避免阻塞主线程 —— Web Worker 示例项目
 前期回顾
前期回顾
迄今为止易用 —— 的 “盲水印“ 实现方案-CSDN博客![]() https://blog.csdn.net/m0_57904695/article/details/136720192?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_57904695/article/details/136720192?spm=1001.2014.3001.5501
目录
@CSDN 彩色之外
📝 前言
🚩 技术栈
🛠️ 功能
🤖 如何运行
♻️ 示例代码
⛑️ 注意事项
📝 参考资料
仓库点我👉Huo-zai-feng-lang-li/worker-demo: 本项目演示了如何在 Web 应用中使用 Web Worker 来执行后台任务,以避免阻塞主线程并提高页面的响应性。 (github.com)
@CSDN 彩色之外
📝 前言
什么是Web Worker ?
Web Worker 允许你在后台线程中运行脚本,而不会影响主线程的性能。这对于执行耗时的计算任务特别有用,因为它可以防止在执行这些任务时界面冻结。
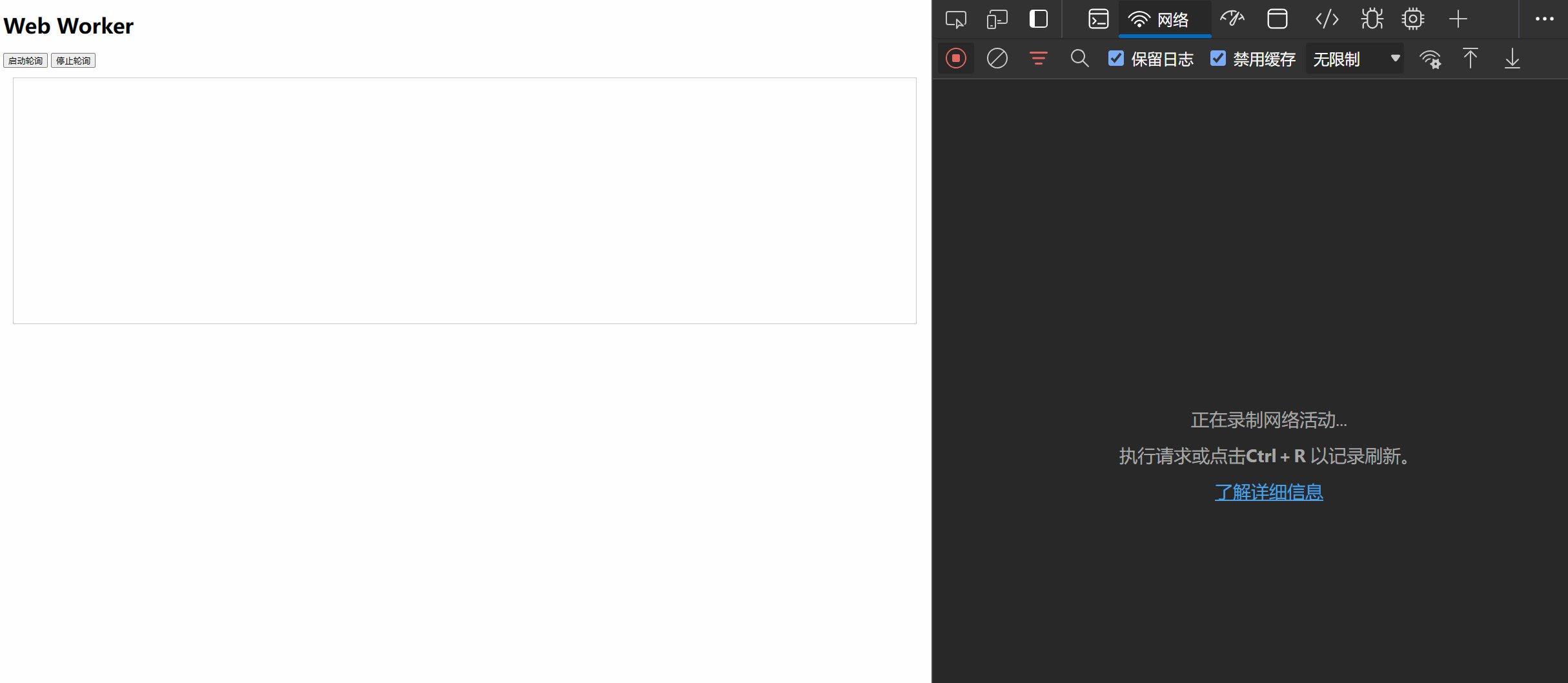
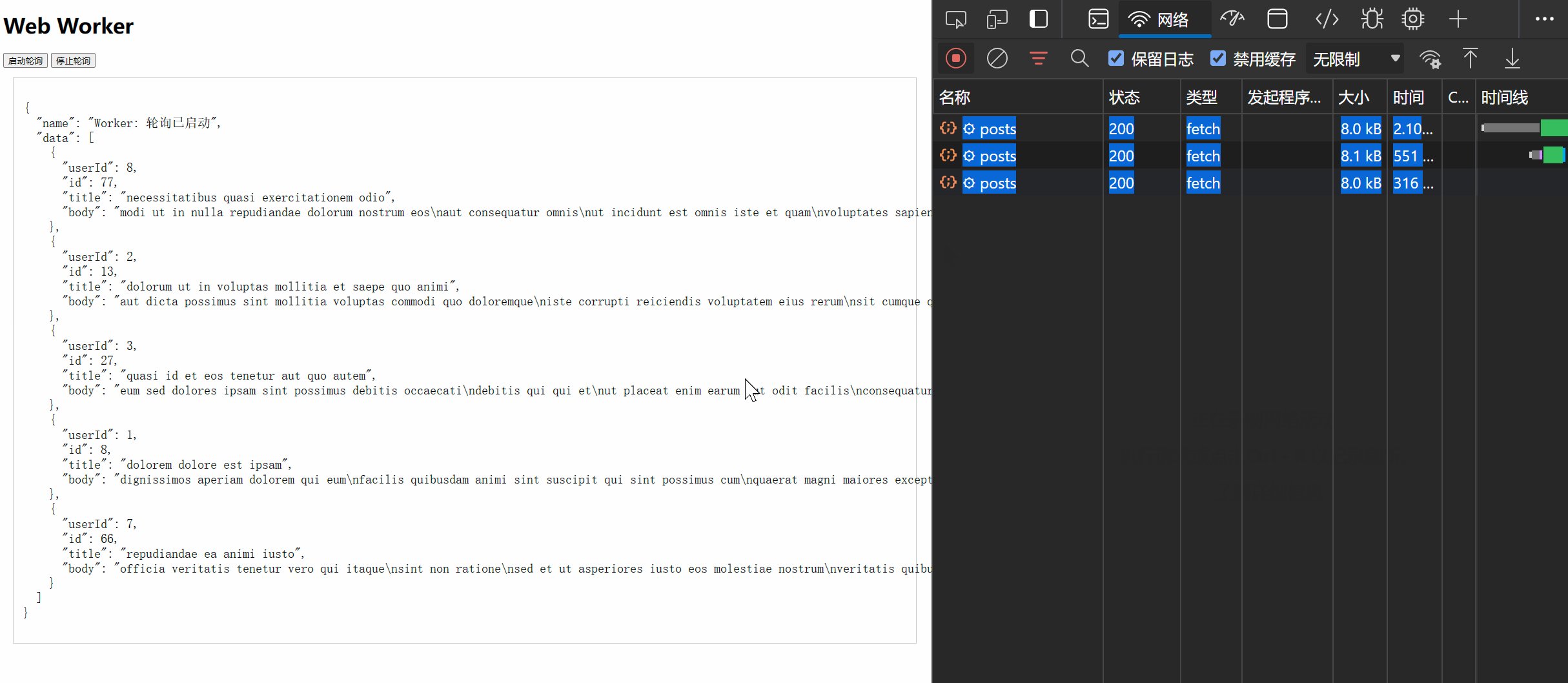
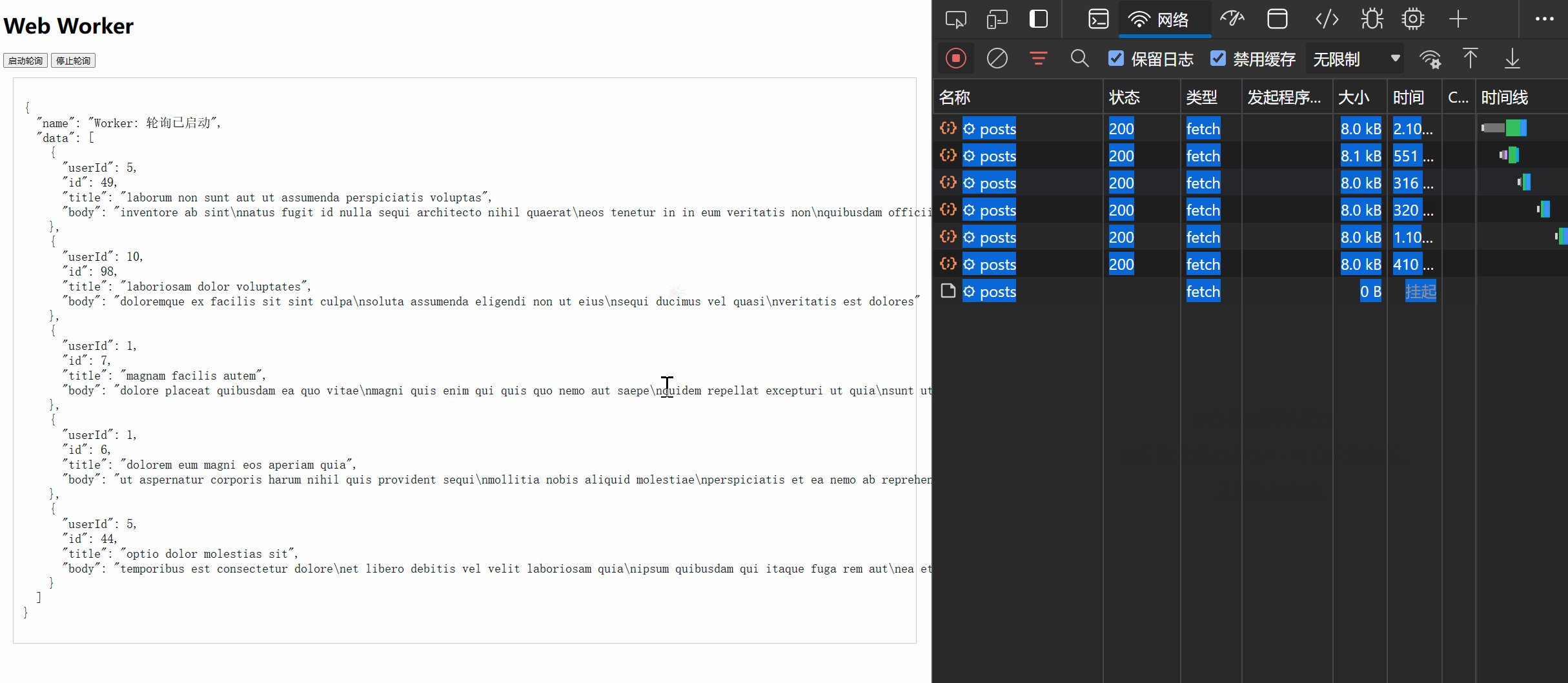
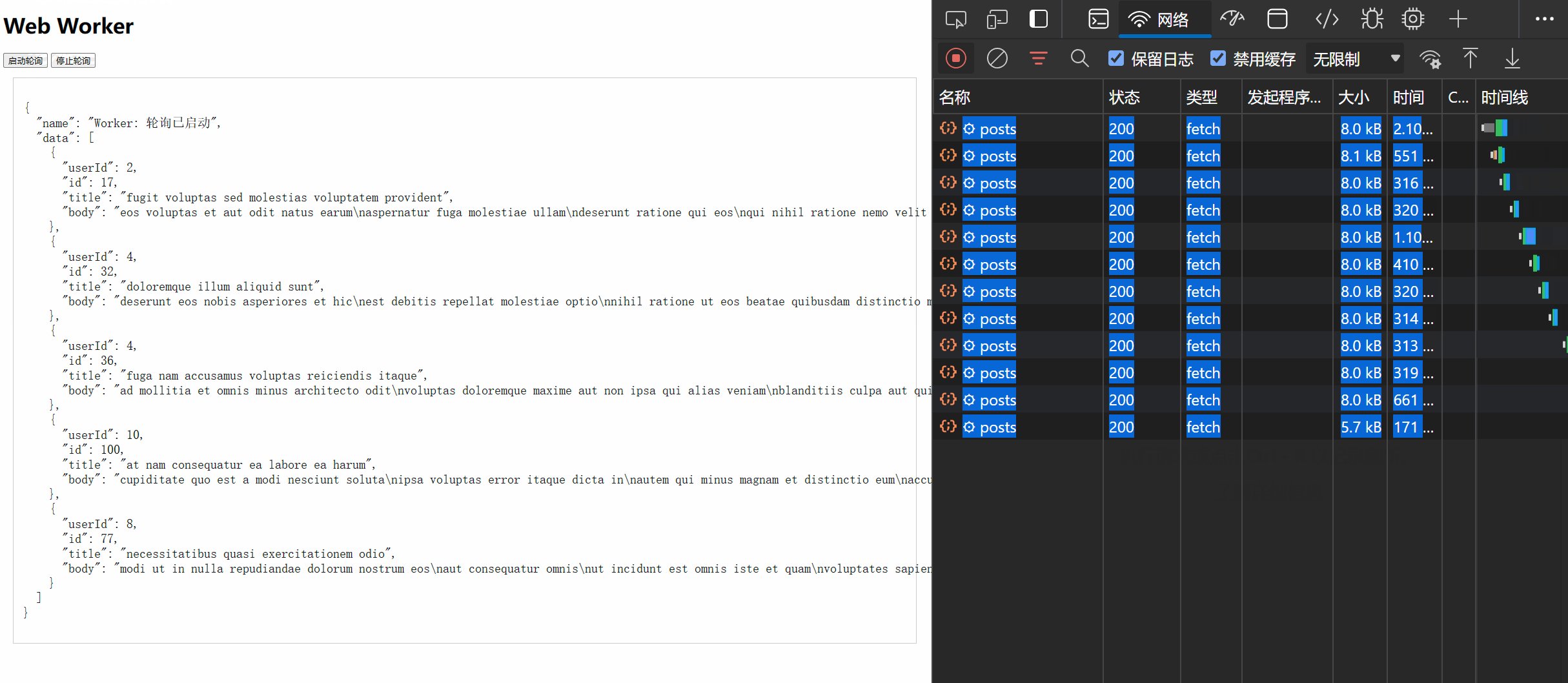
本项目演示了如何在 Web 应用中使用 Web Worker 来执行后台任务,以避免阻塞主线程并提高页面的响应性。
轮询一个接口,不占用主线程,比如定时调用接口获取用户是否扫码

🚩 技术栈
- HTML
- JavaScript
- Web Worker
🛠️ 功能
- 使用 Web Worker 处理耗时的数据计算,避免阻塞主线程。
- 主线程与 Worker 线程之间的消息传递。
🤖 如何运行
- 克隆本仓库到本地。
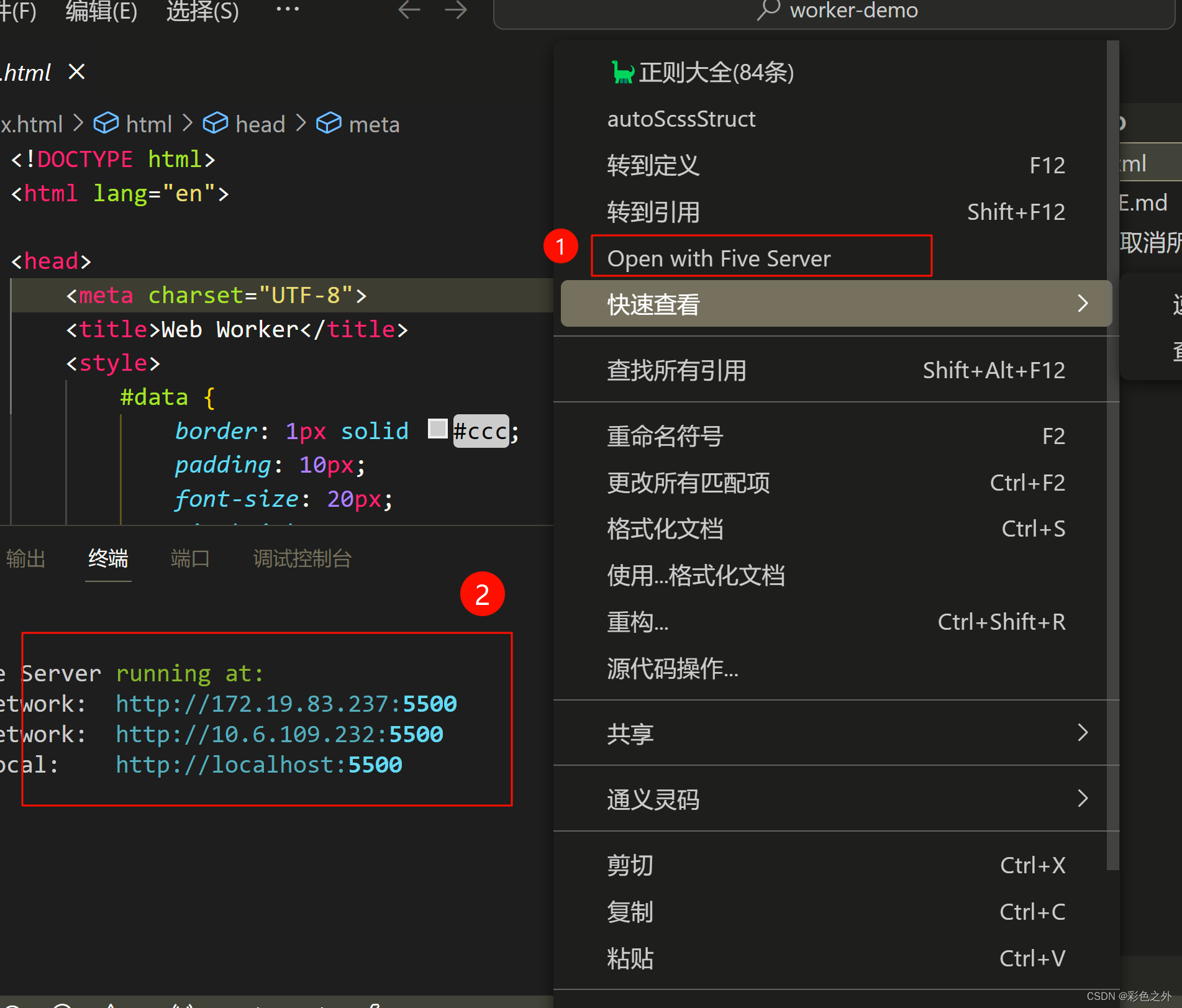
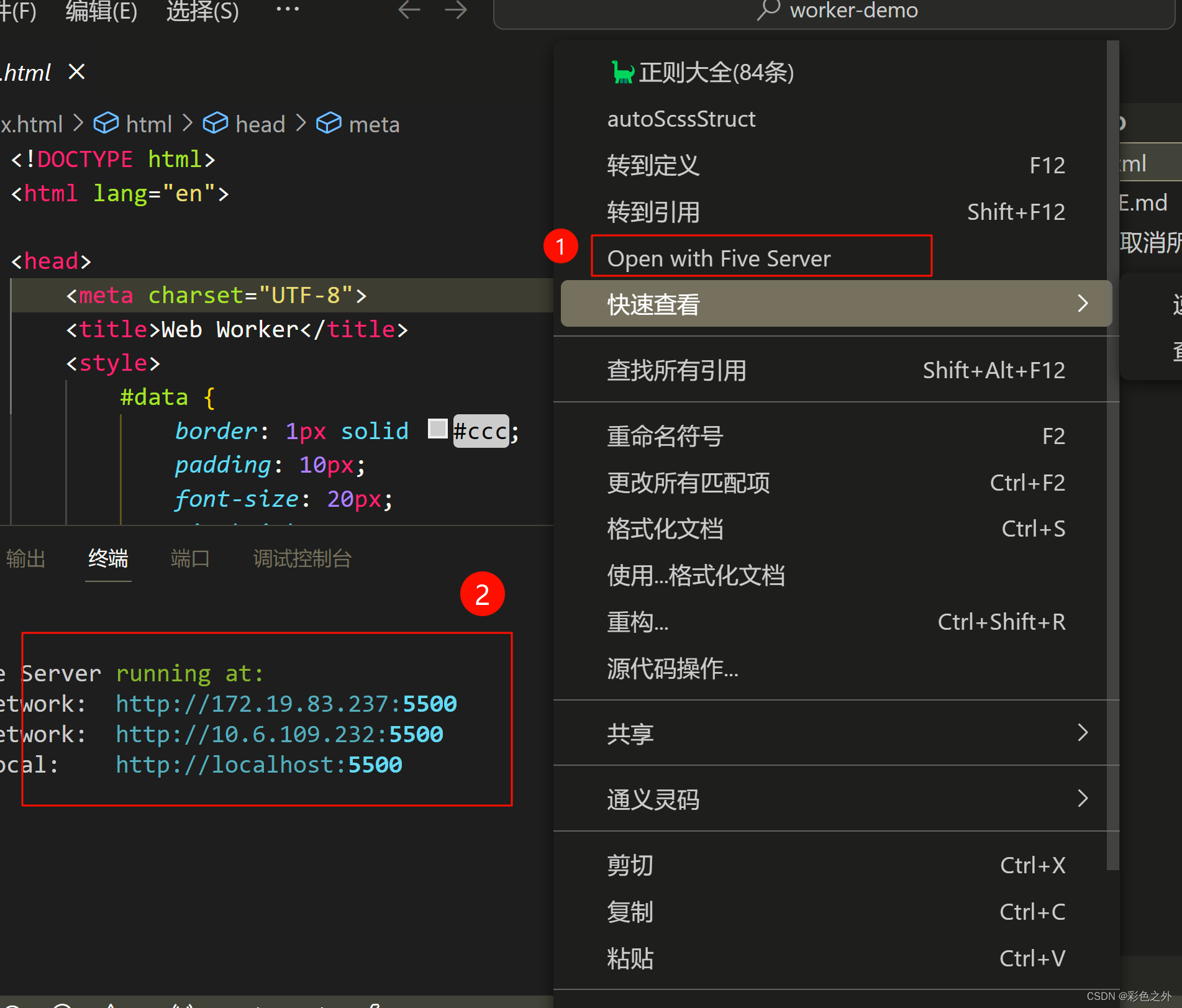
- 在本地服务器上打开项目根目录(可以使用 Python 的
http.server模块,或者 Node.js 的http-server包)或者使用vscode的插件(open lives erver)。 - 在浏览器中访问
index.html。

♻️ 示例代码
主线程:main.js
- 使用
postMessage发送
- 使用
onmessage接受
// 创建一个新的 Worker
const myWorker = new Worker("worker.js");
// 向 Worker 发送数据
myWorker.postMessage("Hello, Worker!");
// 接收来自 Worker 的消息
myWorker.onmessage = function (e) {console.log("Message received from worker:", e.data);
};Worker 线程:worker.js
// 监听来自主线程的消息
self.onmessage = function (e) {console.log("Worker: Message received from main script");const result = e.data * 2;// 向主线程发送消息postMessage(result);
};⛑️ 注意事项
- Web Worker 无法访问 DOM。
- 传递给 Worker 的数据是通过结构化克隆算法克隆的,Worker 不能直接操作原始数据。
- 确保在支持 Web Worker 的环境中运行示例。
📝 参考资料
- Web Workers MDN 文档
相关文章:

避免阻塞主线程 —— Web Worker 示例项目
前期回顾 迄今为止易用 —— 的 “盲水印“ 实现方案-CSDN博客https://blog.csdn.net/m0_57904695/article/details/136720192?spm1001.2014.3001.5501 目录 CSDN 彩色之外 📝 前言 🚩 技术栈 🛠️ 功能 🤖 如何运行 ♻️ …...

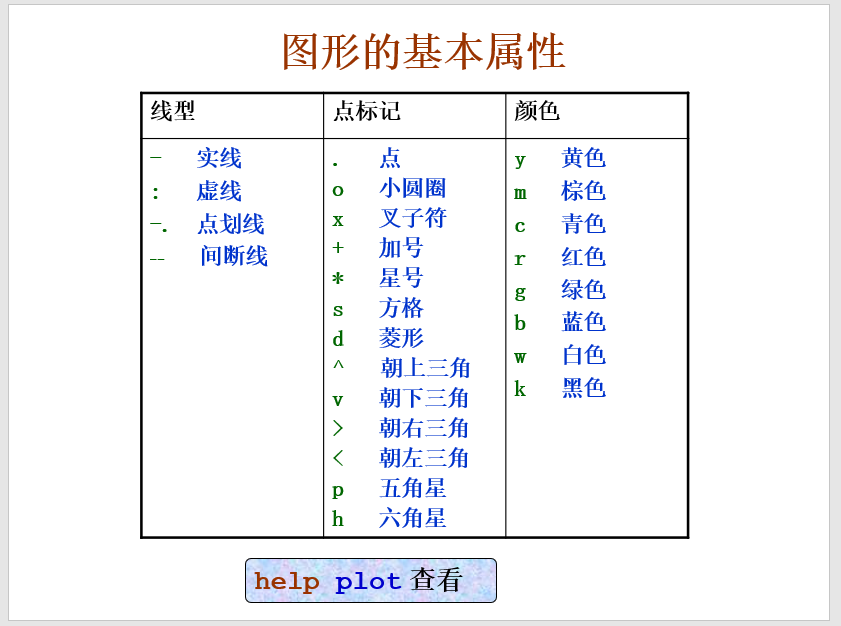
matlab 基操~
MATLAB基本操作 1. 对象定义 使用sym定义单个对象、使用syms定义多个对象 2. 使用limit求极限 $$ \lim_{v \rightarrow a} f(x) $$ limit(f,v,a) % 使用limit(f,v,a,left)可求左极限 3. 导数 使用diff(f,v,n)对$ f(v)v^{t-1} $求 $ n $ 阶导 $ \frac{d^nf}{d^nv} $…...
)
HTML5、CSS3面试题(一)
1、H5 的新特性有哪些?C3 的新特性有哪些?(必会) H5 新特性 1、拖拽释放(Drap and drop) API ondrop 拖放是一种常见的特性,即抓取对象以后拖到另一个位置 在 HTML5 中,拖放是标准的一部分,任…...

图片压缩神器源码系统:无损画质 带完整的代码安装包以及搭建教程
在数字化时代,图片已经成为我们日常生活和工作中不可或缺的一部分。然而,随着图片数量的增加和质量的提升,存储空间的问题也日益凸显。如何在保证图片质量的前提下,有效减少图片的大小,成为了一个亟待解决的问题。罗峰…...

探索SOCKS5代理、代理IP、HTTP与网络安全
在这个数字化时代,网络安全已成为我们日常生活中不可或缺的一部分。作为一名软件工程师,深入理解网络通信的核心技术,如SOCKS5代理、代理IP、HTTP协议,以及它们在网络安全中的应用,对于设计和实施安全的网络应用至关重…...

【Python学习篇】Python基础入门学习——你好Python(一)
个人名片: 🦁作者简介:学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:Vir2021GKBS 🐼本文由…...

【通信原理笔记】【二】随机信号分析——2.2 平稳随机过程
文章目录 前言一、平稳随机过程1.1 广义平稳过程1.2 遍历性 二、两个随机过程之间的关系2.1 联合平稳2.2 随机过程的相关关系2.2.1 随机变量的不相关2.2.2 随机过程的不相关 总结 前言 我们学习了随机信号以及随机信号的相关函数与功率谱的计算方法,但是这种计算还…...

新火种AI|GPT-4诞生1年,OpenAI把它放到了机器人上
作者:一号 编辑:美美 ChatGPT拥有了身体,机器人也有了灵魂。 从OpenAI在去年3月14日拿出GPT-4后,已经过了整整一年。显然,在GPT-4诞生之后的这一年,一切都迭代得太快了,从GPT-4展现多模态能力&…...

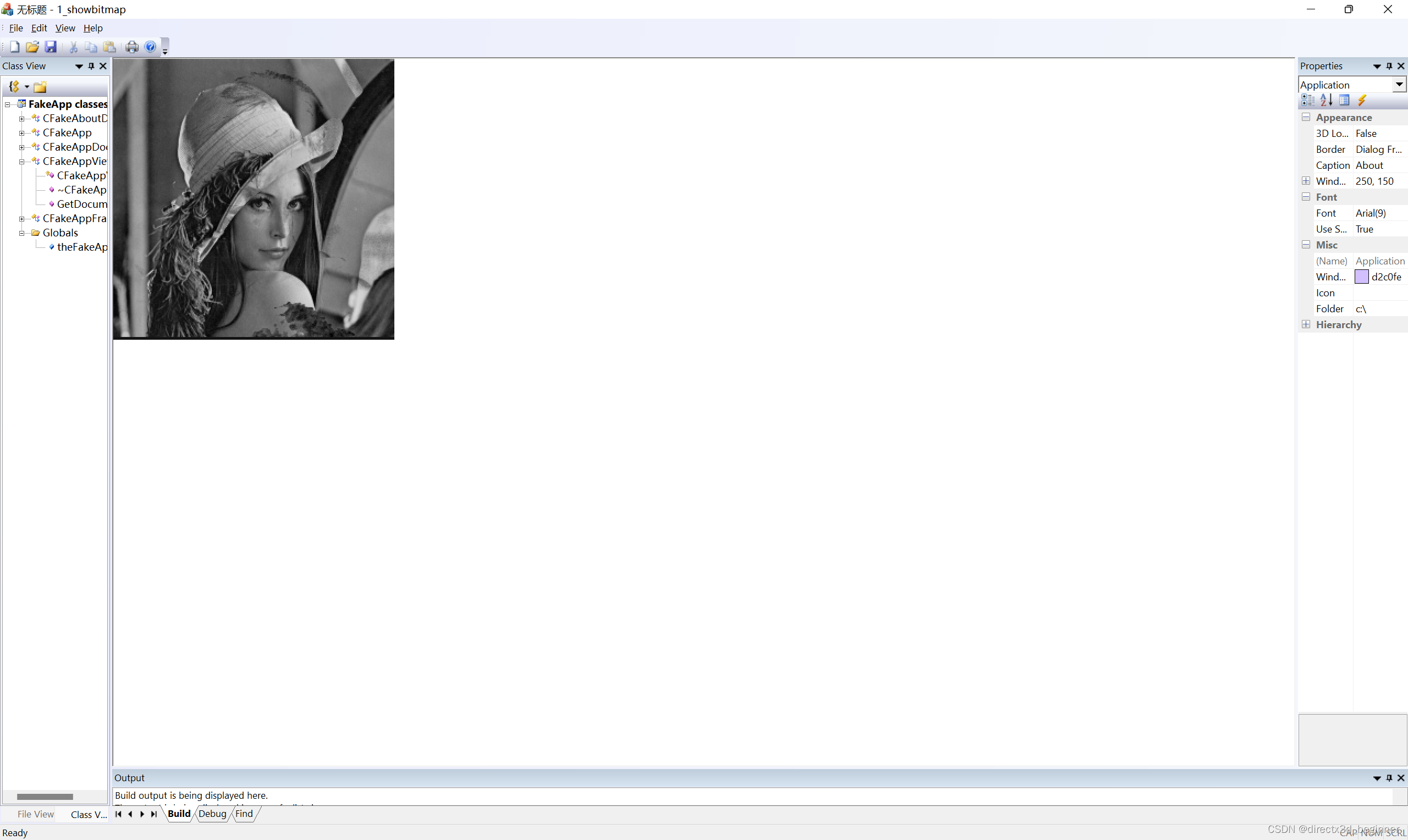
8-图像放大
其实,就是开辟一个zoomwidth,zoomheight的内存,再分别赋值即可。 void CDib::Maginify(float xZoom, float yZoom) { //指向原图像指针 LPBYTE p_data GetData(); //指向原像素的指针 LPBYTE lpSrc; //指向缩放图像对应像素的指针 LPBYTE l…...
下载,java打包压缩文件夹下载)
java实现压缩文件夹(层级压缩)下载,java打包压缩文件夹下载
工具类如下 打包下载方法:exportZip(支持整个文件夹或单文件一起) 注意:前端发送请求不能用ajax,form表单提交可以,location.href也可以,window.open也可以,总之就ajax请求就是不行 import com.…...

Visual Studio 2022 配置“Debug|x64”的 Designtime 生成失败。IntelliSense 可能不可用。
今天写代码,无缘无故就给我整个这个错误出来,我一头雾水。 经过我几个小时的奋战,终于解决问题 原因就是这个Q_INTERFACES()宏,我本想使用Q_DECLARE_INTERFACE Q_INTERFACES这两个Qt宏实现不继承QObject也能使用qobjec…...

Pandas教程16:DataFrame列标题批量重命名+空df数据判断+列名顺序重排
---------------pandas数据分析集合--------------- Python教程71:学习Pandas中一维数组Series Python教程74:Pandas中DataFrame数据创建方法及缺失值与重复值处理 Pandas数据化分析,DataFrame行列索引数据的选取,增加,…...

React.FC介绍
React.FC是React中的一种函数组件类型,是在TypeScript中使用的一个泛型,FC即Function Component的缩写,表示一个接收props作为输入并返回JSX元素的函数组件。 使用React.FC可以为组件定义类型,提供props的类型作为泛型参数&#x…...

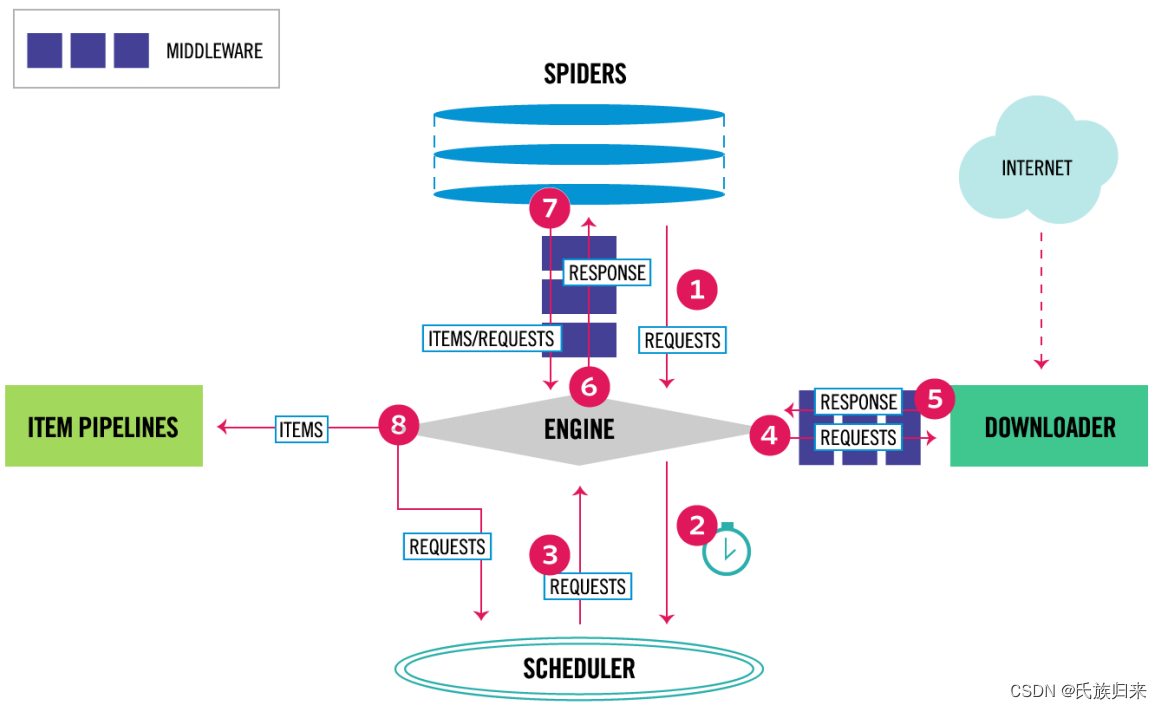
为什么要用scrapy爬虫库?而不是纯python进行爬虫?
为什么要用scrapy爬虫库?而不是纯python进行爬虫? Scrapy的优点Scrapy节省的工作使用纯Python编写爬虫的不足 Scrapy是一个使用Python编写的开源和协作的web爬虫框架,它被设计用于爬取网页数据并从中提取结构化数据。Scrapy的强大之处在于其广…...

C:数据结构王道
初始化顺序表(顺序表中元素为整型),里边的元素是1,2,3,然后通过scanf读取一个元素(假如插入的是6),插入到第2个位置,打印输出顺序表,每个元素占3个空格,格式为…...
Compose UI 之 Buttons 按钮 IconButtons 图标按钮
Buttons 按钮 Android Compose UI 库中的 Button 和 IconButton 是两种常用的组件,它们各自具有一些独特的特点。 Button 的特点: 可点击性:Button 是一个可点击的组件,通常用于触发某个操作或事件。文本内容:Button 通常包含文本内容,用于描述按钮的功能或操作。自定义…...

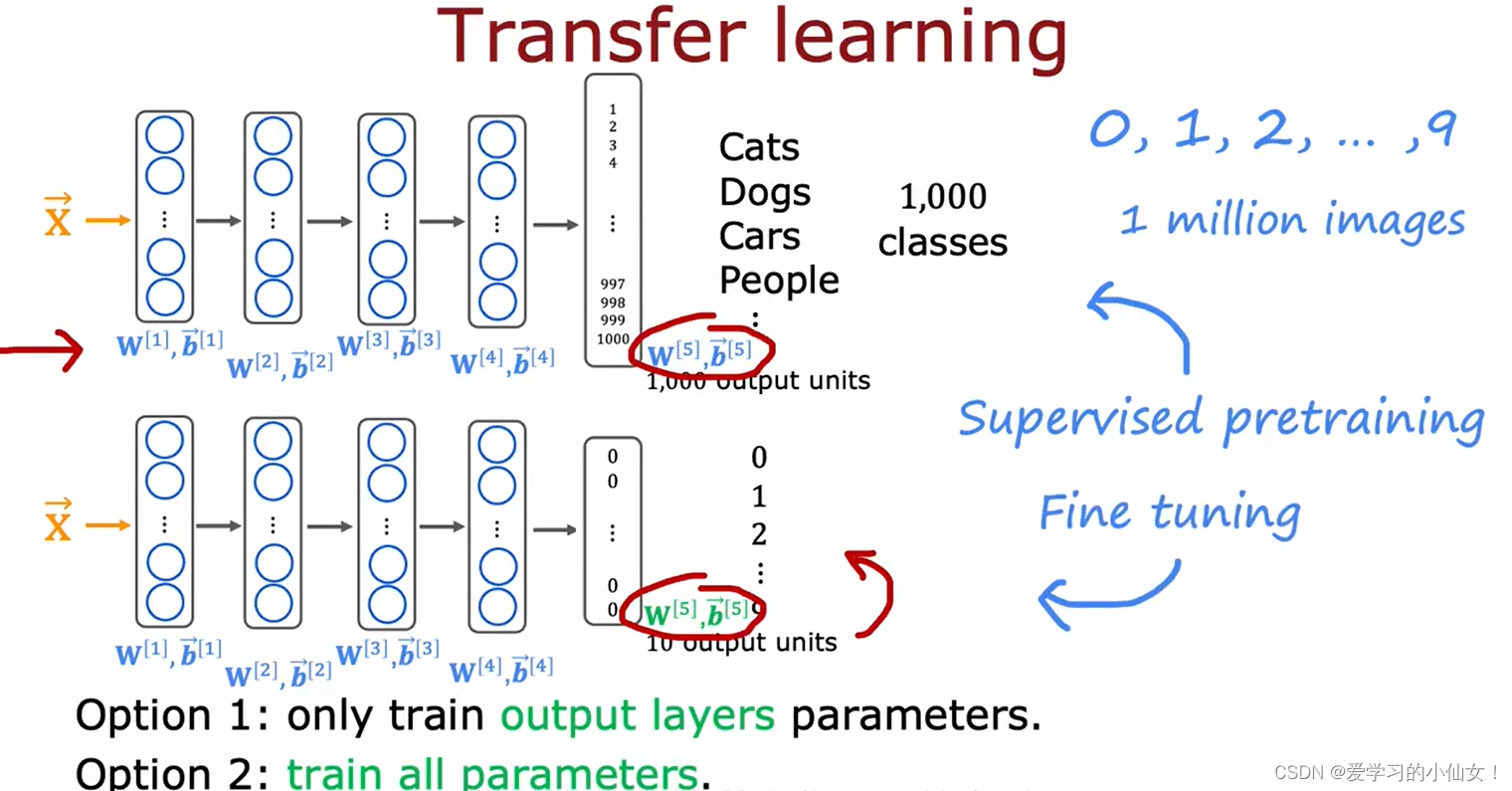
吴恩达机器学习笔记 二十一 迁移学习 预训练
迁移学习(transfer learning):直接把神经网络拿来,前面的参数可以直接用,把最后一层改了。 两种训练参数的方式: 1.只训练输出层的参数 2.训练所有参数 当只有一个小数据集的时候,第一种方法…...

Python中Pandas常用函数及案例详解
Pandas是一个强大的Python数据分析工具库,它为Python提供了快速、灵活且表达能力强的数据结构,旨在使“关系”或“标签”数据的操作既简单又直观。Pandas的核心数据结构是DataFrame,它是一个二维标签化数据结构,可以看作是一个表格…...

VR全景看房:超越传统的看房方式
近年来,新兴技术不断涌出,例如大数据、VR全景、人工智能、元宇宙等。随着科技不断发展,VR全景技术在房地产行业中的应用也是越发广泛,逐渐超越了传统的看房方式。今天,就让我们一起来深入探讨一下VR全景技术在VR看房中…...

pip 配置镜像加速安装
在使用pip安装Python第三方库时,默认是使用pip官网的非常慢,可通过配置国内镜像源加速下载速度,以下是如何使用国内镜像源安装Python库的两种常见方式: 临时使用镜像源安装 如果你只是想临时使用某个镜像源安装单个或几个库&…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
