预约自习室
预约自习室
1、技术介绍
自习室预约系统的后端开发语言采用Node,后端开发框架采用Express,数据库采用的Node的最佳搭档MySQL。采用Vue作为前端开发框架,Element-UI作为开发的组件库,微信小程序。期间采用axios实现网页数据获取,并且结合JS的动态效果实现设备之间的兼容。本章将着重的对上面所采用的技术进行详细的介绍,并且论述相关技术选择的理由以及相关技术在本次设计中的应用。
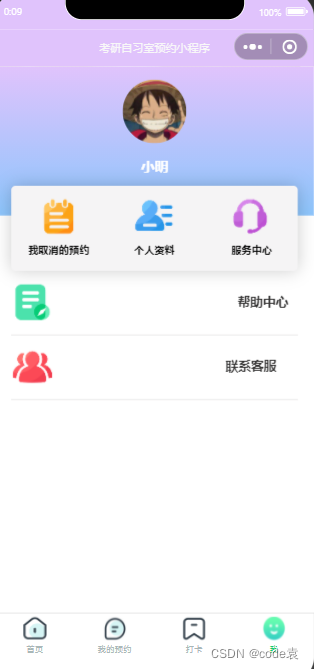
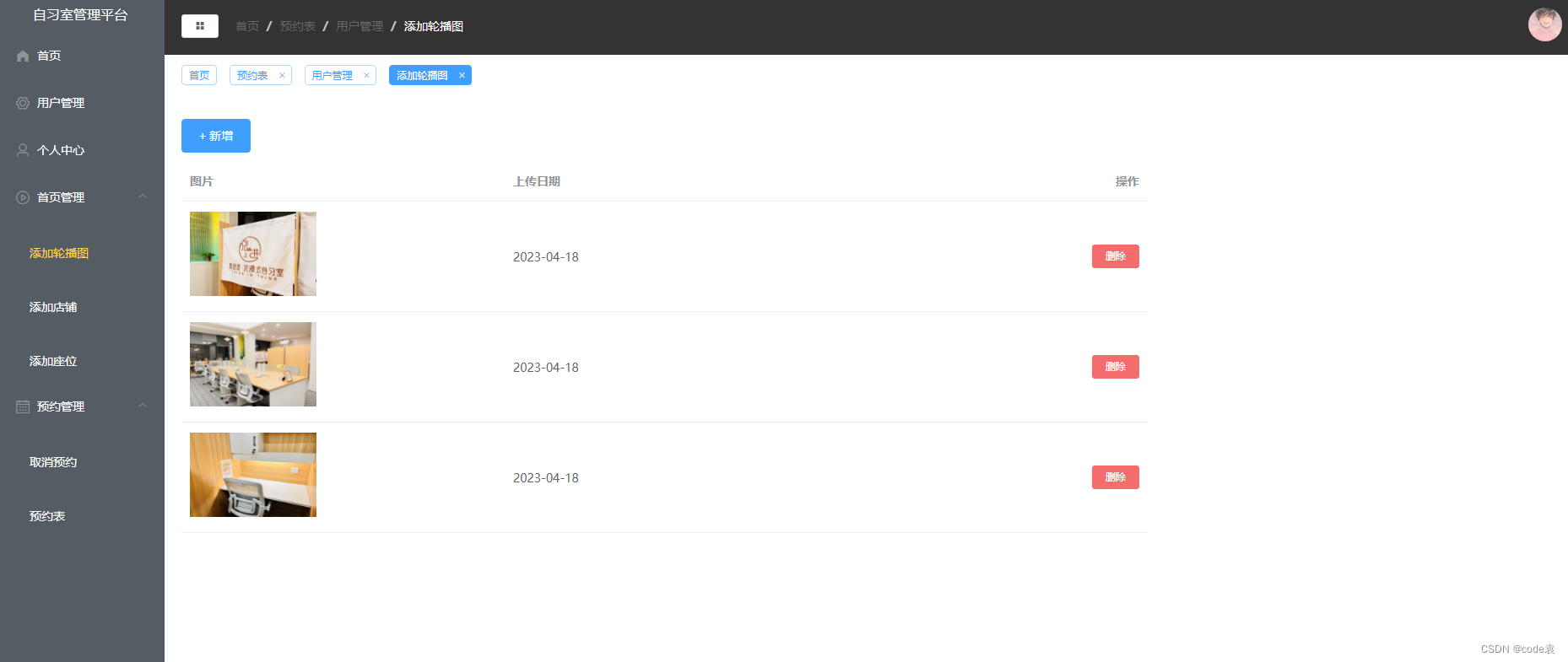
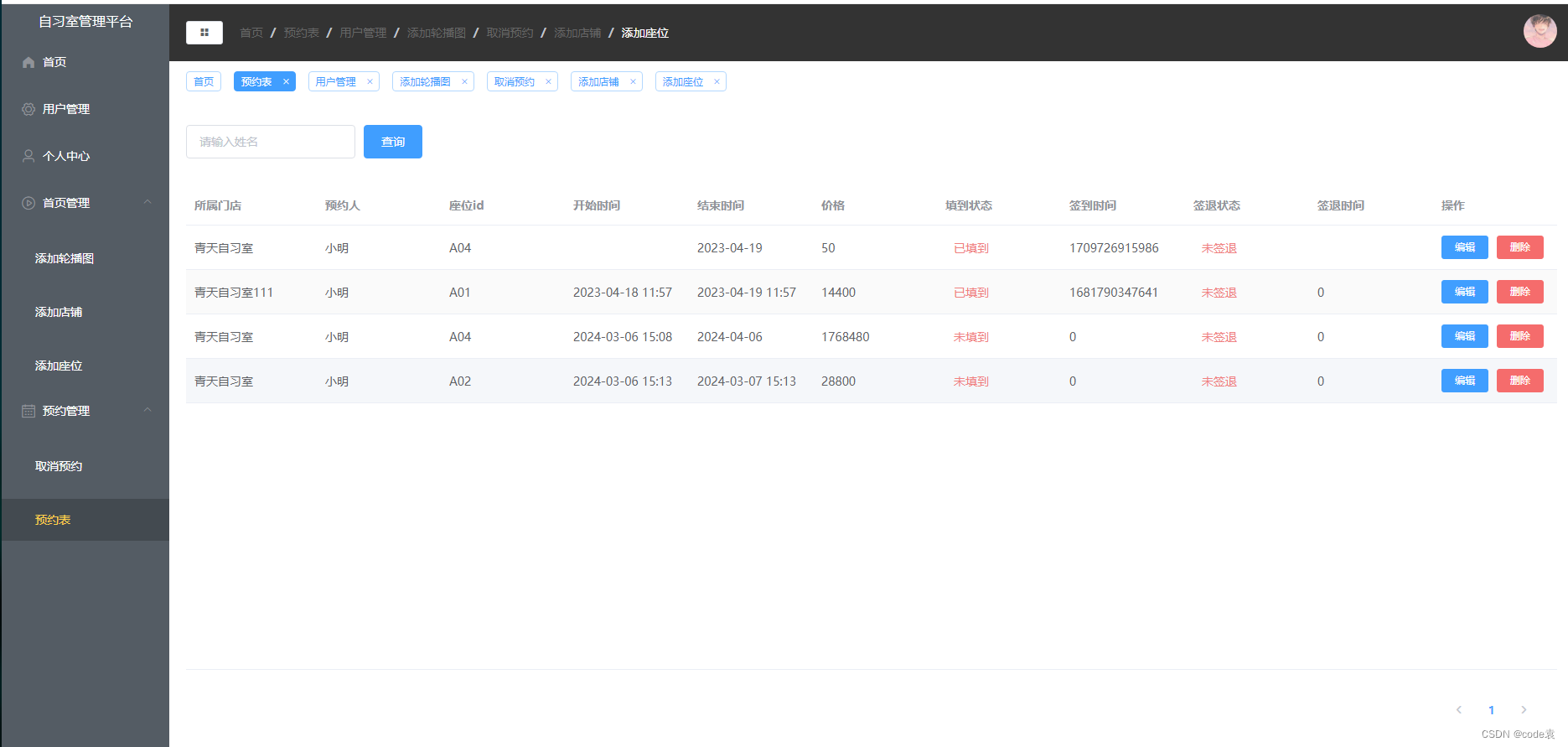
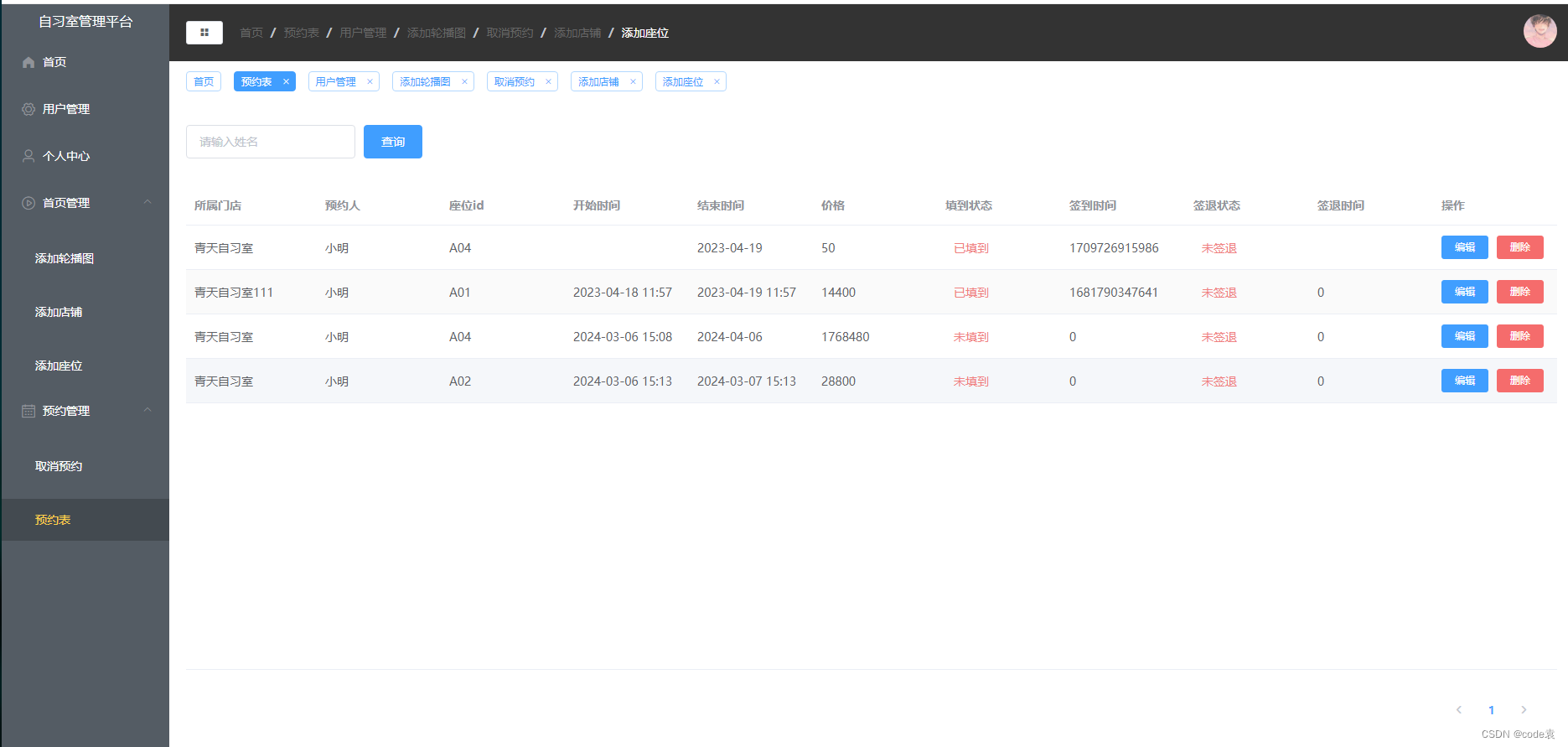
2、实现效果






3、实现代码
3.1 小程序端
<!--pages/my_yy_detail/my_yy_detail.wxml-->
<view class="wz"><view class="wz_zxs"><view class="wz_zxs_md">所属门店</view><view class="wz_zxs_ky">{{list.place.name}}</view></view><view class="wz_zxs"><view class="wz_zxs_md">已选座位</view><view>{{list.steat.name}}号卓</view></view>
</view>
<view class="wz"><view class="wz_zxs"><view class="wz_zxs_time">开始时间</view><view class="wz_zxs_ky"><picker mode="date" value="{{date}}" end="{{date2}}" bindchange="bindDateChange"> <view class="picker"> {{date}} </view> </picker> <image src="../../images/admin_page/rightto.png" class="img"></image></view></view><view class="wz_zxs"><view class="wz_zxs_time">结束时间</view><view><picker mode="date" value="{{date2}}" start="{{date}}" end="2050-01-01" bindchange="bindDateChange2"> <view class="picker"> {{date2}} </view> </picker> <image src="../../images/admin_page/rightto.png" class="img"></image></view></view>
</view>
<view class="wz"><view class="wz_zxs"><view class="wz_zxs_md">订单原价</view><view class="wz_zxs_ky">{{list.steat.price}}元</view></view><view class="wz_zxs"><view class="wz_zxs_md">优惠活动</view><view>优惠卷</view><image src="../../images/admin_page/rightto.png" class="img"></image></view>
</view>
<view class="footer"> <view><view class="footer_content"><!-- 总计:¥:{{allprice}} --></view><view class="footer_bt" bindtap="goyy" >确实预约</view></view>
</view>3.2 后端代码
import http from "@/utils/request";export function getUserInfo(){return http({url:'/index/getUserInfo'})
}
// 上传轮播图
export function uploadList(data){return http({url:'/index/addlunbo',method:'post',params:data})
}
// 获取轮播图数据
export function getLunbo(){return http({url:'/index/getlunbo',})
}// 删除轮播图数据
export function deleteLunbo(data){return http({url:'/index/deleteLunbo',method:'post',params:data})
}
export function privalLunbo(data){return http({url:'/index/privalLunbo',method:'post',params:data})
}
//查询店铺
export function getPlace(){return http({url:'/index/getPlace',method:'get',})
}
//添加店铺
export function addPlace(data){return http({url:'/index/addplace',method:'post',params:data})
}
//删除店铺
export function deletePlace(data){return http({url:'/index/deleteplace',method:'post',params:data})
}
//修改店铺
export function updatePlace(data){return http({url:'/index/updateplace',method:'post',params:data})
}
//查询座位
export function getSteat(){return http({url:'/index/steat',method:'get'})
}
//删除店铺
export function deleteSteat(data){return http({url:'/index/deletesteat',method:'post',params:data})
}
//添加店铺
export function addsteat(data){return http({url:'/index/addsteat',method:'post',params:data})
}
//是否采用公告
export function privalGongao(data){return http({url:'/index/privalGongao',method:'post',params:data})
}4、联系作者
vx code8896
相关文章:

预约自习室
预约自习室 1、技术介绍 自习室预约系统的后端开发语言采用Node,后端开发框架采用Express,数据库采用的Node的最佳搭档MySQL。采用Vue作为前端开发框架,Element-UI作为开发的组件库,微信小程序。期间采用axios实现网页数据获取&a…...

网络安全审计是什么意思?与等保测评有什么区别?
网络安全审计和等保测评在信息安全领域中都是非常重要的环节。但不少人对于这两者是傻傻分不清楚,今天我们就来简单聊聊网络安全审计是什么意思?与等保测评有什么区别? 网络安全审计是什么意思? 网络安全审计是通过对网络系统和网…...

HarmonyOS学习——HarmonyOS习题
harmonyOS开发学习课程 HarmonyOS第一课 1.【习题】运行Hello World工程 判断题 1. DevEco Studio是开发HarmonyOS应用的一站式集成开发环境。(√) 2. main_pages.json存放页面page路径配置信息。(√) 单选题 1. 在stage模…...

Python程序怎么让鼠标键盘在后台进行点击,不干扰用户其他鼠标键盘操作
在Python中实现鼠标和键盘在后台点击而不干扰用户的其他操作是一个比较复杂的任务。大多数库,如pyautogui或pynput,都是直接控制鼠标和键盘的,这意味着它们的操作会干扰用户的正常活动。 为了在不干扰用户的情况下实现这一点,你可…...

HTML静态网页成品作业(HTML+CSS)——新年春节介绍网页设计制作(3个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示1、首页2、子页13、子页2 三、代码目录四、网站代码HTML部分代码CSS部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码࿰…...

vue实现base64格式转换为图片
找了很多,但是都不太好用,打算自己总结一个保姆级教学,无需动脑,电脑有电就能实现 在HTML部分,我们需要一个标签来放置图片 <template><div><img :src"imageSrc" alt"未获取到图片&qu…...

【杂言】迟到的 2024 展望
研一下开学已有半月,本来想在家写的新年展望拖到了现在。翻看 2021 年的展望,我发现 flag 基本达成了(除了 12 点睡觉),所以给新的一年立下大方向也是很有必要的。也许等到 60 岁我再回看,也是一件趣事吧。…...

结构体(C语言进阶)(一)
目录 前言 1、结构体声明 1.1 结构体基本概念 1.2 结构体声明 1.3 特殊的结构体声明 1.3.1 匿名结构体声明 1.4 结构体自引用 1.5 结构体变量的定义和初始化 1.6 结构体内存对齐 1.7 修改默认对齐数 1.8 结构体传参 总结 前言 C语言除了有其内置类型,还有…...

【react】对React Router的理解?常用的Router 组件有哪些
1 react-router 是什么 react-router等前端路由的原理大致相同,可以实现无刷新的条件下切换显示不同的页面 路由的本质就是页面的URL发生改变时,页面的显示结果可以根据URL的变化而变化,但是页面不会刷新 因此,可以通过前端路由可…...

生成式 AI
生成式 AI 进入应用爆发期,将极大地推动数字化内容生产与创造。 摘要 生成式 AI ( Generative AI 或 AIGC ) 是利用现有文本、音频文件或图像创建 新内容的技术。过去一年,其技术上的 进展主要来自于三大领域:…...
)
云计算 3月6号 (crontab-计划任务 日志轮转 免密登录)
一、计划任务 计划任务概念解析 在Linux操作系统中,除了用户即时执行的命令操作以外,还可以配置在指定的时间、指定的日期执行预先计划好的系统管理任务(如定期备份、定期采集监测数据)。RHEL6系统中默认已安装了at、crontab软件…...

Windows Shell命令详解:入门指南
Windows操作系统的Shell命令是执行各种任务和管理系统的关键工具。本文将深入探讨Windows Shell命令的基础知识,介绍常用的命令以及它们的功能和用法,并探讨一些高级技巧,帮助用户更好地利用Shell命令提高工作效率。 1. 什么是Windows Shell命…...

MogDB/openGauss关于PL/SQL匿名块调用测试
MogDB/openGauss 关于 PL/SQL 匿名块调用测试 一、原理介绍 PL/SQL(Procedure Language/Structure Query Language)是标准 SQL 语言添加了过程化功能的一门程序设计语言。 单一的 SQL 语句只能进行数据操作,没有流程控制,无法开发复杂的应用。PL/SQL …...

STP---生成树协议
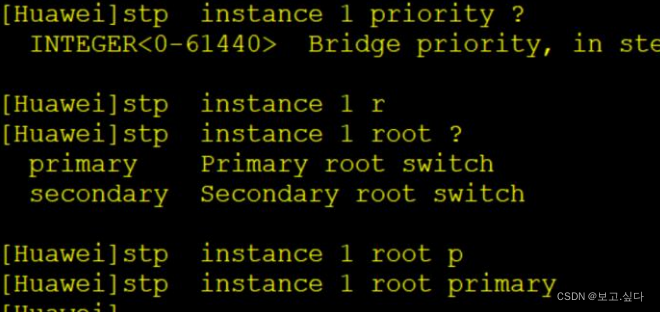
STP的作用 a)Stp通过阻塞端口来消除环路,并能够实现链路备份目的 b)消除了广播风暴 c)物理链路冗余,网络变成了层次化结构的网络 STP操作 选举一个根桥每个非根交换机选举一个根端口每个网段选举一个指定端口阻塞非根,非指定端口 STP--生成树…...

算法D38| 动态规划1 | 509. 斐波那契数 70. 爬楼梯 746. 使用最小花费爬楼梯
理论基础 无论大家之前对动态规划学到什么程度,一定要先看 我讲的 动态规划理论基础。 如果没做过动态规划的题目,看我讲的理论基础,会有感觉 是不是简单题想复杂了? 其实并没有,我讲的理论基础内容,在动…...

Vue教学13:组件的生命周期:掌握组件的每一个关键时刻
大家好,欢迎回到我们的Vue教学系列博客!在前十二篇博客中,我们学习了Vue.js的基础知识、安装Node.js与npm、使用Vue Devtools进行调试、Vue实例与生命周期钩子、数据绑定(单向与双向)、计算属性与侦听器、条件渲染和列…...

mitmproxy代理
文章目录 mitmproxy1. 网络代理2. 安装3. Https请求3.1 启动mitmproxy3.2 获取证书3.3 配置代理3.4 运行测试 4. 请求4.1 读取请求4.2 修改请求4.3 拦截请求 5. 响应5.1 读取响应5.2 修改响应 6. 案例:共享账号6.1 登录bilibili获取cookies6.2 在代理请求中设置cook…...

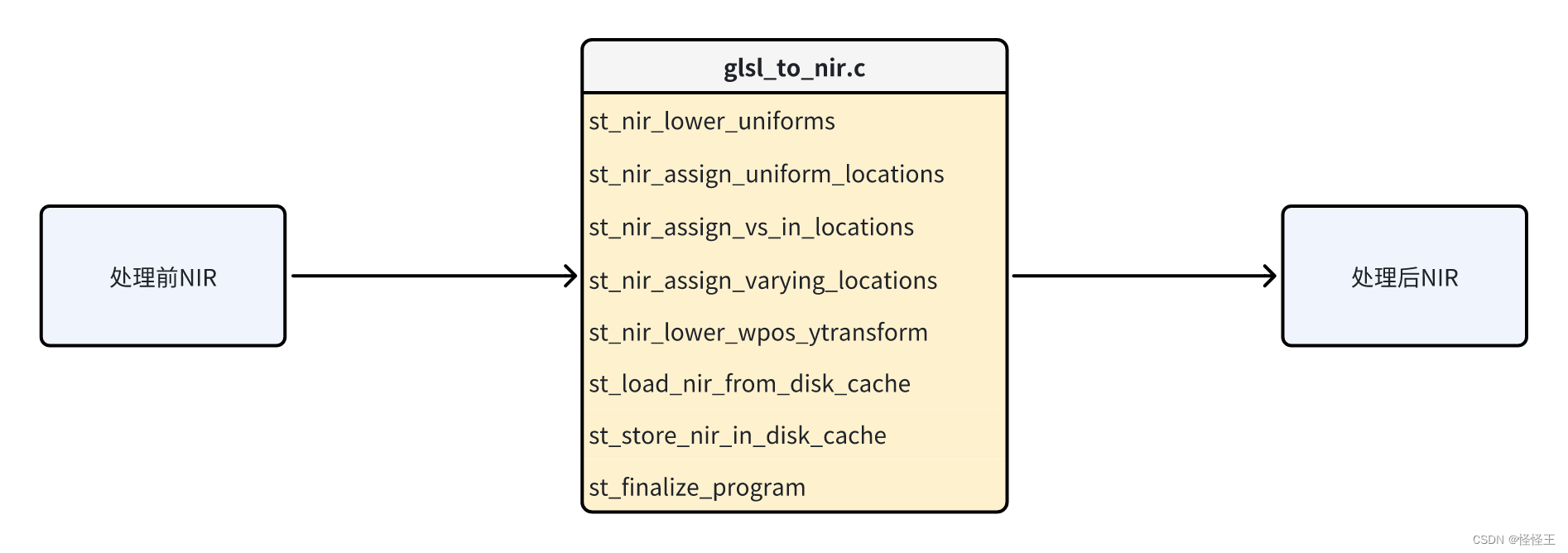
【GPU驱动开发】- mesa编译与链接过程详细分析
前言 不必害怕未知,无需恐惧犯错,做一个Creator! 一、总体框架图 暂时无法在飞书文档外展示此内容 二、Mesa API 处理 OpenGL 函数调用 Mesa API 负责实现 OpenGL 和其他图形 API 的函数接口。Mesa API 表是一个重要的数据结构…...

如何恢复已删除的华为手机图片?5 种方式分享
不幸的现实是,华为的珍贵时刻有时会因为意外删除、软件故障或其他不可预见的情况而在眨眼之间消失。在这种情况下,寻求恢复已删除的图片成为个人迫切关心的问题。 本文旨在为用户提供如何从华为恢复已删除图片的实用解决方案。我们将探索五种可行的方法…...
)
通过 python 和 wget 批量下载文件(在Linux/Ubuntu/Debian中测试)
首先创建一个文本文件d.txt, 一行一个链接。 你可以使用简单的 Python 脚本逐行读取文件 (d.txt) 中的链接,并使用 wget 下载文件: import subprocess# File containing download links (replace with your file path) file_path d.txt# Function to …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...

基于Java项目的Karate API测试
Karate 实现了可以只编写Feature 文件进行测试,但是对于熟悉Java语言的开发或是测试人员,可以通过编程方式集成 Karate 丰富的自动化和数据断言功能。 本篇快速介绍在Java Maven项目中编写和运行测试的示例。 创建Maven项目 最简单的创建项目的方式就是创建一个目录,里面…...
)
零基础在实践中学习网络安全-皮卡丘靶场(第十一期-目录遍历模块)
经过前面几期的内容我们学习了很多网络安全的知识,而这期内容就涉及到了前面的第六期-RCE模块,第七期-File inclusion模块,第八期-Unsafe Filedownload模块。 什么是"遍历"呢:对学过一些开发语言的朋友来说应该知道&…...
