css中, grid-auto-rows: 怎样简写在grid:中
grid-auto-rows:100px; grid-template-columns:1fr 1fr;
👆可以写成👇
grid:auto-flow 100px / 1fr 1fr;
在CSS Grid布局中,grid-auto-rows 属性用于指定自动生成的网格容器的行的大小。如果你想要将 grid-auto-rows 的值简写在 grid 属性中,你需要按照 grid 属性的语法结构来进行。
grid 属性是一个简写属性,用于设置以下网格容器的属性(按顺序):
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
然而,要注意的是,grid 属性并不能接受所有这些值的任意组合。它主要是为了简化同时设置 grid-template-rows 和 grid-template-columns 的语法。其他属性,如 grid-auto-rows,通常还是需要单独设置。
但是,如果你想要设置 grid-auto-rows 和其他相关属性,你可能需要这样写:
.container {grid-template-rows: repeat(3, auto); /* 或者其他你想要的行高设置 */grid-template-columns: 1fr 1fr 1fr; /* 或者其他你想要的列宽设置 */grid-auto-rows: 100px; /* 设置自动生成的行的高度 */
}
上面的代码中,grid-template-rows 和 grid-template-columns 被用来定义网格的行列结构,而 grid-auto-rows 被用来定义当网格容器中的内容超出明确定义的行时所创建的隐式行的高度。
如果你真的想要尽可能使用 grid 属性来简写,并且只关心行和列的大小,你可以这样做:
.container {grid: repeat(3, auto) / 1fr 1fr 1fr;
}
但在这个简写中,你并没有设置 grid-auto-rows。对于 grid-auto-rows 的值,你还是需要单独设置,因为 grid 属性不支持直接包含 grid-auto-rows 的值。所以,对于 grid-auto-rows 的设置,你还是需要使用完整的属性名来指定。
目前(截至我的知识截止日期),CSS Grid规范并没有提供在 grid 属性中直接包含 grid-auto-rows 或 grid-auto-columns 的值的方式。因此,这些属性通常需要单独声明。
在CSS Grid布局中,grid-auto-rows 属性用于指定自动生成的网格行的大小。然而,grid 简写属性主要用于设置 grid-template-rows 和 grid-template-columns,它并不直接支持简写 grid-auto-rows。
grid 属性的语法是这样的:
grid: grid-template-rows / grid-template-columns;
或者,如果还包含了 grid-template-areas:
grid: grid-template-areas grid-template-rows / grid-template-columns;
但是,你不能直接在 grid 属性中包含 grid-auto-rows 的值。相反,你需要单独设置 grid-auto-rows 属性。例如:
.container {grid: auto / 1fr 1fr 1fr; /* 这将设置 grid-template-rows 为 auto 和 grid-template-columns 为 1fr 1fr 1fr */grid-auto-rows: 100px; /* 然后单独设置自动生成的行的高度 */
}
在上面的代码中,grid 属性设置了网格的模板行和列的大小,而 grid-auto-rows 则单独设置了当内容超出明确定义的行时所创建的隐式行的高度。
如果你想要同时设置 grid-template-rows、grid-template-columns 和 grid-auto-rows,你需要这样做:
.container {grid-template-rows: repeat(3, auto); /* 设置模板行的高度 */grid-template-columns: 1fr 1fr 1fr; /* 设置模板列的宽度 */grid-auto-rows: 100px; /* 设置自动生成的行的高度 */
}
总结来说,你不能在 grid 简写属性中直接包含 grid-auto-rows 的值。你需要单独设置这个属性来定义自动生成的行的高度。这是由CSS Grid规范的当前设计决定的,它要求某些属性必须单独设置,而不是通过 grid 简写属性来设置。
"grid-auto-rows: 100px ; grid-template-columns: 100px 200px 300px; " 怎样简写在"grid"中
在CSS Grid布局中,你可以使用grid属性来简写多个grid相关的属性。然而,需要注意的是,grid属性是一个复合属性,它允许你设置grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns和grid-auto-flow的值,但它并不总是提供与单独设置这些属性完全相同的灵活性。
对于你给出的具体例子:
grid-auto-rows: 100px;
grid-template-columns: 100px 200px 300px;
你可以尝试使用grid属性来简写,但不幸的是,grid-auto-rows不能与grid-template-columns直接合并在grid属性中,因为grid属性主要用于设置grid-template-*属性,并且它期望行和列的值成对出现。
然而,你可以单独为grid-template-columns使用grid属性的一个简化形式,但这样你就无法同时简写grid-auto-rows了。例如:
grid: auto-flow / 100px 200px 300px;
在这个简写中,auto-flow是grid-auto-flow的值,它控制自动放置算法如何工作,而/ 100px 200px 300px设置了grid-template-columns。但是,这个简写并没有包含grid-auto-rows的值。
因此,目前没有一个直接的方法可以使用grid属性来同时简写grid-auto-rows和grid-template-columns。你需要继续使用你原来的写法,分别设置这两个属性。在未来,CSS规范可能会扩展grid属性的功能,以允许更多的简写形式,但在撰写本文时(2023年),情况仍然如此。
在CSS Grid布局中,grid属性是一个简写属性,用于设置grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns以及grid-auto-flow的值。但是,它并不能完全替代所有这些属性,特别是在需要独立控制它们的时候。
对于你想要简写的样式:
grid-auto-rows: 100px;
grid-template-columns: 100px 200px 300px;
你不能直接将这两个属性合并成一个grid属性的值,因为grid属性要求你同时指定行和列的值,而且它主要关注于grid-template-*属性的设置,而不是grid-auto-*属性。
不过,你可以使用grid属性来设置grid-template-columns,但你需要显式地指定行的值,即使它们不是你想要通过grid-auto-rows设置的自动行。例如:
grid: auto / 100px 200px 300px;
在这个例子中,auto关键字用于行的值,它实际上并不设置grid-auto-rows,而是指定了grid-template-rows的默认值为auto,意味着行高将基于内容自动调整。而/ 100px 200px 300px则设置了grid-template-columns。
如果你想要同时设置grid-auto-rows和grid-template-columns,并且希望grid-auto-rows有一个固定的值(如100px),那么你不能通过grid属性来实现这一点,你需要继续分别设置这两个属性,就像你原来做的那样:
grid-auto-rows: 100px;
grid-template-columns: 100px 200px 300px;
目前,CSS规范并没有提供一种方法来在grid属性中同时简写grid-auto-rows和grid-template-columns。因此,为了保持代码的清晰和可维护性,建议继续分别设置这两个属性。
经试验, 我终于找出了简写的方法:
grid-auto-rows:100px; grid-template-columns:1fr 1fr;
👆可以写成👇
grid:auto-flow 100px / 1fr 1fr;
grid-auto-rows :666px ; grid-template-columns:333px 666px auto 1fr 2fr;
👆可以写成👇
grid : auto-flow 666px / 333px 666px auto 1fr 2fr
grid-auto-rows :100px 80px 60px 40px; grid-template-columns:1fr 1fr 1fr;
👆可以写成👇
grid:auto-flow 100px / 1fr 1fr;
grid-auto-rows :100px 80px 60px 40px; grid-template-columns:1fr 2fr 3fr 100px 200px;
👆可以写成👇
grid : auto-flow 100px 80px 60px 40px / 1fr 2fr 3fr 100px 200px
\
相关文章:

css中, grid-auto-rows: 怎样简写在grid:中
grid-auto-rows:100px; grid-template-columns:1fr 1fr; 👆可以写成👇 grid:auto-flow 100px / 1fr 1fr;在CSS Grid布局中,grid-auto-rows 属性用于指定自动生成的网格容器的行的大小。如果你想要将 grid-auto-rows 的值简写在 grid 属性中&a…...
|Day53(动态规划))
@ 代码随想录算法训练营第8周(C语言)|Day53(动态规划)
代码随想录算法训练营第8周(C语言)|Day53(动态规划) Day50、动态规划(包含题目 ● 123.买卖股票的最佳时机III ● 188.买卖股票的最佳时机IV ) 123.买卖股票的最佳时机III 题目描述 给定一个数组 price…...

算法-矩阵置零
1、题目来源 73. 矩阵置零 - 力扣(LeetCode) 2、题目描述 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 1: 输入:matrix [[1,1,1],[1,0,1…...

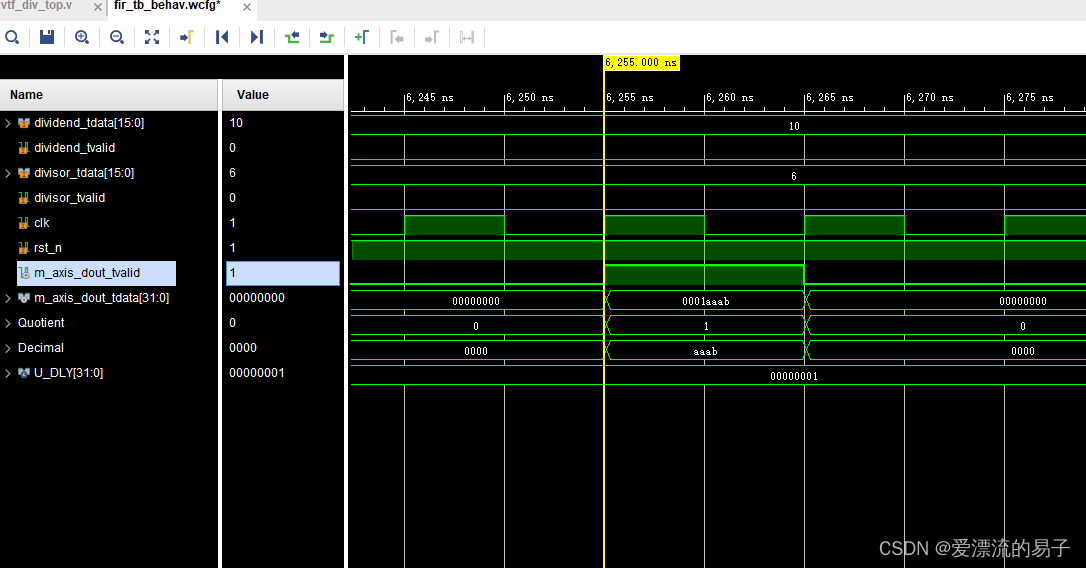
xilinx除法器的使用
平台:Vivado2018.3. 芯片:xcku115-flva1517-2-i (active) 最近学习使用了xilinx除法器,在使用过程中出现了很多次除法器的结果和我预计的结果不一致,特此记录学习一下。 参考文件:pg151.下载地址 pg151-div-gen.pdf …...

算法沉淀——递归(leetcode真题剖析)
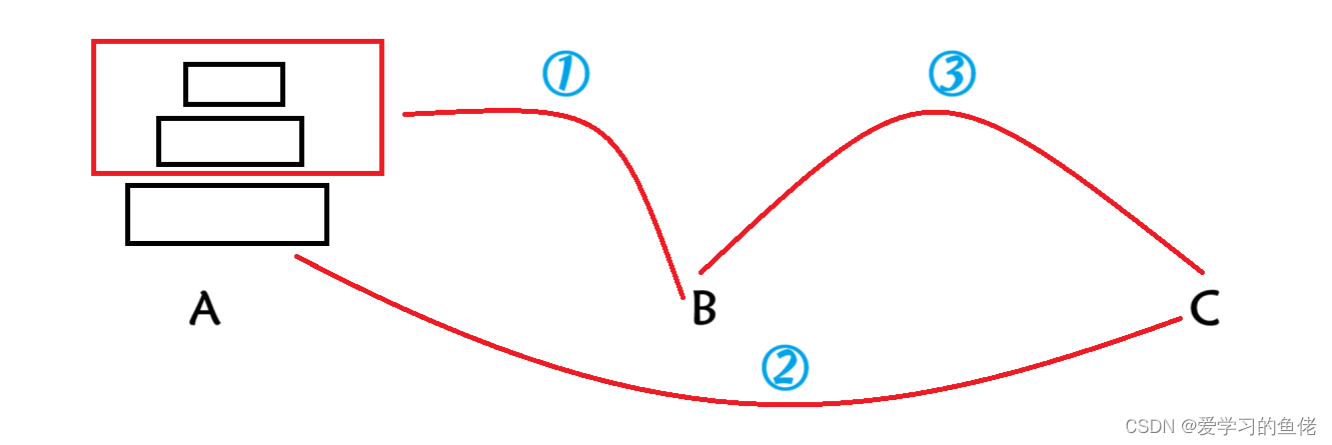
算法沉淀——递归 01.汉诺塔问题02.合并两个有序链表03.反转链表04.两两交换链表中的节点05.Pow(x, n) 递归是一种通过调用自身的方式来解决问题的算法。在递归算法中,问题被分解为更小的相似子问题,然后通过对这些子问题的解进行组合来解决原始问题。递…...

BERT模型中的input_ids和attention_mask参数
一、概述 1.1 input_ids 在BERT模型及其衍生体中,输入文本首先经过一个分词处理流程,其中文本被细分为单词或子单词(subwords),每个分词随后映射到一个唯一的整数标识符。这些标识符组成了所谓的input_ids数组&#x…...

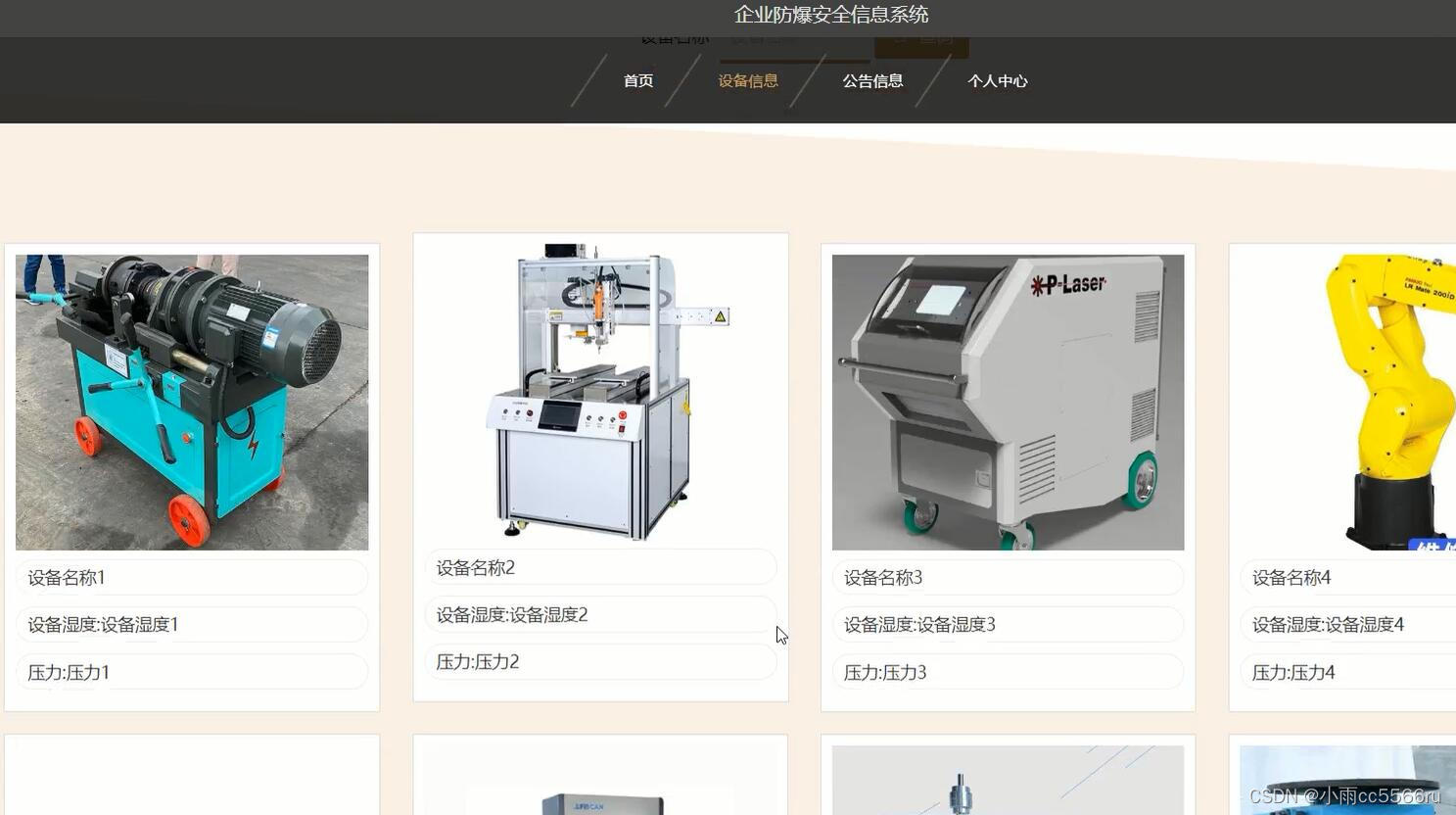
java+vue_springboot企业设备安全信息系统14jbc
企业防爆安全信息系统采用B/S架构,数据库是MySQL。网站的搭建与开发采用了先进的java进行编写,使用了vue框架。该系统从三个对象:由管理员、人员和企业来对系统进行设计构建。主要功能包括:个人信息修改,对人员管理&am…...

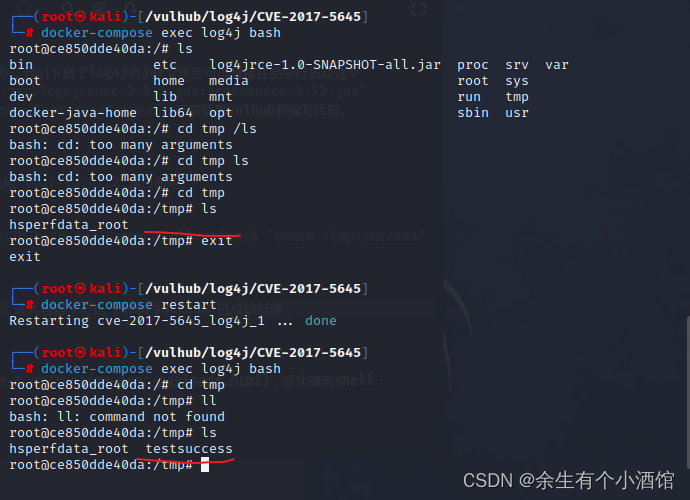
vulhub中Apache Log4j Server 反序列化命令执行漏洞复现(CVE-2017-5645)
Apache Log4j是一个用于Java的日志记录库,其支持启动远程日志服务器。Apache Log4j 2.8.2之前的2.x版本中存在安全漏洞。攻击者可利用该漏洞执行任意代码。 1.我们使用ysoserial生成payload,然后直接发送给your-ip:4712端口即可。 java -jar ysoserial-…...

基于python+django+vue.js开发的医院门诊管理系统/医疗管理系统
功能介绍 平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。 功能包括:医生管理、科室管理、护士管理、住院管理、药品管理、用户管理、日志管理、系统信息模块。 源码地址 https://github.com/geeeeeee…...

Linux文件系统笔记
文章目录 FILE SYSTEM软硬链接 动静态库 使用别人提供的库 FILE SYSTEM 文件的管理工作: 1.基础知识: 文件 属性 内容不是所有文件都会打开所有的打开的,未打开的文件会进行管理未打开文件,要能做到快速定位文件磁盘–物理存…...

vue封装el-table表格组件
先上效果图: 本文包含了具名插槽、作用域插槽、jsx语法三种: Render.vue(很重要,必须有): <script> export default {name: "FreeRender",functional: true,props: {scope:Object,render: Functio…...

「Python系列」Python数据结构
文章目录 一、数据结构二、相关链接 一、数据结构 Python提供了多种内置的数据结构,这些数据结构在编程中非常有用。以下是Python中常见的一些数据结构: 列表(List): 列表是Python中最常用的数据结构之一,它是一个有…...

MySQL多实例部署:从概念到实操的全面指南
目录 MySQL多实例管理 单实例 什么是多实例 多实例的好处 多实例的弊端 MySQL多实例用在哪些场景 资金紧张的公司 用户并发访问量不大的业务 大型网站也有用多实例 部署MySQL多实例 rpm和源码的优缺点 二进制方式安装mysql 准备二进制mysql运行所需的环境 准备多…...

C++学习Day07之虚函数和纯虚函数
目录 前言一、程序及输出1.1 虚函数1.2 纯虚函数1.2.1 定义、示例1.2.2 引入原因1.2.3 抽象类 二、分析与总结 前言 在 C 中,虚函数和纯虚函数是实现多态性的重要概念。虚函数是在基类中声明为虚函数的函数,在派生类中可以被重写,实现动态联…...

GZ036 区块链技术应用赛项赛题第9套
2023年全国职业院校技能大赛 高职组 “区块链技术应用” 赛项赛卷(9卷) 任 务 书 参赛队编号: 背景描述 随着异地务工人员的增多,房屋租赁成为一个广阔是市场;目前,现有技术中的房屋租赁是由…...

微服务—RabbitMQ高级(延迟消息)
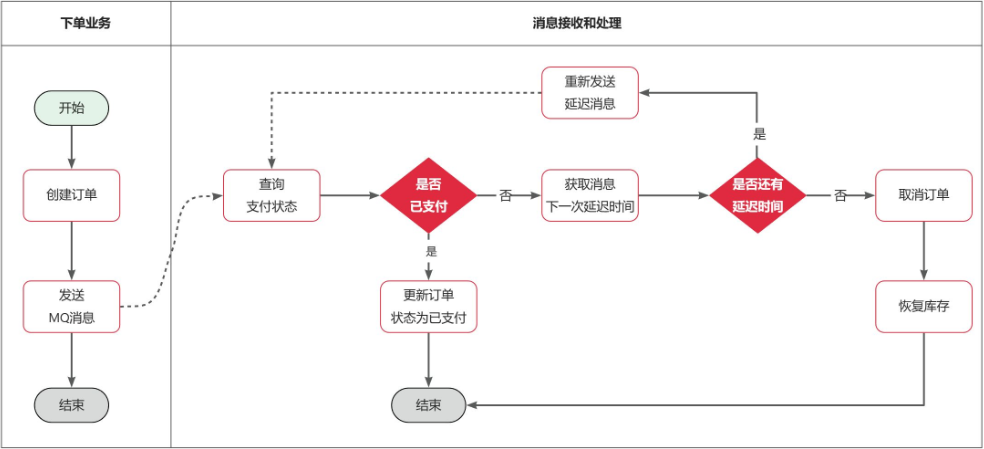
本博客为个人学习笔记,学习网站:2023黑马程序员RabbitMQ入门到实战教程 高级篇章节 目录 延迟消息 死信交换机 延迟消息插件 下载安装 延迟交换机声明 编辑 发送延迟消息 订单状态同步问题 延迟消息 在电商的支付业务中,对于一些库…...

香港服务器如何取消windows的自动更新
大家用过电脑的人对windows系统的自动更新应该都不会陌生,其实香港服务器的使用也是一样的方法。为什么要对香港服 务器windows的自动更新进行关闭呢?其主要原因在于,有些更新是不能更新,一更新话,系统反而会变得不稳定…...

kali虚拟机桥接模式快速设置
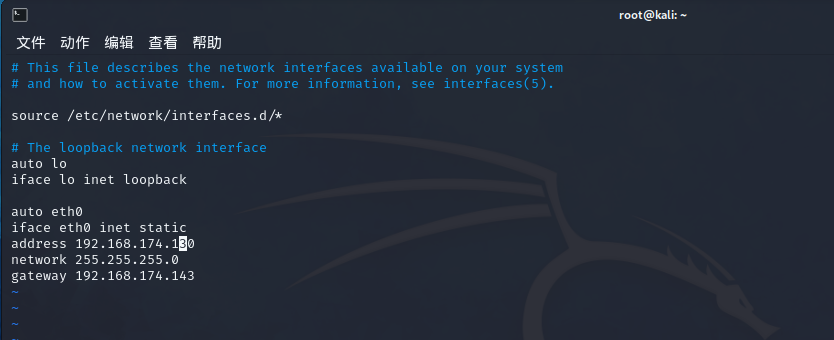
第一步:选择 虚拟机 > 设置 > 虚拟机设置,设置桥接模式 不选择复制物理网络连接状态选项: 如果采用DHCP的方式来分配IP地址,当电脑网络从有线或无线网络之间进行移动时,DHCP会重新分配ip地址,即虚拟机…...
02-18:边缘部分源码(源码分析篇))
「连载」边缘计算(十五)02-18:边缘部分源码(源码分析篇)
(接上篇) ChannelContext struct定义如下所示。 KubeEdge/beehive/pkg/core/context/context.go // ChannelContext is object for Context channel type ChannelContext struct { //ConfigFactory goarchaius.ConfigurationFactory channels map[…...
-NoSQL与MySQL的比较)
MySQL性能调优篇(8)-NoSQL与MySQL的比较
MySQL数据库是一种关系型数据库,而NoSQL是一种非关系型数据库。它们在数据存储和处理方式、数据模型和可扩展性等方面存在一些明显的差异。本文将对MySQL数据库和NoSQL进行比较,并介绍它们的优势和劣势。 首先,MySQL使用表格的形式来存储数据…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
