vue3组件间的通信,通过props,emit,provide和inject把数据传递N个层级,expose和ref实现父组件调用子组件方法
文章目录
- 一、父组件数据传递N个层级的子组件
- vue3 provide 与 inject
- A组件名称 app.vue
- B组件名称 provideB.vue
- C组件名称 provideCSetup.vue
- 二、使用v-model指令实现父子组件的双向绑定
- 父组件名称 app.vue
- 子组件名称 v-modelSetup.vue
- 三、父组件props向子组件传值
- 子组件 propsSetup.vue
- 父组件 app.vue
- 四、子组件emit向父组件传值
- vue3 events 事件
- 子组件eventsSetup.vue 定义事件
- 父组件app.vue接收子组件eventsSetup.vue的done事件
- 五、通过expose和ref来实现父组件调用子组件的方法
- 父组件 app.vue
- 子组件名称 child.vue
一、父组件数据传递N个层级的子组件
vue3 provide 与 inject
我们通过props属性可以把数据传给组件,而通过provide与inject我们可以把数据传递给N个层级的子组件,比如A组件用了B组件,B组件用了C组件,它可以把组件直接从A传给C组件,vue2使用computed来实现响应式,而vue3中 provide 使用ref或reactive定义的变量即可实现响应式。
A组件传入值,传入了userInfo对象,不用管传给谁了谁,谁都可以去接收key为provideCount的数据
A组件名称 app.vue
<!-- A组件名称 app.vue -->
<template><div class="itxst"><label>A组件显示:{{state.userInfo.count}}</label><!-- 我是A组件调用了B组件,我可以把值传给B或C组件 --><bcomp /></div>
</template><script setup>
//导入 provide
import { reactive,provide } from "vue";
import bcomp from "./provideB.vue";
//定义需要传递的对象
const state=reactive({userInfo:{count:1}})
//定了 provide 的 key 和 要传递的值
provide("provideCount",state.userInfo);
</script>
B组件调用C组件,但是我啥也没干
B组件名称 provideB.vue
<!-- B组件名称 provideB.vue -->
<template><div class="b"><!-- 我是B组件调用了C组件 --><ccomp/></div>
</template><script setup>
import { reactive } from "vue";
import ccomp from "./provideCSetup.vue";
</script>
C组件获取A组件传入的值,我修改了userInfo的值,A组件也会跟着变哦。
C组件名称 provideCSetup.vue
<!-- C组件名称 provideCSetup.vue -->
<template><div class="c"><!-- 我是C组件获取了A组件的值 --><div >C组件显示: {{ userInfo.count }}</div> </div>
</template><script setup>
import { inject, reactive } from "vue";
//获取 provide 传入的值
const userInfo = inject('provideCount');//测试响应式
setInterval(function(){userInfo.count=userInfo.count+1},1000)
</script>
二、使用v-model指令实现父子组件的双向绑定
v-model是vue3的一个内置指令,可以实现父组件变量(不能是常量)与子组件属性的双向绑定,我们在很多知名的开源库可以看到这个命令,比如我们要实现一个弹窗组件需要父组件和子组件都可以操作这个变量来实现隐藏显示统一步调。
<a-modal v-model:visible="visible" title="Basic Modal" @ok="handleOk">
<!-- ant design 弹窗组件使用了 v-model 指令 -->
</a-modal>
父组件名称 app.vue
在父组件中,使用v-model指令将子组件的某个prop绑定到父组件的某个变量上
<template><div class="itxst"><!-- 自定义v-model 名称--><demo v-model:show="state.show" v-model:message="state.message"></demo><button @click="showDlg">点击弹窗</button> </div>
</template><script setup>
import { reactive } from "vue";
import demo from "./v-modelSetup.vue";
//定义要使用v-model的变量show和message
const state = reactive({show: false,message: "https://www.itxst.com",
});//按钮事件,我们改变show的值
const showDlg = () => {state.show = true;
};
</script>
v-modelSetup.vue子组件实现修改v-model的值(属性值)
子组件名称 v-modelSetup.vue
在子组件中,将子组件的某个prop绑定到子组件的某个变量上,并在该变量上使用计算属性或观察者监听该prop的变化
<template><div class="itxst" v-if="show"><div>{{ message }}</div><div><button @click="ok">确定</button></div></div>
</template><script setup>
import { ref, reactive } from "vue";
// 定义了 show 和 message 属性
const props = defineProps({show: {type: Boolean,default: false,},message: {type: String,default: "",},
});//修改属性的值,定义emits可修改 show 和 message 属性
const emits = defineEmits(["update:show", "update:message"]);//确定按钮的事件
const ok = () => {//关闭弹窗emits("update:show", false);
};
</script><style scoped >
/* 样式省略,请在试一试中查看 */
</style>
三、父组件props向子组件传值
vue3 通过 props 来定义属性,我们可以通过属性将值传给自定义组件,比如颜色、高度宽度等等,定义属性时我们也可以定义类型和默认值,本文重点描述了如何定义属性和修改属性的值。
子组件 propsSetup.vue
<!-- 子组件 propsSetup.vue -->
<template><div class="itxst"><div :style="{ color:props.color }">{{msg}}</div><!--绑定属性--><input :style="{ color:props.color ,height:props.height+'px'}" @input="onInput" /> </div></template><script setup> import { ref, reactive } from "vue";/** 定义组件的属性* type 表示属性类型* default 表示默认值*/const props = defineProps({msg: {type: String,default: "www.itxst.com",},color: {type: String,default: "#000",},height:{type:Number,default:120,}});/*也可以通过数组方式定义属性,缺点是不能定义类型和默认值const props = defineProps(['msg','color']);*/</script><style scoped>
</style>
使用该自定义组件
父组件 app.vue
<!-- 父组件 app.vue -->
<template><!-- 传入了color和height属性 --><demo color="red" :height="30"/>
</template>
<script setup>
import { ref, reactive } from "vue";
// 导入组件,因为是setup语法糖,所以无需手动注册组件
// demo为当前页的组件名称你可以随便取名, "./components/propsSetup.vue" 是组件的路径
import demo from "./components/propsSetup.vue";
</script>
四、子组件emit向父组件传值
vue3 events 事件
事件是组件开发中必不可少的部分,事件就是当你完成了某个任务后你把这个事情告诉别人的动作,比如你在组件中保存成功了数据等等,本文将介绍任何在vue3中定义事件以及调用者任何接收这个事件。
子组件eventsSetup.vue 定义事件
<template><div class="itxst"><!--子组件eventsSetup.vue 定义事件演示--> <input type="text" v-model="msg" /><input type="button" value="点击试试" @click="onDone"/></div>
</template><script setup lang="ts"> import { ref } from "vue";const msg=ref('www.itxst.com');//定义一个点击完成事件 done 和 sent 两个事件const emits = defineEmits(["done","sent"]);//TS模式 定义emits/*const emits = defineEmits<{(event: "done", msg: String): void;(event: "sent"): void;}>();*/const onDone=()=>{//触发done事件,请把用户输入的值msg传出去emits("done", msg.value);//也可以不传参数//emits("sent");}
</script><style scoped>
.itxst{display: inline-block;padding: 6px;
}
</style>
父组件app.vue接收子组件eventsSetup.vue的done事件
<template><div>{{text}}</div><!--接收组件里面的done事件--><demo @done="onDone"/>
</template><script setup> import { ref } from "vue";import demo from './eventsSetup.vue'const text=ref('');//接收组件里面的done事件const onDone=(msg)=>{text.value='你输入了:'+msg;}
</script><style scoped>
</style>
五、通过expose和ref来实现父组件调用子组件的方法
vue3父组件调用子组件的方法是通过expose和ref来实现的,我们可以通过expose来控制父组件可以访问子组件那些的方法和对象,我们将通过setup api(组合式 api)和option api(选项式 api)来演示父组件如何调用子组件的方法。
父组件 app.vue
<!-- 父组件 app.vue -->
<template><div class="itxst"><!-- 使用 ref 指令关联子组件 --><child ref="childComp"/><button @click="onTry">点击试一试</button></div>
</template><script setup>
import { reactive, ref } from "vue";
import child from "./child.vue";
//定义子组件实例,名称要和上面的ref相同
const childComp = ref(null);//访问demo组件的方法或对象
const onTry = () => {//获取到子组件的 title 数据 let msg = childComp.value.state.title;//调用子组件的 play方法childComp.value.play();
};
</script>
子组件名称 child.vue
<!--子组件名称 child.vue -->
<template><div class="itxst">{{ state.title }}</div>
</template><script setup>
import { ref, reactive } from "vue";
//定义一个变量
const state = reactive({title: "www.itxst.com",
});
//定义一个方法
const play = () => {state.title = "你调用了子组件的方法";
};//暴露state和play方法
defineExpose({state,play,
});
</script>
相关文章:

vue3组件间的通信,通过props,emit,provide和inject把数据传递N个层级,expose和ref实现父组件调用子组件方法
文章目录 一、父组件数据传递N个层级的子组件vue3 provide 与 injectA组件名称 app.vueB组件名称 provideB.vueC组件名称 provideCSetup.vue 二、使用v-model指令实现父子组件的双向绑定父组件名称 app.vue子组件名称 v-modelSetup.vue 三、父组件props向子组件传值子组件 prop…...

开源免费的NTFS for mac工具mounty
开源免费的NTFS for mac工具mounty 安装依赖 brew install gromgit/fuse/ntfs-3g-macbrew install --cask macfuse安装mounty 如果已经安装macFUSE和ntfs-3g-mac,可以直接点击下载的dmg安装包,安装升级。第一次启动mounty,你需要接受一系列…...

Sora-OpenAI 的 Text-to-Video 模型:制作逼真的 60s 视频片段
OpenAI 推出的人工智能功能曾经只存在于科幻小说中。 2022年,Openai 发布了 ChatGPT,展示了先进的语言模型如何实现自然对话。 随后,DALL-E 问世,它利用文字提示生成令人惊叹的合成图像。 现在,他们又推出了 Text-t…...

4 buuctf解题
[CISCN 2019 初赛]Love Math1 打开题目 题目源码 <?php error_reporting(0); //听说你很喜欢数学,不知道你是否爱它胜过爱flag if(!isset($_GET[c])){show_source(__FILE__); }else{//例子 c20-1$content $_GET[c];if (strlen($content) > 80) {die("…...

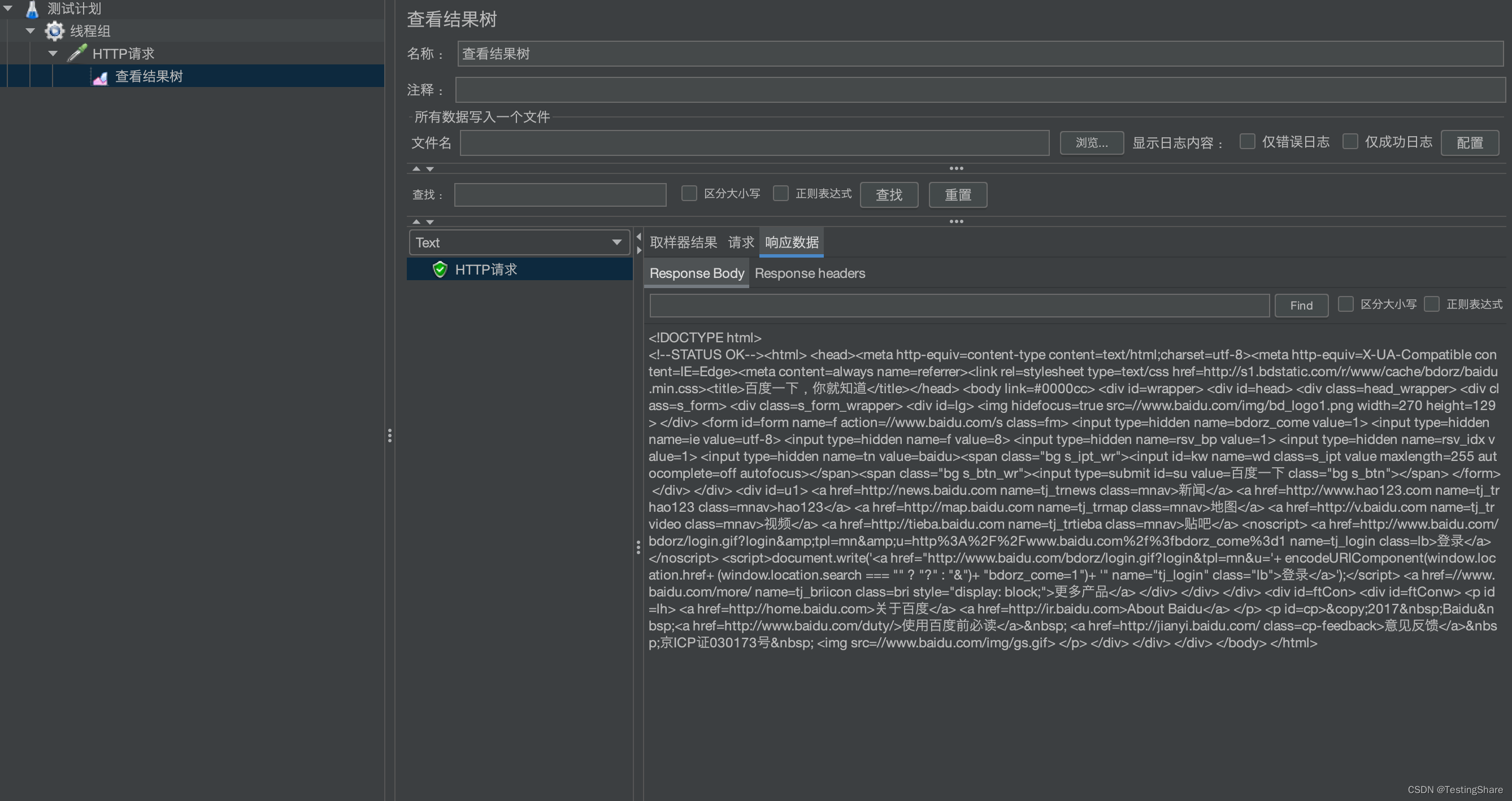
Jmeter基础(3) 发起一次请求
目录 Jmeter 一次请求添加线程组添加HTTP请求添加监听器 Jmeter 一次请求 用Jmeter进行一次请求的过程,需要几个步骤呢? 1、添加线程组2、添加HTTP请求3、添加监听器,查看结果树 现在就打开jmeter看下如何创建一个请求吧 添加线程组 用来…...

视频怎么变成gif动图?一招教你在线转换
MP4是一种常见的视频文件格式,它可以包含音频和视频数据,并支持高质量的视频压缩。MP4视频可以呈现连续的动态效果,可以包含平滑的运动、音频等多媒体元素。而GIF动图是由一系列静态图像组成的,通过快速连续播放这些帧来创造出动态…...

Leetcode2583. 二叉树中的第 K 大层和
Every day a Leetcode 题目来源:2583. 二叉树中的第 K 大层和 解法1:层序遍历 排序 先使用层序遍历计算出树的每一层的节点值的和,保存在数组 levelSum 中。然后将数组进行排序,返回第 k 大的值。需要考虑数组长度小于 k 的边…...

(六)激光线扫描-三维重建
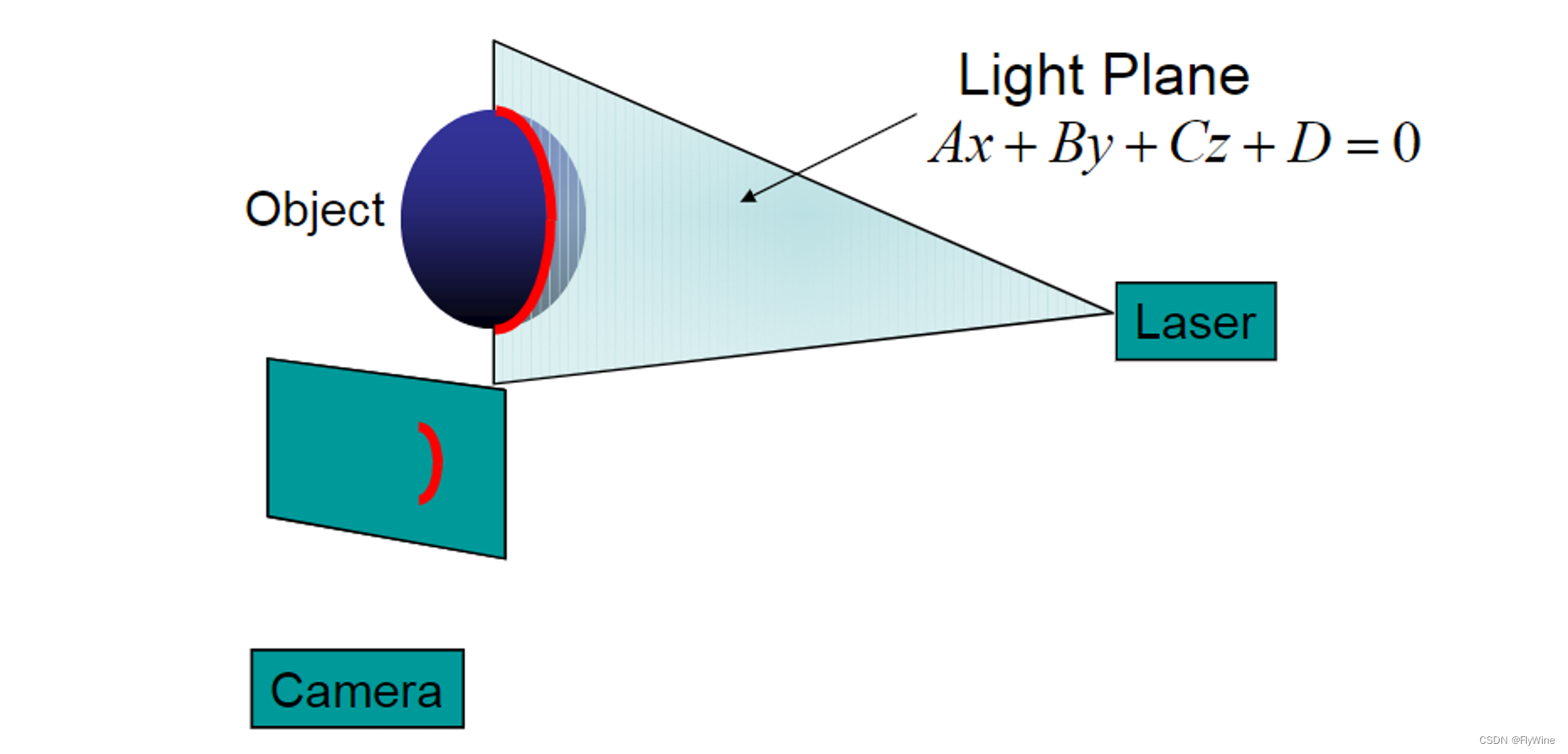
本篇文章是《激光线扫描-三维重建》系列的最后一篇。 1. 基础理论 1.1 光平面 在之前光平面标定的文章中,已经提到过了,是指 激光发射器投射出一条线,形成的一个扇形区域平面就是光平面。 三维空间中平面的公式是: A X + B Y + C Z + D = 0 A X+B Y+C Z+D=0...

CSS 面试题汇总
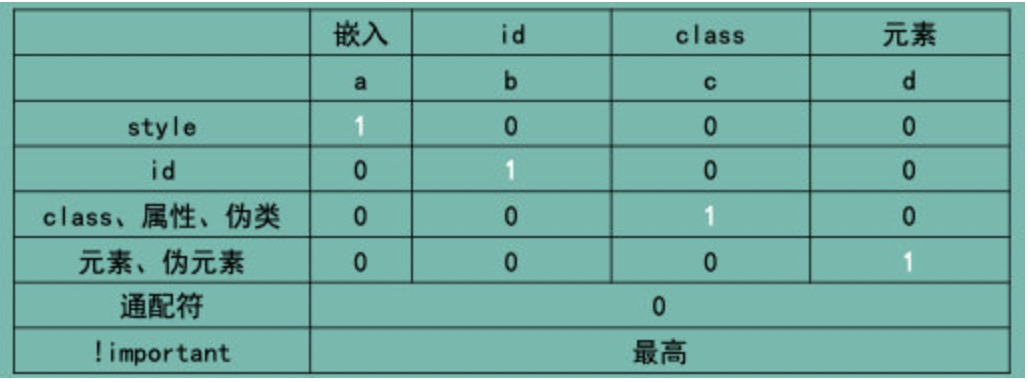
CSS 面试题汇总 1. 介绍下 BFC 及其应 参考答案: 参考答案: 所谓 BFC,指的是一个独立的布局环境,BFC 内部的元素布局与外部互不影响。 触发 BFC 的方式有很多,常见的有: 设置浮动overflow 设置为 auto、scr…...

定制你的【Spring Boot Starter】,加速开发效率
摘要: 本文将介绍如何创建一个自定义的 Spring Boot Starter,让您可以封装常用功能和配置,并在多个 Spring Boot 项目中共享和重用。 1. 简介 Spring Boot Starter 是 Spring Boot 框架中的一种特殊的依赖项,它用于快速启动和配置…...
)
Vue源码系列讲解——生命周期篇【二】(new Vue)
目录 1. 前言 2. new Vue()都干了什么 3 . 合并属性 4. callHook函数如何触发钩子函数 5. 总结 1. 前言 上篇文章中介绍了Vue实例的生命周期大致分为4个阶段,那么首先我们先从第一个阶段——初始化阶段开始入手分析。从生命周期流程图中我们可以看到ÿ…...

JavaScript 设计模式之观察者模式
观察者模式 观察者模式又被称为发布-订阅模式,使用一个对象来收集订阅者,在发布时遍历所有订阅者,然后将信息传递给订阅者,可以这样来实现一个简单的模式 const Observable (function () {let __messages {}return {register:…...

数据结构D4作业
1.实现单向循环链表的功能 loop.c #include "loop.h" loop_p create_loop() { loop_p H(loop_p)malloc(sizeof(loop)); if(HNULL) { printf("创建失败\n"); return NULL; } H->len0; H->nextH; ret…...

springboot750人职匹配推荐系统
springboot750人职匹配推荐系统 获取源码——》公主号:计算机专业毕设大全...

【笔记】【开发方案】APN 配置参数 bitmask 数据转换(Android KaiOS)
一、参数说明 (一)APN配置结构对比 平台AndroidKaiOS文件类型xmljson结构每个<apn>标签是一条APN,包含完成的信息层级数组结构,使用JSON格式的数据。最外层是mcc,其次mnc,最后APN用数组形式配置&am…...

Redis篇之缓存雪崩、击穿、穿透详解
学习材料:https://xiaolincoding.com/redis/cluster/cache_problem.html 缓存雪崩 什么是缓存雪崩 在面对业务量较大的查询场景时,会把数据库中的数据缓存至redis中,避免大量的读写请求同时访问mysql客户端导致系统崩溃。这种情况下&#x…...

【深度学习笔记】3_2线性回归的从零实现
注:本文为《动手学深度学习》开源内容,仅为个人学习记录,无抄袭搬运意图 3.2 线性回归的从零开始实现 在了解了线性回归的背景知识之后,现在我们可以动手实现它了。尽管强大的深度学习框架可以减少大量重复性工作,但若…...

Apache Maven简介
Maven 简介 Apache Maven 是一个用于项目构建、依赖管理和项目信息管理的强大工具。它基于项目对象模型(Project Object Model,POM)进行构建,通过描述项目的结构和依赖关系来管理项目的构建过程。 以下是 Apache Maven 的一些关键原理和工作流程: 项目对象模型(POM)…...
#12解决request中getReader()和getInputStream()只能调用一次的问题
目录 1、背景 2、解决方案 2.1、自定义HttpServletRequestWrapper 2.2、JsonRequestHeaderParamsHelper 2.3、HttpServletRequestReplacedFilter 2.4、使用 1、背景 当前系统Content-Type为application/json,参数接收方式采用RequestBody和RequestParam&#…...

直接插入排序+希尔排序+冒泡排序+快速排序+选择排序+堆排序+归并排序+基于统计的排序
插入排序:直接插入排序、希尔排序 交换排序:冒泡排序、快速排序 选择排序:简单选择排序、堆排序 其他:归并排序、基于统计的排序 一、直接插入排序 #include<stdio.h> #include<stdlib.h> /* 直接插入排序&#…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
