ArcgisForJS基础
文章目录
- 0.引言
- 1.第一个ArcgisForJS应用程序
- 1.1.安装部署ArcgisForJS
- 1.2.实现ArcgisForJS应用程序
- 2.开发与调试工具
- 2.1.集成开发环境
- 2.2.调试工具
- 2.3.Firebug
0.引言
ArcGIS API for JavaScript是一款由Esri公司开发的用于创建WebGIS应用的JavaScript库。它允许开发者通过调用ArcGIS Server的REST API,将地图资源和其它资源(如ArcGIS Online)嵌入到Web应用中。ArcGIS API for JavaScript提供了丰富的功能,包括页面布局、地图图层、空间坐标转换、要素符号、专题图、属性查询、空间分析、三维场景、小部件、渲染器等。本文介绍ArcgisForJS基础,编写第一个应用程序,并介绍开发调试工具。
1.第一个ArcgisForJS应用程序
1.1.安装部署ArcgisForJS
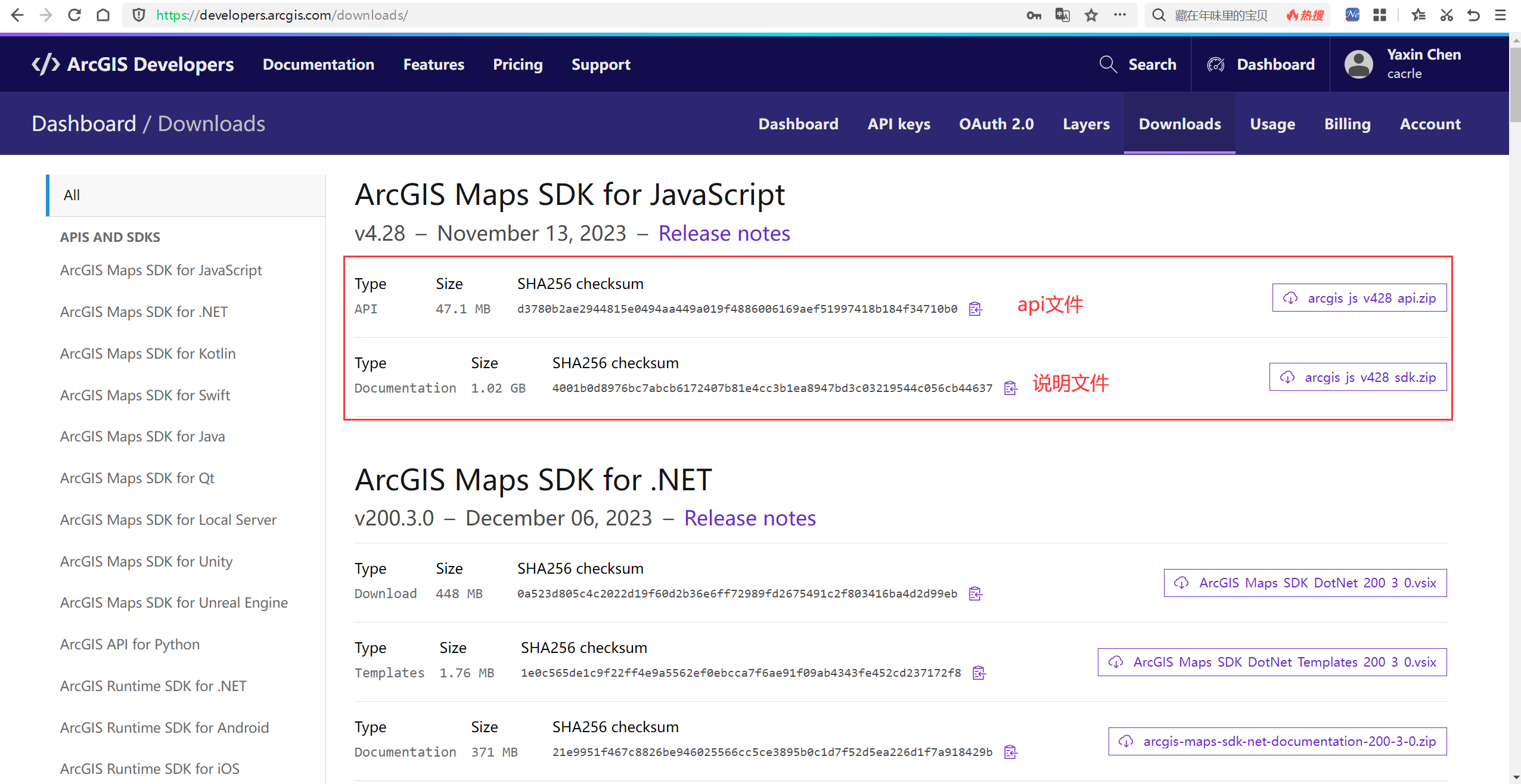
官网下载: https://developers.arcgis.com/downloads/
官网需注册登录ArcGIS Online账户。

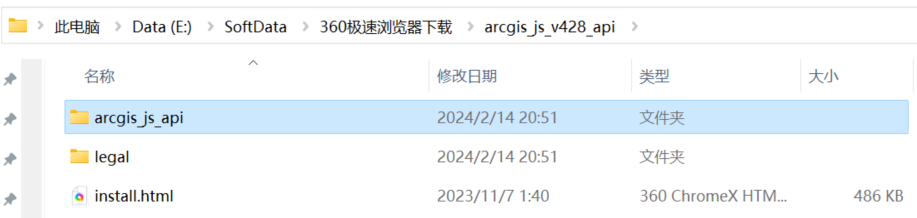
下载api文件,并解压,解压目录如下:

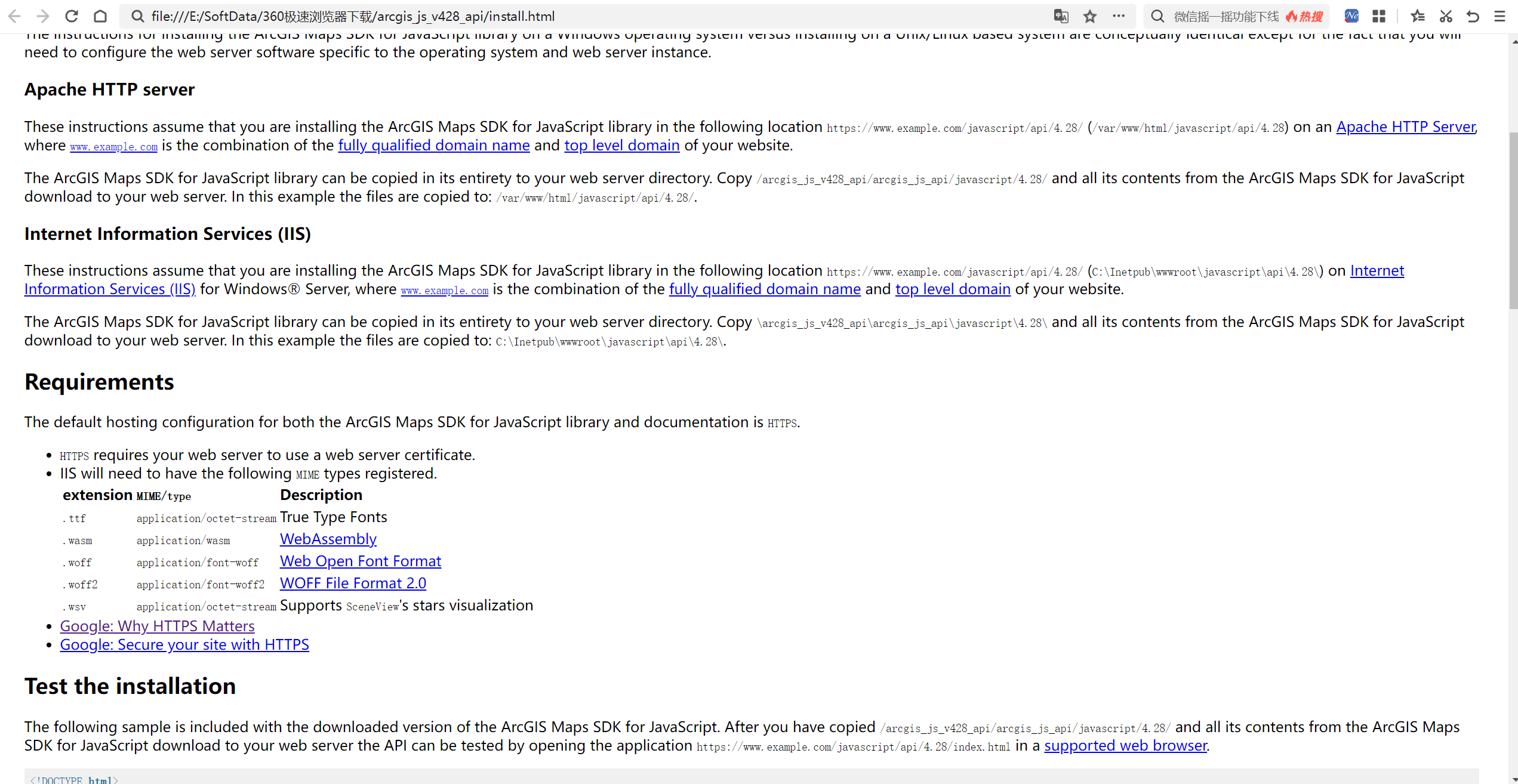
根据install.html文件进行安装配置。

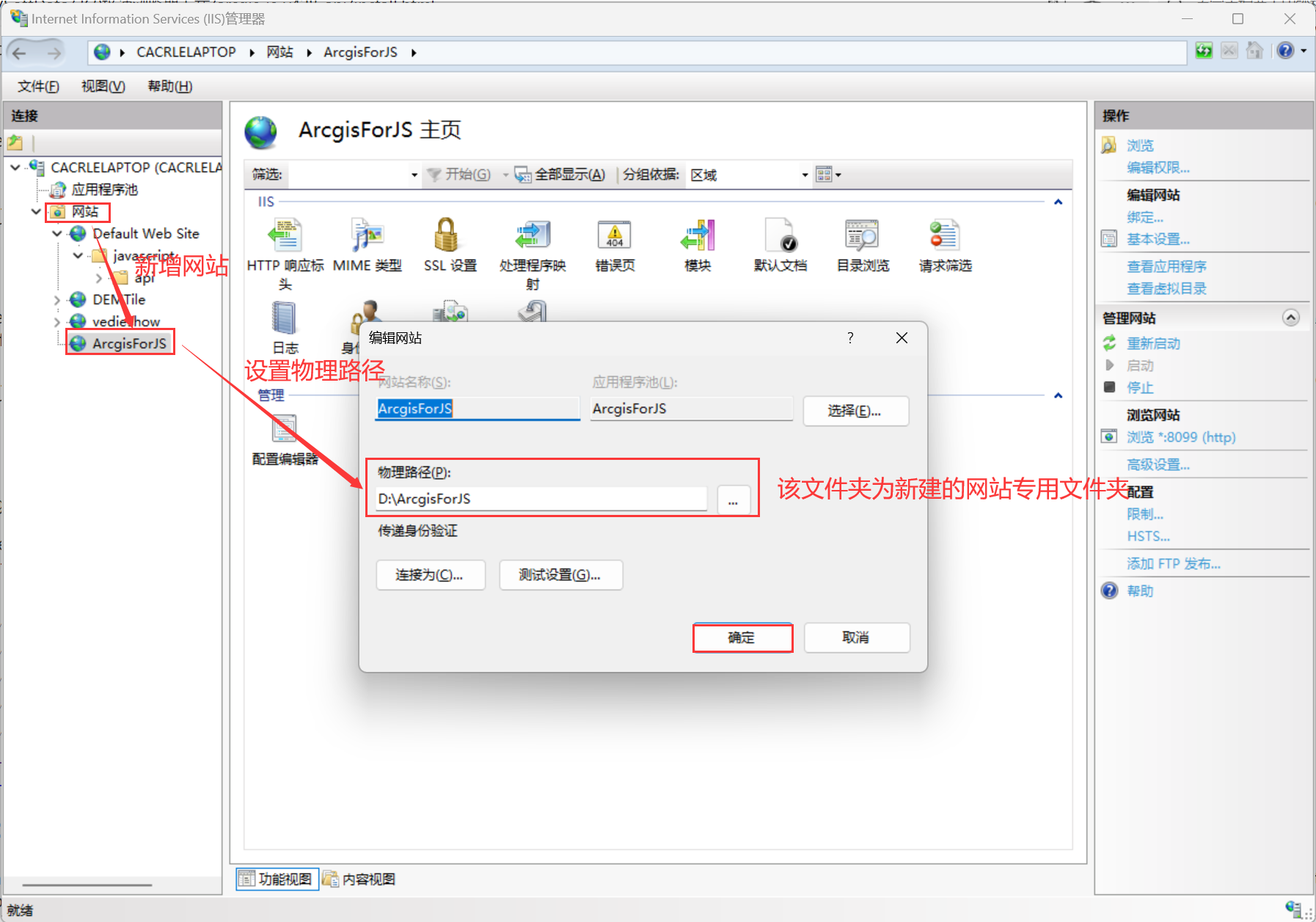
新建一个网站专用文件夹。

将以下arcgis_js_api复制到上面专用文件夹。

复制结果如下:

本文以本地IIS发布服务。
IIS设置参见:最详细的IIS发布站点步骤

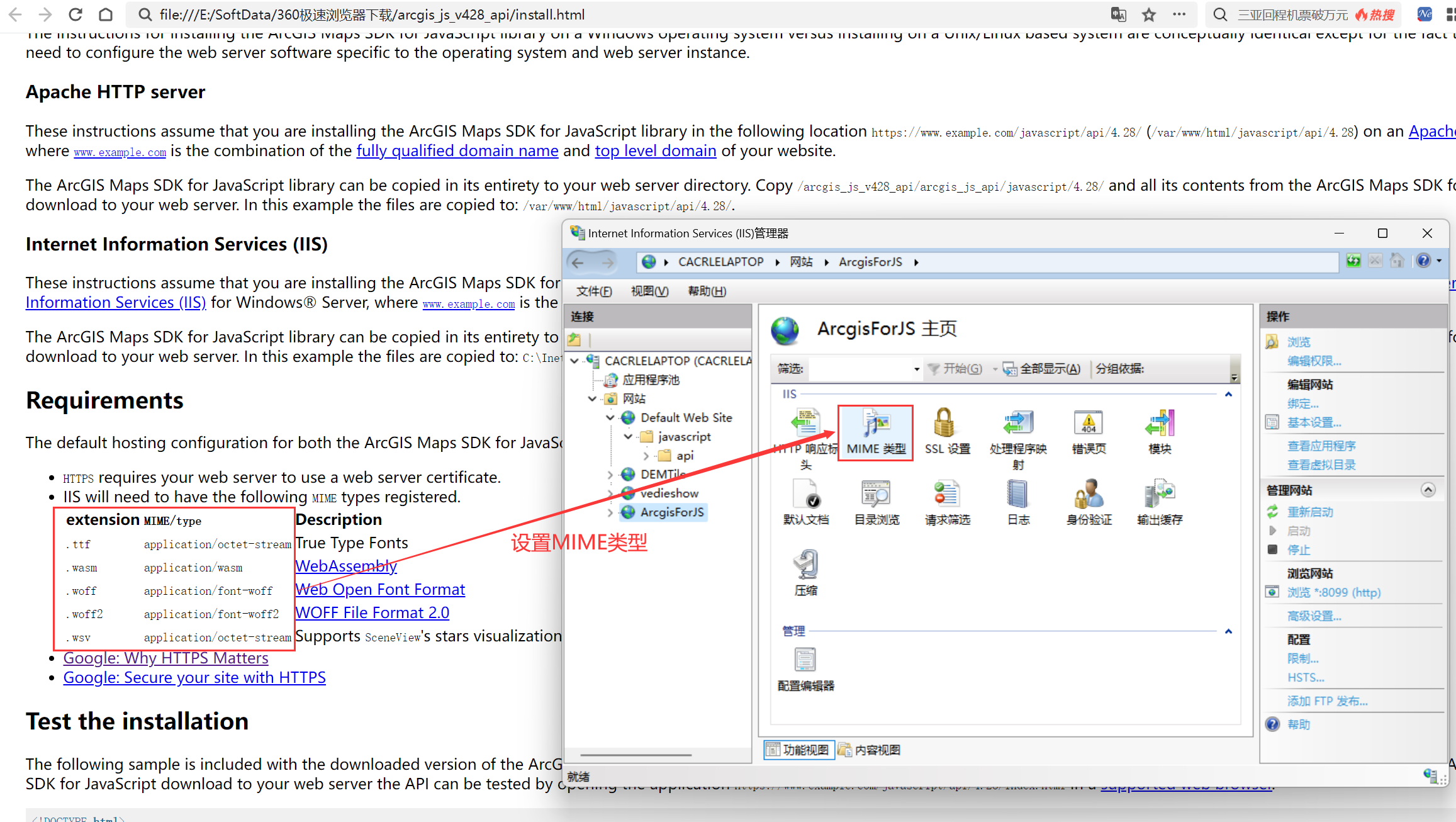
打开MIME类型页面,并按照需求设置扩展。

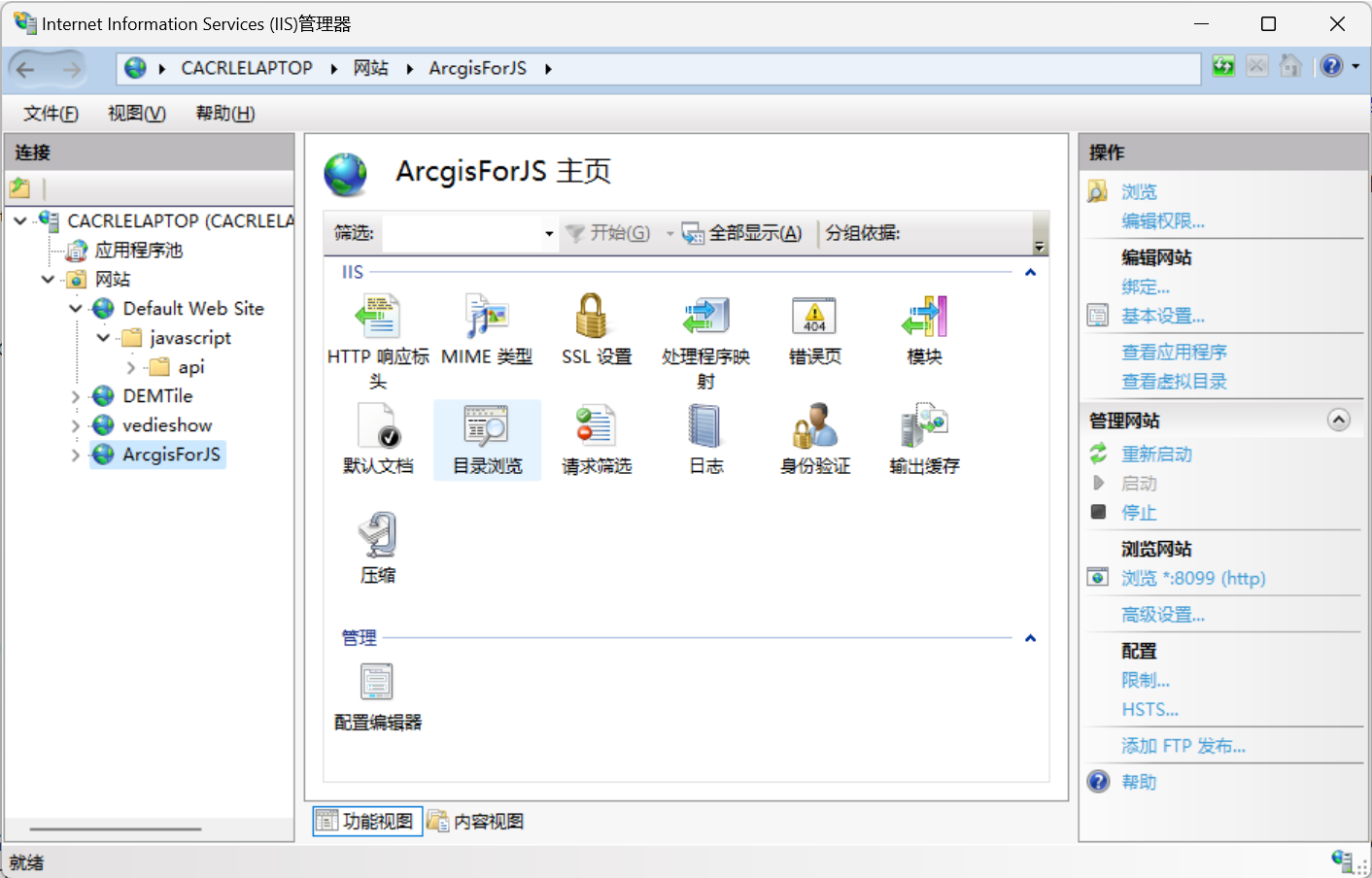
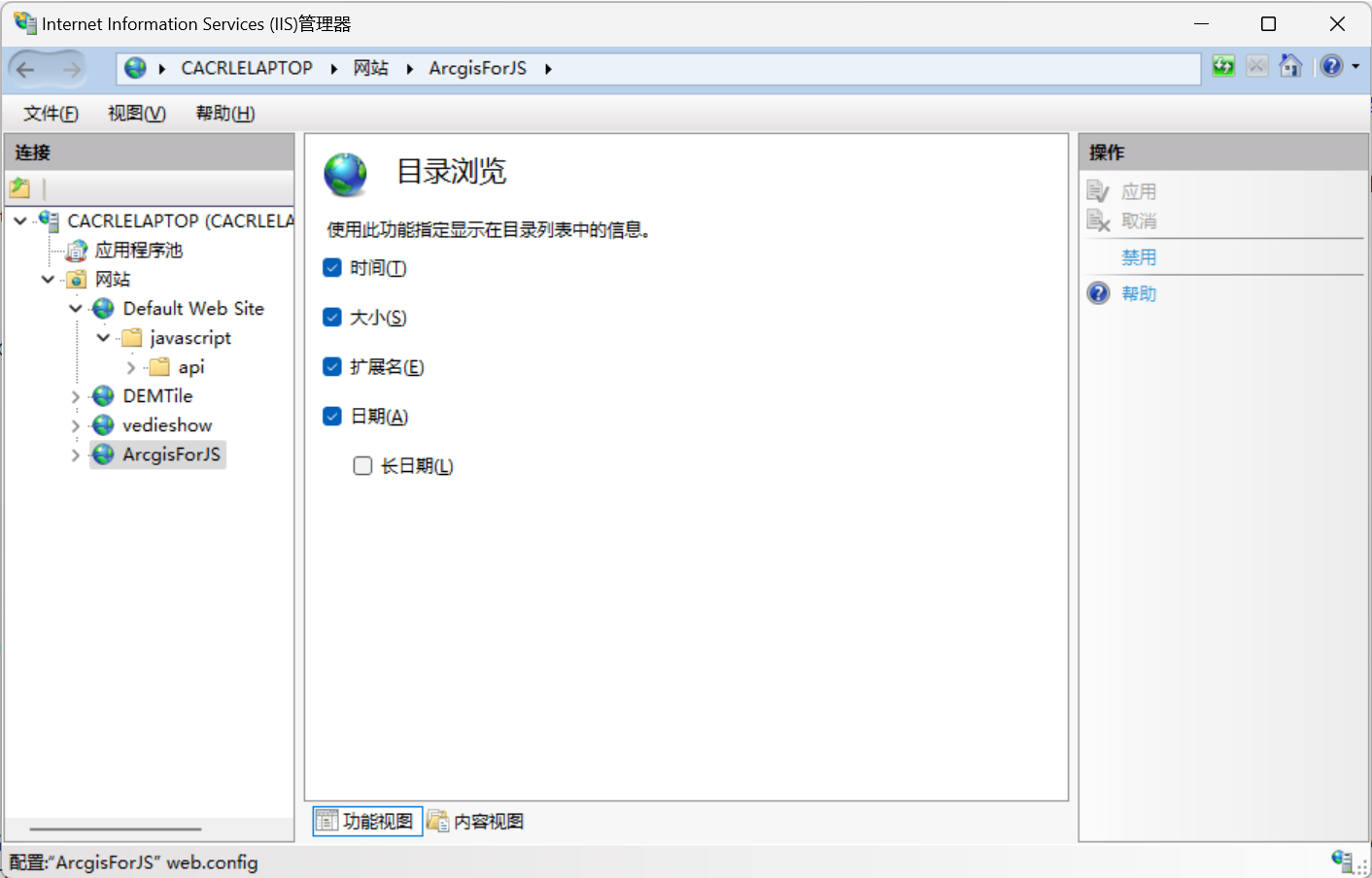
点击目录浏览,打开并应用。

应用结果如下:

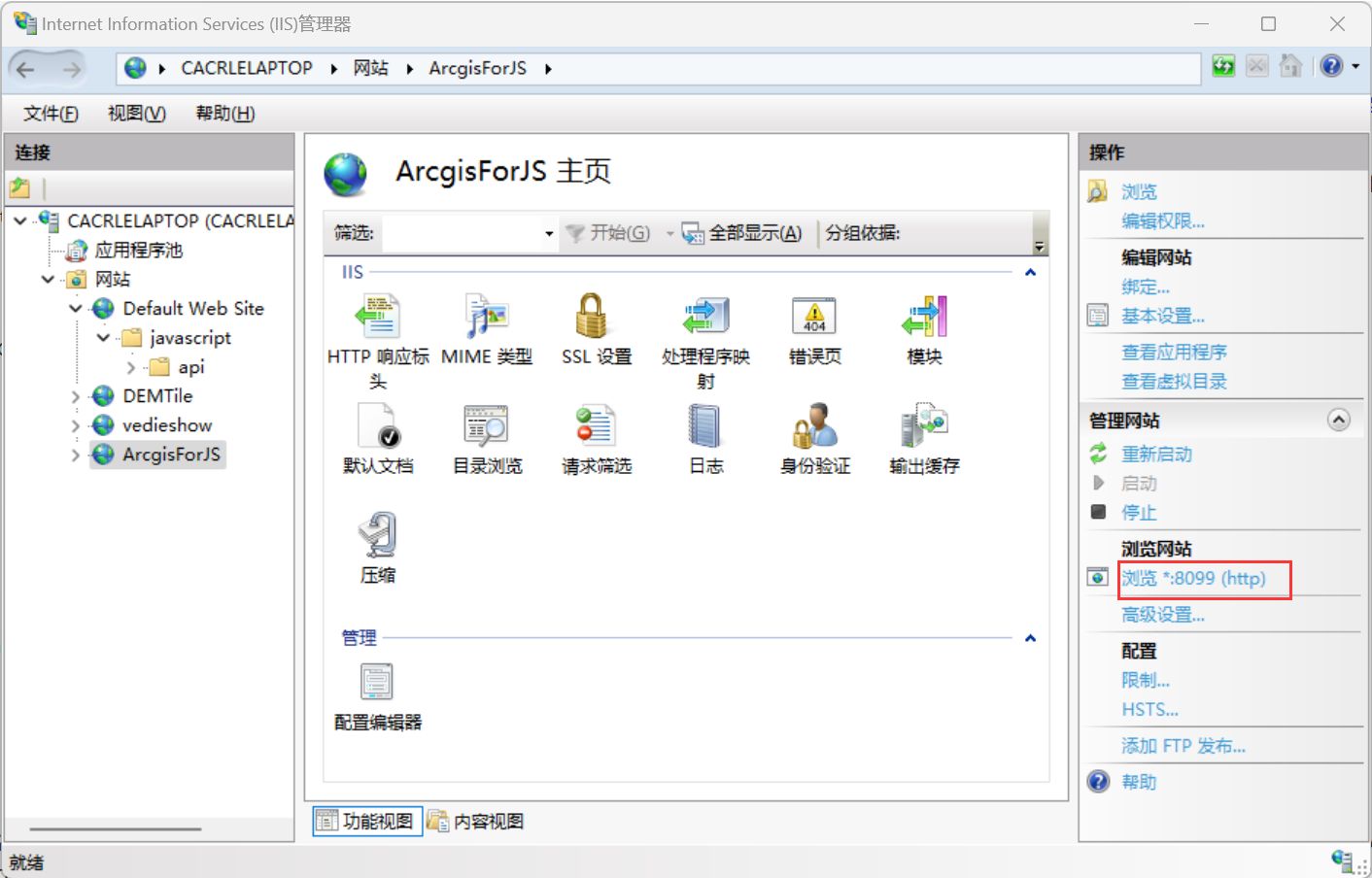
点击浏览,访问本地发布网站。

访问结果:

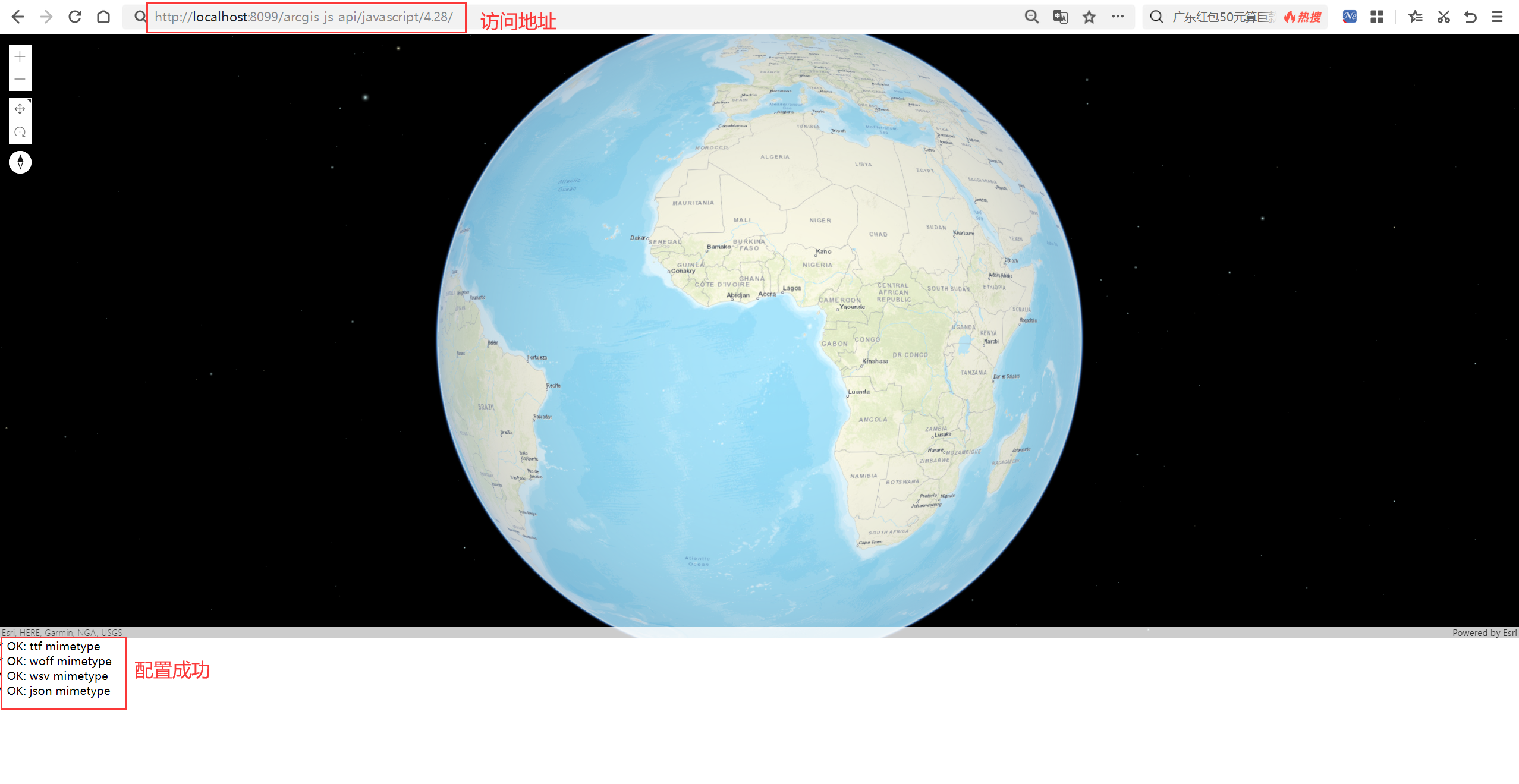
打开arcgis_js_api继续访问(默认访问index.html),可得到以下结果,mimetype显示OK则配置成功。

1.2.实现ArcgisForJS应用程序
在http://localhost:8099/arcgis_js_api/javascript/4.28文件夹(位于本地网站专用文件夹D:\ArcgisForJS\arcgis_js_api\javascript\4.28)下新建一个HelloArcgisForJS.html,并编写代码。
(1)实现代码
<html lang="en"><head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /> <title>HelloArcgisForJS</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="./esri/themes/light/main.css" /> <script src="./init.js"></script> <script> require(["esri/Basemap", "esri/layers/TileLayer", "esri/Map", "esri/views/SceneView"], function ( Basemap, TileLayer, Map, SceneView ) { // -------------------------------------------------------------------- // If you do not have public internet access, change the layer URL to // point to your own locally accessible cached service. // -------------------------------------------------------------------- const layer = new TileLayer({ url:"https://services.arcgisonline.com/arcgis/rest/services/World_Street_Map/MapServer" }); const customBasemap = new Basemap({ baseLayers: [layer], title: "My Basemap" }); const myMap = new Map({ basemap: customBasemap }); const view = new SceneView({ container: "viewDiv", map: myMap }); }); </script>
</head> <body> <div id="viewDiv"></div>
</body> </html>
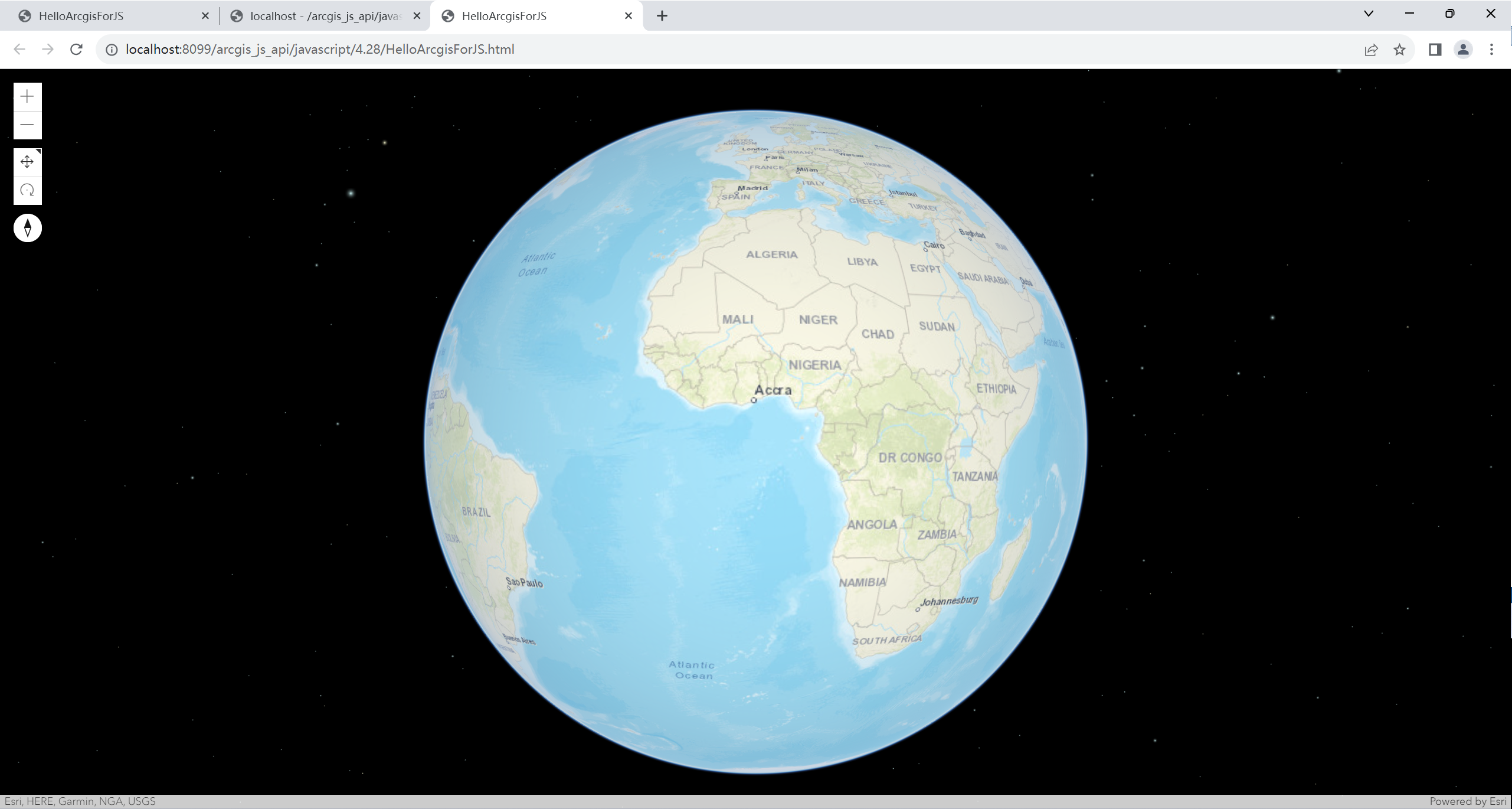
(2)实现结果

访问:

2.开发与调试工具
2.1.集成开发环境
使用Visual Studio,本文应用2022版本。
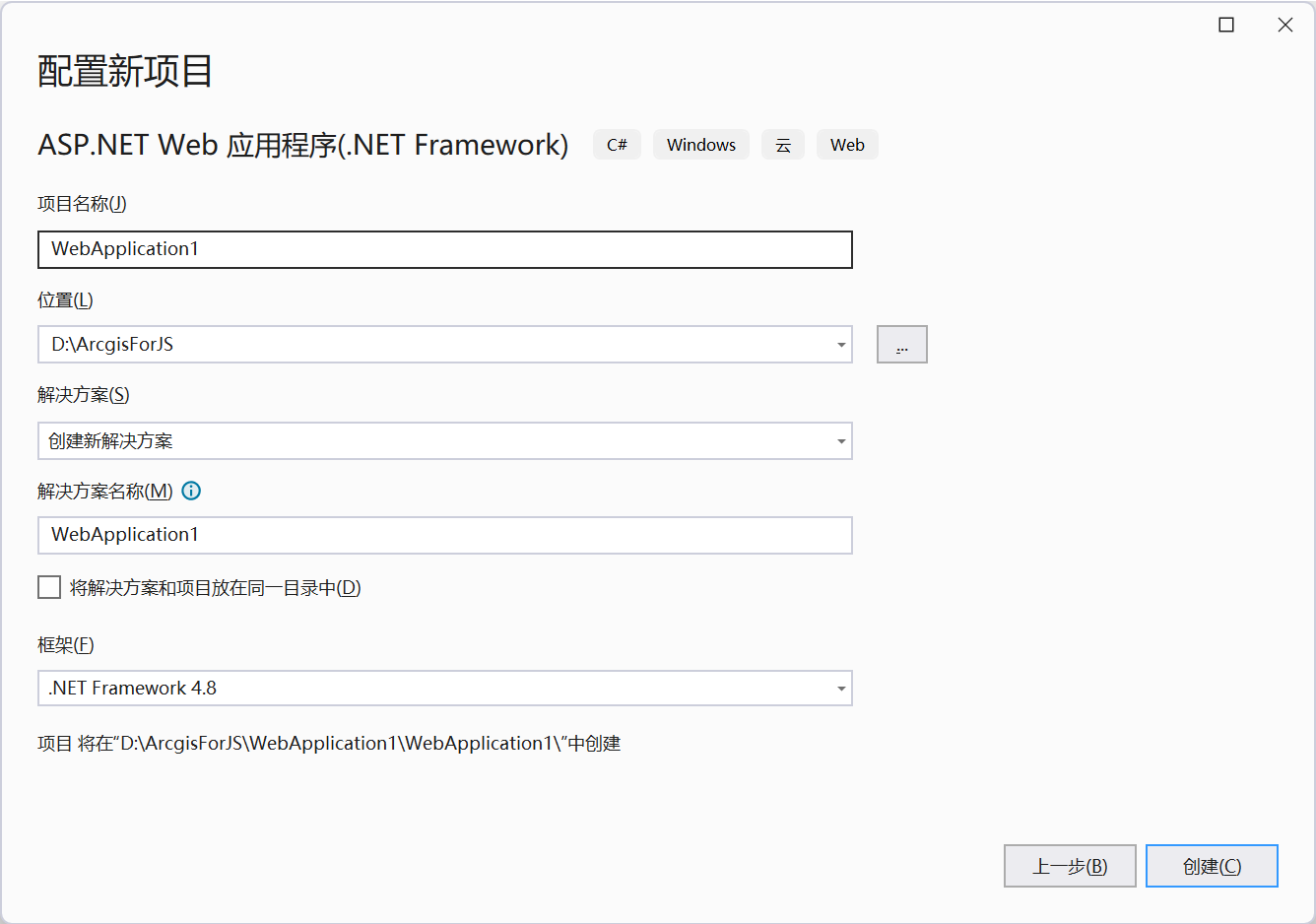
新建web项目。

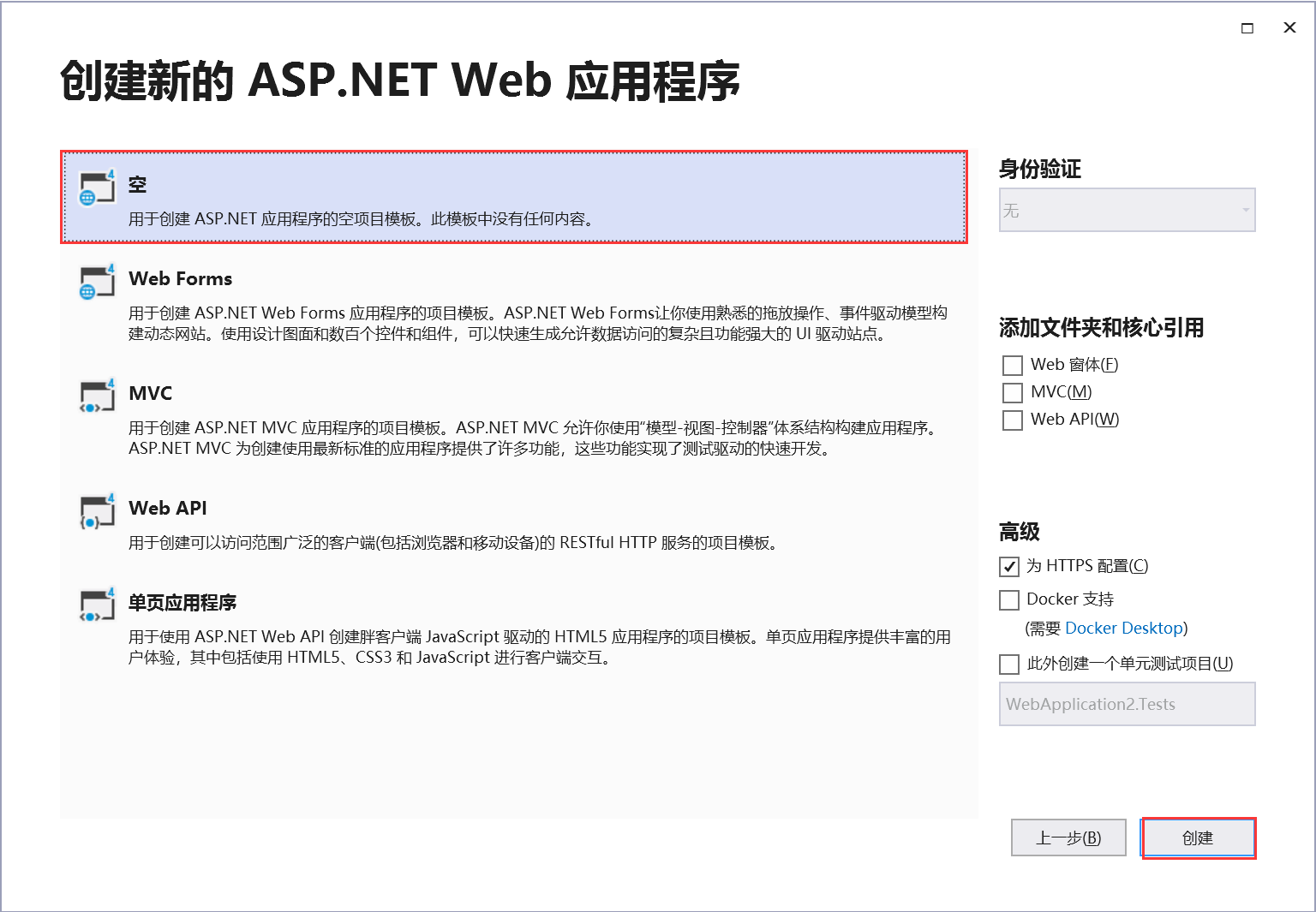
创建空模板。

添加一个html页。

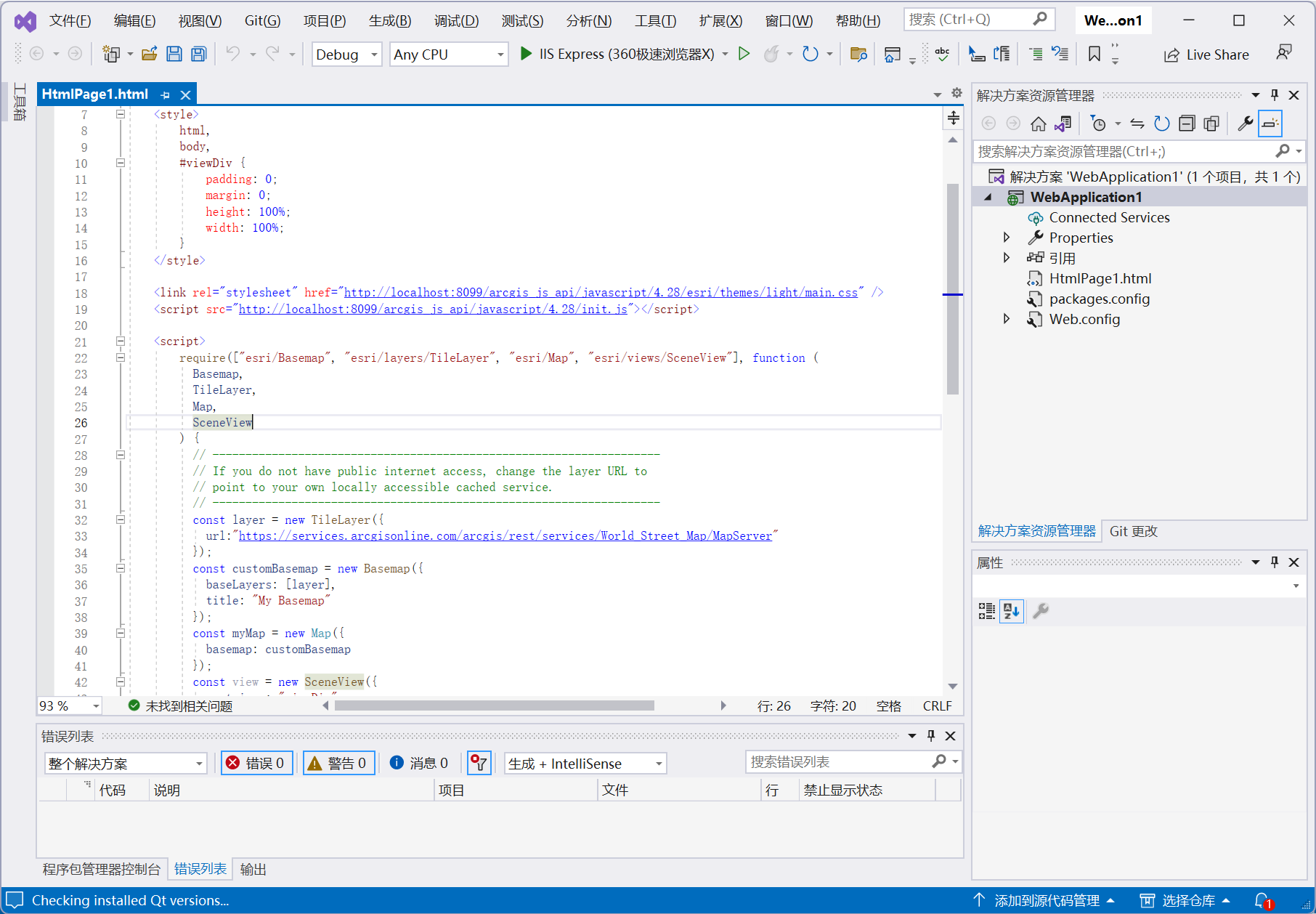
复制代码。
<html lang="en"><head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /> <title>HelloArcgisForJS</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="http://localhost:8099/arcgis_js_api/javascript/4.28/esri/themes/light/main.css" /> <script src="http://localhost:8099/arcgis_js_api/javascript/4.28/init.js"></script> <script> require(["esri/Basemap", "esri/layers/TileLayer", "esri/Map", "esri/views/SceneView"], function ( Basemap, TileLayer, Map, SceneView ) { // -------------------------------------------------------------------- // If you do not have public internet access, change the layer URL to // point to your own locally accessible cached service. // -------------------------------------------------------------------- const layer = new TileLayer({ url:"https://services.arcgisonline.com/arcgis/rest/services/World_Street_Map/MapServer" }); const customBasemap = new Basemap({ baseLayers: [layer], title: "My Basemap" }); const myMap = new Map({ basemap: customBasemap }); const view = new SceneView({ container: "viewDiv", map: myMap }); }); </script>
</head> <body> <div id="viewDiv"></div>
</body> </html>
代码结果。

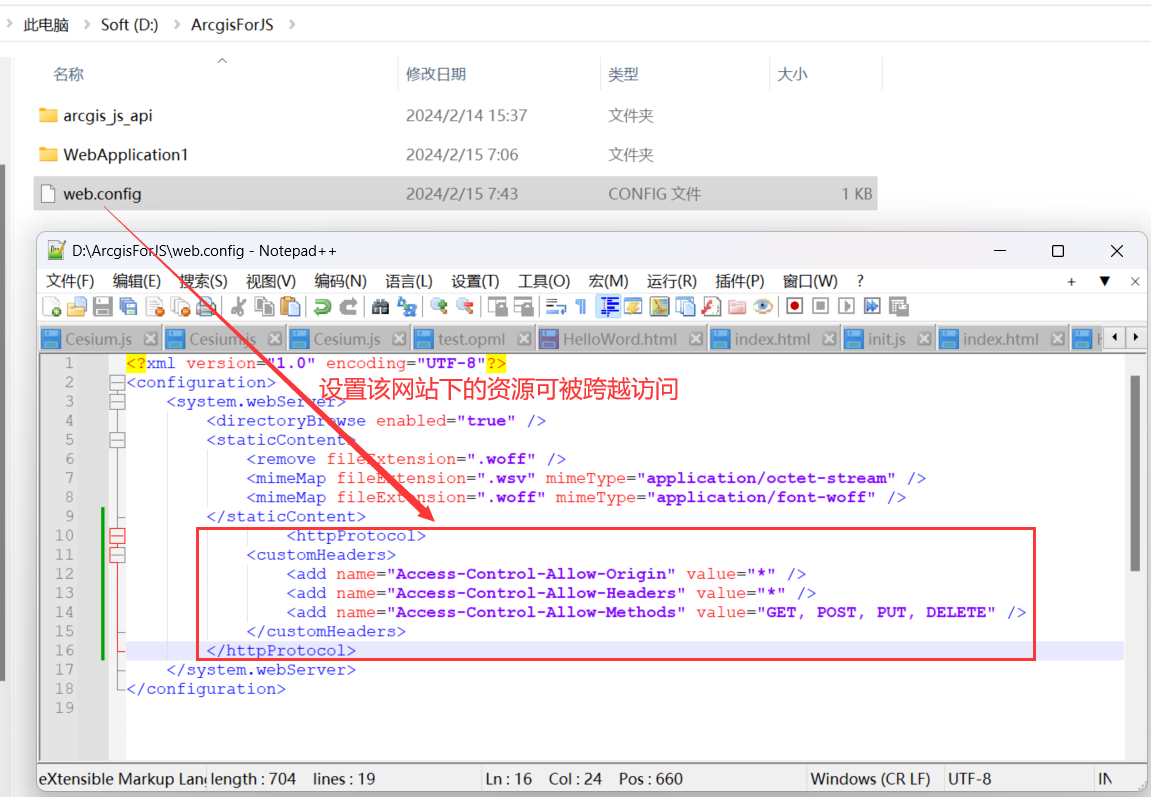
设置http://localhost:8099/(对应物理地址D:\ArcgisForJS)支持跨域访问,编辑web.config。

<httpProtocol><customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Headers" value="*" /> <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" /> </customHeaders> </httpProtocol>
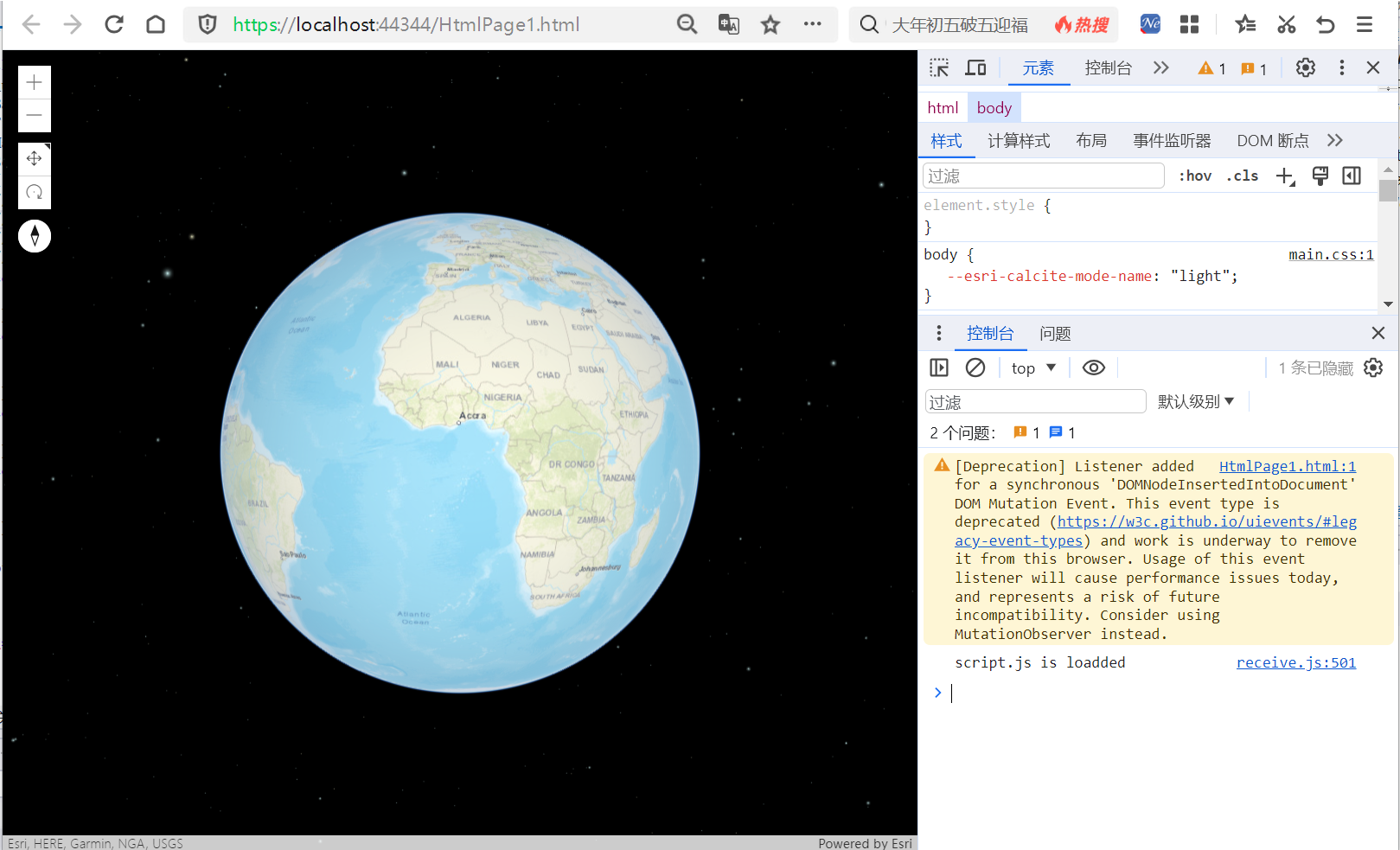
运行结果如下。

2.2.调试工具
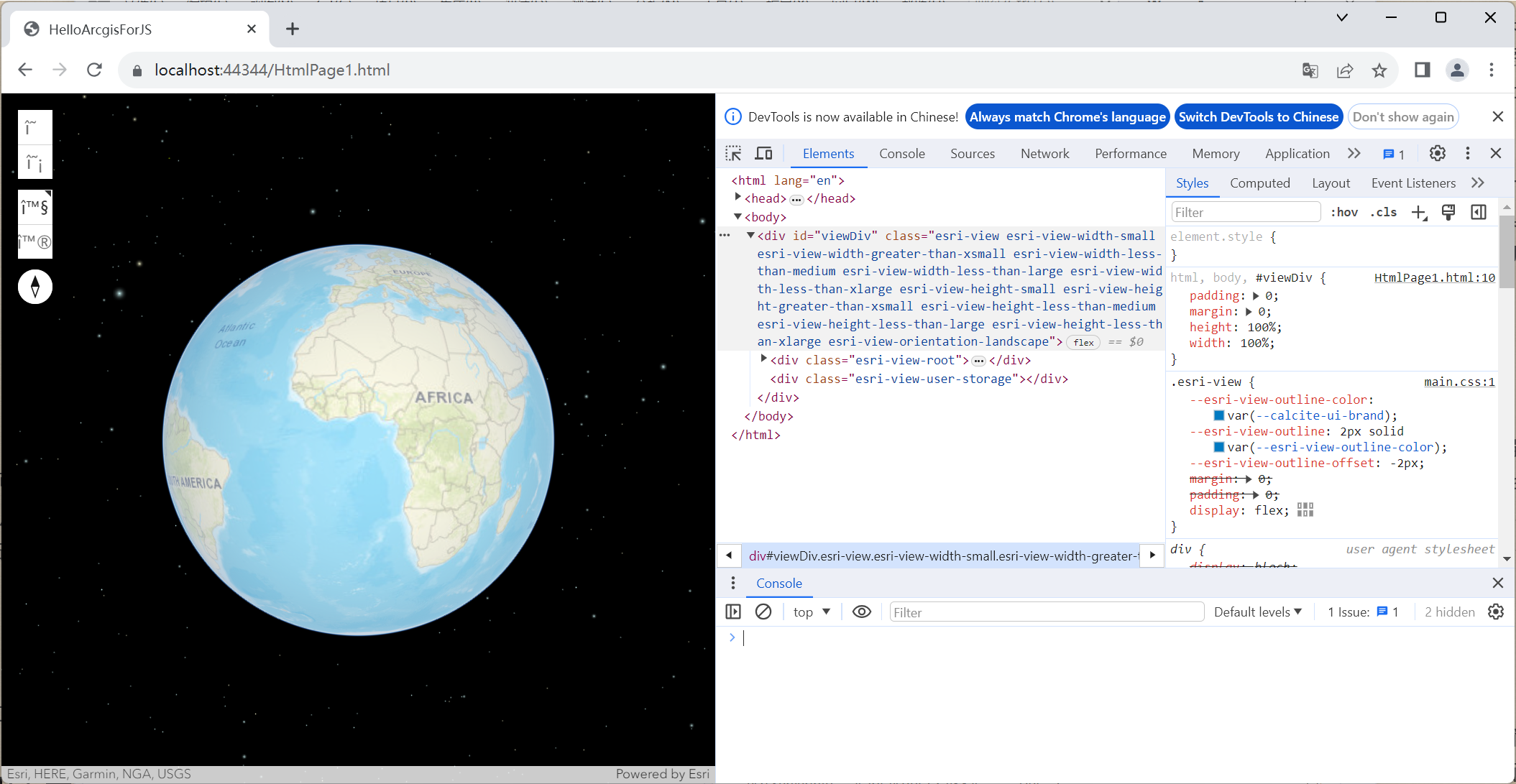
IE开发者工具或工具条。
网页F12可打开开发者工具。

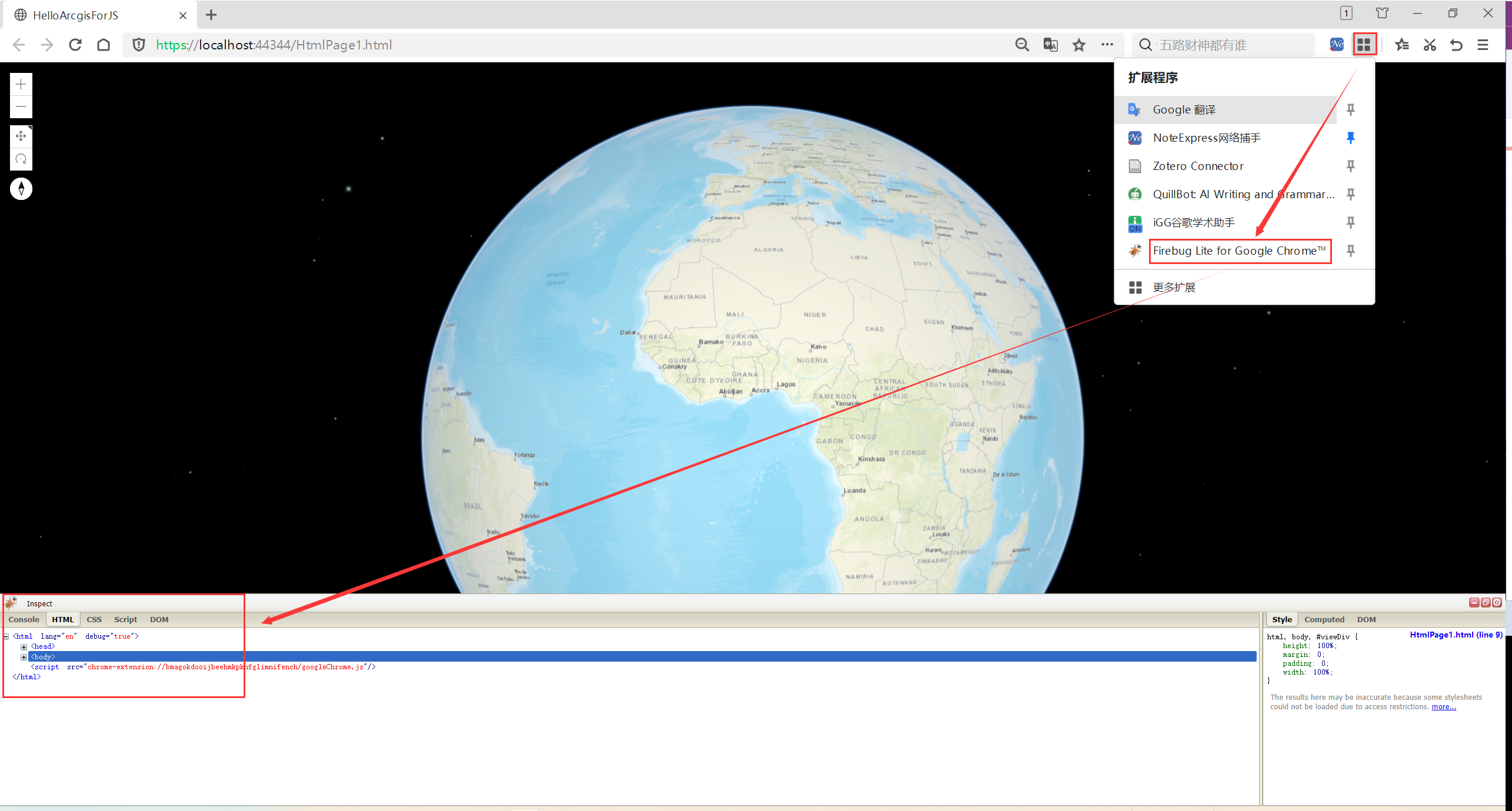
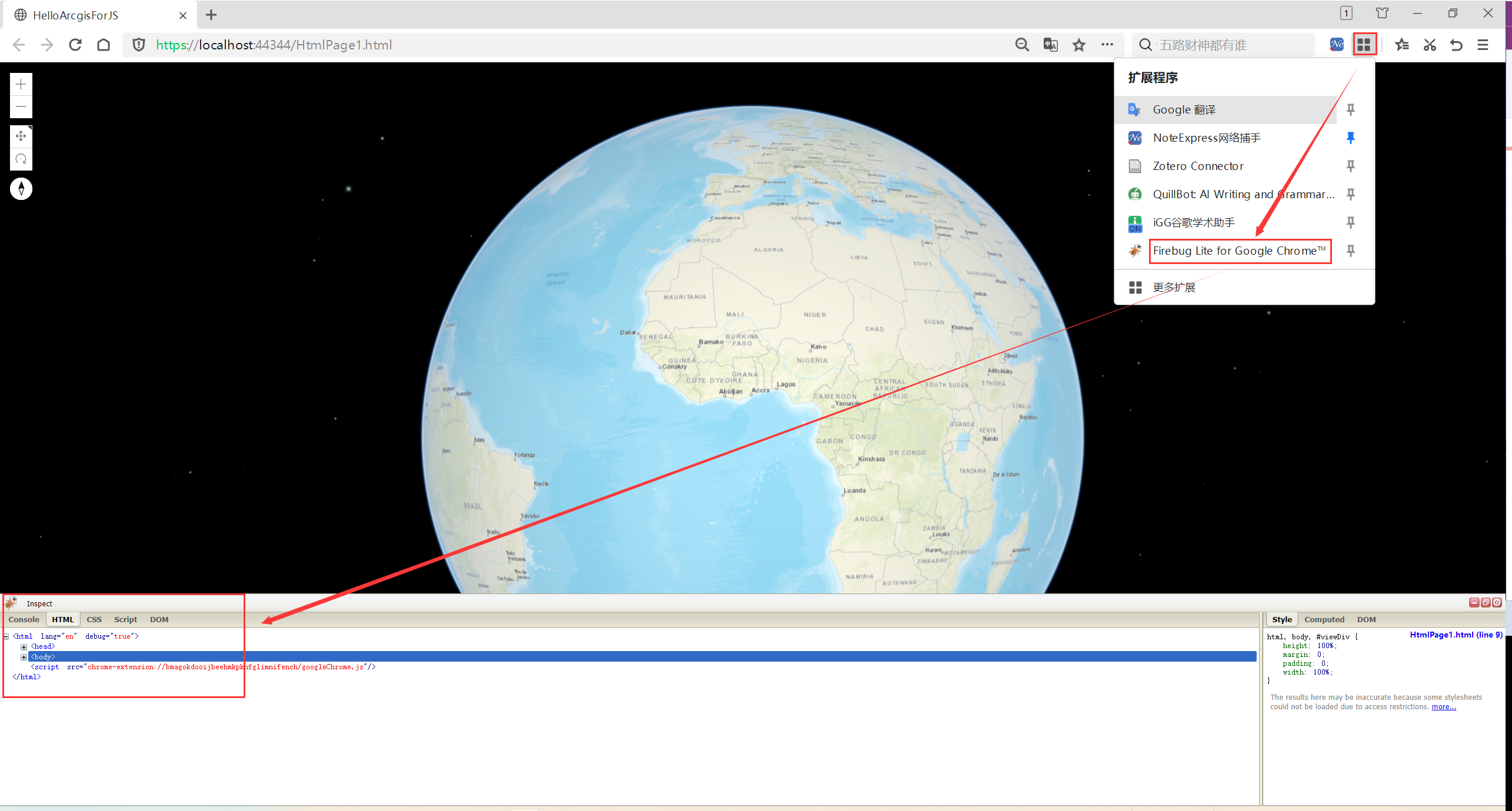
2.3.Firebug
(1)安装Firebug
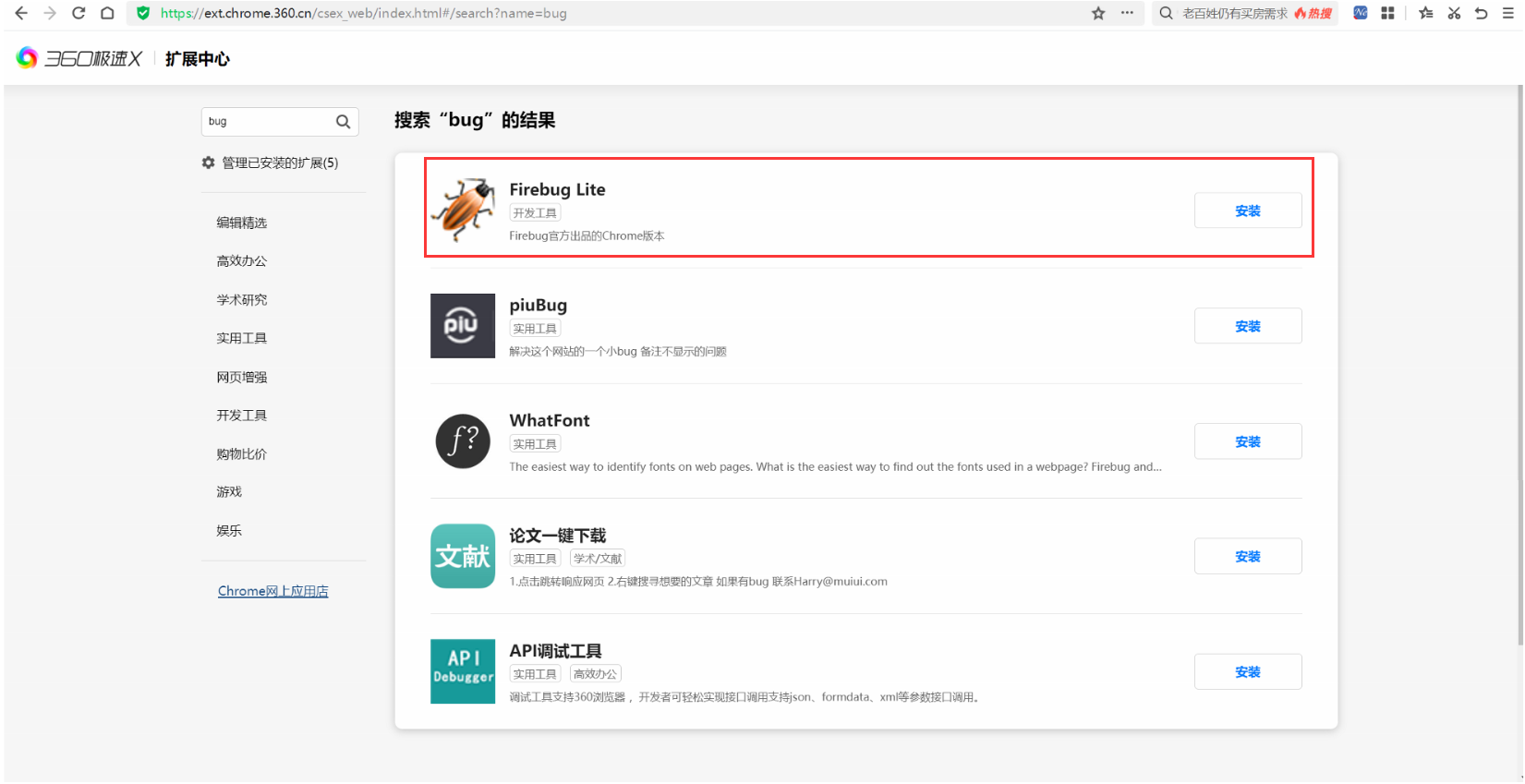
网页扩展中心搜索:Firebug,并进行安装。

(2)启用Firebug

参考资料:
[1] 刘光. 《Web GIS从基础到开发实践:基于ArcGIS API for JavaScript》; 2015-03-01 [accessed 2024-02-15].
[1] 一入GIS深似海. 不一样的前端,JavaScript之arcgis api教程; 2020-11-02 [accessed 2024-02-15].
[2] . arcgis api for JS如何快速上手?; [accessed 2024-02-15].
[3] . ArcGIS API for JavaScript (legacy) 3.45; [accessed 2024-02-15].
[4] GISer.Wang. (一)ArcGIS API For Javascript开发利器; 2016-08-08 [accessed 2024-02-15].
[5] GIS之家. arcgis api for js入门开发系列一arcgis api离线部署; 2016-10-26 [accessed 2024-02-15].
[6] 佯佯Young. 【一】ArcGIS API for JavaScript之API的使用和部署; 2017-12-23 [accessed 2024-02-15].
[7] dxm809. WebForm-IIS Express 启用目录浏览; 2017-10-17 [accessed 2024-02-15].
[8] coder_路远. chrome谷歌浏览器和firefox火狐浏览器解决跨域问题; 2017-11-22 [accessed 2024-02-15].
相关文章:

ArcgisForJS基础
文章目录 0.引言1.第一个ArcgisForJS应用程序1.1.安装部署ArcgisForJS1.2.实现ArcgisForJS应用程序 2.开发与调试工具2.1.集成开发环境2.2.调试工具2.3.Firebug 0.引言 ArcGIS API for JavaScript是一款由Esri公司开发的用于创建WebGIS应用的JavaScript库。它允许开发者通过调…...

白话微机:5.解释串行接口以及一些考研面试问题
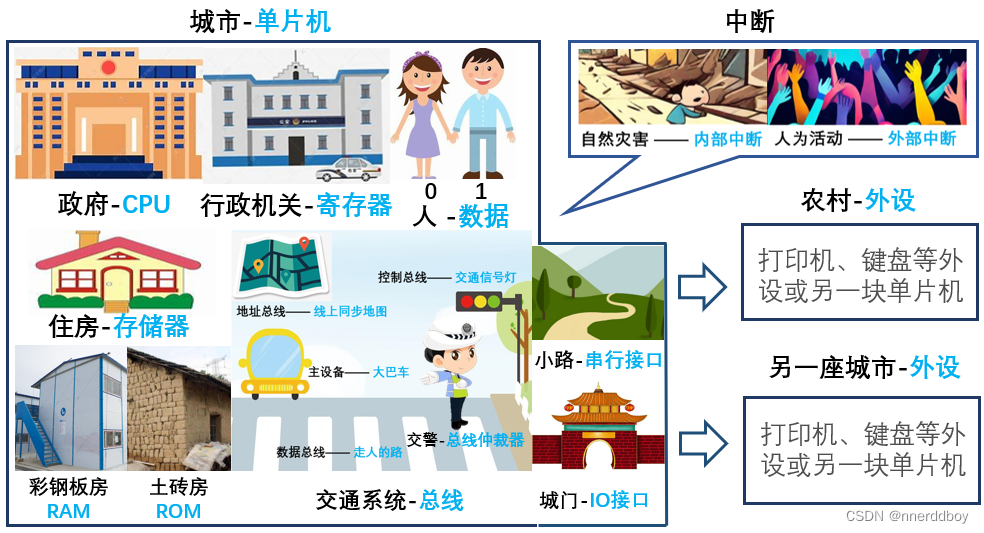
一. 前言(回顾世界观) 很久很久以前,有这样一个世界,这个世界有着现实世界一样的元素:那里的人又有一个别的名字叫做“数据”,人有0有1;人们也有住房,这些住房在这个世界叫做“存储器…...

版本控制(Git)
Fork 本课程网站的仓库 将版本历史可视化并进行探索是谁最后修改了 README.md文件?(提示:使用 git log 命令并添加合适的参数)最后一次修改_config.yml 文件中 collections: 行时的提交信息是什么?(提示&am…...

USB-C音频转接器:实现边充电边听歌的新选择 | LDR6020P
随着科技浪潮的推进,Type-C接口已逐渐成为电子设备的主流选择,以其正反随意插、高速传输和强大功能等独特优势,在日常生活中占据越来越重要的地位。而Type-C音频转接器,作为连接Type-C接口与音频设备的桥梁,正引领着音…...

C/C++ 怎么把多个静态库给整合成一个静态库?
来源:https://www.wikitechy.com/tutorials/linux/how-to-merge-two-ar-static-libraries-into-one 使用 libtool (这也是可移植性最强的方式)(但这通常要求两个子库也是 libtool 制作的) libtool --modelink cc -static -o libaz.la libab…...

OBD部署OceanBase集群-配置文件方式
前一篇文章介绍了OBD白屏可视化方式部署OceanBase集群 ,其原理是把可视化设置生成为一个配置文件,然后使用OBD命令部署集群 本篇想使用命令行加配置文件方式,只部署OceanBase和ODProxy两个组件 服务器参数配置和 oceanbase-all-in-one-*.ta…...

Flink介绍
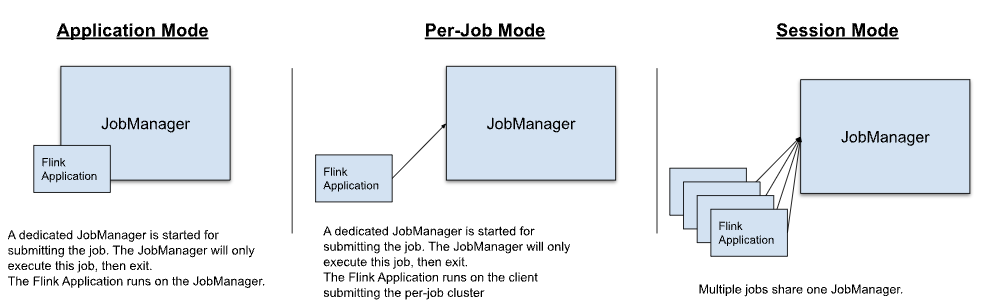
Flink 介绍 文章目录 Flink 介绍1. 简介1.1 背景1.2 用途 2. 核心概念2.1 流(Stream)2.2 转换(Transformation)2.3 窗口(Window)2.4 状态(State) 3. 编程模型3.1 编程模型介绍3.2 程…...

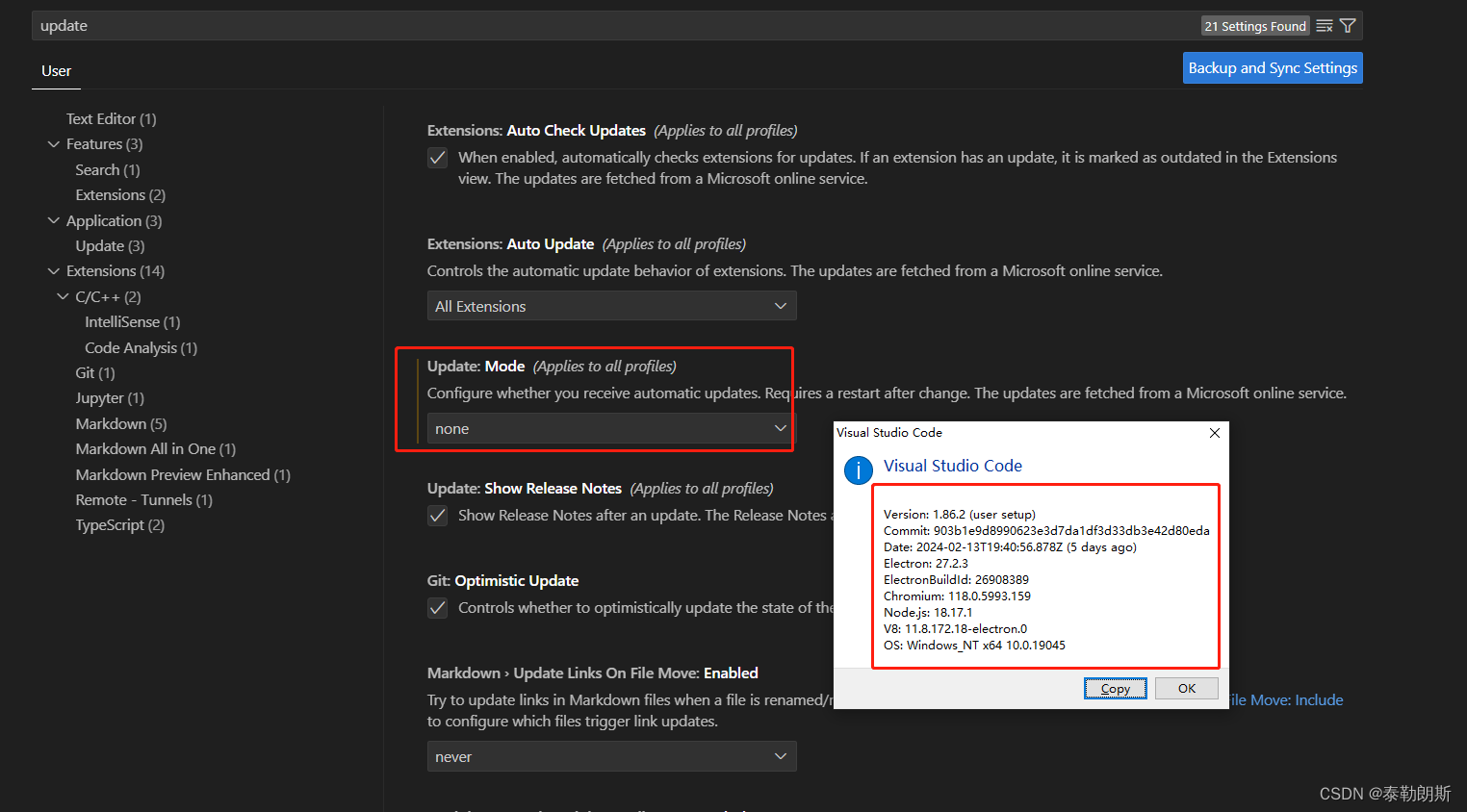
vscode突然连不上服务器了,以前都可以的,并且ssh等其它方式是可以连接到服务器的
过完年回来准备开工干活,突然发现vscode连不上服务器了,奇了怪了,年前都可以的,看了一下报错,如下, 以为是服务器挂了,结果执行ssh xxxxxx 发现是可以远程连接的,看来服务器没有问题…...

【shell】Shell学习后篇
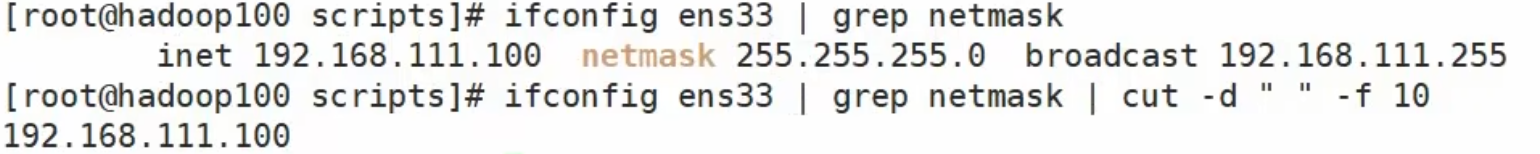
Linux 常用 Shell 文章目录 Linux 常用 ShellBanner设置字体颜色设置提示操作系统操作系统版本号系统处理器架构关闭防火墙和SELinux系统操作防火墙相关获取当前目录判断文件是否存在判断目录是否存在后台挂起静默执行判断之前的命令是否成功 Banner 设置字体颜色 RED\033[31…...

协同程序原理
一、协程的本质 //协程可以分为两个部分 //1.协程函数本体 //2.协程调度器 //协程本体就是一个能够中间暂停返回的函数 //协程调度器是Unity内部实现的,会在对应的时机帮我们继续执行协程函数 //Unity只实现了协程调度器部分 //协程的本体本质上就是 C#的一个迭代…...

怎样保证数据库和redis里的数据一致性
使用缓存更新策略:在更新数据库时,同时更新Redis中相应的数据。这可以通过编写代码来实现,在数据库更新操作完成后,同步更新Redis中对应的数据。这可以通过在代码中使用事务来保证更新的原子性,确保数据库和Redis中的数…...

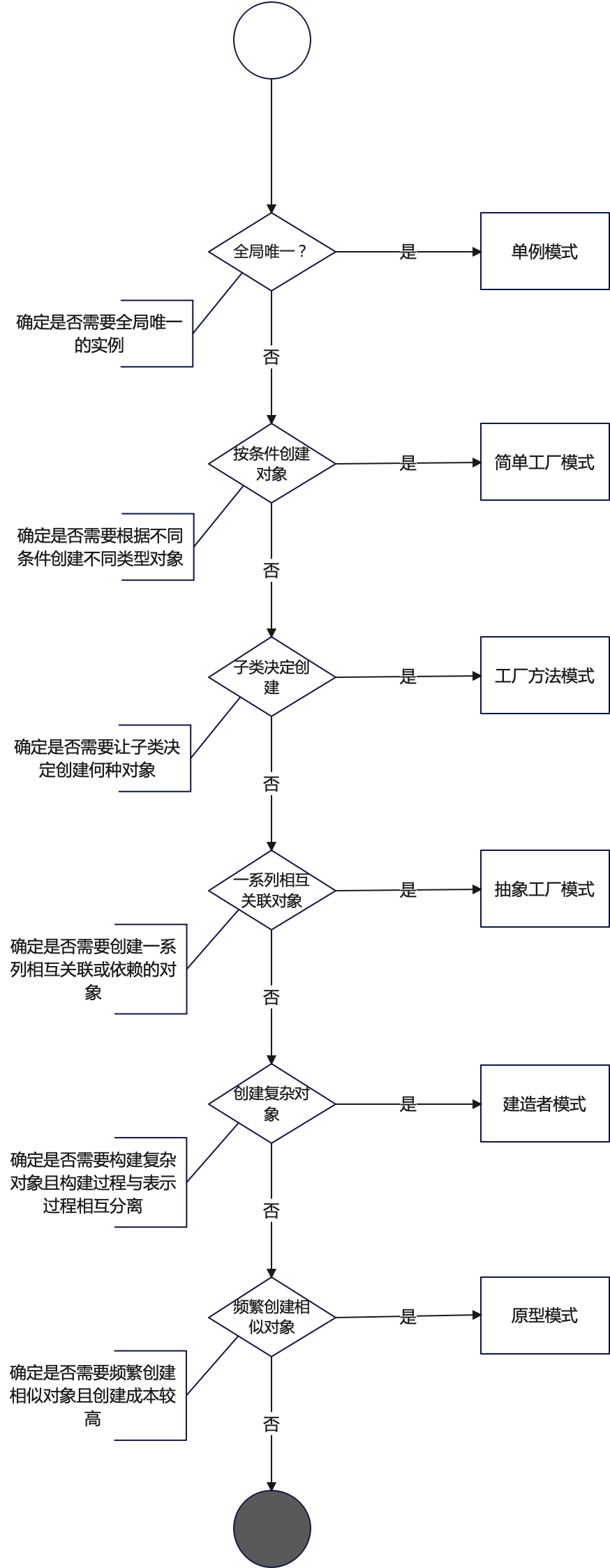
探索设计模式的魅力:创建型设计模式的比较与决策
设计模式专栏:http://t.csdnimg.cn/U54zu 目录 一、设计模式概览 1.1 创建型模式 二、比较创建型设计模式 1.1 适用场景典型用例 1.2 关键要素与差异对比 1.3 结构图 三、模式选择指南 3.1 场景分析 3.2 决策流程图 四、结语 4.1 优势 4.2 考量因素 一、…...

Linux之Shell
第 1 章 Shell 概述 1)Linux 提供的 Shell 解析器有 [zhaohadoop101 ~]$ cat /etc/shells /bin/sh /bin/bash /usr/bin/sh /usr/bin/bash /bin/tcsh /bin/csh2)bash 和 sh 的关系 [zhaohadoop101 bin]$ ll | grep bash -rwxr-xr-x. 1 root root 941880…...

nginx upstream server主动健康检测模块添加https检测功能[完整版]
目录 1 缘起1.1 功能定义2. 实现后的效果2.1 配置文件2.2 运行效果3. 代码实现3.1 配置指令3.1.1 配置指令定义:3.1.2 配置指令结构体:3.1.3 配置指令源码定义:3.2 模块的初始化3.3 添加新的健康检测类型的定义3.4 握手完成后的处理3. 5 发送http请求3.6 接收http响应3.7 连…...

django中admin页面汉化
在Django中,将admin界面汉化为中文需要进行一些配置和翻译文件的添加。下面是一个基本的步骤指南,帮助你实现Django admin的汉化: 一:安装并配置Django: 如果你还没有安装Django,首先通过pip安装它: pip…...

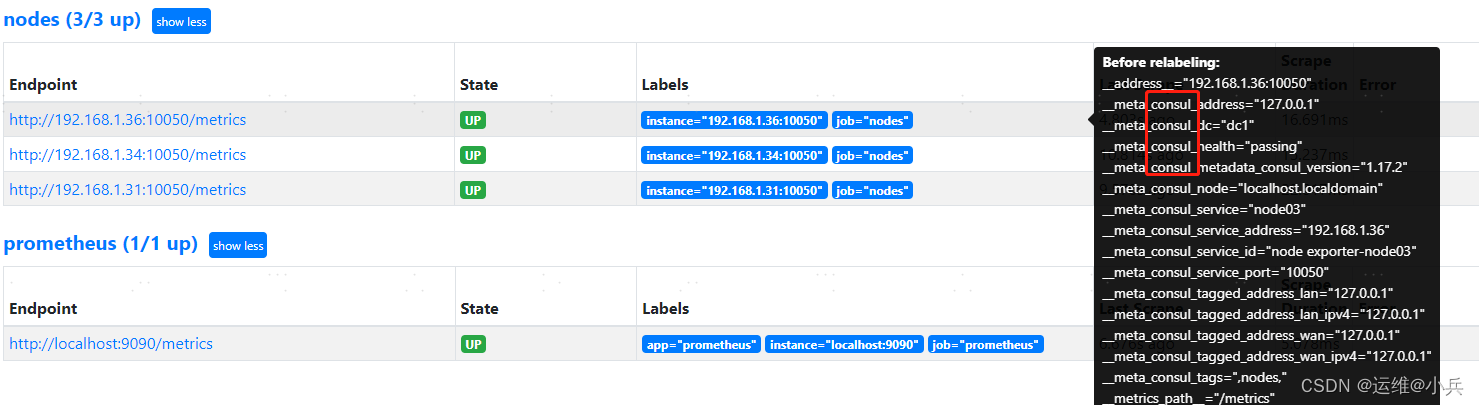
prometheus基于consul的服务发现
文章目录 一、基础二、安装consul下载地址启动consul访问consul 三、编写服务发现文件nodes.json四、prometheus配置consul发现修改prometheus.yml重启Prometheus 参考 一、基础 二、安装consul 下载地址 https://developer.hashicorp.com/consul/install 启动consul mkdi…...

深度学习之pytorch实现线性回归
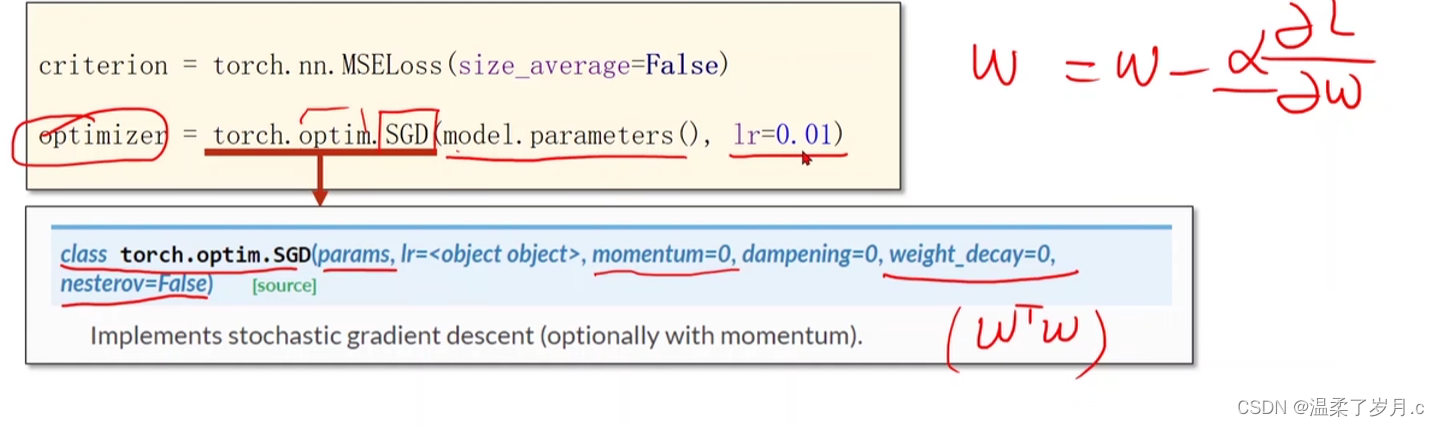
度学习之pytorch实现线性回归 pytorch用到的函数torch.nn.Linearn()函数torch.nn.MSELoss()函数torch.optim.SGD() 代码实现结果分析 pytorch用到的函数 torch.nn.Linearn()函数 torch.nn.Linear(in_features, # 输入的神经元个数out_features, # 输出神经元个数biasTrue # 是…...

Vue3快速上手(八) toRefs和toRef的用法
顾名思义,toRef 就是将其转换为ref的一种实现。详细请看: 一、toRef 1.1 示例 <script langts setup name"toRefsAndtoRef"> // 引入reactive,toRef import { reactive, toRef } from vue // reactive包裹的数据即为响应式对象 let p…...

《数学建模》专栏导读
文章分类 相关概念入门快速建模相关混合整数线性规划(MILP)加速技巧数值问题探讨相关问题解决技巧 相关概念入门 文章相关概念离散优化模型的松弛模型线性松弛问题混合整数线性规划MILP问题中增添约束的影响约束的影响 快速建模相关 文章求解器涉及步…...

App启动优化笔记 1
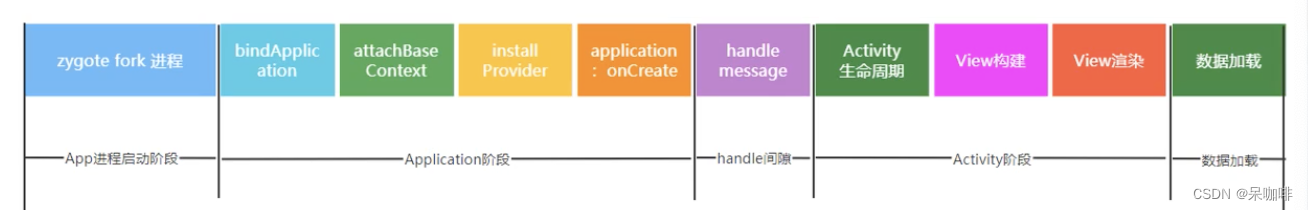
app大致的启动流程。有Launcher进程,system_server进程,zygote进程,APP进程。 Launcher进程:启动activity来启动应用 system_server进程:(ams是其中的一个binder):发送一个socket消息给Zygote。 zygote进程:收到消息后,fork新的进程,---》app进程启动 APP进程:…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
