JavaScript:隐式类型转换与显式类型转换
文章目录
- 隐式类型转换(Implicit Type Conversion)
- 1、字符串与数字的转换
- 2、非布尔值到布尔值的转换
- 3、在相等性比较中的转换
- 4、对象到基础类型的转换
- 5、在算术运算符中的其他转换
- 显式类型转换(Explicit Type Conversion)
- 1、Number():
- 2、parseInt() 和 parseFloat():
- 3、String():
- 4、Boolean():
- 5、Object():
- 6、toString() 和 valueOf() :
JavaScript中的隐式类型转换和显式类型转换是JavaScript语言中处理不同数据类型相互作用时的重要概念。
隐式类型转换(Implicit Type Conversion)
隐式类型转换是指在不需要程序员明确指示的情况下,JavaScript自动将一个数据类型转换为另一个数据类型以适应特定的运算或操作。
1、字符串与数字的转换
当字符串与数字进行加法运算时,数字会被隐式转换为字符串,然后进行字符串拼接
在其他算术运算符(如 -、*、/、%)中,如果一个操作数是字符串,另一个是数字,JavaScript会尝试将字符串转换为数字。如果字符串不能被转换为数字,则会返回 NaN
"5" + 2; // 结果为 "52",字符串与数字相加时,数字被转换为字符串进行拼接
2、非布尔值到布尔值的转换
在条件语句(如 if、while)、逻辑运算符(如 &&、||、!)以及需要布尔值的上下文中,非布尔值会被转换为布尔值。
false、0、null、undefined 和空字符串(“”)转换为 false,
其他所有值(包括非零数字、非空字符串、对象、数组等)转换为布尔值时均为true
if (0) { // 0 被隐式转换为 falseconsole.log('Truthy');
} else {console.log('Falsy');
}
3、在相等性比较中的转换
使用相等运算符(==)时,如果两侧的操作数类型不同,JavaScript会尝试进行类型转换,使其可以比较。
而对于严格相等运算符(===),不会进行类型转换,类型不同的值会直接判断为不等。
5 == '5' //true
5 === '5' //false
4、对象到基础类型的转换
当对象需要被转换为基本类型时,JavaScript会尝试调用对象的 valueOf() 方法,如果返回的值不是一个基本类型,接着尝试调用 toString() 方法。
例如在 alert(obj) 时,如果 toString() 方法没有被重写,会调用默认的 toString() 方法返回一个字符串表示。
alert(obj) //[object Object]
如果要显示完整结构应该使用JSON.stringify
alert(JSON.stringify(obj))
5、在算术运算符中的其他转换
null:在算术运算(如 +、-、*、/ 等)中,null 会被转换为 0,但是如果是进行一元运算符 ++ 或 – 运算,会抛出 TypeError 错误。
undefined:在进行算术运算时,undefined 也不会直接转换为 0,而是会抛出 TypeError 错误。
console.log(null + 2); // 输出:2,null 被转换为了 0
console.log(undefined + 2); // 输出:NaN,undefined 被转换为了 NaNconsole.log(++null); // 报错:TypeError: Invalid left-hand side expression in postfix operation
console.log(++undefined); // 报错:TypeError: Cannot read property 'toString' of undefined
显式类型转换(Explicit Type Conversion)
显式类型转换是指程序员明确地将一个数据类型转换为另一个数据类型,通常通过使用转换函数来实现。
1、Number():
将字符串、布尔值或其他可转换的数据类型转换为数字。
let strNum = "123";
let num = Number(strNum); // num 现在是数字 123
2、parseInt() 和 parseFloat():
专门用于将字符串转换为整数或浮点数。
将字符串、布尔值或其他可转换的数据类型转换为数字。
let strInt = "123";
let int = parseInt(strInt, 10); // int 现在是整数 123
let strFloat = "3.14";
let float = parseFloat(strFloat); // float 现在是浮点数 3.14
3、String():
将数字、布尔值或其他可转换的数据类型转换为字符串。
let num = 123;
let str = String(num); // str 现在是字符串 "123"
4、Boolean():
将非布尔值转换为布尔值
let zero = 0;
let boolZero = Boolean(zero); // boolZero 现在是 false
let nonEmptyStr = "Hello";
let boolStr = Boolean(nonEmptyStr); // boolStr 现在是 true
5、Object():
可以将非对象转换为对象。对于原始类型,它会创建一个包装对象,但通常这不是一个常用的显式转换方法,因为直接使用操作原始类型的包装对象(如new Number(), new String(), new Boolean())更为明确。
let num = 123;
let objNum = Object(num); // objNum 是一个Number对象
6、toString() 和 valueOf() :
可以从对象中提取其基本类型值,这也是显式类型转换的一种方式,但通常是在对象上调用这些方法而不是使用转换函数。
let date = new Date();
let dateString = date.toString();
// dateString 是一个日期的字符串表示,类似:Sat Feb 18 2024 10:10:10 GMT+0800 (Your Time Zone)
请注意,这些转换并非总是能得到预期的结果,特别是在处理非标准格式的输入时,需要谨慎使用并结合实际情况判断。例如,parseInt 和 parseFloat 在处理不符合数字格式的字符串时会返回 NaN。
相关文章:

JavaScript:隐式类型转换与显式类型转换
文章目录 隐式类型转换(Implicit Type Conversion)1、字符串与数字的转换2、非布尔值到布尔值的转换3、在相等性比较中的转换4、对象到基础类型的转换5、在算术运算符中的其他转换 显式类型转换(Explicit Type Conversion)1、Numb…...

【电路笔记】-LR串联电路
LR串联电路 文章目录 LR串联电路1、概述2、示例1所有线圈、电感器、扼流圈和变压器都会在其周围产生磁场,由电感与电阻串联组成,形成 LR 串联电路。 1、概述 在本节有关电感器的第一个文章中,我们简要介绍了电感器的时间常数,指出流过电感器的电流不会瞬时变化,而是会以恒…...

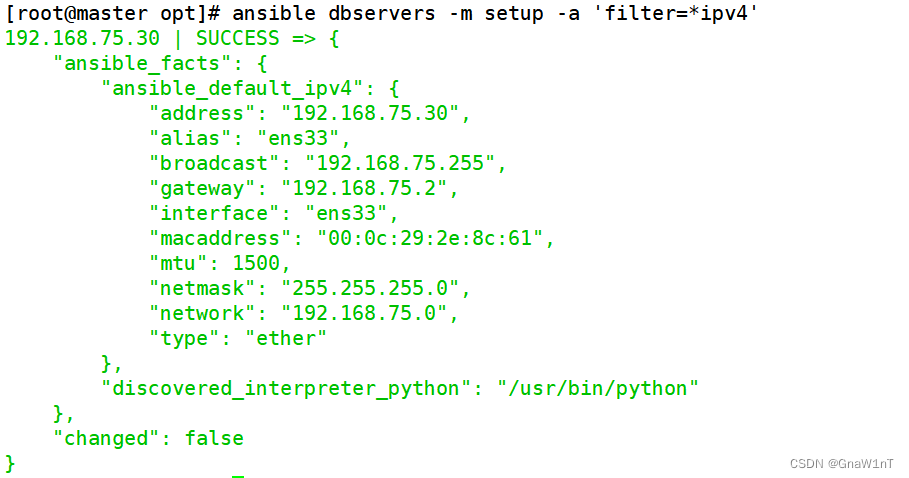
Ansible 自动化运维工具的使用
目录 Ansible的简介 ansible 环境安装部署 ansible 命令行模块 command 模块 shell 模块 cron 模块 user 模块 group 模块 copy 模块 file 模块 hostname 模块 ping 模块 yum 模块 service/systemd 模块 script 模块 mount 模块 archive 模块 unarchive 模…...

亚马逊、ozon、速卖通、Lazada等跨境平台为什么评论老是被删
对于卖家而言,最难的并不是销售量,最难的是让客户在购买后能够留下一个高质量的review,毕竟现在的市场,以listing的排名为基准,以review数量多少和质量的高低来评判店铺的好坏 几乎所有的卖家都会有索评的烦恼&#x…...

手把手带你在Linux上安装带GPU加速的opencv库(C++版本)
1.安装依赖 sudo apt-get install build-essential cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev libswscale-dev sudo apt-get install python-dev python-numpy python3-dev python3-numpy sudo apt-get install libtbb2 libtbb-dev libjpeg-dev l…...

【Linux】软件包管理器 yum | vim编辑器
前言: 软件包管理器 yum和vim编辑器讲解 文章目录 软件包管理器 yum编辑器-vim四种模式普通模式批量化注释和批量化去注释末行模式临时文件 软件包管理器 yum yum(Yellowdog Updater, Modified)是一个在基于 RPM(管理软件包的格式和工具集合&…...

vue常见问题
文章目录 data为什么是一个函数,而不是一个对象?什么情况下可以使用对象?key的作用,为什么不能用Index?render函数,h函数,和template什么关系?vue 是怎么解析template的? template会…...

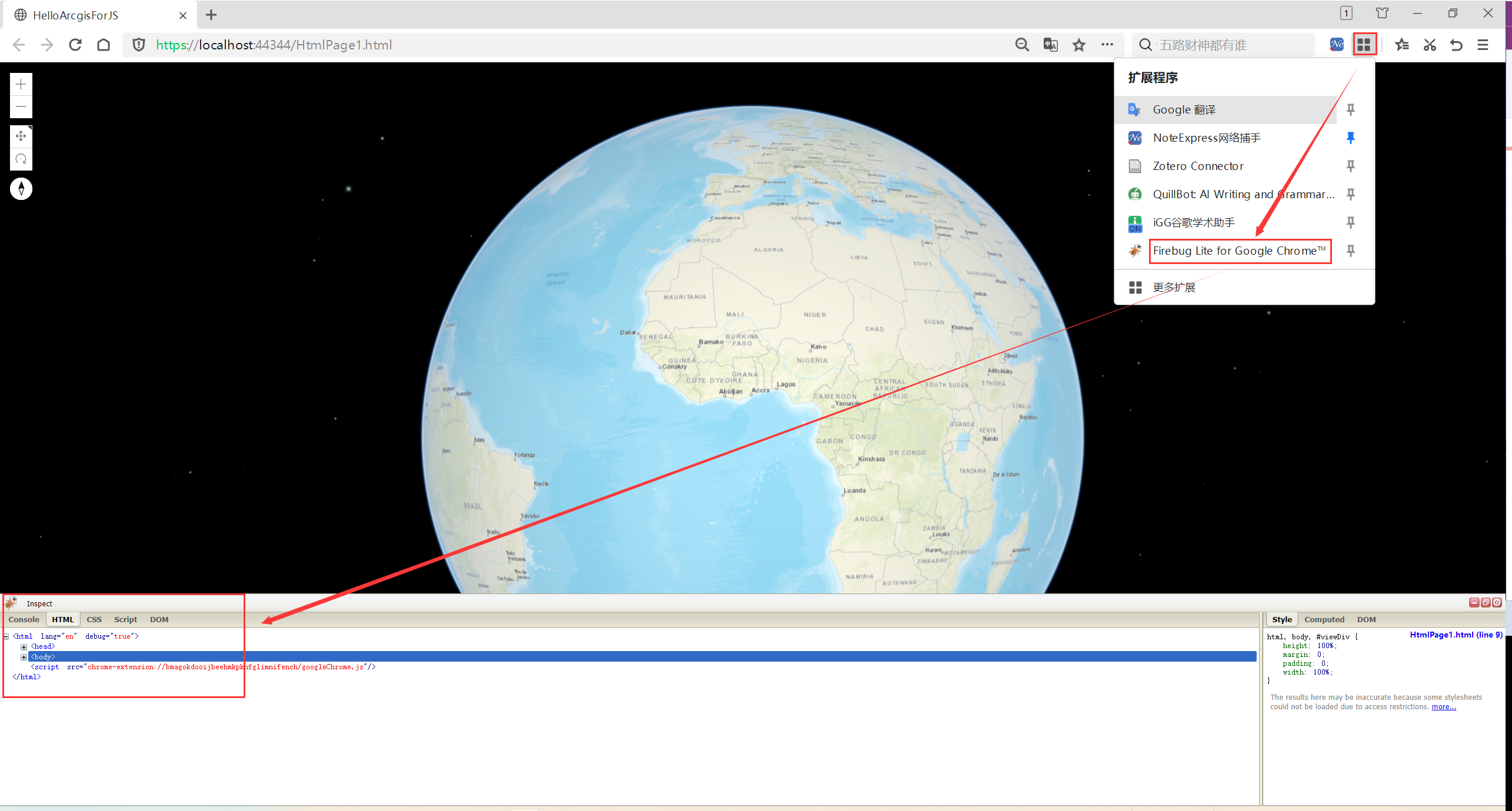
ArcgisForJS基础
文章目录 0.引言1.第一个ArcgisForJS应用程序1.1.安装部署ArcgisForJS1.2.实现ArcgisForJS应用程序 2.开发与调试工具2.1.集成开发环境2.2.调试工具2.3.Firebug 0.引言 ArcGIS API for JavaScript是一款由Esri公司开发的用于创建WebGIS应用的JavaScript库。它允许开发者通过调…...

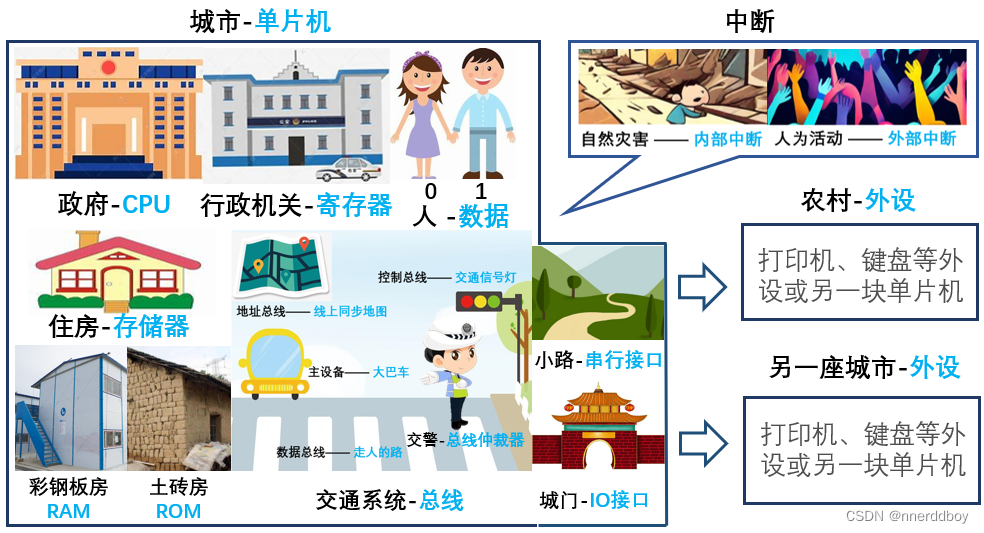
白话微机:5.解释串行接口以及一些考研面试问题
一. 前言(回顾世界观) 很久很久以前,有这样一个世界,这个世界有着现实世界一样的元素:那里的人又有一个别的名字叫做“数据”,人有0有1;人们也有住房,这些住房在这个世界叫做“存储器…...

版本控制(Git)
Fork 本课程网站的仓库 将版本历史可视化并进行探索是谁最后修改了 README.md文件?(提示:使用 git log 命令并添加合适的参数)最后一次修改_config.yml 文件中 collections: 行时的提交信息是什么?(提示&am…...

USB-C音频转接器:实现边充电边听歌的新选择 | LDR6020P
随着科技浪潮的推进,Type-C接口已逐渐成为电子设备的主流选择,以其正反随意插、高速传输和强大功能等独特优势,在日常生活中占据越来越重要的地位。而Type-C音频转接器,作为连接Type-C接口与音频设备的桥梁,正引领着音…...

C/C++ 怎么把多个静态库给整合成一个静态库?
来源:https://www.wikitechy.com/tutorials/linux/how-to-merge-two-ar-static-libraries-into-one 使用 libtool (这也是可移植性最强的方式)(但这通常要求两个子库也是 libtool 制作的) libtool --modelink cc -static -o libaz.la libab…...

OBD部署OceanBase集群-配置文件方式
前一篇文章介绍了OBD白屏可视化方式部署OceanBase集群 ,其原理是把可视化设置生成为一个配置文件,然后使用OBD命令部署集群 本篇想使用命令行加配置文件方式,只部署OceanBase和ODProxy两个组件 服务器参数配置和 oceanbase-all-in-one-*.ta…...

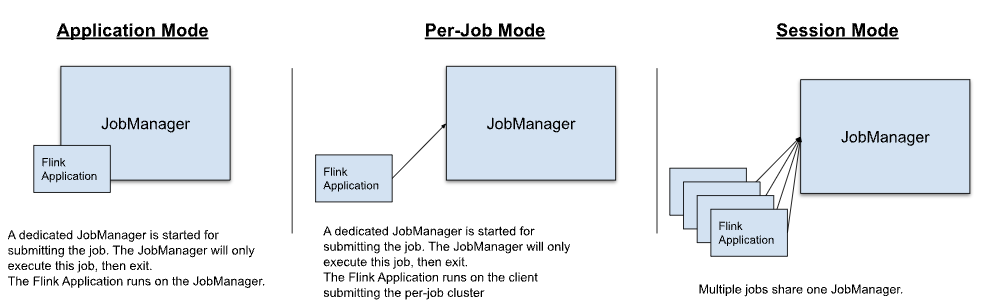
Flink介绍
Flink 介绍 文章目录 Flink 介绍1. 简介1.1 背景1.2 用途 2. 核心概念2.1 流(Stream)2.2 转换(Transformation)2.3 窗口(Window)2.4 状态(State) 3. 编程模型3.1 编程模型介绍3.2 程…...

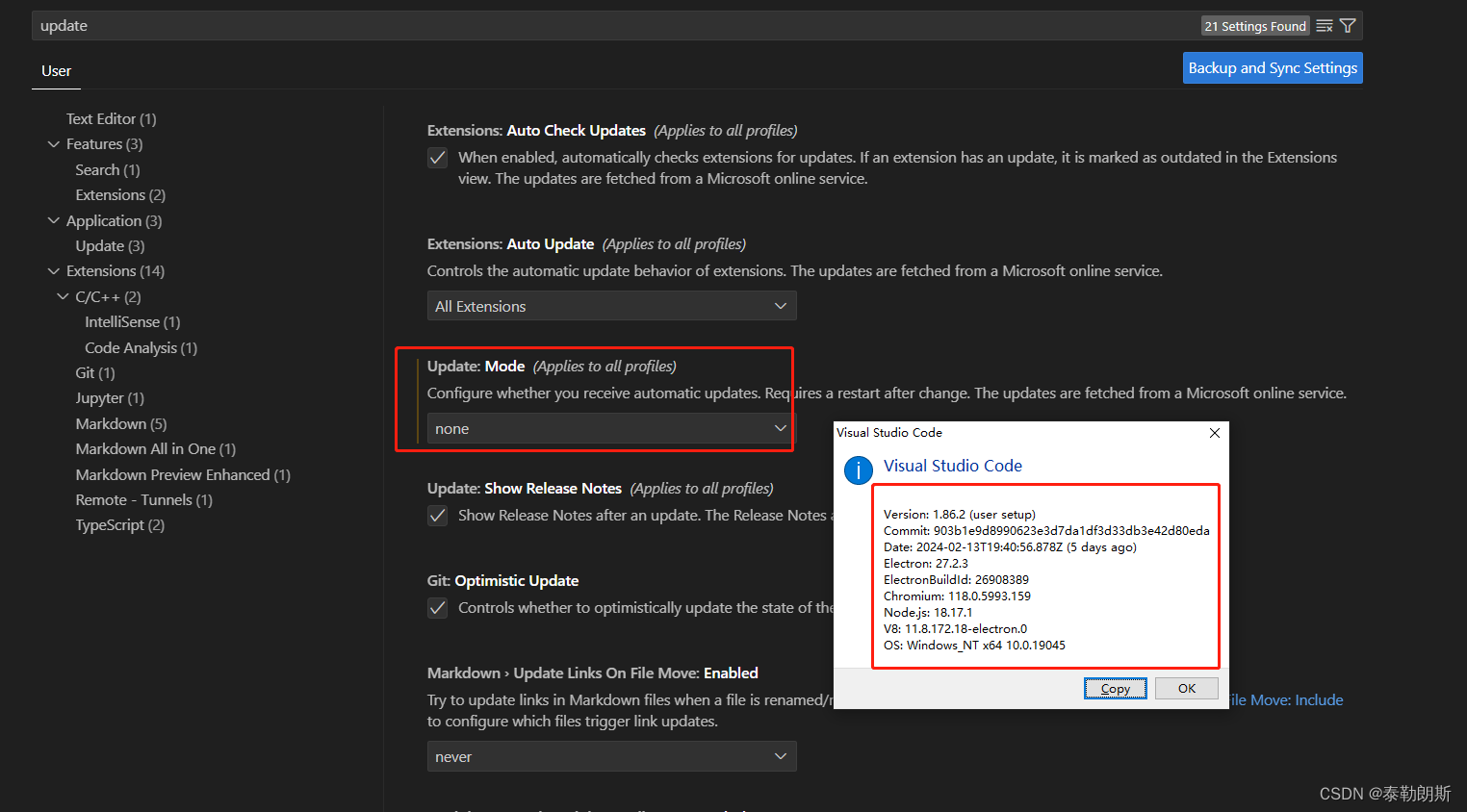
vscode突然连不上服务器了,以前都可以的,并且ssh等其它方式是可以连接到服务器的
过完年回来准备开工干活,突然发现vscode连不上服务器了,奇了怪了,年前都可以的,看了一下报错,如下, 以为是服务器挂了,结果执行ssh xxxxxx 发现是可以远程连接的,看来服务器没有问题…...

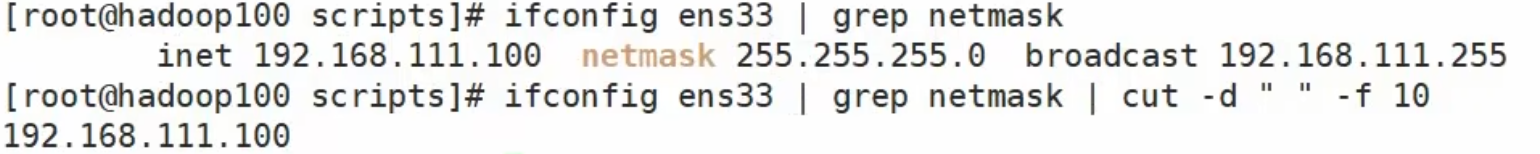
【shell】Shell学习后篇
Linux 常用 Shell 文章目录 Linux 常用 ShellBanner设置字体颜色设置提示操作系统操作系统版本号系统处理器架构关闭防火墙和SELinux系统操作防火墙相关获取当前目录判断文件是否存在判断目录是否存在后台挂起静默执行判断之前的命令是否成功 Banner 设置字体颜色 RED\033[31…...

协同程序原理
一、协程的本质 //协程可以分为两个部分 //1.协程函数本体 //2.协程调度器 //协程本体就是一个能够中间暂停返回的函数 //协程调度器是Unity内部实现的,会在对应的时机帮我们继续执行协程函数 //Unity只实现了协程调度器部分 //协程的本体本质上就是 C#的一个迭代…...

怎样保证数据库和redis里的数据一致性
使用缓存更新策略:在更新数据库时,同时更新Redis中相应的数据。这可以通过编写代码来实现,在数据库更新操作完成后,同步更新Redis中对应的数据。这可以通过在代码中使用事务来保证更新的原子性,确保数据库和Redis中的数…...

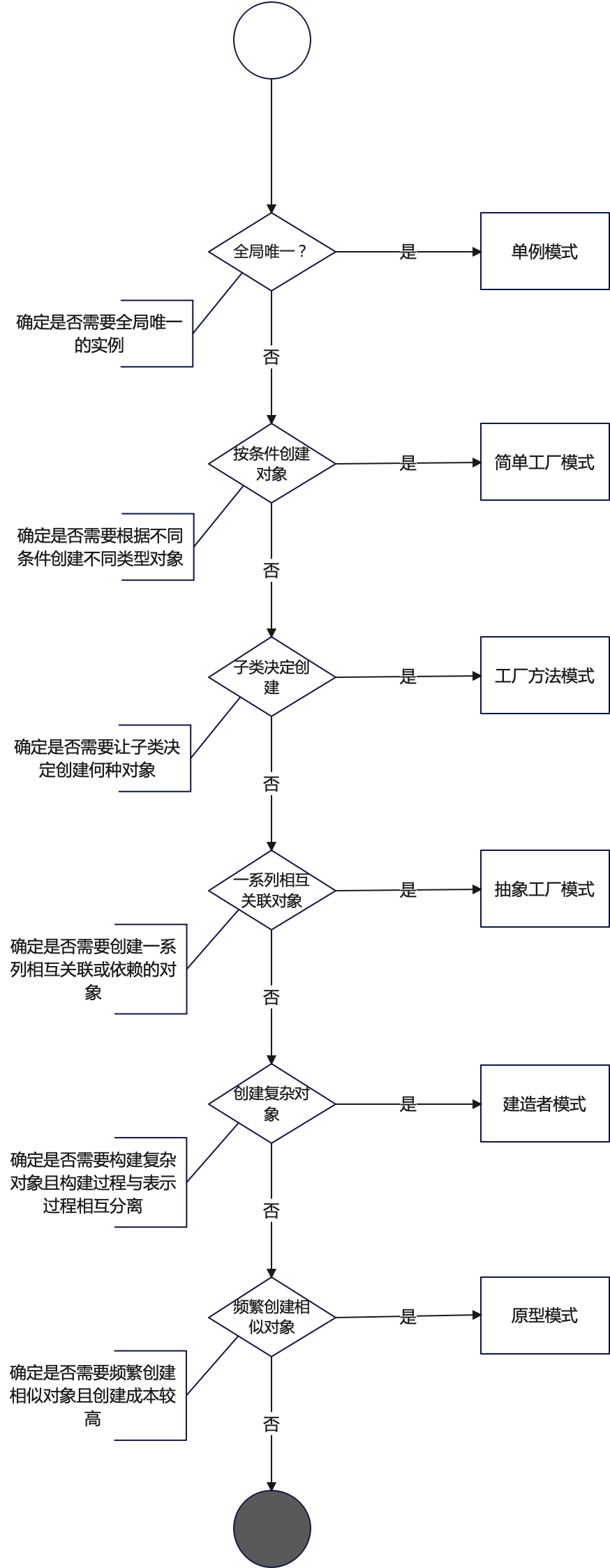
探索设计模式的魅力:创建型设计模式的比较与决策
设计模式专栏:http://t.csdnimg.cn/U54zu 目录 一、设计模式概览 1.1 创建型模式 二、比较创建型设计模式 1.1 适用场景典型用例 1.2 关键要素与差异对比 1.3 结构图 三、模式选择指南 3.1 场景分析 3.2 决策流程图 四、结语 4.1 优势 4.2 考量因素 一、…...

Linux之Shell
第 1 章 Shell 概述 1)Linux 提供的 Shell 解析器有 [zhaohadoop101 ~]$ cat /etc/shells /bin/sh /bin/bash /usr/bin/sh /usr/bin/bash /bin/tcsh /bin/csh2)bash 和 sh 的关系 [zhaohadoop101 bin]$ ll | grep bash -rwxr-xr-x. 1 root root 941880…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...
