React使用 useImperativeHandle 自定义暴露给父组件的实例方法(包括依赖)
关键词 React useImperativeHandle
摘要
useImperativeHandle 是 React 提供的一个自定义 Hook,用于在函数组件中显式地暴露给父组件特定实例的方法。本文将介绍 useImperativeHandle 的基本用法、常见应用场景,以及如何处理其依赖项,以帮助读者全面理解其使用。
引言
在 React 中,通常通过 props 来进行组件之间的通信。然而,有时候我们希望在父组件中能够直接调用子组件的某些方法或访问其内部的状态。为了实现这一目的,React 提供了 useImperativeHandle 这个强大的自定义 Hook。
主体
useImperativeHandle的基本用法
useImperativeHandle 允许我们定义在父组件中可以直接使用的实例方法。它接收两个参数:ref 和一个回调函数,该回调函数返回一个对象,包含我们希望暴露给父组件的方法或属性。
import React, { useRef, useImperativeHandle } from 'react';// 子组件
const ChildComponent = React.forwardRef((props, ref) => {const internalMethod = () => {// 子组件的内部方法逻辑};// 将 internalMethod 暴露给父组件useImperativeHandle(ref, () => ({callInternalMethod: internalMethod}));return <div>Child Component</div>;
});// 父组件
const ParentComponent = () => {const childRef = useRef();const handleClick = () => {childRef.current.callInternalMethod();};return (<div><button onClick={handleClick}>Call Child Method</button><ChildComponent ref={childRef} /></div>);
};
在上面的代码中,我们使用了 useImperativeHandle 来暴露给父组件 ParentComponent 子组件 ChildComponent 的 internalMethod 方法。通过使用 forwardRef 和 useRef,我们可以获取到子组件的引用并调用其方法。
useImperativeHandle的依赖处理
useImperativeHandle 还提供了对依赖项的处理,即第三个参数。通过该参数,我们可以设置依赖项数组,只有当依赖项发生变化时,才会重新计算和更新方法或属性的暴露。
useImperativeHandle(ref, () => ({callInternalMethod: internalMethod
}), [internalMethod]); // 传入依赖项数组
在上面的示例中,我们传入了 internalMethod 作为依赖项,只有当 internalMethod 发生变化时,才会重新计算和更新暴露给父组件的方法。
依赖项的处理可以帮助我们优化性能,减少不必要的计算和更新。但是,请注意避免在依赖项数组中传入函数,因为会导致依赖项在每次重新渲染时都发生变化。
注意:如果在暴露出的方法内使用了useState的值,需要在依赖项中添加该值,否则暴露出的方法使用的都是初始化的值。
useImperativeHandle的应用场景
封装第三方库:当我们需要封装一个第三方库或组件,对外暴露特定的方法,而不是将整个实例暴露给父组件时,可以使用 useImperativeHandle。
表单验证:在表单组件中,我们可能需要在父组件中触发表单验证的方法。通过使用 useImperativeHandle,我们可以将验证方法暴露给父组件,以便在适当的时机调用。
动画控制:某些情况下,我们可能需要在父组件中控制子组件的动画效果。通过使用 useImperativeHandle,我们可以将动画控制方法暴露给父组件,实现更精细的动画控制。
其他场景:任何需要在父组件中直接访问子组件实例方法或属性的情况下,都可以考虑使用 useImperativeHandle。
结论
在 React 函数组件中使用 useImperativeHandle 可以方便地暴露子组件的实例方法给父组件。这种方式使得组件之间的通信更加灵活和直接。但是,我们应该谨慎使用 useImperativeHandle,并尽量减少组件之间的耦合,遵循单向数据流的原则。
总结
以上是关于useImperativeHandle的用法。希望本文会对你有所帮助。如果有什么问题,可在下方留言沟通。
相关文章:
)
React使用 useImperativeHandle 自定义暴露给父组件的实例方法(包括依赖)
关键词 React useImperativeHandle 摘要 useImperativeHandle 是 React 提供的一个自定义 Hook,用于在函数组件中显式地暴露给父组件特定实例的方法。本文将介绍 useImperativeHandle 的基本用法、常见应用场景,以及如何处理其依赖项,以帮…...

yolov5v7v8目标检测增加计数功能--免费源码
在yolo系列中,很多网友都反馈过想要在目标检测的图片上,显示计数功能。其实官方已经实现了这个功能,只不过没有把相关的参数写到图片上。所以微智启软件工作室出一篇教程,教大家如何把计数的参数打印到图片上。 一、yolov5目标检测…...

JPA常见异常 JPA可能抛出的异常
1、EntityNotFoundException(实体不存在异常): 通过 JPA 查找一个不存在的实体。 2、NonUniqueResultException(非唯一结果异常): 查询返回了多个结果,但期望只有一个结果。 3、TransactionRequiredExcep…...

Dockerfile的艺术:构建高效容器镜像的指令详解与实战指南
在容器化技术风靡全球的今天,Dockerfile作为构建 Docker 镜像的蓝图,其编写技巧与理解深度直接影响着应用部署的效率与稳定性。本文将深入剖析Dockerfile中的核心指令,以实战角度为您呈现一份详尽的解读与操作指南,并在文末抛出一…...

软件开发项目管理中各角色职责介绍
项目经理:项目经理在项目全生命周期中扮演着核心统筹与协调者的角色,负责从项目的启动、规划、执行、监控直至收尾的全过程管理。具体职责包括但不限于以下几点: 制定项目计划:依据项目业务主客户需求,明确项目范围、时…...

将时间转换为 `刚刚`、`几秒前`、`几分钟前`、`几小时前`、`几天前`、几月前或按照传入格式显示
const formatPast (date, type "default", zeroFillFlag true) > {// 定义countTime变量,用于存储计算后的数据let countTime;// 获取当前时间戳let time new Date().getTime();// 转换传入参数为时间戳let afferentTime new Date(date).getTime(…...
:PLSQL控制语句)
Oracle存储过程干货(二):PLSQL控制语句
注:本文的数据都来源于,oracle自带的emp表。 —if then elsif end if,单条件判断— declarev_grade char(1); beginv_grade : B;if v_grade A thendbms_output.put_line(哥真牛逼);elsedbms_output.put_line(哥还得加油);end if; end; /—if then els…...

深入Gradle:初识构建自动化的魅力
在软件开发的世界中,构建工具是不可或缺的一部分。它们帮助我们自动化编译、测试和打包应用程序的过程,从而节省时间并减少错误。在众多构建工具中,Gradle以其灵活性、可扩展性和卓越的性能而脱颖而出。本篇文章将带你走进Gradle的世界&#…...

cpp版ros2、opencv转换
ros2转opencv #include <opencv2/opencv.hpp> #include <cv_bridge/cv_bridge.h> #include <sensor_msgs/image_encodings.hpp> subscriber_ this->create_subscription<sensor_msgs::msg::Image>( "img", 10, std::bind(&Subs…...

使用API接口竞品价格监控
步骤一:确定监控目标和KPIs 目标:明确您希望通过监控竞品价格来实现的目标,例如保持价格竞争力、检测价格波动等。KPIs:设定关键绩效指标,如价格变动幅度、价格调整频率等。 步骤二:选择数据源和API 电商…...

Redis的BitMap的使用
简介 Redis的Bitmap不是一个独立的数据结构类型,而是基于字符串(String)类型实现的一种功能 ,存储的是二进制的文件,布隆过滤器就是基于BitMap实现的。 语句的使用 新增操作 setbit key offset value offset的首位…...

视频号带货究竟怎么做?老阳分享的项目怎么样?
在当今社会,随着互联网的快速发展,社交媒体已经成为人们日常生活中不可或缺的一部分。在这个背景下,视频号带货作为一种新兴的电商模式,逐渐崭露头角。许多人都想通过加入视频号带货行业来实现自己的财富自由。其中,老…...

AI智能分析网关V4智慧环保/智慧垃圾站视频智能分析与监控方案
一、背景介绍 随着城市化进程的加速,垃圾处理问题日益受到人们的关注,传统的垃圾站管理方式已经无法满足现代社会的需求。针对当前垃圾站的监管需求,TSINGSEE青犀可基于旗下视频智能检测AI智能分析网关V4与安防监控视频综合管理系统EasyCVR平…...

vxe-table编辑单元格动态插槽slot的使用
业务场景:表格中只有特定某一行的的单元格可以编辑,列很多,为每个列写个插槽要写很多重复代码,所以这里使用动态插槽,简化代码量。显示编辑图标,点击编辑图标隐藏。失去焦点保存调后台接口。 解决办法&…...

2024新鲜出炉阿里巴巴面试真题,如果不想35岁被淘汰这篇文章必看
最近看到群里看到一个女生,讲述了她从开始选择Android,经过非常努力的学习和挣扎,然而最后面对当前的环境却不得不放弃。看完以后真的非常替她感觉惋惜,如果早几年入行可能结果会比现在好很多,但可惜,这就是…...

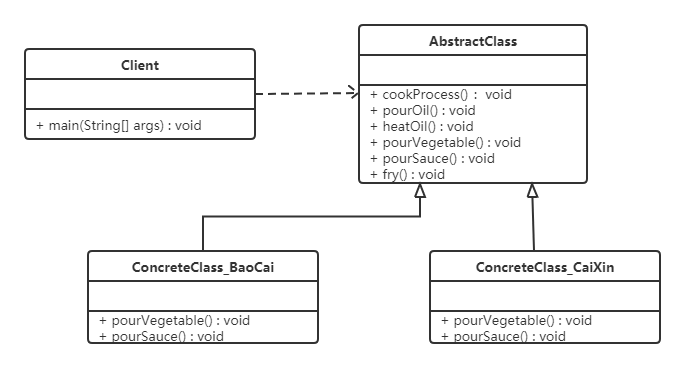
设计模式(含7大原则)面试题
目录 主要参考文章 设计模式的目的 设计模式的七大原则 设计模式的三大分类及关键点 1、创建型模式(用于解耦对象的实例化过程) 2、结构型模式 3、行为型模式 23种设计模式(乱序--现学现写,不全面--应付面试为主ÿ…...

claude3科普
Claude 3 是一系列由 Anthropic 推出的新一代 语言模型(LLMs)。Anthropic 是一家人工智能初创公司,其背后的投资者包括亚马逊等,总投资额达到 40亿美元12。 这一系列模型分为三个不同级别的能力,分别是: …...

2024中国·北京预制菜产业博览会
2024中国北京预制菜产业博览会 时间:2024年5月25-27日 地点:北京中国国际展览中心 主办单位:北京鸿利展览服务有限公司 承办单位:北京预制菜博览会组委会 北京鸿利展览服务有限公司 预制菜产业“一头连着餐桌,一头…...

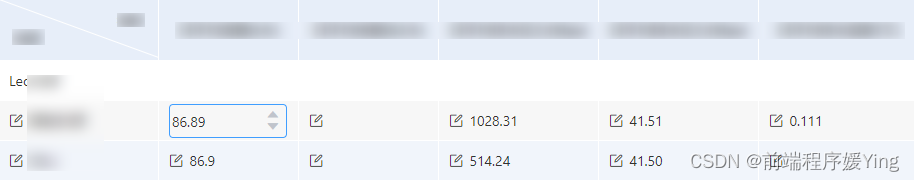
【Vue】vue3 在图片上渲染 OCR 识别后的文本框、可复制文本组件
需求 后面返回解析后的文本和四角坐标,在图片上渲染成框,并且可复制。图片还可以缩放、拖拽 实现 这里要重点讲下关于OCR文本框的处理: 因为一些文字可能是斜着放的,所有我们要特殊处理,根据三角函数来计算出它的偏…...
)
Linux系统运维脚本:批量创建linux用户和密码(读取文件中的账号和密码来批量创建用户)
目 录 一、要求 二、解决方案 (一)解决思路 (二)方案 三、脚本程序实现 (一)脚本代码和解释 1、脚本代码 2、代码解释 (二)脚本验证 1、脚本编辑 2、给予执行权…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
