【你也能从零基础学会网站开发】Web建站之HTML+CSS入门篇 CSS常用属性
🚀 个人主页 极客小俊
✍🏻 作者简介:web开发者、设计师、技术分享
🐋 希望大家多多支持, 我们一起学习和进步!
🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注

CSS常用属性
使用CSS基本上能够处理的属性有:背景、文本、字体,边框、内边距、外边距,列表、表格、尺寸,定位、分类、伪类!
对于新手而言,我个人从里面挑选了一些最常用的CSS属性,大家可以先学习,熟练之后,再去深入学习其他的CSS属性!
CSS 背景(background)
该属性定义元素的背景效果。
元素的背景区包括前景之下直到边框边界的所有空间。因此,内容框与内边距都是元素背景的一部分,且边框画在背景上。
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果,具体有如下:
Background 简写属性
background-attachment 背景图像是否固定或者随着页面的其余部分滚动。
background-color 设置元素的背景颜色。
background-image 把图像设置为背景。
background-position 设置背景图像的起始位置
background-repeat 设置背景图像是否平铺及如何平铺。
CSS 文本
使用文本属性,你可以改变文本的颜色,增加或减少文本中的字符间距,对齐文本,装饰文本,对文本中的首行进行缩进等。
具体有如下属性:
Color 设置文本颜色
Direction 设置文本方向。
line-height 设置行高。(一般只作用于文字)
text-align 对齐元素中的文本。
text-decoration 向文本添加修饰。
text-indent 缩进元素中文本的首行。
text-transform 处理文本的大小写。
letter-spacing 设置字符(字母)间距。
word-spacing 设置词(词组)间距。text-indent 一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于
行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果
一块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。white-space 当 white-space 属性设置为 normal 时,会合并所有的空白符,并忽略换
行符.当 white-space 属性设置为 pre 时,浏览器不会合并空白符,也不会忽
略换行符.值是 nowrap,它会防止元素中的文本换行,除非使用了一个 br 元
素如果元素的 white-space 设置为 pre-wrap,那么该元素中的文本会保留空
白符序列,但是文本行会正常地换行。如果设置为这个值,源文本中的行分隔
符以及生成的行分隔符也会保留。pre-line 与 pre-wrap 相反,会像正常文本
中一样合并空白符序列,但保留换行符。
CSS 字体(font)
CSS 字体属性允许您设置字体系列 (font-family) 和字体加粗 (font-weight),我们还可以设置字体的大小、字体风格(如斜体)和字体变形(如小型大写字母)
具体有如下属性:
Font 简写属性
font-family 设置字体系列。
font-size 设置字体的尺寸。
font-style 设置字体风格。
font-variant 以小型小写字体或者正常字体显示文本。
font-weight 设置字体的粗细
CSS 边框(border)
CSS边框属性可以规定元素边框的粗细、样式和颜色。
具体如下:
border 简写属性border-style 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。border-width 用于为元素的所有边框设置宽度,或者 单独地为各边边框设置宽度。border-color 设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 Top(上) right(右) bottom(下) left(左)
CSS 外边距(margin)
CSS外边距属性定义元素周围的空间,设置外边距会在元素外创建额外的“空白”。“空白”通常指不能放其它元素的区域,而且在这个区域中看得到父元素的背景。
例如: h1 {margin : 10px 0px 15px 5px;}
这些值的顺序是从上外边距 (top) 开始围着元素顺时针旋转的:margin: top right bottom left
具体如下:
margin 简写属性margin-bottom 设置元素的下外边距。margin-left 设置元素的左外边距。margin-right 设置元素的右外边距。margin-top 设置元素的上外边距。
CSS 内边距(padding)
CSS 内边距属性定义元素边框与元素内容之间的空白 。
例如: td {padding : 2px 2px 2px 2px;}
具体如下:
Padding 简写属性。
padding-bottom 设置元素的下内边距。
padding-left 设置元素的左内边距。
padding-right 设置元素的右内边距。
padding-top 设置元素的上内边距。
CSS 列表
CSS 列表属性可以放置、改变列表项标志,或者将图像作为列表项标志 。
使用方式如下属性:
list-style 简写属性。
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style-type 设置列表项标志的类型。
CSS 表格
CSS 表格属性允许你设置表格的布局。
使用方式如下属性:
border-collapse: 设置是否把表格边框合并为单一的边框。
border-spacing : 设置分隔单元格边框的距离。
empty-cells : 设置是否显示表格中的空单元格。
caption-side: 设置表格标题的位置。
table-layout : 设置显示单元、行和列的算法
CSS 尺寸(Dimension)
CSS 尺寸(Dimension)属性可以控制元素的高度和宽度及行间距。(单位为:px)
常见的使用方式如下属性:
Height 设置元素的高度。
line-height 设置行高。
max-height 设置元素的最大高度。
max-width 设置元素的最大宽度。
min-height 设置元素的最小高度。
min-width 设置元素的最小宽度。
Width 设置元素的宽度。
CSS 分类(Classification)
CSS 分类属性可以规定如何以及在何处显示元素, 这一块里面的属性几乎是CSS布局的核心
常见的使用方式如下属性:
Clear 设置一个元素的侧面是否允许其他的浮动元素。
Cursor 规定当指向某元素之上时显示的指针类型。
Display 设置是否及如何显示元素。
Float 定义元素在哪个方向浮动。
Position 把元素放置到一个静态的、相对的、绝对的、或 固定的位置中。
Visibility设置元素是否可见或不可见。
Display 的属性值:如下
None 此元素不会被显示。
Block 此元素将显示为块级元素,此元素 前后会带有换行符。
Inline 默认。此元素会被显示为内联元素, 元素前后没有换行符。
inline-block 行内块元素。
块元素默认独占一行的元素。例如:DIV、TABLE、PRE、H1..H6、UL、LI、OL、FORM等元素。
特点:
1)独占一行,
2)可以设置宽、高
内联元素(行内元素):默认不独占一行的元素,它们可以放在一起。
例如:FONT、A、SPAN、INPUT、IMG等…
特点:
1)不独占一行,
2)宽度跟高度不可以控制。
块元素转换成行内元素:display:inline
行内元素转换成块元素:display:block
CSS浮动属性
Float 属性,用于让元素脱离文档流,进行浮动, 它的属性值如下:
left 文本或图像会移至父元素中的左侧。right 文本或图像会移至父元素中的右侧。none 默认。文本或图像会显示于它在文档中出现的位置。
clear 清除浮动元素属性, 它的可选值如下:
Left 在左侧不允许浮动元素
Right 在右侧不允许浮动元素
Both 在左右两侧均不允许浮动元素
None 默认。允许浮动元素出现在两侧。
float属性是个重点, 在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素, 且要指明一个宽度,否则它会尽可能地窄, 另外当可供浮动的空间小于浮动元素时,它会跑到下一行,直到拥有足够放下它的空间。
visibility 属性
visibility 属性设置元素是否可见或不可见。
即使不可见的元素也会占据页面上的空间。
如果不可见元素不占据页面空间则用display来控制
它们之间的区别: Visible 元素是可见的, Hidden 元素是不可见的。
CSS 定位(Positioning)
CSS 定位(Positioning)是我们在布局中经常会使用到的一个属性!
我们主要使用的定位属性有以下这几种:
absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。relative 生成相对定位的元素,相对于其正常位置进行定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 inherit 规定应该从父元素继承 position 属性的值。
而只有使用了定位属性,那么以下这些值才管用!
Bottom 定义了定位元素下外边距边界与其包含块下边界之间的偏移。
clip 设置元素的形状。元素被剪入这个形状之中,然后显示出来。
left 定义了定位元素左外边距边界与其包含块左边界之间的偏移。
Right 定义了定位元素右外边距边界与其包含块右边界之间的偏移。
Top 定义了一个定位元素的上外边距边界与其包含块上边界之间的 偏移。
z-index 设置元素的堆叠顺序 。
Overflow 溢出隐藏
设置当元素的内容溢出其区域时发生的事情。
我们一般设置的值为hidden
CSS 伪类(Pseudo-classes)
CSS 伪类(Pseudo-classes) 用于向某些选择器添加特殊的效果。
伪类的语法:
selector:xxx-class {property: value} a:link {color: #FF0000} a:visited {color: #00FF00} a:hover {color: #FF00FF} a:active {color: #0000FF}
注意:在 CSS 定义中,a:hover 必须被置于a:link 和 a:visited之后,才是有效的。
a:active 必须被置于a:hover之后,才是有效的。
CSS 伪元素(Pseudo-elements)
CSS 伪元素用于将特殊的效果添加到某些选择器。
伪元素的语法:选择器 : 伪元素 { 属性: 值 }
伪元素有很多
例如:
:first-letter 将特殊的样式添加到文本的首字母
:first-line 将特殊的样式添加到文本的首行
更多伪元素大家可以去查看w3c文档!
CSS 盒子模型 (Box Model)
盒子模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式, 这也是CSS技术的核心之一!
元素框的最内部分是实际的内容,直接包围内容的是内边距。
内边距呈现了元素的背景, 内边距的边缘是边框。
边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
为了方便理解请看以下图
如图

基本的CSS常用属性也就这些了,先把这些搞明白了之后,就可以尝试去做一些很简单的静态页面了,通过实际的练习加深代码记忆!


"👍点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️💛💛💚💚

好玩 好用 好看的干货教程可以 点击下方关注❤️ 微信公众号❤️ 说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇

相关文章:

【你也能从零基础学会网站开发】Web建站之HTML+CSS入门篇 CSS常用属性
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 CSS常用属性…...

Golang 写日志到文件
package mainimport ("log""os""time" )func main() {printLog("auto", "报警内容AA") }func printLog(filename string, content string) {t : time.Now().Format(time.DateOnly)file : filename "." t "…...

数字孪生10个技术栈:数据处理的六步骤,以获得可靠数据。
一、什么是数据处理 在数字孪生中,数据处理是指对采集到的实时或历史数据进行整理、清洗、分析和转化的过程。数据处理是数字孪生的基础,它将原始数据转化为有意义的信息,用于模型构建、仿真和决策支持。 数据处理是为了提高数据质量、整合数…...
之centos搭建jenkins)
运维随录实战(5)之centos搭建jenkins
一,搭建jenkins准备 下载安装jdk环境 -》版本 jdk11 下载安装maven环境 -》版本 maven 3.8.8 git -》版本 1.8.3.1 yum install git jenkins安装版本:2.414.3 下载地址:https://get.jenkins.io/war-stable/2.414.3/jenkins.war 注:jenkins版本与jdk版本有一定的对应关…...

css clip-path polygon属性实现直角梯形
2024.3.8今天我学习了如何用css实现直角梯形的效果, 效果: 具体实现原理: 一、需要三个div: 外面一个大的div,里面左右两个小的div 我们需要先把第一个div变成直角梯形: 大概是这样,设置好之…...

Manz高压清洗机S11-028GCH-High Quality Cleaner 操作使用说明492页
Manz高压清洗机S11-028GCH-High Quality Cleaner 操作使用说明492页...

图像处理与视觉感知---期末复习重点(2)
文章目录 一、空间域图像增强1.1 图像增强1.2 几种变换 二、直方图2.1 直方图定义2.2 直方图均衡化2.3 离散情况2.4 例子2.5 直方图匹配2.6 例子2.7 一道例题 三、空间滤波器3.1 定义3.2 例子 四、平滑空间滤波器4.1 作用与分类4.2 线性滤波器 五、统计排序滤波器5.1 定义与分类…...

【机器学习】三要素——数据、模型、算法
机器学习三要素 数据模型模型是怎么得到的?算法 我 在学习过程中,对于“模型”和“算法”的概念不清晰,一直混淆,通过查阅了一些资料在此总结一下。 数据、模型与算法被称为机器学习的三要素,因为它们在机器学习中具有不可分割的作…...

Spring框架Bean对象的五个作用域
一、前言:Bean对象简介 在Spring项目中,那些由Spring IoC容器所管理的对象,称为bean。简单地讲,bean就是由Spring容器初始化、装配及管理的对象,除此之外,bean就与应用程序中的其他对象没有什么区别了。 而…...

IoT数据采集网关在企业应用中扮演着关键角色-天拓四方
随着物联网(IoT)技术的不断发展,越来越多的企业开始利用IoT技术实现智能化、自动化的生产和管理。在这个过程中,IoT数据采集网关作为连接物理世界与数字世界的桥梁,发挥着至关重要的作用。 IoT数据采集网关是一种硬件…...

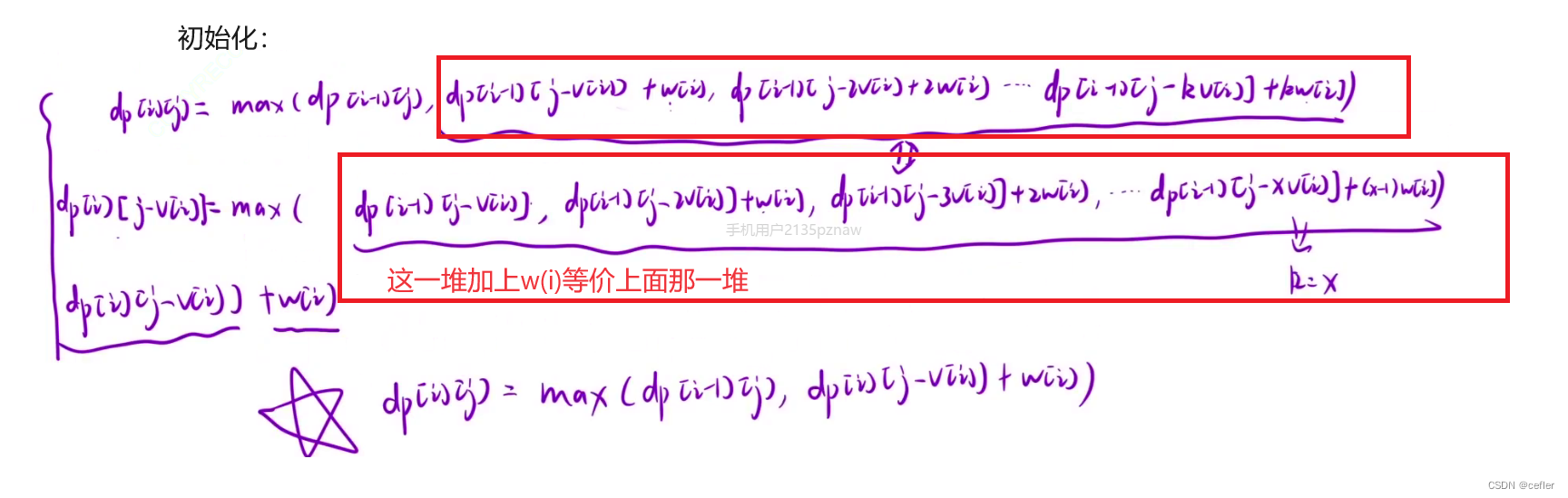
【动态规划】完全背包
欢迎来到Cefler的博客😁 🕌博客主页:折纸花满衣 🏠个人专栏:题目解析 🌎推荐文章:【LeetCode】winter vacation training 目录 👉🏻完全背包 👉🏻…...

从零开始学习Diffusion Models: Sharon Zhou
How Diffusion Models Work 本文是 https://www.deeplearning.ai/short-courses/how-diffusion-models-work/ 这门课程的学习笔记。 文章目录 How Diffusion Models WorkWhat you’ll learn in this course [1] Intuition[2] SamplingSetting Things UpSamplingDemonstrate i…...

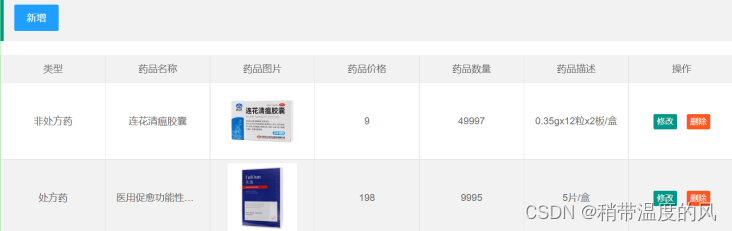
全天候购药系统(微信小程序+web后台管理)
PurchaseApplet 全天候购药系统(微信小程序web后台管理) 传统线下购药方式存在无法全天候向用户提供购药服务,无法随时提供诊疗服务等问题。为此,运用软件工程开发规范,充分调研建立需求模型,编写开发文档…...
)
L2-003 月饼(Java)
月饼是中国人在中秋佳节时吃的一种传统食品,不同地区有许多不同风味的月饼。现给定所有种类月饼的库存量、总售价、以及市场的最大需求量,请你计算可以获得的最大收益是多少。 注意:销售时允许取出一部分库存。样例给出的情形是这样的&#…...

vue面试--101, 1vue3为啥比vue2好 2 vue3为什么使用proxy
1vue3为啥比vue2好 2 vue3为什么使用proxy...
【sgPhotoPlayer】自定义组件:图片预览,支持点击放大、缩小、旋转图片
特性: 支持设置初始索引值支持显示标题、日期、大小、当前图片位置支持无限循环切换轮播支持鼠标滑轮滚动、左右键、上下键、PageUp、PageDown、Home、End操作切换图片支持Esc关闭窗口 sgPhotoPlayer源码 <template><div :class"$options.name"…...

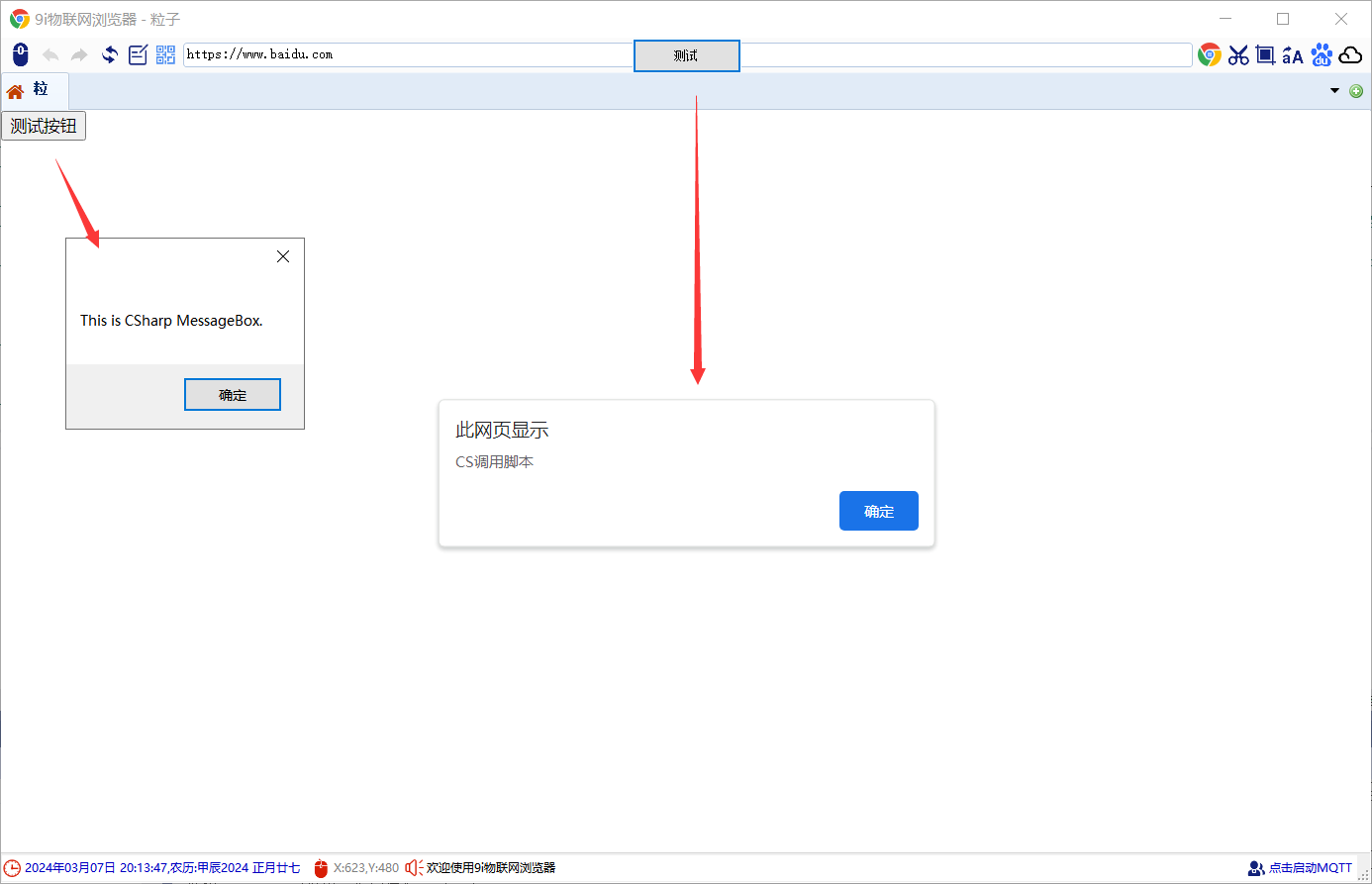
cefsharp(winForm)调用js脚本,js脚本调用c#方法
本博文针对js-csharp交互(相互调用的应用) (一)、js调用c#方法 1.1 类名称:cs_js_obj public class cs_js_obj{//注意,js调用C#,不一定在主线程上调用的,需要用SynchronizationContext来切换到主线程//private System.Threading.SynchronizationContext context;//…...

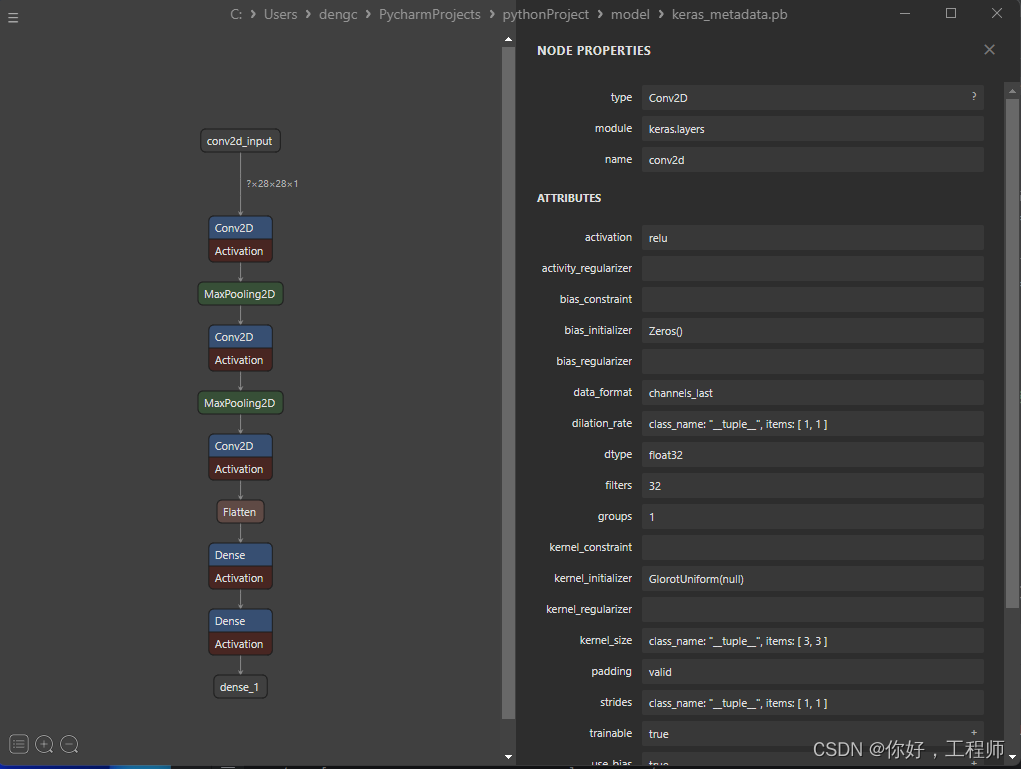
Tensorflow实现手写数字识别
模型架构 具有10个神经元,对应10个类别(0-9的数字)。使用softmax激活函数,对多分类问题进行概率归一化。输出层 (Dense):具有64个神经元。激活函数为ReLU。全连接层 (Dense):将二维数据展平成一维,为全连接层做准备。展…...

谈谈杭州某小公司面试的经历
#面试#本人bg211本,一段实习,前几天面了杭州某小厂公司,直接给我干无语了! 1、先介绍介绍你自己,我说了我的一个情况。 2、没获奖和竞赛经历吗?我说确实没有呢,面试官叹气了一下,只是…...

如何使用WinSCP结合Cpolar实现公网远程访问内网Linux服务器
文章目录 1. 简介2. 软件下载安装:3. SSH链接服务器4. WinSCP使用公网TCP地址链接本地服务器5. WinSCP使用固定公网TCP地址访问服务器 1. 简介 Winscp是一个支持SSH(Secure SHell)的可视化SCP(Secure Copy)文件传输软件,它的主要功能是在本地与远程计…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
