小程序连接蓝牙
小程序 蓝牙功能
- 1.授予蓝牙权限
- 2.蓝牙初始化
- 3.监听寻找新设备
- 4.搜索新设备
- 5.建立连接⭐⭐⭐⭐⭐⭐⭐
- 6.监听蓝牙低功耗连接状态改变事件
- 8.监听特征值变化
- 9.发送数据
1.授予蓝牙权限
//1.蓝牙授权
const authBlue = (callback, initApp) => {app = initApp;//鉴定是否授权蓝牙wx.getSetting().then(res => {if (!res.authSetting['scope.bluetooth']) {//未授予蓝牙权限return wx.authorize({scope: 'scope.bluetooth',})} else {//已授予if (callback != null) {callback({blueAuth: true}) // init() //2.蓝牙初始化}return new Promise(() => {})}}).then(() => {if (callback != null) {callback({blueAuth: true}) //回调-app.js-蓝牙权限// init() //2.蓝牙初始化}return new Promise(() => {})}).catch(err => {if (callback != null)callback({blueAuth: false})console.err(err);})
}
2.蓝牙初始化
//2.蓝牙初始化
const init = (onFound) => {console.log("2.蓝牙初始化");//打开蓝牙适配器wx.openBluetoothAdapter({mode: 'central'}).then(res => {app.globalData.isOpenBleAdapter = true //蓝牙适配器已打开wx.onBluetoothAdapterStateChange((res) => { //回调---蓝牙适配器状态改变if (!res.available) { //蓝牙适配器是否可用wx.showModal({title: '温馨提示',content: '蓝牙蓝牙适配器不可用,请重新启动',showCancel: false})}})onFound(); //监听+寻找 新设备 -- 回调函数}).catch(() => {//失败wx.showToast({title: '请检查手机蓝牙是否打开',icon: 'none',})})
}
3.监听寻找新设备
//3.监听寻找新设备
const onDeviceFound = (addDevicesList) => {console.log("3.监听寻找新设备");wx.onBluetoothDeviceFound((res) => {const devicesList = []for (const item of res.devices) {if (!item.connectable) continue; //无法连接 --> 跳过//过滤设备,找出自己想连接的设备 filterDeviceslet device = Device.filterDevices(item)//addDevicesList 是一个回调函数,将数据更新到 Viewif (device && addDevicesList != null) {// 判断是否已经存在相同id的对象var existingObjIndex = devicesList.findIndex(function (obj) {return obj.deviceId === device.deviceId;});if (existingObjIndex !== -1) { // 存在相同id的对象// 更新对应位置上的对象属性值Object.assign(devicesList[existingObjIndex], device);} else { // 不存在相同id的对象// 将新对象添加到数组末尾devicesList.push(device);}}}//更新到设备列表addDevicesList(devicesList)})
}
4.搜索新设备
//4.搜索新设备
const startDevicesDiscovery = (obj) => {wx.startBluetoothDevicesDiscovery({allowDuplicatesKey: true, //允许上报同一台设备interval: 1000, //上报间隔时间success: (res) => {console.log("4.搜索新设备");// getBluetoothDevices() // 获取蓝牙设备列表},fail: function (res) {wx.showToast({title: '搜索蓝牙外围设备失败,请重新初始化蓝牙!',icon: 'none',})}})
}
5.建立连接⭐⭐⭐⭐⭐⭐⭐
/** 5.建立连接 * @param {*} deviceId 要连接的设备MAC* @param {*} func 连接后要执行的命令* 1.建立连接* 2.设置MTU setBLEMTU* 3.获取蓝牙服务 UUID getBLEDeviceServices* 4.获取蓝牙服务列表 UUIDS getBLEDeviceCharacteristics* 5.判断UUIDS中哪个服务可用于indicate | notify,使用该UUID订阅特征变化 notifyBLECharacteristicValueChange* 6.监听特征值变化:onBLECharacteristicValueChange* 7.func({isConnect: true}) //连接成功*/
const createConnect = (deviceId, func) => {let mtu = 209 //协商设置蓝牙低功耗的最大传输单元let serviceId = '0000FFE0-0000-1000-8000-00805F9B34FB'; //特定的UUIDlet characteristics;wx.createBLEConnection({deviceId}).then((res) => { //2.设置MTUif (res.errCode === 0 || res.errCode === -1) {console.log('1.连接成功');const systemInfo = wx.getSystemInfoSync();const platform = systemInfo.platform; //Android | IOSif (platform === 'android') {return wx.setBLEMTU({deviceId,mtu});} else if (platform === 'ios') {return {mtu}} else {return {mtu}}} else {console.log('连接失败');func({isConnect: false}) //连接失败return new Promise(() => {})}}, error => {console.log(error)func({ isConnect: false}) //连接失败return new Promise(() => {})}).then((res) => { //3.获取蓝牙服务console.log("2.MTU设置成功,协商MTU:", res.mtu, deviceId, serviceId);return wx.getBLEDeviceServices({deviceId});}, (res) => {console.log("2.MTU设置失败:", res);func({ isConnect: false}) //连接失败return new Promise(() => {})}).then((res) => {//4.获取蓝牙服务列表console.log("3.获取蓝牙服务成功", res);for (let i = 0; i < res.services.length; i++) {console.log("+++++++++发现服务:", res.services[i].uuid);if (res.services[i].uuid === '0000FFE0-0000-1000-8000-00805F9B34FB') {return wx.getBLEDeviceCharacteristics({deviceId,serviceId});}}},(err) => {console.error("3.获取蓝牙服务失败", err);func({ isConnect: false}) //连接失败return new Promise(() => {})}).then((res) => { //5.判断哪个服务可用于indicate | notifyconsole.log("4.获取UUIDS成功", res);characteristics = res.characteristicsfor (let i = 0; i < characteristics.length; i++) {const item = characteristics[i];if (item.properties.notify || item.properties.indicate) {return wx.notifyBLECharacteristicValueChange({deviceId: deviceId,serviceId: serviceId,characteristicId: item.uuid,state: true});}}}, (res) => {console.log("4.获取UUIDS失败", res);func({ isConnect: false}) //连接失败return new Promise(() => {})}).then((res) => { //6.监听特征值变化console.log('5.订阅特征变化成功', res);for (let i = 0; i < characteristics.length; i++) {let item = characteristics[i];if (item.uuid.substr(0, 8) == '0000FFE1') {app.globalData.characteristicId = item.uuidbreak;}}func({ isConnect: true}) //连接成功}, (err) => {console.log("5.订阅特征变化失败", res);func({ isConnect: false}) //连接失败return new Promise(() => {})}).catch((err) => {func({ isConnect: false}) //连接失败console.error(err);});
}
6.监听蓝牙低功耗连接状态改变事件
//6.监听蓝牙低功耗连接状态改变事件--主动连接或断开连接,设备丢失,连接异常断开
const onConnectionStateChange = (listenBleStatus) => {wx.onBLEConnectionStateChange(res => listenBleStatus(res))
}
8.监听特征值变化
//8.监听特征值变化 -- onBleValueChange 回调函数
const onCharacteristicValueChange = (onBleValueChange) => {wx.onBLECharacteristicValueChange(res => onBleValueChange(res))
}/*** 监听蓝牙设备传输的数据* @param {*} res deviceId、serviceId、characteristicId、【value ArrayBuffer 特征最新的值】*/
function onBleValueChange(res) {console.log("监听到数据", res);//处理数据...
}
9.发送数据
/** 9.发送数据* @param {*} deviceId 设备ID* @param {*} command 命令*/
const writeCharacteristicValue = (deviceId, command) => {return wx.writeBLECharacteristicValue({characteristicId: app.globalData.characteristicId,deviceId: deviceId,serviceId: app.globalData.serviceId,value: command,})
}
相关文章:

小程序连接蓝牙
小程序 蓝牙功能 1.授予蓝牙权限2.蓝牙初始化3.监听寻找新设备4.搜索新设备5.建立连接⭐⭐⭐⭐⭐⭐⭐6.监听蓝牙低功耗连接状态改变事件8.监听特征值变化9.发送数据 1.授予蓝牙权限 //1.蓝牙授权 const authBlue (callback, initApp) > {app initApp;//鉴定是否授权蓝牙w…...

基于Python的pygame库的五子棋游戏
安装pygame pip install pygame五子棋游戏代码 """五子棋之人机对战"""import sys import random import pygame from pygame.locals import * import pygame.gfxdraw from collections import namedtupleChessman namedtuple(Chessman, Name…...
【Java基础】IO流(二)字符集知识
目录 字符集知识 1、GBK字符集 2、Unicode字符集(万国码) 3、乱码 4、Java中编码和解码的方法 字符集知识 字符(Character):在计算机和电信技术中,一个字符是一个单位的字形、类字形单位或符号的基本信…...

TimescaleDB 开源时序数据库
文章目录 1.TimescaleDB介绍2.Hypertable 和 chunk3.Hypertable4.Hypertable操作 开源中间件 # TimescaleDBhttps://iothub.org.cn/docs/middleware/ https://iothub.org.cn/docs/middleware/timescale/timescale-summary/1.TimescaleDB介绍 TimescaleDB是基于PostgreSQL数据…...

如何保证Redis和数据库数据一致性
缓存可以提升性能,减轻数据库压力,在获取这部分好处的同时,它却带来了一些新的问题,缓存和数据库之间的数据一致性问题。 想必大家在工作中只要用了咱们缓存势必就会遇到过此类问题 首先我们来看看一致性: 强一致性…...

css3常见选择器
使用工具 Visual Studio Code 1.CSS3基础选择器 1.1 标签选择器 1.2.1 标签选择器的语法 一个完整的HTML5页面是由很多不同的标签组成的,而标签选择器则决定标签应采用的CSS样式,语法如下:标签名{ 属性1:属性值1; 属性2&…...

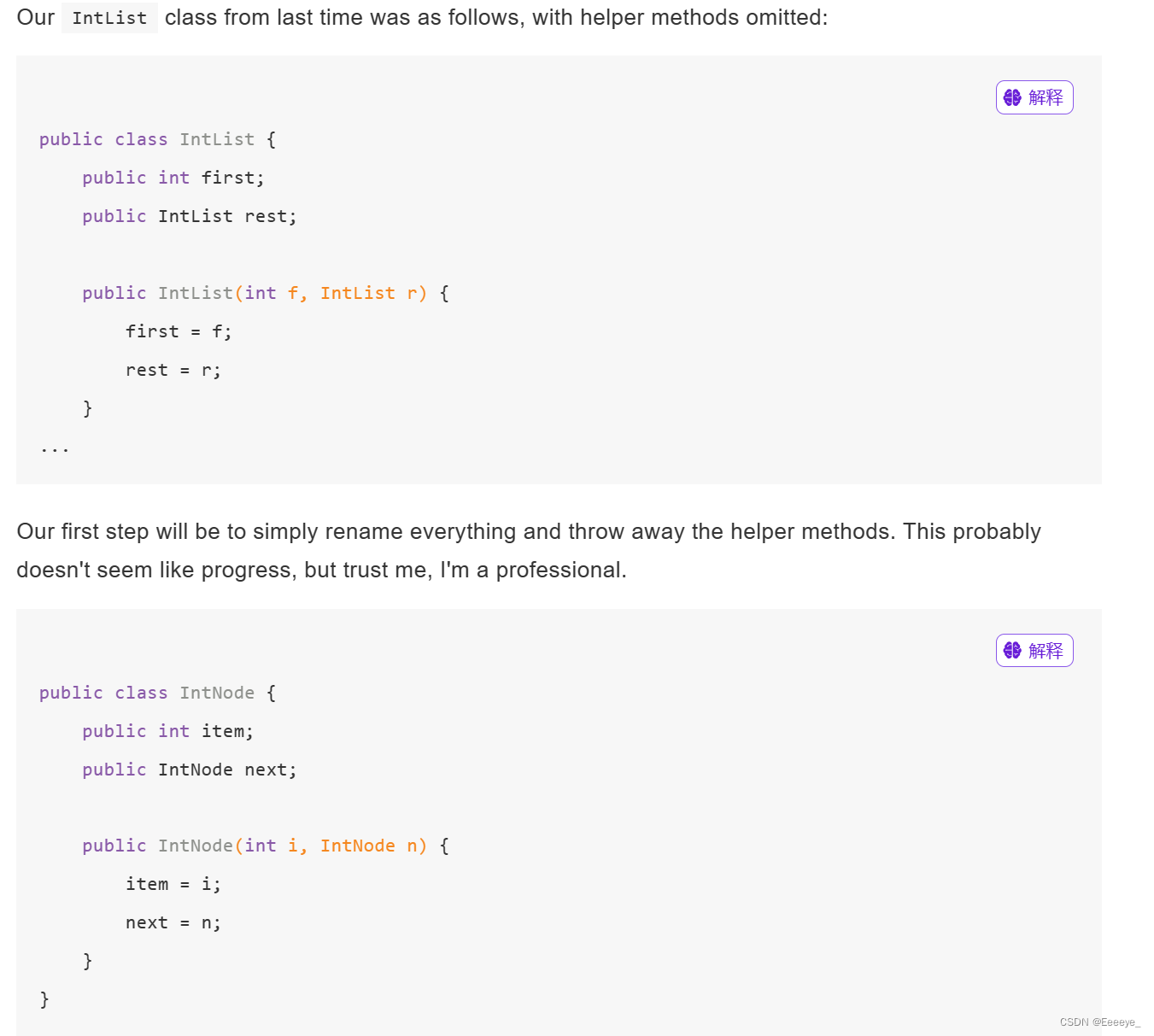
List(CS61B学习记录)
问题引入 上图中,赋给b海象的weight会改变a海象的weight,但x的赋值又不会改变y的赋值 Bits 要解释上图的问题,我们应该从Java的底层入手 相同的二进制编码,却因为数据类型不同,输出不同的值 变量的声明 基本类型…...

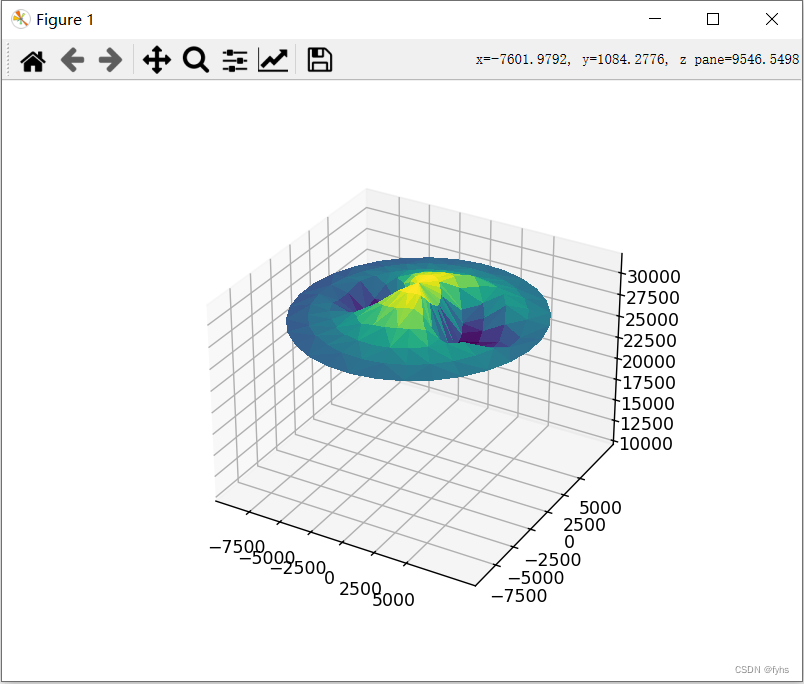
Python 导入Excel三维坐标数据 生成三维曲面地形图(面) 1、线条折线曲面
环境和包: 环境 python:python-3.12.0-amd64包: matplotlib 3.8.2 pandas 2.1.4 openpyxl 3.1.2 代码: import pandas as pd import matplotlib.pyplot as plt import numpy as np from mpl_toolkits.mplot3d import Axes3D from matplotlib.colors import ListedColor…...

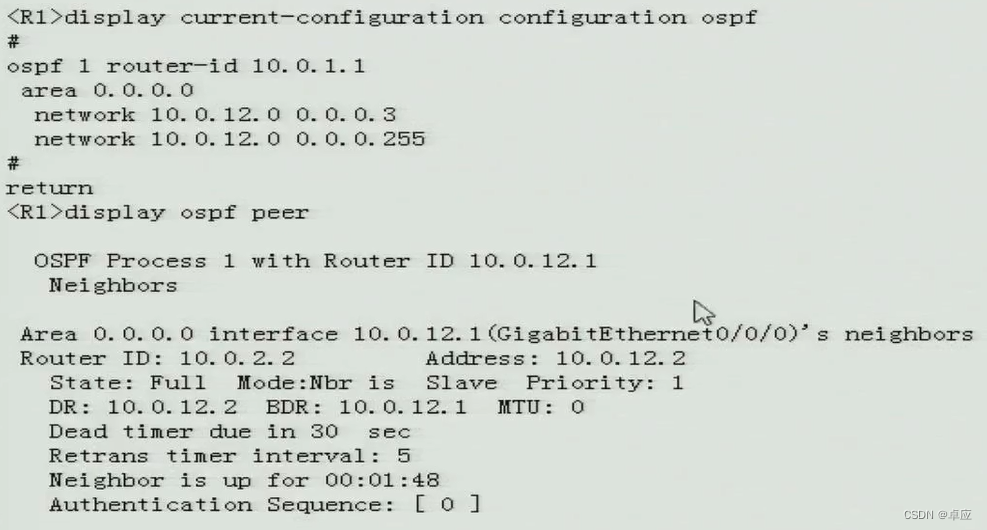
2024年华为HCIA-DATACOM新增题库(H12-811)
801、[单选题]178/832、在系统视图下键入什么命令可以切换到用户视图? A quit B souter C system-view D user-view 试题答案:A 试题解析:在系统视图下键入quit命令退出到用户视图。因此答案选A。 802、[单选题]“网络管理员在三层交换机上创建了V…...

离线安装数据库 mysql 5.7 linux
离线安装数据库 mysql 5.7 linux 方法一 参考链接Linux(Debian10.2)安装MySQL5.7.24环境 赋予文件执行权限chmod x 文件名 使用root用户sudo su解压文件tar xvf mysql-5.7.42-linux-glibc2.12-x86_64.tar.gz重命名mv mysql-5.7.42-linux-glibc2.12-x86_64 mysql将桌面的mys…...
)
2024-03-14学习笔记(YoloV9)
1.认知越高的人,越敬畏因果 摘要:本文讲述了认知越高的人越敬畏因果的道理。通过故事和名人案例,阐述了敬畏因果对于个人成长和成功的重要性。文章强调了遵循规律、不走捷径、正向思维的重要性,以及思维、行动、习惯、性格和命运…...

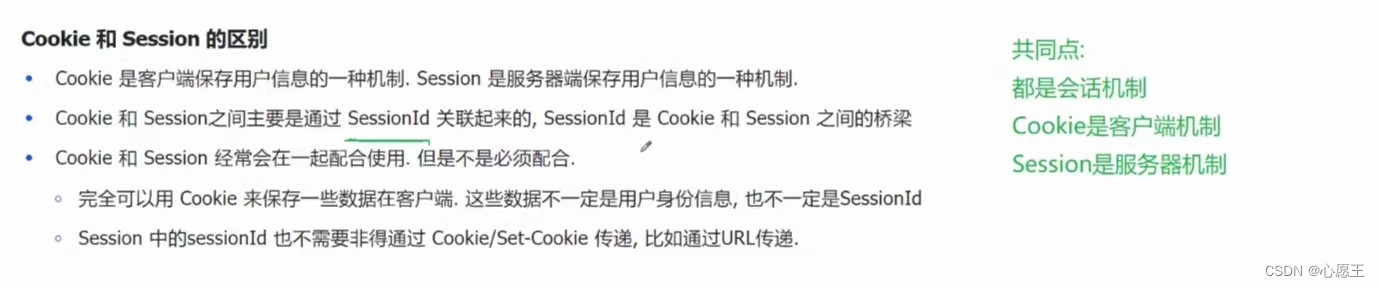
Cookie和Session介绍
1、Cookie的一些重要结论(令牌,类似就诊卡记住我们的信息): (1)Cookie从哪里来:服务器返回给浏览器的,通常是首次访问/登录成功之后(cookie是在header中传输)…...

OpenCV 将rgb图像转化成字符图像
将RGB图像转换成字符图像(ASCII art)通常涉及到灰度化、降采样、映射字符等一系列步骤。以下是一个简化的OpenCVC实现示例: #include <opencv2/opencv.hpp> #include <iostream> #include <string>// 字符映射表ÿ…...

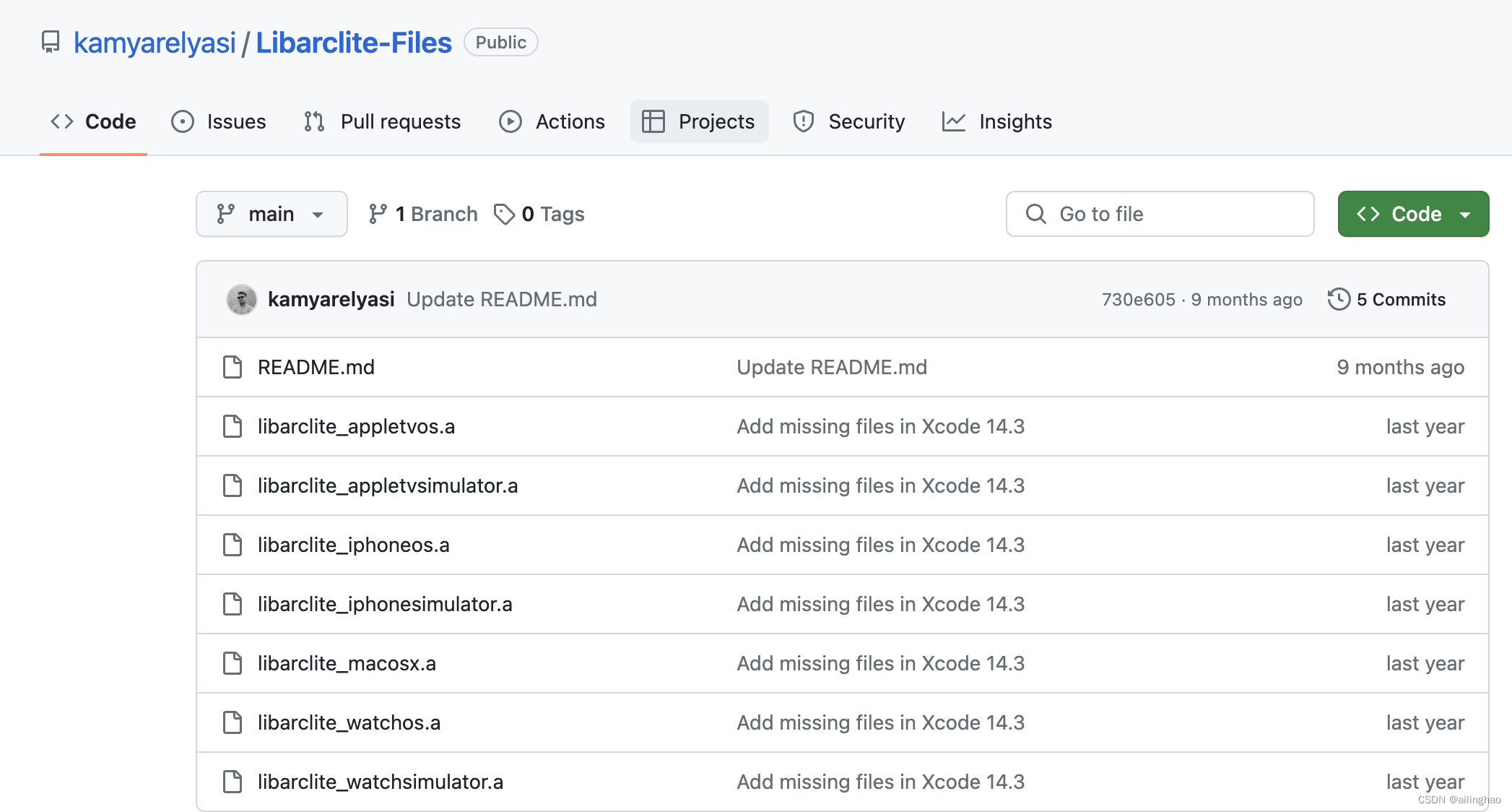
ios开发错误积累
1.xcode 下载模拟器报错 Could not download iOS 报错: 解决: 1、去官网下载自己需要 地址(https://developer.apple.com/download/all) 2、下载完成后,执行以下命令添加:xcrun simctl runtime add /路径…...

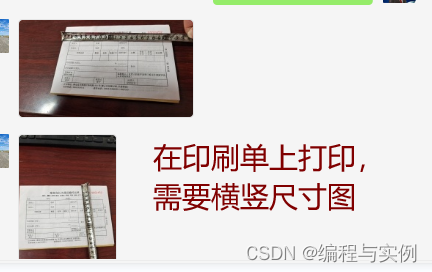
软件实际应用实例,物流打印用什么软件,佳易王物流货运快运单打印查询管理系统软件,可以在已经印刷好的单子上打印,也可直接打印
软件实际应用实例,物流打印用什么软件,佳易王物流货运快运单打印查询管理系统软件,可以在已经印刷好的单子上打印,也可直接打印 一、前言 以下软件教程以 佳易王物流单打印查询管理系统软件V17.0为例说明 软件文件下载可以点击…...

第六届上海国际垃圾焚烧发电展将于12月11-13日上海举办
第六届上海国际垃圾焚烧发电暨固废处理技术展览会 2024年12月11-13日 上海新国际博览中心 主办单位:中华环保联合会 废弃物发电专委会 支持单位:垃圾焚烧技术与装备国家工程实验室 承办单位:上海怡涵展览服务有限公司 展会介绍:…...

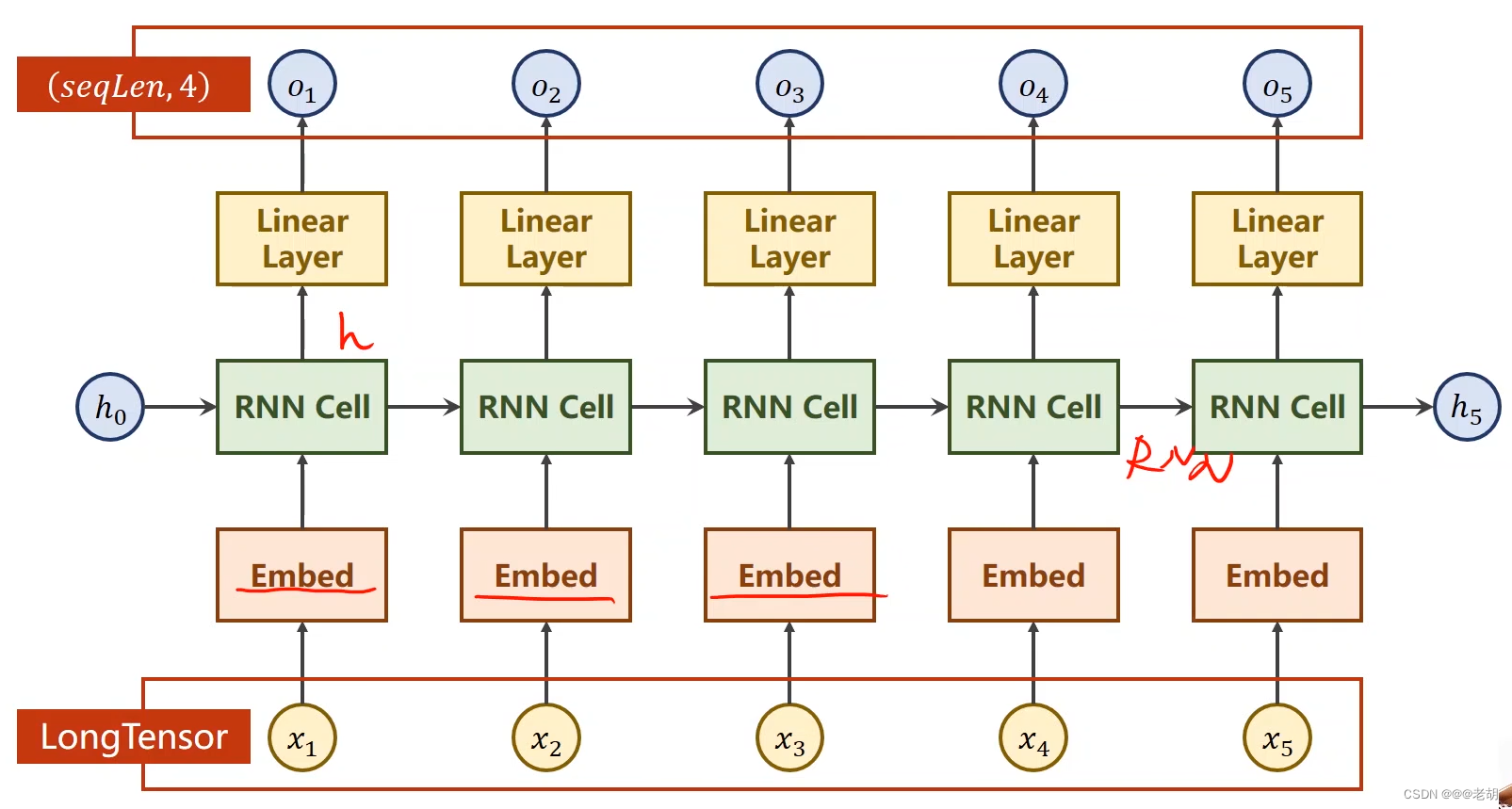
pytorch(十)循环神经网络
文章目录 卷积神经网络与循环神经网络的区别RNN cell结构构造RNN例子 seq2seq 卷积神经网络与循环神经网络的区别 卷积神经网络:在卷积神经网络中,全连接层的参数占比是最多的。 卷积神经网络主要用语处理图像、语音等空间数据,它的特点是局部…...

【黑马程序员】Python文件、异常、模块、包
文章目录 文件操作文件编码什么是编码为什么要使用编码 文件的读取openmodel常用的三种基础访问模式读操作相关方法 文件的写入注意代码示例 异常定义异常捕获捕获指定异常捕获多个异常捕获所有异常异常else异常finally 异常的传递 python 模块定义模块的导入import模块名from …...

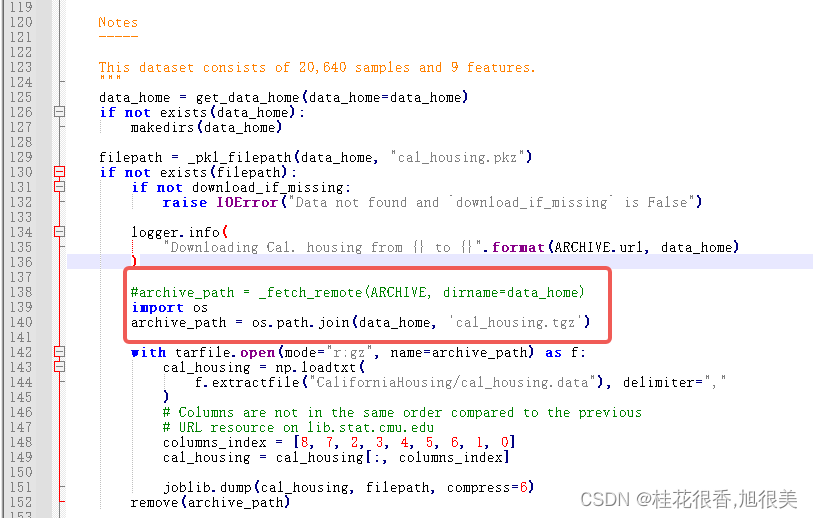
导入fetch_california_housing 加州房价数据集报错解决(HTTPError: HTTP Error 403: Forbidden)
报错 HTTPError Traceback (most recent call last) Cell In[3], line 52 from sklearn.datasets import fetch_california_housing3 from sklearn.model_selection import train_test_split ----> 5 X, Y fetch_california_housing(retu…...

后勤管理系统|基于SSM 框架+vue+ Mysql+Java+B/S架构技术的后勤管理系统设计与实现(可运行源码+数据库+设计文档+部署说明+视频演示)
目录 文末获取源码 前台首页功能 员工注册、员工登录 个人中心 公寓信息 员工功能模块 员工积分管理 管理员登录 编辑管理员功能模块 个人信息 编辑员工管理 公寓户型管理 编辑公寓信息管理 系统结构设计 数据库设计 luwen参考 概述 源码获取 文末获取源…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
