Vue中$root的使用方法

关于作者
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信,一起交流。
| 热门推荐 | 内容链接 |
|---|---|
| 1 | openlayers 从基础到精通,300+代码示例 |
| 2 | leaflet 热门分解学习教程,150+图文示例 |
| 3 | cesium 从0到1学习指南,200+代码示例 |
| 4 | mapboxGL 从入门到实战,150+图文示例 |
| 5 | canvas 示例应用100+,揭密底层细节 |
| 6 | javascript从基础到高级,示例展示200+ |
| 7 | vue2 实战指南,100+个细节深度剖析 |

文章目录
- $root的使用示例
- 使用$root时注意事项
- 专栏目标
在 Vue 中,
$root是一个属性,用于访问根组件实例。它的作用是连接所有其他的 Vue 实例组件,并向子组件提供全局配置和实例方法。根实例是 Vue 的上下文环境,包含了整个 Vue 应用的数据和方法。使用$root属性,可以方便地访问根实例的方法、数据和生命周期钩子函数。

$root的使用示例
// main.js
new Vue({data() {return {isUpdate: true};},router,store,render: h => h(App)
}).$mount('#app');// 组件 created() 或mounted(), method中
created() {console.log(this.$root.isUpdate);this.$root.isUpdate = false;
}
在上面的代码中,首先在main.js文件中创建了一个新的 Vue 实例,并在data函数中定义了一个名为isUpdate的属性,初始值为true。然后,在组件的created生命周期钩子函数中,通过this.$root.isUpdate来访问根组件的isUpdate属性,并将其值打印到控制台。接下来,通过this.$root.isUpdate = false将根组件的isUpdate属性的值设置为false。
使用$root时注意事项
1,
$root只对根组件有用,用于访问根组件中的属性或方法,而不是父组件。
2,如果存在多级子组件,通过$root访问得到的是根父组件。
专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
相关文章:

Vue中$root的使用方法
查看本专栏目录 关于作者 还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas&#x…...

redis 异步队列
//produceMessage.ts 模拟生产者 import Redis from ioredis; const redis new Redis(); // 生产者:将消息推送到队列 async function produceMessage(queueName:string, message:string) {try {await redis.rpush(queueName, message);console.log(Produced messa…...

SpringBoot + Nacos 实现动态化线程池
1.背景 在后台开发中,会经常用到线程池技术,对于线程池核心参数的配置很大程度上依靠经验。然而,由于系统运行过程中存在的不确定性,我们很难一劳永逸地规划一个合理的线程池参数。 在对线程池配置参数进行调整时,一…...

《Docker极简教程》--Dockerfile--Dockerfile的基本语法
Dockerfile是一种文本文件,用于定义Docker镜像的内容和构建步骤。它包含一系列指令,每个指令代表一个构建步骤,从基础镜像开始,逐步构建出最终的镜像。通过Dockerfile,用户可以精确地描述应用程序运行环境的配置、依赖…...

css中, grid-auto-rows: 怎样简写在grid:中
grid-auto-rows:100px; grid-template-columns:1fr 1fr; 👆可以写成👇 grid:auto-flow 100px / 1fr 1fr;在CSS Grid布局中,grid-auto-rows 属性用于指定自动生成的网格容器的行的大小。如果你想要将 grid-auto-rows 的值简写在 grid 属性中&a…...
|Day53(动态规划))
@ 代码随想录算法训练营第8周(C语言)|Day53(动态规划)
代码随想录算法训练营第8周(C语言)|Day53(动态规划) Day50、动态规划(包含题目 ● 123.买卖股票的最佳时机III ● 188.买卖股票的最佳时机IV ) 123.买卖股票的最佳时机III 题目描述 给定一个数组 price…...

算法-矩阵置零
1、题目来源 73. 矩阵置零 - 力扣(LeetCode) 2、题目描述 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 1: 输入:matrix [[1,1,1],[1,0,1…...

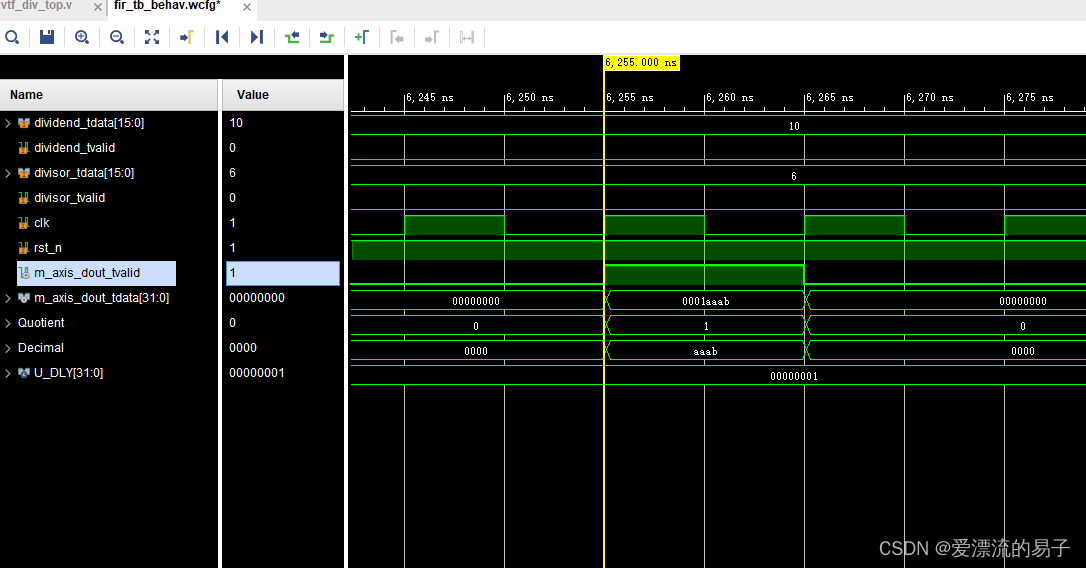
xilinx除法器的使用
平台:Vivado2018.3. 芯片:xcku115-flva1517-2-i (active) 最近学习使用了xilinx除法器,在使用过程中出现了很多次除法器的结果和我预计的结果不一致,特此记录学习一下。 参考文件:pg151.下载地址 pg151-div-gen.pdf …...

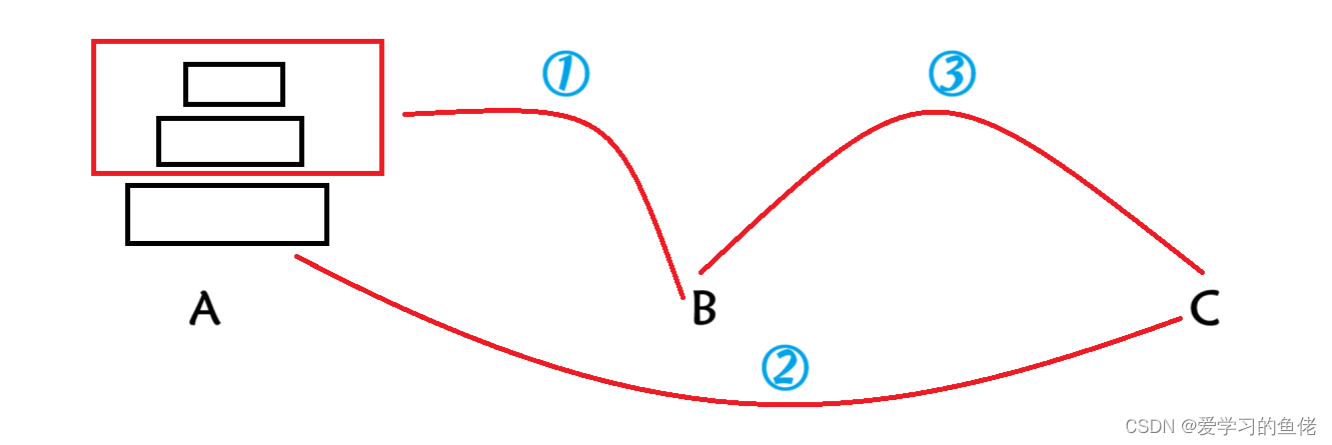
算法沉淀——递归(leetcode真题剖析)
算法沉淀——递归 01.汉诺塔问题02.合并两个有序链表03.反转链表04.两两交换链表中的节点05.Pow(x, n) 递归是一种通过调用自身的方式来解决问题的算法。在递归算法中,问题被分解为更小的相似子问题,然后通过对这些子问题的解进行组合来解决原始问题。递…...

BERT模型中的input_ids和attention_mask参数
一、概述 1.1 input_ids 在BERT模型及其衍生体中,输入文本首先经过一个分词处理流程,其中文本被细分为单词或子单词(subwords),每个分词随后映射到一个唯一的整数标识符。这些标识符组成了所谓的input_ids数组&#x…...

java+vue_springboot企业设备安全信息系统14jbc
企业防爆安全信息系统采用B/S架构,数据库是MySQL。网站的搭建与开发采用了先进的java进行编写,使用了vue框架。该系统从三个对象:由管理员、人员和企业来对系统进行设计构建。主要功能包括:个人信息修改,对人员管理&am…...

vulhub中Apache Log4j Server 反序列化命令执行漏洞复现(CVE-2017-5645)
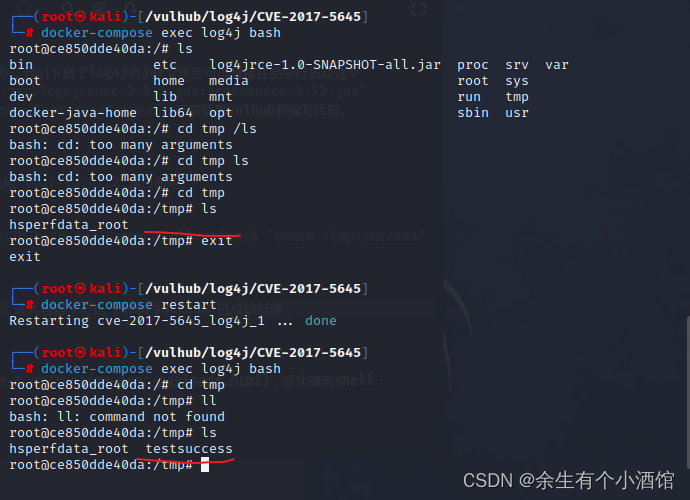
Apache Log4j是一个用于Java的日志记录库,其支持启动远程日志服务器。Apache Log4j 2.8.2之前的2.x版本中存在安全漏洞。攻击者可利用该漏洞执行任意代码。 1.我们使用ysoserial生成payload,然后直接发送给your-ip:4712端口即可。 java -jar ysoserial-…...

基于python+django+vue.js开发的医院门诊管理系统/医疗管理系统
功能介绍 平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。 功能包括:医生管理、科室管理、护士管理、住院管理、药品管理、用户管理、日志管理、系统信息模块。 源码地址 https://github.com/geeeeeee…...

Linux文件系统笔记
文章目录 FILE SYSTEM软硬链接 动静态库 使用别人提供的库 FILE SYSTEM 文件的管理工作: 1.基础知识: 文件 属性 内容不是所有文件都会打开所有的打开的,未打开的文件会进行管理未打开文件,要能做到快速定位文件磁盘–物理存…...

vue封装el-table表格组件
先上效果图: 本文包含了具名插槽、作用域插槽、jsx语法三种: Render.vue(很重要,必须有): <script> export default {name: "FreeRender",functional: true,props: {scope:Object,render: Functio…...

「Python系列」Python数据结构
文章目录 一、数据结构二、相关链接 一、数据结构 Python提供了多种内置的数据结构,这些数据结构在编程中非常有用。以下是Python中常见的一些数据结构: 列表(List): 列表是Python中最常用的数据结构之一,它是一个有…...

MySQL多实例部署:从概念到实操的全面指南
目录 MySQL多实例管理 单实例 什么是多实例 多实例的好处 多实例的弊端 MySQL多实例用在哪些场景 资金紧张的公司 用户并发访问量不大的业务 大型网站也有用多实例 部署MySQL多实例 rpm和源码的优缺点 二进制方式安装mysql 准备二进制mysql运行所需的环境 准备多…...

C++学习Day07之虚函数和纯虚函数
目录 前言一、程序及输出1.1 虚函数1.2 纯虚函数1.2.1 定义、示例1.2.2 引入原因1.2.3 抽象类 二、分析与总结 前言 在 C 中,虚函数和纯虚函数是实现多态性的重要概念。虚函数是在基类中声明为虚函数的函数,在派生类中可以被重写,实现动态联…...

GZ036 区块链技术应用赛项赛题第9套
2023年全国职业院校技能大赛 高职组 “区块链技术应用” 赛项赛卷(9卷) 任 务 书 参赛队编号: 背景描述 随着异地务工人员的增多,房屋租赁成为一个广阔是市场;目前,现有技术中的房屋租赁是由…...

微服务—RabbitMQ高级(延迟消息)
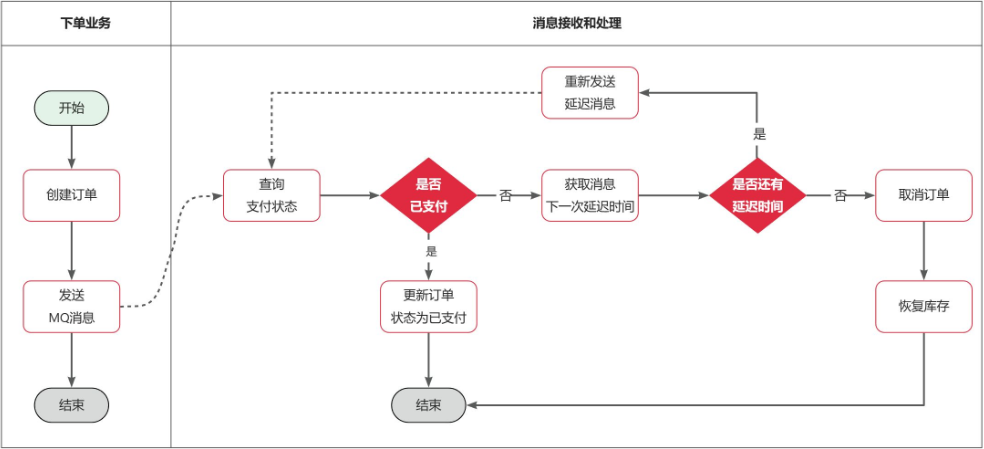
本博客为个人学习笔记,学习网站:2023黑马程序员RabbitMQ入门到实战教程 高级篇章节 目录 延迟消息 死信交换机 延迟消息插件 下载安装 延迟交换机声明 编辑 发送延迟消息 订单状态同步问题 延迟消息 在电商的支付业务中,对于一些库…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
