计算机组成原理-练手题集合【期末复习|考研复习】
前言
总结整理不易,希望大家点赞收藏。
给大家整理了一下计算机组成原理中的各章练手题,以供大家期末复习和考研复习的时候使用。
参考资料是王道的计算机组成原理和西电的计算机组成原理。
计算机组成原理系列文章传送门:
第一/二章 概述和数据的表示和运算
第三章 存储系统
第四章 指令系统
第五章 中央处理器
第六章 总线
第七章 输入/输出系统
计算机组成原理-练手题集合
文章目录
- 前言
- 1 第一、二章-概述和数据的表示和运算-练手题
- 1.1
- 1.2
- 1.3
- 1.4
- 1.5
- 1.6
- 1.7
- 1.8
- 1.9
- 1.10
- 1.11
- 2 第三章-存储系统-练手题
- 2.1
- 2.2
- 2.3
- 2.4
- 2.5
- 2.6
- 2.7
- 2.8
- 2.9
- 2.10
- 2.11
- 2.12
- 2.13
- 3 第四章-指令系统-练手题
- 3.1
- 3.2
- 3.3
- 3.4
- 3.5
- 3.6
- 3.7
- 3.8
- 4 第五章-中央处理器-练手题
- 4.1
- 4.2
- 4.3
- 4.4
- 4.5
- 4.6
- 4.7
- 5 第六章-总线-练手题
- 5.1
- 5.2
- 5.3
- 5.4
- 5.5
- 6 第七章-输入/输出系统-练手题
- 6.1
- 6.2
- 6.3
- 6.4
1 第一、二章-概述和数据的表示和运算-练手题
传送门:
第一/二章 概述和数据的表示和运算
1.1

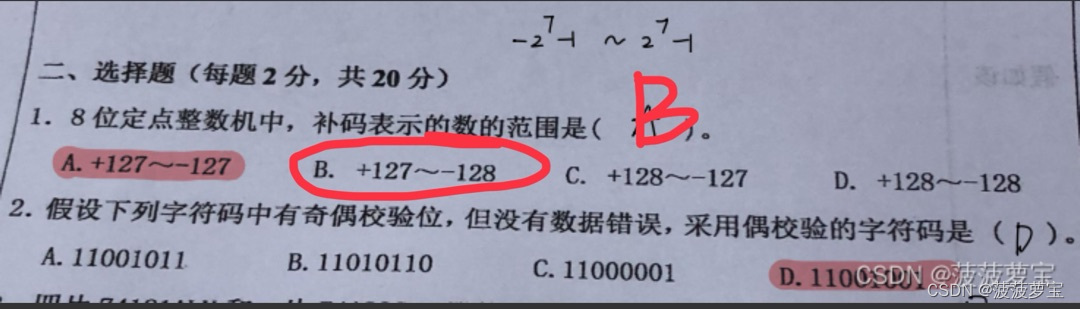
1.2


1.3


1.4


1.5

1.6


1.7

1.8


1.9

1.10
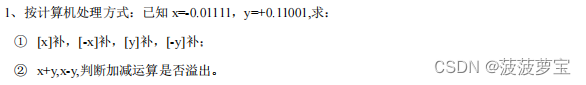
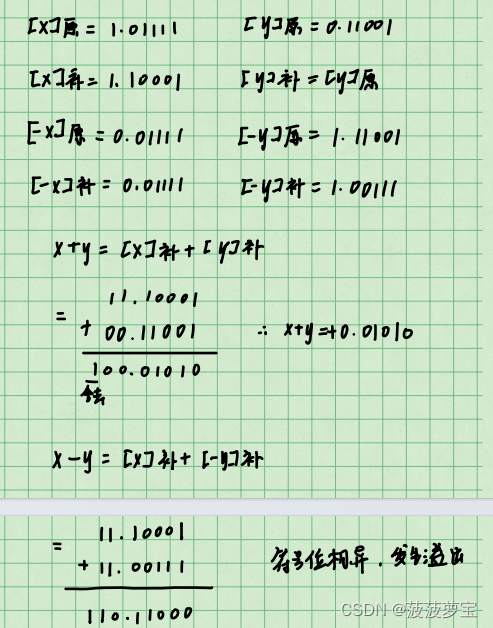
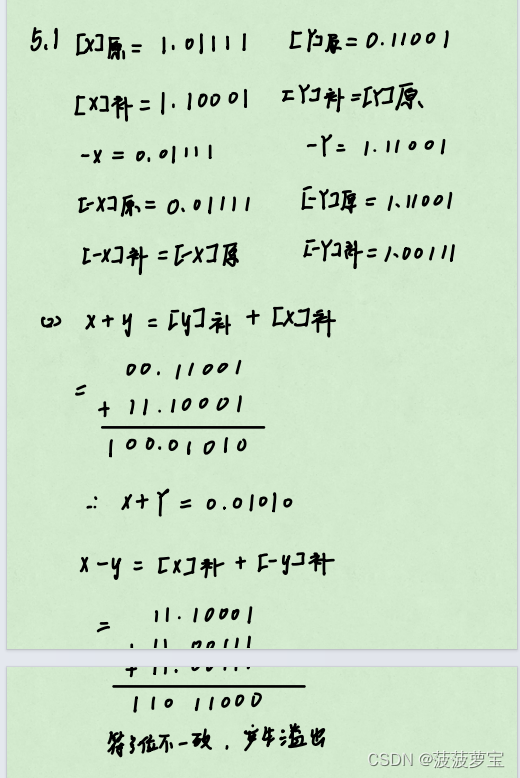
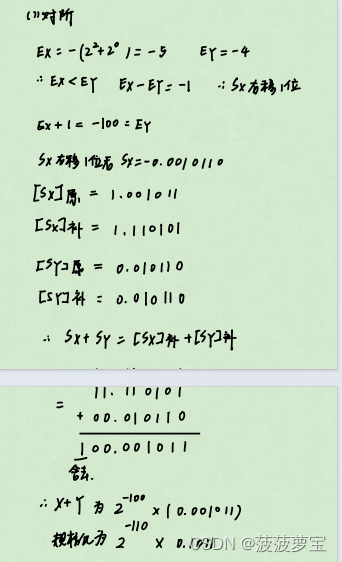
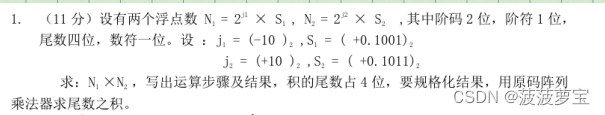
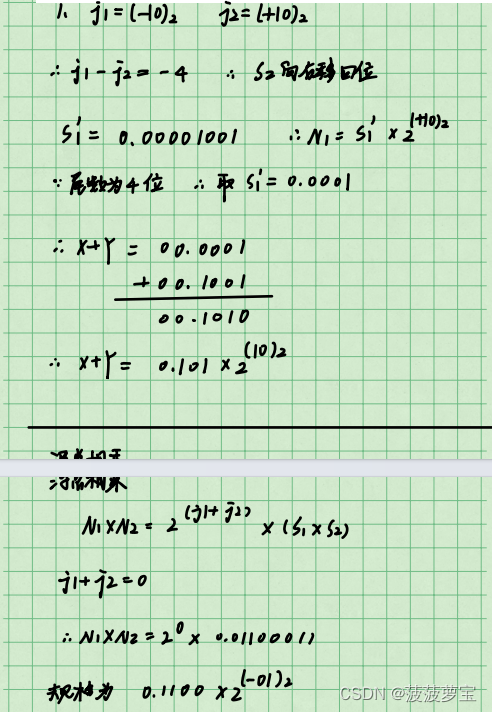
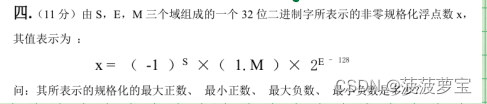
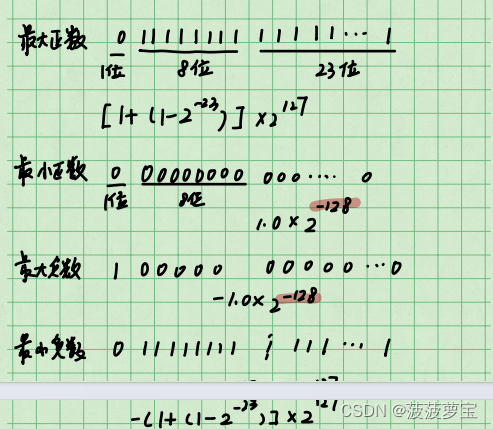
不仅要知道浮点数怎么来的更要知道浮点是的具体操作,与整数相比,浮点数是如何加减的,对比记忆


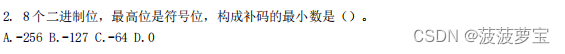
1.11


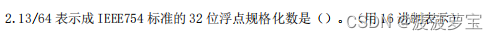
2 第三章-存储系统-练手题
传送门:
第三章 存储系统
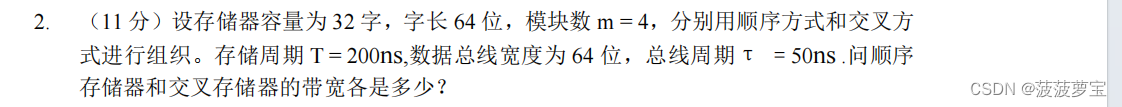
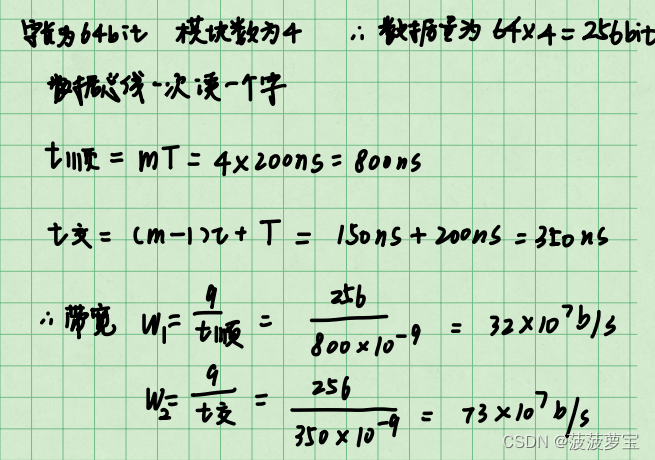
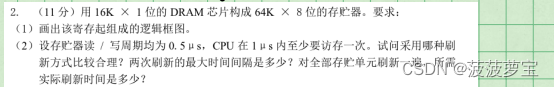
2.1

题目补充:连续读出四个字

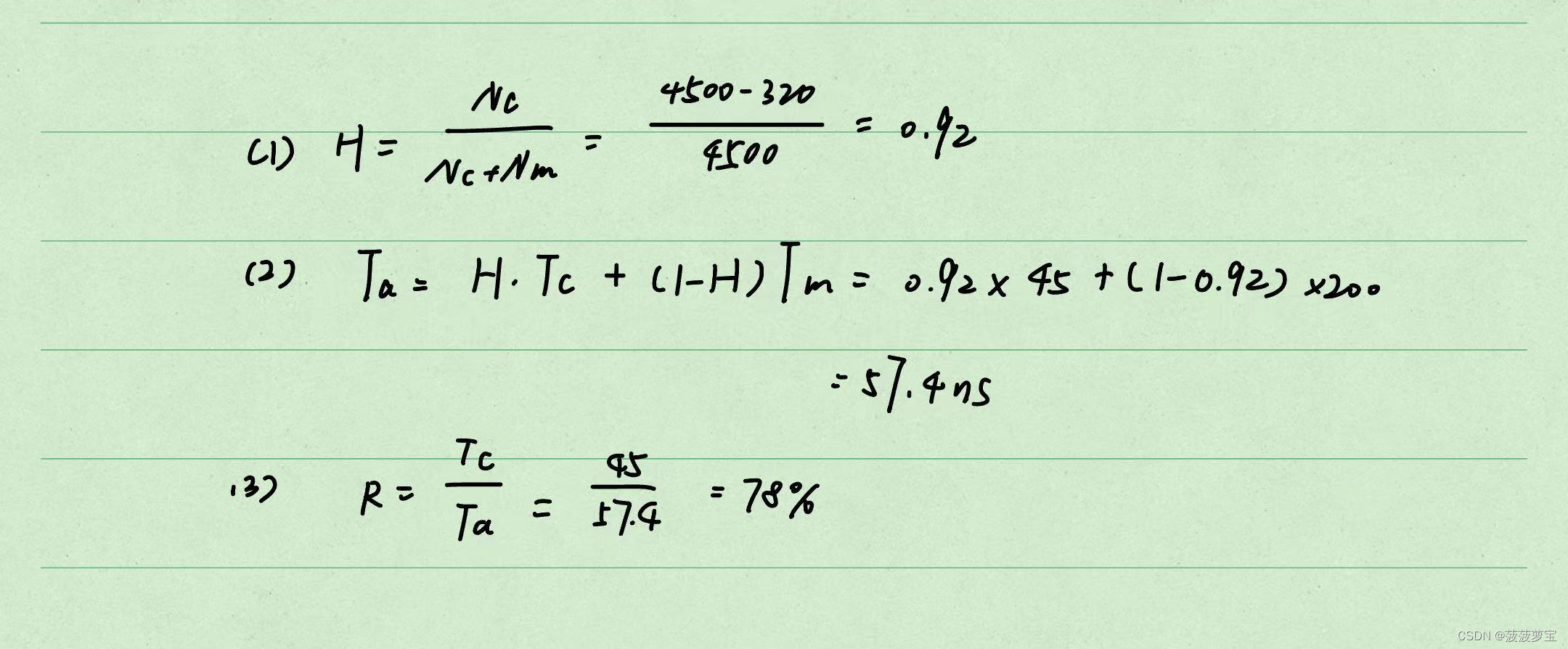
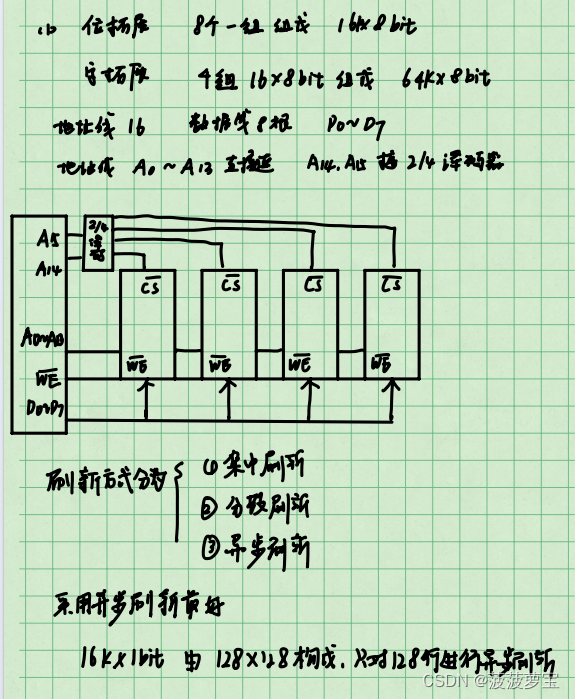
2.2

2.3

2.4


2.5


2.6


2.7


2.8



2.9


2.10



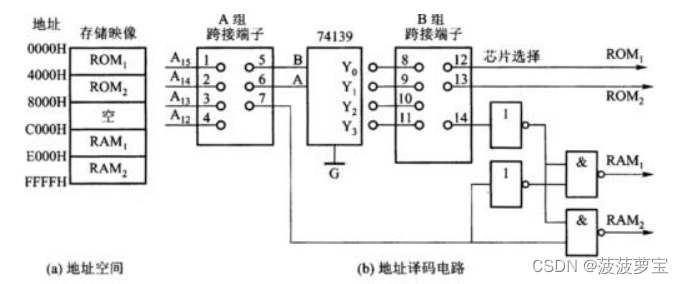
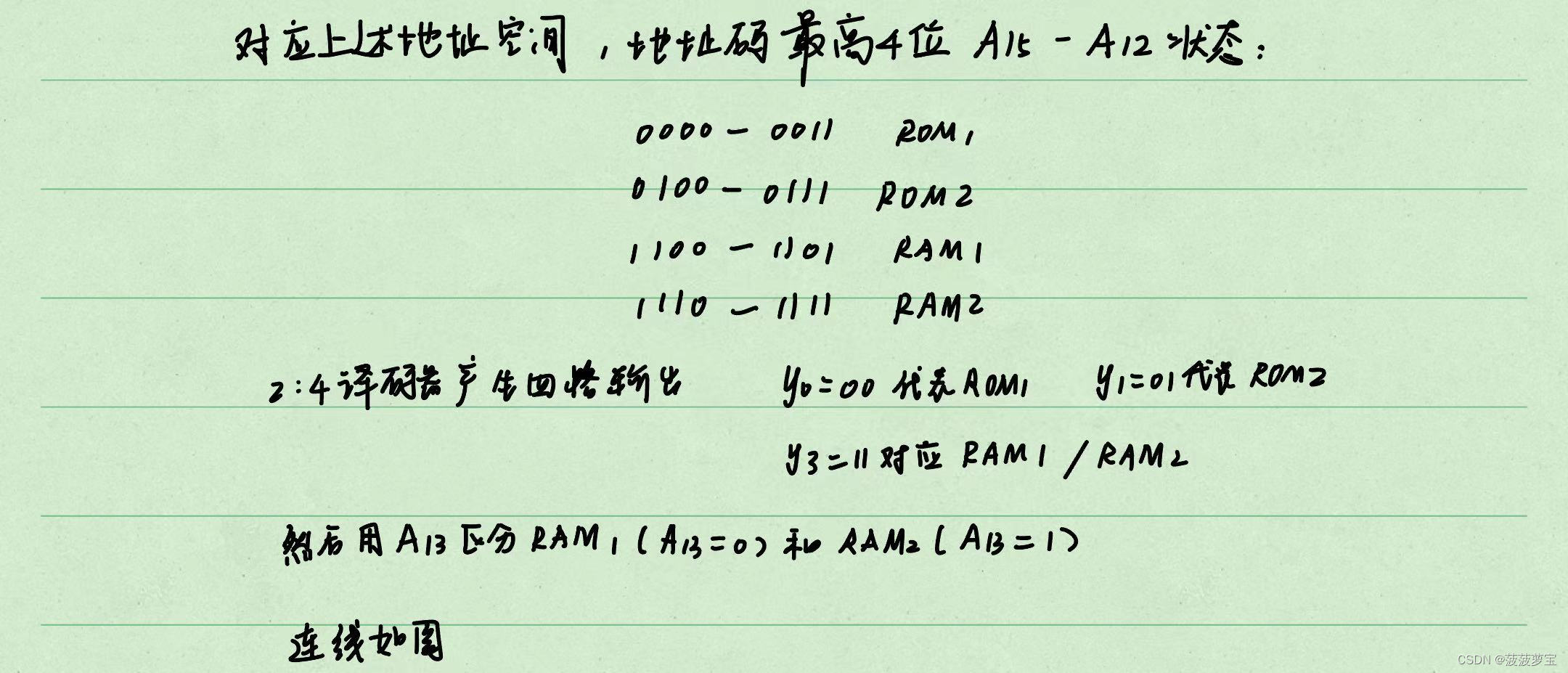
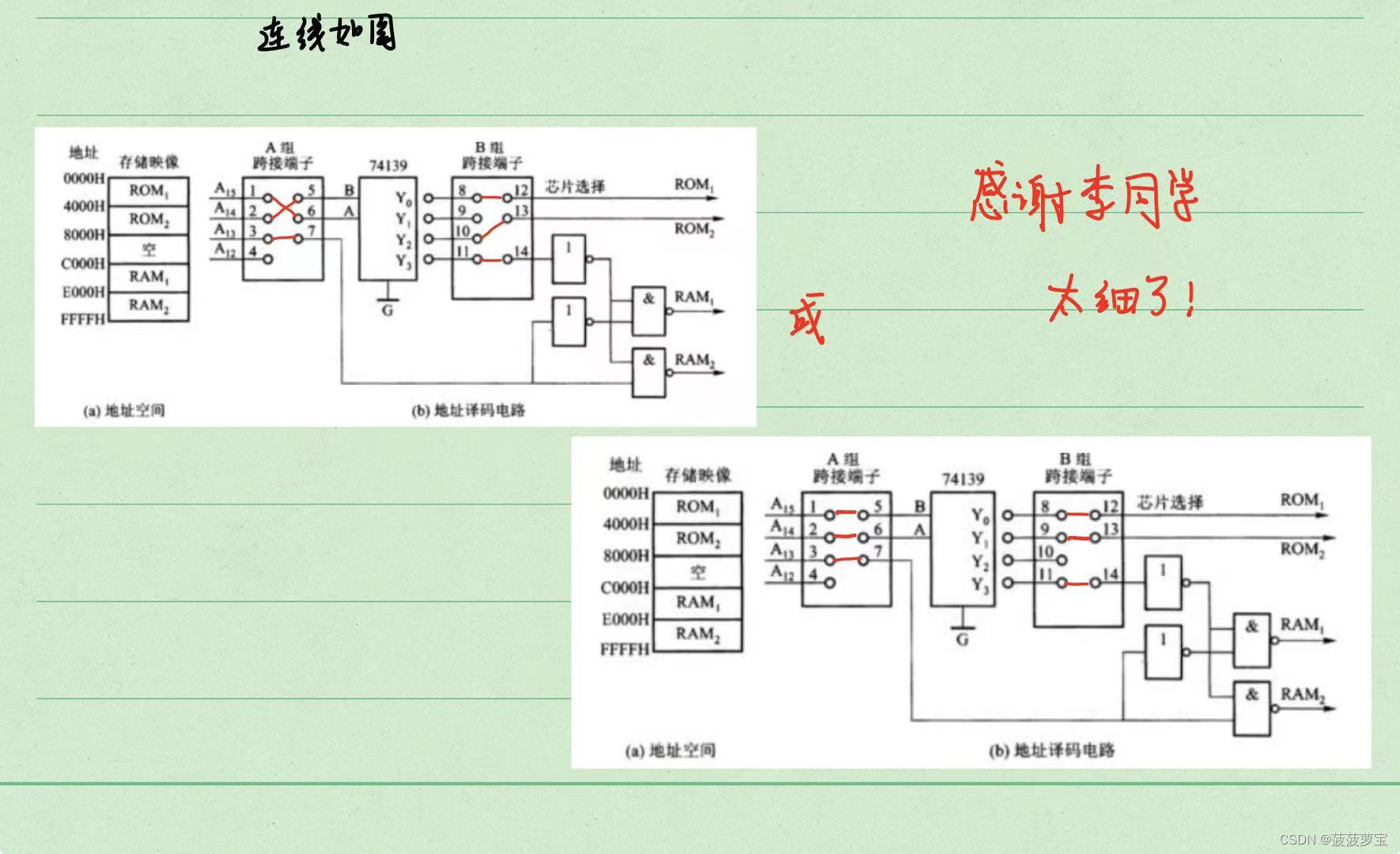
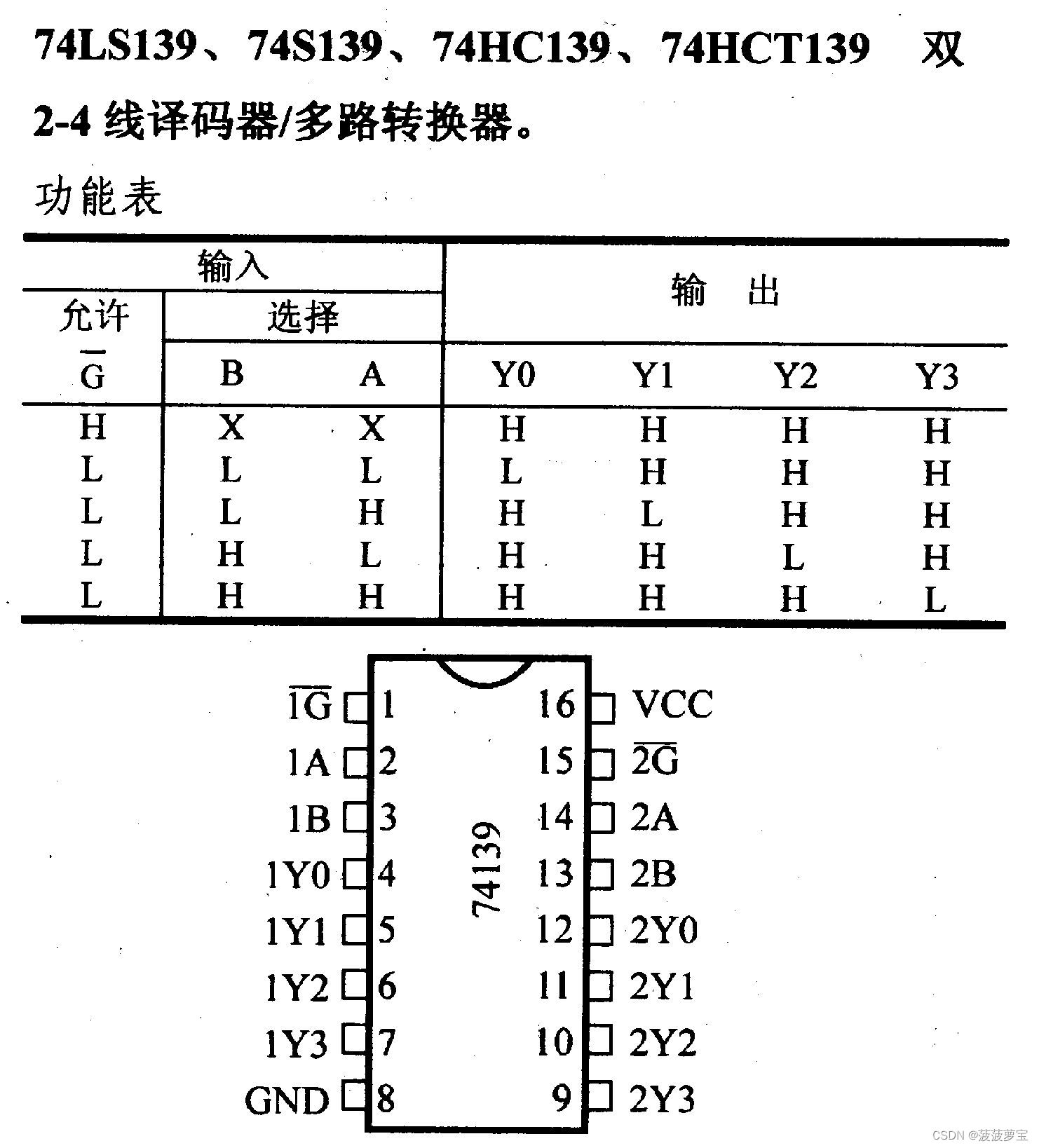
2.11



附上74139的真值表,低电平有效

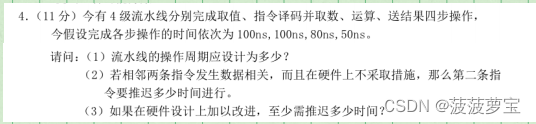
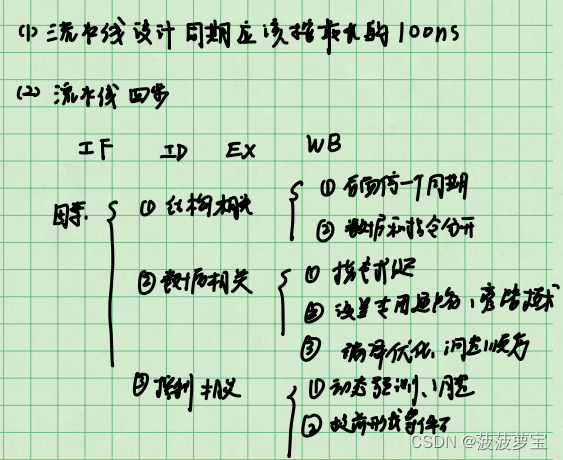
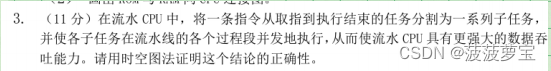
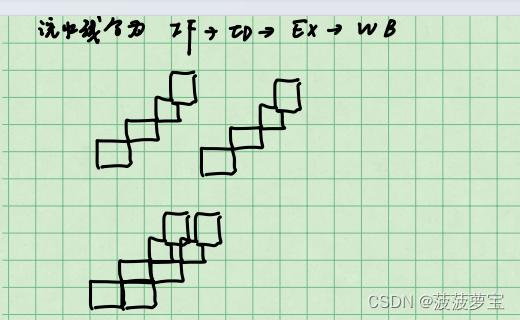
2.12
流水线相比于上面几道不是那么重要(我也不敢说不考),但也要做几个维持手感


2.13


3 第四章-指令系统-练手题
传送门:
第四章 指令系统
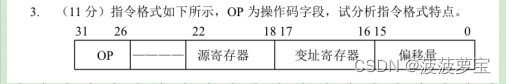
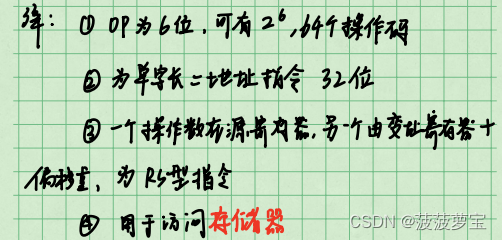
3.1

A
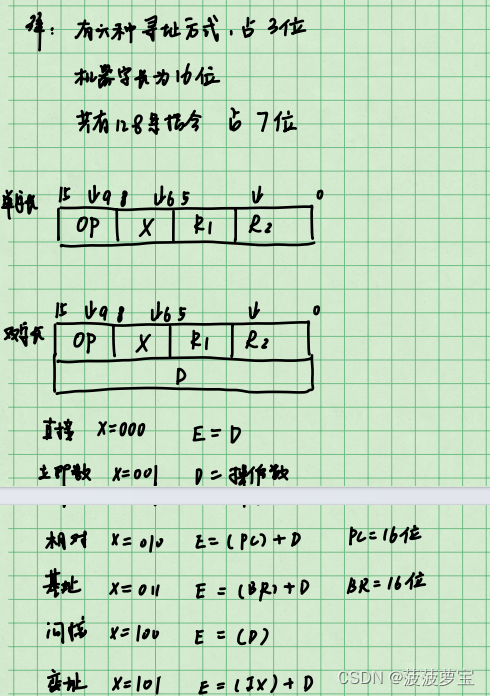
3.2

A
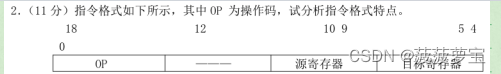
3.3

数据处理、数据存储、数据传送、数据控制
3.4

感谢-TNT-同学的指正!
二地址最多28 -1
一地址最多220-212-1
零地址指令最多是232-224-212
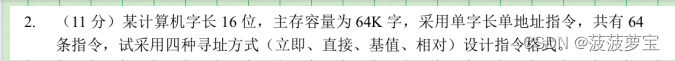
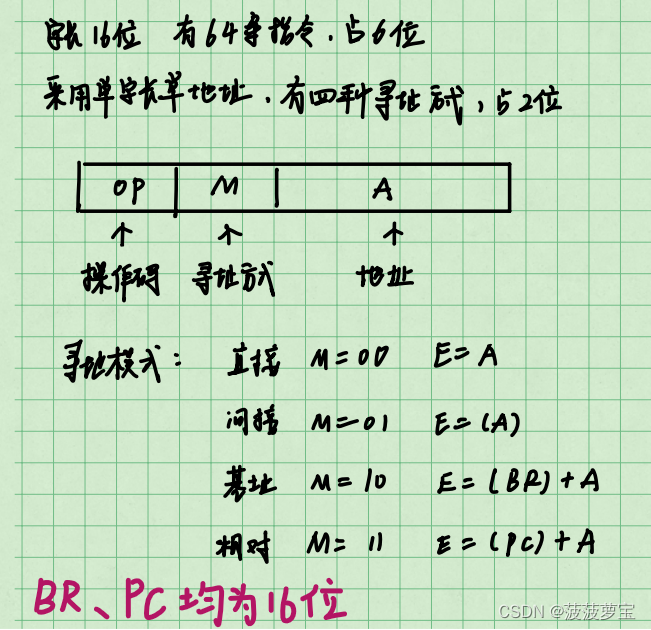
3.5


3.6


3.7


3.8


4 第五章-中央处理器-练手题
传送门:
第五章 中央处理器
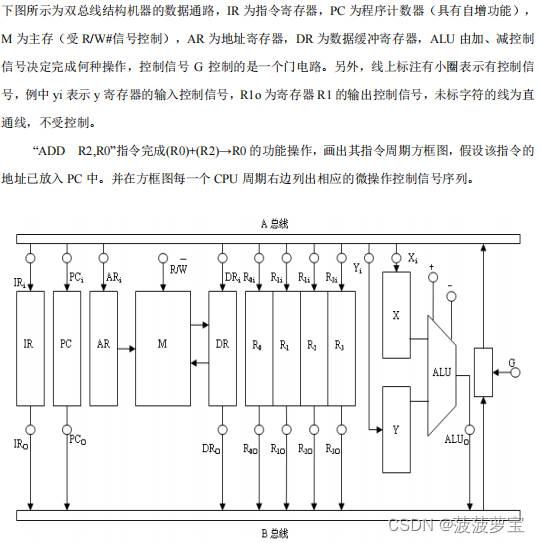
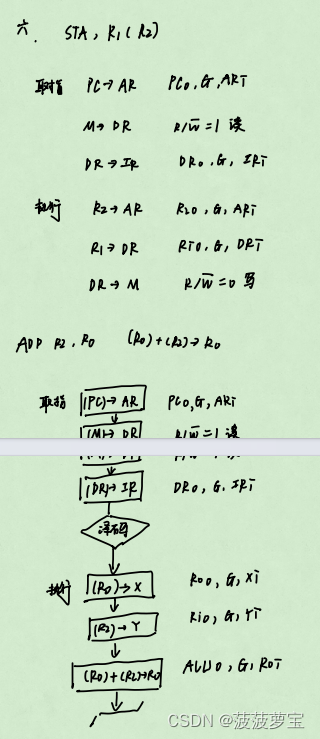
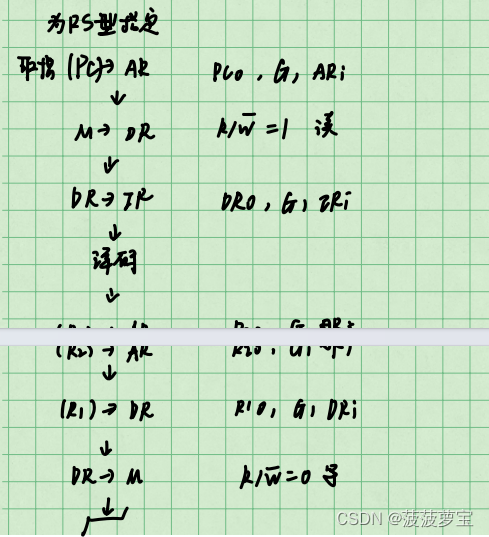
4.1


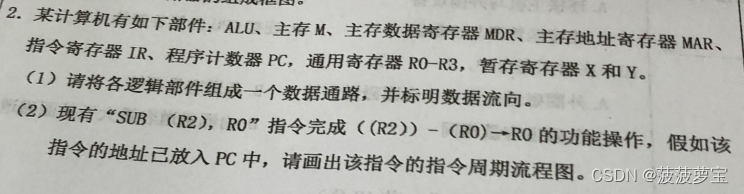
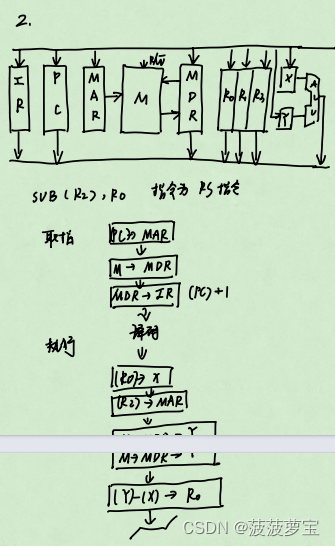
4.2


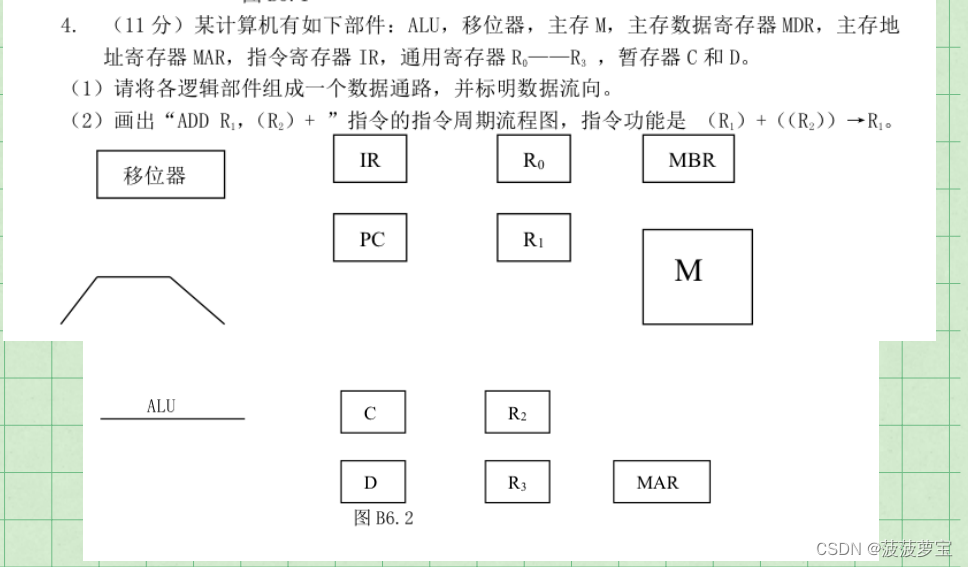
4.3


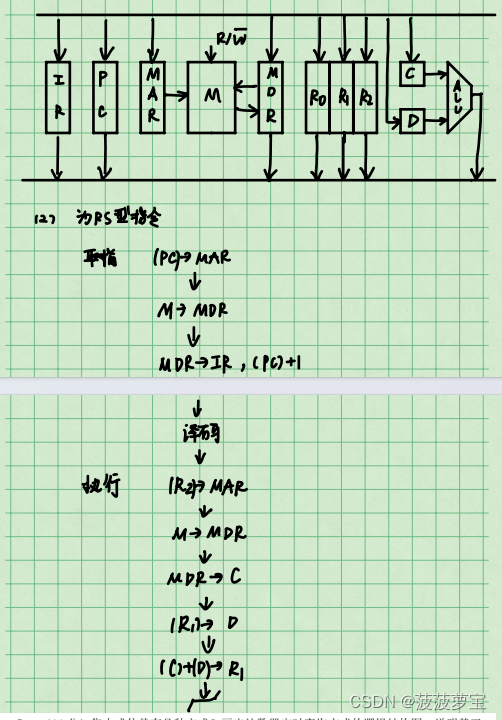
4.4
微指令也来上几道练练手感


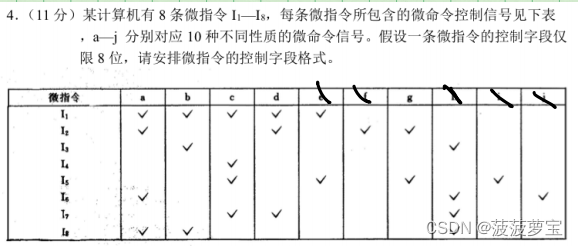
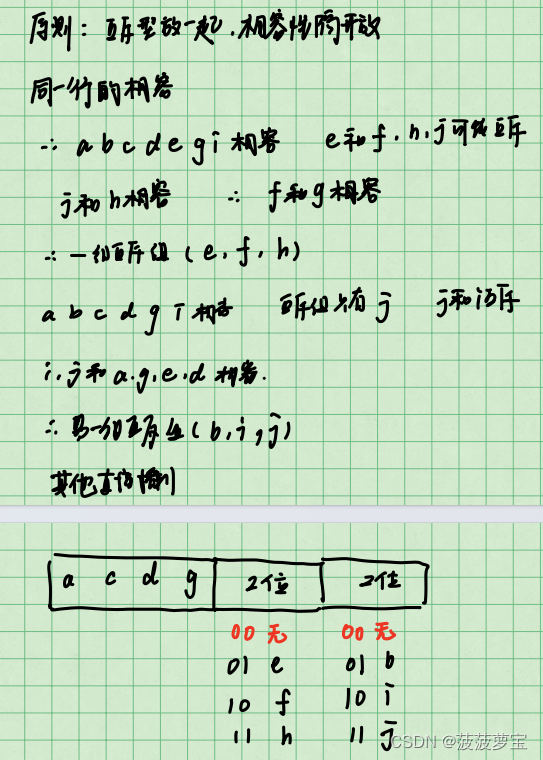
4.5


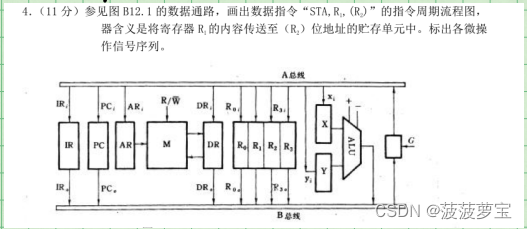
4.6

4.7


5 第六章-总线-练手题
传送门:
第六章 总线
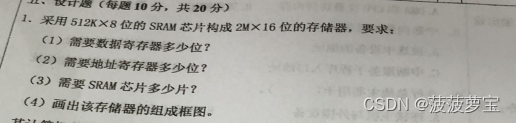
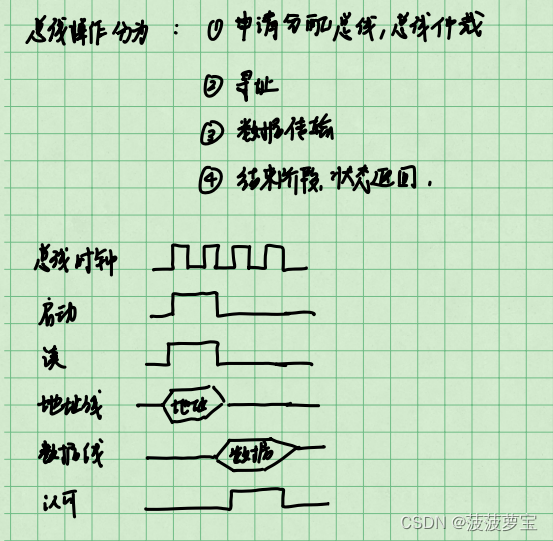
5.1


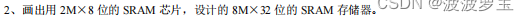
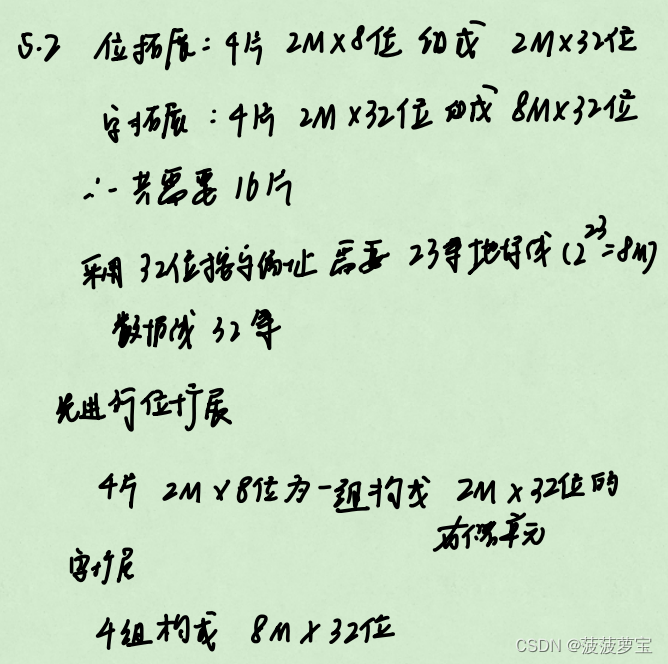
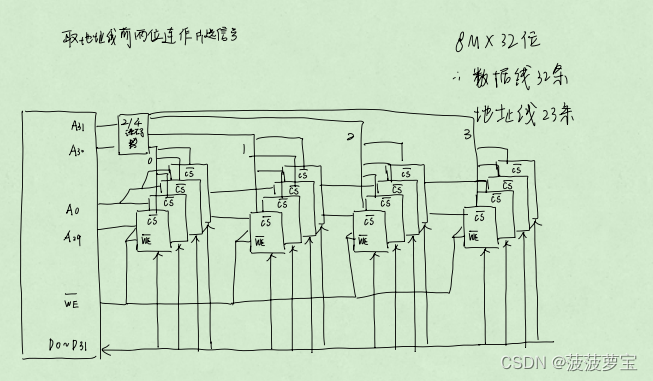
5.2


5.3


5.4


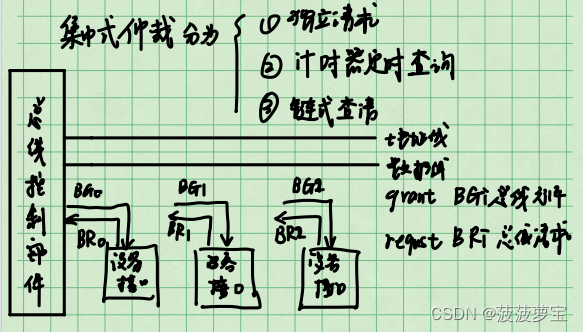
5.5


6 第七章-输入/输出系统-练手题
传送门:
第七章 输入/输出系统
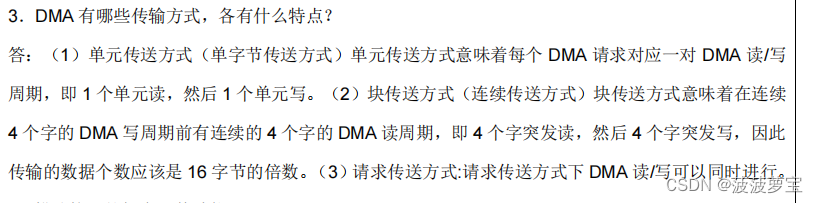
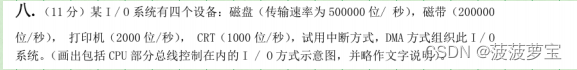
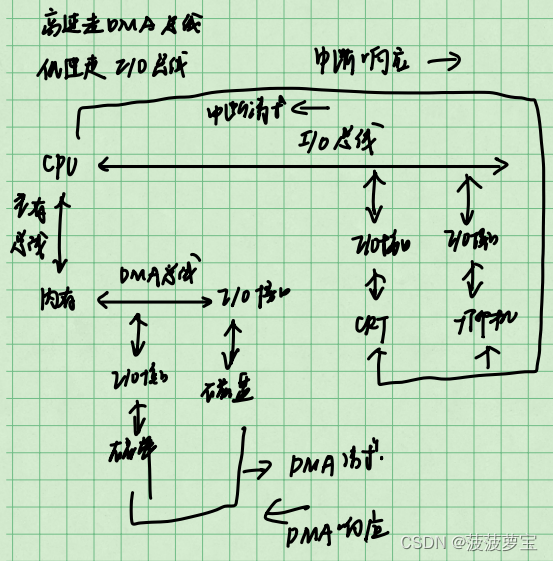
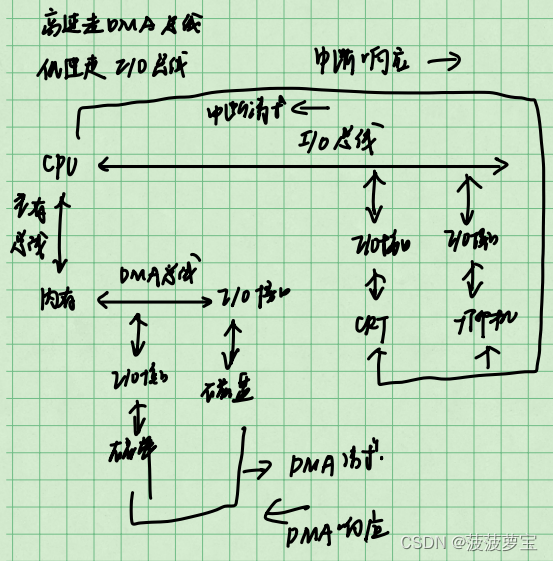
6.1

6.2

6.3

6.4


相关文章:

计算机组成原理-练手题集合【期末复习|考研复习】
前言 总结整理不易,希望大家点赞收藏。 给大家整理了一下计算机组成原理中的各章练手题,以供大家期末复习和考研复习的时候使用。 参考资料是王道的计算机组成原理和西电的计算机组成原理。 计算机组成原理系列文章传送门: 第一/二章 概述和数…...

探索 Spring 框架:企业级应用开发的强大工具
CSDN-个人主页:17_Kevin-CSDN博客 收录专栏:《Java》 目录 一、引言 二、Spring 框架的历史 三、Spring 框架的核心模块 四、Spring 框架的优势 五、Spring 框架的应用场景 六、结论 一、引言 在当今数字化时代,企业级应用开发的需求日…...

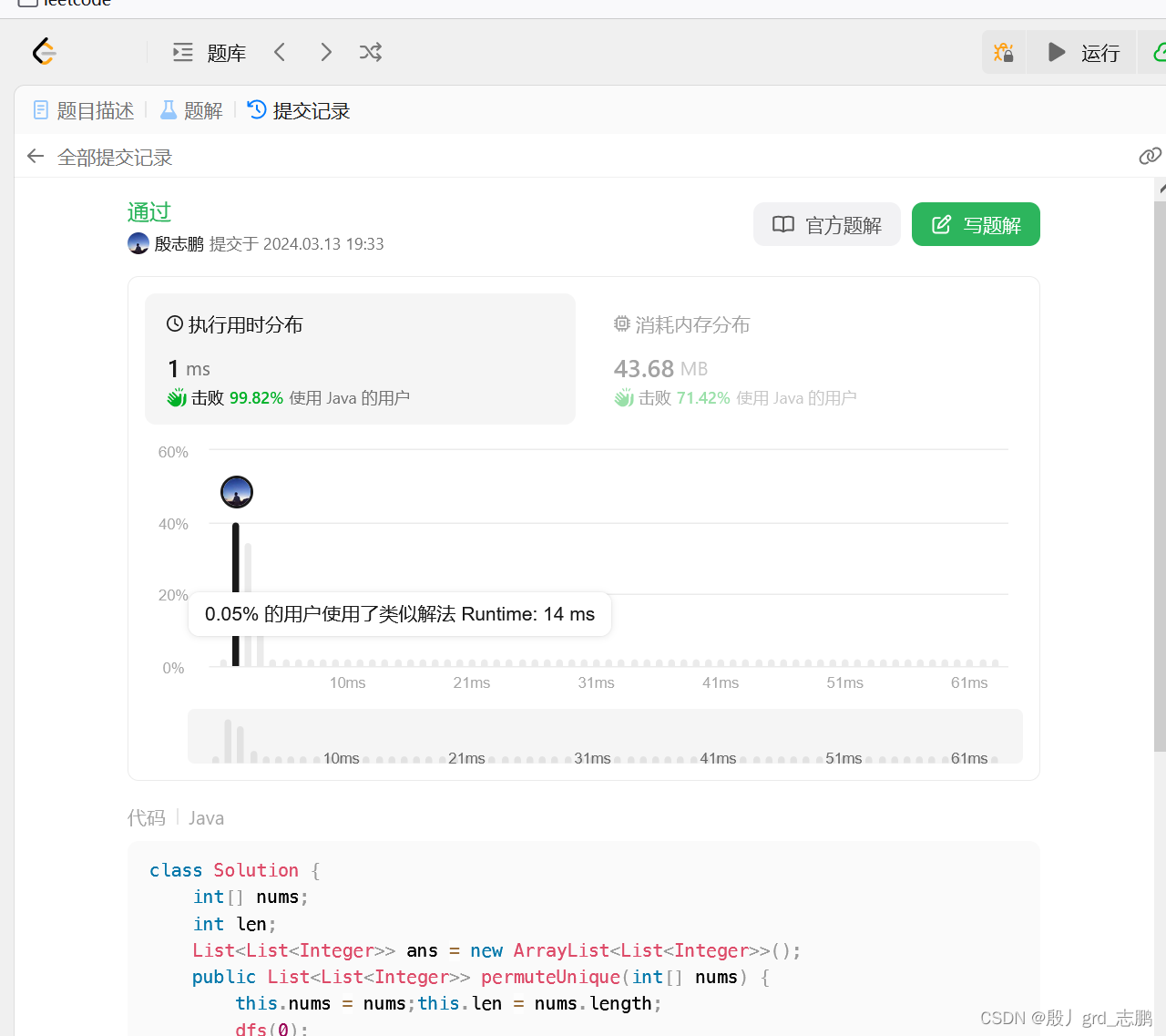
java数据结构与算法刷题-----LeetCode47. 全排列 II
java数据结构与算法刷题目录(剑指Offer、LeetCode、ACM)-----主目录-----持续更新(进不去说明我没写完):https://blog.csdn.net/grd_java/article/details/123063846 文章目录 1. 暴力回溯2. 分区法回溯 此题为46题的衍生题,在46题…...

✅技术社区—MySQL和ES的数据同步策略
使用Canal框架实现MySQL与Elasticsearch(ES)的数据同步确实可以提高实时搜索的准确性和效率。Canal通过模拟MySQL的binlog日志订阅和解析,实现了数据的实时同步。在这样的同步机制下,ES中的数据可以非常接近于MySQL数据库中的实时…...

LinearLayout和RelativeLayout对比
LinearLayout和RelativeLayout是Android中应用最为广泛的两种布局, 绝大部分UI均可以通过两种布局中的任何一种进行实现,其对比如下: LinearLayout: 1. LinearLayout可以实现子View按照权重分配显示区域,RelativeLayou…...

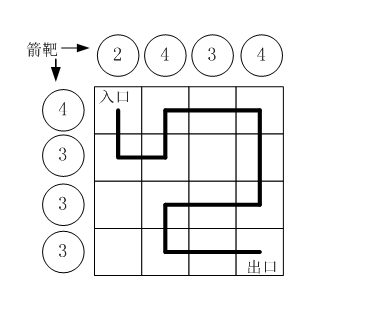
蓝桥杯深度优先搜索|剪枝|N皇后问题|路径之谜(C++)
搜索:暴力法算法思想的具体实现 搜索:通用的方法,一个问题如果比较难,那么先尝试一下搜索,或许能启发出更好的算法 技巧:竞赛时遇到不会的难题,用搜索提交一下,说不定部分判题数据很…...

大门对楼梯,怎么办?
中国是一个非常重视风水的国家,风水学发扬和流传已有几千年的历史,很多懂风水的人都知道,大门风水是其中非常重要的一环,因为大门风水直接影响全家人的各种运势。大门风水好,能帮助你一臂之力;若大门风…...

解决驱动开发中<stdlib.h> no such file 的问题
前言 在进行驱动开发时,需要使用malloc等函数,导入C库<stdlib.h>出现bug。 嵌入式驱动学习专栏将详细记录博主学习驱动的详细过程,未来预计四个月将高强度更新本专栏,喜欢的可以关注本博主并订阅本专栏,一起讨论…...

Find My工牌|苹果Find My技术与工牌结合,智能防丢,全球定位
工作牌一般是由公司发行的,带有相关工作号及佩戴人信息的卡牌,一般由塑料制作而成。具有醒目.增强内部员工归属感等作用。主要构成为公司名字背景图片员工名字照片。胸牌是一种悬挂或串扣于上衣左方的一种工号牌或介绍小标牌,大多数佩戴在西装…...

Springboot解决跨域问题
跨域问题 在Spring Boot中解决跨域问题的原因是因为浏览器的同源策略(Same-Origin Policy)限制了从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。如果前端页面和后端服务不在同一个源(域名、协议、端口号都不相同)&…...

UE5 C++ TPS开发 学习记录(10
p22 这节课把创建,查找,加入游戏房间的菜单类,以及插件内的系统类给补完了.说实话这节课有点绕,因为需要一直使用委托进行传值,先由菜单类Menu向系统类Subsystem发送函数传值请求,然后监听Subsystem的委托回调,同时系统类Subsystem向Session的工具发送请求,监听回调,再返回给M…...

ES6(一):let和const、模板字符串、函数默认值、剩余参数、扩展运算符、箭头函数
一、let和const声明变量 1.let没有变量提升,把let放下面打印不出来,放上面可以 <script>console.log(a);let a1;</script> 2.let是一个块级作用域,花括号里面声明的变量外面找不到 <script>console.log(b);if(true){let b1;}//und…...

Docker使用及部署流程
文章目录 1. 准备Docker环境2. 准备应用的Docker镜像3. 在服务器上运行Docker容器方法一:Docker Hub方法二:从构建环境传输镜像4. 管理和维护使用Docker Compose(可选)主要区别步骤 1: 安装Docker ComposeLinuxWindowMac步骤 2: 创建docker-compose.yml文件步骤 3: 使用Doc…...

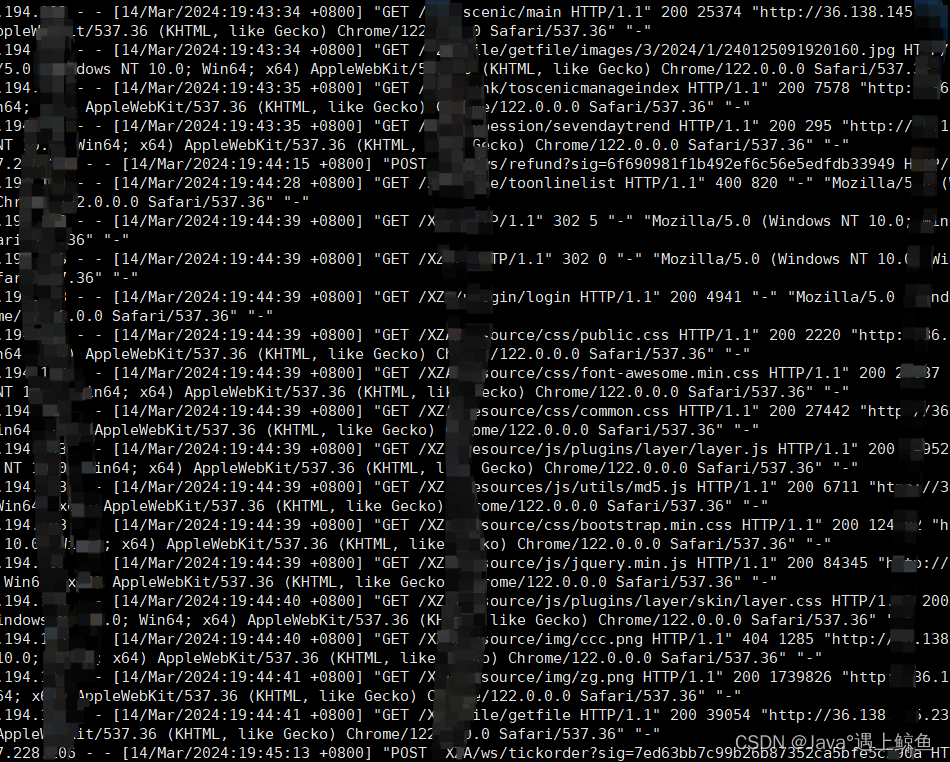
Nginx的日志怎么看,在哪看,access.log日志内容详解
Nginx 的日志文件通常位于服务器的文件系统中,具体位置可能因配置而异。以下是查看 Nginx 日志的几种方法: 1、查看访问日志:在默认配置下,Nginx 的访问日志文件路径为 /var/log/nginx/access.log。您可以通过命令 sudo cat /var…...

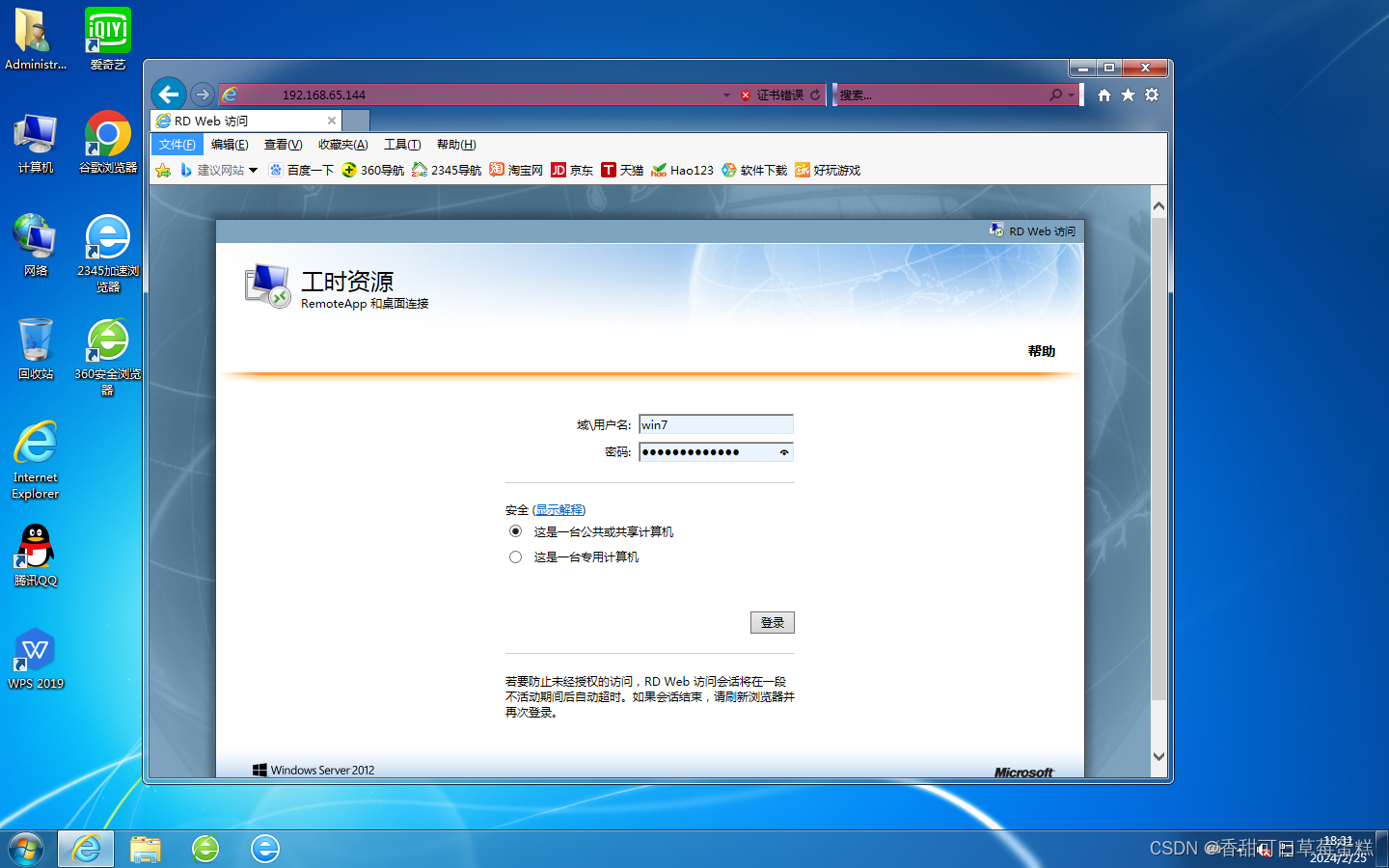
Windows Server 各版本搭建终端服务器实现远程访问(03~19)
一、Windows Server 2003 左下角开始➡管理工具➡管理您的服务器,点击添加或删除角色 点击下一步 勾选自定义,点击下一步 点击终端服务器,点击下一步 点击确定 重新登录后点击确定 点击开始➡管理工具➡计算机管理,展开本地用户…...

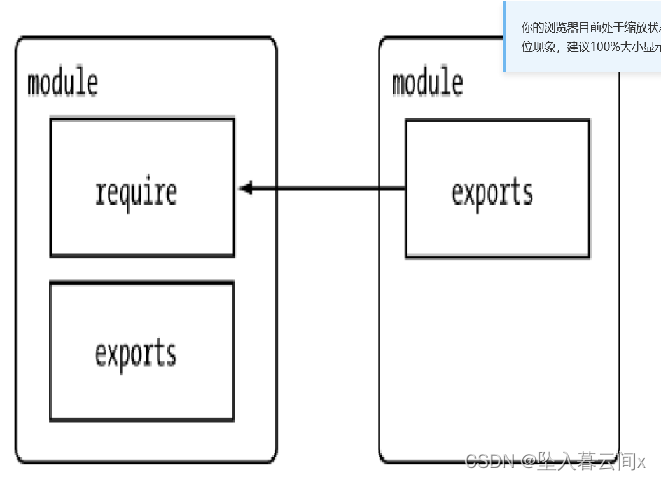
Node.js入门基础—day01
个人名片: 😊作者简介:一名大二在校生 🤡 个人主页:坠入暮云间x 🐼座右铭:给自己一个梦想,给世界一个惊喜。 🎅**学习目标: 坚持每一次的学习打卡 文章目录 初识node.js什…...

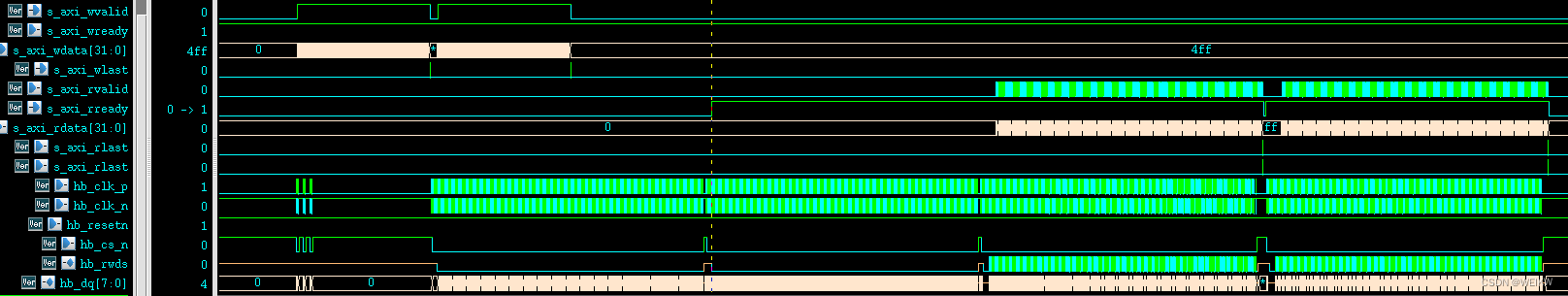
基于FPGA的PSRAM接口设计与实现
该系列为神经网络硬件加速器应用中涉及的模块接口部分,随手记录,以免时间久了遗忘。 一 PSRAM与HyperRAM 1、概述 2、异同 接口协议不同,因此在IP设计时需要注意。 Hyperram(Winbond):HyperBus协议 PSRAM(AP公司):X…...

OpenCV 图像的几何变换
一、图像缩放 1.API cv2.resize(src, dsize, fx0,fy0,interpolation cv2.INTER_LINEAR) 参数: ①src :输入图像 ②dsize:绝对尺寸 ③fx,fy:相对尺寸 ④interpolation:插值方法 2.代码演示 import cv2 …...

鸿蒙 - 读取 rawfile 中的 json 文件
一、说明 在以下目录中存放了一份地区 json 文件。 我想要将其读出来,并且转为我的实体类。 二、技术实现 import common from ohos.app.ability.common import { CityEntity } from ./entity/CityEntity import util from ohos.util;/*** App 内置的地区数据* r…...

【Stable Diffusion】入门-02:AI绘画提示词+参数设置攻略
目录 1 提示词1.1 分类和书写方式1.1.1 内容型提示词1.1.2 标准化提示词1.1.3 通用模板 1.2 权重1.2.1 套括号1.2.2 数字权重1.2.3 进阶语法 1.3 负面提示词 2 参数详解2.1 Sampling steps2.2 Sampling method2.3 Width, Height2.4 CFG Scale2.5 Seed2.6 Batch count, Batch si…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

HTML中各种标签的作用
一、HTML文件主要标签结构及说明 1. <!DOCTYPE html> 作用:声明文档类型,告知浏览器这是 HTML5 文档。 必须:是。 2. <html lang“zh”>. </html> 作用:包裹整个网页内容,lang"z…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...

Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...
