vue常见问题
文章目录
- data为什么是一个函数,而不是一个对象?什么情况下可以使用对象?
- key的作用,为什么不能用Index?
- render函数,h函数,和template什么关系?
- vue 是怎么解析template的? template会变成什么?
- 父子,子孙传值
data为什么是一个函数,而不是一个对象?什么情况下可以使用对象?
因为Vue组件可以同时存在多个实例,如果直接使用对象形式的data选项,那么所有的实例将会共享同一个data对象,这样就会造成数据互相干扰的问题。
key的作用,为什么不能用Index?
作用:主要用在Vue 的虚拟DOM 算法,在新旧nodes 对比时辨识VNodes,在源码中使用的是 === 来判断的两个DOM元素是否相同,所以不能设置非基本类型。
为什么不能用Index?:
- 性能损耗:用index 作为key 时,在对数据进行,逆序添加,逆序删除等破坏顺序的操作时,会产生没必要的真实DOM更新,从而导致效率低
- 额外问题:例如在一个li列表后面加一个
<input>输入框,然后在给列表前面加一个元素,会导致patch失败,原因是
源码中:
export function isSameVNodeType(n1: VNode, n2: VNode): boolean {return n1.type === n2.type && n1.key === n2.key
}
render函数,h函数,和template什么关系?
render: h => h(App) :表示 Vue 实例选项对象的 render 方法作为一个函数, 接受传入的参数 h函数,返回 h(App) 的函数调用结果。
h函数:是 hyperscript 的简称——意思是“能生成 HTML (超文本标记语言) 的 JavaScript”。这个名字来源于许多虚拟 DOM 实现默认形成的约定。一个更准确的名称应该是 createVnode(),类似vue2的createElement()
接受三个参数,返回vNode节点:
- tag:一个 HTML 标签名、一个组件、一个异步组件、或一个函数式组件。(必需的)
- props:与 attribute、prop 和事件相对应的对象。(可选)
- children:子 VNodes,使用
h()构建,或使用字符串获取 “文本 Vnode” 或者有插槽的对象。(可选)
render和template都是Vue中定义组件的方式,但它们有一些不同之处:
- template是一种类HTML的语法,它定义了组件的结构和展示,包括HTML标签、属性、事件和插值等。Vue将template编译成render函数,最终将render函数渲染成虚拟DOM,并将其渲染到页面上。
- render函数则是一个函数式组件,它的参数是一个createElement函数和上下文对象。render函数用代码方式描述组件的结构和展示,并返回一个虚拟DOM节点,最终也会被渲染到页面上。
相对于template,render函数更加灵活和强大,可以更精细地控制组件的展示。同时,由于render函数是JavaScript代码,因此它可以被更好地集成到其他代码中。template则更加容易编写和理解,但可能会受到HTML标签和属性的限制。
在实际开发中,我们可以选择使用template或render函数来定义组件,具体取决于组件的需求和开发者的习惯。如果组件需要较为复杂的展示逻辑和动态交互,可以使用render函数来实现。如果组件比较简单,可以使用template来编写。
vue 是怎么解析template的? template会变成什么?
Vue.js在解析和编译模板时,会经过以下过程:
- 解析模板:Vue.js使用自定义的HTML解析器将模板解析成抽象语法树(AST)。解析器会分析模板中的HTML标记、指令、表达式和事件等内容,并构建出一颗表示模板结构的AST。
- 静态优化:在生成AST的过程中,Vue.js会对静态内容进行优化。静态内容是指在编译过程中不会发生变化的部分,例如纯文本内容。Vue.js会将静态内容标记为静态节点,以在后续更新过程中跳过对其的处理,提高性能。
- 编译为渲染函数:Vue.js将AST编译为渲染函数。渲染函数是一个JavaScript函数,它接收数据作为参数,并返回一个虚拟DOM(VNode)树,用于渲染组件的视图。
- 渲染视图:当组件的数据发生变化时,渲染函数会被调用,生成新的虚拟DOM树。Vue.js会通过比较新旧虚拟DOM树的差异,计算出需要更新的部分,并将其应用到实际的DOM上,从而更新组件的视图。
在上述过程中,模板会被转换成一个渲染函数。渲染函数可以是以下几种形式之一:
使用render方法编写的渲染函数:在组件中定义了一个render方法,该方法返回一个虚拟DOM树。
使用单文件组件(.vue文件):Vue.js提供了单文件组件的支持,其中的部分就是模板,通过编译转换为渲染函数。
使用Vue.js的模板语法:在Vue组件的template选项中使用Vue.js的模板语法,也会被编译为渲染函数。
总之,Vue.js将模板解析为AST,然后根据AST生成渲染函数,最终通过渲染函数来渲染组件的视图。这个过程使得Vue.js能够高效地根据数据动态更新视图。
父子,子孙传值
- 通过 props 传递
- 通过
$emit触发自定义事件 - 使用 ref
- EventBus
$parent或$root- attrs 与 listeners
- Provide 与 Inject
- Vuex
父子关系:选择 props 与 $emit进行传递,也可选择ref
兄弟关系:选择$bus,其次可以选择$parent进行传递
祖先与后代:选择attrs与listeners或者 Provide与 Inject
复杂关系的组件:通过vuex存放共享的变量
相关文章:

vue常见问题
文章目录 data为什么是一个函数,而不是一个对象?什么情况下可以使用对象?key的作用,为什么不能用Index?render函数,h函数,和template什么关系?vue 是怎么解析template的? template会…...

ArcgisForJS基础
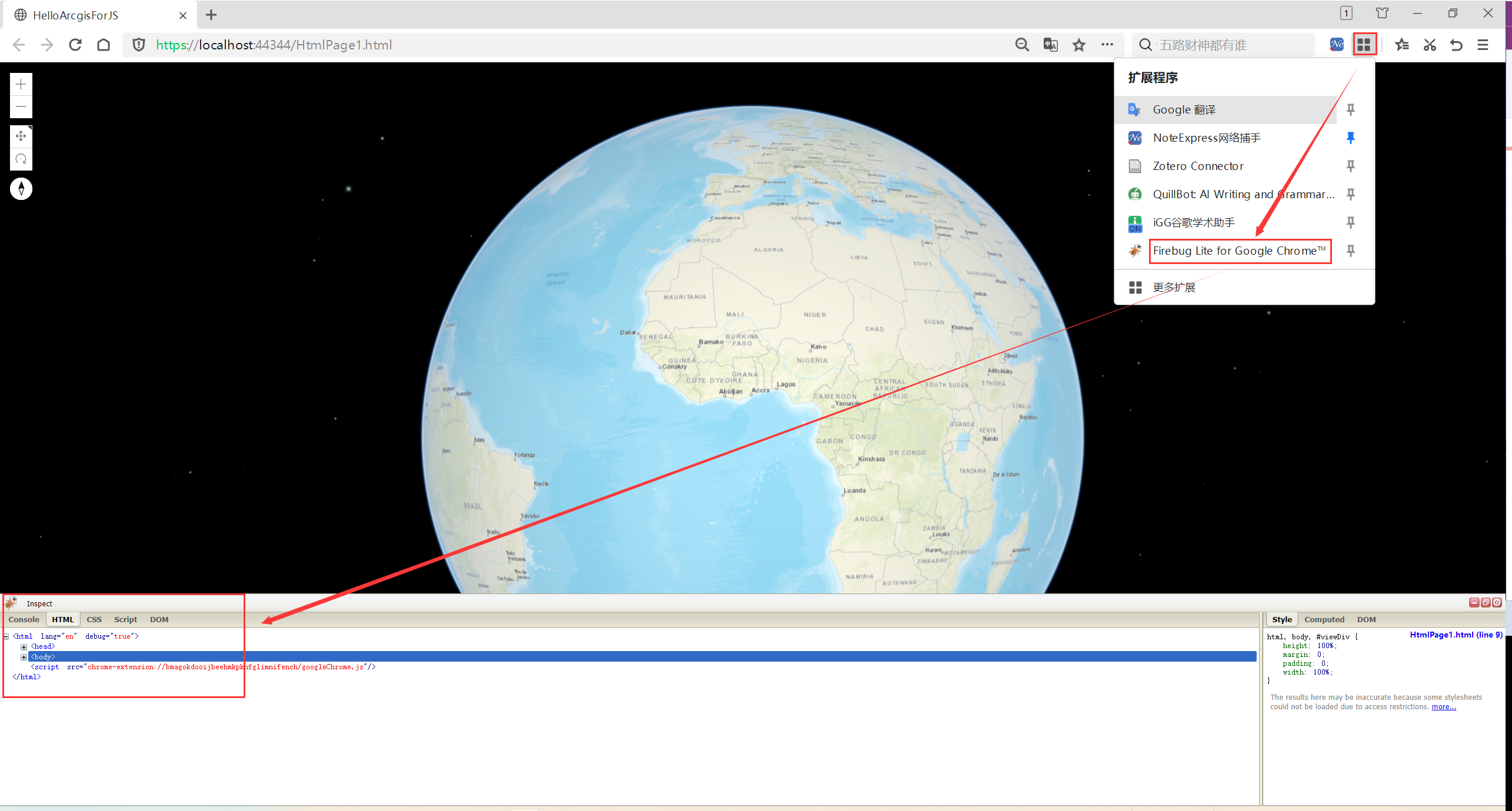
文章目录 0.引言1.第一个ArcgisForJS应用程序1.1.安装部署ArcgisForJS1.2.实现ArcgisForJS应用程序 2.开发与调试工具2.1.集成开发环境2.2.调试工具2.3.Firebug 0.引言 ArcGIS API for JavaScript是一款由Esri公司开发的用于创建WebGIS应用的JavaScript库。它允许开发者通过调…...

白话微机:5.解释串行接口以及一些考研面试问题
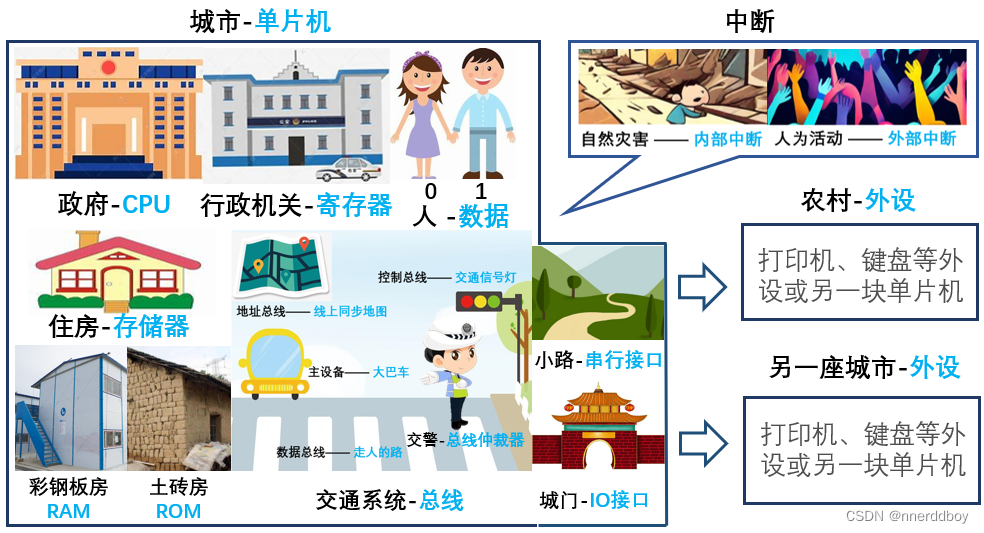
一. 前言(回顾世界观) 很久很久以前,有这样一个世界,这个世界有着现实世界一样的元素:那里的人又有一个别的名字叫做“数据”,人有0有1;人们也有住房,这些住房在这个世界叫做“存储器…...

版本控制(Git)
Fork 本课程网站的仓库 将版本历史可视化并进行探索是谁最后修改了 README.md文件?(提示:使用 git log 命令并添加合适的参数)最后一次修改_config.yml 文件中 collections: 行时的提交信息是什么?(提示&am…...

USB-C音频转接器:实现边充电边听歌的新选择 | LDR6020P
随着科技浪潮的推进,Type-C接口已逐渐成为电子设备的主流选择,以其正反随意插、高速传输和强大功能等独特优势,在日常生活中占据越来越重要的地位。而Type-C音频转接器,作为连接Type-C接口与音频设备的桥梁,正引领着音…...

C/C++ 怎么把多个静态库给整合成一个静态库?
来源:https://www.wikitechy.com/tutorials/linux/how-to-merge-two-ar-static-libraries-into-one 使用 libtool (这也是可移植性最强的方式)(但这通常要求两个子库也是 libtool 制作的) libtool --modelink cc -static -o libaz.la libab…...

OBD部署OceanBase集群-配置文件方式
前一篇文章介绍了OBD白屏可视化方式部署OceanBase集群 ,其原理是把可视化设置生成为一个配置文件,然后使用OBD命令部署集群 本篇想使用命令行加配置文件方式,只部署OceanBase和ODProxy两个组件 服务器参数配置和 oceanbase-all-in-one-*.ta…...

Flink介绍
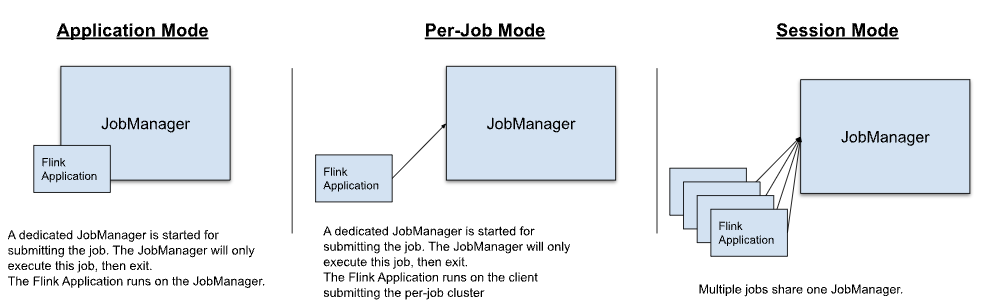
Flink 介绍 文章目录 Flink 介绍1. 简介1.1 背景1.2 用途 2. 核心概念2.1 流(Stream)2.2 转换(Transformation)2.3 窗口(Window)2.4 状态(State) 3. 编程模型3.1 编程模型介绍3.2 程…...

vscode突然连不上服务器了,以前都可以的,并且ssh等其它方式是可以连接到服务器的
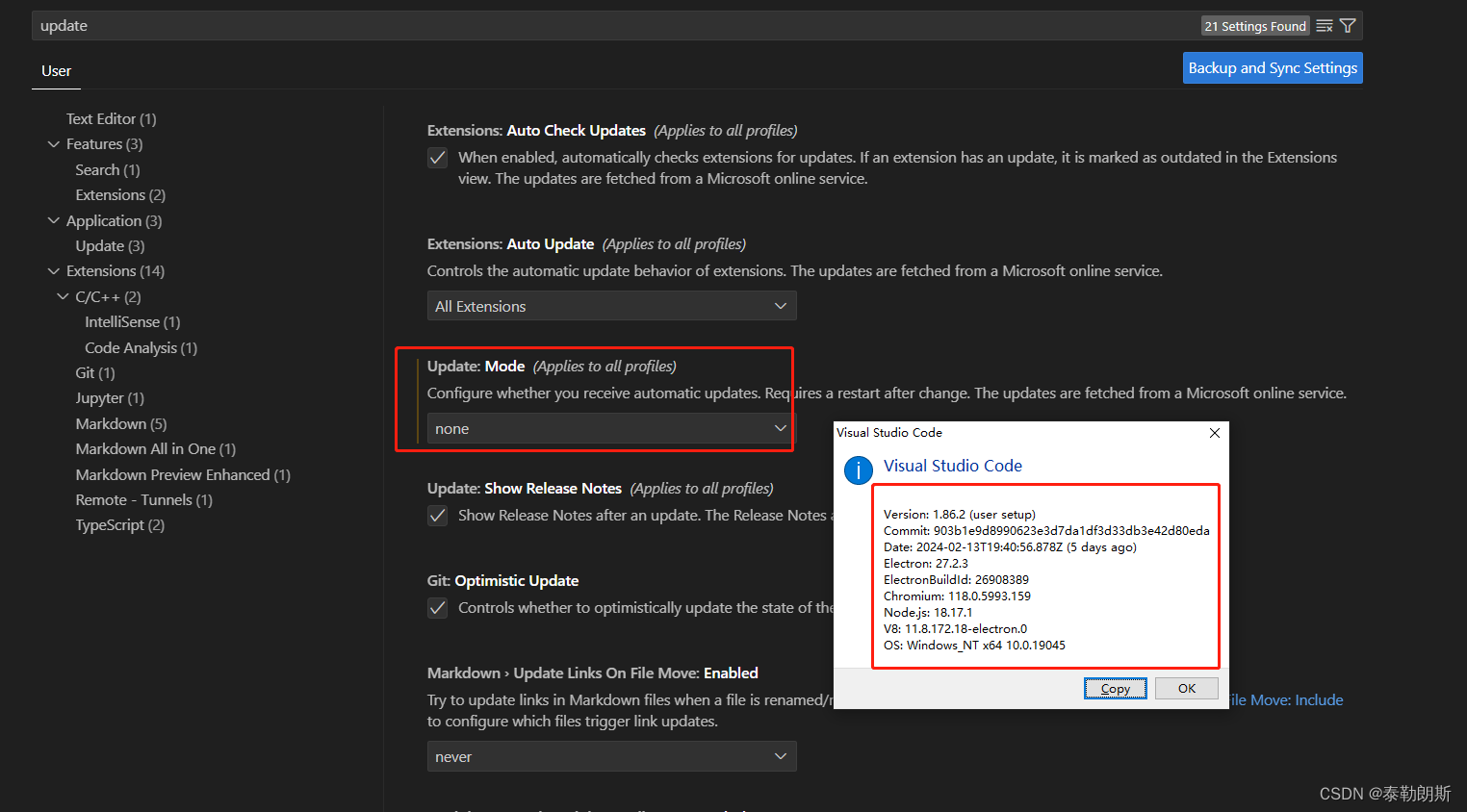
过完年回来准备开工干活,突然发现vscode连不上服务器了,奇了怪了,年前都可以的,看了一下报错,如下, 以为是服务器挂了,结果执行ssh xxxxxx 发现是可以远程连接的,看来服务器没有问题…...

【shell】Shell学习后篇
Linux 常用 Shell 文章目录 Linux 常用 ShellBanner设置字体颜色设置提示操作系统操作系统版本号系统处理器架构关闭防火墙和SELinux系统操作防火墙相关获取当前目录判断文件是否存在判断目录是否存在后台挂起静默执行判断之前的命令是否成功 Banner 设置字体颜色 RED\033[31…...

协同程序原理
一、协程的本质 //协程可以分为两个部分 //1.协程函数本体 //2.协程调度器 //协程本体就是一个能够中间暂停返回的函数 //协程调度器是Unity内部实现的,会在对应的时机帮我们继续执行协程函数 //Unity只实现了协程调度器部分 //协程的本体本质上就是 C#的一个迭代…...

怎样保证数据库和redis里的数据一致性
使用缓存更新策略:在更新数据库时,同时更新Redis中相应的数据。这可以通过编写代码来实现,在数据库更新操作完成后,同步更新Redis中对应的数据。这可以通过在代码中使用事务来保证更新的原子性,确保数据库和Redis中的数…...

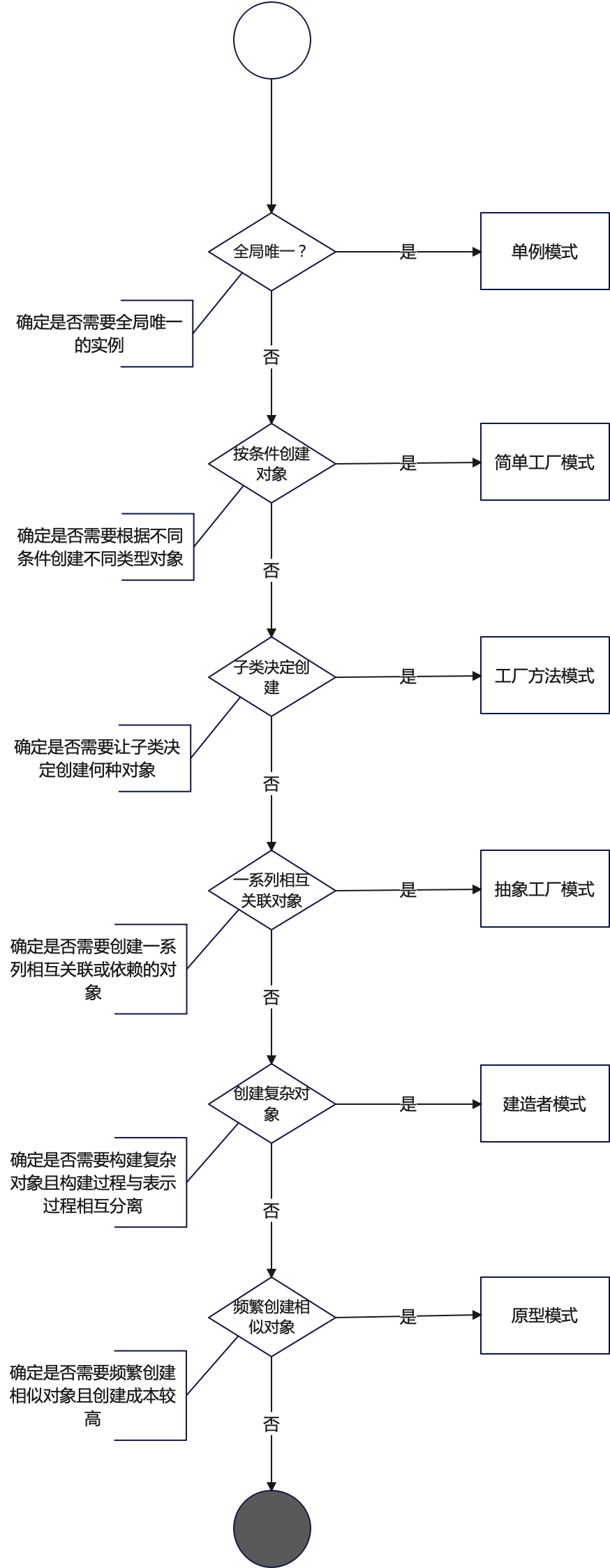
探索设计模式的魅力:创建型设计模式的比较与决策
设计模式专栏:http://t.csdnimg.cn/U54zu 目录 一、设计模式概览 1.1 创建型模式 二、比较创建型设计模式 1.1 适用场景典型用例 1.2 关键要素与差异对比 1.3 结构图 三、模式选择指南 3.1 场景分析 3.2 决策流程图 四、结语 4.1 优势 4.2 考量因素 一、…...

Linux之Shell
第 1 章 Shell 概述 1)Linux 提供的 Shell 解析器有 [zhaohadoop101 ~]$ cat /etc/shells /bin/sh /bin/bash /usr/bin/sh /usr/bin/bash /bin/tcsh /bin/csh2)bash 和 sh 的关系 [zhaohadoop101 bin]$ ll | grep bash -rwxr-xr-x. 1 root root 941880…...

nginx upstream server主动健康检测模块添加https检测功能[完整版]
目录 1 缘起1.1 功能定义2. 实现后的效果2.1 配置文件2.2 运行效果3. 代码实现3.1 配置指令3.1.1 配置指令定义:3.1.2 配置指令结构体:3.1.3 配置指令源码定义:3.2 模块的初始化3.3 添加新的健康检测类型的定义3.4 握手完成后的处理3. 5 发送http请求3.6 接收http响应3.7 连…...

django中admin页面汉化
在Django中,将admin界面汉化为中文需要进行一些配置和翻译文件的添加。下面是一个基本的步骤指南,帮助你实现Django admin的汉化: 一:安装并配置Django: 如果你还没有安装Django,首先通过pip安装它: pip…...

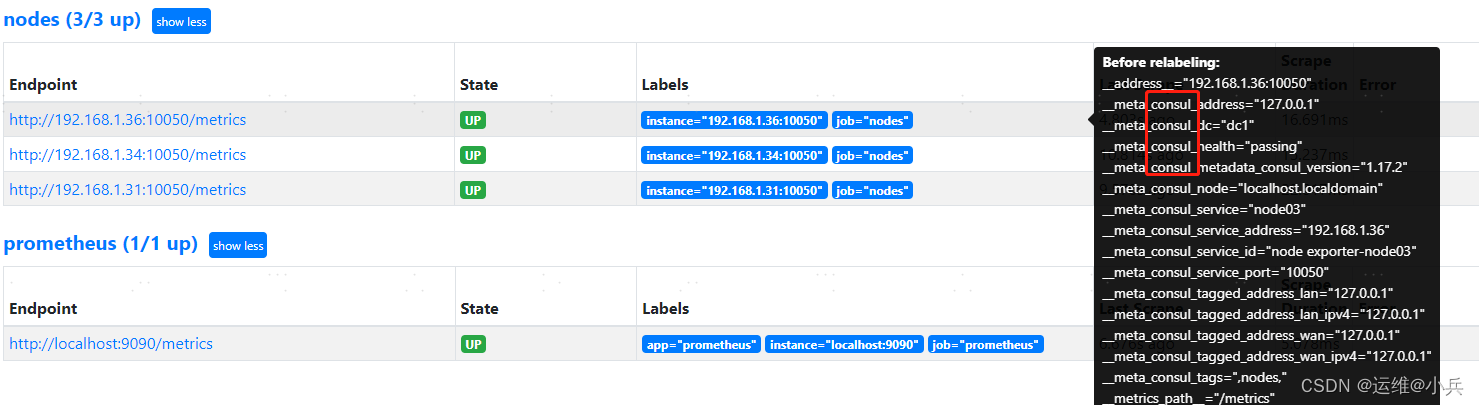
prometheus基于consul的服务发现
文章目录 一、基础二、安装consul下载地址启动consul访问consul 三、编写服务发现文件nodes.json四、prometheus配置consul发现修改prometheus.yml重启Prometheus 参考 一、基础 二、安装consul 下载地址 https://developer.hashicorp.com/consul/install 启动consul mkdi…...

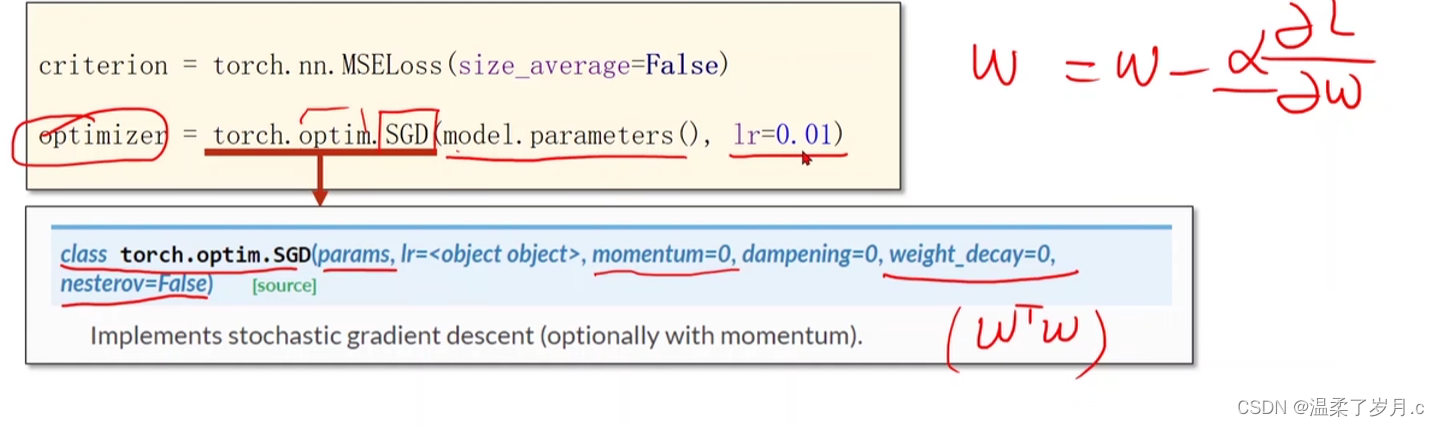
深度学习之pytorch实现线性回归
度学习之pytorch实现线性回归 pytorch用到的函数torch.nn.Linearn()函数torch.nn.MSELoss()函数torch.optim.SGD() 代码实现结果分析 pytorch用到的函数 torch.nn.Linearn()函数 torch.nn.Linear(in_features, # 输入的神经元个数out_features, # 输出神经元个数biasTrue # 是…...

Vue3快速上手(八) toRefs和toRef的用法
顾名思义,toRef 就是将其转换为ref的一种实现。详细请看: 一、toRef 1.1 示例 <script langts setup name"toRefsAndtoRef"> // 引入reactive,toRef import { reactive, toRef } from vue // reactive包裹的数据即为响应式对象 let p…...

《数学建模》专栏导读
文章分类 相关概念入门快速建模相关混合整数线性规划(MILP)加速技巧数值问题探讨相关问题解决技巧 相关概念入门 文章相关概念离散优化模型的松弛模型线性松弛问题混合整数线性规划MILP问题中增添约束的影响约束的影响 快速建模相关 文章求解器涉及步…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...

rk3506上移植lvgl应用
本文档介绍如何在开发板上运行以及移植LVGL。 1. 移植准备 硬件环境:开发板及其配套屏幕 开发板镜像 主机环境:Ubuntu 22.04.5 2. LVGL启动 出厂系统默认配置了 LVGL,并且上电之后默认会启动 一个LVGL应用 。 LVGL 的启动脚本为/etc/init.d/pre_init/S00-lv_demo,…...
