vue的十大面试题详情
1 v-show与v-if区别
v-if与v-show可以根据条件的结果,来决定是否显示指定内容:
-
v-if: 条件不满足时, 元素不会存在.
-
v-show: 条件不满足时, 元素不会显示(但仍然存在).
<div id="app"><button @click="show = !show">点我</button><h1 v-if="show">Hello v-if.</h1><h1 v-show="show">Hello v-show.</h1>
</div>
<script>var app = new Vue({el:"#app",data: {show:true}});
</script>
2 $nextTick
定义:用于在下次 DOM 更新循环结束之后执行回调函数。它可以用来确保在更新 Vue 组件后,再执行一些操作或获取更新后的 DOM 元素。
作用:DOM更新完毕后执行回调函数
原理:promise.then->Mutation0bserver->setImmdiate(宏任务)- >setTimeout
methods: {edit () {// 改数据->dom更新,需要时间->等待dom更新完毕 操作domthis.isShow = trueconsole.log(this.$refs.txtRef)// setTimeout(() => {// this.$refs.txtRef.focus()// }, 2000)// this.$nextTick// DOM更新完毕后执行回调函数// 原理 promise.then->MutationObserver->setImmdiate->setTimeoutthis.$nextTick(() => {this.$refs.txtRef.focus()})}
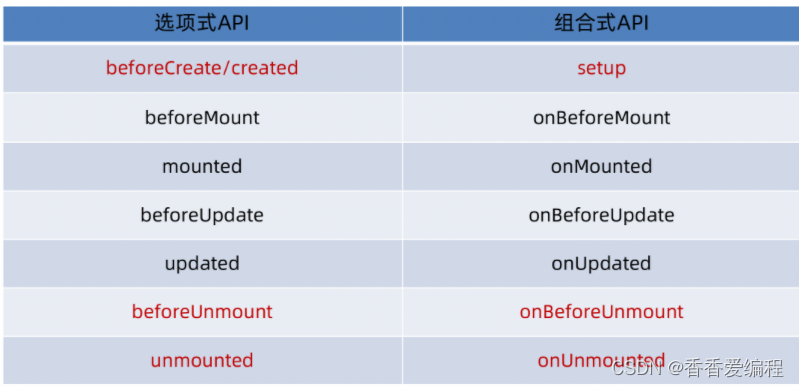
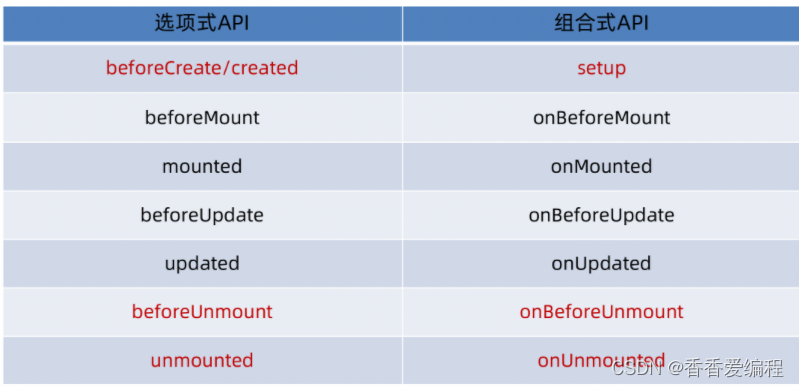
3 生命周期
vue2:
beforecreat(创建前)、 created(创建后)、 beforemount(挂载前)、 mounted(挂载后)、beforeupdate(更新前)、updated(更新后)、beforedestroy(销毁前)、destroyed(销毁后)
vue3

keep-live有两个生命周期
activated(){}当组件被激活的时候
deactivated(){当组件离开的时候
4 插槽
1、默认插槽
//子组件
<slot>slot插槽</slot> //方法一<slot name="default">slot插槽</slot> //方法二//父组件
<exercise-first>slot插槽</exercise-first>2、具名插槽
子组件<slot name="header"></slot>//父组件 v-slot:main
<exercise-first><template v-slot:header><div>具名组件</div></template>
</exercise-first>3、作用域插槽
作用域插槽的语法: v-slot:slotName="parameter",其中 slotName 是插槽的名称,parameter 是接收子组件数据的参数。
父组件中定义的<template v-slot:slotname2="obj">
子组件中定义的<slot name="slotname2" :item1='item' value="111" ></slot>案例:
<!-- 子组件 -->
<template><div><slot name="item" v-for="item in items" :item="item"></slot></div>
</template><!-- 父组件 -->
<template><div><template v-slot:item="{ item }"><p>{{ item }}</p></template></div>
</template>
5 vuex
vue2
1. State(状态):用于存储应用程序的状态数据,即存储在Vuex中的数据。
2. Getters(获取器):用于从状态中派生出新的数据,类似于Vue组件中的计算属性。
3. Mutations(变更):用于修改状态的方法,必须是同步的。每个mutation都有一个字符串类型的事件类型和一个回调函数,用于实际修改状态。
4. Actions(动作):类似于mutations,但可以包含异步操作。Actions用于触发mutations,可以包含任意异步操作,如API请求等。
5. Modules(模块):用于将Vuex的状态分割成模块,每个模块都有自己的state、getters、mutations和actions。
vue3
Pinia`的核心概念有:`state`,`getter`,`action`三个部分
vuex和pinia区别
1. Vuex`的核心概念有:`state`,`getters`,`mutations`,`actions`,`moudles`五个部分
2. `Pinia`的核心概念有:`state`,`getter`,`action`三个部分1. `Vuex`对state的修改推荐使用`mutations`中的方法进行修改,
2. `Pinia`直接对state进行修改1. Pinia中 getter,action 也可通过 `this` 访问整个 store 实例
6 vue3与vue2区别
vue2语法特点:
选项式api
缺点:数据和逻辑分离
维护不太好
vue3语法特点:与ts比较好
组合式api
代码量变少
分散式维护变成集中式维护
按需引入,体积更小
7 keep-alive
动态组件 ---根据is属性值渲染对应组件
<keep-alive><component :is="comName"></component></keep-alive>
8 路由模式
hash模式
默认hash 哈希模式,地址上带#优点:兼容性好缺点:不美观原理 :#后面地址改变不会引起页面刷新,路由会检测到地址变化(window.onhashchange),拿到最新的地址找到
匹配的组件进行渲染mode: 'hash',history模式
history模式 地址上不带#
优点:美观 缺点:兼容不好
原理:采用h5的history相关api(pushState, replaceState)
必须服务器支持,配合后台
在脚手架环境下,默认支持history模式
9 常见指令修饰符
.prevent:阻止默认事件行为。.stop:阻止事件冒泡。.capture:事件捕获模式,即在捕获阶段处理事件。.self:只在事件是从触发元素自身触发时触发回调。.once:只触发一次事件回调。.passive:指示浏览器不要阻止事件的默认行为。.native:监听组件根元素的原生事件。.sync:双向绑定,用于父子组件之间的数据传递
10 指令及其自定义指令
指令:
v-text:把数据当作纯文本显示.
v-html:遇到html标签,解析标签v-if:根据表达式的真假条件,对元素
v-for:基于源数据多次渲染元素或模板块。
v-on:绑定事件监听器,用于监听 DOM 事件。
v-bind:动态地绑定一个或多个特性,或一个组件 prop 到表达式。简写:冒号。。。
v-model:在表单控件或组件上创建双向绑定。
v-show:根据表达式的真假值,切换元素的显示状态。
v-cloak:这个指令保持在元素上直到关联实例结束编译。
v-pre:跳过这个元素和所有子元素的编译过程。
v-once:只渲染元素和组件一次。
自定义指令
vue2
全局方式
// 全局注册一个自定义指令
Vue.directive('focus', {// 当被绑定的元素插入到 DOM 中时……inserted: function (el) {// 聚焦元素el.focus()}
})局部方式
// 在组件中定义局部指令
directives: {focus: {// 指令的定义inserted: function (el) {el.focus()}}
}vue3
全局方式
app.directive('color',{//直走一次mounted(el,binding){// //el是指令所在的元素。binding指令的值el.style.backgroundColor=binding.value},// //更新就会走,会是响应式updated(el,binding){el.style.backgroundColor=binding.value}
})局部方式
<template><div><input type="text" v-focus><custorm-comp/></div>
</template><script setup>const vFocus={mounted(el){el.focus()//聚焦}}
</script><style></style>相关文章:

vue的十大面试题详情
1 v-show与v-if区别 v-if与v-show可以根据条件的结果,来决定是否显示指定内容: v-if: 条件不满足时, 元素不会存在. v-show: 条件不满足时, 元素不会显示(但仍然存在). <div id"app"><button click"show !show">点我</but…...

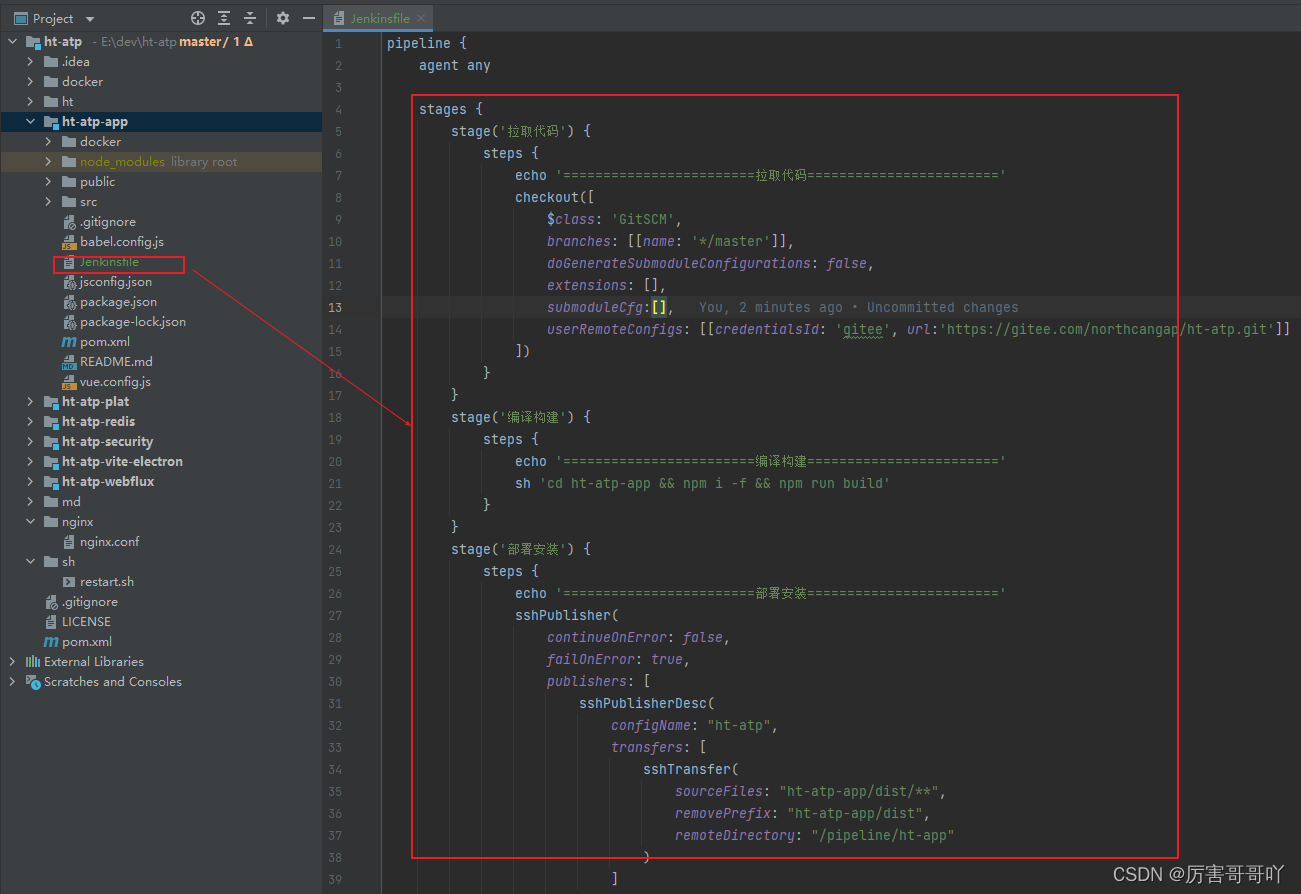
(十四)devops持续集成开发——jenkins流水线使用pipeline方式发布项目
前言 本节内容我们使用另外一种方式pipeline实现项目的流水线部署发布,Jenkins Pipeline是一种允许以代码方式定义持续集成和持续交付流水线的工具。通过Jenkins Pipeline,可以将整个项目的构建、测试和部署过程以脚本的形式写入Jenkinsfile中ÿ…...

多维时序 | Matlab实现LSTM-Mutilhead-Attention长短期记忆神经网络融合多头注意力机制多变量时间序列预测模型
多维时序 | Matlab实现LSTM-Mutilhead-Attention长短期记忆神经网络融合多头注意力机制多变量时间序列预测模型 目录 多维时序 | Matlab实现LSTM-Mutilhead-Attention长短期记忆神经网络融合多头注意力机制多变量时间序列预测模型预测效果基本介绍程序设计参考资料 预测效果 基…...

Android 基础技术——Binder 机制
笔者希望做一个系列,整理 Android 基础技术,本章是关于Binder 机制 什么是Binder 机制:Binder 是一种进程间通信机制 驱动:Binder 是一个虚拟物理设备驱动 应用层:Binder 是一个能发起通信的 Java 类 为什么要使用Bind…...

【STM32 CubeMX】STM32中断体系结构
文章目录 前言一、中断体系的比喻二、中断的内部结构2.1 EXTI触发方式 2.2 NVIC2.3 cpu与中断2.4 外部中断控制器框图上升沿触发选择寄存器屏蔽/使能寄存器等待处理寄存器 2.5 中断优先级 总结 前言 一、中断体系的比喻 STM32中断体系如下图所示: 一座大型建筑物…...

JAVA高并发——JDK的并发容器
文章目录 1、超好用的工具类:并发集合简介2、线程安全的HashMap3、深入浅出ConcurrentHashMap3.1、ConcurrentHashMap的内部数据结构3.2、put()方法的实现3.3、get()方法的实现 4、有关List的线程安全5、高效读写的队列:深度剖析ConcurrentLinkedQueue类…...

代码随想录算法训练营day17||二叉树part04、110.平衡二叉树 、257. 二叉树的所有路径 、404.左叶子之和
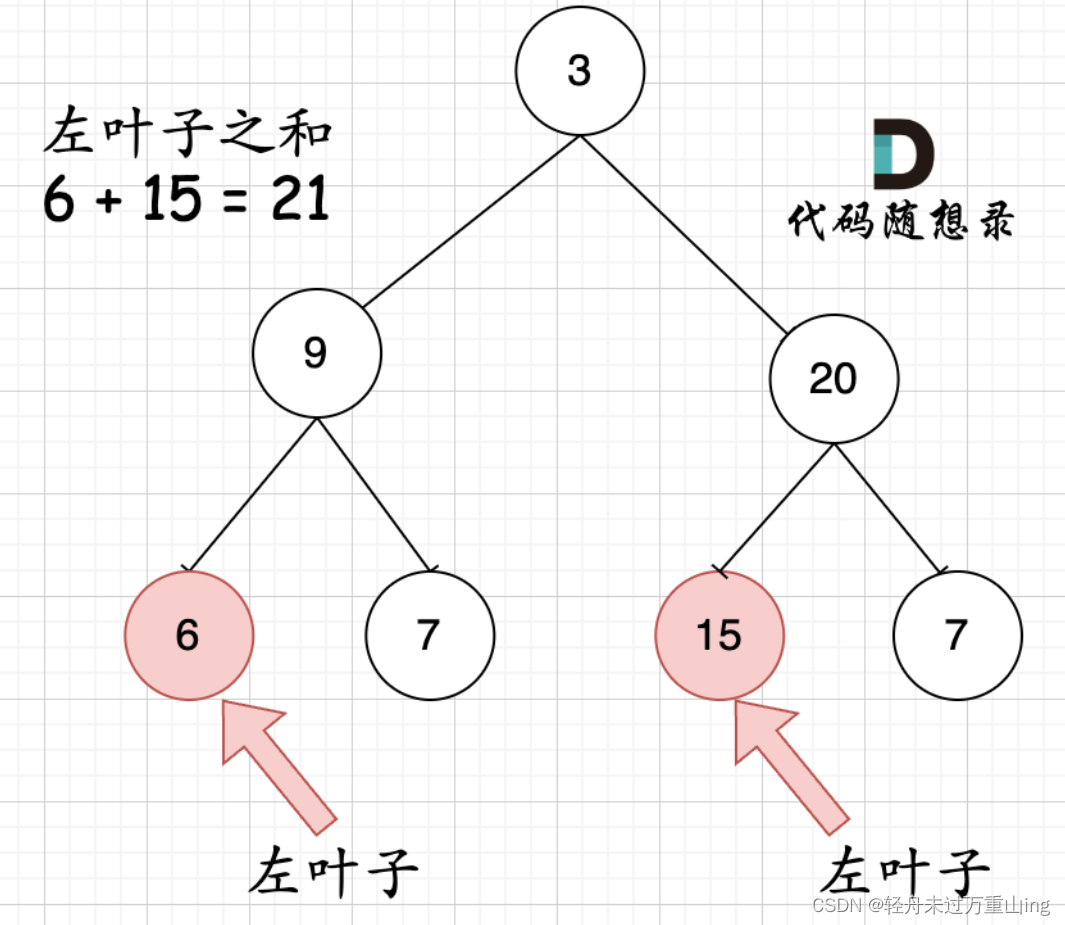
注意:迭代法,可以先过,二刷有精力的时候 再去掌握迭代法。 110.平衡二叉树 (优先掌握递归) 再一次涉及到,什么是高度,什么是深度,可以巩固一下。 题目:给定一个二叉树&am…...

three.js 3D可视化地图
threejs地图 可视化地图——three.js实现 this.provinceInfo document.getElementById(provinceInfo); // 渲染器 this.renderer new THREE.WebGLRenderer({antialias: true }); this.renderer.setSize(window.innerWidth, window.innerHeight); this.container.appendChild…...

Unity所有关于旋转的方法详解
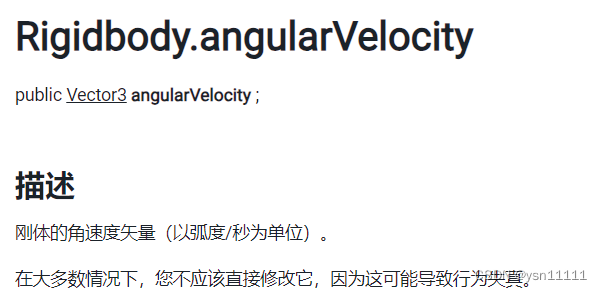
前言:欧拉角和四元数的简单描述 我们在Inspector面板上看到的rotation其实是欧拉角, 我们将Inspector面板设置成Debug模式,此时看到的local Rotation才是四元数。 Unity中的欧拉旋转是按照Z-X-Y顺规执行的旋转,一组欧拉旋转过程中…...

Vue3
目录 一、 Vue3简介 1. 性能的提升 2. 源码的升级 3. 拥抱TypeScript 4. 新的特性 二、 创建Vue3工程 1. 基于 vue-cli 创建 2. 基于 vite 创建(推荐) 3. 一个简单的效果 三、Vue3核心语法 1. OptionsAPI 与 CompositionAPI (1)Options API …...

浅谈业务场景中缓存的使用
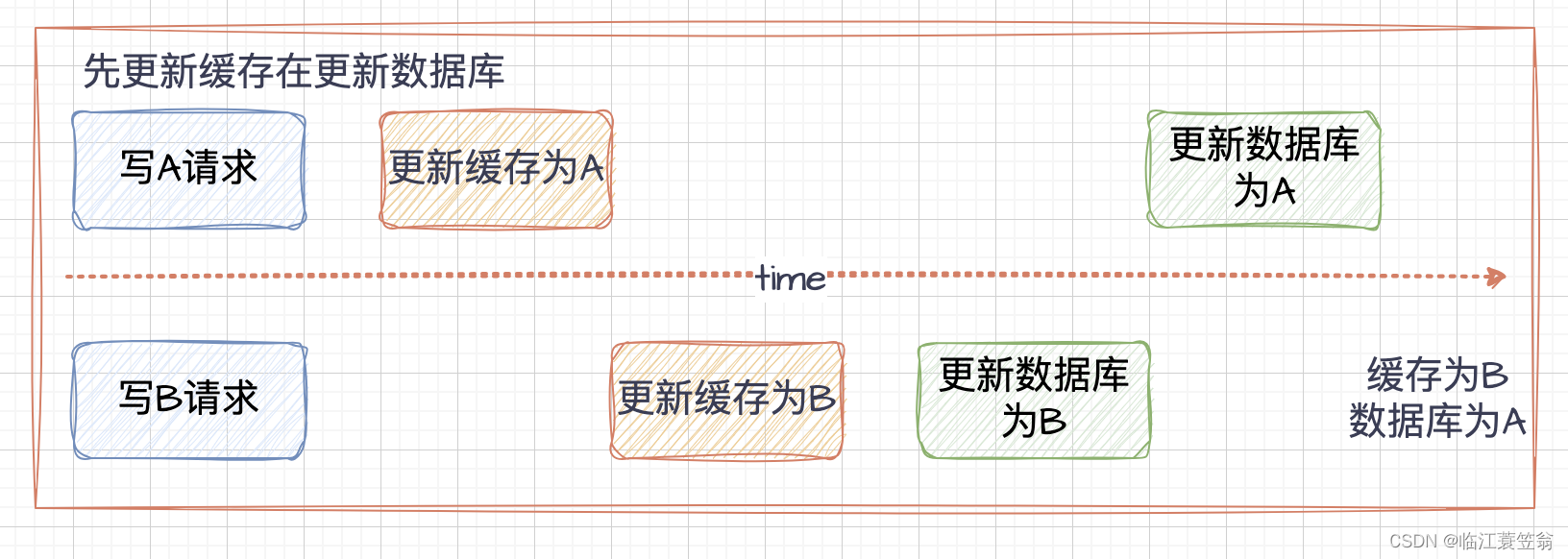
浅谈缓存 一、背景二、缓存分类1.本地缓存2.分布式缓存 三、缓存读写模式1.读请求2.写请求 四、缓存穿透1.缓存空对象2.请求校验3.请求来源限制4.布隆过滤器 五、缓存击穿1.改变过期时间2.串行访问数据库 六、缓存雪崩1.避免集中过期2.提前更新缓存 七、缓存与数据库一致性1.设…...

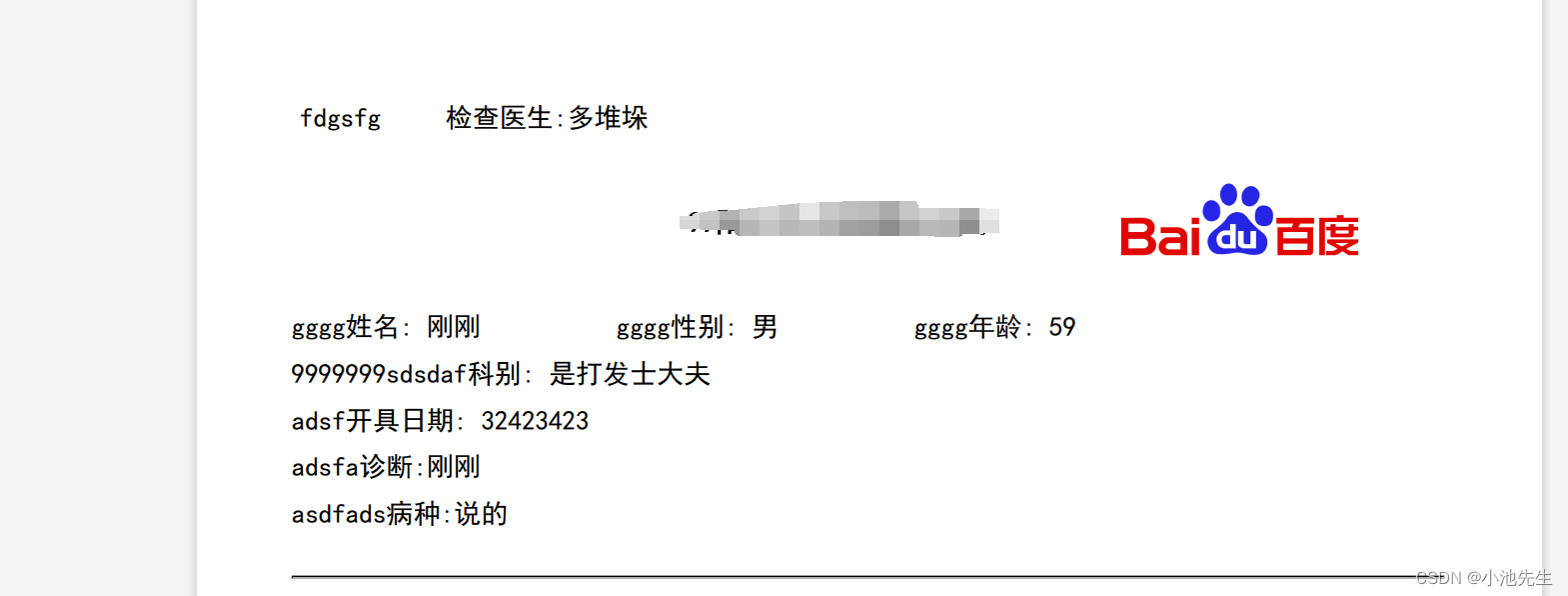
Itext生成pdf文件,html转pdf时中文一直显示不出来
之前使用freemark模板渲染ftl页面,转出的pdf中,css2有些样式好像不支持,比较常用的居中样式都没有效果,text-align:center 改造成使用html页面来转pdf,css2的样式可以生效,itext是不支持css3的弹性布局的ITextRenderer pdfRendere…...

题目 1138: C语言训练-求矩阵的两对角线上的元素之和
问题描述: 求矩阵的两对角线上的元素之和 样例输入: 3 1 2 3 4 5 6 7 8 9 样例输出: 25 问题分析: 因为奇数阶矩阵的主对角线和副对角线上的元素有重复,偶数阶矩阵的主对角线和副对角线上的元素无重复&#x…...

第6讲自定义icon实现
自定义icon实现 component下新建SvgIcon目录,再新建index.vue 定义svg-icon组件 <template><svg class"svg-icon" aria-hidden"true"><use :xlink:href"iconName"></use></svg> </template>&…...

花费200元,我用全志H616和雪糕棒手搓了一台可UI交互的视觉循迹小车
常见的视觉循迹小车都具备有路径识别、轨迹跟踪、转向避障、自主决策等基本功能,如果不采用红外避障的方案,那么想要完全满足以上这些功能,摄像头、电机、传感器这类关键部件缺一不可,由此一来小车成本也就难以控制了。 但如果&a…...

AUTOSAR OS TASK
什么是TASK? 我们在裸机中跑代码,程序永远只能单活动流水执行,当程序需要等待的时候,CPU就一直在waiting状态,无法高效的利用CPU,这个时候就引入了并发运行需求。一个系统能同时执行多个不同活动的系统叫做并发系统。其中这个系统中的每个并发执行的活动都由TASK(任务)…...

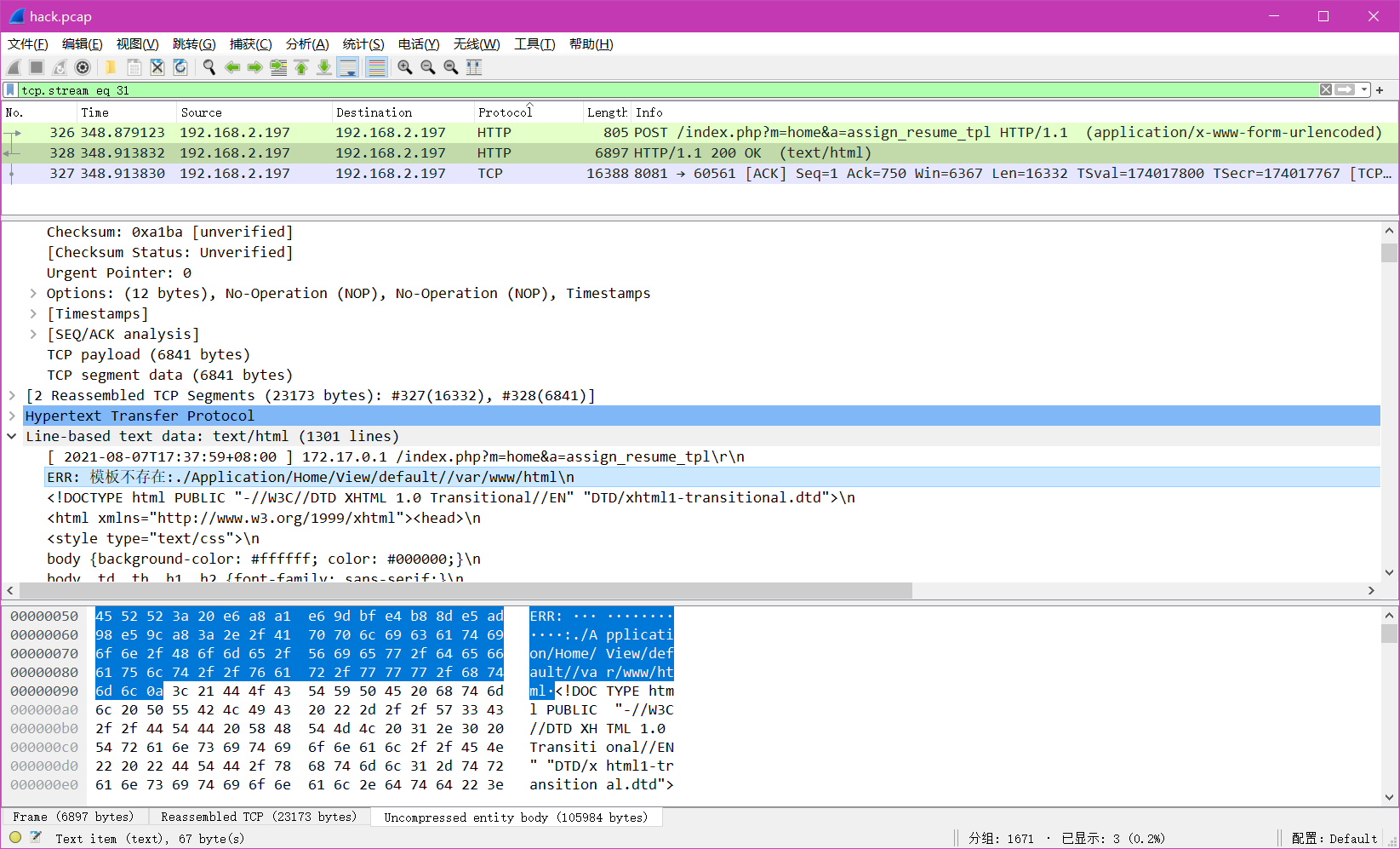
陇剑杯 2021刷题记录
题目位置:https://www.nssctf.cn/上有 陇剑杯 2021 1. 签到题题目描述分析答案小结 2. jwt问1析1答案小结 问2析2答案小结 问3析3答案 问4析4答案 问5析5答案 问6析6答案 3. webshell问1析1答案 问2析2答案 问3析3答案 1. 签到题 题目描述 此时正在进行的可能是_…...

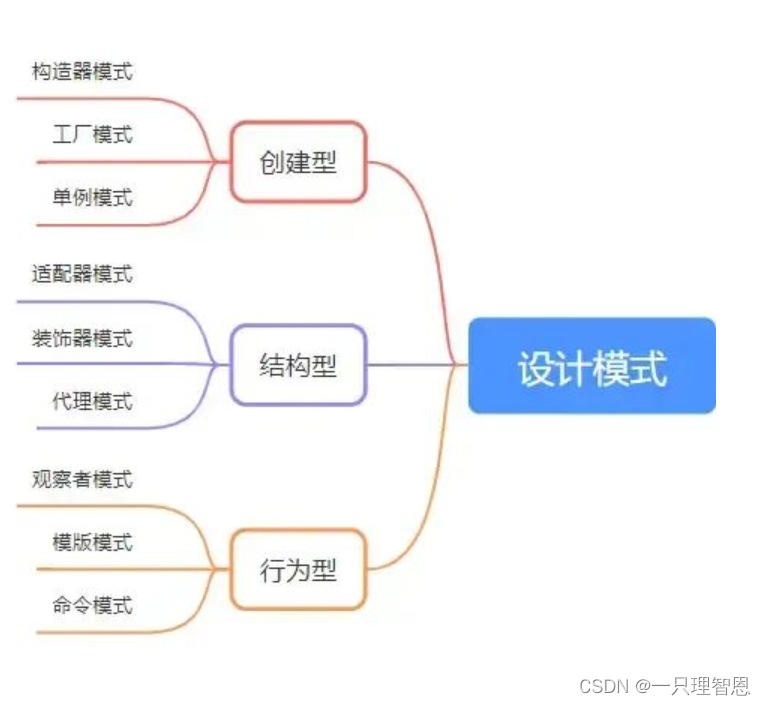
前端常见的设计模式
说到设计模式,大家想到的就是六大原则,23种模式。这么多模式,并非都要记住,但作为前端开发,对于前端出现率高的设计模式还是有必要了解并掌握的,浅浅掌握9种模式后,整理了这份文章。 六大原则&…...
OpenAI视频生成模型Sora的全面解析:从ViViT、扩散Transformer到NaViT、VideoPoet
前言 真没想到,距离视频生成上一轮的集中爆发(详见《Sora之前的视频生成发展史:从Gen2、Emu Video到PixelDance、SVD、Pika 1.0》)才过去三个月,没想OpenAI一出手,该领域又直接变天了 自打2.16日OpenAI发布sora以来(其开发团队包…...

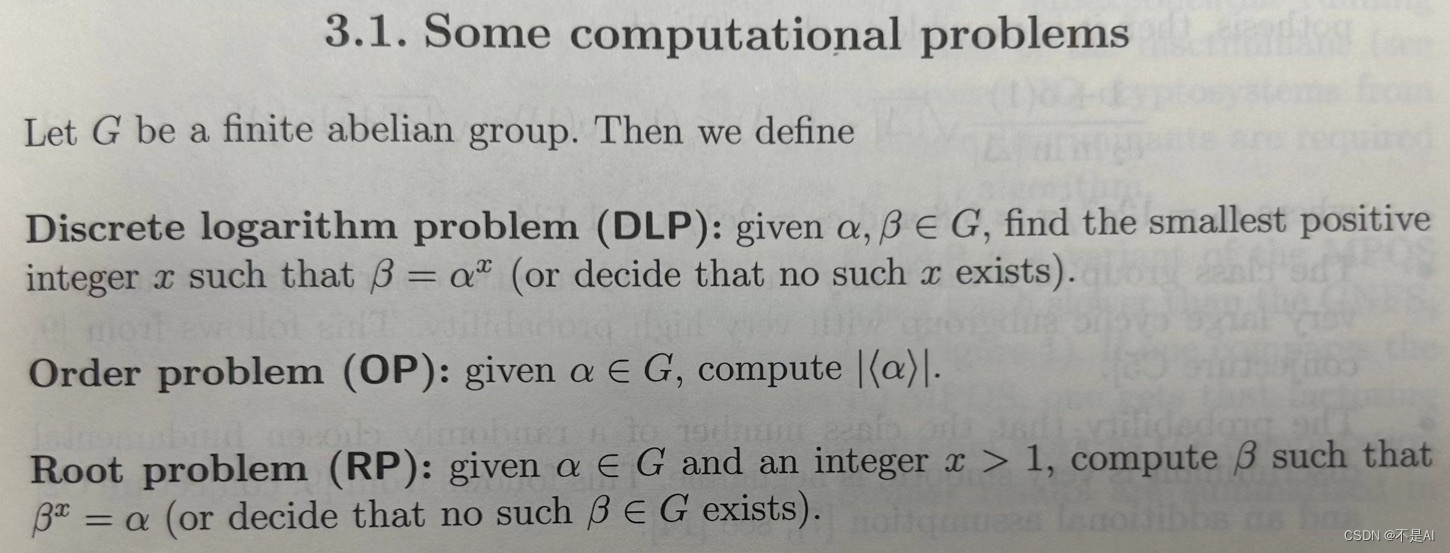
3个密码学相关的问题
一、离散对数问题(Discrete Logarithm Problem, DLP) 问题描述:给定 有限阿贝尓群 G中的2个元素a和b,找出最小的正整数x满足:b a ^^ x (或者证明这样的x不存在)。 二、阶数问题(O…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...

LINUX编译vlc
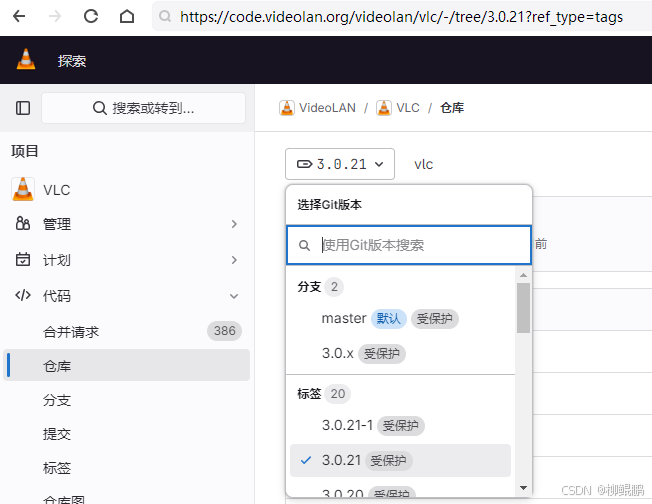
下载 VideoLAN / VLC GitLab 选择最新的发布版本 准备 sudo apt install -y xcb bison sudo apt install -y autopoint sudo apt install -y autoconf automake libtool编译ffmpeg LINUX FFMPEG编译汇总(最简化)_底部的附件列表中】: ffmpeg - lzip…...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...

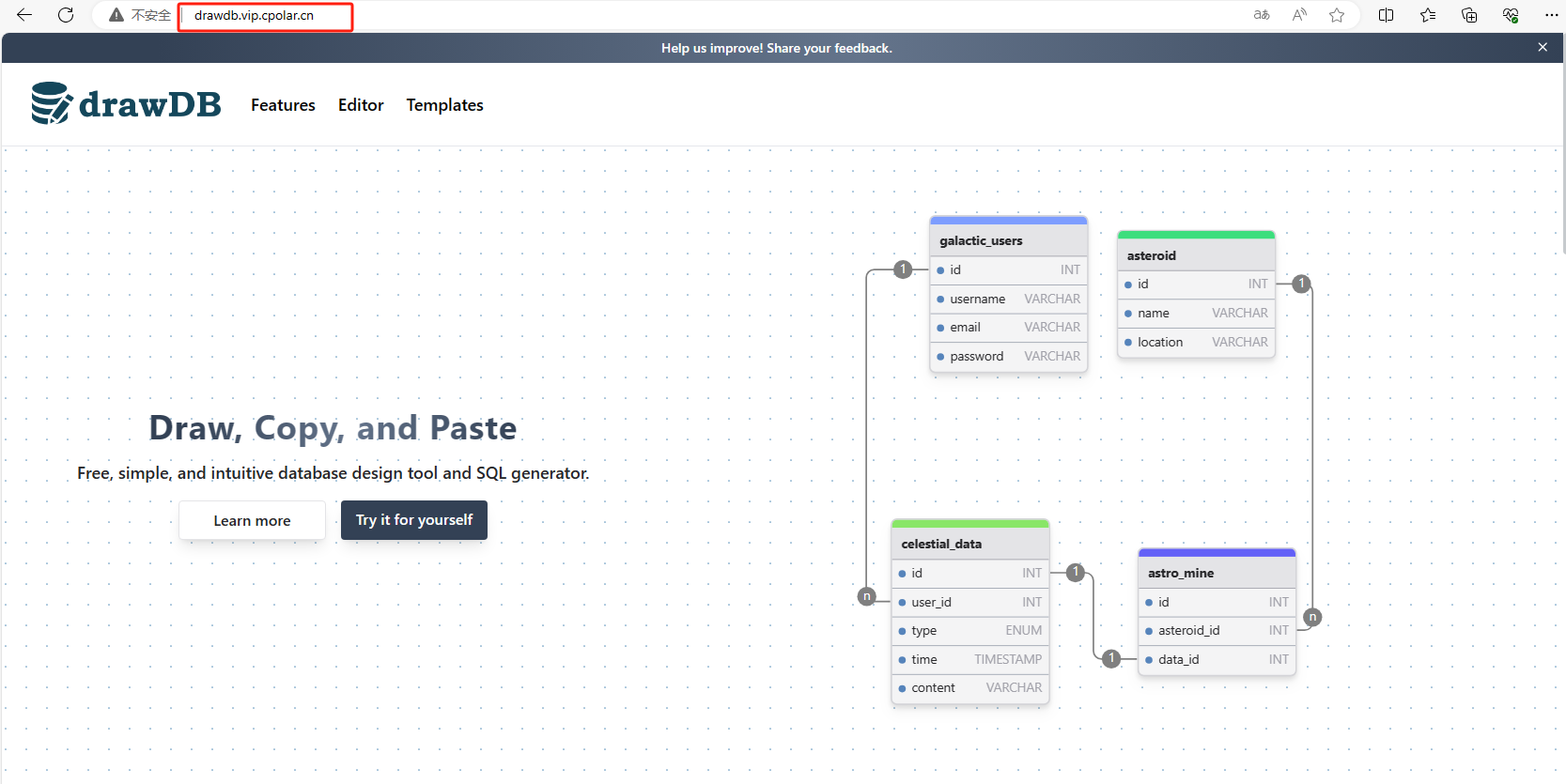
本地部署drawDB结合内网穿透技术实现数据库远程管控方案
文章目录 前言1. Windows本地部署DrawDB2. 安装Cpolar内网穿透3. 实现公网访问DrawDB4. 固定DrawDB公网地址 前言 在数字化浪潮席卷全球的背景下,数据治理能力正日益成为构建现代企业核心竞争力的关键因素。无论是全球500强企业的数据中枢系统,还是初创…...

开源 vGPU 方案:HAMi,实现细粒度 GPU 切分
本文主要分享一个开源的 GPU 虚拟化方案:HAMi,包括如何安装、配置以及使用。 相比于上一篇分享的 TimeSlicing 方案,HAMi 除了 GPU 共享之外还可以实现 GPU core、memory 得限制,保证共享同一 GPU 的各个 Pod 都能拿到足够的资源。…...
