使用Animated.View实现全屏页面可以向下拖动,松开手指页面返回原处的效果
使用Animated.View实现全屏页面可以向下拖动,松开手指页面返回原处的效果
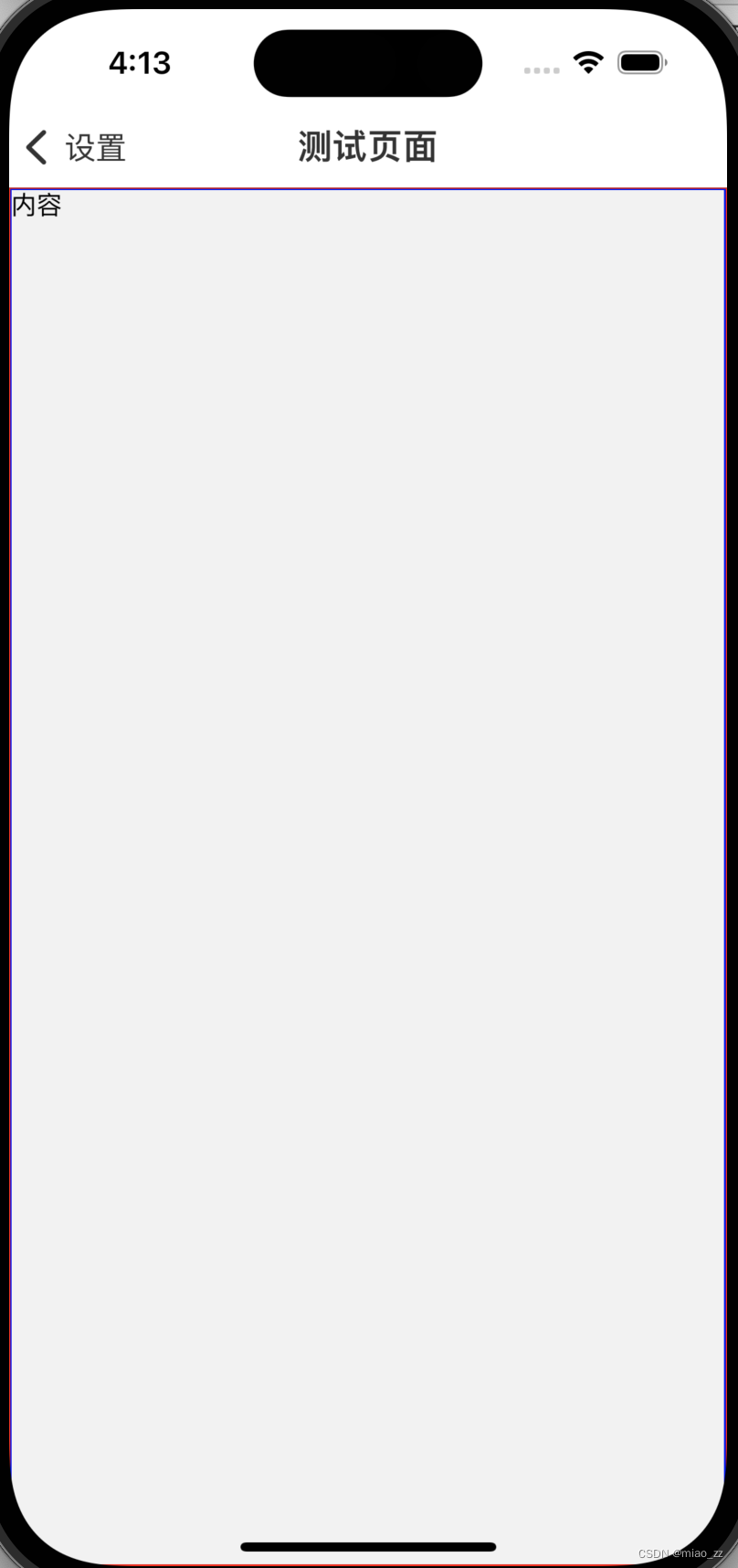
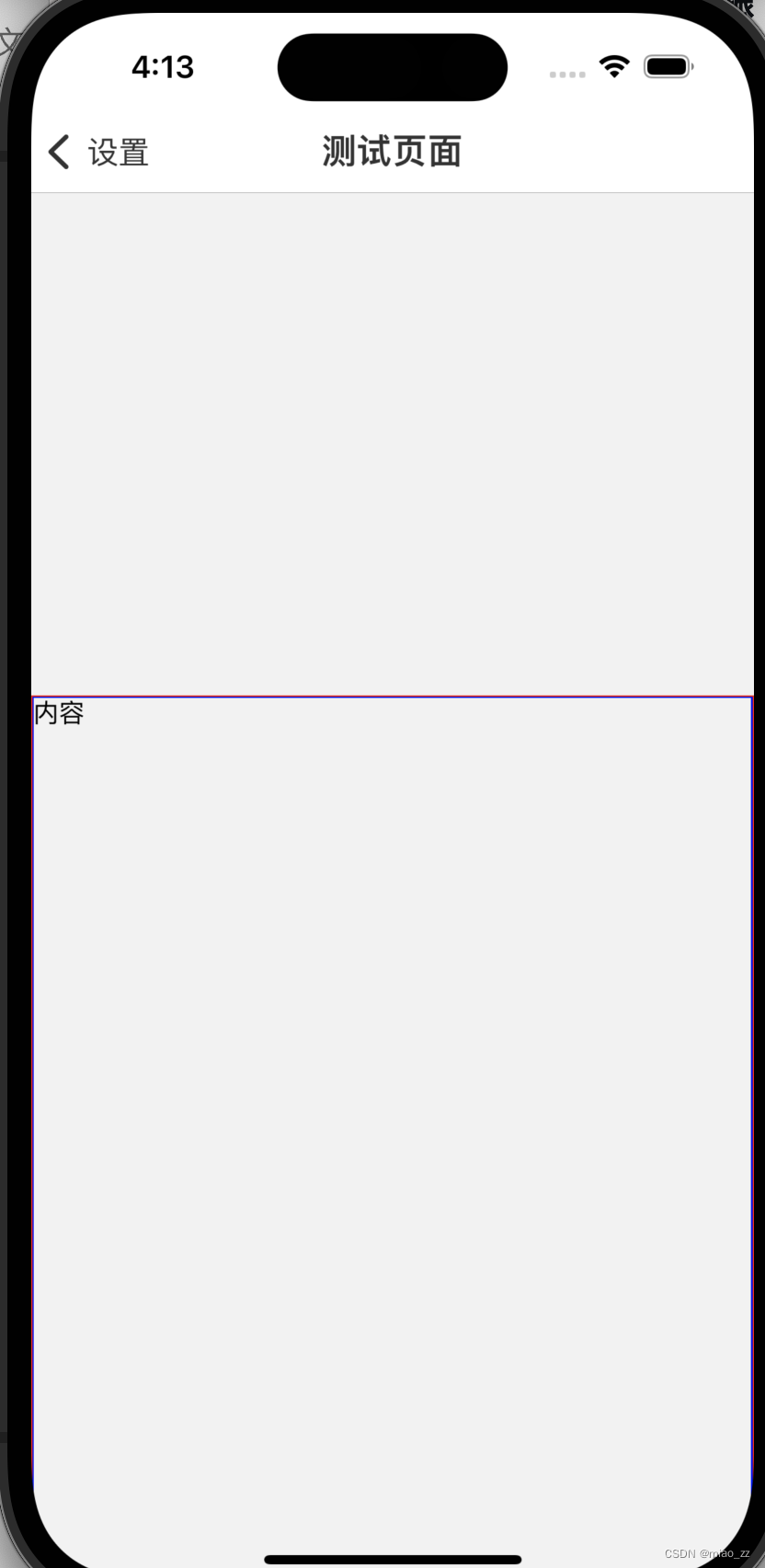
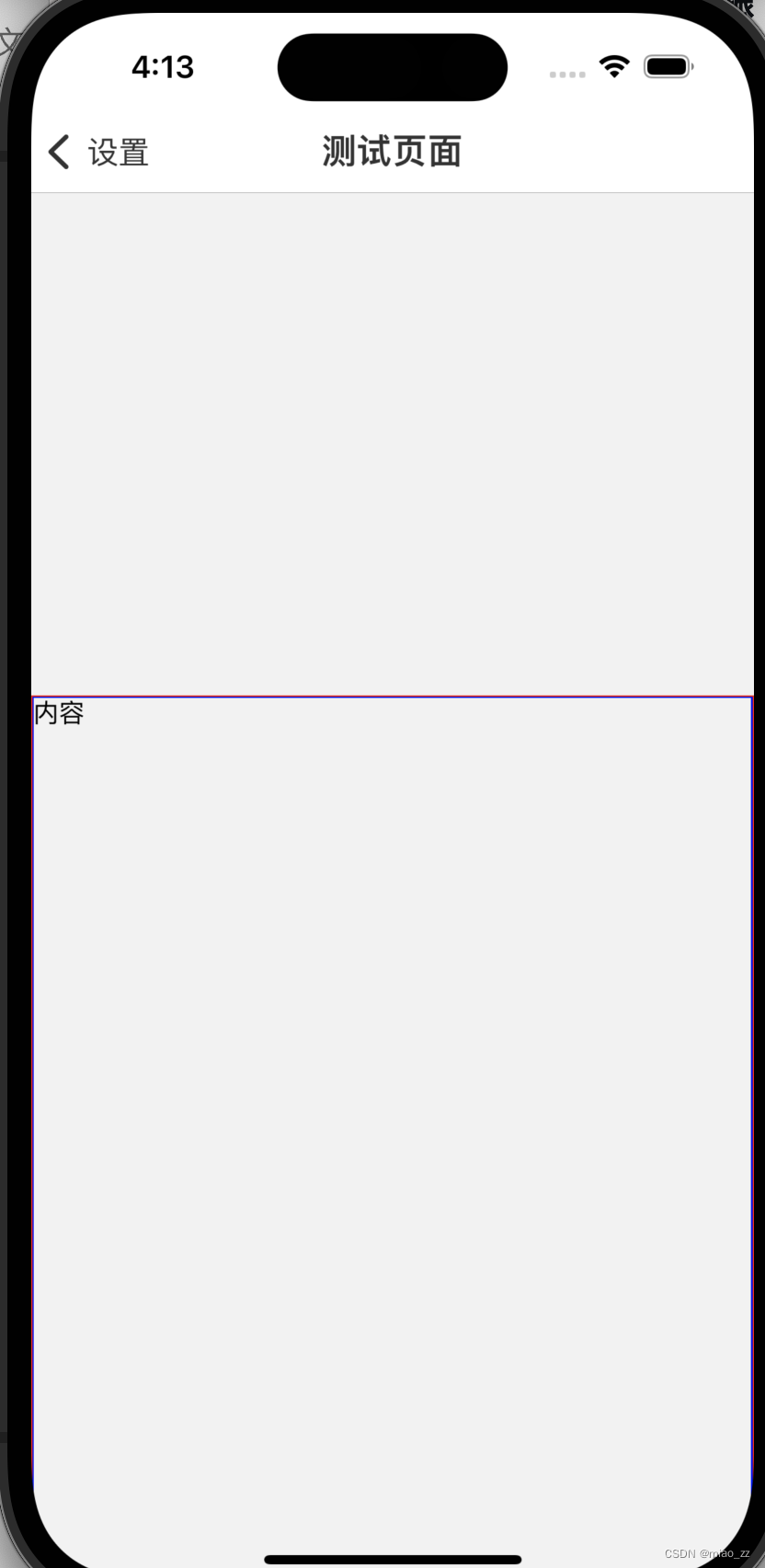
- 效果示例图
- 代码示例
效果示例图


代码示例
import React, {useRef, useState} from 'react';
import {View,Text,Animated,Easing,PanResponder,StyleSheet,
} from 'react-native';const TestDragCard = () => {const pan = useRef(new Animated.ValueXY()).current;const panResponder = PanResponder.create({onMoveShouldSetPanResponder: () => true,onPanResponderMove: (evt, gestureState) => {console.log('{ds]', gestureState.dy);Animated.event([null, {dy: pan.y}], {useNativeDriver: false,})(evt, gestureState);},onPanResponderRelease: (e, gestureState) => {if (gestureState.dy > 50) {Animated.timing(pan, {toValue: {x: 0, y: 0},easing: Easing.linear,duration: 300,useNativeDriver: true,}).start(() => {// 模拟加载数据的异步操作console.log('[放开我]');});} else {Animated.spring(pan, {toValue: {x: 0, y: 0},friction: 5,useNativeDriver: true,}).start();}},});const panStyle = {transform: pan.getTranslateTransform(),};return (<><View style={styles.container}><Animated.Viewstyle={[panStyle, styles.animatedView]}{...panResponder.panHandlers}><Text>内容</Text></Animated.View></View></>);
};
const styles = StyleSheet.create({container: {flex: 1,},animatedView: {borderColor: 'red',borderWidth: 1,borderStyle: 'solid',flex: 1,},
});export default TestDragCard;相关文章:

使用Animated.View实现全屏页面可以向下拖动,松开手指页面返回原处的效果
使用Animated.View实现全屏页面可以向下拖动,松开手指页面返回原处的效果 效果示例图代码示例 效果示例图 代码示例 import React, {useRef, useState} from react; import {View,Text,Animated,Easing,PanResponder,StyleSheet, } from react-native;const TestDragCard () …...

【教程】uni-app iOS打包解决profile文件与私钥证书不匹配问题
摘要 当在uni-app中进行iOS打包时,有时会遇到profile文件与私钥证书不匹配的问题。本文将介绍如何解决这一问题,以及相关的技术细节和操作步骤。 引言 在uni-app开发过程中,iOS打包是一个常见的操作。然而,有时会出现profile文…...

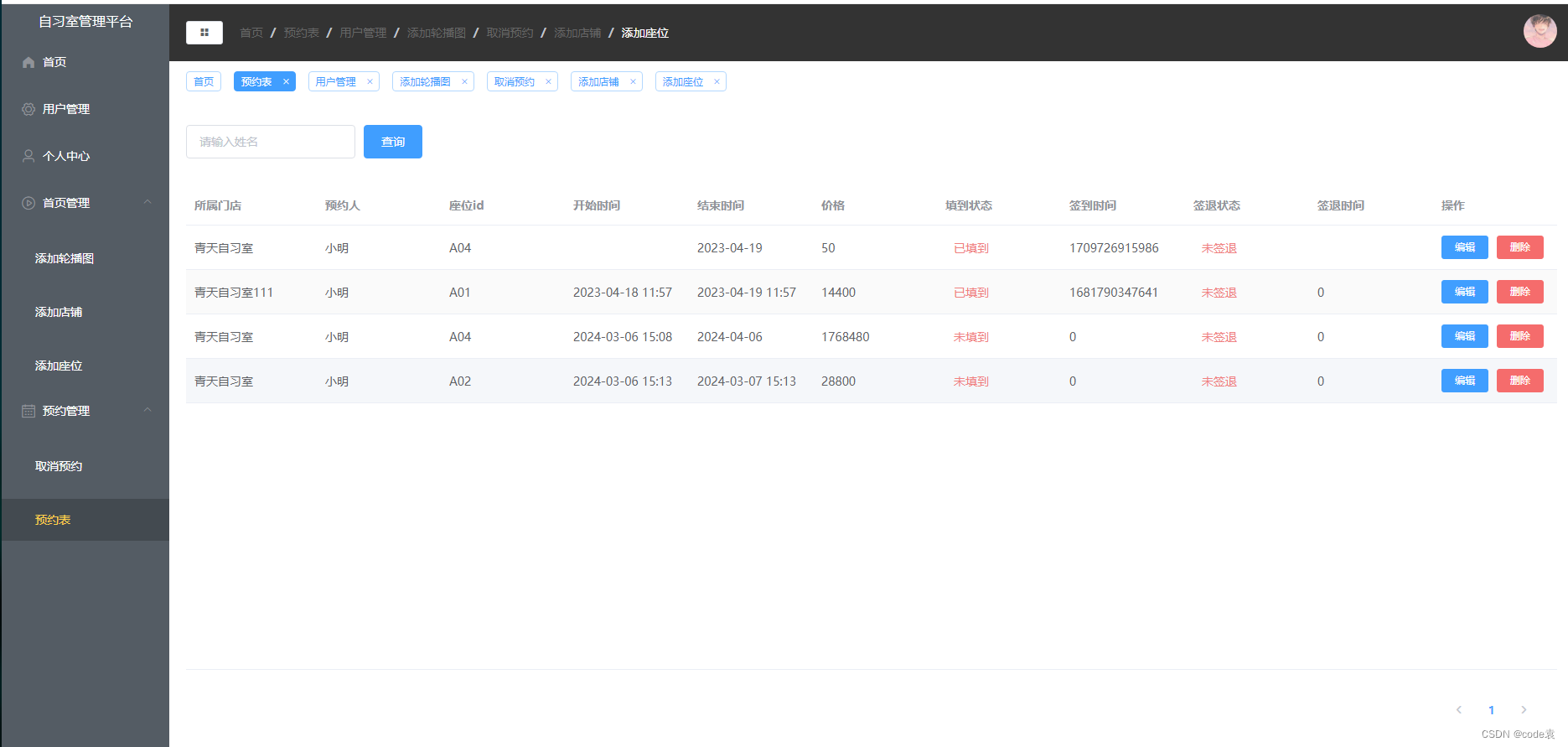
预约自习室
预约自习室 1、技术介绍 自习室预约系统的后端开发语言采用Node,后端开发框架采用Express,数据库采用的Node的最佳搭档MySQL。采用Vue作为前端开发框架,Element-UI作为开发的组件库,微信小程序。期间采用axios实现网页数据获取&a…...

网络安全审计是什么意思?与等保测评有什么区别?
网络安全审计和等保测评在信息安全领域中都是非常重要的环节。但不少人对于这两者是傻傻分不清楚,今天我们就来简单聊聊网络安全审计是什么意思?与等保测评有什么区别? 网络安全审计是什么意思? 网络安全审计是通过对网络系统和网…...

HarmonyOS学习——HarmonyOS习题
harmonyOS开发学习课程 HarmonyOS第一课 1.【习题】运行Hello World工程 判断题 1. DevEco Studio是开发HarmonyOS应用的一站式集成开发环境。(√) 2. main_pages.json存放页面page路径配置信息。(√) 单选题 1. 在stage模…...

Python程序怎么让鼠标键盘在后台进行点击,不干扰用户其他鼠标键盘操作
在Python中实现鼠标和键盘在后台点击而不干扰用户的其他操作是一个比较复杂的任务。大多数库,如pyautogui或pynput,都是直接控制鼠标和键盘的,这意味着它们的操作会干扰用户的正常活动。 为了在不干扰用户的情况下实现这一点,你可…...

HTML静态网页成品作业(HTML+CSS)——新年春节介绍网页设计制作(3个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示1、首页2、子页13、子页2 三、代码目录四、网站代码HTML部分代码CSS部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码࿰…...

vue实现base64格式转换为图片
找了很多,但是都不太好用,打算自己总结一个保姆级教学,无需动脑,电脑有电就能实现 在HTML部分,我们需要一个标签来放置图片 <template><div><img :src"imageSrc" alt"未获取到图片&qu…...

【杂言】迟到的 2024 展望
研一下开学已有半月,本来想在家写的新年展望拖到了现在。翻看 2021 年的展望,我发现 flag 基本达成了(除了 12 点睡觉),所以给新的一年立下大方向也是很有必要的。也许等到 60 岁我再回看,也是一件趣事吧。…...

结构体(C语言进阶)(一)
目录 前言 1、结构体声明 1.1 结构体基本概念 1.2 结构体声明 1.3 特殊的结构体声明 1.3.1 匿名结构体声明 1.4 结构体自引用 1.5 结构体变量的定义和初始化 1.6 结构体内存对齐 1.7 修改默认对齐数 1.8 结构体传参 总结 前言 C语言除了有其内置类型,还有…...

【react】对React Router的理解?常用的Router 组件有哪些
1 react-router 是什么 react-router等前端路由的原理大致相同,可以实现无刷新的条件下切换显示不同的页面 路由的本质就是页面的URL发生改变时,页面的显示结果可以根据URL的变化而变化,但是页面不会刷新 因此,可以通过前端路由可…...

生成式 AI
生成式 AI 进入应用爆发期,将极大地推动数字化内容生产与创造。 摘要 生成式 AI ( Generative AI 或 AIGC ) 是利用现有文本、音频文件或图像创建 新内容的技术。过去一年,其技术上的 进展主要来自于三大领域:…...
)
云计算 3月6号 (crontab-计划任务 日志轮转 免密登录)
一、计划任务 计划任务概念解析 在Linux操作系统中,除了用户即时执行的命令操作以外,还可以配置在指定的时间、指定的日期执行预先计划好的系统管理任务(如定期备份、定期采集监测数据)。RHEL6系统中默认已安装了at、crontab软件…...

Windows Shell命令详解:入门指南
Windows操作系统的Shell命令是执行各种任务和管理系统的关键工具。本文将深入探讨Windows Shell命令的基础知识,介绍常用的命令以及它们的功能和用法,并探讨一些高级技巧,帮助用户更好地利用Shell命令提高工作效率。 1. 什么是Windows Shell命…...

MogDB/openGauss关于PL/SQL匿名块调用测试
MogDB/openGauss 关于 PL/SQL 匿名块调用测试 一、原理介绍 PL/SQL(Procedure Language/Structure Query Language)是标准 SQL 语言添加了过程化功能的一门程序设计语言。 单一的 SQL 语句只能进行数据操作,没有流程控制,无法开发复杂的应用。PL/SQL …...

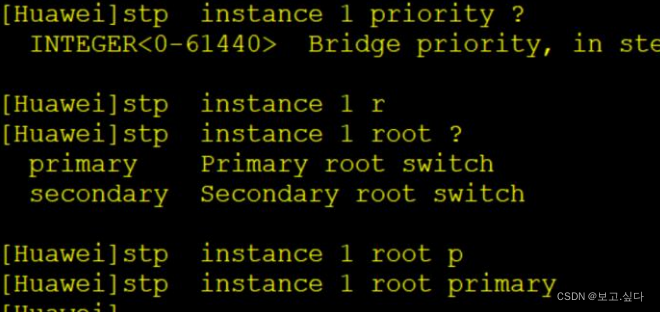
STP---生成树协议
STP的作用 a)Stp通过阻塞端口来消除环路,并能够实现链路备份目的 b)消除了广播风暴 c)物理链路冗余,网络变成了层次化结构的网络 STP操作 选举一个根桥每个非根交换机选举一个根端口每个网段选举一个指定端口阻塞非根,非指定端口 STP--生成树…...

算法D38| 动态规划1 | 509. 斐波那契数 70. 爬楼梯 746. 使用最小花费爬楼梯
理论基础 无论大家之前对动态规划学到什么程度,一定要先看 我讲的 动态规划理论基础。 如果没做过动态规划的题目,看我讲的理论基础,会有感觉 是不是简单题想复杂了? 其实并没有,我讲的理论基础内容,在动…...

Vue教学13:组件的生命周期:掌握组件的每一个关键时刻
大家好,欢迎回到我们的Vue教学系列博客!在前十二篇博客中,我们学习了Vue.js的基础知识、安装Node.js与npm、使用Vue Devtools进行调试、Vue实例与生命周期钩子、数据绑定(单向与双向)、计算属性与侦听器、条件渲染和列…...

mitmproxy代理
文章目录 mitmproxy1. 网络代理2. 安装3. Https请求3.1 启动mitmproxy3.2 获取证书3.3 配置代理3.4 运行测试 4. 请求4.1 读取请求4.2 修改请求4.3 拦截请求 5. 响应5.1 读取响应5.2 修改响应 6. 案例:共享账号6.1 登录bilibili获取cookies6.2 在代理请求中设置cook…...

【GPU驱动开发】- mesa编译与链接过程详细分析
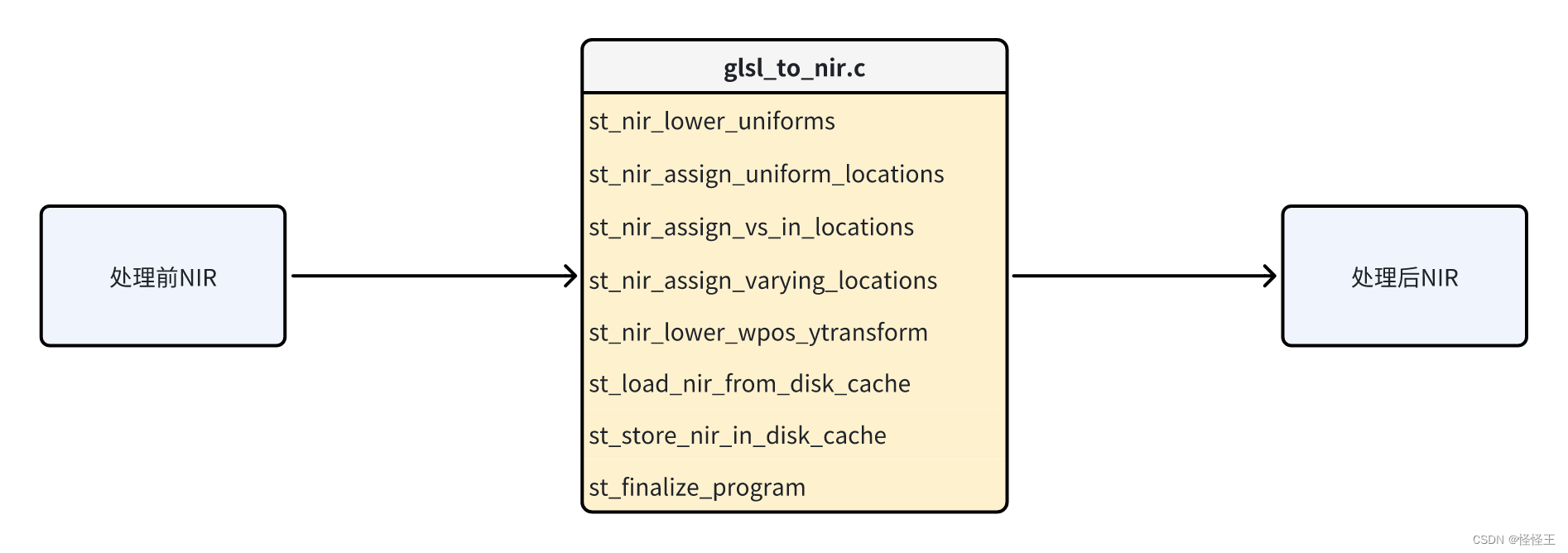
前言 不必害怕未知,无需恐惧犯错,做一个Creator! 一、总体框架图 暂时无法在飞书文档外展示此内容 二、Mesa API 处理 OpenGL 函数调用 Mesa API 负责实现 OpenGL 和其他图形 API 的函数接口。Mesa API 表是一个重要的数据结构…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
