初识HTML技术

文章目录
- 一、为什么学习前端?
- 二、第一个HTML文件
- VSCode
- 三. HTML元素
- 四. HTML页面
一、为什么学习前端?
我们作为一个后端程序员,为什么还要学习前端,因为我们的终极目的是实现web开发,搭建网站,网站 = 前端 + 后端

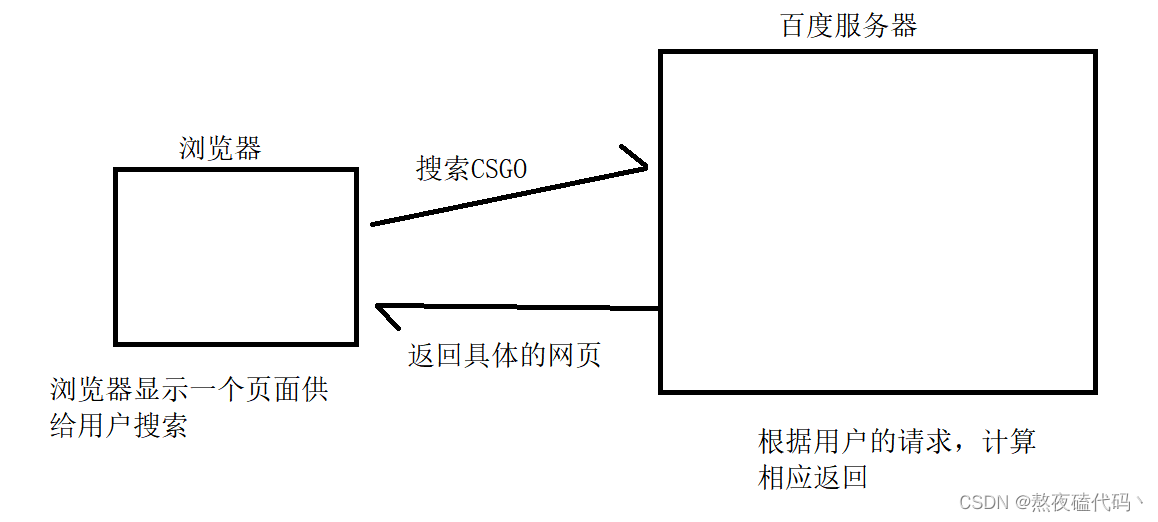
比如我们随便打开一个网页,我们看到的这些页面都是由前端完成的,比如我们要进入CSGO的官网


所以我们要想搭建一个网站,仅仅能够搭建后端服务器,也要搭建前端页面,这里虽然不用我们写很复杂的前端内容,但基本的内容要会写,大概的能够看懂前端代码。
前端开发主要使用三门编程语言:HTML,CSS,JavaScript
HTML:用来构建我们网页的骨架
CSS:描述我们的网页样式,使我们的网页更好看
JS:描述我们网页的行为,使网页成为动态的
接下来我们就一起来学习前端三剑客吧。
二、第一个HTML文件

首先创建一个记事本文件,我们写入我们熟悉的hello world!。

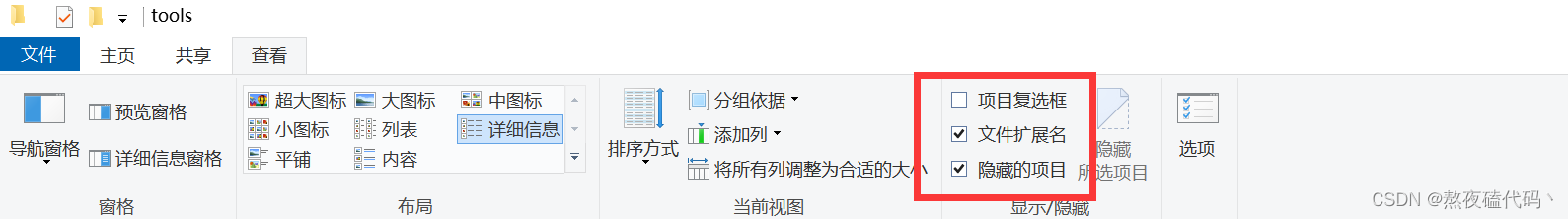
然后将文件名后缀改为html,改好后我们会发现文件头像变成了浏览器头像,如果大家改不了后缀可以将文件扩展名勾选上。


这样我们的第一个网页就完成了,但是我们这个html的代码不太合法,因为我们的HTML是一个标签化的语言,能够成功运行出来是因为我们的浏览器对HTML的语法格式检查的并不严格,即使有一些小问题,浏览器也会尽可能的运行出来

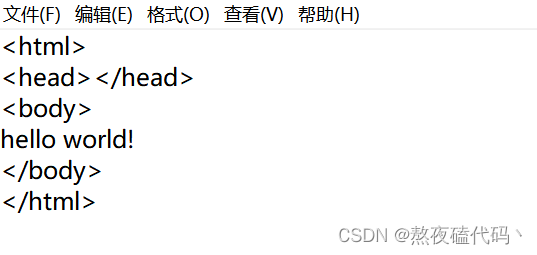
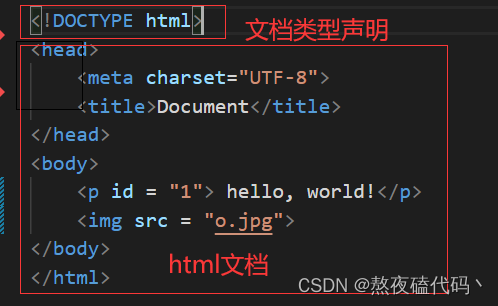
这才是一个合法的HTML代码
VSCode
我们刚才给大家演示了使用记事本写HTML代码,当然也有前端开发所使用的开发环境,我们这里使用的是VSCode,具体下载过程就不给大家一一演示了,相对比较简单,大家直接在VSCode官网进行下载安装即可。

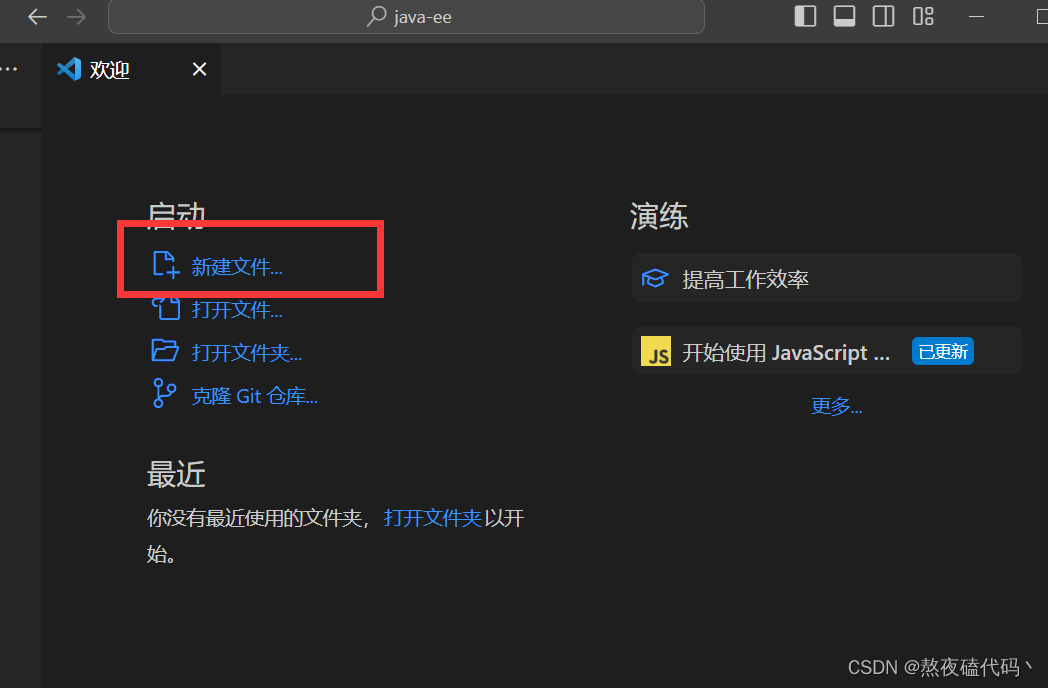
相比之下我们的vscode比我们java的IDEA要简单不少,我们vscode是使用目录来组织的,这里给大家简单演示一下如何vscode写代码。

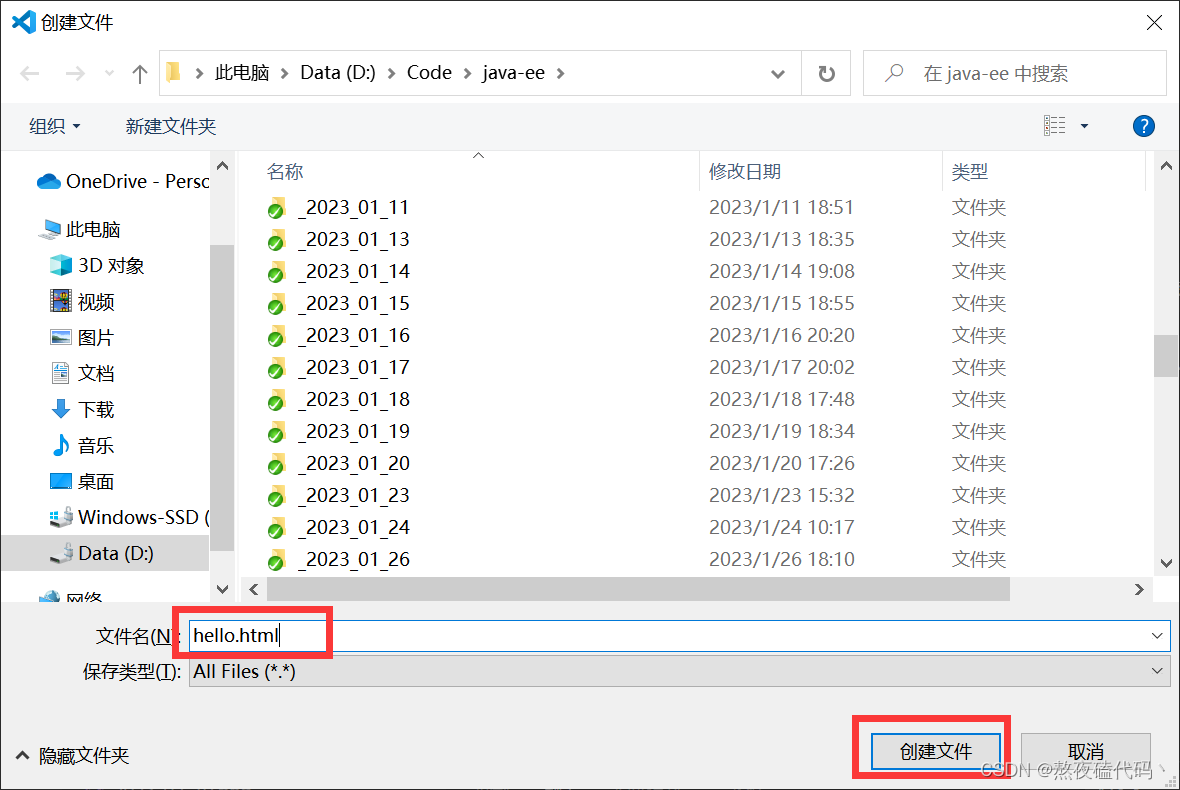
创建一个后缀名为html的目录

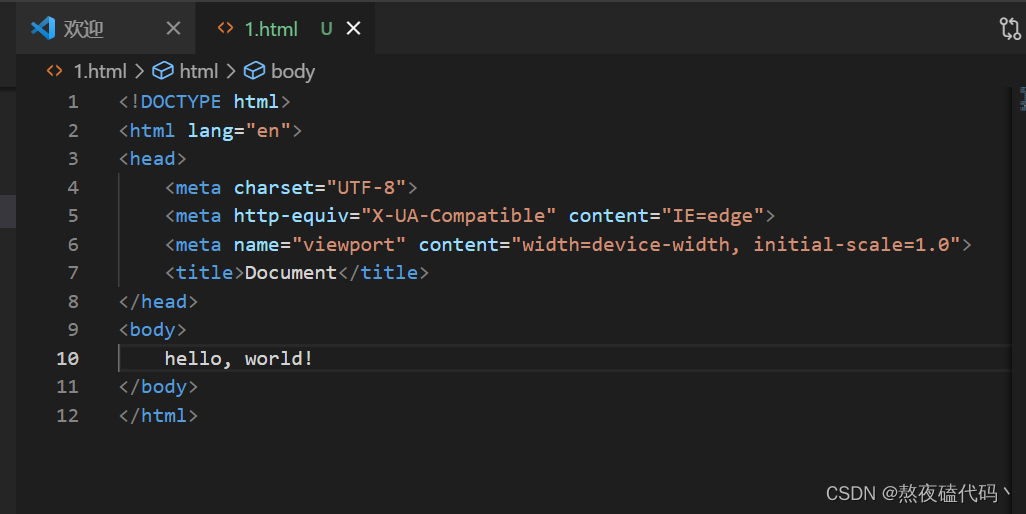
编辑源代码

我们需要注意的是我们每次写完html代码要进行ctrl + s进行保存,也可以设置自动保存

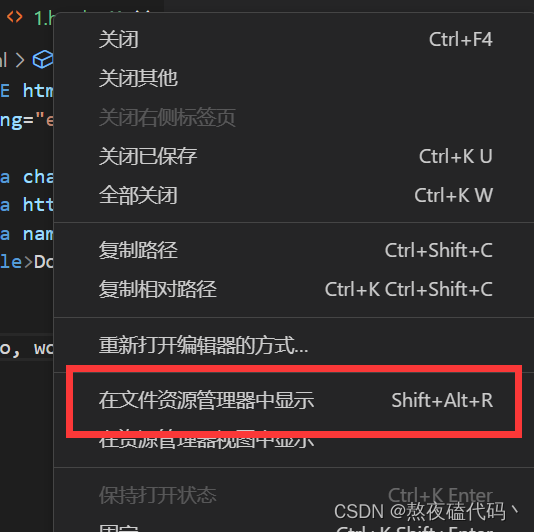
我们写完html代码之后就需要在浏览器运行,我们这里一开始为了让大家更深的理解Html文件结构,教大家一个更朴素的运行方法


然后双击运行即可

这样使用vscode开发的流程就基本了解了。
三. HTML元素
HTML: HyperText Markup language 超文本标记语言,我们常常使用的网页就是用HTML编写的,HTML的作用是定义网页的内容和结构
HyperText:是指用超链接的方式组织网页,将相关的网页联系起来
Markup:是指用<标签>的方式赋予内容不同的功能和含义
我们的HTML是由一系列元素(elements)组成,例如:
<p> hello, world!</p>
我们这一整体就称之为元素 ,<p>和</p>称之为起始标签和结束标签,标签包围起来的hello, world!我们称之为内容,p是我们预先定义好的HTML标签,作用是将内容作为一个单独的段落。
我们的元素里面还可以有属性,例如:
<p id = "1"> hello, world!</p>
属性一般是预先定义好的,我们这里的id属性是给我们标签一个唯一的标识。
元素和元素也可以进行嵌套,例如:
<p>我爱你<b>中国</b></P>
不包含任何内容的元素称之为空元素,例如:
<img src = "o.jpg">
这里的img是图片标签,src属性指定图片路径,这里只是给大家简单了解一下元素,我们下面会具体介绍每个标签的用法和功能的。
四. HTML页面
我们刚刚介绍了HTML元素,它们可以充当一份完整的HTML页面组成部分

我们标签是可以嵌套的,一个标签的内容可以是其他标签,这些标签构成了一个树形结构

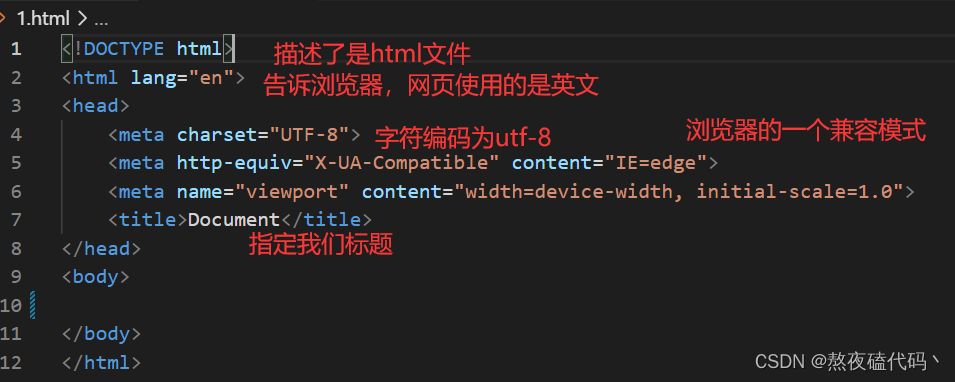
我们的html元素包含了其他所有所有也称为根元素,我们的head元素包含的是不用展示内容的元素,如title,link,meta,有点头文件的感觉,body元素包含了我们为用户展现内容的元素,例如我们即将学习的文本,图片,视频,音频,超链接等元素
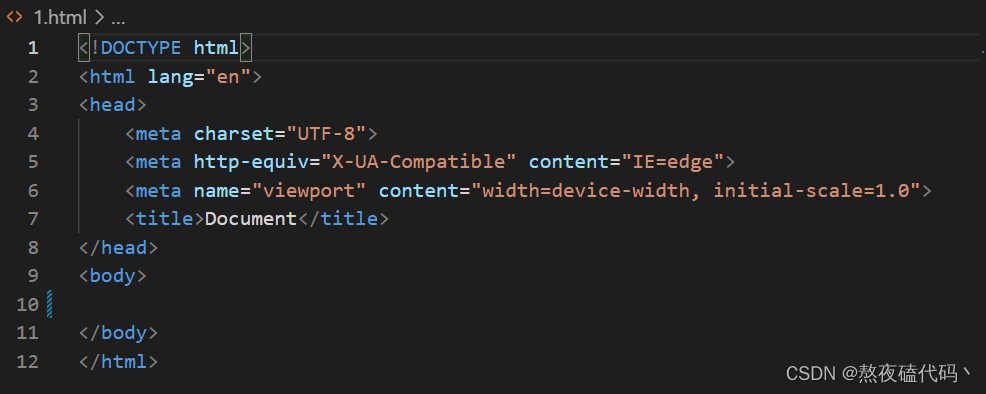
我们vscode里面也有许多快捷键,我们输入!按下tab即可生成我们html代码的骨架。

我们输入!后看到这样的提示,然后按下tab键


注释标签 大家需要注意我们html里的标签和我们之前学习的java的标签有很大的差别
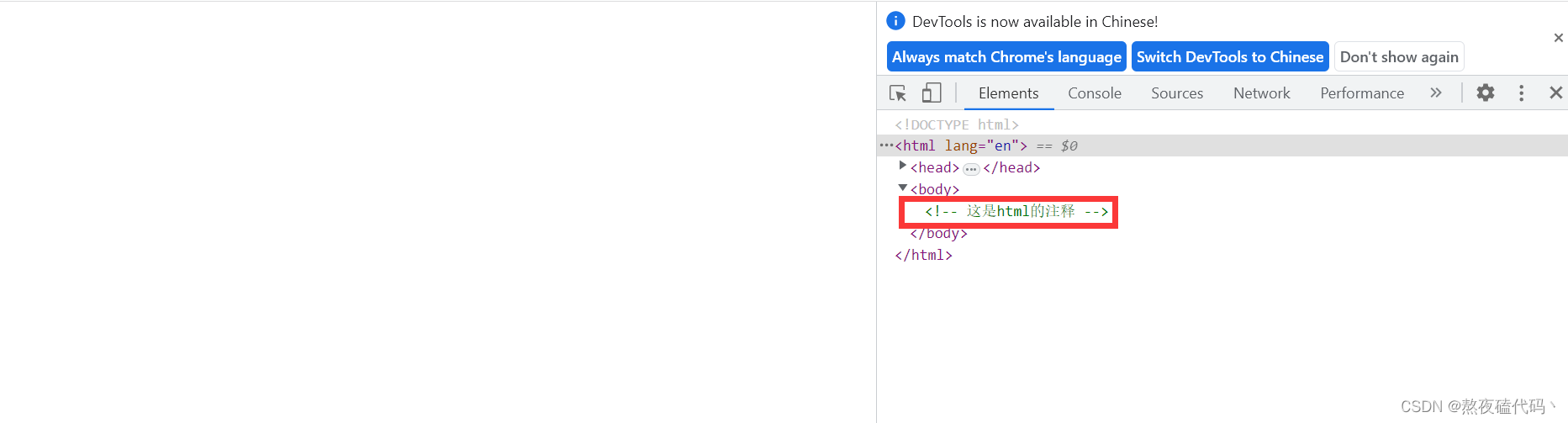
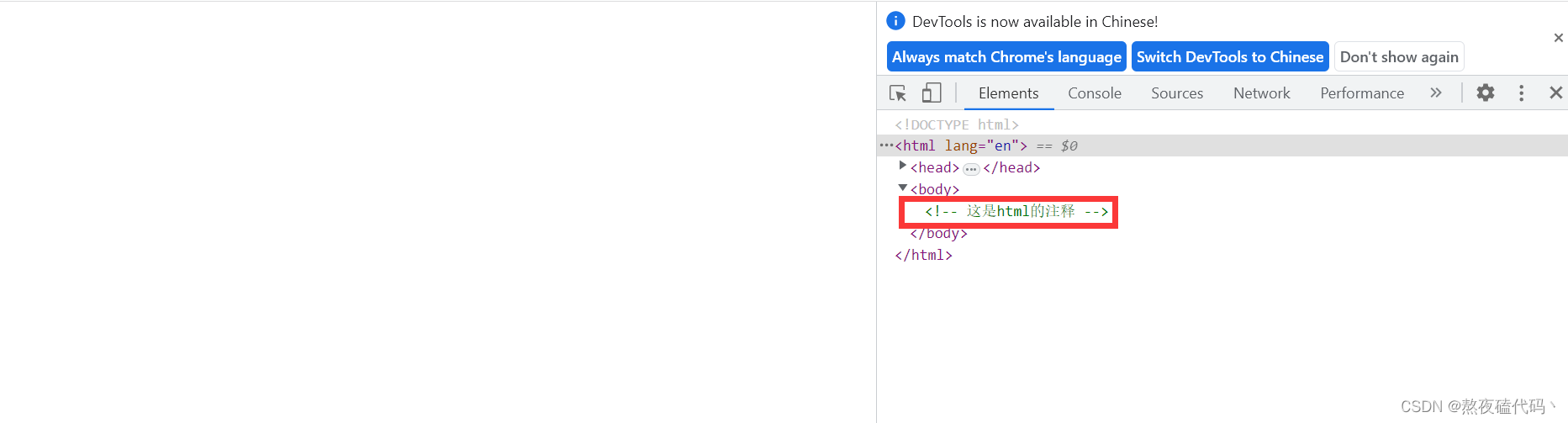
<!-- 这是html的注释 -->
我们也可以在vscode里,按ctrl + /快速注释,需要注意的是我们注释里的内容不能随便乱写不然容易出问题。

我们可以在浏览器里的检查里看到代码里的注释内容
相关文章:

初识HTML技术
文章目录一、为什么学习前端?二、第一个HTML文件VSCode三. HTML元素四. HTML页面一、为什么学习前端? 我们作为一个后端程序员,为什么还要学习前端,因为我们的终极目的是实现web开发,搭建网站,网站 前端 后端 比如我们随便…...

我们为什么要用消息队列?
消息队列是系统设计中存在时间最长的中间件之一,从系统有通信需求开始,就产生了消息队列。 消息队列的使用场景 在日常系统设计与实现的过程中,下面3种场景会涉及到消息队列: 异步处理流量控制服务解耦 异步处理 典型的应用场…...

Linux进程控制
进程控制fork函数进程终止退出码常见的退出方式进程等待什么是进程等待,为什么要进程等待阻塞与非阻塞进程替换替换原理替换函数执行系统命令执行自己写的程序模拟实现简易的shellfork函数 fork函数是创建一个子进程,之前用过。 #include <unistd.h…...

PMP项目管理引论介绍
目录1. 指南概述和目的1.1 项目管理标准1.2 道德与专业行为规范2 基本要素2.1 项目2.2 项目管理的重要性2.3 项目、项目集、项目组合以及运营管理之间的关系2.3.1 概述2.3.2. 项目组合与项目集管理2.3.3. 运营管理2.3.4. 组织级项目管理和战略2.3.5. 项目管理2.3.6. 运营管理与…...

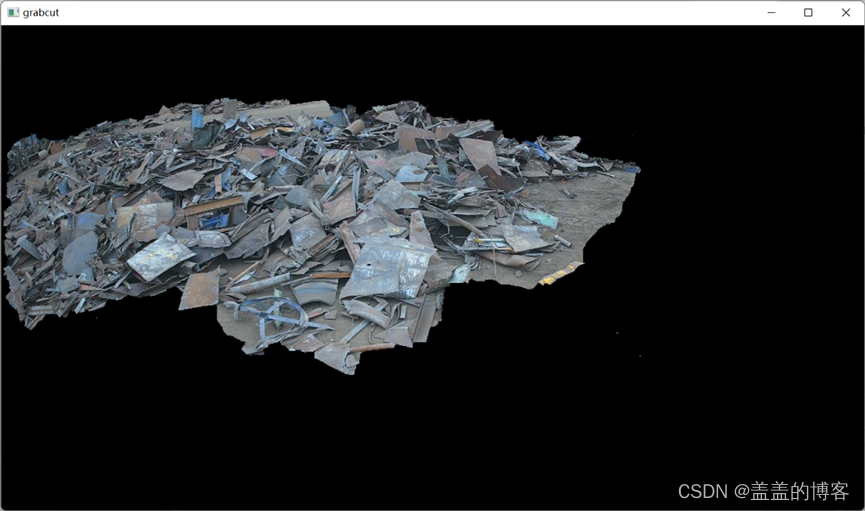
计算机视觉废钢堆提取问题
计算机视觉废钢堆提取问题 背景介绍 在钢铁炼制中,废钢是非常重要的原料,不同等级废钢对于钢成品影响很大,因此需要对废钢进行正确分类。某废钢料场中,卸料区域布置了多个摄像头,用于拍摄卸料场中废钢堆,…...
)
判断水仙花数-课后程序(Python程序开发案例教程-黑马程序员编著-第二章-课后作业)
实例5:判断水仙花数 水仙花数是一个3位数,它的每位数字的3次幂之和等于它本身,例如13 53 33 153,153就是一个水仙花数。 本实例要求编写程序,实现判断用户输入的3位数是否为水仙花数的功能。 实例目标 掌握Pytho…...

目标检测: 数据增强代码详解
1. 常见的数据增强 1.1 翻转图像 左右水平翻转 假设图片的宽高为w,h,bdbox左上角A坐标为(x1,y1), 右下角B为(x2,y2)。经过左右水平翻转后,bdbox的左上角A1坐标(w-x2,y1) ,右下角B1坐标为(w-x1,y2)左右水平翻转的代码实现如下:from PIL import Image image = Image.open(i…...

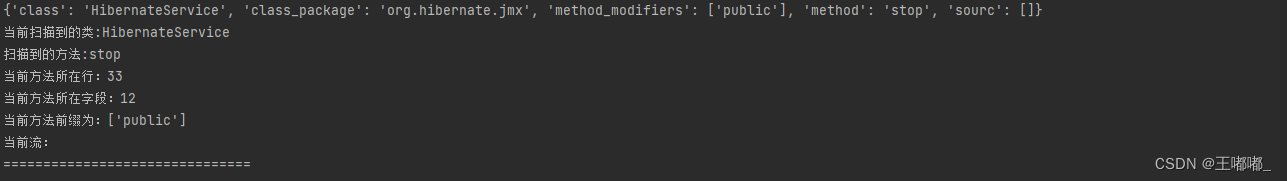
第二讲:ambari编译复盘,如何实现一次性成功编译ambari
上节课我们已经讲解了如何成功编译ambari源码,安装ambari-server rpm包以及成功部署ambari。本节课我们来复盘一下上节课的编译过程,以及思考如何实现一次性成功编译ambari。 要想一次性成功编译ambari,那么就需要将预置工作做好,比如: maven镜像源配置,node_moudle模块…...

Windows下jdk安装与卸载-超详细的图文教程
jdk安装 下载jdk 由于现在主流就是jdk1.8,所以这里就下载jdk1.8进行演示。官方下载地址:https://www.oracle.com/java/technologies/downloads/#java8-windows。 官方下载需要注册oracle账号,国内下载有可能速度慢,若不想注册账…...

Jackson CVE-2018-5968 反序列化漏洞
0x00 前言 同CVE-2017-15095一样,是CVE-2017-7525黑名单绕过的漏洞,主要还是看一下绕过的调用链利用方式。 可以先看: Jackson 反序列化漏洞原理 或者直接看总结也可以: Jackson总结 影响版本:至2.8.11和2.9.x至…...
考试中一道大部分同学都会做错的题目)
解析MySQL 8.0 OCP(1Z0-908)考试中一道大部分同学都会做错的题目
一个用户有下面的权限: mysql>SHOW GRANTS FOR jsmith;---------------------------------------------------------------------- | Grants for jsmith% | ----------------------------------------------------------…...

Java死锁
什么是死锁? 多个线程同时被阻塞,它们中的一个或者全部都在等待某个资源被释放。由于线程被无限期地阻塞,因此程序不可能正常终止。 死锁的必要条件: 1、互斥条件:该资源任意一个时刻只由一个线程占用。 2、请求与…...

BloomFilter原理学习
文章目录BloomFilter简单介绍BloomFilter中的数学知识fpp(误判率/假阳性)的计算k的最小值公式总结编程语言实现golang的实现[已知n, p求m和k](https://github.com/bits-and-blooms/bloom/blob/master/bloom.go#L133)参考BloomFilter简单介绍 BloomFilter我们可能经常听到也在使…...

C语言老题新解第1-5题
文章目录1 互不相同且无重复数字2 企业利润提成3 两个完全平方数4 判断一年的第几天5 三个整数比较大小1 互不相同且无重复数字 1 有1, 2, 3, 4四个数字,能组成多少互不相同且无重复数字的三位数?都是多少? 最简单当然是三重循环嵌套在一起…...

【数据库系列】MQSQL历史数据分区
互联网行业企业都倾向于mysql数据库,虽说mysql单表能支持亿级别的数据量,加上索引优化下查询速度,勉强能使用,但是对于追求性能和效率的互联网企业,这是远远不够的。Mysql数据库单表数据量到达500万左右,达…...

MyBatis常用的俩种分页方式
1、使用 limit 实现分页 select * from xxx limit m,n # m 表示从第几条数据开始,默认从0开始 # n 表示查询几条数据 select * from xxx limit 2,3 # 从索引为2的数据开始,往后查询三个。2、3、4 (1) 创建分页对象,用来封装分页的数据 PS…...

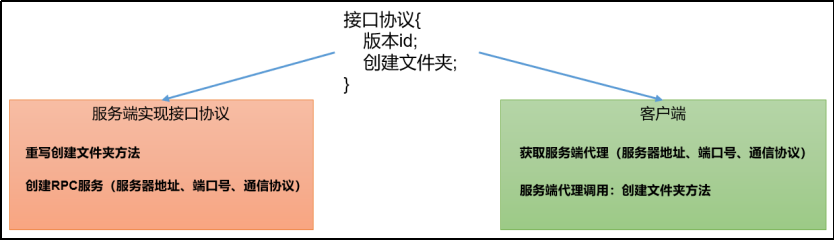
RPC通信原理解析
一、什么是RPC框架? RPC,全称为Remote Procedure Call,即远程过程调用,是一种计算机通信协议。 比如现在有两台机器:A机器和B机器,并且分别部署了应用A和应用B。假设此时位于A机器上的A应用想要调用位于B机…...

【蓝桥杯集训·周赛】AcWing 第93场周赛
文章目录第一题 AcWing 4867. 整除数一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解第二题 AcWing 4868. 数字替换一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解第三题 AcWing 4869. 异或值一、题目1、原题…...

蓝桥杯-刷题统计
蓝桥杯-刷题统计1、问题描述2、解题思路3、代码实现3.1 方案一:累加方法(超时)3.2 方案二1、问题描述 小明决定从下周一开始努力刷题准备蓝桥杯竞赛。他计划周一至周五每天做 a 道题目, 周六和周日每天做 b 道题目。请你帮小明计算, 按照计划他将在 第几天实现做题数…...

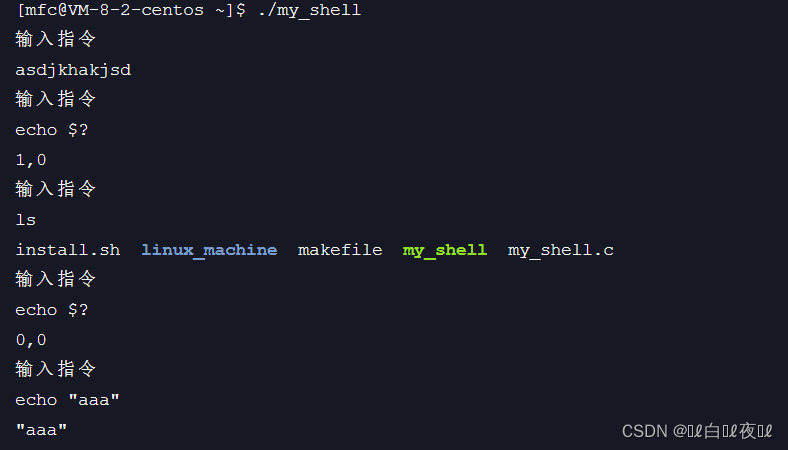
Linux入门教程||Linux Shell 变量|| Shell 传递参数
Shell 变量 定义变量时,变量名不加美元符号($,PHP语言中变量需要),如: your_name"w3cschool.cn"注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
