three.js 3D可视化地图
threejs地图
可视化地图——three.js实现
this.provinceInfo = document.getElementById('provinceInfo');
// 渲染器
this.renderer = new THREE.WebGLRenderer({antialias: true
});
this.renderer.setSize(window.innerWidth, window.innerHeight);
this.container.appendChild(this.renderer.domElement);this.labelRenderer = new THREE.CSS3DRenderer(); //新建CSS3DRenderer
this.labelRenderer.setSize(window.innerWidth, window.innerHeight);
this.labelRenderer.domElement.style.position = 'absolute';
this.labelRenderer.domElement.style.top = 0;
document.body.appendChild(this.labelRenderer.domElement);// 场景
this.scene = new THREE.Scene();
// 假设 scene 是一个 Scene 对象
const textureLoader = new THREE.TextureLoader();
this.scene.background = textureLoader.load("img/bg.png");// 相机 透视相机
this.camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
this.camera.position.set(this.orbitParams.pos.x, this.orbitParams.pos.y, this.orbitParams.pos.z);
this.camera.lookAt(this.orbitParams.target.x, this.orbitParams.target.y, this.orbitParams.target.z);

地图数据的加载渲染
this.map = new THREE.Object3D();
this.map.add(cityPointGroup);
this.map.add(cityGroup);
this.map.add(flyGroup);let _this = this;
_this.maptext = [];
const projection = d3.geoMercator().center([104.0, 37.5]).scale(80).translate([0, 0]);
let pintArr = [];
const textureLoader = new THREE.TextureLoader();
const material = new THREE.MeshPhongMaterial({color: '#03121b',transparent: true,normalScale: new THREE.Vector2( 0.150, 0.150 ),normalMap: textureLoader.load( 'img/OIP-C.jpg' ),opacity: 0.9
});const material1 = new THREE.MeshBasicMaterial({color: '#15d0b1',transparent: true,// normalMap: textureLoader.load( 'img/earth_normal_2048.jpg' ),opacity: 0.7
});chinaJson.features.forEach(elem => {// 定一个省份3D对象const province = new THREE.Object3D();// 每个的 坐标 数组const coordinates = elem.geometry.coordinates;// 循环坐标数组coordinates.forEach(multiPolygon => {multiPolygon.forEach(polygon => {const shape = new THREE.Shape();const lineMaterial = new THREE.LineBasicMaterial({color: '#15d0b1',});const lineGeometry = new THREE.Geometry();let boundingBox = {max: { x:undefined,y:undefined },min: { x:undefined,y:undefined }};for (let i = 0; i < polygon.length; i++) {const [x, y] = projection(polygon[i]);if (i === 0) {shape.moveTo(x, -y);}shape.lineTo(x, -y);lineGeometry.vertices.push(new THREE.Vector3(x, -y, 4.01));if(undefined==boundingBox.max.x) boundingBox.max.x = x;if(undefined==boundingBox.max.y) boundingBox.max.y = -y;if(undefined==boundingBox.min.x) boundingBox.min.x = x;if(undefined==boundingBox.min.y) boundingBox.min.y = -y;if(x > boundingBox.max.x) boundingBox.max.x = x;if(-y > boundingBox.max.y) boundingBox.max.y = -y;if(x < boundingBox.min.x) boundingBox.min.x = x;if(-y < boundingBox.min.y) boundingBox.min.y = -y;}let width = Math.abs( boundingBox.max.x - boundingBox.min.x );let height = Math.abs( boundingBox.max.y - boundingBox.min.y );const extrudeSettings = {depth: 4,bevelEnabled: false,UVGenerator : {generateTopUV: function ( geometry, vertices, indexA, indexB, indexC ) { },generateSideWallUV: function ( geometry, vertices, indexA, indexB, indexC, indexD ) {}}};const geometry = new THREE.ExtrudeGeometry(shape, extrudeSettings);const mesh = new THREE.Mesh(geometry, [material, material1]);const line = new THREE.Line(lineGeometry, lineMaterial);mesh.userData.oldMaterial = true;province.add(mesh);province.add(line)})})province.properties = elem.properties;if (elem.properties.contorid) {const [x, y] = projection(elem.properties.contorid);province.properties._centroid = [x, y];}_this.map.add(province);if (elem.properties.center) {const [x, y] = projection(elem.properties.center);const center = new THREE.Vector3(x, -y, 4.01);_this.maptext.push( {pos:center,text:elem.properties.name} );}if (elem.properties.name == "北京市") {const [x, y] = projection(elem.properties.center);const center = new THREE.Vector3(x, -y, 4.01);pintArr.push(center.clone())}
})this.scene.add(this.map);
this.loadFont(_this.maptext);
_this.ctrlBarDatas( true,'bar','北京市' );



相关文章:

three.js 3D可视化地图
threejs地图 可视化地图——three.js实现 this.provinceInfo document.getElementById(provinceInfo); // 渲染器 this.renderer new THREE.WebGLRenderer({antialias: true }); this.renderer.setSize(window.innerWidth, window.innerHeight); this.container.appendChild…...

Unity所有关于旋转的方法详解
前言:欧拉角和四元数的简单描述 我们在Inspector面板上看到的rotation其实是欧拉角, 我们将Inspector面板设置成Debug模式,此时看到的local Rotation才是四元数。 Unity中的欧拉旋转是按照Z-X-Y顺规执行的旋转,一组欧拉旋转过程中…...

Vue3
目录 一、 Vue3简介 1. 性能的提升 2. 源码的升级 3. 拥抱TypeScript 4. 新的特性 二、 创建Vue3工程 1. 基于 vue-cli 创建 2. 基于 vite 创建(推荐) 3. 一个简单的效果 三、Vue3核心语法 1. OptionsAPI 与 CompositionAPI (1)Options API …...

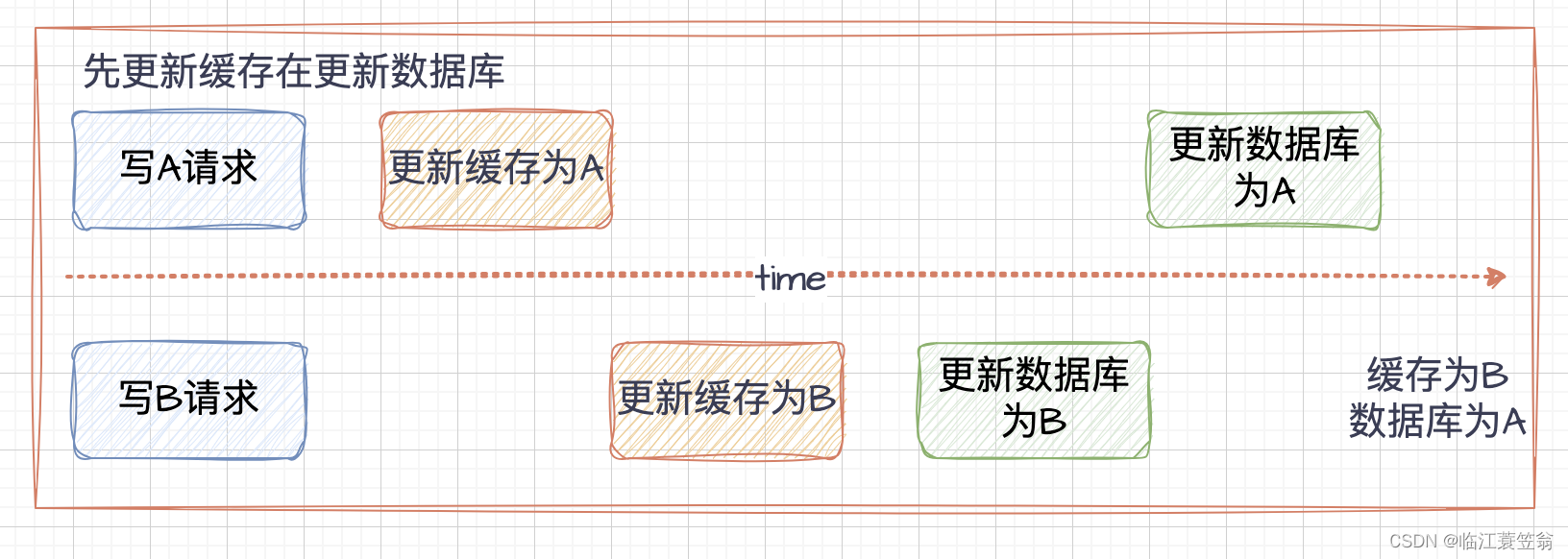
浅谈业务场景中缓存的使用
浅谈缓存 一、背景二、缓存分类1.本地缓存2.分布式缓存 三、缓存读写模式1.读请求2.写请求 四、缓存穿透1.缓存空对象2.请求校验3.请求来源限制4.布隆过滤器 五、缓存击穿1.改变过期时间2.串行访问数据库 六、缓存雪崩1.避免集中过期2.提前更新缓存 七、缓存与数据库一致性1.设…...

Itext生成pdf文件,html转pdf时中文一直显示不出来
之前使用freemark模板渲染ftl页面,转出的pdf中,css2有些样式好像不支持,比较常用的居中样式都没有效果,text-align:center 改造成使用html页面来转pdf,css2的样式可以生效,itext是不支持css3的弹性布局的ITextRenderer pdfRendere…...

题目 1138: C语言训练-求矩阵的两对角线上的元素之和
问题描述: 求矩阵的两对角线上的元素之和 样例输入: 3 1 2 3 4 5 6 7 8 9 样例输出: 25 问题分析: 因为奇数阶矩阵的主对角线和副对角线上的元素有重复,偶数阶矩阵的主对角线和副对角线上的元素无重复&#x…...

第6讲自定义icon实现
自定义icon实现 component下新建SvgIcon目录,再新建index.vue 定义svg-icon组件 <template><svg class"svg-icon" aria-hidden"true"><use :xlink:href"iconName"></use></svg> </template>&…...

花费200元,我用全志H616和雪糕棒手搓了一台可UI交互的视觉循迹小车
常见的视觉循迹小车都具备有路径识别、轨迹跟踪、转向避障、自主决策等基本功能,如果不采用红外避障的方案,那么想要完全满足以上这些功能,摄像头、电机、传感器这类关键部件缺一不可,由此一来小车成本也就难以控制了。 但如果&a…...

AUTOSAR OS TASK
什么是TASK? 我们在裸机中跑代码,程序永远只能单活动流水执行,当程序需要等待的时候,CPU就一直在waiting状态,无法高效的利用CPU,这个时候就引入了并发运行需求。一个系统能同时执行多个不同活动的系统叫做并发系统。其中这个系统中的每个并发执行的活动都由TASK(任务)…...

陇剑杯 2021刷题记录
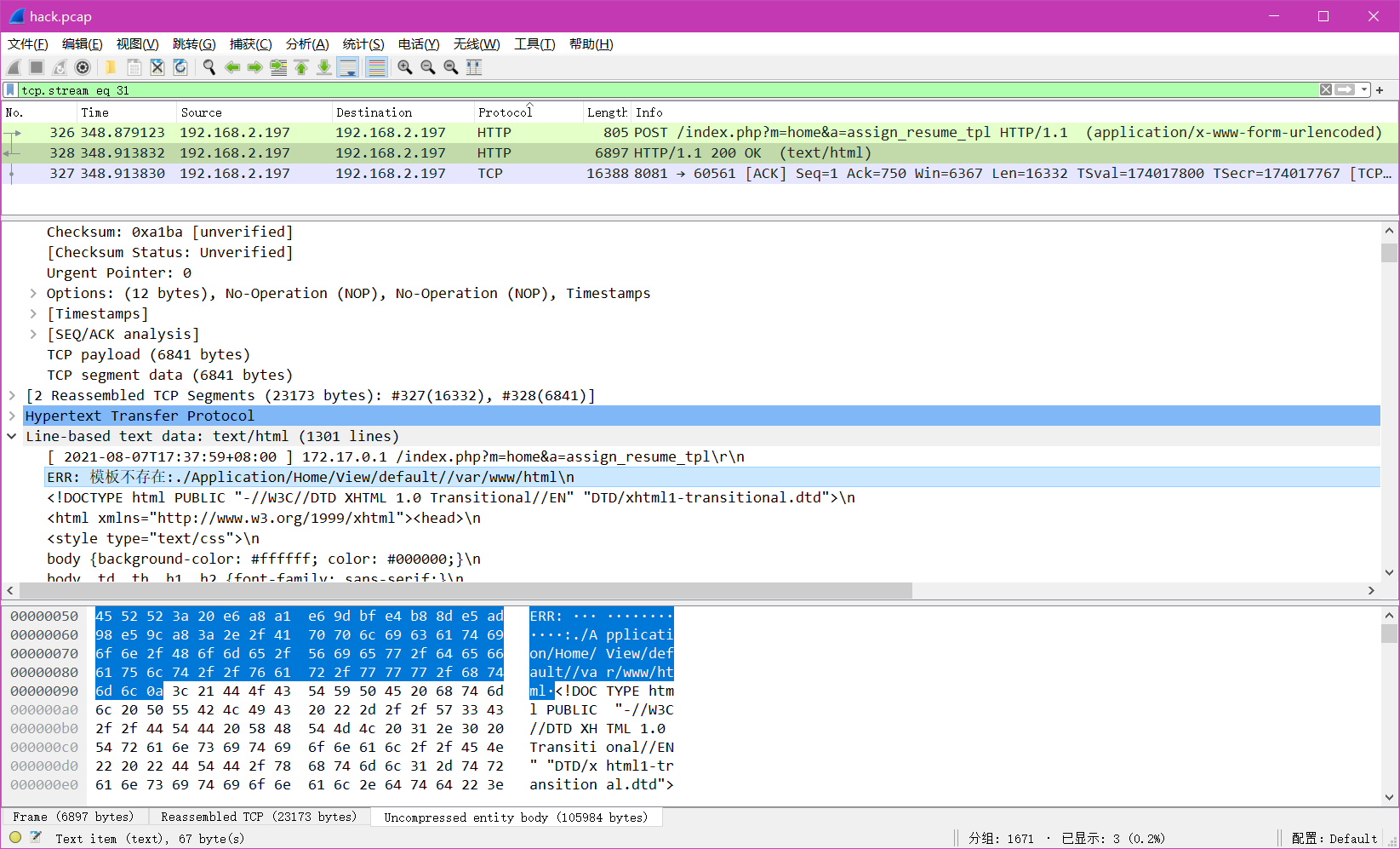
题目位置:https://www.nssctf.cn/上有 陇剑杯 2021 1. 签到题题目描述分析答案小结 2. jwt问1析1答案小结 问2析2答案小结 问3析3答案 问4析4答案 问5析5答案 问6析6答案 3. webshell问1析1答案 问2析2答案 问3析3答案 1. 签到题 题目描述 此时正在进行的可能是_…...

前端常见的设计模式
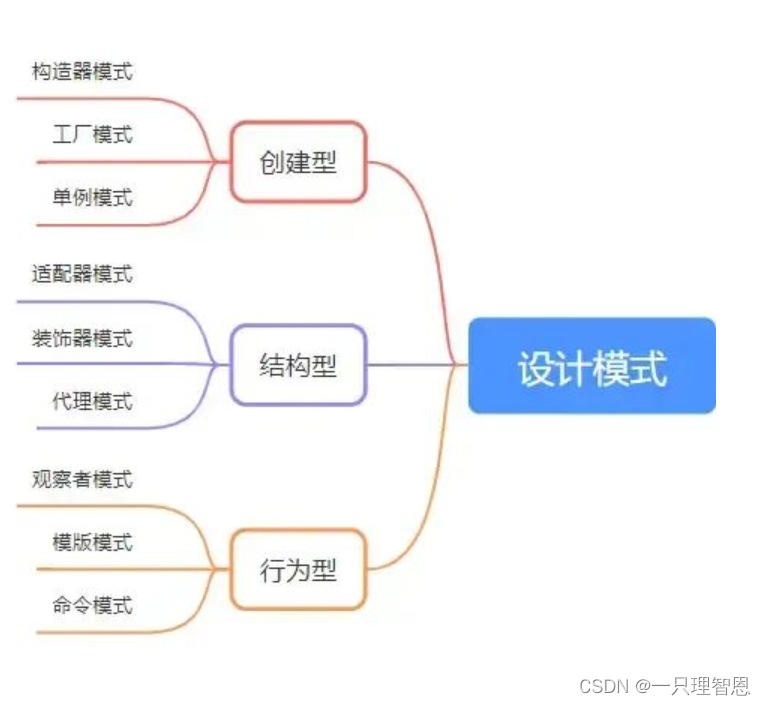
说到设计模式,大家想到的就是六大原则,23种模式。这么多模式,并非都要记住,但作为前端开发,对于前端出现率高的设计模式还是有必要了解并掌握的,浅浅掌握9种模式后,整理了这份文章。 六大原则&…...
OpenAI视频生成模型Sora的全面解析:从ViViT、扩散Transformer到NaViT、VideoPoet
前言 真没想到,距离视频生成上一轮的集中爆发(详见《Sora之前的视频生成发展史:从Gen2、Emu Video到PixelDance、SVD、Pika 1.0》)才过去三个月,没想OpenAI一出手,该领域又直接变天了 自打2.16日OpenAI发布sora以来(其开发团队包…...

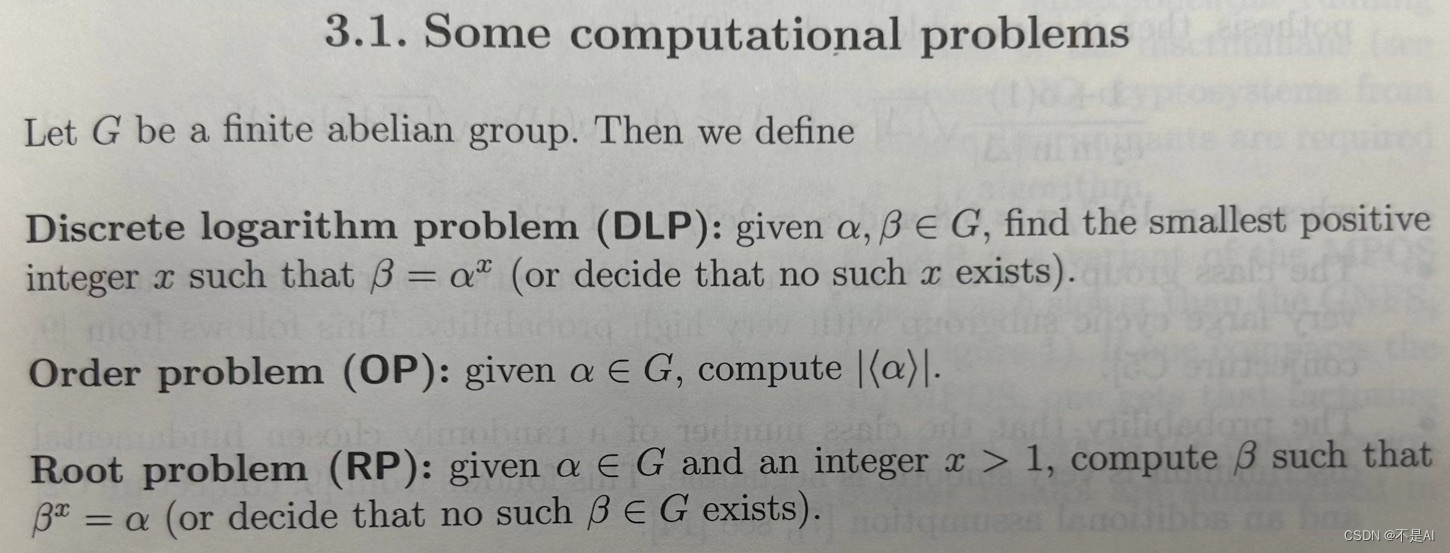
3个密码学相关的问题
一、离散对数问题(Discrete Logarithm Problem, DLP) 问题描述:给定 有限阿贝尓群 G中的2个元素a和b,找出最小的正整数x满足:b a ^^ x (或者证明这样的x不存在)。 二、阶数问题(O…...

5G网络eMBB、uRLLC、mMTC
ITU(国际电信联盟)于2015年9月正式定义了5G的三大应用场景:eMBB(增强型移动宽带)、uRLLC(低时延高可靠通信)、mMTC(海量物联网通信)。 eMBB是4G MBB(移动宽带…...

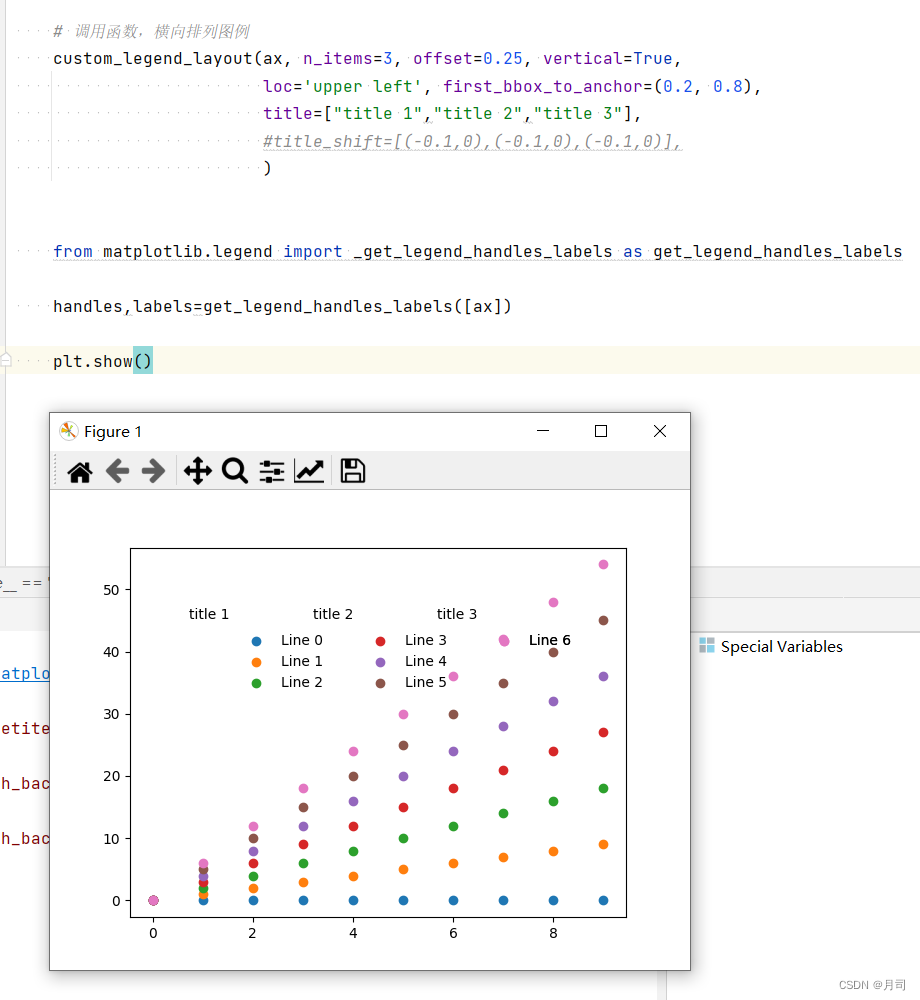
matplotlib图例使用案例1.1:在不同行或列的图例上添加title
我们将图例进行行显示或者列显示后,只能想继续赋予不同行或者列不同的title来进行分类。比较简单的方式,就是通过ax.annotate方法添加标签,这样方法复用率比较低,每次使用都要微调ax.annotate的显示位置。比较方便的方法是在案例1…...

nginx 日志改为json格式
nginx 日志改为json格式 场景描述效果变更旧样式新样式 场景描述 正常使用nginx时,使用默认的日志输出格式,对于后续日志接入其他第三方日志收集、清洗环节,因分隔符问题可能不是很友好。 xxxx - - [19/Feb/2024:11:16:48 0800] "GET …...

【DDD】学习笔记-应用服务
Eric Evans 为运用领域驱动设计的系统架构划定了层次,在领域层和展现层之间引入了应用层(Application Layer):“应用层要尽量简单,不包含业务规则或者知识,而只为下一层(指领域层)中…...

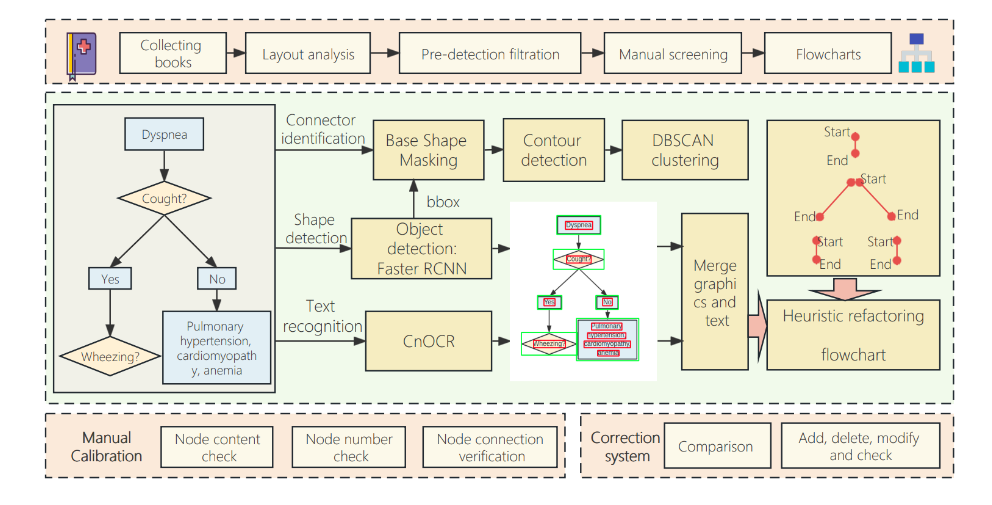
【医学大模型】MEDDM LLM-Executable CGT 结构化医学知识: 将临床指导树结构化,便于LLM理解和应用
MEDDM LLM-Executable CGT 结构化医学知识: 将临床指导树结构化,便于LLM理解和应用 提出背景对比传统医学大模型流程步骤临床指导树流程图识别临床决策支持系统 总结解决方案设计数据收集与处理系统实施临床决策支持 提出背景 论文:https://arxiv.org/p…...

YOLOV8改进系列指南
基于Ultralytics的YOLOV8改进项目.(69.9) 为了感谢各位对V8项目的支持,本项目的赠品是yolov5-PAGCP通道剪枝算法.具体使用教程 专栏改进汇总 二次创新系列 ultralytics/cfg/models/v8/yolov8-RevCol.yaml 使用(ICLR2023)Reversible Column Networks对yolov8主干进行重设计,里…...

FlinkSql一个简单的测试程序
FlinkSql一个简单的测试程序 以下是一个简单的 Flink SQL 示例,展示了如何使用 Flink Table API 和 Flink SQL 进行基本的数据流处理。 定义数据实体 CC : - CC 类表示数据流中的元素,包含两个字段: character (字符&a…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

