CSS重点知识整理1
目录
1 平面位移
1.1 基本使用
1.2 单独方向的位移
1.3 使用平面位移实现绝对位置居中
2 平面旋转
2.1 基本使用
2.2 圆点转换
2.3 多重转换
3 平面缩放
3.1 基本使用
3.2 渐变的使用
4 空间转换
4.1 空间位移
4.1.1 基本使用
4.1.2 透视
4.2 空间旋转
4.3 立体呈现案例
5 动画
5.1 基本使用
5.2 动画的其它相关属性
5.2.1 linear 设置匀速
5.2.2 分布动画
5.2.3 延迟时间
5.2.4 重复次数
5.2.5 动画方向 alternate
5.2.6 执行完毕的状态
5.2.7 动画的拆分写法
1 平面位移
1.1 基本使用
语法: translate(水平移动距离, 垂直移动距离)
取值:正负均可,X轴正向为右,Y轴正向为下
<style>.father{display: flex;justify-content: center;align-items: center;width: 200px;height: 200px;background-color: red;border: 2px solid black;}.child {width: 100px;height: 100px;background-color: blue;border: 1px solid black;transition: all 2s;}/* 父元素的hover事件,子元素的样式改变 */.father:hover .child {/* transform: translate(50px, 50px); */ /* transform: translate(-50px, -50px); *//* 给的是百分比的话,参考盒子自身尺寸计算结果 */transform: translate(50%, 50%);}</style>可以给子元素添加:transition: all 2s; 过渡属性
1.2 单独方向的位移
单独方向的移动:
transform: translateX(水平移动距离);
transform: translateY(垂直移动距离);
<style>.father{display: flex;justify-content: center;align-items: center;width: 200px;height: 200px;background-color: red;border: 2px solid black;}.child {width: 100px;height: 100px;background-color: blue;border: 1px solid black;transition: all 2s;}/* 父元素的hover事件,子元素的样式改变 */.father:hover .child {/* transform: translateX(50px); */transform: translateY(50px);}</style>1.3 使用平面位移实现绝对位置居中
<style>.father{position: relative;width: 200px;height: 200px;background-color: red;border: 2px solid black;}.child {position: absolute;left: 50%;top: 50%;/* 1.之前的写法 *//* margin-left: -50px;margin-top: -50px; *//* 2.位移写法 */transform: translateX(-50px) translateY(-50px);width: 100px;height: 100px;background-color: blue;border: 1px solid black;}</style>2 平面旋转
2.1 基本使用
<style>img {display: block;margin: 100px auto;width: 300px;border: 1px solid black;transition: all 1s; /* 旋转效果必须配合过渡,才有效 */}img:hover {/* 取值为正数顺时针,负数为逆时针 */transform: rotate(360deg); }</style>旋转效果必须配合过渡transition,才有效
2.2 圆点转换
转换圆点:transform-origin: 圆点水平位置,圆点垂直位置;
取值:
方位名词:left、right、top、bottom、center
百分比:0%、50%、100% (参照盒子自身尺寸)
像素:100px、200px

2.3 多重转换
<style>/* 旋转和位移 tranform混合属性实现多形态转换 */.box {width: 700px;height: 100px;border: 2px solid black;overflow: hidden;}img {width: 150px;height: 100px;transition: all 3s;}.box:hover img {transform: translateX(550px) rotate(360deg);/* 必须先有位移,才能有旋转效果, 不能颠倒顺序 *//* 因为先旋转会改变坐标轴方向 ,位移的方向会受影响*/}</style>3 平面缩放
语法:
transform: scale(缩放倍数);
一般情况下:只为scale设置一个值,表示x轴和y轴等比例缩放,大于1放大,小于1缩小,等于1保持不变
3.1 基本使用
<style>.box{margin: 100px auto;width: 300px;height: 300px;border: 2px solid black;}img {width: 300px;height: 300px;transition: all 1s;}.box:hover img {/* 没有单位 */transform: scale(1.5); transform: scale(0.6);}</style>3.2 渐变的使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css</title><style>.box{position: relative;width: 300px;height: 300px;border: 1px solid black;}img {width: 100%;height: 100%;}.box .mask{position: absolute;top: 0;left: 0;width: 300px;height: 300px;background-image: linear-gradient(/* transparent 表示透明色 */transparent,rgba(0, 0, 0, 0.5));opacity: 0;transition: all 0.5s;}.box:hover .mask{opacity: 1; }</style>
</head>
<body><div class="box"><img src="./images/girl2.jpg" alt=""><!-- 添加渐变背景的盒子 --><!-- 遮罩层 --><div class="mask"></div></div>
</body>
</html>4 空间转换
空间:是从坐标轴角度定义。x, y, z三条坐标轴构成一个立体空间,z轴位置
与视线方向相同的为正方向。负值指向里。
使用的属性也是 transform
4.1 空间位移
4.1.1 基本使用
语法:
transform: translate3d(水平移动距离);
<style>body {perspective: 1000px;}.box {width: 300px;height: 300px;background-color: skyblue;border: 2px solid black;transition: all 1s;}.box:hover {transform: translate3d(100px, 100px, 100px);}</style>单独控制每个方向的移动距离:
transform: translateX(移动距离);
transform: translateY(移动距离);
transform: translateZ(移动距离);
但是通过上述的方式,我们是看不到 Z 轴移动的距离的,所以就用到了下面的透视内容了。
4.1.2 透视
使用perspective属性设置透视 近大远小
perspective: 1000px;
想看到哪个元素,就给该元素的父级元素添加perspective属性
取值一般为 800-1200px

4.2 空间旋转
<style>body {perspective: 1000px;}.box {margin: 400px auto;width: 300px;height: 300px;background-color: skyblue;border: 2px solid black;transition: all 1s;}.box:hover {/* transform: rotateZ(360deg); 旋转角度为Z轴旋转 相当于rotate(360deg); *//* transform: rotateX(60deg); */transform: rotateY(60deg);}</style>4.3 立体呈现案例
【代码】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>立体呈现</title><style>.box {position: relative;;margin: 100px auto;width: 200px;height: 200px;transition: all 2s;transform-style: preserve-3d;}.box div {position: absolute;top: 0;left: 0;width: 200px;height: 200px;}.front {background-color: orange;transform: translateZ(200px);}.back {background-color: green;}.box:hover {transform: rotateY(360deg); }</style>
</head>
<body><div class="box"><div class="front"></div><div class="back"></div></div>
</body>
</html>5 动画
5.1 基本使用
<style>.box{width: 300px;height: 300px;background-color: skyblue; }/* 1.定义动画 */@keyframes play {/* 1. from to 形式 *//* from {width: 300px;height: 300px;}to {width: 500px;height: 500px;} *//* 2. 百分比形式 */0% {width: 300px;height: 300px;}50% {width: 400px;height: 400px;}100% {width: 500px;height: 500px;}}.box:hover {/* 使用动画 */animation: play 1s;}</style>5.2 动画的其它相关属性
5.2.1 linear 设置匀速
animation: play 1s linear;5.2.2 分布动画
steps(3) 分为3个动画帧 ...
animation: play 1s steps(3);5.2.3 延迟时间
在动画中:第一个时间表示动画时长,第二个时间表示延迟时间
animation: play 1s 1s;5.2.4 重复次数
animation: play 1s 3; /* 重复3次 */animation: play 1s infinite; /*重复无穷次 */5.2.5 动画方向 alternate
先执行再执行,有反向效果
animation: play 1s infinite alternate; 5.2.6 执行完毕的状态
animation: play 1s backwards; /* 默认值 backwards*/animation: play 1s forwards; /* 动画执行完毕的状态 */
5.2.7 动画的拆分写法

相关文章:

CSS重点知识整理1
目录 1 平面位移 1.1 基本使用 1.2 单独方向的位移 1.3 使用平面位移实现绝对位置居中 2 平面旋转 2.1 基本使用 2.2 圆点转换 2.3 多重转换 3 平面缩放 3.1 基本使用 3.2 渐变的使用 4 空间转换 4.1 空间位移 4.1.1 基本使用 4.1.2 透视 4.2 空间旋转 4.3 立…...

【Langchain多Agent实践】一个有推销功能的旅游聊天机器人
【LangchainStreamlit】旅游聊天机器人_langchain streamlit-CSDN博客 视频讲解地址:【Langchain Agent】带推销功能的旅游聊天机器人_哔哩哔哩_bilibili 体验地址: http://101.33.225.241:8503/ github地址:GitHub - jerry1900/langcha…...

算法学习(十二)并查集
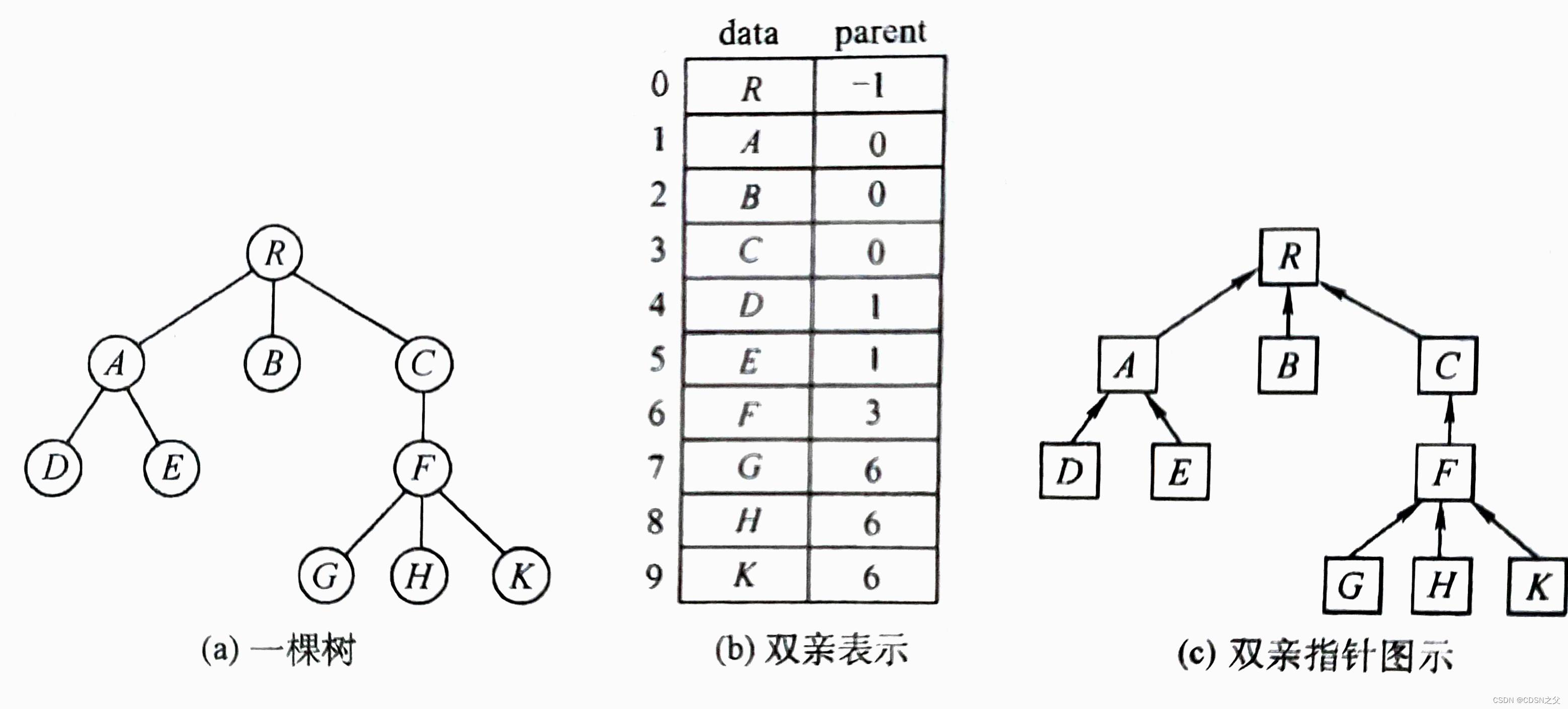
并查集 1. 概念 并查集主要用于解决一些 元素分组 问题,通过以下操作管理一系列不相交的集合: 合并(Union):把两个不相交的集合合并成一个集合 查询(Find):查询两个元素是否在同一…...

TensorRT及CUDA自学笔记003 NVCC及其命令行参数
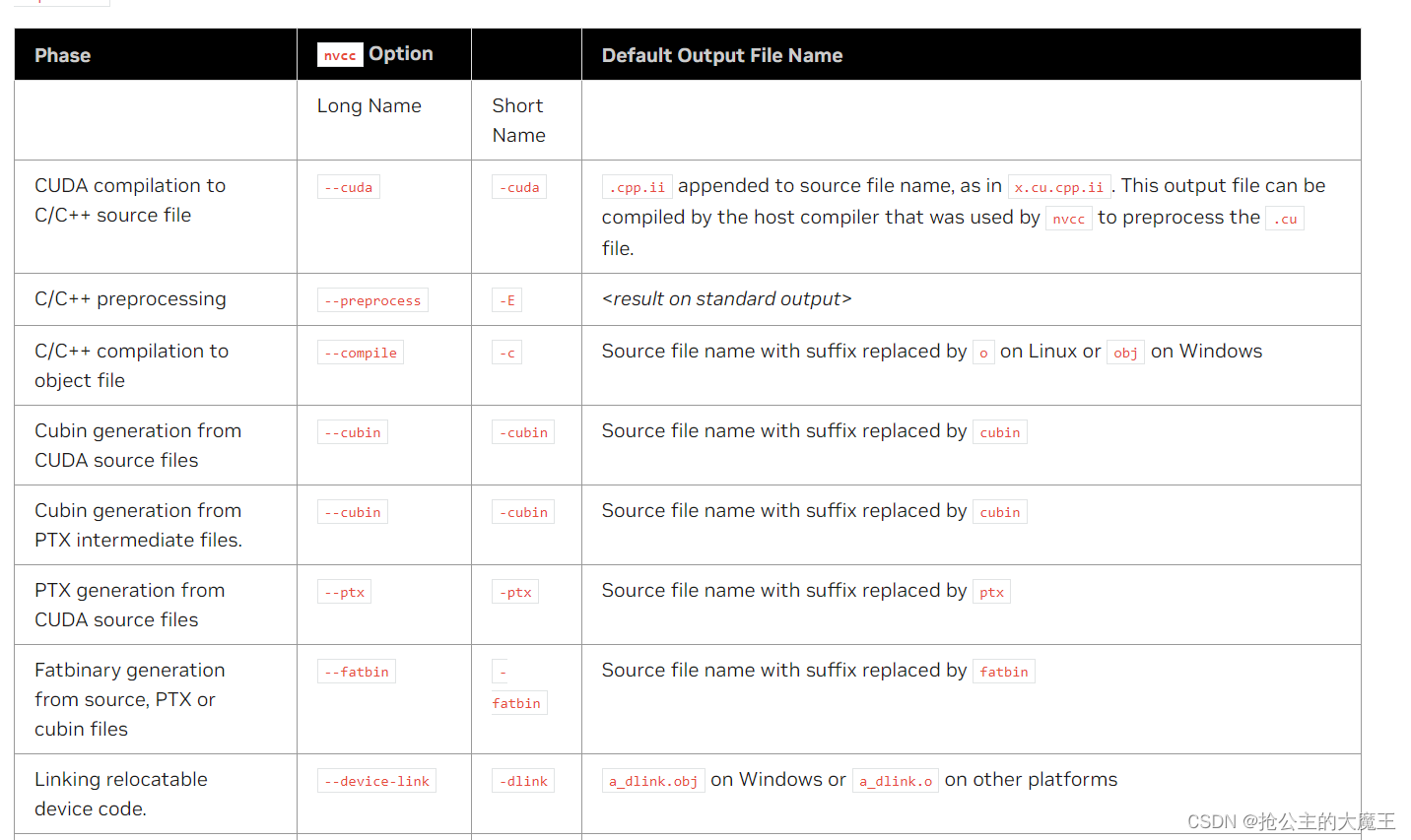
TensorRT及CUDA自学笔记003 NVCC及其命令行参数 各位大佬,这是我的自学笔记,如有错误请指正,也欢迎在评论区学习交流,谢谢! NVCC是一种编译器,基于一些命令行参数可以将使用PTX或C语言编写的代码编译成可…...

数据库管理-第154期 Oracle Vector DB AI-06(20240223)
数据库管理154期 2024-02-23 数据库管理-第154期 Oracle Vector DB & AI-06(20240223)1 环境准备创建表空间及用户TNSNAME配置 2 Oracle Vector的DML操作创建示例表插入基础数据DML操作UPDATE操作DELETE操作 3 多Vector列表4 固定维度的向量操作5 不…...

解决uni-app vue3 nvue中使用pinia页面空白问题
main.js中,最关键的就是Pinia要return出去的问题,至于原因嘛! 很忙啊,先用着吧 import App from ./App import * as Pinia from pinia import { createSSRApp } from vue export function createApp() {const app createSSRApp(App);app.us…...

不用加减乘除做加法
1.题目: 写一个函数,求两个整数之和,要求在函数体内不得使用、-、*、/四则运算符号。 数据范围:两个数都满足 −10≤�≤1000−10≤n≤1000 进阶:空间复杂度 �(1)O(1),时间复杂度 &am…...

旅游组团自驾游拼团系统 微信小程序python+java+node.js+php
随着社会的发展,旅游业已成为全球经济中发展势头最强劲和规模最大的产业之一。为方便驴友出行,寻找旅游伙伴,更好的规划旅游计划,开发一款自驾游拼团小程序,通过微信小程序发起自驾游拼团,吸收有车或无车驴…...

LeetCode 第41天 | 背包问题 二维数组 一维数组 416.分割等和子集 动态规划
46. 携带研究材料(第六期模拟笔试) 题目描述 小明是一位科学家,他需要参加一场重要的国际科学大会,以展示自己的最新研究成果。他需要带一些研究材料,但是他的行李箱空间有限。这些研究材料包括实验设备、文献资料和实…...
Ubuntu20.04和Windows11下配置StarCraft II环境
1.Ubuntu20.04 根据下面这篇博客就可以顺利安装: 强化学习实战(九) Linux下配置星际争霸Ⅱ环境https://blog.csdn.net/weixin_39059031/article/details/117247635?spm1001.2014.3001.5506 Ubuntu下显示游戏界面目前还没有解决掉。 大家可以根据以下链接看看能…...

【NCom】:通过高温气相合成调节Pt-CeO2相互作用以提高晶格氧的还原性
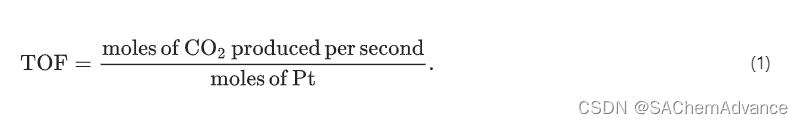
摘要:在这项工作中,我们比较了通过两种方法制备的 Pt 单原子催化剂(SAC)的 CO 氧化性能:(1)传统的湿化学合成(强静电吸附strong electrostatic adsorption–SEA)…...

git 将一个分支的提交移动到另一个分支
假设想把分支A上的最后一部分commit移动到分支B之上: 首先切到分支B git checkout B然后执行如下指令,commit id 为A分支上,需要移动的那些提交 git cherry-pick <commit id> ( <commit id> 可多个)中途可能遇到一些…...

vue3 实现 el-pagination页面分页组件的封装以及调用
示例图 一、组件代码 <template><el-config-provider :locale"zhCn"><el-pagination background class"lj-paging" layout"prev, pager, next, jumper" :pager-count"5" :total"total":current-page"p…...

#FPGA(IRDA)
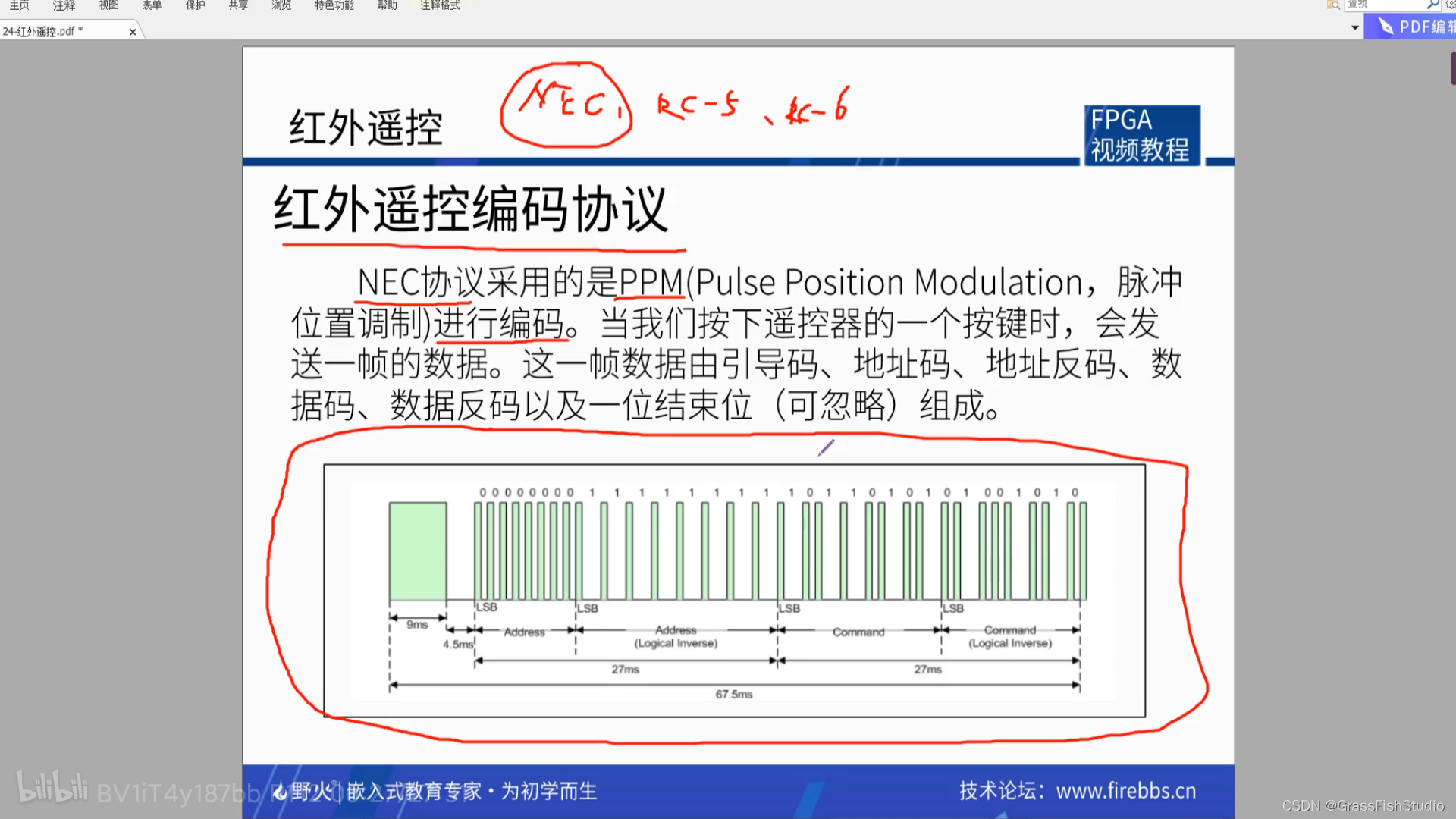
1.IDE:Quartus II 2.设备:Cyclone II EP2C8Q208C8N 3.实验:IRDA(仿真接收一个来自0x57地址的数据0x22 (十进制34)) 4.时序图: 5.步骤 6.代码: irda_receive.v module irda_receive ( input wire…...

Sora—openai最新大模型文字生成视频
这里没办法发视频,发几个图片感受感受吧 OpenAI发布了Sora,一种文字生成视频的技术,从演示看,效果还是相当不错的。 Sora的强大之处在于其能够根据文本描述,生成长达 60秒的视频,其中包含精细复杂的场景…...
介绍(网络电话、ip电话))
VoIP(Voice over Internet Protocol 基于IP的语音传输)介绍(网络电话、ip电话)
文章目录 VoIP(基于IP的语音传输)1. 引言2. VoIP基础2.1 VoIP工作原理2.2 VoIP协议 3. VoIP的优势和挑战3.1 优势3.2 挑战 4. VoIP的应用5. 总结 VoIP(基于IP的语音传输) 1. 引言 VoIP,全称Voice over Internet Prot…...

编程笔记 Golang基础 027 结构体
编程笔记 Golang基础 027 结构体 一、结构体的定义二、结构体的实例化1. 直接初始化2. 使用键值对初始化(即使字段顺序不一致也能正确赋值)3. 部分初始化(未指定的字段会得到它们类型的零值)4. 使用var声明和初始化5. 结构体字面量…...

opencascade15解析导出为step格式
#include "DisplayScene.h" // 包含显示场景的头文件 #include "Viewer.h" // 包含查看器的头文件// OpenCascade 包含 #include <BRepPrimAPI_MakeCylinder.hxx> // 创建圆柱体 #include <BinXCAFDrivers.hxx> // 二进制XCAF驱动程序 #includ…...

【软件设计模式之模板方法模式】
文章目录 前言一、什么是模板方法模式?二、模板方法模式的结构1. 抽象类定义2. 具体实现 三、模板方法模式的应用场景1. 算法重用2. 操作中的固定步骤3. 扩展框架的功能4. 提供回调方法5. 遵循开闭原则 四、模板方法模式的优缺点1. 优点代码复用扩展性好符合开闭原则…...

Spring Boot项目怎么对System.setProperty(key, value)设置的属性进行读取加解密
一、前言 之前我写过一篇文章使用SM4国密加密算法对Spring Boot项目数据库连接信息以及yaml文件配置属性进行加密配置(读取时自动解密),对Spring Boot项目的属性读取时进行加解密,但是没有说明对System.setProperty(key, value)设…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
