Vue自定义组件实现v-model
前言
v-model 实际上就是 $emit('input') 以及 props:value 的组合语法糖。
1.封装自定义组件
要在 Vue 中实现自定义组件的 v-model 功能,你可以通过使用 model 选项来定义组件的 prop 和事件。以下是一个示例代码,演示如何实现一个自定义组件并使用 v-model 来进行双向绑定:
<template><div><input :value="value" @input="updateValue($event.target.value)"></div>
</template><script>
export default {props: {value: String},model: {prop: 'value',event: 'input'},methods: {updateValue(value) {this.$emit('input', value);}}
};
</script>
在上面的示例中,我们创建了一个简单的自定义输入框组件,通过 value prop 来接收父组件传递的值,并通过 updateValue 方法来触发 input 事件并将新的值传递给父组件。在组件的 model 选项中,我们定义了 prop 和事件的名称,以便 Vue 知道如何处理 v-model。
2.使用自定义组件
在父组件中,你可以像下面这样使用自定义组件,并通过 v-model 来进行双向绑定:
<template><div><CustomInput v-model="inputValue" /><p>Input value: {{ inputValue }}</p></div>
</template><script>
import CustomInput from './CustomInput.vue';export default {components: {CustomInput},data() {return {inputValue: ''};}
};
</script>
通过以上方式,你可以在 Vue 中实现自定义组件的 v-model 功能,实现双向绑定的效果。
3.完善自定义组件
问题
上面有一个问题是props是单向数据流,不应该在一个子组件内部改变 props!
优化完善如下
<template><div><input type="number" :value="currentValue" @input="changeValue"/></div>
</template><script>
export default {props:{value:{type: Number}},computed(){return {currentValue: this.value}}methods:{changeValue(e){this.currentValue = parseInt(e.target.value);this.$emit('input', this.currentValue);}}
};
</script>
相关文章:

Vue自定义组件实现v-model
前言 v-model 实际上就是 $emit(input) 以及 props:value 的组合语法糖。 1.封装自定义组件 要在 Vue 中实现自定义组件的 v-model 功能,你可以通过使用 model 选项来定义组件的 prop 和事件。以下是一个示例代码,演示如何实现一个自定义组件并使用 v…...

【Linux】Linux网络故障排查与解决指南
🍎个人博客:个人主页 🏆个人专栏:Linux ⛳️ 功不唐捐,玉汝于成 目录 前言 正文 检查网络连接状态: 检查路由表: 检查DNS配置: 检查网络连接状态: 检查防火墙设…...
)
跟着cherno手搓游戏引擎【27】升级2DRenderer(添加旋转)
水节,添加了旋转的DrawQuad: Renderer2D.h: #pragma once #include "OrthographicCamera.h" #include"Texture.h" namespace YOTO {class Renderer2D{public://为什么渲染器是静态的:static void Init();static void …...

中医舌苔笔记
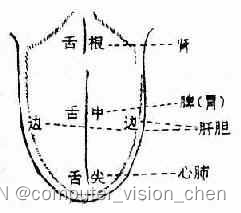
舌诊时按照舌尖-舌中-舌根-舌侧的顺序进行观察。 先看舌体再看舌苔,30秒左右。 如果一次望舌判断不清,可令病人休息3~5分钟后,重新观察一次 舌诊脏腑部位分属图 舌体 胖嫩而边有齿痕为气虚、阳虚。 薄白而润为风寒; 薄白而燥…...

Facebook的社交未来:元宇宙时代的数字共融
引言: 随着科技的不断进步和社会的快速发展,人们对于社交网络的需求和期待也在不断演变。在这个数字化时代,元宇宙的概念逐渐引发了人们对社交体验的重新思考。作为全球最大的社交网络之一,Facebook正在积极探索元宇宙时代的社交…...

2024护网面试题精选(一)
0x00.基础漏洞篇 00-TOP10漏洞 1.SQL注入 2.失效的身份认证和会话管理 3.跨站脚本攻击XSS 4.直接引用不安全的对象 5.安全配置错误 6.敏感信息泄露 7.缺少功能级的访问控制 8.跨站请求伪造CSRF 9.实验含有已知漏洞的组件 10.未验证的重定向和转发 01-SQL注入漏洞 …...

如何制作一个简单html网页
要制作一个简单的HTML网页,可以按照以下步骤进行: 创建一个新的文本文件并将其保存为.html文件(例如,index.html)。 打开文本文件,并使用以下基本的HTML结构开始编写代码: <!DOCTYPE html…...
接口与辅助函数)
React富文本编辑器开发(七)接口与辅助函数
接口 我们知道Slate使用纯 JSON 数据对象,只要这些数据符合接口标准就行。也就是说每一个节点都有一个接口标准与之对应。比如文本节点: interface Text {text: string }在实例这些接口数据的同时我们也可以增加额外的属性,这根据我们的实际…...

【conda】conda卸载并重新安装指定版本软件package
1. conda卸载软件包 可先通过 conda list 查看已当前环境已安装的软件包 conda uninstall your_package如果卸载失败, 可通过pip卸载 pip uninstall your_package2. 安装指定版本的软件包 先搜索可安装的软件包版本, 如 conda search --full-name protobuf再安装对应的软件版本…...

项目设计方案规范参考
在软件架构设计中,以下是一个常见的软件架构设计模版,供参考: 1. 业务需求分析 确定系统的业务需求和功能需求。 分析用户需求,确定系统的核心功能和非功能需求。 2. 架构设计原则 SOLID 原则(单一职责、开放封闭、里…...

LVS----DR模式
一、LVS-DR工作原理 1、LVS-DR数据包流向分析 客户端发送请求到Director Server (负载均衡器),请求的数据报文(源IP是CIP,目标IP是VIP)到达内核空间。Director Server 和Real Server 在同一个网络中,数据通过二层数据…...

操作系统(笔记)(一)
1、操作系统的功能和目标 1.1功能 存储管理文件管理设备管理处理机管理进程管理 1.2目标 方便性:操作系统作为用户与计算机硬件系统之间的接口,提供了直观的命令和界面,使得用户能够更容易地操作计算机。有效性:操作系统旨在提…...

Redis线程模型解析
引言 Redis是一个高性能的键值对(key-value)内存数据库,以其卓越的读写速度和灵活的数据类型而广受欢迎。在Redis 6.0之前的版本中,它采用的是一种独特的单线程模型来处理客户端的请求。尽管单线程在概念上似乎限制了其扩展性和并…...

ros2 launch如何控制node的启动顺序
ros2 launch如何控制node的启动顺序 文章目录 引言如何写launch文件启动流程图具体launch代码总结引言 本文用来说明如何控制ros2 launch 节点的先后顺序,我们有时候需要一个节点启动完成后再启动其它节点,实现这个功能有两种方式: 在launch.py时写event根据事件触发使用li…...

Android13 framework层添加关机接口
framework层修改: t0_sys/frameworks/base/core/api/current.txt method RequiresPermission(android.Manifest.permission.REBOOT) public void reboot(Nullable String);method public void rebootp();t0_sys/frameworks/base/core/java/android/os/IPowerManager…...

GDB调试入门笔记
文章目录 What?WhyHow安装GDB安装命令查看是否安装成功调试简单的程序预备一个程序调试 使用breakinfolistnextprintstep一些小技巧在gdb前shell日志功能watch point| catch point 调试core调试一个运行的程序 What? GDB是什么? 全称GNU sym…...

JavaScript的`call`方法:实现函数间的调用!
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

qt5-入门-使用拖动方式创建Dialog
参考: C GUI Programming with Qt 4, Second Edition 本地环境: win10专业版,64位,Qt5.12 目录 实现效果基本流程逐步实操1)创建和初始化子部件2)把子部件放进布局中3)设置tab顺序4)…...

【Redis】RedisTemplate和StringRedisTemplate的区别
两者的关系是 StringRedisTemplate 继承 RedisTemplate 。 两者的数据是不共通的:也就是说 StringRedisTemplate 只能管理 StringRedisTemplate 里面的数据,RedisTemplate 只能管理 RedisTemplate 中的数据。 RedisTemplate 看这个类的名字后缀是 Temp…...
)
面试经典150题(101-104)
leetcode 150道题 计划花两个月时候刷完之未完成后转,今天(第1天)完成了4道(101-104)150: 101.(215. 数组中的第K个最大元素) 题目描述: 给定整数数组 nums 和整数 k,请返回数组中第 k 个最大的元素。 请…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...
