redis 异步队列

//produceMessage.ts 模拟生产者
import Redis from 'ioredis';
const redis = new Redis();
// 生产者:将消息推送到队列
async function produceMessage(queueName:string, message:string) {try {await redis.rpush(queueName, message);console.log(`Produced message: ${message}`);} catch (error) {console.error('Error producing message:', error);}
}
// 例子
const queueName = 'myQueue';
for (let i = 0; i < 100; i++) {// 生产者推送消息到队列produceMessage(queueName, 'Hello, World!' +i);
}
// consumeMessages.ts 模拟消费者
import Redis from 'ioredis';
const redis = new Redis();// 消费者:从队列中获取消息并处理
async function consumeMessages(queueName:string) {while (true) {try {// 从队列左侧弹出一条消息const message = await redis.blpop(queueName, 0);// 0 表示无超时,一直阻塞直到有消息可用/10 表示在10秒内阻塞等待消息。if (message) {// 处理消息的逻辑console.log(`Consumed message: ${message}`);}console.log("处理完成...");} catch (error) {console.error('Error consuming message:', error);}}
}// 例子
const queueName = 'myQueue';// 消费者处理队列中的消息
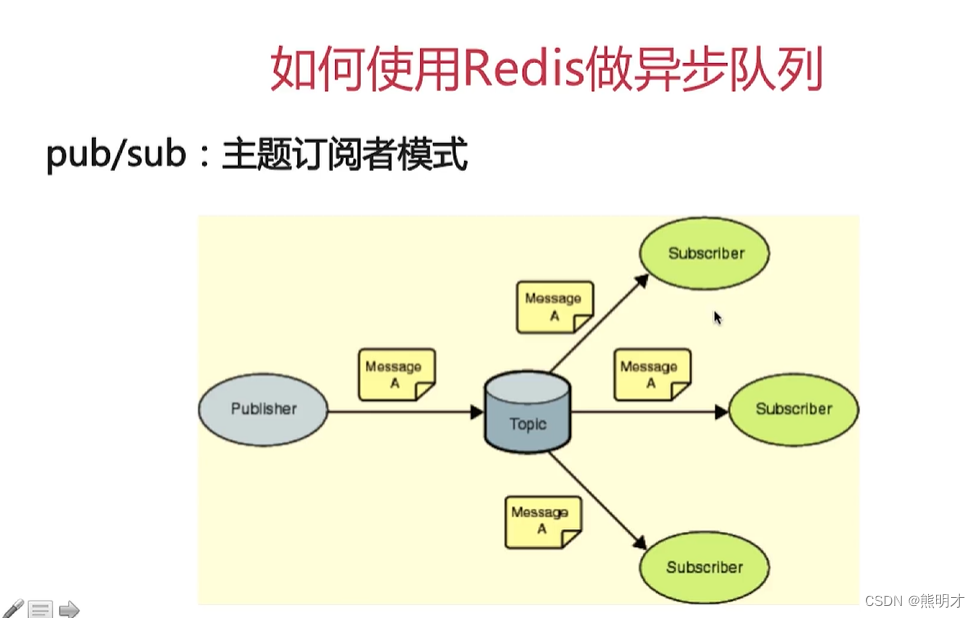
consumeMessages(queueName);Redis 多个消费者发布订阅模式

import Redis from 'ioredis';// 创建 Redis 客户端
const redisClient = new Redis();// 发布消息到频道
async function publishMessage(channel: string, message: string) {try {// 发布消息到指定频道await redisClient.publish(channel, message);console.log(`Message "${message}" published to channel "${channel}"`);} catch (error) {console.error('Error publishing message:', error);}
}// 例子
const channelName = 'myChannel';
const messageContent = 'Hello, Redis!';// 发布消息到频道
publishMessage(channelName, messageContent);import Redis from 'ioredis';
const redis = new Redis();// 订阅频道的函数
async function subscribeChannel(channelName:any) {try {console.log(`Subscribing to channel ${channelName}...`);// 创建 Redis 客户端并订阅指定频道redis.subscribe(channelName);// 监听消息redis.on('message', (channel, message) => {console.log(`Received message on channel ${channel}: ${message}`);});} catch (error) {console.error('Error subscribing to channel:', error);}
}// 例子
const channelName = 'myChannel';// 创建多个订阅者
subscribeChannel(channelName);
Redis pub/sub 缺点

解决方式: rabbitMQ,…等专业消息队列中间键
相关文章:

redis 异步队列
//produceMessage.ts 模拟生产者 import Redis from ioredis; const redis new Redis(); // 生产者:将消息推送到队列 async function produceMessage(queueName:string, message:string) {try {await redis.rpush(queueName, message);console.log(Produced messa…...

SpringBoot + Nacos 实现动态化线程池
1.背景 在后台开发中,会经常用到线程池技术,对于线程池核心参数的配置很大程度上依靠经验。然而,由于系统运行过程中存在的不确定性,我们很难一劳永逸地规划一个合理的线程池参数。 在对线程池配置参数进行调整时,一…...

《Docker极简教程》--Dockerfile--Dockerfile的基本语法
Dockerfile是一种文本文件,用于定义Docker镜像的内容和构建步骤。它包含一系列指令,每个指令代表一个构建步骤,从基础镜像开始,逐步构建出最终的镜像。通过Dockerfile,用户可以精确地描述应用程序运行环境的配置、依赖…...

css中, grid-auto-rows: 怎样简写在grid:中
grid-auto-rows:100px; grid-template-columns:1fr 1fr; 👆可以写成👇 grid:auto-flow 100px / 1fr 1fr;在CSS Grid布局中,grid-auto-rows 属性用于指定自动生成的网格容器的行的大小。如果你想要将 grid-auto-rows 的值简写在 grid 属性中&a…...
|Day53(动态规划))
@ 代码随想录算法训练营第8周(C语言)|Day53(动态规划)
代码随想录算法训练营第8周(C语言)|Day53(动态规划) Day50、动态规划(包含题目 ● 123.买卖股票的最佳时机III ● 188.买卖股票的最佳时机IV ) 123.买卖股票的最佳时机III 题目描述 给定一个数组 price…...

算法-矩阵置零
1、题目来源 73. 矩阵置零 - 力扣(LeetCode) 2、题目描述 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 1: 输入:matrix [[1,1,1],[1,0,1…...

xilinx除法器的使用
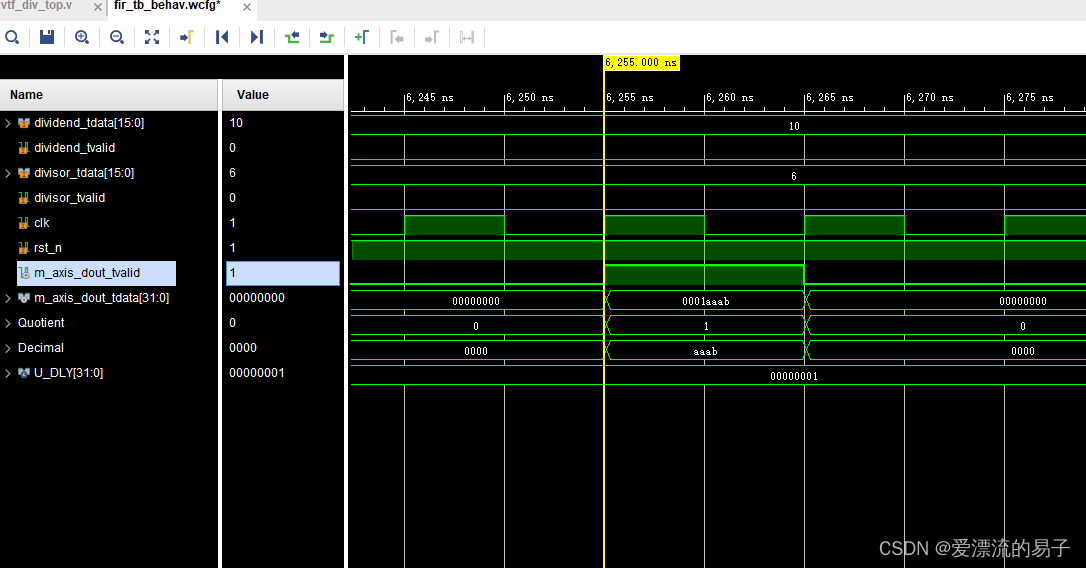
平台:Vivado2018.3. 芯片:xcku115-flva1517-2-i (active) 最近学习使用了xilinx除法器,在使用过程中出现了很多次除法器的结果和我预计的结果不一致,特此记录学习一下。 参考文件:pg151.下载地址 pg151-div-gen.pdf …...

算法沉淀——递归(leetcode真题剖析)
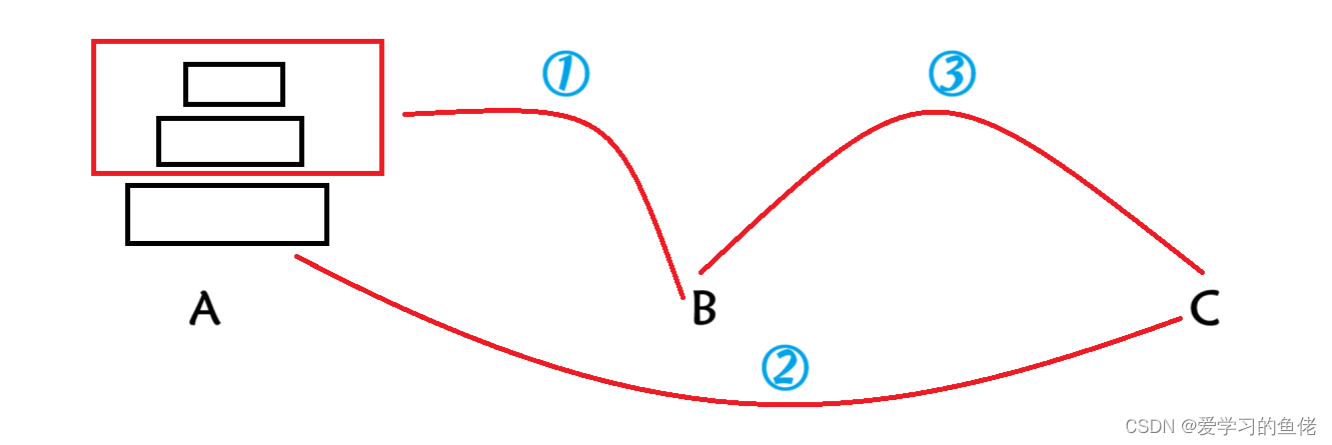
算法沉淀——递归 01.汉诺塔问题02.合并两个有序链表03.反转链表04.两两交换链表中的节点05.Pow(x, n) 递归是一种通过调用自身的方式来解决问题的算法。在递归算法中,问题被分解为更小的相似子问题,然后通过对这些子问题的解进行组合来解决原始问题。递…...

BERT模型中的input_ids和attention_mask参数
一、概述 1.1 input_ids 在BERT模型及其衍生体中,输入文本首先经过一个分词处理流程,其中文本被细分为单词或子单词(subwords),每个分词随后映射到一个唯一的整数标识符。这些标识符组成了所谓的input_ids数组&#x…...

java+vue_springboot企业设备安全信息系统14jbc
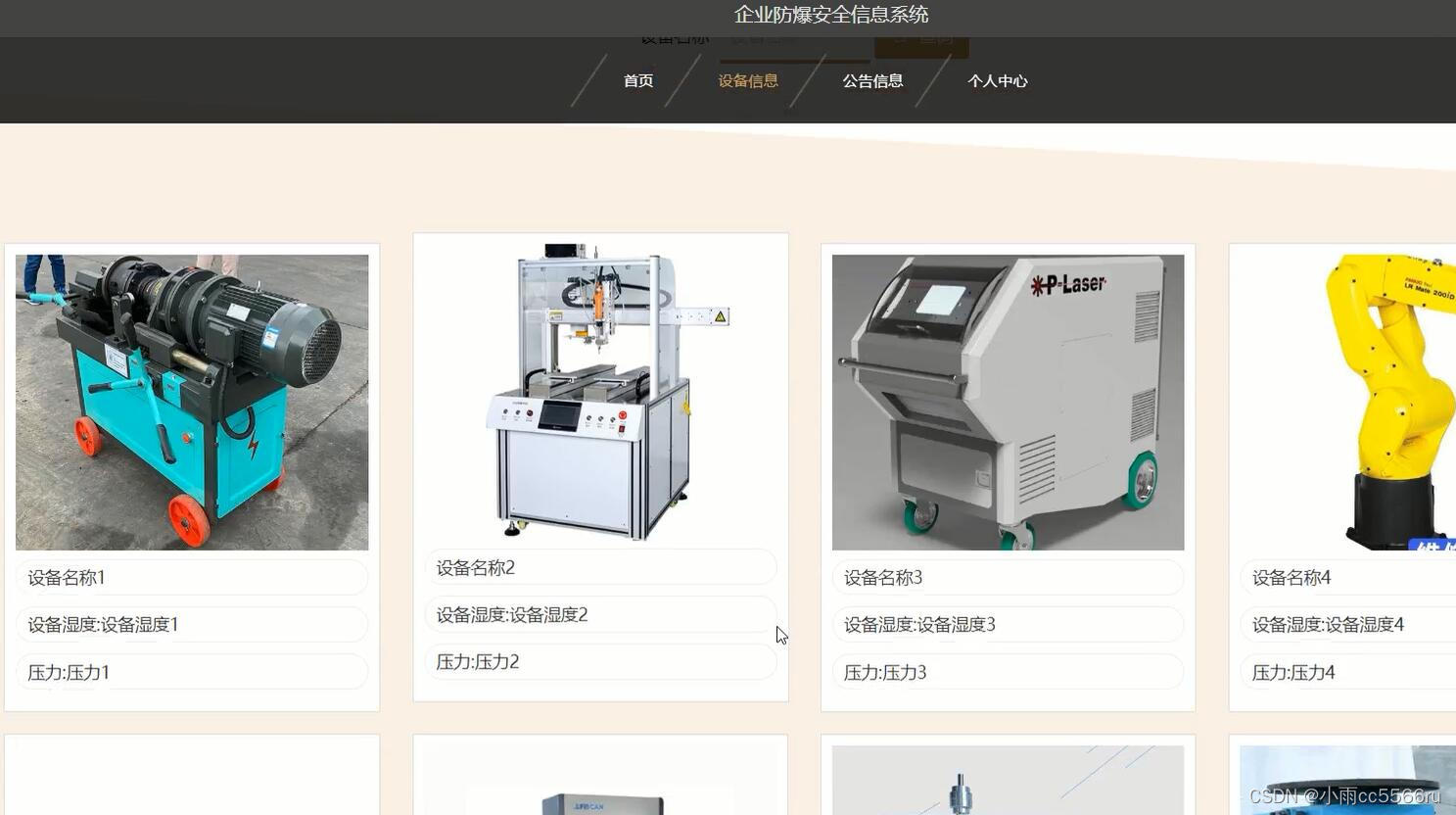
企业防爆安全信息系统采用B/S架构,数据库是MySQL。网站的搭建与开发采用了先进的java进行编写,使用了vue框架。该系统从三个对象:由管理员、人员和企业来对系统进行设计构建。主要功能包括:个人信息修改,对人员管理&am…...

vulhub中Apache Log4j Server 反序列化命令执行漏洞复现(CVE-2017-5645)
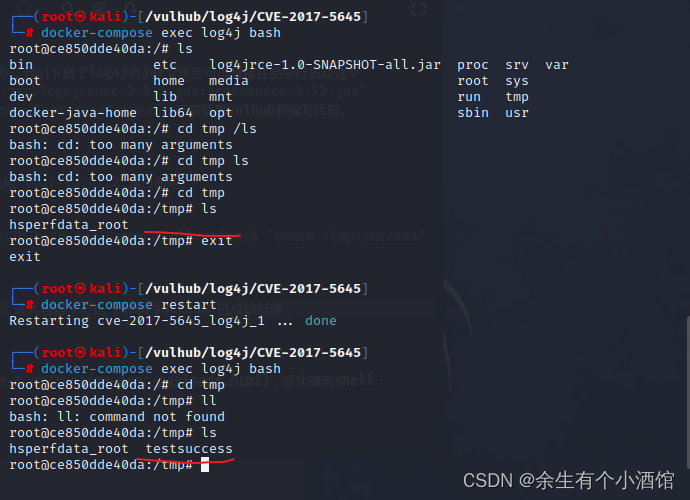
Apache Log4j是一个用于Java的日志记录库,其支持启动远程日志服务器。Apache Log4j 2.8.2之前的2.x版本中存在安全漏洞。攻击者可利用该漏洞执行任意代码。 1.我们使用ysoserial生成payload,然后直接发送给your-ip:4712端口即可。 java -jar ysoserial-…...

基于python+django+vue.js开发的医院门诊管理系统/医疗管理系统
功能介绍 平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。 功能包括:医生管理、科室管理、护士管理、住院管理、药品管理、用户管理、日志管理、系统信息模块。 源码地址 https://github.com/geeeeeee…...

Linux文件系统笔记
文章目录 FILE SYSTEM软硬链接 动静态库 使用别人提供的库 FILE SYSTEM 文件的管理工作: 1.基础知识: 文件 属性 内容不是所有文件都会打开所有的打开的,未打开的文件会进行管理未打开文件,要能做到快速定位文件磁盘–物理存…...

vue封装el-table表格组件
先上效果图: 本文包含了具名插槽、作用域插槽、jsx语法三种: Render.vue(很重要,必须有): <script> export default {name: "FreeRender",functional: true,props: {scope:Object,render: Functio…...

「Python系列」Python数据结构
文章目录 一、数据结构二、相关链接 一、数据结构 Python提供了多种内置的数据结构,这些数据结构在编程中非常有用。以下是Python中常见的一些数据结构: 列表(List): 列表是Python中最常用的数据结构之一,它是一个有…...

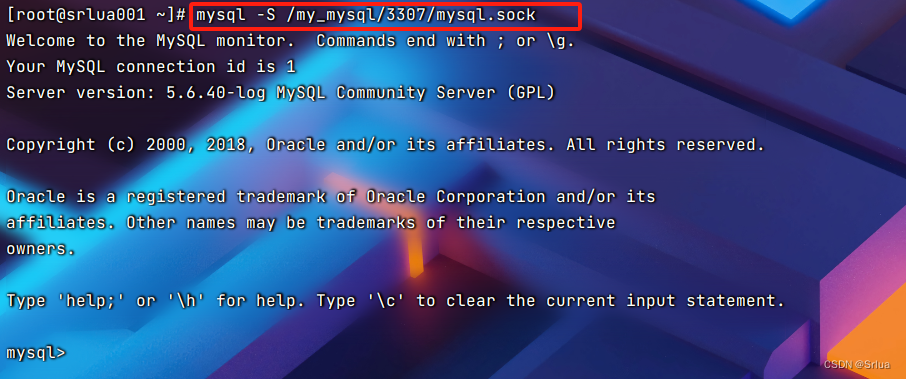
MySQL多实例部署:从概念到实操的全面指南
目录 MySQL多实例管理 单实例 什么是多实例 多实例的好处 多实例的弊端 MySQL多实例用在哪些场景 资金紧张的公司 用户并发访问量不大的业务 大型网站也有用多实例 部署MySQL多实例 rpm和源码的优缺点 二进制方式安装mysql 准备二进制mysql运行所需的环境 准备多…...

C++学习Day07之虚函数和纯虚函数
目录 前言一、程序及输出1.1 虚函数1.2 纯虚函数1.2.1 定义、示例1.2.2 引入原因1.2.3 抽象类 二、分析与总结 前言 在 C 中,虚函数和纯虚函数是实现多态性的重要概念。虚函数是在基类中声明为虚函数的函数,在派生类中可以被重写,实现动态联…...

GZ036 区块链技术应用赛项赛题第9套
2023年全国职业院校技能大赛 高职组 “区块链技术应用” 赛项赛卷(9卷) 任 务 书 参赛队编号: 背景描述 随着异地务工人员的增多,房屋租赁成为一个广阔是市场;目前,现有技术中的房屋租赁是由…...

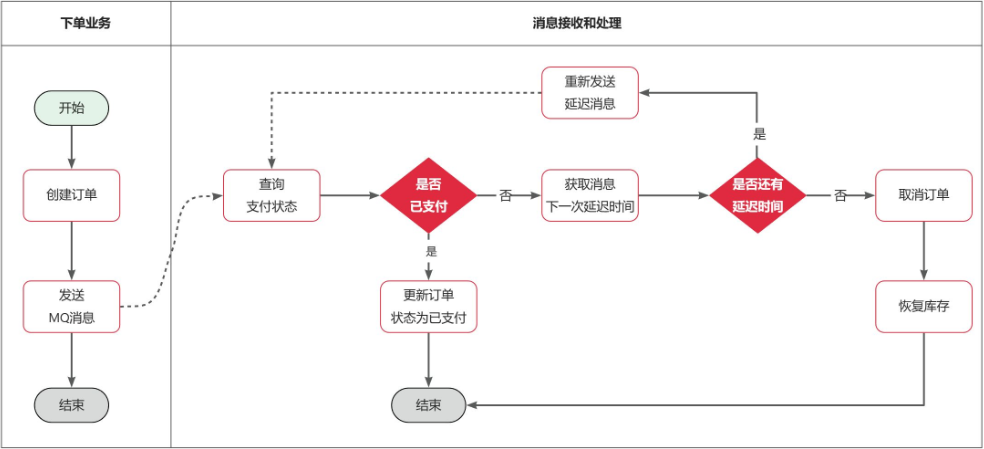
微服务—RabbitMQ高级(延迟消息)
本博客为个人学习笔记,学习网站:2023黑马程序员RabbitMQ入门到实战教程 高级篇章节 目录 延迟消息 死信交换机 延迟消息插件 下载安装 延迟交换机声明 编辑 发送延迟消息 订单状态同步问题 延迟消息 在电商的支付业务中,对于一些库…...

香港服务器如何取消windows的自动更新
大家用过电脑的人对windows系统的自动更新应该都不会陌生,其实香港服务器的使用也是一样的方法。为什么要对香港服 务器windows的自动更新进行关闭呢?其主要原因在于,有些更新是不能更新,一更新话,系统反而会变得不稳定…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
