Vue常用内置指令,代码Demo演示和讲解
文章目录
- 一、v-text
- 二、v-html
- 三、v-bind
- 四、v-model
- 五、v-on
- 六、v-show
- 七、v-if、v-else
- 八、v-for
- 九、v-cloak
一、v-text
- 作用,更改标签的显示值
- 使用 v-text 会读取 data中的变量值
- 如果变量存在替换原来的值,如果不存在则报错
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-text</title><!-- 引入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><!-- 准备好一个容器 --><div id="demo"><h1 v-text="msg">旧数据</h1></div><script>let vm = new Vue({el: "#demo",data: {msg: '新数据'}})</script>
</body>
</html>
- 页面结果

二、v-html
- v-text 不会解析,v-html会解析然后显示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-html</title><!-- 引入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><!-- 准备好一个容器 --><div id="demo"><h1 v-text="msg"></h1><h1 v-html="msg"></h1></div><script>let vm = new Vue({el: "#demo",data: {msg: '<span>Hello Vue</span>'}})</script>
</body>
</html>
- 页面结果

三、v-bind
- 简写 :
- 作用是更改标签的属性值,值只会从data传向标签,不会从标签传向data,单向数据绑定
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-bind</title><!-- 引入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><!-- 准备好一个容器 --><div id="demo"><a v-bind:href="school.url" >点我去{{school.name}}学习1</a><br><a :href="school.url" >点我去{{school.name}}学习2</a><br>显示data中name的值:<q v-text="name"></q><br/>单向数据绑定:<input type="text" :value="name"></div><script>let vm = new Vue({el: "#demo",data:{name:'jack',school:{name:'尚硅谷',url:'http://www.atguigu.com',}}})</script>
</body>
</html>
- 页面结果

四、v-model
- 本质是一个语法糖
- 作用是更改标签的属性值,双向绑定数据。使用上和 v-bind 很像,但是无法像 v-bind 那么灵活,v-bind 可以更改所有属性的值,v-model 只能更改默认属性(只有一个,所以属性名都不用写)。如果当前标签没有默认属性,使用 v-model 将会报错,比如标签 a。
- 它会根据控件类型自动选取正确的方法来更新属性值,但是不是所有标签都可以用 v-model ,有些标签没有找到对应的属性值将会报错
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-model</title><!-- 引入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><!-- 准备好一个容器 --><div id="demo">显示data中name的值:<q>{{name}}</q><br/>单向数据绑定:<input type="text" :value="name"><br/>双向数据绑定:<input type="text" v-model="name"><br/>用v-bind写双向绑定:<input type="text" :value="name" @input="name = $event.target.value"></div><script>let vm = new Vue({el: "#demo",data:{name:'jack'}})</script>
</body>
</html>
- 页面结果

五、v-on
- 简写 @
- 作用:触发事件之后调用 v-on 设定的方法
- 如果标签不存在该事件,将报错
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-on</title><!-- 引入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><!-- 准备好一个容器 --><div id="demo"><button v-on:click="showInfo1">点我提示信息1(不传参)</button><br><button @click="showInfo1">点我提示信息1(不传参),使用简写</button><br><button @click="showInfo2($event,66)">点我提示信息2(传参)</button></div><script>let vm = new Vue({el: "#demo",data:{},methods:{showInfo1(event){alert('同学你好!')},showInfo2(event,number){console.log(event)console.log(number)alert('同学你好!调用了showInfo2方法,number的值为:'+number)}}})</script>
</body>
</html>
- 页面结果

六、v-show
- 满足条件则显示,不对dom操作。适合频繁操作
- 原理是修改元素 的display,实现显示隐藏。当某个标签没有 display,v-show将会失效,比如 template
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏
<!DOCTYPE html>
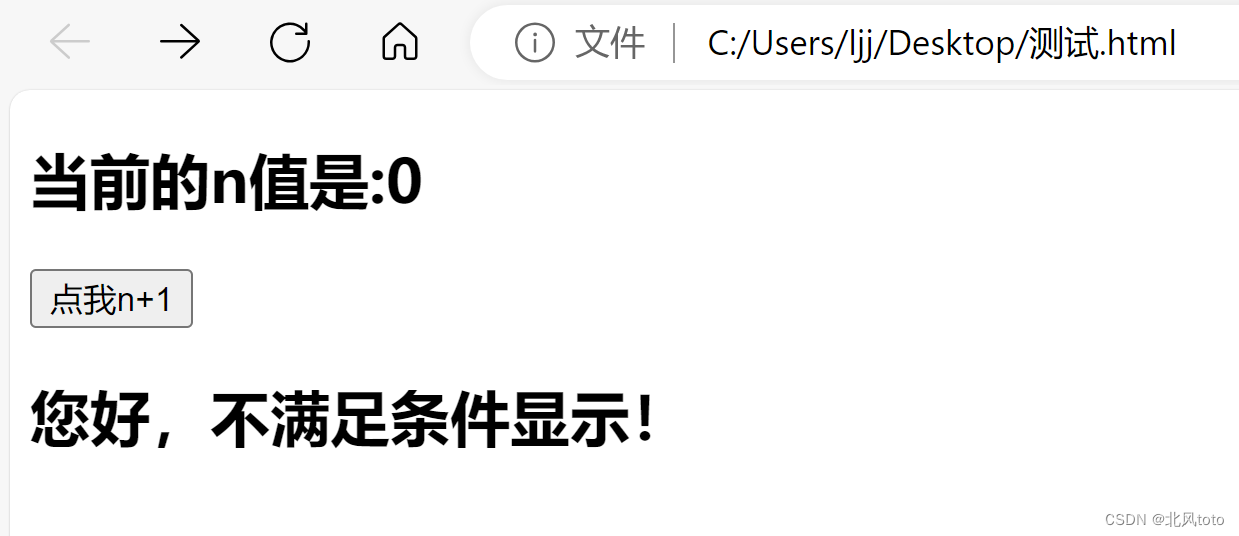
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-show</title><!-- 引入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><!-- 准备好一个容器 --><div id="demo"><h2>当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button><h2 v-show="n === 1">您好,满足条件显示!</h2></div><script>let vm = new Vue({el: "#demo",data:{n:0}})</script>
</body>
</html>
- 页面结果

七、v-if、v-else
- 满足条件则显示,对dom操作。不适合频繁操作
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏
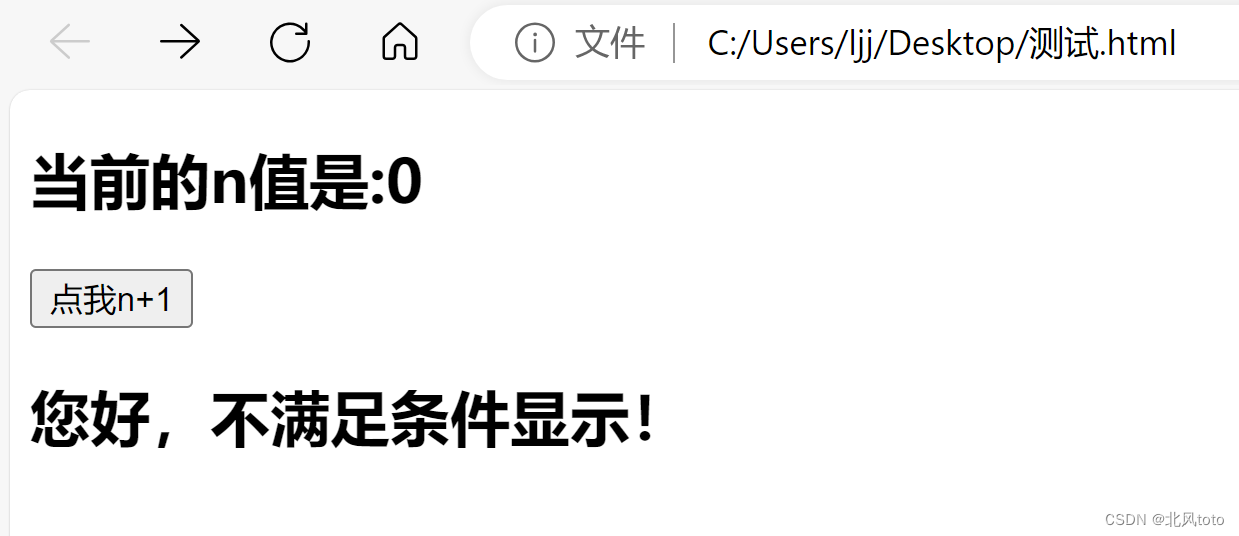
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-if</title><!-- 引入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><!-- 准备好一个容器 --><div id="demo"><h2>当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button><template v-if="n === 1"><h2>您好,满足条件显示!</h2></template> <template v-else="n === 1"><h2>您好,不满足条件显示!</h2></template></div><script>let vm = new Vue({el: "#demo",data:{n:0}})</script>
</body>
</html>
- 页面结果

八、v-for
- 遍历数组或者list
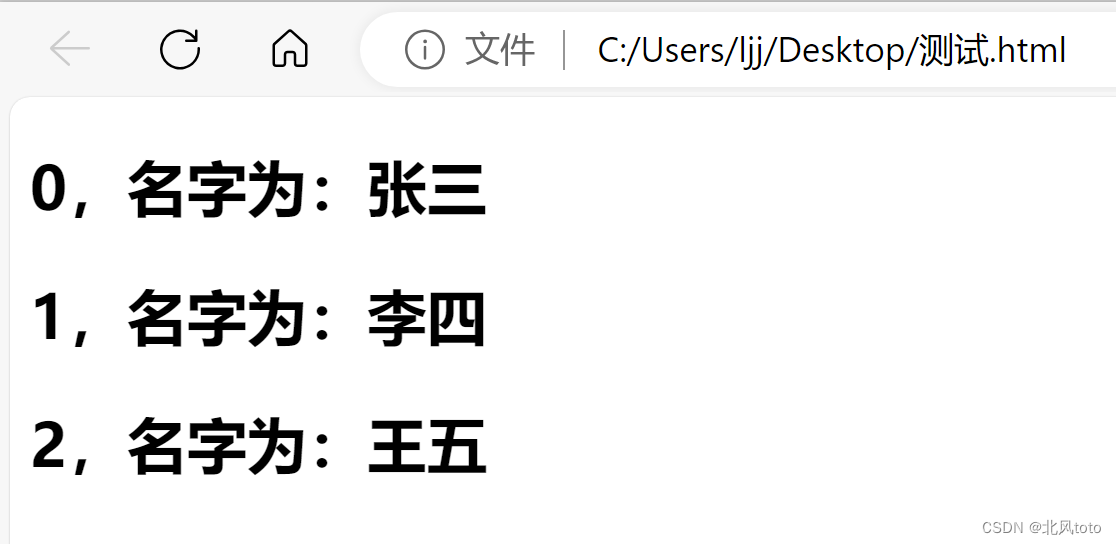
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-for</title><!-- 引入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head><body><!-- 准备好一个容器 --><div id="demo"><h2 v-for="(item, index) in arr">{{index}},名字为:{{item}}</h2></div><script>let vm = new Vue({el: "#demo",data:{arr:["张三","李四","王五"]}})</script>
</body>
</html>
- 页面显示

九、v-cloak
- 作用:防止闪烁,页面更加顺滑
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>初识v-cloak</title><!-- 引入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script><style>[v-cloak]{display:none;}</style>
</head><body><!-- 准备好一个容器 --><div id="demo"><h2 v-cloak>{{name}}</h2></div><script>let vm = new Vue({el: "#demo",data:{name:'尚硅谷'}})</script>
</body>
</html>
- 页面显示

相关文章:

Vue常用内置指令,代码Demo演示和讲解
文章目录 一、v-text二、v-html三、v-bind四、v-model五、v-on六、v-show七、v-if、v-else八、v-for九、v-cloak 一、v-text 作用,更改标签的显示值使用 v-text 会读取 data中的变量值如果变量存在替换原来的值,如果不存在则报错 <!DOCTYPE html>…...

Spring设计模式之工厂模式创建Bean对象
BeanFactory和Application是Spring容器中创建和管理Bean对象的接口,但是它们的实现方式不同。 BeanFactory: BeanFactory采用延迟初始化策略,只有应用程序向容器请求特定的Bean时才创建该Bean对象。它的启动速度很快,但在程序运…...

Elasticsearch 别名(Aliases)的作用
Elasticsearch 8.4.3 别名(Aliases) 一. 介绍二. 别名的优势三. 别名的基本操作3.1 创建别名3.2 查询别名关联的索引3.3 删除别名3.4 更新别名3.5 通过别名查询数据 前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接…...

基于vue的个性化推荐餐饮系统Springboot
项目:基于vue的个性化推荐餐饮系统Springboot 摘要 现代信息化社会下的数据管理对活动的重要性越来越为明显,人们出门可以通过网络进行交流、信息咨询、查询等操作。网络化生活对人们通过网上购物也有了非常大的考验,通过网上进行点餐的人也…...

量子计算:数据安全难题
当今数字技术面临的最大挑战之一是安全系统和数据。为此,人们设计了复杂的算法来加密数据并通过称为对称加密的框架来保护数据。虽然这已被证明是成功的,但量子计算的进步(利用量子力学比传统计算机更快地解决复杂问题)可能会彻底…...

CCF-B类SGP‘24 4月10日截稿!速速行动!
会议之眼 快讯 第22届SGP(Eurographics Symposium on Geometry Processing)即欧洲图形学几何处理专题讨论会将于 2024 年 6月24 -日至26日在美国麻省理工学院举行!SGP是传播几何处理新研究想法和尖端成果的首要学术会议。作为该领域的重要学术盛事,SGP会…...

阿里云服务器安装MySQL、Apache、PHP
节日期间突然想要自己搭建一个个人网站,于是在阿里云申请了一个可以免费使用3个月的服务器,申请的云市场产品Wordpress平台( ALinux3 LNMP PHP7.4)。官方教程使用的CentOs系统,和我申请的ALinux3操作有一些差异&#x…...

Rust基础拾遗--并发和异步编程
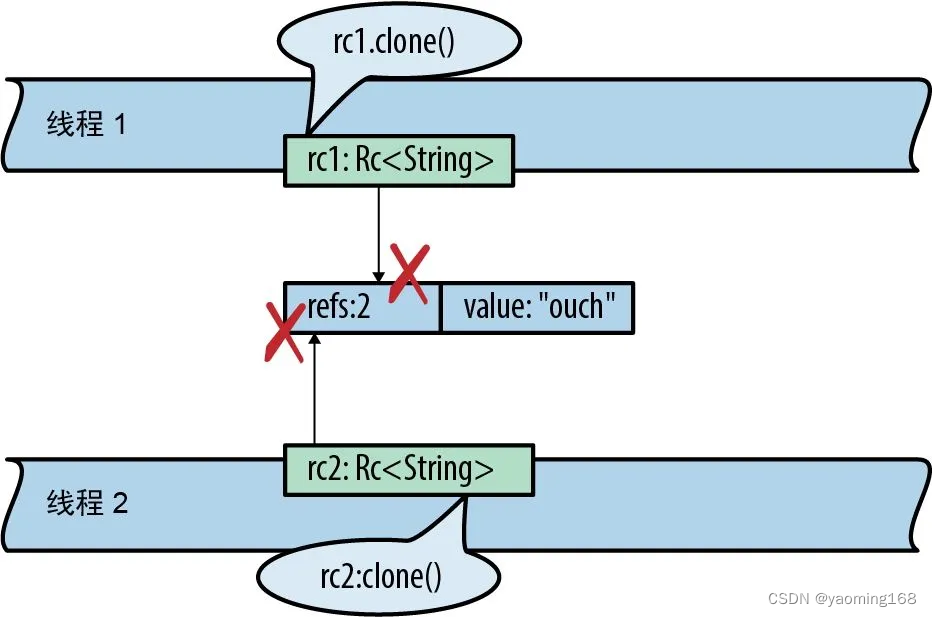
Rust基础拾遗 前言1.并发1.1 分叉与合并并行1.1.1 启动与联结1.1.2 跨线程错误处理1.1.3 跨线程共享不可变数据1.1.4 rayon 1.2 通道1.2.1 发送值1.2.2 接收值1.2.3 运行管道1.2.4 通道的特性与性能1.2.5 线程安全:Send与Sync 1.3 共享可变状态 2.异步编…...

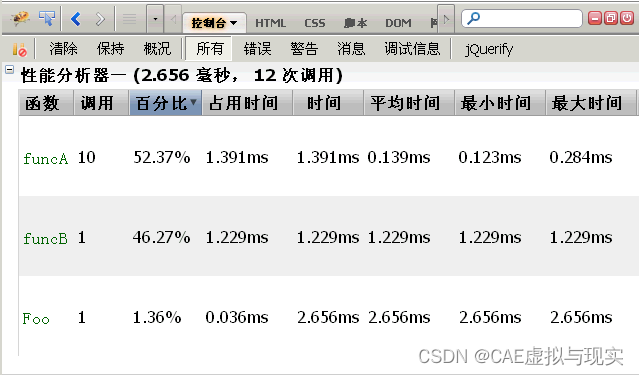
Javascript怎么输出内容?两种常见方式以及控制台介绍
javascript是一种非常重要的编程语言,在许多网页中它被广泛使用,可以实现许多交互效果和动态效果。输出是javascript中最基本的操作之一,下面将介绍两种常见的输出方式。 一、使用console.log()函数输出 console.log()函数是常用的输出函数…...

机器人路径平滑——线性插值
C++代码 //要实现平滑二维曲线的算法,你可以使用贝塞尔曲线或B样条曲线。下面是一个使用B样条曲线的C++算法的示例:#include <iostream> #include <vector> #include <fstream> #include <iomanip>...

2024-2-21-多线程基础作业
作业: 源代码: #include <myhead.h> #define MAXSIZE 64 //定义要传递的结构体类型 struct Info {const char *src;const char *dest;int len; }; int get_file_len(const char *srcfile, const char *destfile) {//以只读的形式打开源文件int sr…...

MySQL8的ONLY_FULL_GROUP_BY SQL模式兼容问题
文章目录 1. 问题描述2. 解决方法1. 修改查询2. 修改SQL模式3. 使用ANY_VALUE()函数 1. 问题描述 Cause: java.sql.SQLSyntaxErrorException: Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated column btc-cloud.t1.id which is not funct…...

Django使用Celery异步
安装包 pip install celerypip install eventlet 1.在项目文件的根目录下创建目录结果 2. 在main.py文件中 # !/usr/bin/env python # -*-coding:utf-8 -*-""" # Author :skyTree # version :python 3.11 # Description&#…...

vue3 + ts + echart 实现柱形图表
首先封装Echart一个文件 代码如下 <script setup lang"ts"> import { ECharts, EChartsOption, init } from echarts; import { ref, watch, onMounted, onBeforeUnmount } from vue;// 定义props interface Props {width?: string;height?: string;optio…...

c语言结构体与共用体
前面我们介绍了基本的数据类型 在c语言中 有一种特殊的数据类型 由程序员来定义类型 目录 一结构体 1.1概述 1.2定义结构体 1.3 结构体变量的初始化 1.4 访问结构体的成员 1.5结构体作为函数的参数 1.6指向结构的指针 1.7结构体大小的计算 二共用体 2.1概述 2.2 访…...

vue系列--vue封装拖拽指令v-drag
1.首先将下面的代码引入代码中 export const initVDrag (Vue) > {Vue.directive("drag", (el) > {const oDiv el // 当前元素const minTop oDiv.getAttribute("drag-min-top")const ifMoveSizeArea 20oDiv.onmousedown (e) > {let target …...

devc++ 使用 winsock 实现 UDP 局域网 WIFI 广播
参考链接 使用UDP发送广播报_udp广播 inaddr_broadcast-CSDN博客 UDP接收端收不到广播的消息问题排查_unity upd广播连接不上是什么情况-CSDN博客 如何禁用自己电脑的虚拟网卡-百度经验 (baidu.com) 但是wifi 会屏蔽255.255.255.255 广播地址,所以 255.255.255.2…...

JS实现根据数组对象的某一属性排序
JS实现根据数组对象的某一属性排序 一、冒泡排序(先了解冒泡排序机制)二、根据数组对象的某一属性排序(引用sort方法排序) 一、冒泡排序(先了解冒泡排序机制) 以从小到大排序为例,冒泡排序的原…...

CSP-J 2023 复赛第2题:公路 ← 贪心算法
【题目来源】https://www.luogu.com.cn/problem/P9749https://www.acwing.com/problem/content/5311/【题目描述】 小苞准备开着车沿着公路自驾。 公路上一共有 n 个站点,编号为从 1 到 n。 其中站点 i 与站点 i1 的距离为 vi 公里。 公路上每个站点都可以加油&…...

【LeetCode打卡】Day23|669. 修剪二叉搜索树、108.将有序数组转换为二叉搜索树、538.把二叉搜索树转换为累加树
学习目标: 669. 修剪二叉搜索树 108.将有序数组转换为二叉搜索树 538.把二叉搜索树转换为累加树 学习内容: 669. 修剪二叉搜索树 题目链接&&文章讲解 给你二叉搜索树的根节点 root ,同时给定最小边界low 和最大边界 high。通过修剪…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
