Vue核心基础4:绑定样式、条件渲染、列表渲染
1 绑定样式
【代码】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绑定样式</title><script src="../js/vue.js"></script><style>.basic {width: 200px;height: 100px;background-color: pink;}.normal {background-color: skyblue;font-size: larger;border: 1px solid black;}.sad {border-radius: 10px;}</style>
</head><body><div id="root"><!-- 1.绑定class样式---字符串写法, 适用于样式的类名不确定,需要动态指定 --><div class="basic" :class="mood" @click="changeMethod">test</div> <br><!-- 2.绑定class样式---数组写法, 适用于要绑定的样式个数不确定、名字也不确定 --><div class="basic" :class="classArr">test11</div> <br><!-- 3.绑定class样式---对象写法, 适用于要绑定的样式个数确定、名字也确定,但要动态决定用不用 --><div class="basic" :class="classObj" @click="changeMethod">test</div><br><!-- 4.绑定内联样式 style --><!-- 对象形式并写成小驼峰的形式 --><div class="basic" :style="{fontSize: fs + 'px', color: 'red'}">{{name}}</div><!-- 数组写法,数组里面可以加多个样式对象 --><div class="basic" :style="[classObj1, classObj2]">{{name}}</div><script>const x = new Vue({el: '#root',data: {name: 'Vue',mood: 'normal',classArr: ['normal', 'sad'],classObj: {normal: false,sad: false},fs: 30,classObj1: {fontSize: '30px',color: 'red'},classObj2: {backgroundColor: 'orange'}},methods: {changeMethod() {const arr = ['normal', 'sad']const index = Math.floor(Math.random() * 2)this.mood = arr[index]}},})</script>
</body></html>2 条件渲染
【代码】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>条件渲染</title><script src="../js/vue.js"></script>
</head><body><div id="root"><!-- 1.使用v-show作条件渲染 true或false --><h1 v-show="true">hello {{name}}</h1><!-- 2.使用 v-if 作条件渲染 --><h1 v-if="true">hello {{name}}</h1><!-- 3.使用 v-else v-else-if作条件渲染, 连续使用的话,必须写在一起,不能被其它标签打断--><h1 v-if="n === 1">hello {{name}}</h1><h1 v-else-if="n === 2">hello222 {{name}}</h1><h1 v-else>bye {{name}}</h1><!-- 想要某个条件成立时,下面全部显示出来,之前用div会破坏代码结构, 现在可以用template , 不会破坏结构--><!-- template只能配合 v-if使用,不能配合v-show使用 --><template v-if="n === 1"><h2>你好</h2><h2>hello</h2><h2>say</h2><h2>bye</h2></template></div><script>const x = new Vue({el: '#root',data: {name: 'Vue',url: 'http://www.baidu.com',n: 1}})</script>
</body></html>
3 列表渲染
【代码】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表渲染</title><script src="../js/vue.js"></script>
</head><body><div id="root"><ul><!-- 对于Vue2而言 in of 都可以 --><!-- 1.遍历数组 --><li v-for="p in persons" :key="p.id">姓名:{{p.name}} ---- 年龄:{{p.age}}</li><!-- <li v-for="(p,index) in persons" :key="index">姓名:{{p.name}} ---- 年龄:{{p.age}}</li> --><!-- 2.遍历对象 --><h2>汽车信息</h2><li v-for="(value, key) in car" :key="key">{{key}}: {{value}}</li><!-- 3.遍历字符串 --><h2>遍历字符串</h2><li v-for="(char,index) of name" :key="index">{{index}}-{{char}}</li><!-- 4.遍历指定次数 --><h2>遍历指定次数</h2><li v-for="(number,index) of 5" :key="index">{{index}}-{{number}}</li></ul></div><script>const x = new Vue({el: '#root',data: {name: 'Vue',persons: [{ id: '001', name: '张三', age: 18 },{ id: '002', name: '李四', age: 19 },{ id: '003', name: '王五', age: 20 }],car: {name: '奔驰',price: '40万',color: '黑色'}}})</script>
</body></html>
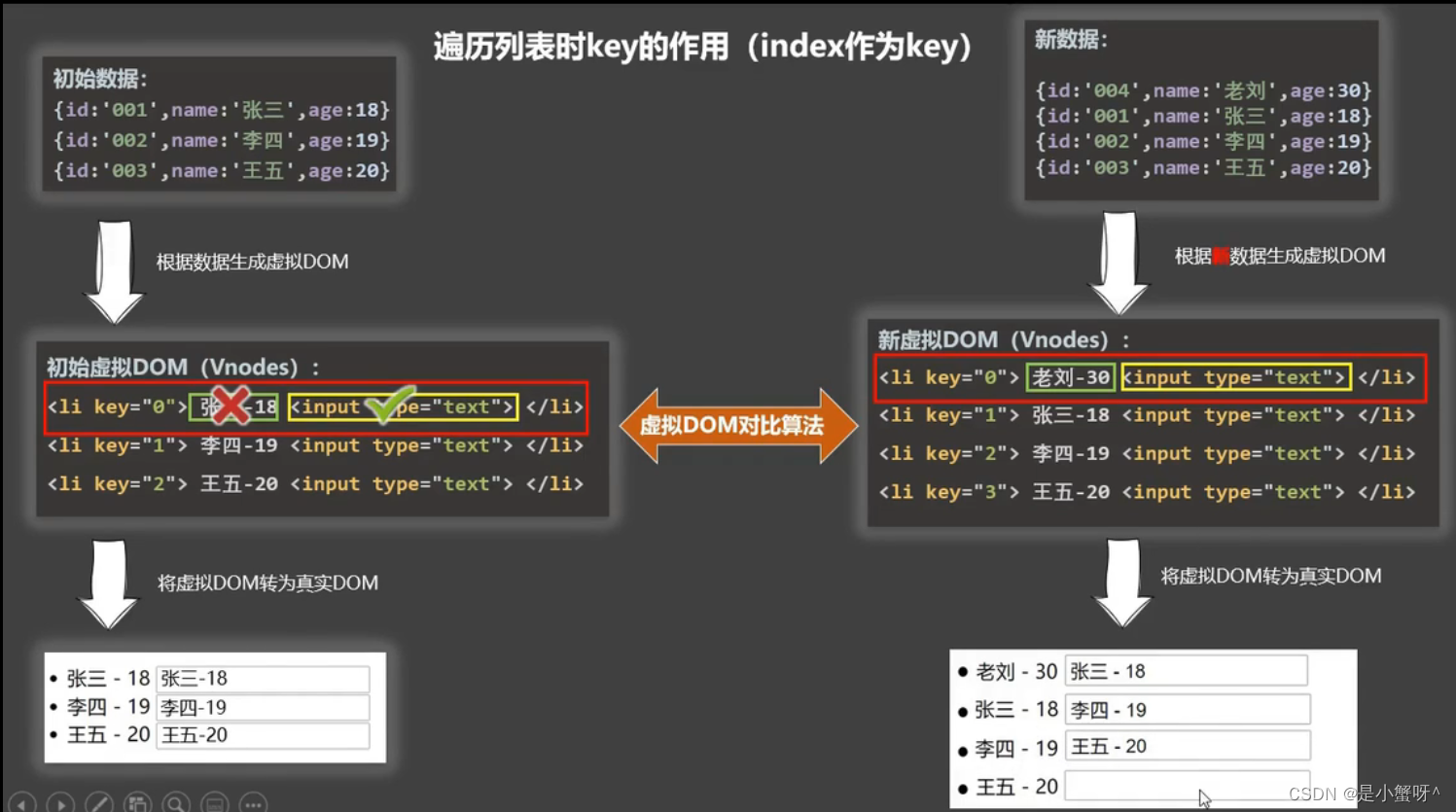
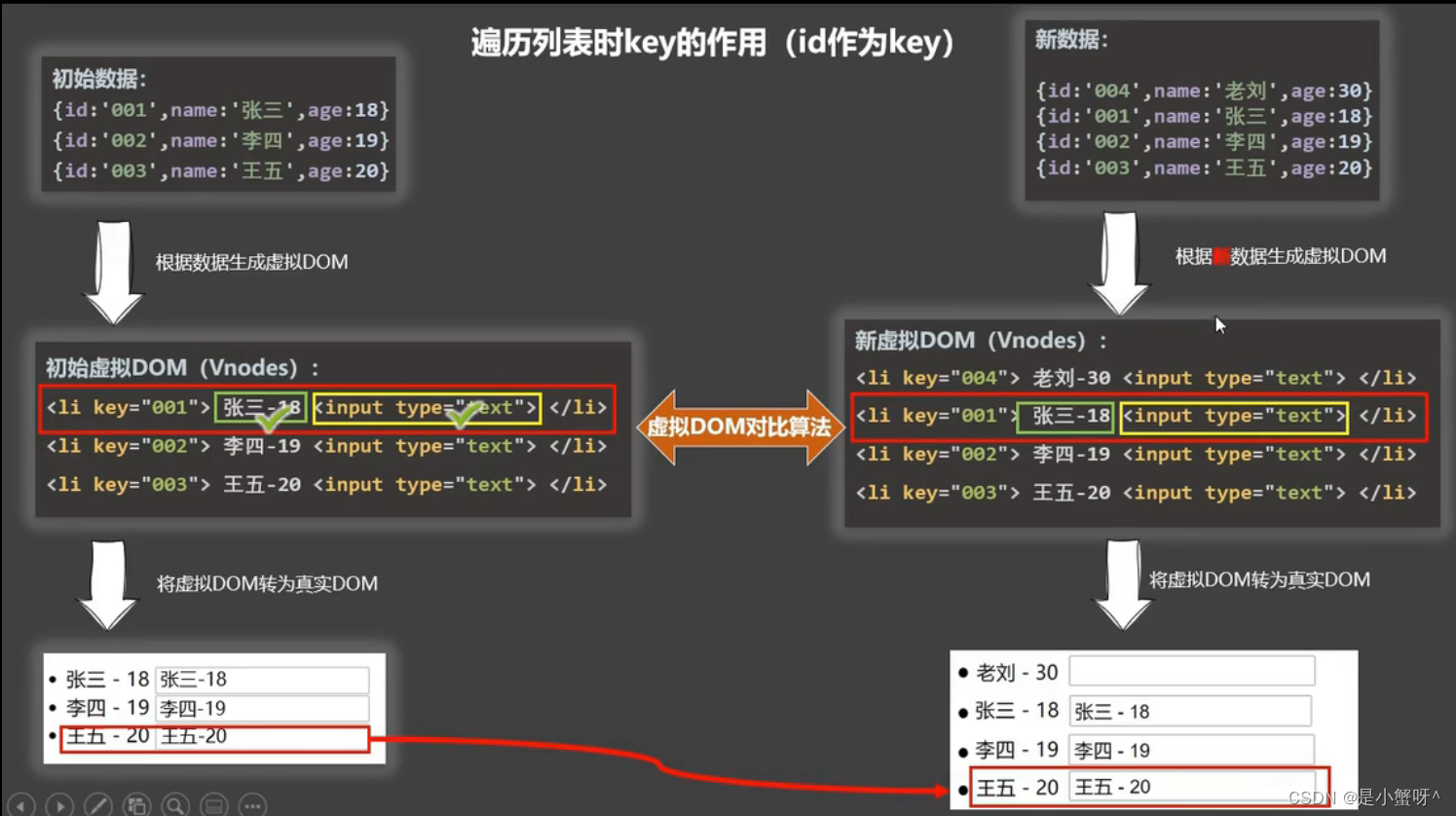
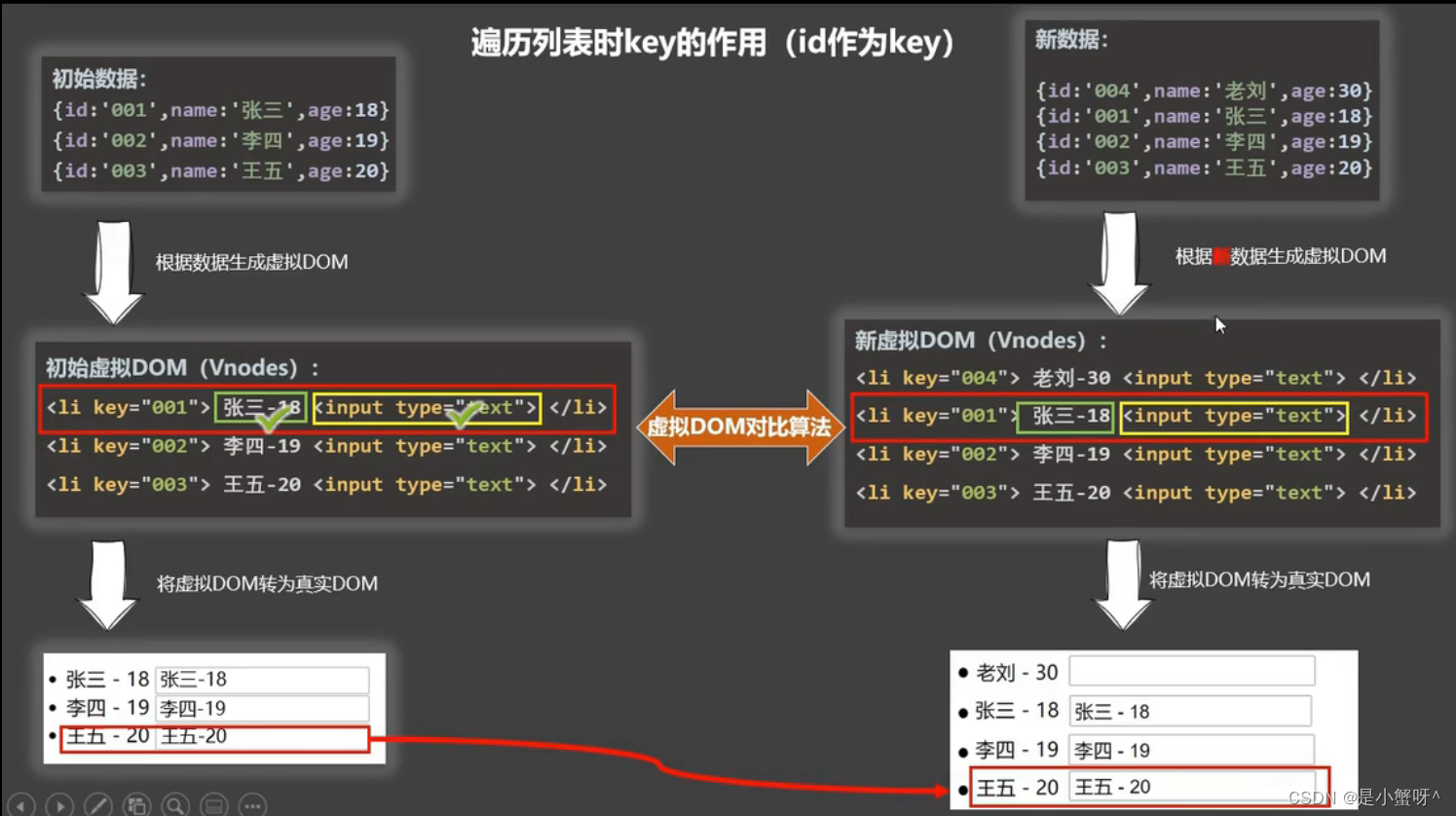
3.1 v-for 中 key 的作用

分析:因为以索引号作为key, 所以首先是找到相同的key进行比对,如果标签内容不相同,则用新的替换旧的。因为比对的是虚拟DOM, 所以不管input中有没有内容,都是一样的。所以在比对的时候,会复用原来的input。这里就会出现问题了

这里用id 作为key 就不会由上述index作为key 的问题
3.2 列表过滤
方法1:可以用watch属性实现
<div id="root"><ul><h2>人员列表 (列表过滤)</h2><input type="text" placeholder="请输入..." v-model="keyWord"><br><br><!-- 1.遍历数组 --><li v-for="p in filterPersons" :key="p.id">姓名:{{p.name}} ---- 年龄:{{p.age}} ---- 性别:{{p.sex}}</li></ul></div> const x = new Vue({el: '#root',data: {name: 'Vue',keyWord: '',persons: [{ id: '001', name: '张三', age: 18, sex: '男' },{ id: '002', name: '张杰', age: 19, sex: '男' },{ id: '003', name: '张韶涵', age: 20, sex: '女' },{ id: '004', name: '章若楠', age: 21, sex: '女' },{ id: '005', name: '周杰伦', age: 22, sex: '男' }],filterPersons: []},watch: {keyWord: {immediate: true,// indexOf 字符串中是否包含某个字符handler(val) {this.filterPersons = this.persons.filter(p => p.name.indexOf(val) !== -1)}}}方法2:使用computed属性实现
const x = new Vue({el: '#root',data: {name: 'Vue',keyWord: '',persons: [{ id: '001', name: '张三', age: 18, sex: '男' },{ id: '002', name: '张杰', age: 19, sex: '男' },{ id: '003', name: '张韶涵', age: 20, sex: '女' },{ id: '004', name: '章若楠', age: 21, sex: '女' },{ id: '005', name: '周杰伦', age: 22, sex: '男' }]},computed: {filterPersons() {return this.persons.filter(p => p.name.indexOf(this.keyWord) !== -1)}}})3.3 列表排序
【代码】
<body><div id="root"><ul><!-- 对于Vue2而言 in of 都可以 --><h2>人员列表 (列表排序)</h2><input type="text" placeholder="请输入..." v-model="keyWord"><button @click="sortType = 1">升序</button><button @click="sortType = 2">降序</button><button @click="sortType = 0">原顺序</button><br><br><!-- 1.遍历数组 --><li v-for="p in filterPersons" :key="p.id">姓名:{{p.name}} ---- 年龄:{{p.age}} ---- 性别:{{p.sex}}</li></ul></div><script>// 用computed属性实现const x = new Vue({el: '#root',data: {name: 'Vue',keyWord: '',sortType: 0, //0原顺序,1升序,2降序persons: [{ id: '001', name: '张三', age: 30, sex: '男' },{ id: '002', name: '张杰', age: 19, sex: '男' },{ id: '003', name: '张韶涵', age: 45, sex: '女' },{ id: '004', name: '章若楠', age: 21, sex: '女' },{ id: '005', name: '周杰伦', age: 22, sex: '男' }]},computed: {filterPersons() {const arr = this.persons.filter(p => p.name.indexOf(this.keyWord) !== -1)// 判断是否需要排序if (this.sortType) {arr.sort((p1, p2) => {return this.sortType === 1 ? p1.age - p2.age : p2.age - p1.age})}return arr}}})</script>
</body>相关文章:

Vue核心基础4:绑定样式、条件渲染、列表渲染
1 绑定样式 【代码】 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>绑定样式</title><s…...

go-zero读取mysql部分字段
读取部分字段,使用函数 QueryRowPartialCtx 。 假设有如下一张表: CREATE TABLE test (id INT UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY, ctime DATETIME);要读取字段 ctime 值。 定义一结构体: type X struct {state int db:"…...

反转一个单链表
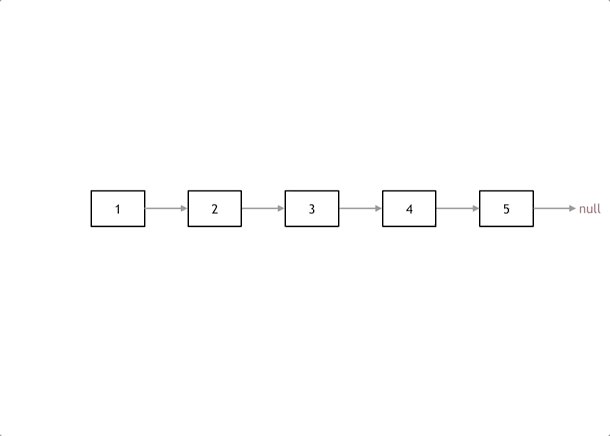
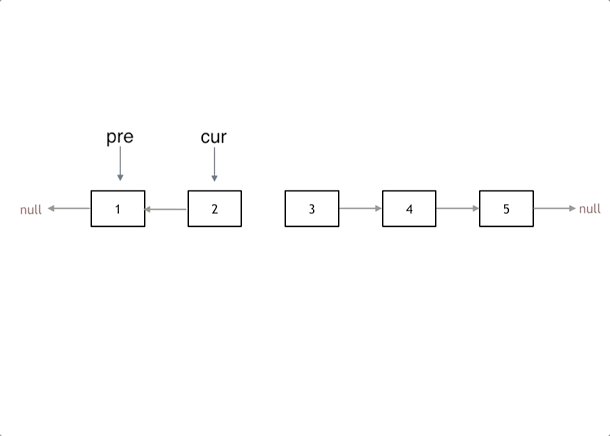
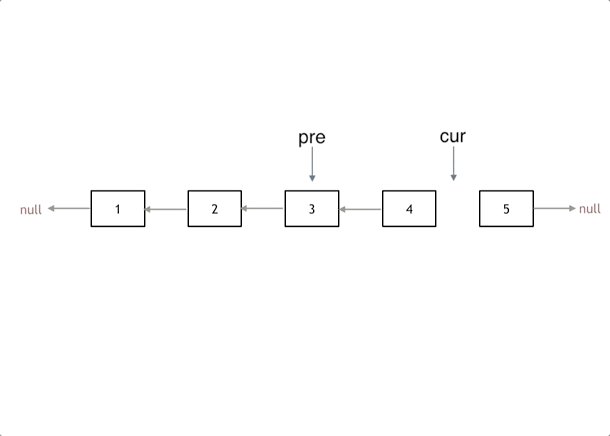
反转一个单链表 题意:反转一个单链表。 示例: 输入: 1->2->3->4->5->NULL 输出: 5->4->3->2->1->NULL 思路 需要虚拟节点么? 答:不需要,因为没有删除节点,只是改变了节点的指向。 遍…...

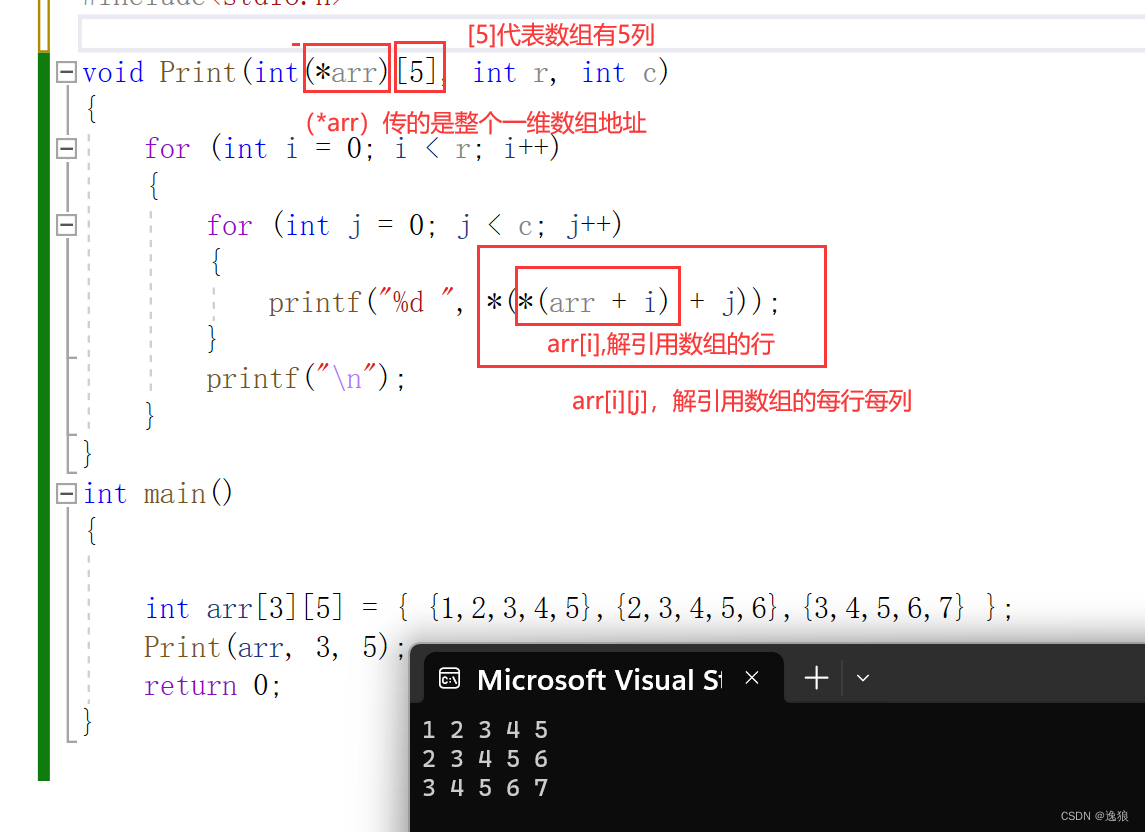
拿捏c语言指针(中)
前言 书接上回 拿捏c语言指针(上) 此篇主要讲解的是指针与数组之间的爱恨情仇,跟着我的脚步一起来看看吧~ 创造不易,可以帮忙点点赞吗 如有差错,欢迎指出 理解数组名 数组名是首元素地址 例外 1.sizeof࿰…...

鸿蒙语言ArkTS(更好的生产力与性能)
ArkTS是鸿蒙生态的应用开发语言 ArkTS提供了声明式UI范式、状态管理支持等相应的能力,让开发者可以以更简洁、更自然的方式开发应用。 同时,它在保持TypeScript(简称TS)基本语法风格的基础上,进一步通过规范强化静态检…...

VBA技术资料MF120:打印固定标题行列
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。“VBA语言専攻”提供的教程一共九套,分为初级、中级、高级三大部分,教程是对VBA的系统讲解&#…...

MongoDB聚合运算符:$add
$add运算符将将数字相加或将数字和日期相加。如果参数之一是日期,则 $add会将其他参数视为毫秒,并添加到日期中。 语法 { $add: [ <expression1>, <expression2>, ... ] }参数可以是任何有效的表达式,只要能否解析为数值或日期…...

《剑指Offer》笔记题解思路技巧优化 Java版本——新版leetcode_Part_4
《剑指Offer》笔记&题解&思路&技巧&优化_Part_4 😍😍😍 相知🙌🙌🙌 相识😢😢😢 开始刷题1. LCR 148. 验证图书取出顺序——栈的压入、弹出序列2. LCR 14…...

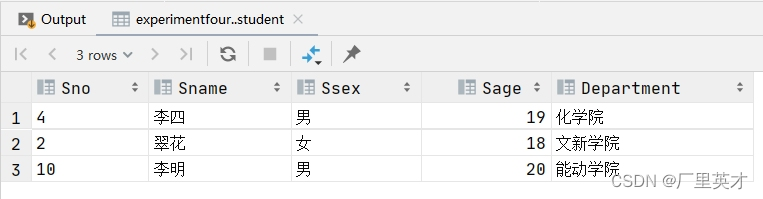
数据库第四次实验
目录 1.建立数据表并插入数据 2 视图的创建 2.1 行列子集视图的创建 2.2 多表视图 2.3视图上建立视图 2.4分组视图 2.5带表达式的视图 3 删除视图 4 查询视图 5 更新视图 5.1 修改某一个属性 5.2 删除一条数据 5.3 插入…...

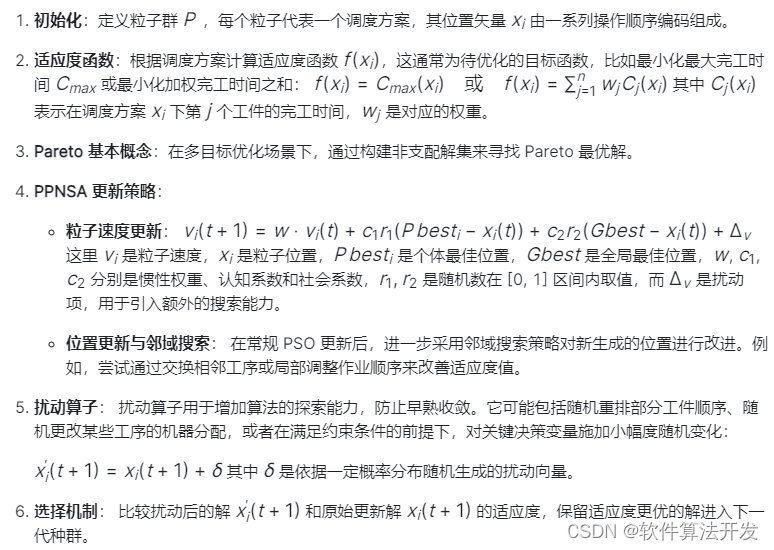
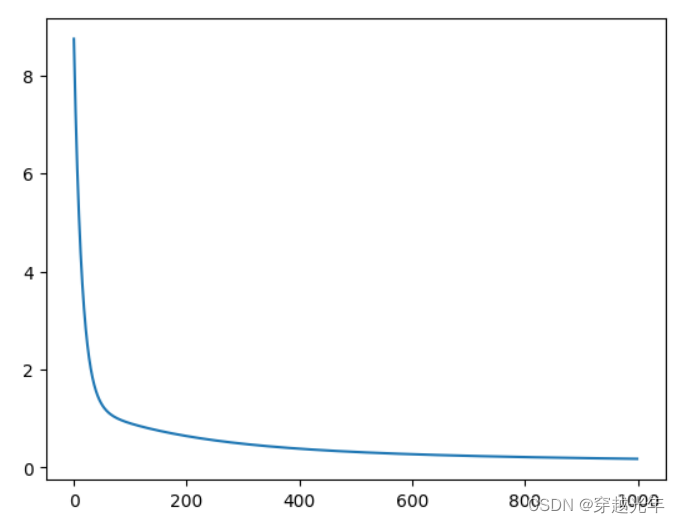
基于PPNSA+扰动算子的车间调度最优化matlab仿真,可以任意调整工件数和机器数,输出甘特图
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 5.完整程序 1.程序功能描述 基于PPNSA扰动算子的车间调度最优化matlab仿真,可以任意调整工件数和机器数,输出甘特图和优化收敛曲线。 2.测试软件版本以及运行结果展示 MATLAB2022a版本运行…...

UnityShader——06UnityShader介绍
UnityShader介绍 UnityShader的基础ShaderLab UnityShader属性块介绍 Properties {//和public变量一样会显示在Unity的inspector面板上//_MainTex为变量名,在属性里的变量一般会加下划线,来区分参数变量和临时变量//Texture为变量命名//2D为类型&…...

人工智能学习与实训笔记(一):零基础理解神经网络
人工智能专栏文章汇总:人工智能学习专栏文章汇总-CSDN博客 本篇目录 一、什么是神经网络模型 二、机器学习的类型 2.1 监督学习 2.2 无监督学习 2.3 半监督学习 2.4 强化学习 三、网络模型结构基础 3.1 单层网络 编辑 3.2 多层网络 3.3 非线性多层网络…...

LeetCode刷题小记 一、【数组】
LeetCode刷题小记 一、【数组】 文章目录 LeetCode刷题小记 一、【数组】写在前面1. 数组1.1 理论基础1.2 二分查找1.3 移除元素1.4 有序数组的平方1.5 长度最小的子数组1.6 螺旋矩阵II Reference 写在前面 本系列笔记主要作为笔者刷题的题解,所用的语言为Python3&…...

iOS总体框架介绍和详尽说明
iOS是由苹果公司开发的移动操作系统,为iPhone、iPad、iPod Touch等设备提供支持。iOS采用了基于Unix的核心(称为Darwin),并采用了类似于Mac OS X的图形用户界面。以下是iOS的总体框架介绍和详尽说明: UIKit框架&#…...

【C++】const与constexpr详解
1. constexpr:常量表达式 所谓常量表达式,指的就是由多个(≥1)常量组成的表达式。换句话说,如果表达式中的成员都是常量,那么该表达式就是一个常量表达式。这也意味着,常量表达式一旦确定,其值将无法修改。 实际开发中,我们经常会…...
)
蓝桥杯:日期统计讲解(C++)
日期统计 本题来自于:2023年十四届省赛大学B组真题 主要考察:暴力。 代码放在下面,代码中重要的细节全都写了注释,非常清晰明了: #include <bits/stdc.h> //万能头文件 using namespace std;int main() {…...
中的正则表达式包含多个括号时的返回值——包含元组的列表)
Python re.findall()中的正则表达式包含多个括号时的返回值——包含元组的列表
当re.findall()中的正则表达式包含多个括号时,返回值是一个列表,其中每个元素都是一个元组。这个元组的长度与正则表达式中括号的数量相同,元组中的每个元素都是与相应括号中的模式匹配的文本。 import re # 定义一个包含三个括号的正则表达…...

Python——列表
一、列表的特性介绍 列表和字符串⼀样也是序列类型的数据 列表内的元素直接⽤英⽂的逗号隔开,元素是可变的,所以列表是可变的数据类型,⽽字符串不是。 列表的元素可以是 Python 中的任何类型的数据对象。如:字符串、…...

无人机图像识别技术研究及应用,无人机AI算法技术理论,无人机飞行控制识别算法详解
在现代科技领域中,无人机技术是一个备受瞩目的领域。随着人们对无人机应用的需求在不断增加,无人机技术也在不断发展和改进。在众多的无人机技术中,无人机图像识别技术是其中之一。 无人机图像识别技术是利用计算机视觉技术对无人机拍摄的图像…...

清华AutoGPT:掀起AI新浪潮,与GPT4.0一较高下
引言: 随着人工智能技术的飞速发展,自然语言处理(NLP)领域迎来了一个又一个突破。最近,清华大学研发的AutoGPT成为了业界的焦点。这款AI模型以其出色的性能,展现了中国在AI领域的强大实力。 目录 引言&…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
