vue实现base64格式转换为图片
找了很多,但是都不太好用,打算自己总结一个保姆级教学,无需动脑,电脑有电就能实现
在HTML部分,我们需要一个标签来放置图片
<template><div><img :src="imageSrc" alt="未获取到图片" /></div>
</template>
其次,我们需要引入ref
<script>
import { ref } from 'vue';export default {setup() {const base64Data = ref('把我换成base64数据!!!'); // 替换成你的base64图像数据const imageSrc = ref('');const convertBase64ToImage = () => {const img = new Image();img.src = base64Data.value;img.onload = () => {const canvas = document.createElement('canvas');const context = canvas.getContext('2d');canvas.width = img.width;canvas.height = img.height;context.drawImage(img, 0, 0);const imageURL = canvas.toDataURL('image/png');imageSrc.value = imageURL;};};convertBase64ToImage();return {imageSrc};}
};
</script>
如果在script标签中用setup那更简单,HTML的部分不变(保姆级教学教到底)
<script setup>
import { ref } from 'vue';const base64Data = ref('data:image/png;base64,iVBORw0KG...'); // 替换成你的base64图像数据
const imageSrc = ref('');const convertBase64ToImage = () => {const img = new Image();img.src = base64Data.value;img.onload = () => {const canvas = document.createElement('canvas');const context = canvas.getContext('2d');canvas.width = img.width;canvas.height = img.height;context.drawImage(img, 0, 0);const imageURL = canvas.toDataURL('image/png');imageSrc.value = imageURL;};};convertBase64ToImage();
</script>
相关文章:

vue实现base64格式转换为图片
找了很多,但是都不太好用,打算自己总结一个保姆级教学,无需动脑,电脑有电就能实现 在HTML部分,我们需要一个标签来放置图片 <template><div><img :src"imageSrc" alt"未获取到图片&qu…...

【杂言】迟到的 2024 展望
研一下开学已有半月,本来想在家写的新年展望拖到了现在。翻看 2021 年的展望,我发现 flag 基本达成了(除了 12 点睡觉),所以给新的一年立下大方向也是很有必要的。也许等到 60 岁我再回看,也是一件趣事吧。…...

结构体(C语言进阶)(一)
目录 前言 1、结构体声明 1.1 结构体基本概念 1.2 结构体声明 1.3 特殊的结构体声明 1.3.1 匿名结构体声明 1.4 结构体自引用 1.5 结构体变量的定义和初始化 1.6 结构体内存对齐 1.7 修改默认对齐数 1.8 结构体传参 总结 前言 C语言除了有其内置类型,还有…...

【react】对React Router的理解?常用的Router 组件有哪些
1 react-router 是什么 react-router等前端路由的原理大致相同,可以实现无刷新的条件下切换显示不同的页面 路由的本质就是页面的URL发生改变时,页面的显示结果可以根据URL的变化而变化,但是页面不会刷新 因此,可以通过前端路由可…...

生成式 AI
生成式 AI 进入应用爆发期,将极大地推动数字化内容生产与创造。 摘要 生成式 AI ( Generative AI 或 AIGC ) 是利用现有文本、音频文件或图像创建 新内容的技术。过去一年,其技术上的 进展主要来自于三大领域:…...
)
云计算 3月6号 (crontab-计划任务 日志轮转 免密登录)
一、计划任务 计划任务概念解析 在Linux操作系统中,除了用户即时执行的命令操作以外,还可以配置在指定的时间、指定的日期执行预先计划好的系统管理任务(如定期备份、定期采集监测数据)。RHEL6系统中默认已安装了at、crontab软件…...

Windows Shell命令详解:入门指南
Windows操作系统的Shell命令是执行各种任务和管理系统的关键工具。本文将深入探讨Windows Shell命令的基础知识,介绍常用的命令以及它们的功能和用法,并探讨一些高级技巧,帮助用户更好地利用Shell命令提高工作效率。 1. 什么是Windows Shell命…...

MogDB/openGauss关于PL/SQL匿名块调用测试
MogDB/openGauss 关于 PL/SQL 匿名块调用测试 一、原理介绍 PL/SQL(Procedure Language/Structure Query Language)是标准 SQL 语言添加了过程化功能的一门程序设计语言。 单一的 SQL 语句只能进行数据操作,没有流程控制,无法开发复杂的应用。PL/SQL …...

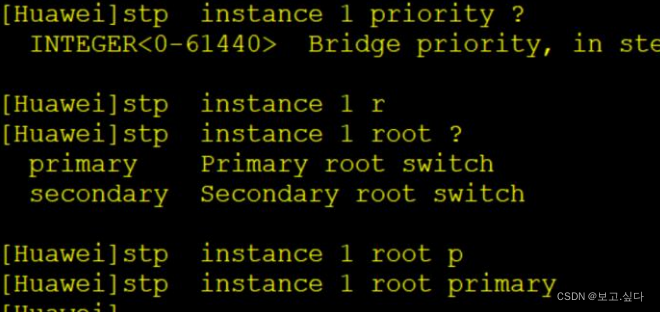
STP---生成树协议
STP的作用 a)Stp通过阻塞端口来消除环路,并能够实现链路备份目的 b)消除了广播风暴 c)物理链路冗余,网络变成了层次化结构的网络 STP操作 选举一个根桥每个非根交换机选举一个根端口每个网段选举一个指定端口阻塞非根,非指定端口 STP--生成树…...

算法D38| 动态规划1 | 509. 斐波那契数 70. 爬楼梯 746. 使用最小花费爬楼梯
理论基础 无论大家之前对动态规划学到什么程度,一定要先看 我讲的 动态规划理论基础。 如果没做过动态规划的题目,看我讲的理论基础,会有感觉 是不是简单题想复杂了? 其实并没有,我讲的理论基础内容,在动…...

Vue教学13:组件的生命周期:掌握组件的每一个关键时刻
大家好,欢迎回到我们的Vue教学系列博客!在前十二篇博客中,我们学习了Vue.js的基础知识、安装Node.js与npm、使用Vue Devtools进行调试、Vue实例与生命周期钩子、数据绑定(单向与双向)、计算属性与侦听器、条件渲染和列…...

mitmproxy代理
文章目录 mitmproxy1. 网络代理2. 安装3. Https请求3.1 启动mitmproxy3.2 获取证书3.3 配置代理3.4 运行测试 4. 请求4.1 读取请求4.2 修改请求4.3 拦截请求 5. 响应5.1 读取响应5.2 修改响应 6. 案例:共享账号6.1 登录bilibili获取cookies6.2 在代理请求中设置cook…...

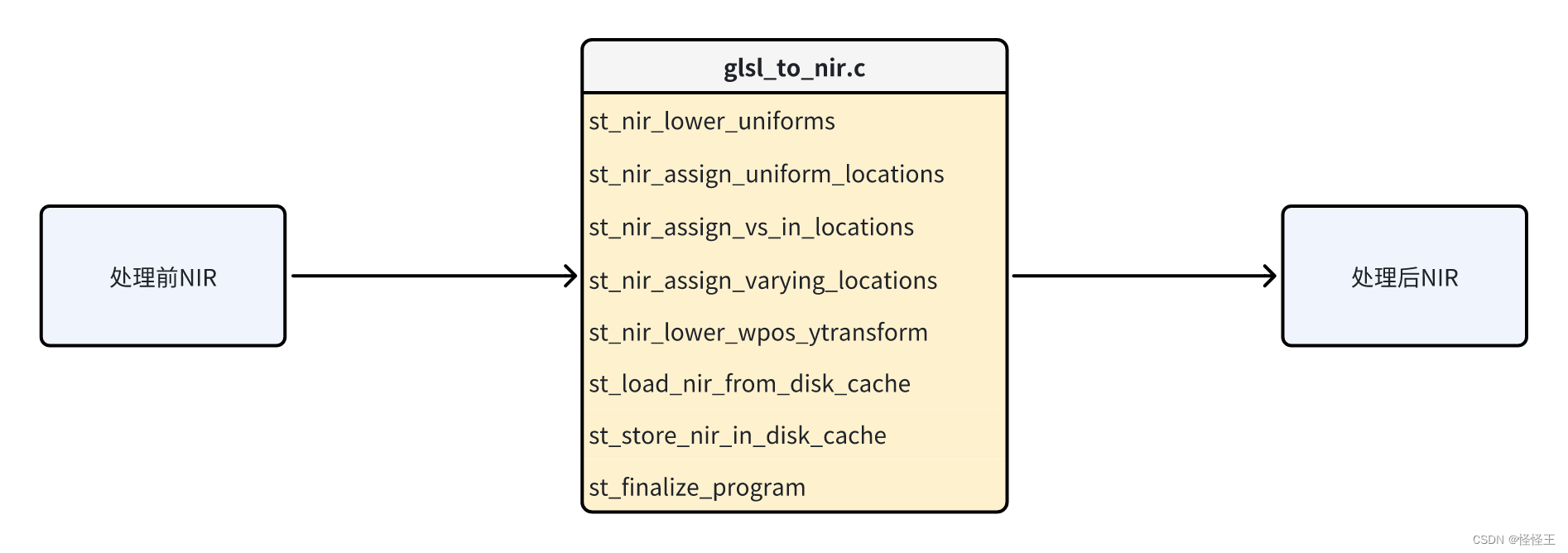
【GPU驱动开发】- mesa编译与链接过程详细分析
前言 不必害怕未知,无需恐惧犯错,做一个Creator! 一、总体框架图 暂时无法在飞书文档外展示此内容 二、Mesa API 处理 OpenGL 函数调用 Mesa API 负责实现 OpenGL 和其他图形 API 的函数接口。Mesa API 表是一个重要的数据结构…...

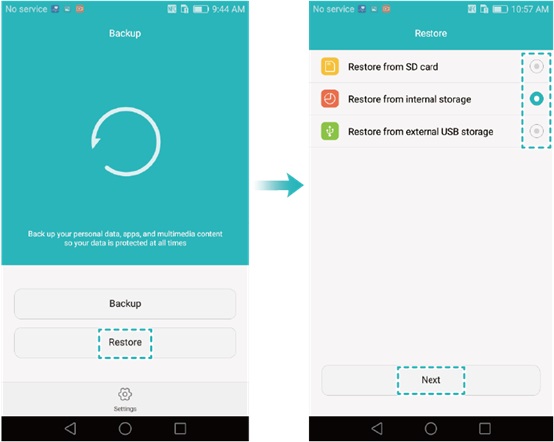
如何恢复已删除的华为手机图片?5 种方式分享
不幸的现实是,华为的珍贵时刻有时会因为意外删除、软件故障或其他不可预见的情况而在眨眼之间消失。在这种情况下,寻求恢复已删除的图片成为个人迫切关心的问题。 本文旨在为用户提供如何从华为恢复已删除图片的实用解决方案。我们将探索五种可行的方法…...
)
通过 python 和 wget 批量下载文件(在Linux/Ubuntu/Debian中测试)
首先创建一个文本文件d.txt, 一行一个链接。 你可以使用简单的 Python 脚本逐行读取文件 (d.txt) 中的链接,并使用 wget 下载文件: import subprocess# File containing download links (replace with your file path) file_path d.txt# Function to …...
)
个人博客系列-后端项目-RBAC角色管理(6)
设计用户表 ## 用户表 class User(models.Model):username models.CharField(max_length255, uniqueTrue, verbose_name"手机号")password models.CharField(max_length255, uniqueFalse, verbose_name"密码")is_vip models.BooleanField(defaultFalse…...

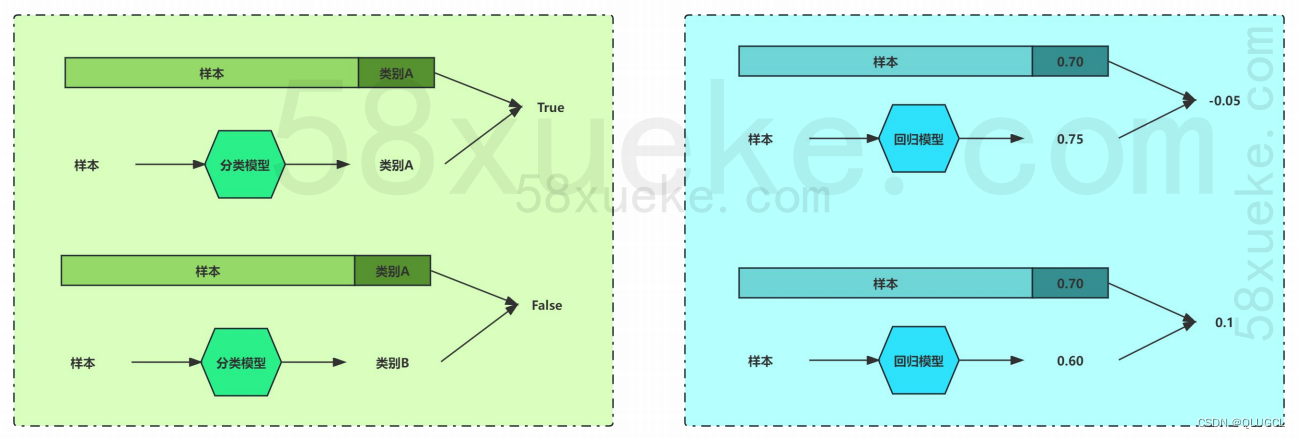
机器学习-启航
文章目录 原理分析机器学习的两种典型任务机器学习分类总结数据机器学习分类解读简单复杂 原理分析 马克思主义哲学-规律篇 规律客观存在,万事万物皆有规律。 机器学习则是多维角度拆解分析复杂事实数据,发现复杂事实背后的规律,然后将规律用…...

驱动调试第014期-变频调速的原理及相关计算公式应用
一、引言 变频调速是一种通过改变电源频率来实现电动机调速的技术。它具有高效、精确、可靠等优点,广泛应用于工业、商业和家用领域。本文将介绍变频调速的基本原理、优点以及应用领域,并通过详细的公式计算过程和图片说明来帮助读者更好地理解。 二、变…...

JavaWeb环境配置 IDE2022版
一、新建一个javaweb文件 文件名可以自己随意改 二、给建立的项目添加框架支持 勾选Web Application,点击确定 建立成功界面,会生成一个新的web文件夹 三、配置tomcat 1、两种打开配置文件方式: 第一种 第二种 2、打开后,点击号…...

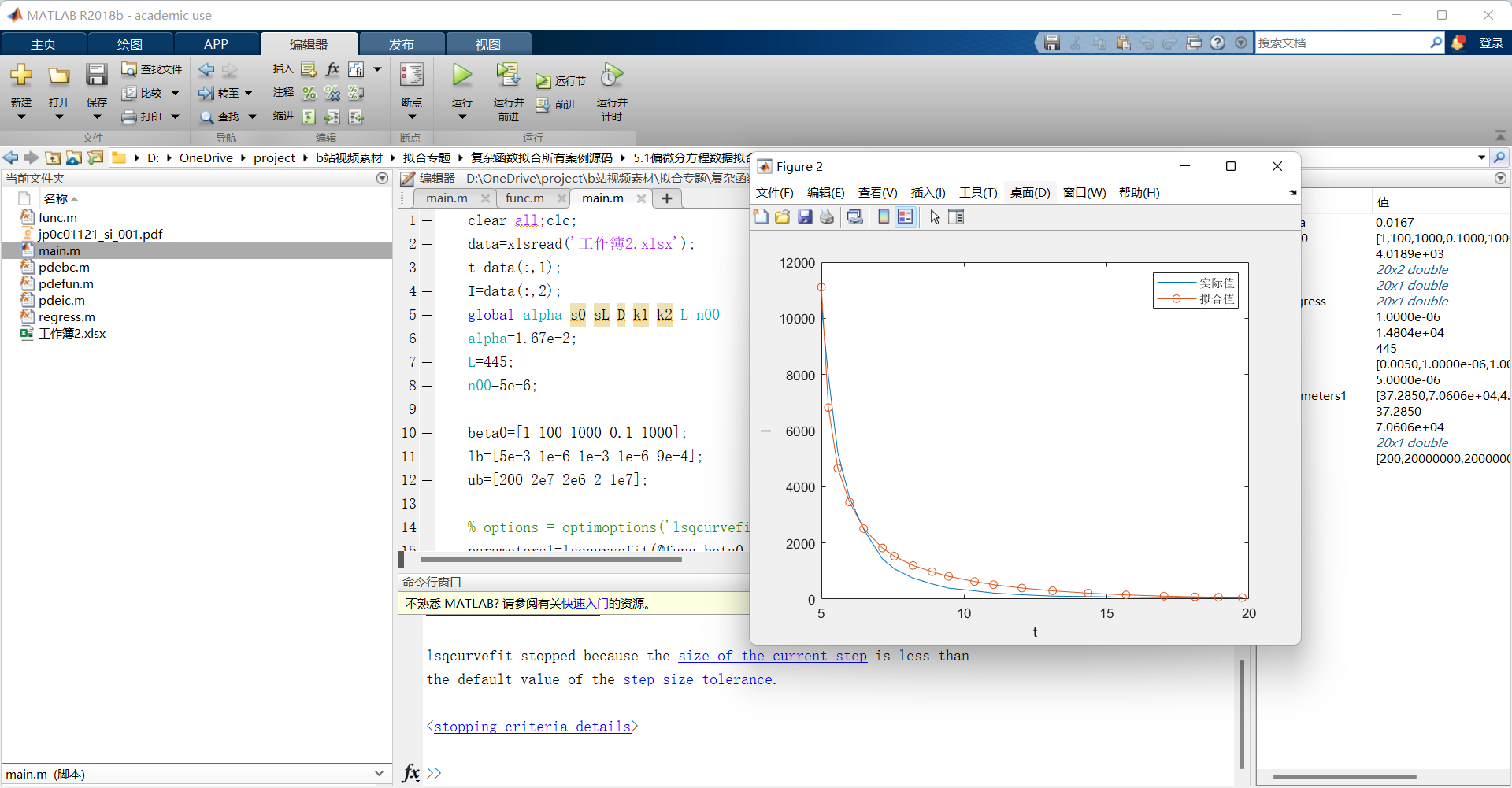
Matlab偏微分方程拟合 | 完整源码 | 视频教程
专栏导读 作者简介:工学博士,高级工程师,专注于工业软件算法研究本文已收录于专栏:《复杂函数拟合案例分享》本专栏旨在提供 1.以案例的形式讲解各类复杂函数拟合的程序实现方法,并提供所有案例完整源码;2.…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
