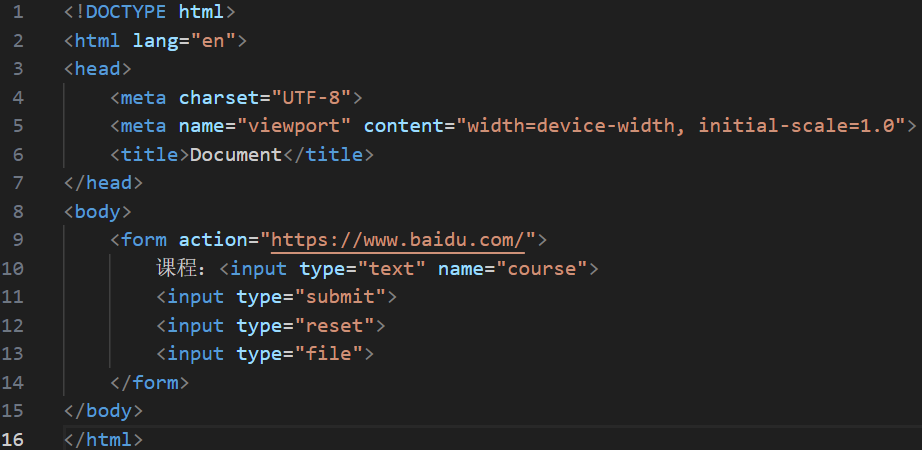
html的表单标签(上):form标签和input标签

表单标签
表单是让用户输入信息的重要途径。
用表单标签来完成与服务器的一次交互,比如你登录QQ账号时的场景。


表单分成两个部分:
- 表单域:包含表单元素的区域,用
form标签来表示。 - 表单控件:输入框,提交按钮等,用
input标签来表示。
form标签
<form action="test.html">... [form 的内容]
</form>
描述了要把数据按照什么方式,提交到那个页面中。
input标签
是一个单标签,各种输入表单控件, 比如单行文本框,按钮, 单选框, 复选框.
type(必须有), 取值种类很多,比如button,checkbox,text,file,image,password,radio等.- name: 给
input标签起了个名字, 尤其是对于 单选按钮, 具有相同的name才能多选一. - value:
input中的默认值. - checked: 默认被选中(用于单选按钮和多选按钮) .
- maxlength: 设定最大长度.
可以通过对type进行对应的取值,来控制input的类型
单行输入文本框
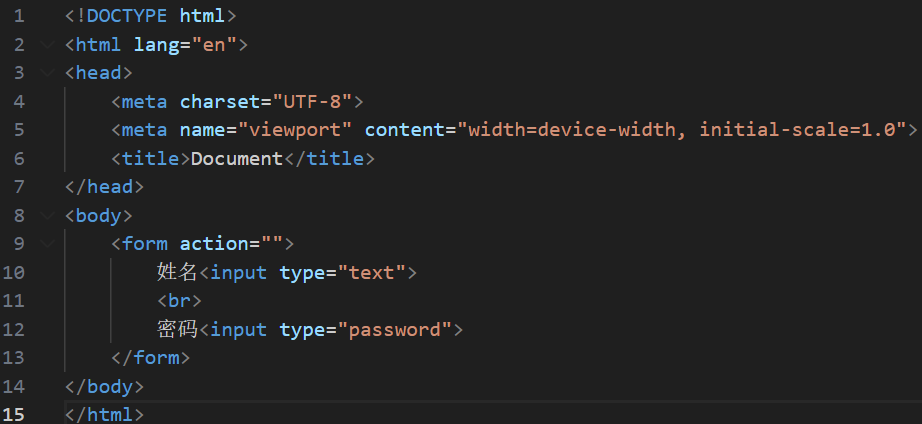
示例代码:

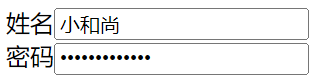
运行效果:

密码框
示例代码:

运行效果:

单选框
单选框之间必须具备相同的name属性, 才能实现多选一效果
示例代码:

运行效果:

性别<input type="radio" name="gender">男
<input type="radio" name="gender" checked="checked">女
上述代码会默认选择加了
checked="checked"的选项,即会默认选择女
性别<input type="radio" name="gender" checked="checked">男
<input type="radio" name="gender" checked="checked">女
如果2个选项都加了
checked="checked",默认选择那个选项,取决于浏览器,不同的浏览器有不同的选择。
复选框
示例代码:

运行效果:

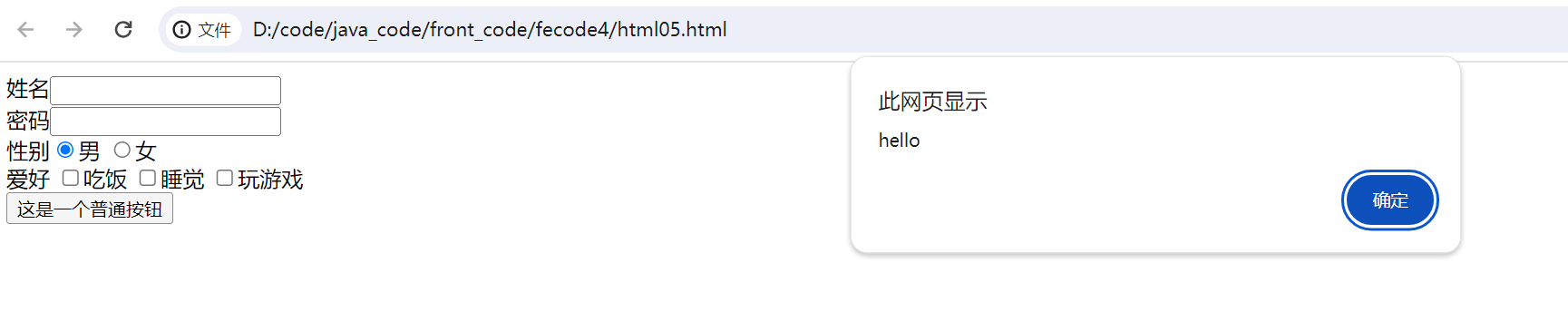
普通按钮
按钮通常和 JS 代码搭配使用
示例代码:

运行效果:

提交按钮&清空按钮
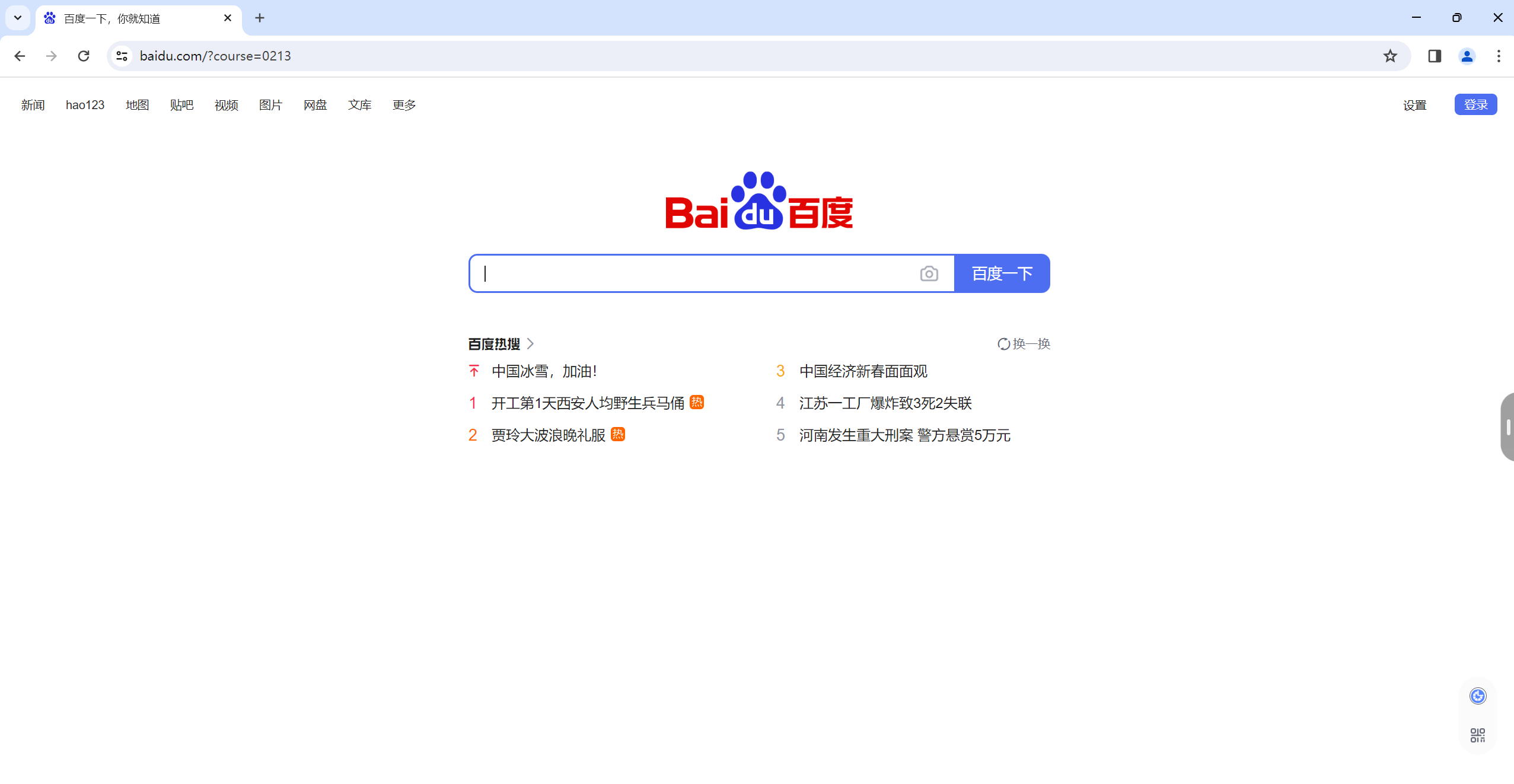
提交按钮和清空按钮必须放到 form 标签内。
提交按钮通常情况下,将用户在前端提交的数据提交到服务器上,清空按钮点击后会将 form 内所有的用户输入内容重置。

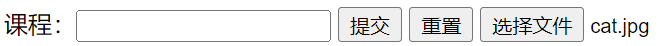
点击提交之后的效果

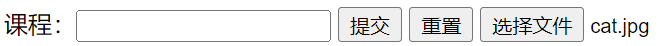
重置的效果

选择文件
点击选择文件, 会弹出对话框, 选择文件
示例代码:

运行结果:
1.
2.
3.
相关文章:

html的表单标签(上):form标签和input标签
表单标签 表单是让用户输入信息的重要途径。 用表单标签来完成与服务器的一次交互,比如你登录QQ账号时的场景。 表单分成两个部分: 表单域:包含表单元素的区域,用form标签来表示。表单控件:输入框,提交按…...
)
网页数据的解析提取(XPath的使用----lxml库详解)
在提取网页信息时,最基础的方法是使用正则表达式,但过程比较烦琐且容易出错。对于网页节点来说,可以定义id、class或其他属性,而且节点之间还有层次关系,在网页中可以通过XPath或CSS选择器来定位一个或多个节点。那么&…...

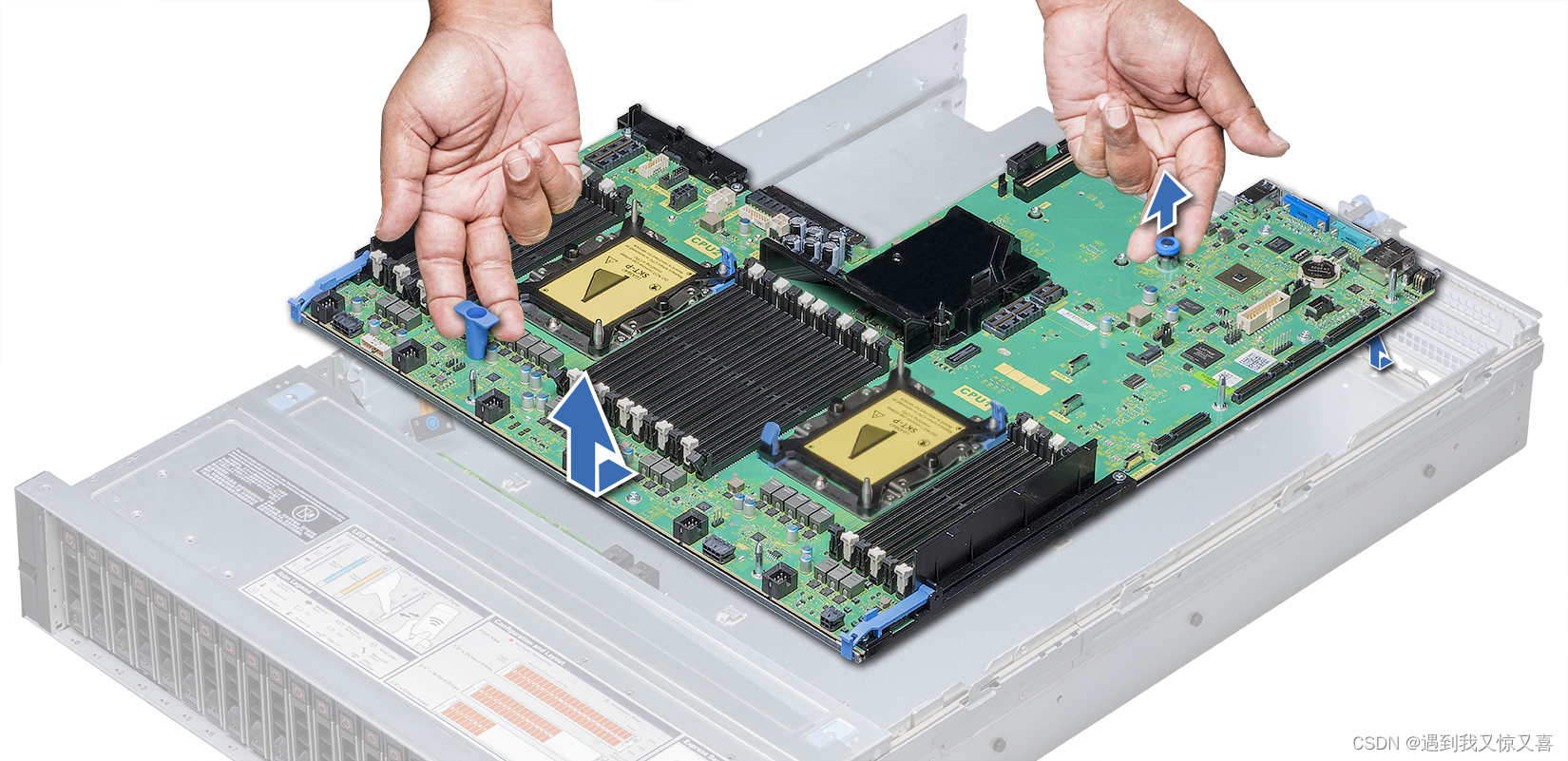
dell r740服务器黄灯闪烁维修现场解决
1:首先看一下这款DELL非常主力的PowerEdge R740服务器长啥样,不得不说就外观来说自从IBM抛弃System X系列服务器后,也就戴尔这个外观看的比较顺眼。 图一:是DELL R740前视图(这款是8盘机型) 图二ÿ…...

202426读书笔记|《尼采诗精选》——高蹈于生活之上,提升自己向下观望
202426读书笔记|《尼采诗精选》——高蹈于生活之上,提升自己向下观望 第一辑 早期尼采诗歌选辑(1858—1869年)第二辑 前期尼采遗著中的诗歌选辑(1871—1882年)第五辑 戏谑、狡计与复仇——德语韵律短诗序曲(…...

【PX4学习笔记】13.飞行安全与炸机处理
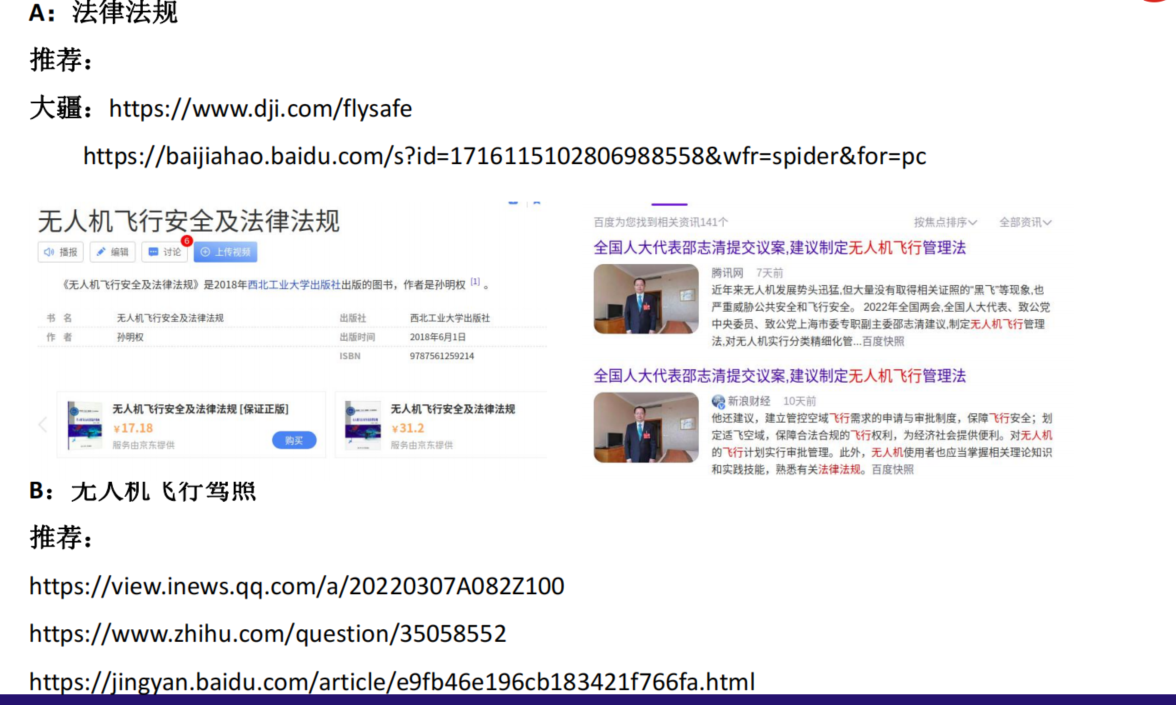
目录 文章目录 目录使用QGC地面站的安全设置、安全绳安全参数在具体参数中的体现安全绳 无人机炸机处理A:无人机异常时控操作B:无人机炸机现场处理C:无人机炸机后期维护和数据处理D:无人机再次正常飞行测试 无人机飞行法律宣传 使…...

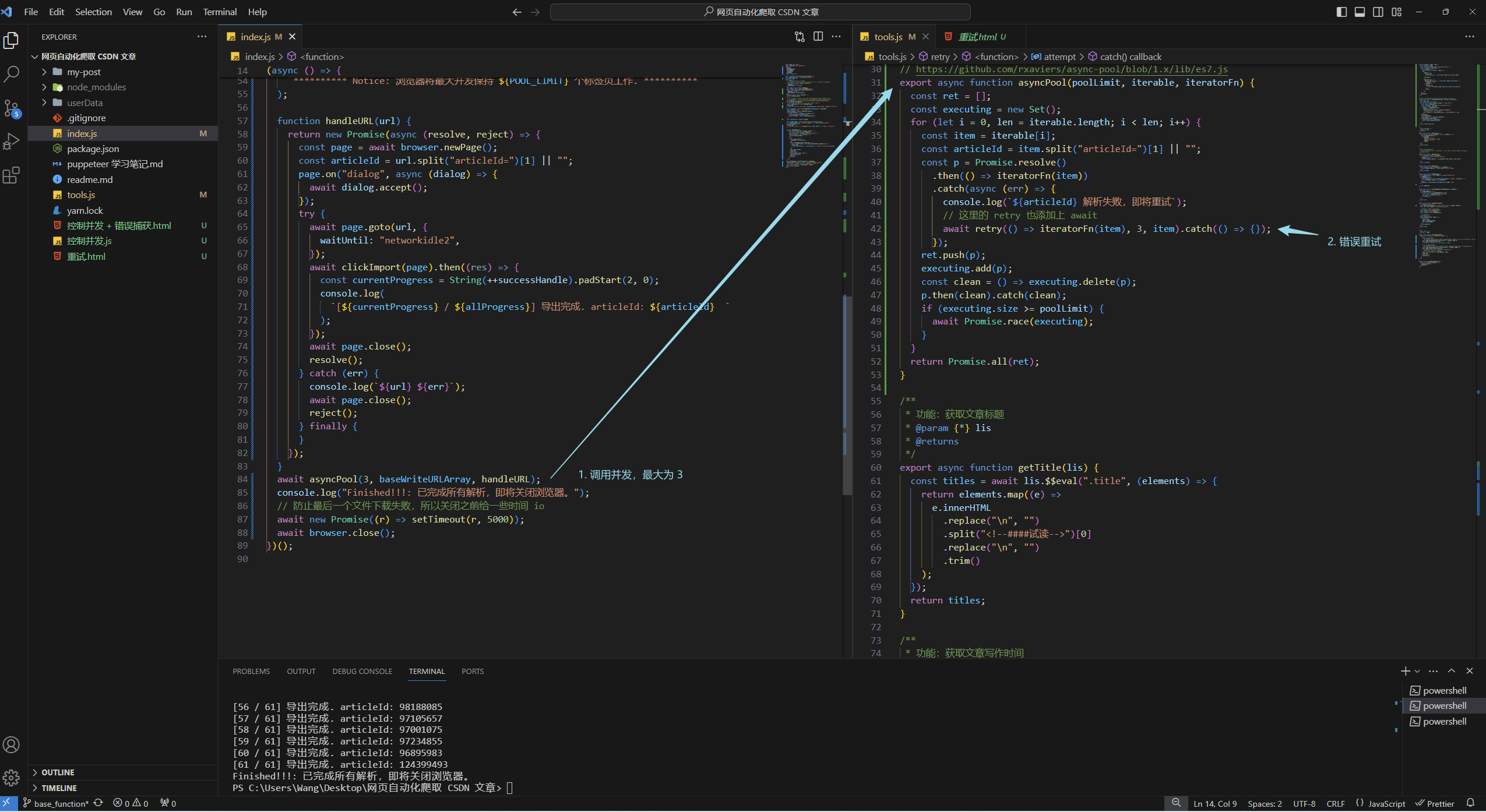
Puppeteer 使用实战:如何将自己的 CSDN 专栏文章导出并用于 Hexo 博客(二)
文章目录 上一篇效果演示Puppeteer 修改浏览器的默认下载位置控制并发数错误重试并发控制 错误重试源码 上一篇 Puppeteer 使用实战:如何将自己的 CSDN 专栏文章导出并用于 Hexo 博客(一) 效果演示 上一篇实现了一些基本功能,…...

[ 2024春节 Flink打卡 ] -- 优化(draft)
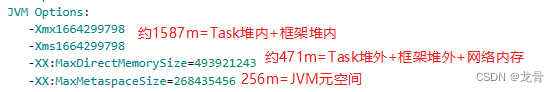
2024,游子未归乡。工作需要,flink coding。觉知此事要躬行,未休,特记 资源配置调优内存设置 TaskManager内存模型 https://nightlies.apache.org/flink/flink-docs-release-1.18/docs/deployment/config/ TaskManager 内存模型…...

电脑进水无法开机怎么办 电脑进水开不了机的解决方法
意外总是会不定时打破你的计划,电脑这类电器最怕遇到的除了火还有水,设备进水会导致数据丢失,那么我们遇到电脑进水怎么办?进水之后不正确处理也会引起很多不必要的麻烦. 解决办法 第一步:关机 如果您的电脑是在开…...

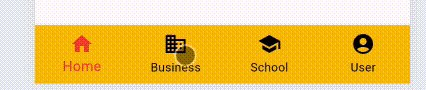
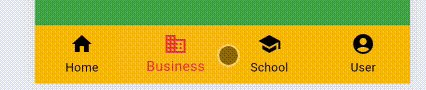
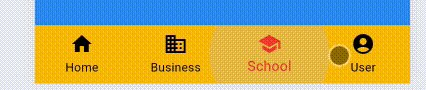
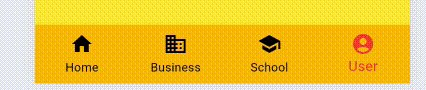
【Flutter】底部导航BottomNavigationBar的使用
常用基本属性 属性名含义是否必须items底部导航栏的子项List是currentIndex当前显示索引否onTap底部导航栏的点击事件, Function(int)否type底部导航栏类型,定义 [BottomNavigationBar] 的布局和行为否selectedItemColor选中项图标和label的颜色否unsel…...

Vue封装全局公共方法
有的时候,我们需要在多个组件里调用一个公共方法,这样我们就能将这个方法封装成全局的公共方法。 我们先在src下的assets里新建一个js文件夹,然后建一个common.js的文件,如下图所示: 然后在common.js里写我们的公共方法,比如这里我们写了一个testLink的方法,然后在main…...

雪花算法生成分布式主键ID
直接上代码,复制即可使用 public class SnowflakeIdGenerator {private static final long START_TIMESTAMP 1624000000000L; // 设置起始时间戳,2021-06-18 00:00:00private static final long DATA_CENTER_ID_BITS 5L;private static final long WO…...

第三百五十九回
文章目录 1. 概念介绍2. 使用方法3. 代码与效果3.1 示例代码3.2 运行效果 4. 内容总结 013pickers2.gif 我们在上一章回中介绍了"如何实现Numberpicker"相关的内容,本章回中将介绍wheelChoose组件.闲话休提,让我们一起Talk Flutter吧。 1. 概念…...

vue3 用xlsx 解决 excel 低版本office无法打开问题
需求背景解决思路解决效果将json导出为excel将table导为excel导出样式 需求背景 原使用 vue3-json-excel ,导致在笔记本office环境下,出现兼容性问题 <vue3-json-excel class"export-btn" :fetch"excelGetList" :fields"js…...

Java后端底座从无到有的搭建(随笔)
文章目录 开发模式的演变草创时期1.0时期(基座时期)1.1时期(低代码时期)2.0时期(无代码时期) 前言:本文是笔者在初创公司,一年多来Java后端服务底座搭建过程的总结,如有不…...

Rust介绍与开发环境搭建
Rust 是一种系统编程语言,它专注于内存安全、并发和性能。它是由 Mozilla 开发的,并得到了许多社区的广泛支持。Rust 的设计理念是“安全 by default”,这意味着你不需要特殊的工具或技巧来编写安全的代码。 Rust 的主要特点: 内…...
)
本地TCP通讯(C++)
概要 利用TCP技术,实现本地ROS1和ROS2的通讯。 服务端代码 头文件 #include <ros/ros.h> #include "std_msgs/String.h" #include "std_msgs/Bool.h" #include <iostream> #include <cstring> #include <unistd.h>…...

docker 安装jenkins
使用 Docker 安装 Jenkins 是一种快速、方便的方法,可以避免本地环境的复杂依赖。以下是通过 Docker 安装 Jenkins 的基本步骤: 安装 Docker: 如果你的系统尚未安装 Docker,请先安装 Docker。对于 Ubuntu 系统,可以通过…...

电脑黑屏什么都不显示怎么办 电脑开机黑屏不显示任何东西的4种解决办法
相信有很多网友都有经历电脑开机黑屏不显示任何东西,找了很多方法都没处理好,其实关于这个的问题,首先还是要了解清楚开机黑屏的原因,才能够对症下药,下面大家可以跟小编一起来看看怎么解决吧 电脑开机黑屏不显示任何…...

MT8781核心板_MTK8781安卓核心板规格参数
MT8781安卓核心板以其强大的性能和高效的能耐备受瞩目。其八核CPU架构包括(2x Cortex-A76 2.2GHz 6x Cortex-A55 2.0GHz),以及高性能的Arm Mali G57级GPU。同时,配备高达2,133MHz的LPDDR4X内存和快速的UFS 2.2级存储,大大加速了数据访问速…...

HTML知识点
HTML 【一】HTML简介 【1】什么是HTML HTML是一种用于创建网页结构和内容的超文本标记语言,它是构建网页的基础。为了让浏览器正确渲染页面,我们必须遵循HTML的语法规则。浏览器在解析网页时会将HTML代码转换为可视化的页面,所以我们在浏览…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
