js拓展-内置对象
目录
1. 数组对象
1.1 数组的四种方式
1.2 JS中数组的特点
1.3 常用方法
2. 日期对象
2.1 日期对象的创建
2.2 日期对象的方法
2.3 案例:输出现在的时间
3. 全局对象
3.1 字符串转换成数字类型
3.2 编码解码函数
1. 数组对象
注:数组在JS中是一个类,通过构造方法创建对象。
1.1 数组的四种方式
| 创建数组的方式 | 说明 |
| new Array() | 无参的构造方法,创建一个长度为0的数组 |
| new Array(5) | 有参的构造方法,指定数组的长度 |
| new Array(2,4,10,6,41) | 有参的构造方法,指定数组中的每个元素 |
| [4,3,20,6] | 使用中括号的方式创建数组 |
1.2 JS中数组的特点
1) 数组中的每个元素的类型是可以不同的。
2) 数组的长度可以动态变化
3) 数组中包含大量的方法,类似于Java中的集合,而Java中的数组没有方法。
//1. 创建一个长度为0的数组
var arr = new Array();
//2. 有参的构造方法,指定数组的长度
var arr = new Array(5);
//3. 有参的构造方法,指定数组中的每个元素
var arr = new Array(2,4,10,6);
//4. 使用中括号的方式创建数组
var arr = [4,3,20,6];
//创建一个数组,每个元素都不相同
var arr = [4, 'a', true, 3.14];
arr[3] = 100;
arr[5] = 99;
arr[7]= true;
document.write("数组的长度是:" + arr.length + "<hr/>");
//输出每个元素
for (var i = 0; i < arr.length; i++) {
document.write(arr[i] + " ");
}
1.3 常用方法
| 方法名 | 功能 |
| concat() | 连接两个或更多的数组,并返回结果 |
| reverse() | 将数组进行反转 |
| join(separator) | 与split()功能相反,将数组通过分隔符,拼成一个字符串。 |
| sort() | 对字符串数组进行排序 如果要对数字进行排序,还可以指定比较器函数。 sort(function(m,n)) 数字两两比较 注意:m-n则升序,n-m则降序 |
var a1 = [1, 1, 1];
var a2 = [2, 2];
//拼接,返回新的数组
var a3 = a1.concat(a2);
document.write("a3: " + a3 + "<br/>");
//添加元素
var a4 = a3.concat(33, 44);
document.write("a4: " + a4 + "<br />");
//反转
a4.reverse();
document.write("a4: " + a4 + "<br />");
//将数组使用分隔符拼成一个字符串,功能上与split相反
var str = a4.join("^_^");
document.write("字符串:" + str + "<br/>");
//排序
//a) . 给字符串数组排序
var arr = ['jack', 'Rose', "Tom", "Jerry", "Kate"];
document.write("排序前:" + arr + "<hr />");
arr.sort();
document.write("排序后:" + arr + "<hr />");
//b). 字符串类型的数字排序
var arr = ["200", "3", "1234", "89", "21"];
document.write("排序前:" + arr + "<hr />");
arr.sort();
document.write("排序后:" + arr + "<hr />");
//c). 数字排序,默认也是按字符串的字典顺序排序
var arr = [30,26,6,110,1234];
document.write("排序前:" + arr + "<hr />");
//排序器
arr.sort(function (m,n) {
return n-m;
});
document.write("排序后:" + arr + "<hr />");2. 日期对象
2.1 日期对象的创建
作用:Date 对象用于处理日期和时间。
创建 Date 对象的语法:var myDate=new Date()
2.2 日期对象的方法
| 方法名 | 作用 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。其中:0表示周日,1~6周一到周六 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。类似于Java中的System.currentTimeMillis() |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
2.3 案例:输出现在的时间
<script>
document.write("现在时间是:" + new Date()+ "<hr />")
document.write("现在时间是:" + new Date().toLocaleString()+ "<hr />")
</script>
3. 全局对象
全局属性和函数可用于所有内建的 javaScript 对象
3.1 字符串转换成数字类型
| 转换函数 | 作用 |
| parseInt() | 将一个字符串转成整数,如果一个字符串包含非数字字符,那么parseInt函数会从首字母开 始取数字字符,一旦发现非数字字符,马上停止获取内容。 |
| parseFloat() | 将一个字符串转成小数,转换原理同上。 |
| isNaN() | 转换前判断被转换的字符串是否是一个数字,非数字返回true |
代码演示:
var a = "123abc123"; //字符串类型
var i = parseInt(a);
document.write(i+"<br/>");
var b = "3.14abc123";
i = parseFloat(b);
document.write(i);
//判断字符串是否为纯数字字符组成
var age = "1012";
document.write(isNaN(age)); //不是一个数字字符, 返回true.
3.2 编码解码函数
| 函数名称 | 作用 |
| encodeURI(URIstring) | 可把字符串作为 URI 进行编码 |
| decodeURI(URIstring) | 可对 encodeURI() 函数编码过的 URI 进行解码。 |
代码演示:
<script>
var str = "http://www.baidu.com?wd=努力是一种态度";
document.write(str + "<hr/>");
//模拟url编码
str = encodeURI(str);
document.write(str + "<hr/>");
//对编码后的url进行解码
str = decodeURI(str);
document.write(str + "<hr/>");
</script>欢迎大家指点评论~ 点赞+关注⭐⭐⭐
相关文章:

js拓展-内置对象
目录 1. 数组对象 1.1 数组的四种方式 1.2 JS中数组的特点 1.3 常用方法 2. 日期对象 2.1 日期对象的创建 2.2 日期对象的方法 2.3 案例:输出现在的时间 3. 全局对象 3.1 字符串转换成数字类型 3.2 编码解码函数 1. 数组对象 注:数组在JS中是一…...

【李沐精读系列】GPT、GPT-2和GPT-3论文精读
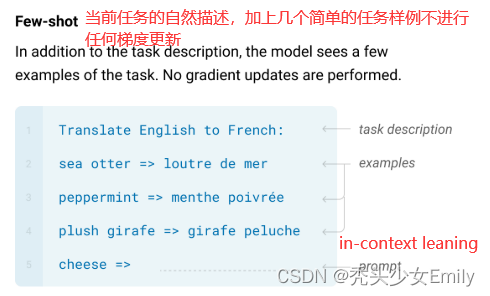
论文: GPT:Improving Language Understanding by Generative Pre-Training GTP-2:Language Models are Unsupervised Multitask Learners GPT-3:Language Models are Few-Shot Learners 参考:GPT、GPT-2、GPT-3论文精读…...

Libevent的使用及reactor模型
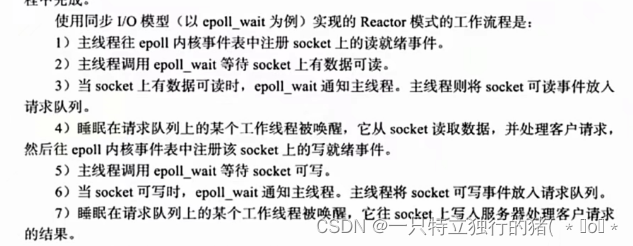
Libevent 是一个用C语言编写的、轻量级的开源高性能事件通知库,主要有以下几个亮点:事件驱动( event-driven),高性能;轻量级,专注于网络,不如 ACE 那么臃肿庞大;源代码相当精炼、易读…...

查看Linux服务器配置
# chkconfig --list # 列出所有系统服务 # chkconfig --list | grep on # 列出所有启动的系统服务 # ifconfig # 查看所有网络接口的属性 # iptables -L # 查看防火墙设置 # route -n # 查看路由表 # netstat -lntp # 查看所有监听端口 # netstat -antp # 查看所有已经建立的连…...

【机器学习】包裹式特征选择之递归特征添加法
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进…...

解决cs不能生成Linux木马的问题
要解决的问题:众所周知,msf上面的shell或者是其他的shell想反弹给cs默认情况下是只支持windows的,因为cs的监听模块默认没有linux的,但是有些主机就是用linux搭建的,这可怎么办呢。就要用到一个插件CrossC2。 下载插件…...

vue3组件通信方式
不管是vue2还是vue3,组件通信方式很重要,不管是项目还是面试都是经常用到的知识点。 vue2组件通信方式 props:可以实现父子组件、子父组件、甚至兄弟组件通信 自定义事件:可以实现子父组件通信 全局事件总线$bus:可以实现任意组件通信 pubsub:发布订阅模式实现任意组件通信…...

前端实现生成图片并批量下载,下载成果物是zip包
简介 项目上有个需求,需要根据表单填写一些信息,来生成定制的二维码图片,并且支持批量下载二维码图片。 之前的实现方式是直接后端生成二维码图片,点击下载时后端直接返回一个zip包即可。但是项目经理说后端实现方式每次改个东西…...

android 快速实现 圆角矩形控件 及 圆形控件
1.自定义RoundImageView package com.examle.widget;import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import an…...

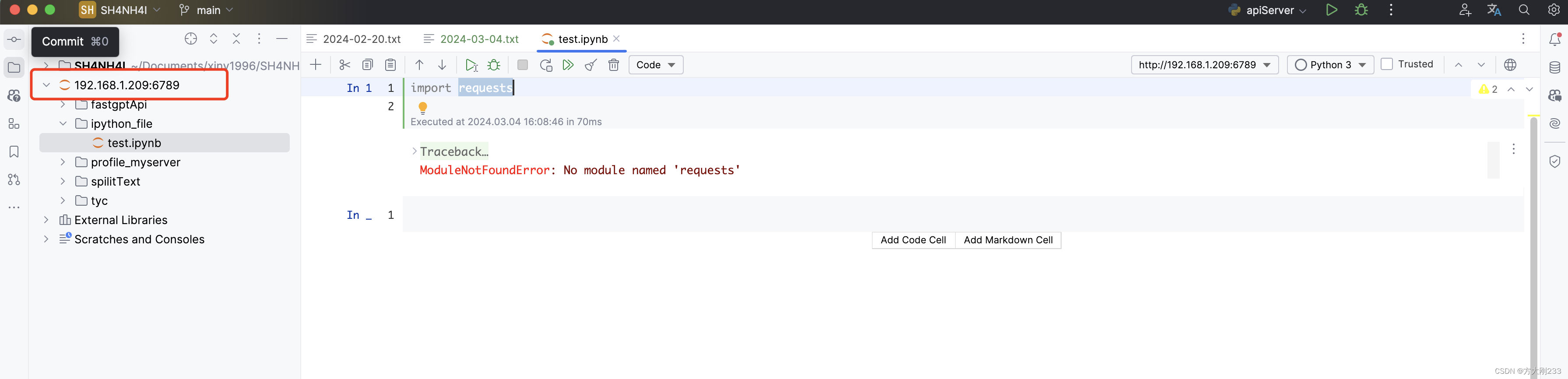
【Python】外网远程登录访问jupyter notebook+pycharm使用ipython
第一步:创建python虚拟环境 conda create -n py3610 python3.6.10第二步:安装ipython pip install ipython pip install ipython notebook第三步:创建 IPython Notebook 服务器配置文件 # 进入python交互shell,设置密码 >&…...

error:0308010C:digital envelope routines::unsupported
error:0308010C:digital envelope routines::unsupported 报错原因解决方案方案一:降低node版本在17以下指定node版本 mac node版本降级 mac切换node版本 方案二:启用legacy OpenSSL provider方案三:配置package.json文件拓展:pac…...

Vue前端的工作需求
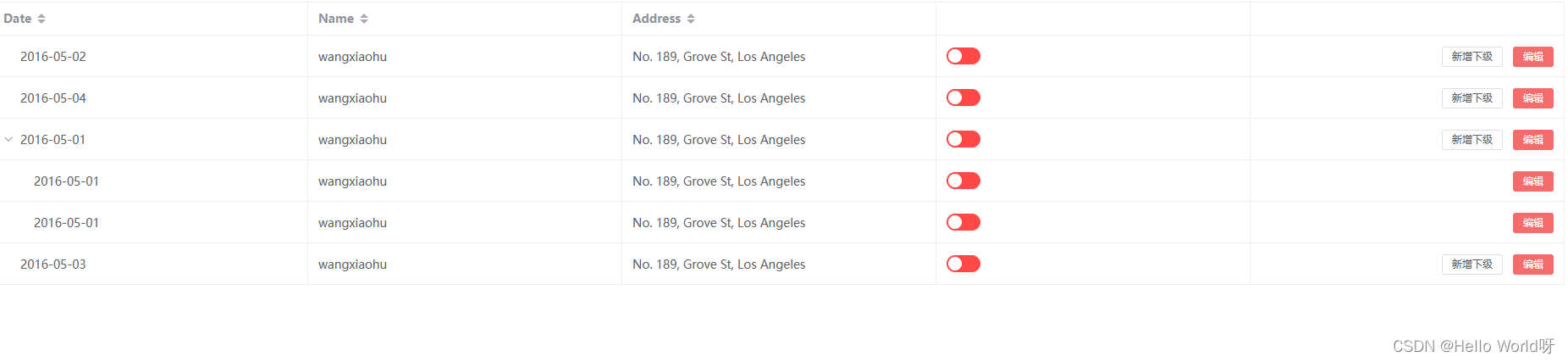
加油,新时代打工人! 需求: 实现带树形结构的表格,父数据显示新增下级,和父子都显示编辑。 技术: Vue3 Element Plus <template><div><el-table:data"tableData"style"width…...

97. 常用的HTTP服务压测工具
文章目录 导言一、ab二、wrk三、go-wrk 导言 在项目正式上线之前,我们通常需要通过压测来评估当前系统能够支撑的请求量、排查可能存在的隐藏bug,同时了解了程序的实际处理能力能够帮我们更好的匹配项目的实际需求(服务器实例个数,如需要部署…...

活动预告|听云猿生数据创始人 CEO 曹伟分享云数据库行业十余年经验总结
3月16日,KubeBlocks 将携手 OceanBase 开源社区、AutoMQ 带来《LLMs 时代下的企业数据管理与降本增效之路》主题 meetup,扫描下方二维码,即刻报名👇。 云猿生数据创始人 & CEO 曹伟将带来《KubeBlocks:把所有数据…...

数仓实战——京东数据指标体系的构建与实践
目录 一、如何理解指标体系 1.1 指标和指标体系的基本含义 1.2 指标和和标签的区别 1.3 指标体系在数据链路中的位置和作用 1.4 流量指标体系 1.5 指标体系如何向上支撑业务应用 1.6 指标体系背后的数据加工逻辑 二、如何搭建和应用指标体系 2.1 指标体系建设方法—OS…...

Alias许可配置
在数字化时代,软件已成为企业竞争的核心要素。然而,随着软件市场的日益复杂,如何合理配置和使用软件许可,已成为企业亟待解决的问题。Alias许可配置服务,凭借其卓越的功能和性能,帮助企业优化软件使用&…...

【读书笔记】针对ICS的ATTCK矩阵详解(一)
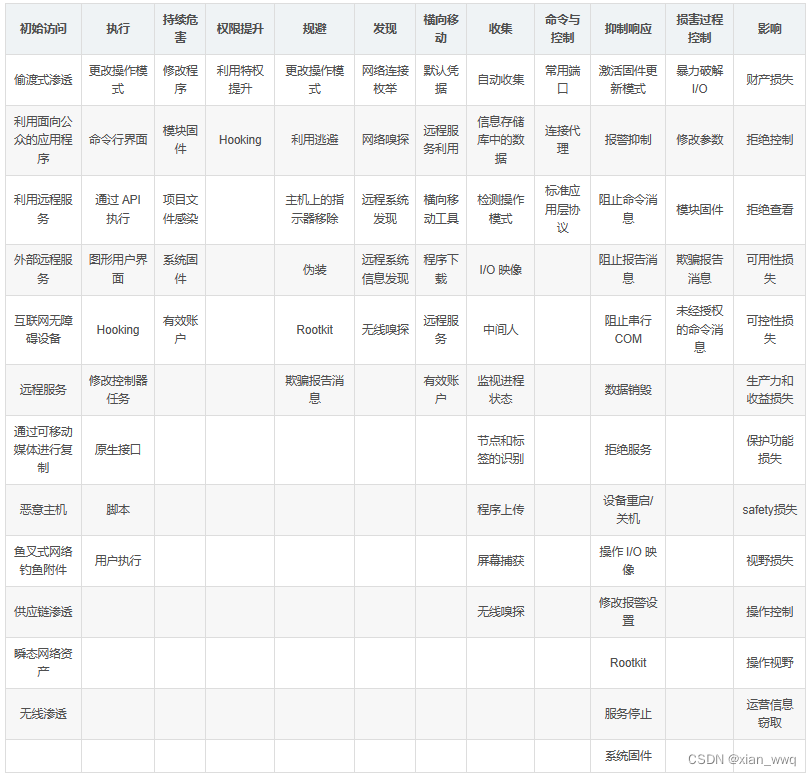
Techniques - ICS | MITRE ATT&CKhttps://attack.mitre.org/techniques/ics/ 一、初始访问(Initial Access) 该阶段:攻击者正在尝试进入ICS环境。 初始访问包括攻击者可能用作入口向量,从而可以在 ICS 环境中获得初始立足点的…...

Rust多线程访问数据,推荐使用mutex还是channel?
在Rust中,选择使用互斥锁(mutex)还是通道(channel)来进行多线程间的数据访问,主要取决于你的具体需求和数据共享的模式。 互斥锁(Mutex) 互斥锁是一种同步原语,用于保护…...

基于pytorch的手写体识别
一、环境搭建 链接: python与深度学习——基础环境搭建 二、数据集准备 本次实验用的是MINIST数据集,利用MINIST数据集进行卷积神经网络的学习,就类似于学习单片机的点灯实验,学习一门机器语言输出hello world。MINIST数据集,可以…...

Leetcode 56. 合并区间
题目描述:以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 示例 1: 输入…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
