SSL 证书,了解一下常识
公司的网站、应用怎么才能保证在互联网上安全运行,不被攻击、盗取数据呢?
创业必经之路,一步一步走就对了,可能没赶上红利期,但不做就等于0。
概述
SSL 证书(SSL Certificates)又称数字证书,也称为SSL服务器证书。遵守 SSL协议,由受信任的数字证书颁发机构CA,在验证服务器身份后颁发,具有服务器身份验证和数据传输加密功能。为网站、移动 App、Web API 等应用提供身份验证和数据加密传输等整套 HTTPS 解决方案。
原理
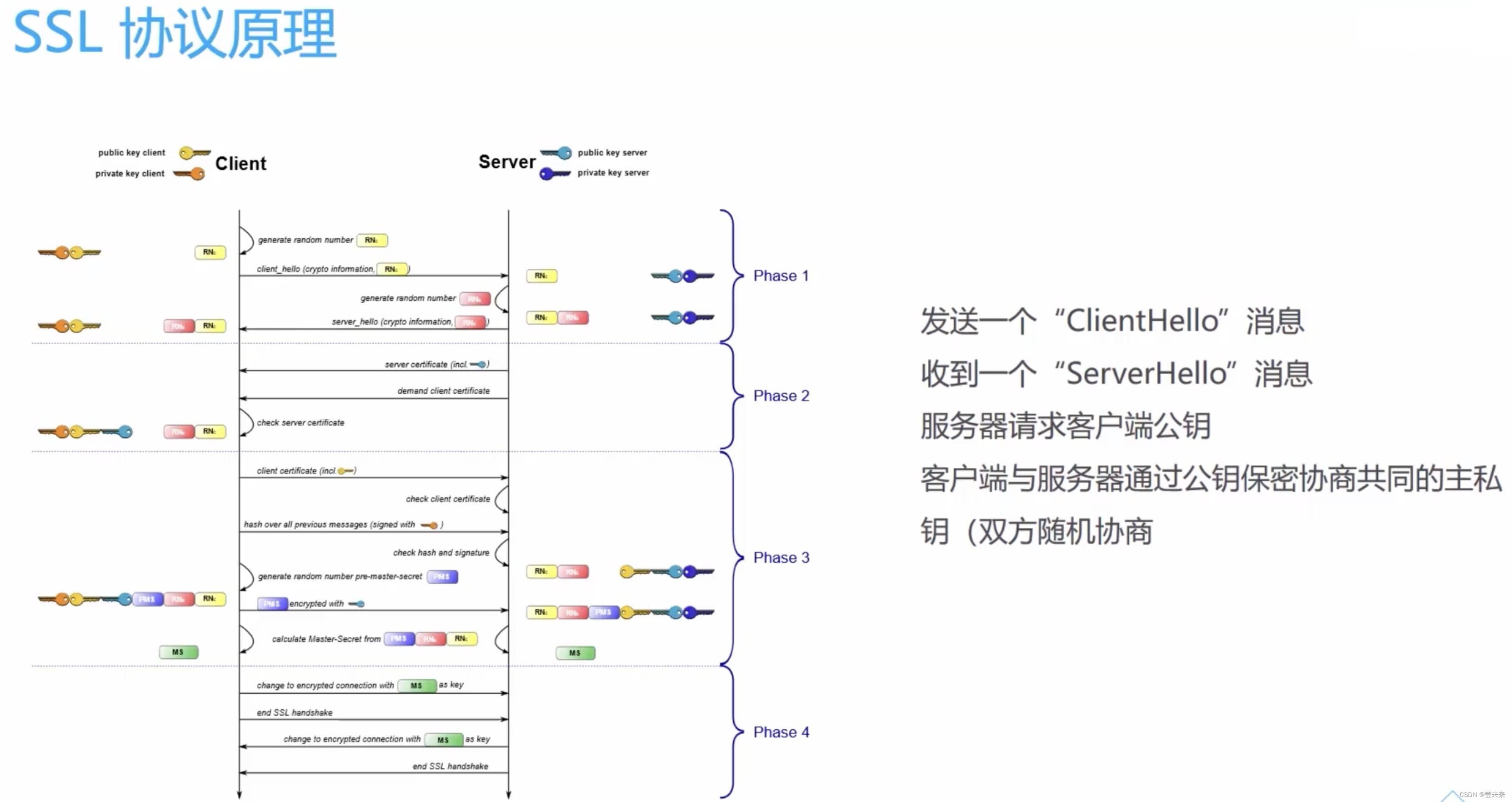
借用这张图来说明一下。

安全套接字层(SSL) 技术通过加密信息和提供鉴权,保护您的网站安全。一份 SSL 证书包括一个公共密钥和一个私用密钥。公共密钥用于加密信息,私用密钥用于解译加密的信息。浏览器指向一个安全域时,SSL 同步确认服务器和客户端,并创建一种加密方式和一个唯一的会话密钥。它们可以启动一个保证消息的隐私性和完整性的安全会话。
SSL的工作原理中包含如下三个协议。
- 握手协议(Handshake protocol)
- 记录协议(Record protocol)
- 警报协议(Alert protocol)
SSL 证书与 HTTPS 关系
基于 SSL 证书,可将站点由 HTTP(Hypertext Transfer Protocol)切换到 HTTPS(Hyper Text Transfer Protocol over Secure Socket Layer),即基于安全套接字层(SSL)进行安全数据传输的加密版 HTTP 协议。
HTTPS 优势
- 防劫持、防篡改、防监听
- 提升网站搜索排名(SEO)
- 提升网站的访问流量(PV)
- 杜绝钓鱼网站
具体说明看下面表格

相关文章:

SSL 证书,了解一下常识
公司的网站、应用怎么才能保证在互联网上安全运行,不被攻击、盗取数据呢? 创业必经之路,一步一步走就对了,可能没赶上红利期,但不做就等于0。 概述 SSL 证书(SSL Certificates)又称数字证书&am…...

react tab选项卡吸顶实现
react tab选项卡吸顶实现,直接上代码(代码有注释) tsx代码 /* eslint-disable react-hooks/exhaustive-deps */ import React, { useEffect, useState } from "react"; import DocumentTitle from react-document-title import s…...

【数据结构】二、线性表:6.顺序表和链表的对比不同(从数据结构三要素讨论:逻辑结构、物理结构(存储结构)、数据运算(基本操作))
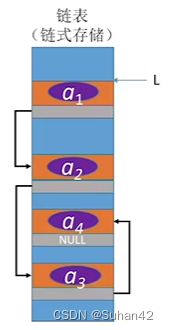
文章目录 6.对比:顺序表&链表6.1逻辑结构6.2物理结构(存储结构)6.2.1顺序表6.2.2链表 6.3数据运算(基本操作)6.3.1初始化6.3.2销毁表6.3.3插入、删除6.3.4查找 6.对比:顺序表&链表 6.1逻辑结构 顺…...

Golang单例模式学习笔记
前言 单例模式是常用的一种设计模式,一般用于比如客户端、连接的创建等,防止创建多个导致性能消耗。所以我认为单例模式的核心,就是“防止重复”。本文将在Golang中进行单例模式的实现。 实现 版本1——检测-创建 最基础的版本࿰…...

Leetcode HOT150
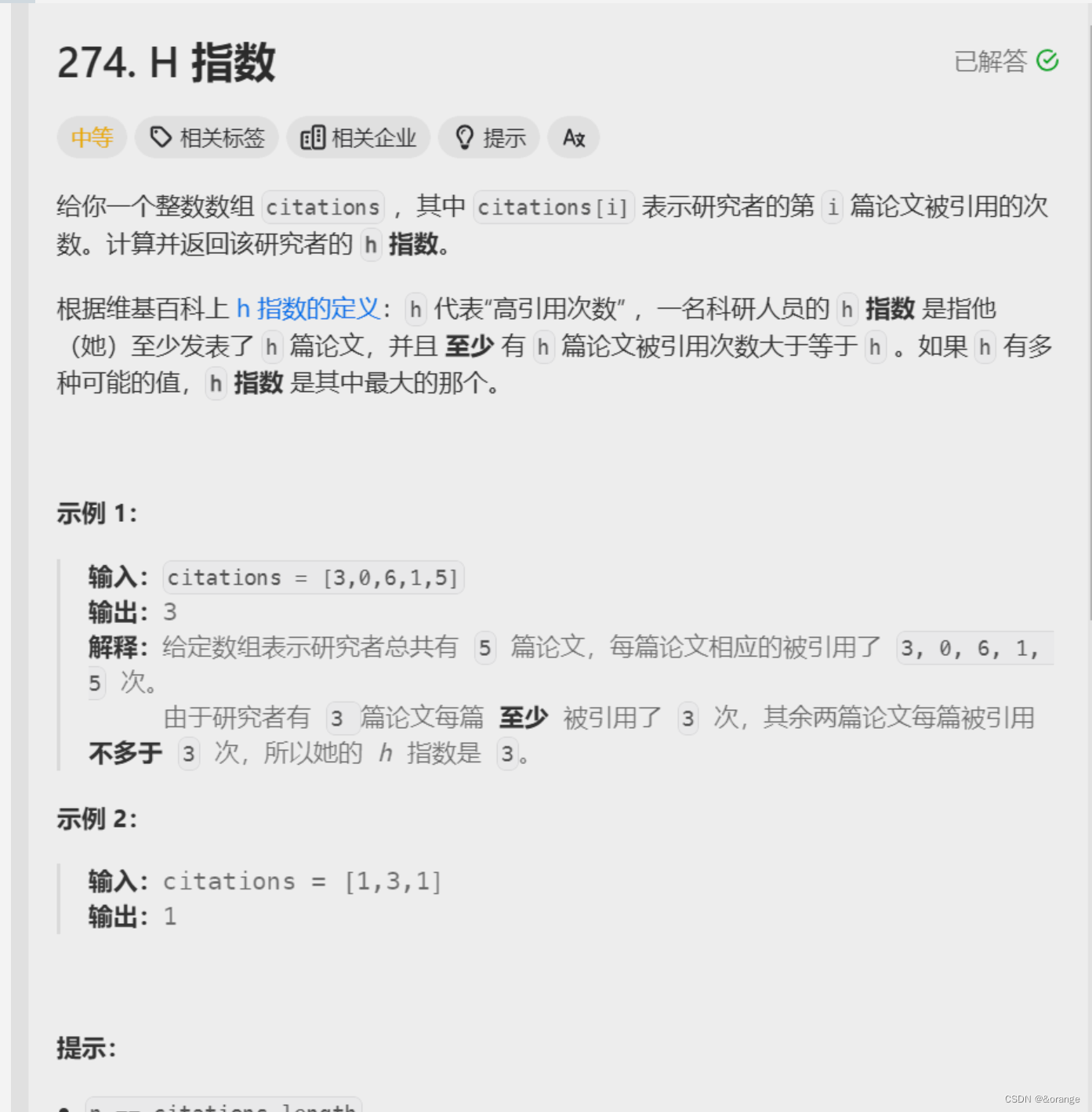
55. 跳跃游戏 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1 …...

仿牛客项目Day1
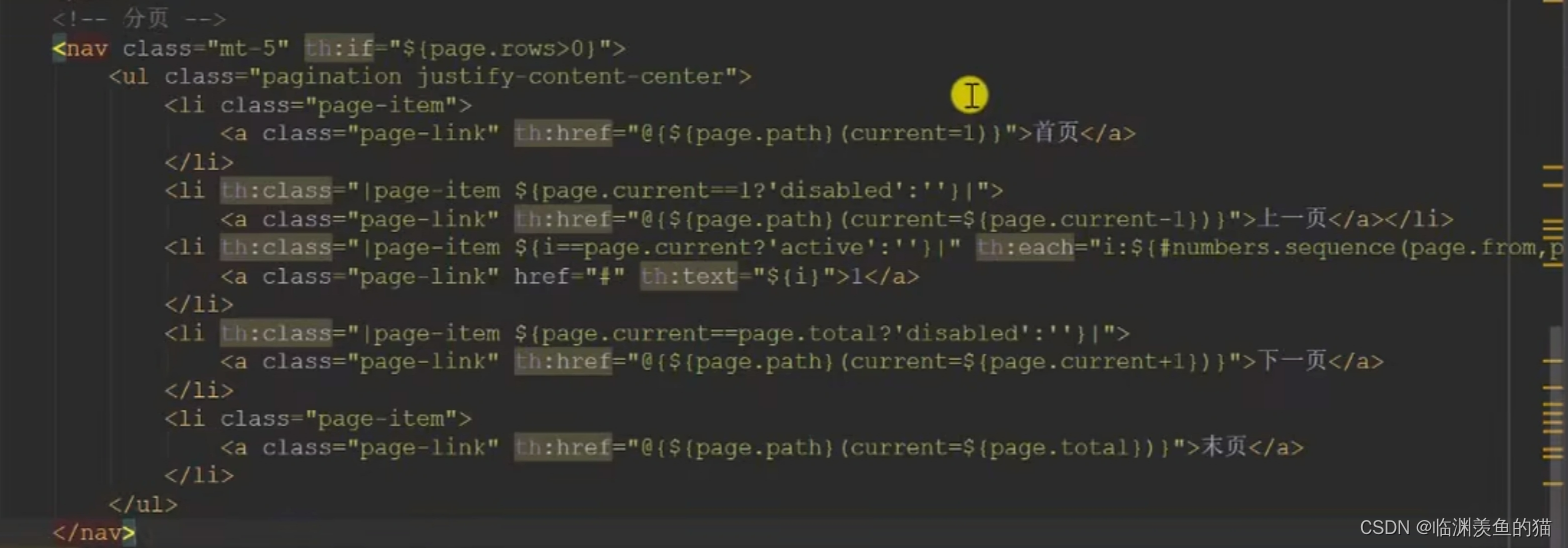
SpringMVC 架构 spring的前端控制器是DispatcherServlet 模板引擎Thymeleaf 这个还不知道干嘛的 mvc演示 get请求 RequestMapping:声明访问路径和http方法get或set什么的 ResponseBody:java对象转为json格式的数据,表示该方法的返回结…...

Effective C++ 学习笔记 条款17 以独立语句将newed对象置入智能指针
假设我们有个函数用来揭示处理程序的优先权,另一个函数用来在某动态分配所得的Widget上进行某些带有优先权的处理: int priority();void processWidget(std::st1::shared_ptr<Widget> pw, int priority);由于谨记“以对象管理资源”(条…...

通过Electron打包前端项目为exe
🧑🎓 个人主页:爱蹦跶的大A阿 🔥当前正在更新专栏:《JavaScript保姆级教程》、《VUE》、《Krpano》 ✨ 正文 1、 拉取electron官网上的demo,拉下来之后安装依赖,项目跑起来之后,就…...

大模型时代企业知识全生命周期管理解决方案
©作者|Zhongmei 来源|神州问学 摘 要 越来越多的企业开始意识到数据的重要性。同时意识到,企业想保持长远的发展,还需要协调组织协作、利用现有的数据沉淀经验知识、累积数据资产。据IDC调查,目前企业结构化数据仅占到全部数据量的20%…...

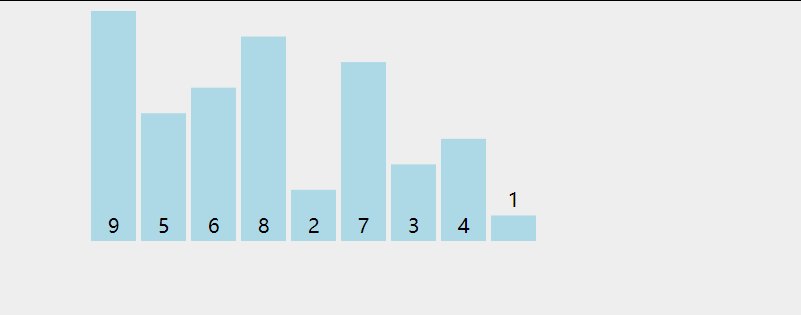
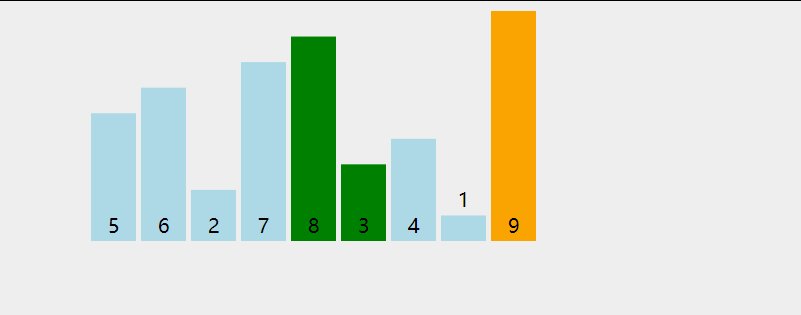
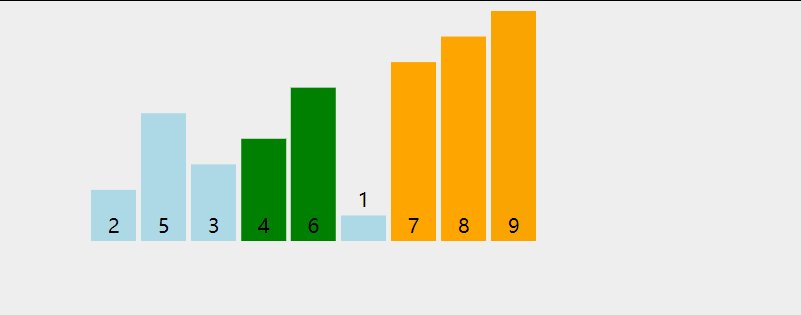
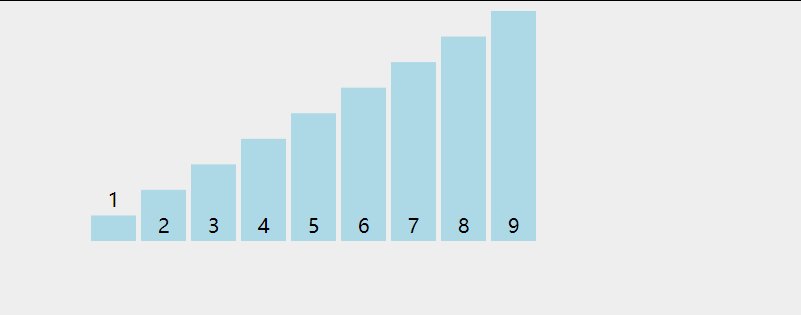
C#冒泡排序算法
冒泡排序实现原理 冒泡排序是一种简单的排序算法,其原理如下: 从待排序的数组的第一个元素开始,依次比较相邻的两个元素。 如果前面的元素大于后面的元素(升序排序),则交换这两个元素的位置,使…...

【前端寻宝之路】总结学习使用CSS的引入方式
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL| 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-BNJBIEvpN0GHNeJ1 {font-family:"trebuchet ms",verdana,arial,sans-serif;f…...

Python中输入输出函数input和print用法
# 读入一个字符串 s input() print(s)abcdef abcdef# 读入一个整数 n int(input()) print(n)5 5# 读入两个整数(空格间隔) # input()表示读入一行字符串 # split()表示以空格间隔切分出多个字符串序列,如果逗号间隔可以加参数split(,) # map()将序列每个元素转为整…...

简单认识Linux
今天带大家简单认识一下Linux,它和我们日常用的Windows有什么不同呢? Linux介绍 Linux内核&发行版 Linux内核版本 内核(kernel)是系统的心脏,是运行程序和管理像磁盘和打印机等硬件设备的核心程序,它提供了一个在裸设备与…...

javascript正则深入
文章目录 一、前言二、高级`API`2.1、模式匹配的用法`(x)`2.2、非捕获括号的模式匹配`(?:x)`2.3、先行断言`x(?=y)`2.4、后行断言`(?<=y)x`2.5、正向否定查找`x(?!y)`2.6、反向否定查找`(?<!y)x`2.7、字符集合和反向字符集合的用法 `[xyz] / [^xyz]`2.8、词边界和非…...

React-封装自定义Hook
1.声明函数 说明:声明一个以use打头的函数 function useToggle(){} 2.封装 说明:在函数体内封装可复用的逻辑 const [value,setValue]useState(true)const toggle()>{setValue(!value)} 3.返回 说明:把组件中用到的状态或者回调retu…...

Spark实战-基于Spark日志清洗与数据统计以及Zeppelin使用
Saprk-日志实战 一、用户行为日志 1.概念 用户每次访问网站时所有的行为日志(访问、浏览、搜索、点击)用户行为轨迹,流量日志2.原因 分析日志:网站页面访问量网站的粘性推荐3.生产渠道 (1)Nginx(2)Ajax4.日志内容 日志数据内容:1.访问的…...

Springboot中Redis的配置使用
新建 向pom.xml中添加依赖,这个可以不用标注版本号 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency> 配置yml文件(文件名不可以错…...

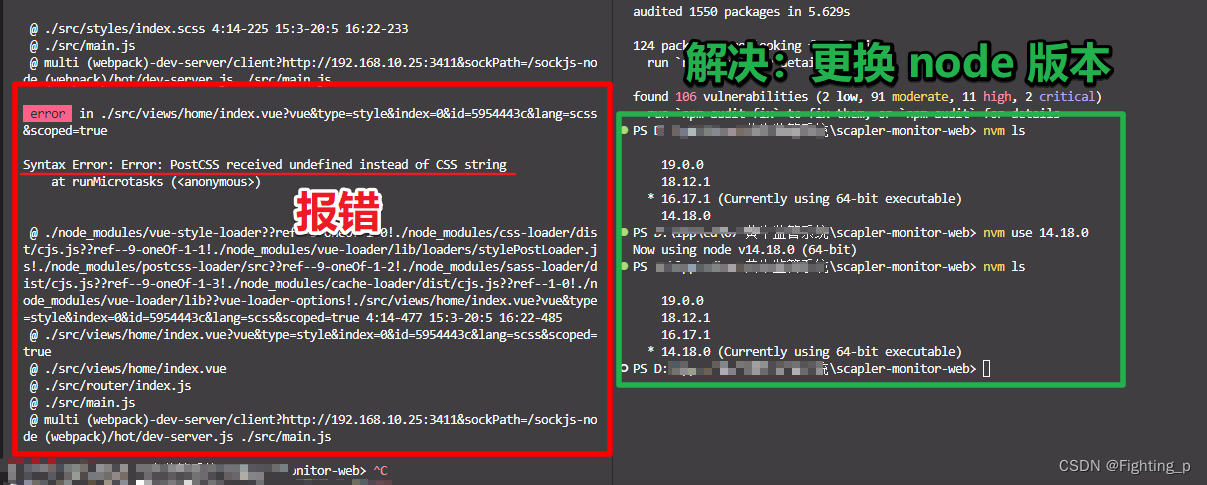
【node版本问题】运行项目报错 PostCSS received undefined instead of CSS string
最近该项目没有做任何修改,今天运行突然跑不起来报错了 PostCSS received undefined instead of CSS string 【原因】突然想起来期间有换过 node 版本为 16.17.1 【解决】将 node 版本换回之前的 14.18.0 就可以了...

Spring揭秘:BeanDefinitionRegistry应用场景及实现原理!
内容概要 BeanDefinitionRegistry接口提供了灵活且强大的Bean定义管理能力,通过该接口,开发者可以动态地注册、检索和移除Bean定义,使得Spring容器在应对复杂应用场景时更加游刃有余,增强了Spring容器的可扩展性和动态性…...

蓝桥杯(3.5)
789. 数的范围 import java.util.Scanner;public class Main {public static void main(String[] args) {Scanner sc new Scanner(System.in);int n sc.nextInt();int q sc.nextInt();int[] res new int[n];for(int i0;i<n;i)res[i] sc.nextInt();while(q-- ! 0) {int…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
