Node.js入门基础—day01
个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭:给自己一个梦想,给世界一个惊喜。
🎅**学习目标: 坚持每一次的学习打卡
文章目录
- 初识node.js
- 什么是node.js?
- 如何查看node.js是否安装成功?
- 终端中的快捷键:
- Node.js 应用是由哪几部分组成的?
- Node.js的优缺点
- JavaScript与Node.js的区别?
- 创建Node.js
- Node.js 应用是由哪几部分组成的?
- 一、使用 require 指令来加载和引入模块
- 二、创建服务器
- 模块化编程
- 什么是模块化?
- 为什么模块化?
- 非模块化的弊端?
- 模块化开发的优点?
- Node.js的核心模块
- Node.js全局函数
- Node.js的全局变量console
- Node.js的模块加载机制
初识node.js
什么是node.js?
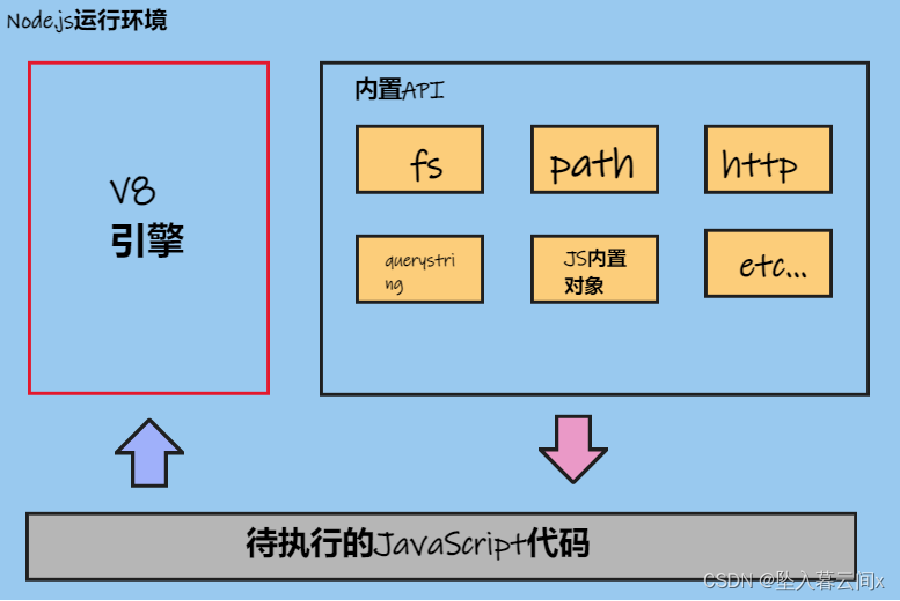
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
注意:
1.浏览器是JavaScript的前端运行环境
2.Node.js是JavaScript的后端运行环境
3.Node.js是无法调用DOM和BOM等浏览器内置API
如何查看node.js是否安装成功?
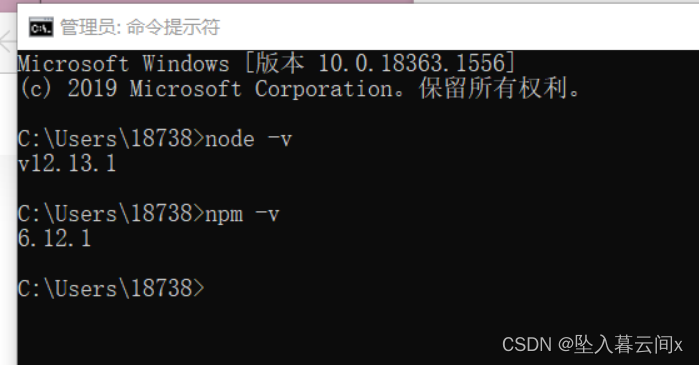
1.打开命令行工具,在里面输入node -V和npm -v,如下图所示,安装成功则显示版本号,如果报错则说明没有安装成功,可以官网node.js中重新下载

终端中的快捷键:
● 使用↑键,可以快速定位到上一次执行的命令
● 使用tab键,能够快速补全路径
● 使用esc键,能够快速清空当前已输入的命令
● 输入cls命令,可以清空终端
● 输入ctrl+c命令,可以终止终端
Node.js 应用是由哪几部分组成的?
-
require 指令:在 Node.js 中,使用 require 指令来加载和引入模块,引入的模块可以是内置模块,也可以是第三方模块或自定义模块。
-
**创建服务器:**服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。
-
接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
Node.js的优缺点
优点:
1、Node是基于事件驱动和无阻塞的,所以非常适合处理并发请求,因此构建在Node上的代理服务器相比其他技术实现(如Ruby)的服务器表现要好得多。
2、Node.可以让开发人员更好的组织代码,提升复用性。适合处理I/O密集型(文件与数据库)应用。
3、基于Javascript,普及门槛低,JavaScript相对其他的企业级编程语言来说也简单一些,这样前端程序员就可以很快上手利用Node做后端的设计。
缺点:
1、不适合计算密集型应用;
2、不适合大内存的应用;
3、不适合大量同步的应用。
浏览器为例,浏览器是多进程,JS 引擎单线程
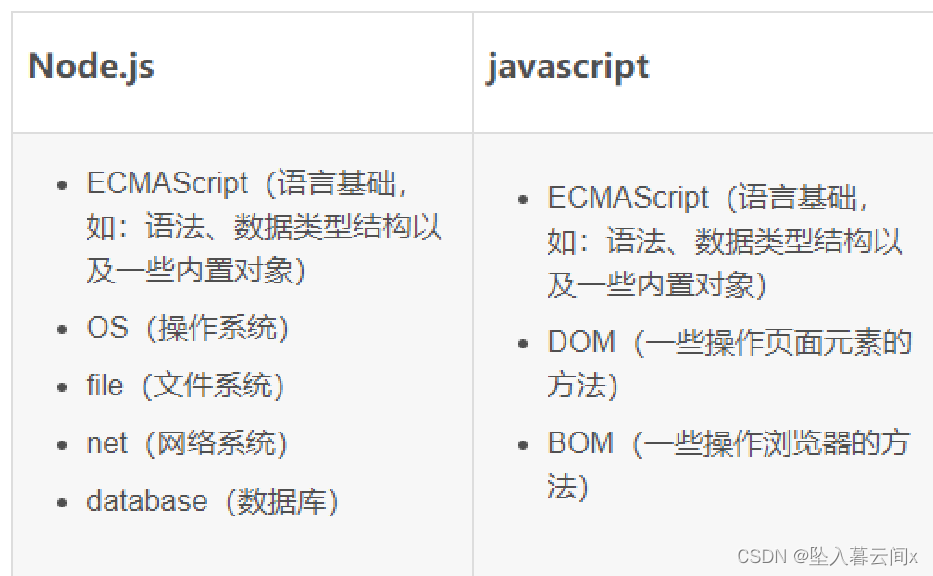
JavaScript与Node.js的区别?


创建Node.js
mkdir node
cd node
npm init -y
Node.js 应用是由哪几部分组成的?
-
require 指令:在 Node.js 中,使用 require 指令来加载和引入模块,引入的模块可以是内置模块,也可以是第三方模块或自定义模块。
-
创建服务器:服务器可以监听客户端的请求,类似于 Apache 、Nginx 等 HTTP 服务器。
-
接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
一、使用 require 指令来加载和引入模块
语法:const module = require('module-name');
module-name:他是一个文件路径(相对或绝对路径),也可以是一个模块名称,如果是一个模块名称,Node.js 会自动从 node_modules 目录中查找该模块。
require:指令会返回被加载的模块的导出对象,可以通过该对象来访问模块中定义的属性和方法,如果模块中有多个导出对象,则可以使用解构赋值的方式来获取它们。
require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
语法:var http = require("http");
二、创建服务器
http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。
request:接收数据
response:响应数据
新建server.js 文件输入如下代码
var http = require('http');http.createServer(function (request, response) {// 发送 HTTP 头部 // HTTP 状态值: 200 : OK// 内容类型: text/plainresponse.writeHead(200, {'Content-Type': 'text/plain'});// 发送响应数据 "Hello World"response.end('Hello World\n');
}).listen(8888);// 终端打印如下信息
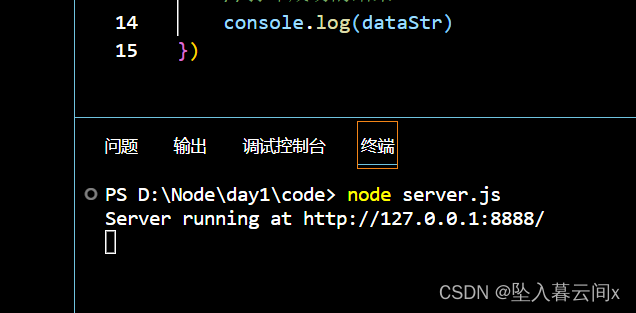
console.log('Server running at http://127.0.0.1:8888/');注意:一定要在当前目录下打开终端 并输入命令
node+ 你创建的文件名才可以运行成功


模块化编程
什么是模块化?
根据功能或业务将一个大程序拆分成互相依赖的小文件,再用简单的方式拼装起来
为什么模块化?
无模块化问题所有script 标签必须保证顺序正确,否则会依赖报错
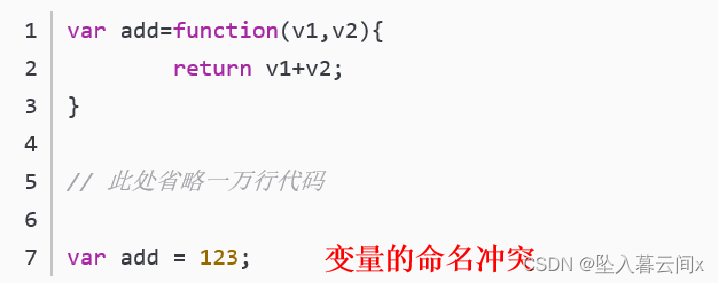
全局变量存在命名冲突,占用内存无法被回收
IIFE/namespace 会导致代码可读性低等诸多问题
非模块化的弊端?
- 命名冲突
- 文件依赖

模块化开发的优点?
1.提高了代码的重用性和可维护性
2.避免了命名冲突
3.Node.js 支持模块的热替换(Hot Module Replacement),这意味着在运行时可以替换或更新模块,而无需重启整个应用。
4.提供了更好的封装性
Node.js的核心模块

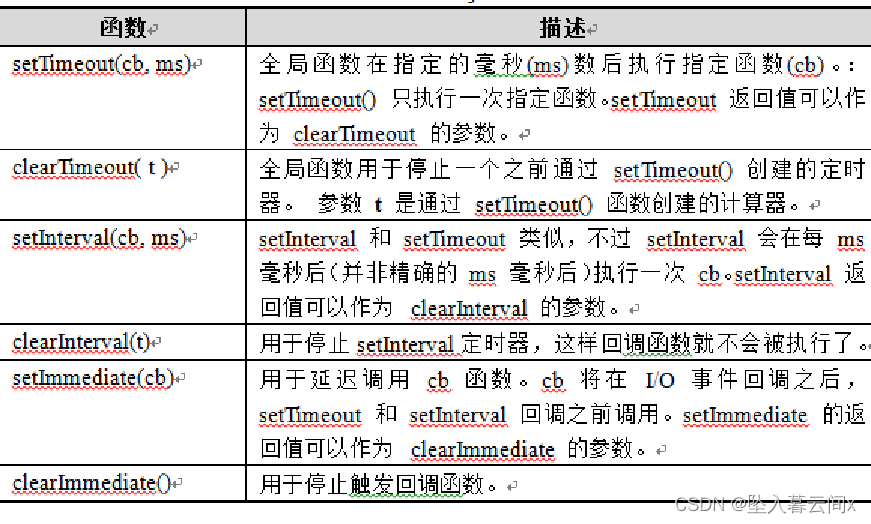
Node.js全局函数

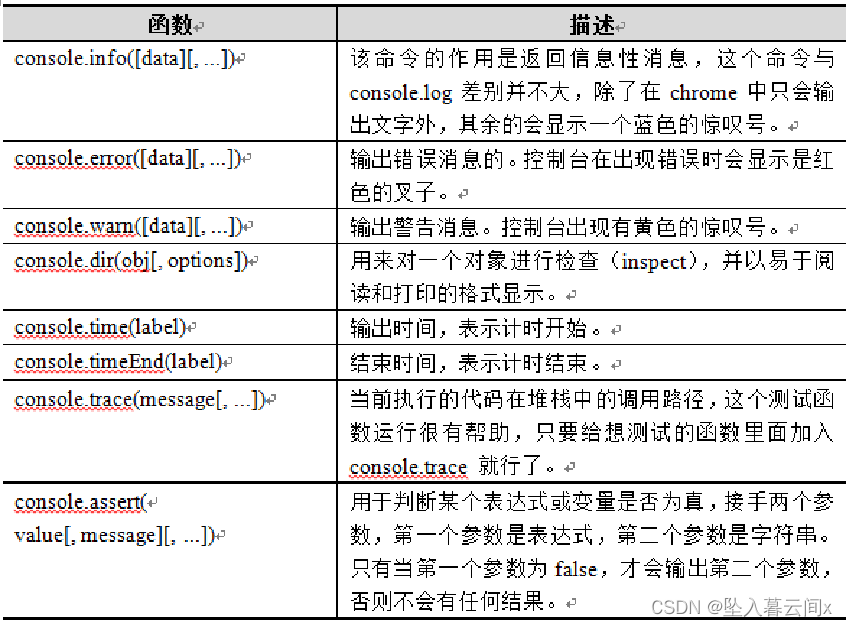
Node.js的全局变量console

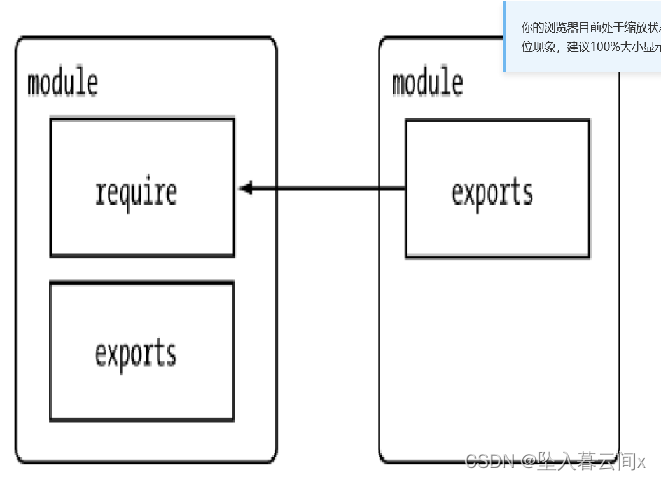
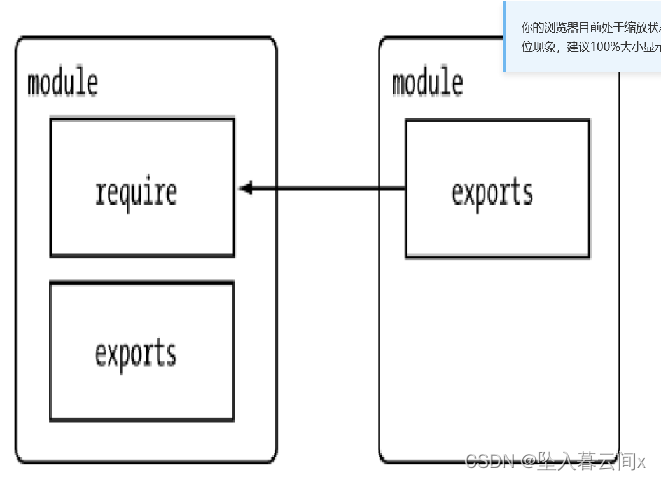
Node.js的模块加载机制
Node.js会依次在内置模块、全局模块和当前模块下查找引入的内容。

相关文章:

Node.js入门基础—day01
个人名片: 😊作者简介:一名大二在校生 🤡 个人主页:坠入暮云间x 🐼座右铭:给自己一个梦想,给世界一个惊喜。 🎅**学习目标: 坚持每一次的学习打卡 文章目录 初识node.js什…...

基于FPGA的PSRAM接口设计与实现
该系列为神经网络硬件加速器应用中涉及的模块接口部分,随手记录,以免时间久了遗忘。 一 PSRAM与HyperRAM 1、概述 2、异同 接口协议不同,因此在IP设计时需要注意。 Hyperram(Winbond):HyperBus协议 PSRAM(AP公司):X…...

OpenCV 图像的几何变换
一、图像缩放 1.API cv2.resize(src, dsize, fx0,fy0,interpolation cv2.INTER_LINEAR) 参数: ①src :输入图像 ②dsize:绝对尺寸 ③fx,fy:相对尺寸 ④interpolation:插值方法 2.代码演示 import cv2 …...

鸿蒙 - 读取 rawfile 中的 json 文件
一、说明 在以下目录中存放了一份地区 json 文件。 我想要将其读出来,并且转为我的实体类。 二、技术实现 import common from ohos.app.ability.common import { CityEntity } from ./entity/CityEntity import util from ohos.util;/*** App 内置的地区数据* r…...

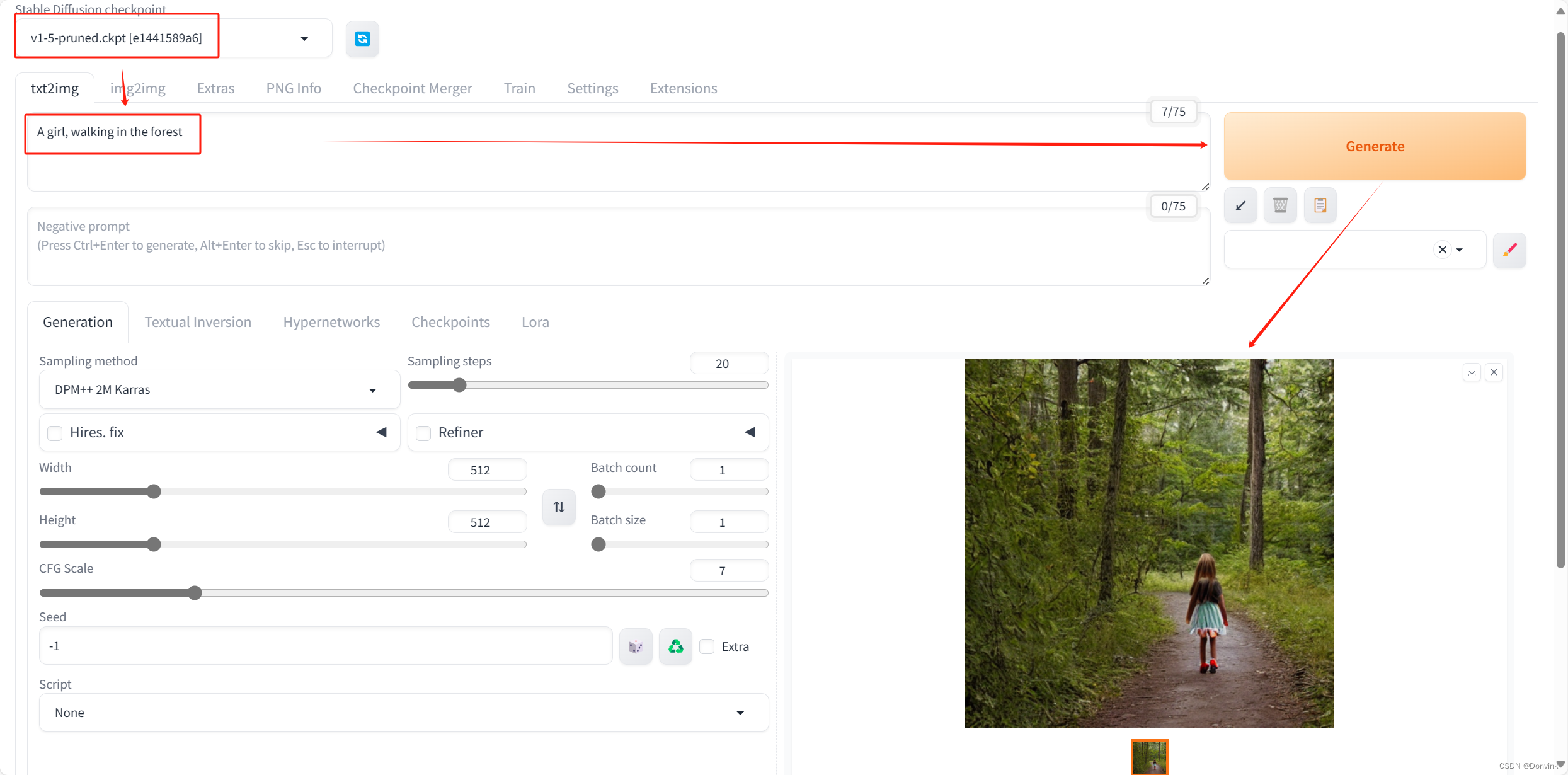
【Stable Diffusion】入门-02:AI绘画提示词+参数设置攻略
目录 1 提示词1.1 分类和书写方式1.1.1 内容型提示词1.1.2 标准化提示词1.1.3 通用模板 1.2 权重1.2.1 套括号1.2.2 数字权重1.2.3 进阶语法 1.3 负面提示词 2 参数详解2.1 Sampling steps2.2 Sampling method2.3 Width, Height2.4 CFG Scale2.5 Seed2.6 Batch count, Batch si…...

Spring Boot启动时执行初始化操作的几种方式
场景 项目中,经常需要在启动过程中初始化一些数据,如从数据库读取一些配置初始化,或从数据库读取一些热点数据到redis进行初始化缓存。 方式一:实现CommandLineRunner 接口重写run方法逻辑 CommandLineRunner是Spring提供的接口࿰…...

考研失败, 学点Java打小工——Day3
1 编码规范——卫语句 表达异常分支时,少用if-else方式。 比如成绩判断中对于非法输入的处理: /*>90 <100 优秀>80 <90 良好>70 <80 一般>60 <70 及格<60 不及格*/Testpu…...

【Stable Diffusion】入门-01:原理简介+应用安装(Windows)+生成步骤
【Stable Diffusion】入门:原理简介应用安装(Windows)生成步骤 原理简介应用安装 原理简介 稳定扩散生成模型(Stable Diffusion)是一种潜在的文本到图像扩散模型,能够在给定任何文本输入的情况下生成照片般逼真的图像。 应用安…...

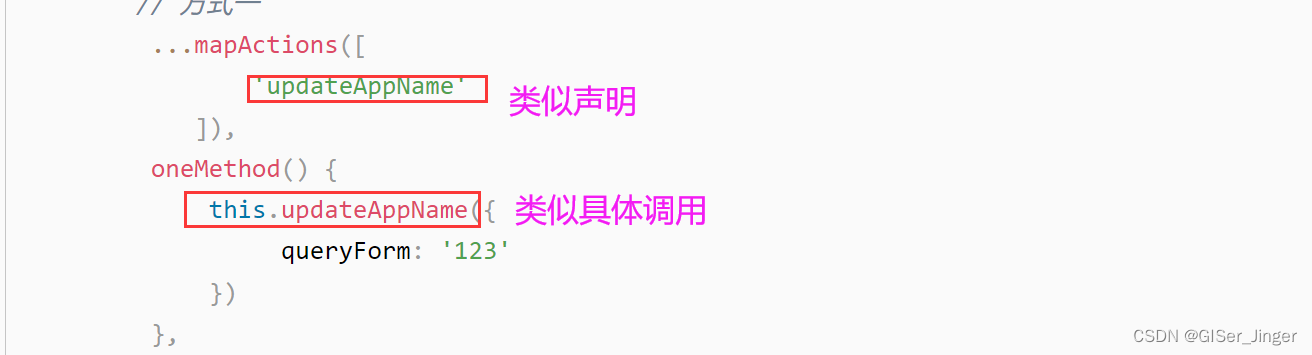
VueX详解
Vuex 主要应用于Vue.js中管理数据状态的一个库通过创建一个集中的数据存储,供程序中所有组件访问 使用场景 涉及到非父子关系的组件,例如兄弟关系、祖孙关系,甚至更远的关系组件之间的联系中大型单页应用,考虑如何更好地在组件外部…...

2023 年 9 月青少年软编等考 C 语言一级真题解析
目录 T1. 日期输出思路分析 T2. 计算 (a b) (c - b) 的值思路分析 T3. 有一门课不及格的学生思路分析 T4. 特殊求和T5. 比 n 小的最大质数 T1. 日期输出 给定两个整数,表示一个日期的月和日。请按照 "MM-DD" 的格式输出日期,即如果月和日不…...

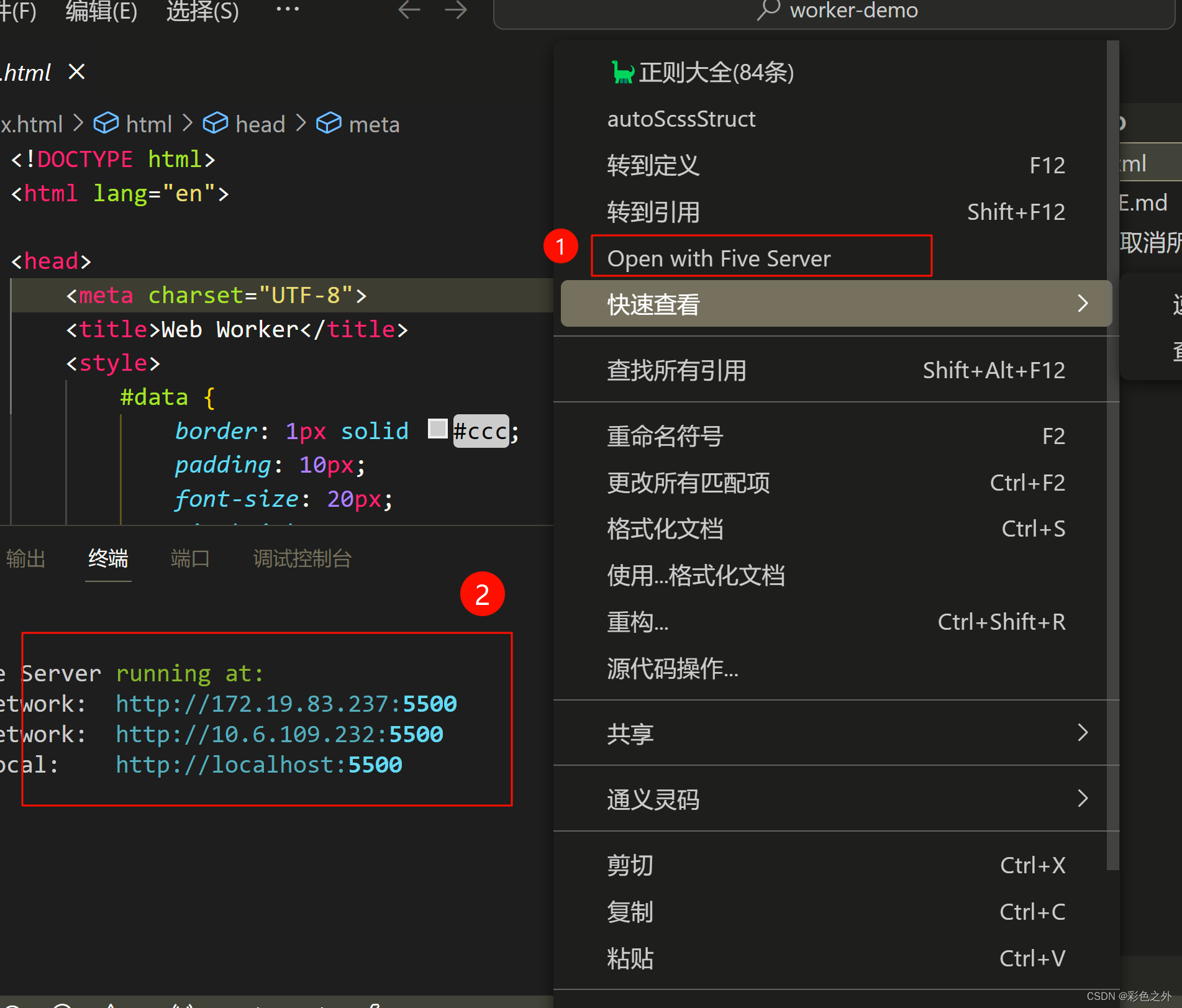
避免阻塞主线程 —— Web Worker 示例项目
前期回顾 迄今为止易用 —— 的 “盲水印“ 实现方案-CSDN博客https://blog.csdn.net/m0_57904695/article/details/136720192?spm1001.2014.3001.5501 目录 CSDN 彩色之外 📝 前言 🚩 技术栈 🛠️ 功能 🤖 如何运行 ♻️ …...

matlab 基操~
MATLAB基本操作 1. 对象定义 使用sym定义单个对象、使用syms定义多个对象 2. 使用limit求极限 $$ \lim_{v \rightarrow a} f(x) $$ limit(f,v,a) % 使用limit(f,v,a,left)可求左极限 3. 导数 使用diff(f,v,n)对$ f(v)v^{t-1} $求 $ n $ 阶导 $ \frac{d^nf}{d^nv} $…...
)
HTML5、CSS3面试题(一)
1、H5 的新特性有哪些?C3 的新特性有哪些?(必会) H5 新特性 1、拖拽释放(Drap and drop) API ondrop 拖放是一种常见的特性,即抓取对象以后拖到另一个位置 在 HTML5 中,拖放是标准的一部分,任…...

图片压缩神器源码系统:无损画质 带完整的代码安装包以及搭建教程
在数字化时代,图片已经成为我们日常生活和工作中不可或缺的一部分。然而,随着图片数量的增加和质量的提升,存储空间的问题也日益凸显。如何在保证图片质量的前提下,有效减少图片的大小,成为了一个亟待解决的问题。罗峰…...

探索SOCKS5代理、代理IP、HTTP与网络安全
在这个数字化时代,网络安全已成为我们日常生活中不可或缺的一部分。作为一名软件工程师,深入理解网络通信的核心技术,如SOCKS5代理、代理IP、HTTP协议,以及它们在网络安全中的应用,对于设计和实施安全的网络应用至关重…...

【Python学习篇】Python基础入门学习——你好Python(一)
个人名片: 🦁作者简介:学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:Vir2021GKBS 🐼本文由…...

【通信原理笔记】【二】随机信号分析——2.2 平稳随机过程
文章目录 前言一、平稳随机过程1.1 广义平稳过程1.2 遍历性 二、两个随机过程之间的关系2.1 联合平稳2.2 随机过程的相关关系2.2.1 随机变量的不相关2.2.2 随机过程的不相关 总结 前言 我们学习了随机信号以及随机信号的相关函数与功率谱的计算方法,但是这种计算还…...

新火种AI|GPT-4诞生1年,OpenAI把它放到了机器人上
作者:一号 编辑:美美 ChatGPT拥有了身体,机器人也有了灵魂。 从OpenAI在去年3月14日拿出GPT-4后,已经过了整整一年。显然,在GPT-4诞生之后的这一年,一切都迭代得太快了,从GPT-4展现多模态能力&…...

8-图像放大
其实,就是开辟一个zoomwidth,zoomheight的内存,再分别赋值即可。 void CDib::Maginify(float xZoom, float yZoom) { //指向原图像指针 LPBYTE p_data GetData(); //指向原像素的指针 LPBYTE lpSrc; //指向缩放图像对应像素的指针 LPBYTE l…...
下载,java打包压缩文件夹下载)
java实现压缩文件夹(层级压缩)下载,java打包压缩文件夹下载
工具类如下 打包下载方法:exportZip(支持整个文件夹或单文件一起) 注意:前端发送请求不能用ajax,form表单提交可以,location.href也可以,window.open也可以,总之就ajax请求就是不行 import com.…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
