HTML5、CSS3面试题(一)
1、H5 的新特性有哪些?C3 的新特性有哪些?(必会)
H5 新特性
<header>:用于定义页面或区域的页眉,通常包含导航链接、站点标志等内容。<nav>:用于定义导航链接的区域,包含页面的主要导航链接。<footer>:用于定义页面或区域的页脚,通常包含版权信息、联系方式等内容。<aside>:用于定义页面内容之外的内容,通常是侧边栏、广告、相关链接等。<article>:用于定义独立的、完整的内容块,如一篇博客文章、新闻报道等。<section>:用于定义文档中的一个区块或节,通常用于组织相关内容
4.多媒体支持:原生支持音频和视频,不再需要使用第三方插件。
音频 ,视频(audio, video) 如果浏览器不支持自动播放怎么办?在属性中添加 autoplay
5、画布 Canvas
其中使用可视化模型的Echarts 使用它和svg实现的
6、 地理(Geolocation) API
7、 本地离线存储 localStorage 长期存储数据 浏览器关闭后数据不丢失
8、 sessionStorage 的数据在浏览器关闭后自动删除
CSS3 新特性
Localstorage、sessionStorage、cookie 的区别(必会)
H5 的浏览器存储有哪些?(必会)
简述 transform,transition,animation 的作用?(必会)
下一章:HTML5、CSS3面试题(二)
相关文章:
)
HTML5、CSS3面试题(一)
1、H5 的新特性有哪些?C3 的新特性有哪些?(必会) H5 新特性 1、拖拽释放(Drap and drop) API ondrop 拖放是一种常见的特性,即抓取对象以后拖到另一个位置 在 HTML5 中,拖放是标准的一部分,任…...

图片压缩神器源码系统:无损画质 带完整的代码安装包以及搭建教程
在数字化时代,图片已经成为我们日常生活和工作中不可或缺的一部分。然而,随着图片数量的增加和质量的提升,存储空间的问题也日益凸显。如何在保证图片质量的前提下,有效减少图片的大小,成为了一个亟待解决的问题。罗峰…...

探索SOCKS5代理、代理IP、HTTP与网络安全
在这个数字化时代,网络安全已成为我们日常生活中不可或缺的一部分。作为一名软件工程师,深入理解网络通信的核心技术,如SOCKS5代理、代理IP、HTTP协议,以及它们在网络安全中的应用,对于设计和实施安全的网络应用至关重…...

【Python学习篇】Python基础入门学习——你好Python(一)
个人名片: 🦁作者简介:学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:Vir2021GKBS 🐼本文由…...

【通信原理笔记】【二】随机信号分析——2.2 平稳随机过程
文章目录 前言一、平稳随机过程1.1 广义平稳过程1.2 遍历性 二、两个随机过程之间的关系2.1 联合平稳2.2 随机过程的相关关系2.2.1 随机变量的不相关2.2.2 随机过程的不相关 总结 前言 我们学习了随机信号以及随机信号的相关函数与功率谱的计算方法,但是这种计算还…...

新火种AI|GPT-4诞生1年,OpenAI把它放到了机器人上
作者:一号 编辑:美美 ChatGPT拥有了身体,机器人也有了灵魂。 从OpenAI在去年3月14日拿出GPT-4后,已经过了整整一年。显然,在GPT-4诞生之后的这一年,一切都迭代得太快了,从GPT-4展现多模态能力&…...

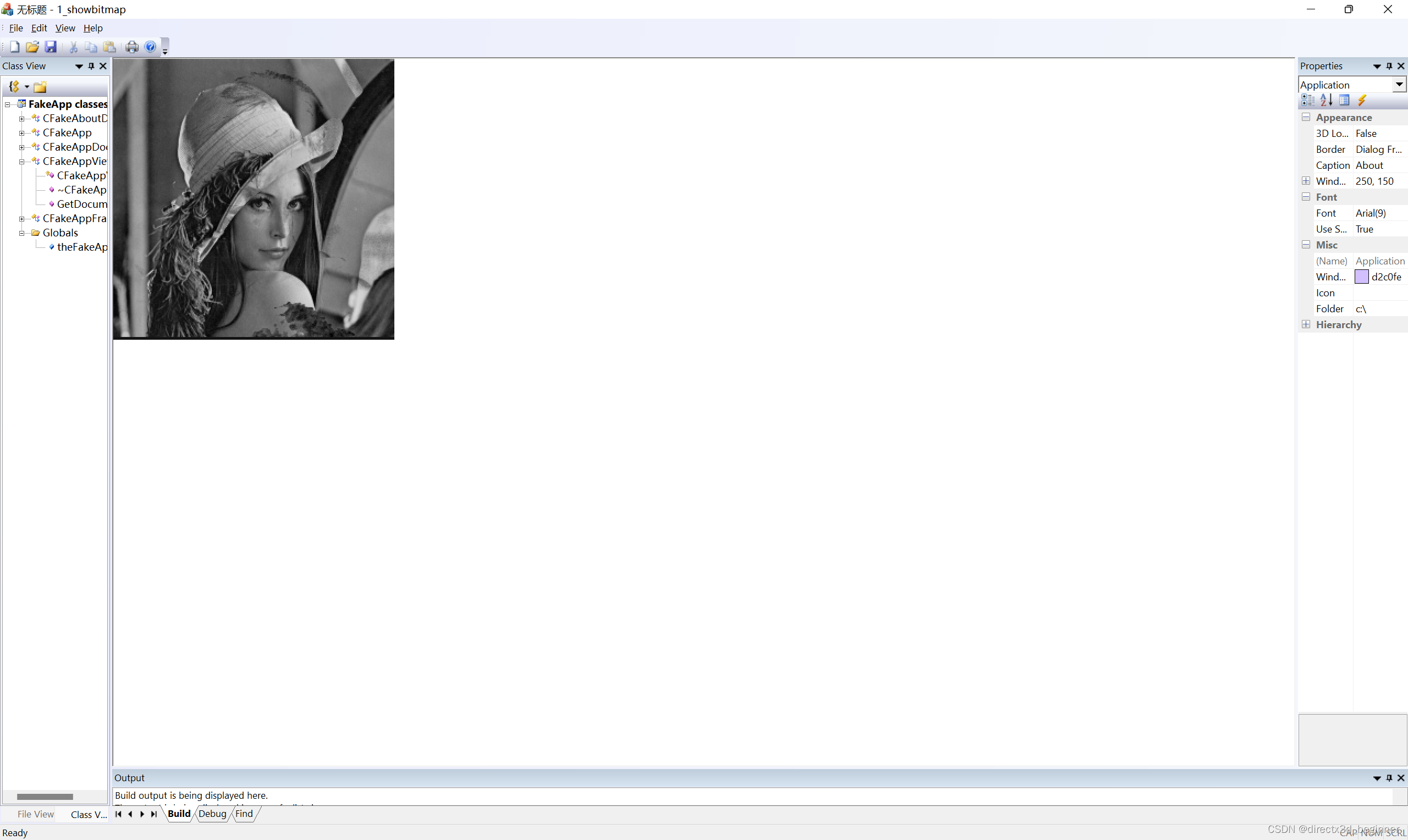
8-图像放大
其实,就是开辟一个zoomwidth,zoomheight的内存,再分别赋值即可。 void CDib::Maginify(float xZoom, float yZoom) { //指向原图像指针 LPBYTE p_data GetData(); //指向原像素的指针 LPBYTE lpSrc; //指向缩放图像对应像素的指针 LPBYTE l…...
下载,java打包压缩文件夹下载)
java实现压缩文件夹(层级压缩)下载,java打包压缩文件夹下载
工具类如下 打包下载方法:exportZip(支持整个文件夹或单文件一起) 注意:前端发送请求不能用ajax,form表单提交可以,location.href也可以,window.open也可以,总之就ajax请求就是不行 import com.…...

Visual Studio 2022 配置“Debug|x64”的 Designtime 生成失败。IntelliSense 可能不可用。
今天写代码,无缘无故就给我整个这个错误出来,我一头雾水。 经过我几个小时的奋战,终于解决问题 原因就是这个Q_INTERFACES()宏,我本想使用Q_DECLARE_INTERFACE Q_INTERFACES这两个Qt宏实现不继承QObject也能使用qobjec…...

Pandas教程16:DataFrame列标题批量重命名+空df数据判断+列名顺序重排
---------------pandas数据分析集合--------------- Python教程71:学习Pandas中一维数组Series Python教程74:Pandas中DataFrame数据创建方法及缺失值与重复值处理 Pandas数据化分析,DataFrame行列索引数据的选取,增加,…...

React.FC介绍
React.FC是React中的一种函数组件类型,是在TypeScript中使用的一个泛型,FC即Function Component的缩写,表示一个接收props作为输入并返回JSX元素的函数组件。 使用React.FC可以为组件定义类型,提供props的类型作为泛型参数&#x…...

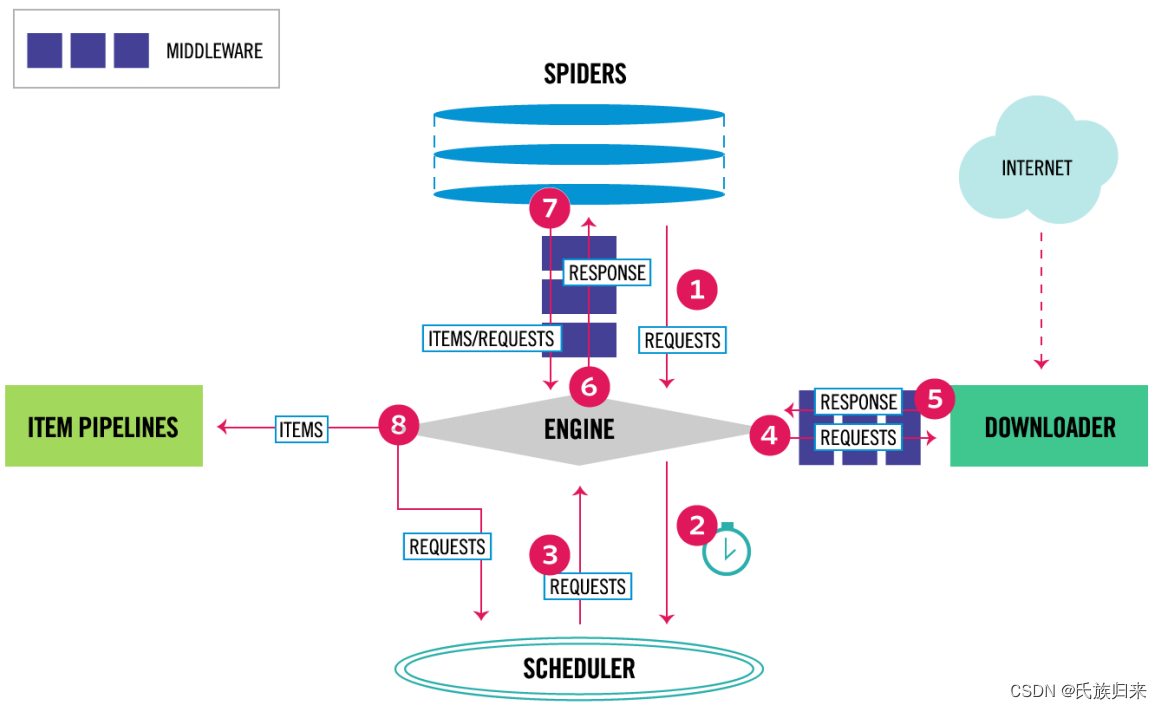
为什么要用scrapy爬虫库?而不是纯python进行爬虫?
为什么要用scrapy爬虫库?而不是纯python进行爬虫? Scrapy的优点Scrapy节省的工作使用纯Python编写爬虫的不足 Scrapy是一个使用Python编写的开源和协作的web爬虫框架,它被设计用于爬取网页数据并从中提取结构化数据。Scrapy的强大之处在于其广…...

C:数据结构王道
初始化顺序表(顺序表中元素为整型),里边的元素是1,2,3,然后通过scanf读取一个元素(假如插入的是6),插入到第2个位置,打印输出顺序表,每个元素占3个空格,格式为…...
Compose UI 之 Buttons 按钮 IconButtons 图标按钮
Buttons 按钮 Android Compose UI 库中的 Button 和 IconButton 是两种常用的组件,它们各自具有一些独特的特点。 Button 的特点: 可点击性:Button 是一个可点击的组件,通常用于触发某个操作或事件。文本内容:Button 通常包含文本内容,用于描述按钮的功能或操作。自定义…...

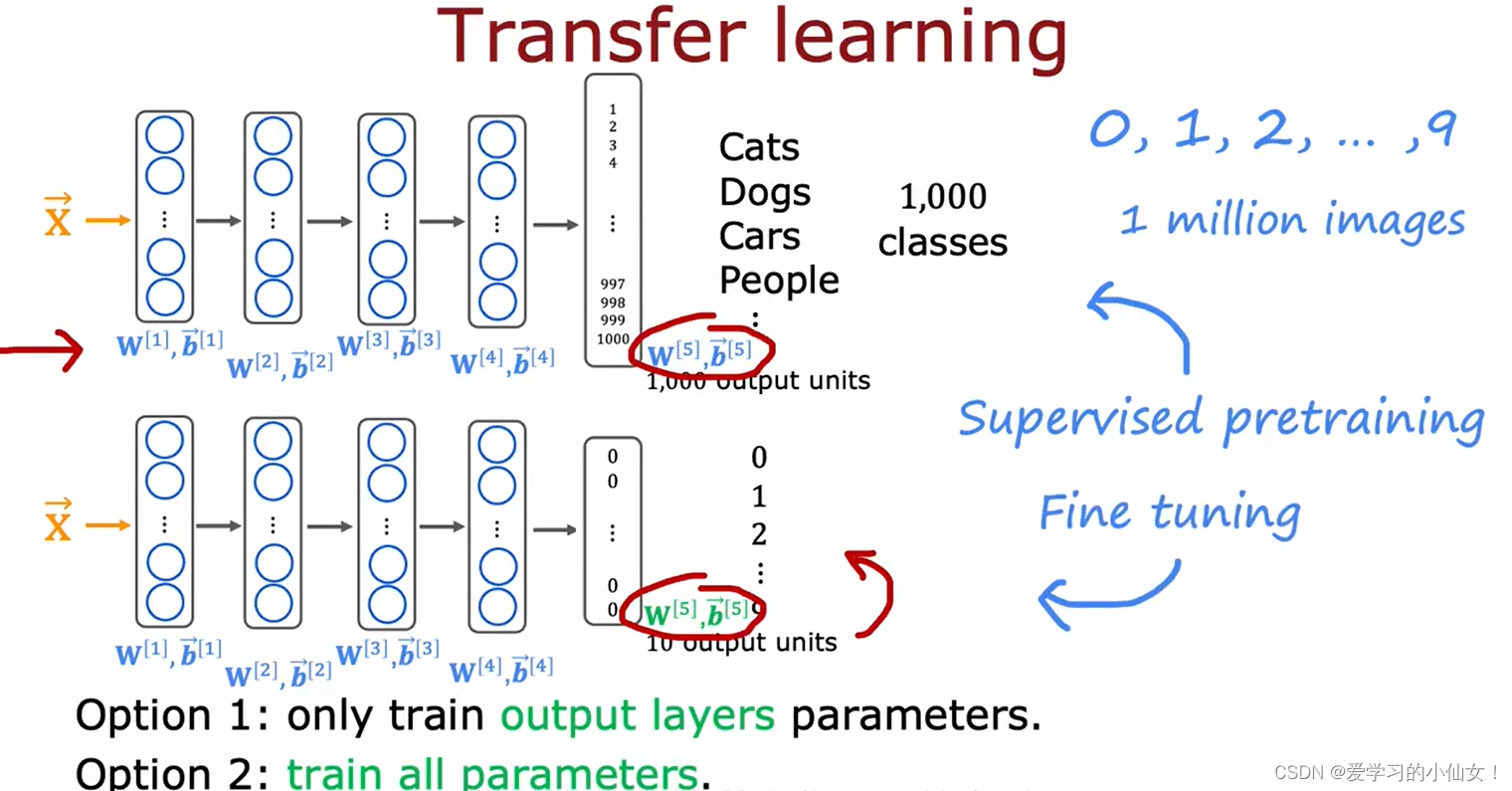
吴恩达机器学习笔记 二十一 迁移学习 预训练
迁移学习(transfer learning):直接把神经网络拿来,前面的参数可以直接用,把最后一层改了。 两种训练参数的方式: 1.只训练输出层的参数 2.训练所有参数 当只有一个小数据集的时候,第一种方法…...

Python中Pandas常用函数及案例详解
Pandas是一个强大的Python数据分析工具库,它为Python提供了快速、灵活且表达能力强的数据结构,旨在使“关系”或“标签”数据的操作既简单又直观。Pandas的核心数据结构是DataFrame,它是一个二维标签化数据结构,可以看作是一个表格…...

VR全景看房:超越传统的看房方式
近年来,新兴技术不断涌出,例如大数据、VR全景、人工智能、元宇宙等。随着科技不断发展,VR全景技术在房地产行业中的应用也是越发广泛,逐渐超越了传统的看房方式。今天,就让我们一起来深入探讨一下VR全景技术在VR看房中…...

pip 配置镜像加速安装
在使用pip安装Python第三方库时,默认是使用pip官网的非常慢,可通过配置国内镜像源加速下载速度,以下是如何使用国内镜像源安装Python库的两种常见方式: 临时使用镜像源安装 如果你只是想临时使用某个镜像源安装单个或几个库&…...

LUA语法复习总结
文章目录 简记变量数据类型运算符算术运算符关系运算符逻辑运算符杂项运算符 列表(表)表格操作表连接插入和删除排序表 模块元表__index 元方法实例 总结__newindex 元方法实例实例 为表添加操作符实例 __call 元方法实例 __tostring 元方法实例 简记 lua下标从1开始迭代器pai…...

某赛通电子文档安全管理系统 DecryptApplication 任意文件读取漏洞(2024年3月发布)
漏洞简介 某赛通电子文档安全管理系统 DecryptApplication 接口处任意文件读取漏洞,未经身份验证的攻击者利用此漏洞获取系统内部敏感文件信息,导致系统处于极不安全的状态。 漏洞等级高危影响版本*漏洞类型任意文件读取影响范围>1W 产品简介 …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
