ElementUI +++ Echarts面试题答案汇总
官网地址:http://element-cn.eleme.io/#/zh-CN
ElementUI是一套基于VUE2.0的桌面端组件库,ElementUI提供了丰富的组件帮助开发人员快速构建功能强大、风格统一的页面。
ElementUi是怎么做表单验证的?在循环里对每个input验证怎么做呢?
model 绑定表单数据,通过prop取表单数值,通过编写ref进行后台API验证 ,根据rules进行表单内容验证
ElementUI表格组件如何实现动态表头?
<template v-for="item in tableColownms"> <el-table-column v-if="item.type!='hidden'" :key="item.id" :prop="item.field" sortable :label="item.label"> </template>
Dropdown 下拉菜单将动作或菜单折叠到下拉菜单中。
<el-dropdown split-button size="small" trigger="click">个人中心<el-dropdown-menu><el-dropdown-item>退出系统</el-dropdown-item><el-dropdown-item divided>修改密码</el-dropdown-item><el-dropdown-item divided>联系管理员</el-dropdown-item></el-dropdown-menu> </el-dropdown>
3 NavMenu 导航菜单为网站提供导航功能的菜单。
<el-menu><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span slot="title">导航一</span></template><el-menu-item>选项1</el-menu-item><el-menu-item>选项2</el-menu-item><el-menu-item>选项3</el-menu-item></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-menu"></i><span slot="title">导航二</span></template><el-menu-item>选项1</el-menu-item><el-menu-item>选项2</el-menu-item><el-menu-item>选项3</el-menu-item></el-submenu>
</el-menu>常用组件
<el-menu>:导航菜单
<el-submenu index="1">:导航按钮
<template slot="title">标题和名称
<i class="el-icon-menu">图标
<span slot="title">导航二</span>:导航标题
<el-menu-item>导航项
<el-dropdown split-butto>:下拉按钮
<el-dropdown-menu>下拉菜单
<el-dropdown-item>下拉项<el‐container>:外层容器。当子元素中包含 <el‐header> 或 <el‐footer> 时,全部子元素会垂直上下排列,否则会水平左右排列
<el‐header>:顶栏容器
<el‐aside>:侧边栏容器
<el‐main>:主要区域容器
<el‐footer>:底栏容器
Echarts
什么是 Echarts
Echarts是一款基于JavaScript的开源图表库,它能够帮助我们快速、简单地创建各种各样的图表和实现数据可视化。
Echarts具有以下特性:
1. 支持多种图表类型:Echarts提供了丰富的图表类型,如折线图、柱状图、饼图、雷达图、散点图等,满足不同场景的需求。
2. 强大的交互能力:Echarts支持图表的缩放、拖拽、点击等交互操作,用户可以根据需求自由操作图表。
3. 可定制化:Echarts提供了丰富的配置选项,可以自定义图表的样式、颜色、标签等。
4. 数据驱动:使用Echarts,我们可以将数据与图表进行绑定,数据的更新可以自动反映在图表上。
5. 跨平台支持:Echarts可以在不同的浏览器和设备上运行,兼容性良好。
Echarts的基本用法包括以下几个步骤:
1. 引入Echarts库:在HTML文件中引入Echarts的JS文件。
2. 创建图表容器:在HTML中创建一个具有一定尺寸的div容器,用于展示图表。
3. 初始化图表:使用Echarts提供的初始化方法,将图表容器和一个新创建的实例对象关联起来。
4. 配置图表参数:通过设置实例对象的option属性,可以对图表进行各种配置,例如选择图表类型、设置数据、调整样式等。
5. 渲染图表:调用实例对象的方法,对图表进行渲染,将其展示在页面上。
相关文章:

ElementUI +++ Echarts面试题答案汇总
官网地址:http://element-cn.eleme.io/#/zh-CN ElementUI是一套基于VUE2.0的桌面端组件库,ElementUI提供了丰富的组件帮助开发人员快速构建功能强大、风格统一的页面。 ElementUi是怎么做表单验证的?在循环里对每个input验证怎么做呢&#x…...

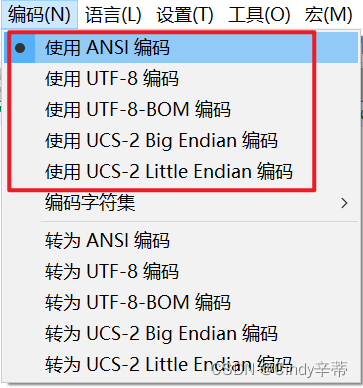
notepad++打开文本文件乱码的解决办法
目录 第一步 在编码菜单栏下选择GB2312中文。如果已经选了忽略这一步 第二步 点击编码,红框圈出来的一个个试。我切换到UTF-8编码就正常了。 乱码如图。下面分享我的解决办法 第一步 在编码菜单栏下选择GB2312中文。如果已经选了忽略这一步 第二步 点击编码&#…...

道可云元宇宙每日资讯|上海开放大学发布“智慧学习中心元宇宙”
道可云元宇宙每日简报(2024年2月19日)讯,今日元宇宙新鲜事有: 上海开放大学发布“智慧学习中心元宇宙” 上海开放大学首次发布了“智慧学习中心元宇宙”,初步构筑了上海开放大学5g元宇宙孪生学习环境,13所…...

压缩感知(Compressed Sensing,CS)的基础知识
压缩感知(Compressed Sensing,CS)是一种用于信号处理的技术,旨在以少于奈奎斯特采样定理所要求的样本频率来重构信号。该技术利用信号的稀疏性,即信号可以用较少的非零系数表示。压缩感知在图像获取中的应用使得在采集…...

如何系统地学习Python
建议系统学习Python的途径遵循理论与实践相结合的教学方法。以下是一个分阶段的学习计划: 阶段一:基础知识 理解Python的特点: 认识Python的历史与设计哲学。学习Python的基本语法和运行环境。 安装Python: 学习如何在不同操作系…...

SMT2020:半导体制造流程标准仿真测试数据介绍
文章目录 问题背景SMT2020 涉及的主要功能1. 包含多种仿真模型类型2. 包含非计划性动作3. 区分不同类型设备的加工速率4. 特殊的复杂操作SMT2020 数据概览1. AutoSched 仿真模型数据2. General Data 输入数据问题背景 在半导体的生产制造当中,由于晶元片及设备等的高价值性,…...

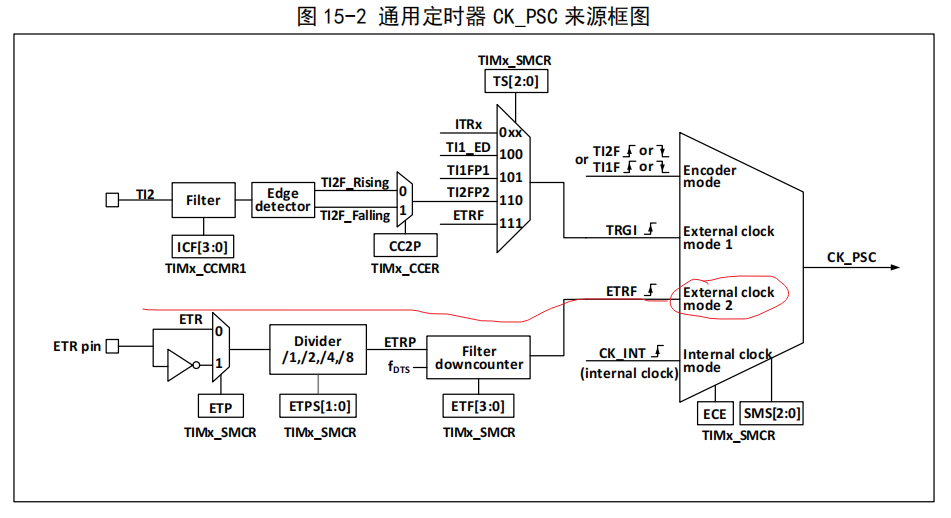
沁恒CH32V30X学习笔记11---使用外部时钟模式2采集脉冲计数
使用外部时钟模式2采集脉冲计数 使用外部触发模式 2 能在外部时钟引脚输入的每一个上升沿或下降沿计数。将 ECE 位置位时,将使用外部时钟源模式 2。使用外部时钟源模式 2 时,ETRF 被选定为 CK_PSC。ETR 引脚经过可选的反相器(ETP),分频器(ETPS)后成为 ETRP,再经过滤波…...

ffmpeg for android编译全过程与遇到的问题
编译前准备 编译环境:Ubuntu16,可自行下载VMWare最新版并百度永久许可证或在服务器上安装Ubuntu ffmpeg源码:ffmpeg4.2.2 NDK下载:Android NDK r21e 有条件的最好还是在Liunx平台下编译吧,Windows平台下编译坑更多…...

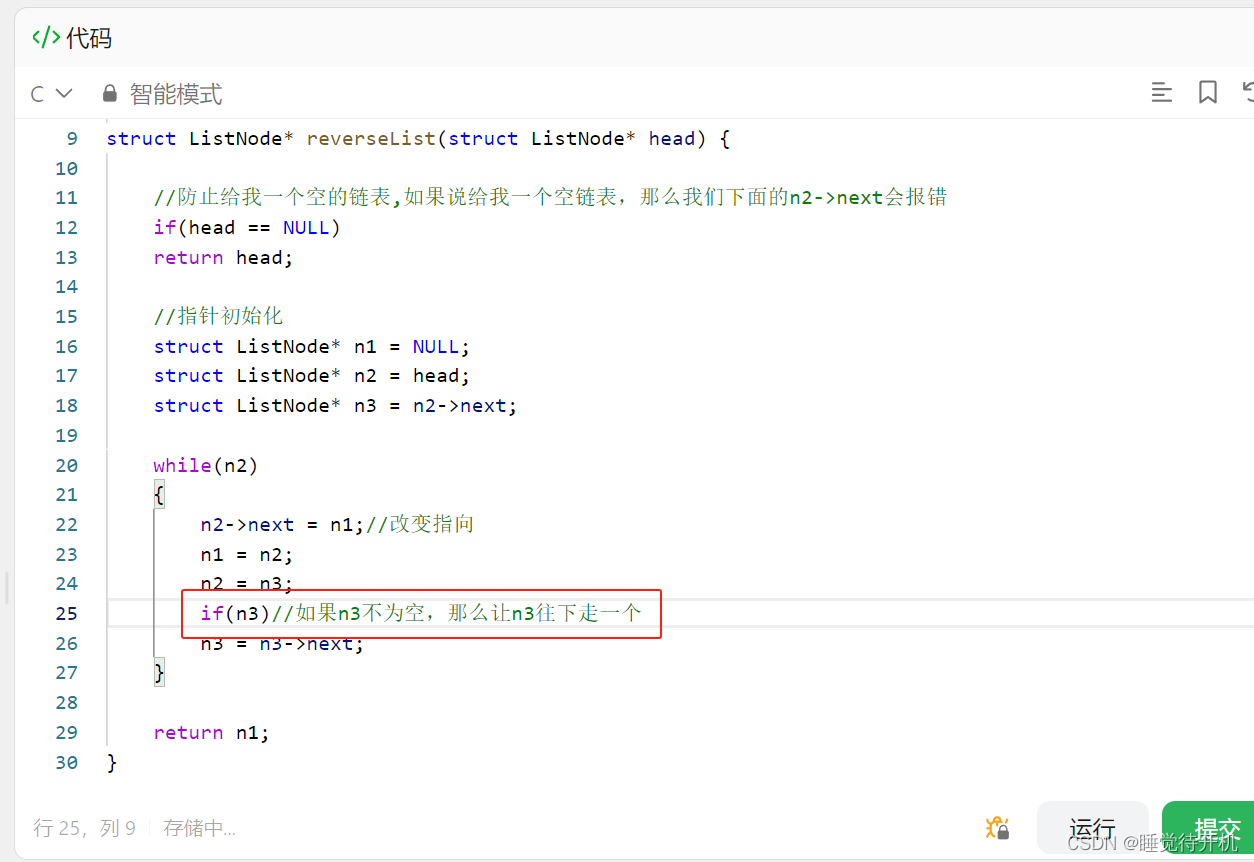
【无标题】力扣报错:member access within null pointer of type ‘struct ListNode‘
项目场景: 做单链表反转题目,报错:member access within null pointer of type ‘struct ListNode’ 题目链接:LINK 问题描述 我明明在初始化指针时候,已经处理了n2->next情况却依然报错 这个报错提示含义是:大概就…...

Qt之Qchar类的接口1
Qt类的构造函数 QChar类提供了许多个不同原型的构造函数,以方便不同场合下使用。 QChar(); //构造一个空字符,即‘\0’ QChar(char ch); //由字符数据ch构造 QChar(uchar ch)…...

vue的十大面试题详情
1 v-show与v-if区别 v-if与v-show可以根据条件的结果,来决定是否显示指定内容: v-if: 条件不满足时, 元素不会存在. v-show: 条件不满足时, 元素不会显示(但仍然存在). <div id"app"><button click"show !show">点我</but…...

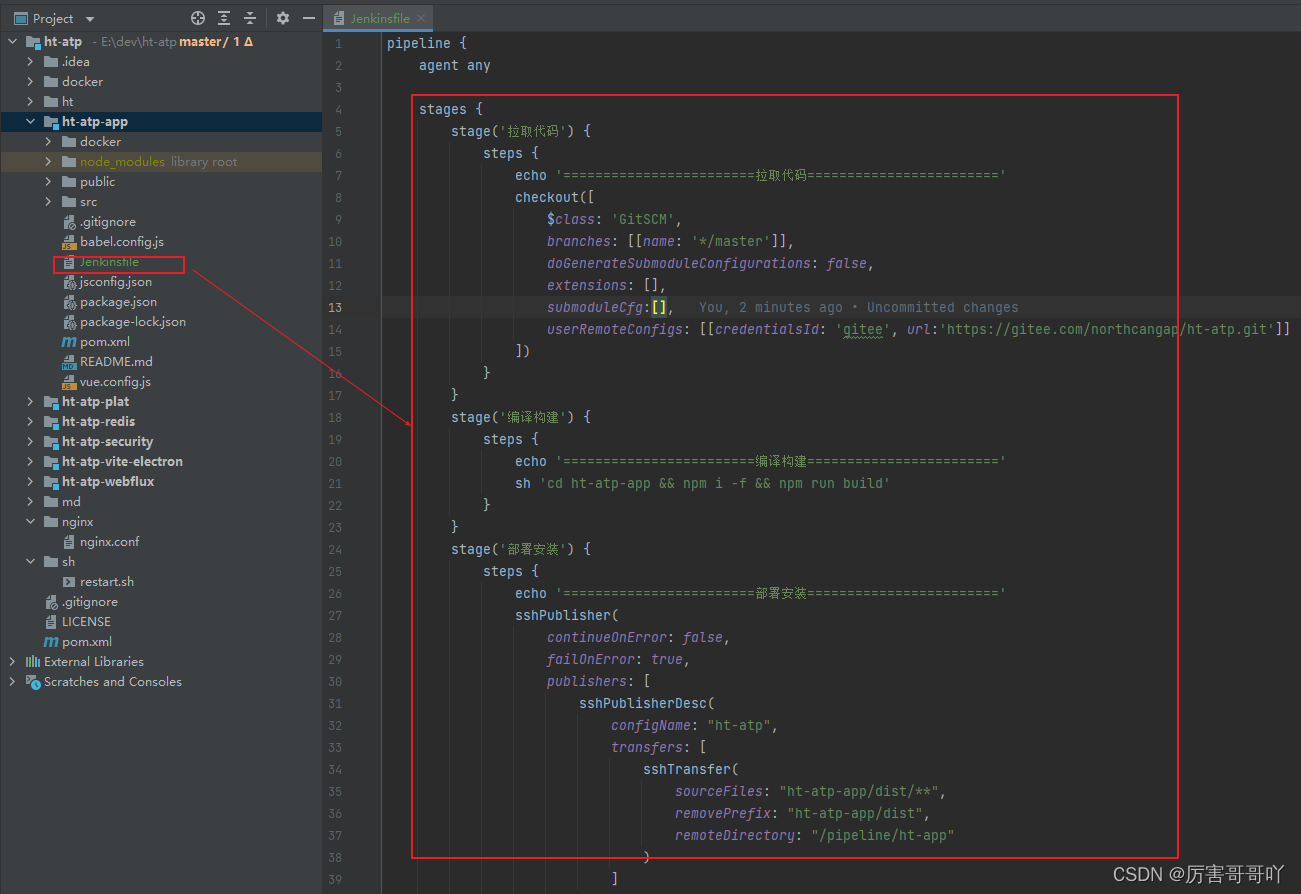
(十四)devops持续集成开发——jenkins流水线使用pipeline方式发布项目
前言 本节内容我们使用另外一种方式pipeline实现项目的流水线部署发布,Jenkins Pipeline是一种允许以代码方式定义持续集成和持续交付流水线的工具。通过Jenkins Pipeline,可以将整个项目的构建、测试和部署过程以脚本的形式写入Jenkinsfile中ÿ…...

多维时序 | Matlab实现LSTM-Mutilhead-Attention长短期记忆神经网络融合多头注意力机制多变量时间序列预测模型
多维时序 | Matlab实现LSTM-Mutilhead-Attention长短期记忆神经网络融合多头注意力机制多变量时间序列预测模型 目录 多维时序 | Matlab实现LSTM-Mutilhead-Attention长短期记忆神经网络融合多头注意力机制多变量时间序列预测模型预测效果基本介绍程序设计参考资料 预测效果 基…...

Android 基础技术——Binder 机制
笔者希望做一个系列,整理 Android 基础技术,本章是关于Binder 机制 什么是Binder 机制:Binder 是一种进程间通信机制 驱动:Binder 是一个虚拟物理设备驱动 应用层:Binder 是一个能发起通信的 Java 类 为什么要使用Bind…...

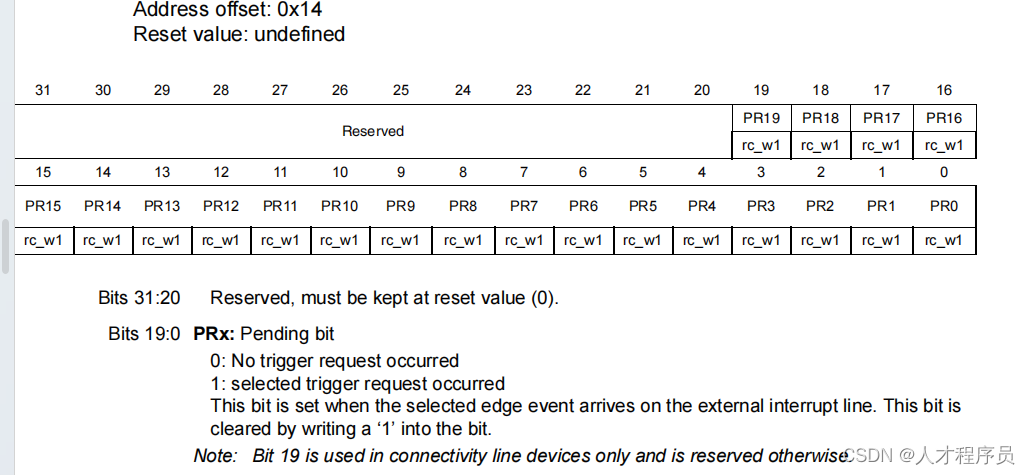
【STM32 CubeMX】STM32中断体系结构
文章目录 前言一、中断体系的比喻二、中断的内部结构2.1 EXTI触发方式 2.2 NVIC2.3 cpu与中断2.4 外部中断控制器框图上升沿触发选择寄存器屏蔽/使能寄存器等待处理寄存器 2.5 中断优先级 总结 前言 一、中断体系的比喻 STM32中断体系如下图所示: 一座大型建筑物…...

JAVA高并发——JDK的并发容器
文章目录 1、超好用的工具类:并发集合简介2、线程安全的HashMap3、深入浅出ConcurrentHashMap3.1、ConcurrentHashMap的内部数据结构3.2、put()方法的实现3.3、get()方法的实现 4、有关List的线程安全5、高效读写的队列:深度剖析ConcurrentLinkedQueue类…...

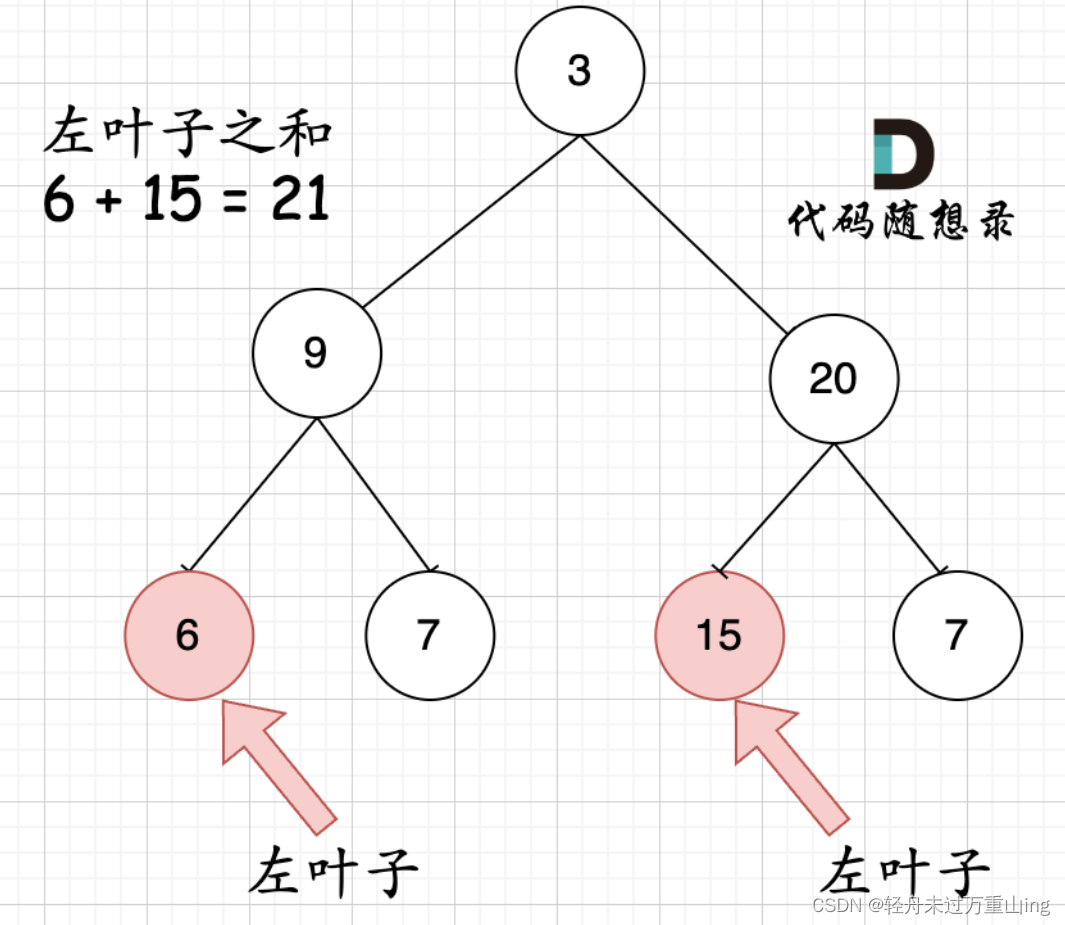
代码随想录算法训练营day17||二叉树part04、110.平衡二叉树 、257. 二叉树的所有路径 、404.左叶子之和
注意:迭代法,可以先过,二刷有精力的时候 再去掌握迭代法。 110.平衡二叉树 (优先掌握递归) 再一次涉及到,什么是高度,什么是深度,可以巩固一下。 题目:给定一个二叉树&am…...

three.js 3D可视化地图
threejs地图 可视化地图——three.js实现 this.provinceInfo document.getElementById(provinceInfo); // 渲染器 this.renderer new THREE.WebGLRenderer({antialias: true }); this.renderer.setSize(window.innerWidth, window.innerHeight); this.container.appendChild…...

Unity所有关于旋转的方法详解
前言:欧拉角和四元数的简单描述 我们在Inspector面板上看到的rotation其实是欧拉角, 我们将Inspector面板设置成Debug模式,此时看到的local Rotation才是四元数。 Unity中的欧拉旋转是按照Z-X-Y顺规执行的旋转,一组欧拉旋转过程中…...

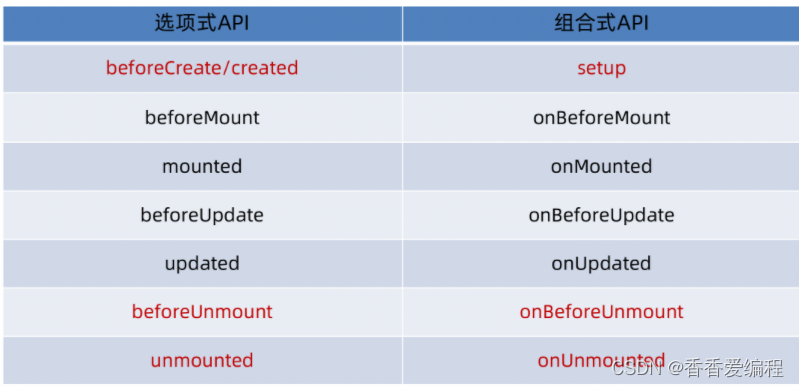
Vue3
目录 一、 Vue3简介 1. 性能的提升 2. 源码的升级 3. 拥抱TypeScript 4. 新的特性 二、 创建Vue3工程 1. 基于 vue-cli 创建 2. 基于 vite 创建(推荐) 3. 一个简单的效果 三、Vue3核心语法 1. OptionsAPI 与 CompositionAPI (1)Options API …...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
