【Stable Diffusion】入门-02:AI绘画提示词+参数设置攻略
目录
- 1 提示词
- 1.1 分类和书写方式
- 1.1.1 内容型提示词
- 1.1.2 标准化提示词
- 1.1.3 通用模板
- 1.2 权重
- 1.2.1 套括号
- 1.2.2 数字权重
- 1.2.3 进阶语法
- 1.3 负面提示词
- 2 参数详解
- 2.1 Sampling steps
- 2.2 Sampling method
- 2.3 Width, Height
- 2.4 CFG Scale
- 2.5 Seed
- 2.6 Batch count, Batch size
- 3 新手技巧
- 3.1 翻译大法
- 3.2 借助工具
- 3.3 抄作业
感谢前辈种树:哔哩哔哩
1 提示词
Prompts:提示词,告诉AI我们要画什么,多多益善,需要英文书写。提示词以词组为单位,不需要像完整的句子那样需要有完整的语法结构。
词组之间需要插入英文半角逗号作为分隔符,可以分行,每一行的末尾最好也加上分隔符。
1.1 分类和书写方式
1.1.1 内容型提示词
-
人物及主体特征
服饰穿搭:white dress
发型发色:blonde hair, long hair
五官特点:small eyes, big mouth
面部表情:smilling
肢体动作:stretching arms -
场景特征
室内室外:indoor / outdoor
大场景:forest, city, street
小细节:tree, bush, white flower -
环境光照
白天黑夜:day / night
特定时段:morning, sunset
光环境:sunlight, bright, dark
天空:blue sky, starry sky -
画幅视角
距离:close-up, distant
人物比例:full body, upper body
观察角度:from above, view of back
镜头类型:wide angle, Sony A7 III
1.1.2 标准化提示词
-
画质提示词
通用高画质:best quality, ultra-detailed, masterpiece, hires, 8k
特定高分辨率类型:extremely detailed CG unity 8k wallpaper, unreal engine rendered -
画风提示词
插画风:illustration, painting, paintbrush
二次元:anime, comic, game CG
写实系:photorealistic, realistic, photograph
1.1.3 通用模板
描述人物、描述场景、描述环境(时间、光照)、描述画幅视角、其他画面要素;高品质标准化、画幅标准化、其他特殊要求。
1.2 权重
调整词组优先级的方法:套括号和数字权重
1.2.1 套括号
注意格式是英文半角符号。
-
圆括号 ()
每套一层,权重×1.1倍。例如(((white flower))),此处调节white flower的权重变为原来的1.11.11.1=1.331倍,增强了该词组的作用。 -
大括号 {}
每套一层,权重×1.05倍。例如{{{white flower}}},此处调节white flower的权重变为原来的1.051.051.05=1.16倍,增强了该词组的作用。 -
方括号 []
每套一层,权重×0.9倍。例如[[[white flower]]],此处调节white flower的权重变为原来的0.90.90.9=0.729倍,减弱了该词组的作用。
1.2.2 数字权重
圆括号+数字,例如(white flower:1.5),调节white flower的权重为原来的1.5倍;(white flower:0.8),调节white flower的权重为原来的0.8倍。
调节权重的时候需要注意避免个别词条的权重太高,体验的安全范围是1±0.5左右。如果需要增强某个词条的作用,可以通过增加更多的同类型词条来协同增强它的效应。
1.2.3 进阶语法
-
混合:混合两个描述同一对象的提示词要素
white | yellow flower,生成黄色和白色混合的花。 -
迁移:连续生成具有多个不同特征的对象,不断迁移
[white | red | blue] flower,先生成白花,再生成红花,再生成蓝花。 -
迭代:与采样进程关联,一定阶段以后再生成特定对象
(white flower:bush:0.8),进程到达80%之前生成白花,80%之后再生成灌木。
1.3 负面提示词
不希望画面出现什么,就增加对应的反向提示词。例如:
low quality, worst 表示低质量的图片;
monochrome, grayscale 杜绝单色、灰度的图片,保持画面的色彩鲜艳;
bad proportions, 代表畸形的身体比例;
missing hands, extra fingers, 避免画的时候多只手多条腿或者少根手指之类。
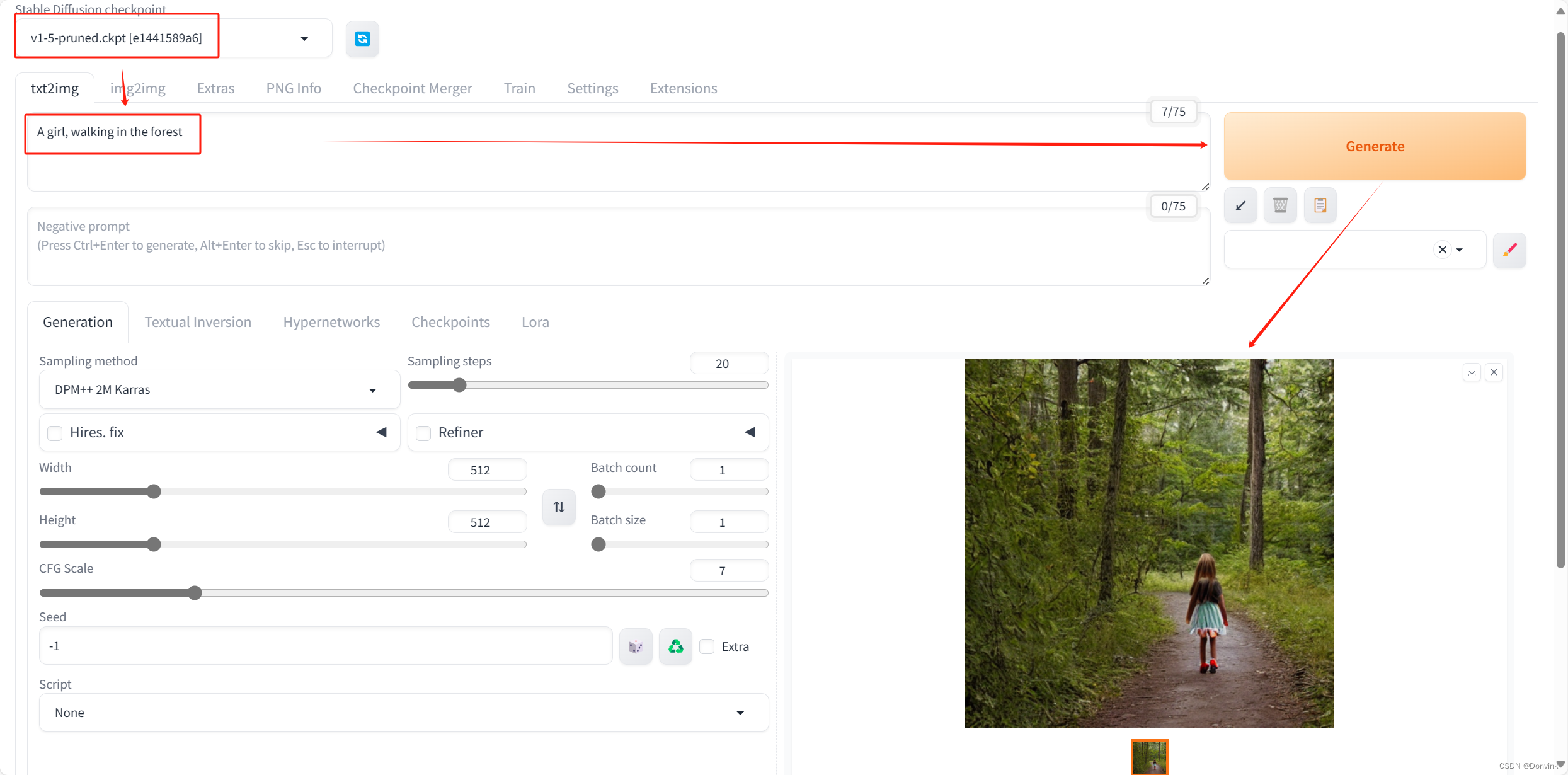
2 参数详解
2.1 Sampling steps
迭代步数,越大最终效果越清晰。当步数大于20以后,后面的提升不大,就像从80分到90分100分一样。增加步数意味着更长的计算时间,算力充足时可以设置为30~40,最好不低于10。
2.2 Sampling method
采样方法,生成图像时使用的特定算法。
Euler a和Euler适合插画风格,出图朴素;DPM 2M和2M Karras速度较快;SDE Karras细节较为丰富;推荐使用带有+的,是改进过了的算法。大部分模型也有推荐使用的算法,可能是模型制作者自己测试过的。
2.3 Width, Height
宽和高,代表最终出图时的分辨率,设备支持的情况下越高越好;太高会显存爆掉,也很容易出现多人、多手、多脚的情况,原因是在训练模型的时候,用的图片分辨率一般都比较小,如果分辨率设置太大,模型会认为是多张图片拼接而成,所以会出现多人。
为了避免出现多人或者多手多脚,通常会设置成低分辨率,再通过高清修复(Hires Fix)来放大,本质上是进行了一次额外的图生图。
2.4 CFG Scale
提示词相关性,数值越高,模型反映提示词的程度越高。一般设置成7~12,太高容易变形。
2.5 Seed
随机种子,控制画面内容一致性的重要参数。
2.6 Batch count, Batch size
批次和数量,因为模型绘画的不确定性,同一组提示词也需要反复试验,期待在某一瞬间给到一个完美符合预期的画面,试验过程会很漫长。如果想要模型一直按照同一组提示词和参数去出图,把批次数调高,会不断进行,最后生成多张图片,方便筛选。
批次数量batch size不建议调,增大可以使每批次绘制的图像数量增多,理论上效率会更高,但是同一批绘制的方法是把它们拼在一起看作一张更大的图片一次去画,如果设备不好,非常容易爆显存,不如单批次画少一点,用更多的次数去画更多的图。
3 新手技巧
3.1 翻译大法
不知道该如何表达时,用自然的语言去描述想要画的东西,用翻译平台转成英文。先用一句话描述一个确切的场景,再把新的词组翻译成英文加到后面。
3.2 借助工具
辅助书写提示词的网站
3.3 抄作业
有些网站提供了大量的提示词,可以对已有提示词进行筛选。
https://openart.ai/
https://civitai.com/
相关文章:

【Stable Diffusion】入门-02:AI绘画提示词+参数设置攻略
目录 1 提示词1.1 分类和书写方式1.1.1 内容型提示词1.1.2 标准化提示词1.1.3 通用模板 1.2 权重1.2.1 套括号1.2.2 数字权重1.2.3 进阶语法 1.3 负面提示词 2 参数详解2.1 Sampling steps2.2 Sampling method2.3 Width, Height2.4 CFG Scale2.5 Seed2.6 Batch count, Batch si…...

Spring Boot启动时执行初始化操作的几种方式
场景 项目中,经常需要在启动过程中初始化一些数据,如从数据库读取一些配置初始化,或从数据库读取一些热点数据到redis进行初始化缓存。 方式一:实现CommandLineRunner 接口重写run方法逻辑 CommandLineRunner是Spring提供的接口࿰…...

考研失败, 学点Java打小工——Day3
1 编码规范——卫语句 表达异常分支时,少用if-else方式。 比如成绩判断中对于非法输入的处理: /*>90 <100 优秀>80 <90 良好>70 <80 一般>60 <70 及格<60 不及格*/Testpu…...

【Stable Diffusion】入门-01:原理简介+应用安装(Windows)+生成步骤
【Stable Diffusion】入门:原理简介应用安装(Windows)生成步骤 原理简介应用安装 原理简介 稳定扩散生成模型(Stable Diffusion)是一种潜在的文本到图像扩散模型,能够在给定任何文本输入的情况下生成照片般逼真的图像。 应用安…...

VueX详解
Vuex 主要应用于Vue.js中管理数据状态的一个库通过创建一个集中的数据存储,供程序中所有组件访问 使用场景 涉及到非父子关系的组件,例如兄弟关系、祖孙关系,甚至更远的关系组件之间的联系中大型单页应用,考虑如何更好地在组件外部…...

2023 年 9 月青少年软编等考 C 语言一级真题解析
目录 T1. 日期输出思路分析 T2. 计算 (a b) (c - b) 的值思路分析 T3. 有一门课不及格的学生思路分析 T4. 特殊求和T5. 比 n 小的最大质数 T1. 日期输出 给定两个整数,表示一个日期的月和日。请按照 "MM-DD" 的格式输出日期,即如果月和日不…...

避免阻塞主线程 —— Web Worker 示例项目
前期回顾 迄今为止易用 —— 的 “盲水印“ 实现方案-CSDN博客https://blog.csdn.net/m0_57904695/article/details/136720192?spm1001.2014.3001.5501 目录 CSDN 彩色之外 📝 前言 🚩 技术栈 🛠️ 功能 🤖 如何运行 ♻️ …...

matlab 基操~
MATLAB基本操作 1. 对象定义 使用sym定义单个对象、使用syms定义多个对象 2. 使用limit求极限 $$ \lim_{v \rightarrow a} f(x) $$ limit(f,v,a) % 使用limit(f,v,a,left)可求左极限 3. 导数 使用diff(f,v,n)对$ f(v)v^{t-1} $求 $ n $ 阶导 $ \frac{d^nf}{d^nv} $…...
)
HTML5、CSS3面试题(一)
1、H5 的新特性有哪些?C3 的新特性有哪些?(必会) H5 新特性 1、拖拽释放(Drap and drop) API ondrop 拖放是一种常见的特性,即抓取对象以后拖到另一个位置 在 HTML5 中,拖放是标准的一部分,任…...

图片压缩神器源码系统:无损画质 带完整的代码安装包以及搭建教程
在数字化时代,图片已经成为我们日常生活和工作中不可或缺的一部分。然而,随着图片数量的增加和质量的提升,存储空间的问题也日益凸显。如何在保证图片质量的前提下,有效减少图片的大小,成为了一个亟待解决的问题。罗峰…...

探索SOCKS5代理、代理IP、HTTP与网络安全
在这个数字化时代,网络安全已成为我们日常生活中不可或缺的一部分。作为一名软件工程师,深入理解网络通信的核心技术,如SOCKS5代理、代理IP、HTTP协议,以及它们在网络安全中的应用,对于设计和实施安全的网络应用至关重…...

【Python学习篇】Python基础入门学习——你好Python(一)
个人名片: 🦁作者简介:学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:Vir2021GKBS 🐼本文由…...

【通信原理笔记】【二】随机信号分析——2.2 平稳随机过程
文章目录 前言一、平稳随机过程1.1 广义平稳过程1.2 遍历性 二、两个随机过程之间的关系2.1 联合平稳2.2 随机过程的相关关系2.2.1 随机变量的不相关2.2.2 随机过程的不相关 总结 前言 我们学习了随机信号以及随机信号的相关函数与功率谱的计算方法,但是这种计算还…...

新火种AI|GPT-4诞生1年,OpenAI把它放到了机器人上
作者:一号 编辑:美美 ChatGPT拥有了身体,机器人也有了灵魂。 从OpenAI在去年3月14日拿出GPT-4后,已经过了整整一年。显然,在GPT-4诞生之后的这一年,一切都迭代得太快了,从GPT-4展现多模态能力&…...

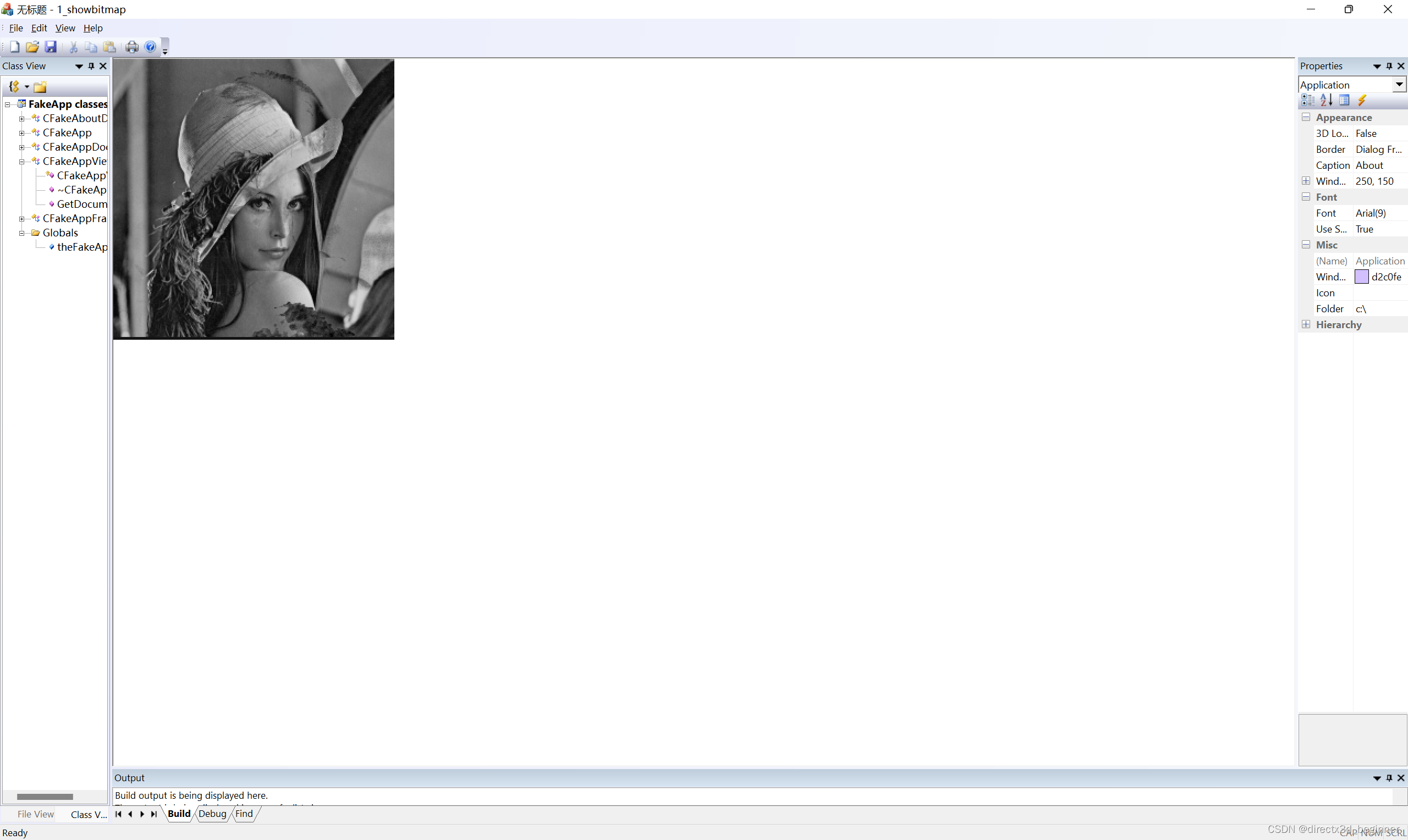
8-图像放大
其实,就是开辟一个zoomwidth,zoomheight的内存,再分别赋值即可。 void CDib::Maginify(float xZoom, float yZoom) { //指向原图像指针 LPBYTE p_data GetData(); //指向原像素的指针 LPBYTE lpSrc; //指向缩放图像对应像素的指针 LPBYTE l…...
下载,java打包压缩文件夹下载)
java实现压缩文件夹(层级压缩)下载,java打包压缩文件夹下载
工具类如下 打包下载方法:exportZip(支持整个文件夹或单文件一起) 注意:前端发送请求不能用ajax,form表单提交可以,location.href也可以,window.open也可以,总之就ajax请求就是不行 import com.…...

Visual Studio 2022 配置“Debug|x64”的 Designtime 生成失败。IntelliSense 可能不可用。
今天写代码,无缘无故就给我整个这个错误出来,我一头雾水。 经过我几个小时的奋战,终于解决问题 原因就是这个Q_INTERFACES()宏,我本想使用Q_DECLARE_INTERFACE Q_INTERFACES这两个Qt宏实现不继承QObject也能使用qobjec…...

Pandas教程16:DataFrame列标题批量重命名+空df数据判断+列名顺序重排
---------------pandas数据分析集合--------------- Python教程71:学习Pandas中一维数组Series Python教程74:Pandas中DataFrame数据创建方法及缺失值与重复值处理 Pandas数据化分析,DataFrame行列索引数据的选取,增加,…...

React.FC介绍
React.FC是React中的一种函数组件类型,是在TypeScript中使用的一个泛型,FC即Function Component的缩写,表示一个接收props作为输入并返回JSX元素的函数组件。 使用React.FC可以为组件定义类型,提供props的类型作为泛型参数&#x…...

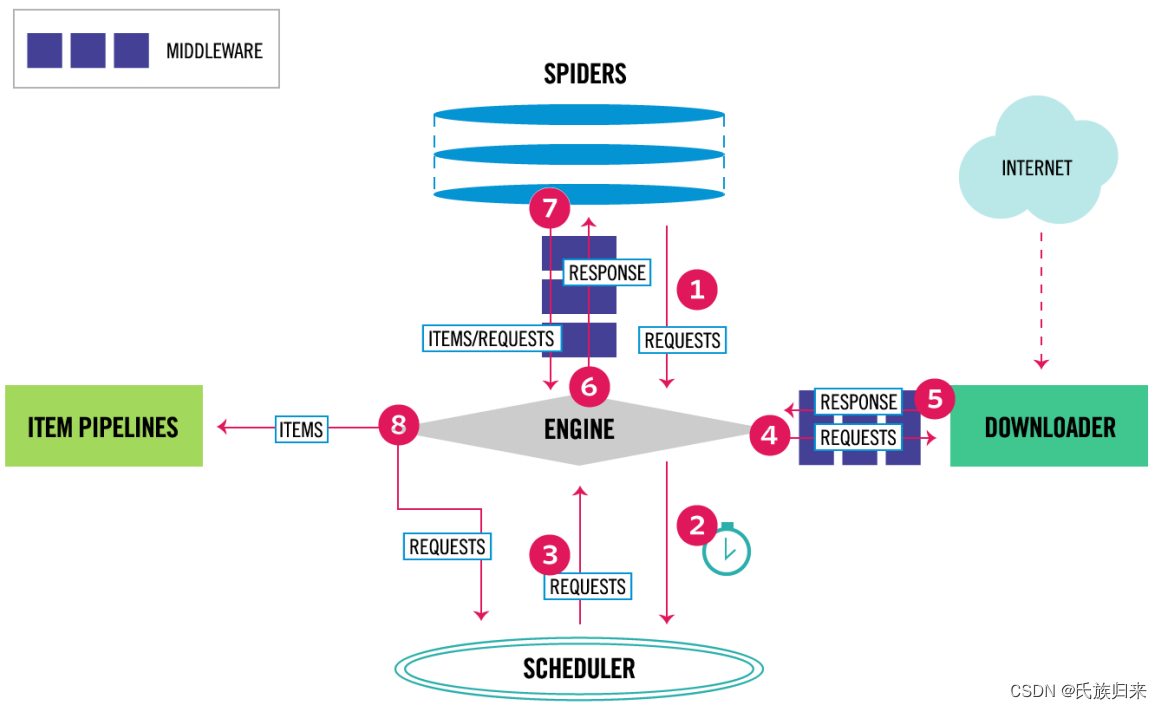
为什么要用scrapy爬虫库?而不是纯python进行爬虫?
为什么要用scrapy爬虫库?而不是纯python进行爬虫? Scrapy的优点Scrapy节省的工作使用纯Python编写爬虫的不足 Scrapy是一个使用Python编写的开源和协作的web爬虫框架,它被设计用于爬取网页数据并从中提取结构化数据。Scrapy的强大之处在于其广…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
