css3常见选择器
使用工具 Visual Studio Code
1.CSS3基础选择器
1.1 标签选择器
1.2.1 标签选择器的语法
一个完整的HTML5页面是由很多不同的标签组成的,而标签选择器则决定标签应采用的CSS样式,语法如下:
标签名{
属性1:属性值1;
属性2:属性值2;
}
所有的HTML5标签都可以作为标签选择器
1.2 类选择器
1.2.1 类选择器的语法
类选择器使用英文"."进行标识,后面紧跟类名,语法如下:
.类名{
属性1:属性值1;
属性2:属性值2;
}
1.2.2 类选择器的引用方法
类名为HTML5元素的class属性,即<标签名 class="类名">标签内容</标签名>;
类名的第一个字符不能使用数字,并且严格区分大小写 ;
<标签名 class = "class名">标签内容</标签名>;
1.3 id选择器
1.3.1 id选择器的语法
在CSS中,ID选择器使用"#"进行标识,后面紧跟ID名,语法如下:
#ID名{
属性1:属性值1;
属性2:属性值2;
}
1.3.2 id选择器的引用方法
<标签名 ID = "ID名">标签内容</标签名>;
ID选择器在HTML页面中只能使用一次;
1.4 基础选择器的优先级
三种选择器的优先级是
id选择器>类选择器>标签选择器
2. CSS3高级选择器
CSS3高级选择器包含层次选择器、结构伪类选择器和属性选择器;
2.1 层次选择器
2.1.4 后代选择器
用来选择特定元素或元素组的后代,将对付元素的选择放在前面,对子元素的选择放在后面,中间加一个空格分开。(就是表示前面那个标签中所有的后面那个标签)
2.1.4 子选择器
子选择器与后代选择器容易混淆,因此请注意子选择器仅指它的直接后代,也可以理解为作用于子元素的第一个后代。子选择器通过>标识符进行选择(就是表示前面那个标签中有直接关系的后面那个标签)
2.2 结构伪类选择器
在最后一个标签后加一个标签可以查找该父标签内内容的第几个该标签
2.2.1 first-child选择器
用于为父元素的第一个子元素设置样式;
选择子级第一个;
2.2.2 last-child选择器
用于为父元素的最后一个子元素设置样式;
选择子级最后一个;
2.2.3 nth-child(n)选择器
用于为父元素的第n个子元素设置样式;
选择子级第n个;
2.2.4 first-of-type选择器
用于选择父元素下相同类型子元素的第一个;
选择父标签中寻找类型寻找标签子元素的第一个;
2.2.5 last-of-type选择器
用于选择父元素下相同类型子元素的最后一个;
选择父标签中寻找类型寻找标签子元素的最后一个;
2.2.6 nth-of-type(n)选择器
用于选择父元素下相同类型子元素的第n个;
选择父标签中寻找类型寻找标签子元素的第n个;
2.3 属性选择器
attr填写属性
val自定义值
E可以是HTML5中的任意标签
2.3.1 E[attr]
选择匹配具有属性attr的E元素;
2.3.2 E[attr=val]
选择匹配具有属性attr的E元素,并且属性的值为val(val区分大小写);
选中与输入值相等的;
2.3.3 E[attr^=val]
选择匹配元素E,且E元素定义了属性attr,其属性值是以val开头的任意字符串;
2.3.4 E[attr$=val]
选择匹配元素E,且E元素定义了属性attr,其属性值是以val结尾的任意字符串;
2.3.5 E[attr*=val]
选择匹配元素E,且E元素定义了属性attr,其属性值包含了"val";
相关文章:

css3常见选择器
使用工具 Visual Studio Code 1.CSS3基础选择器 1.1 标签选择器 1.2.1 标签选择器的语法 一个完整的HTML5页面是由很多不同的标签组成的,而标签选择器则决定标签应采用的CSS样式,语法如下:标签名{ 属性1:属性值1; 属性2&…...

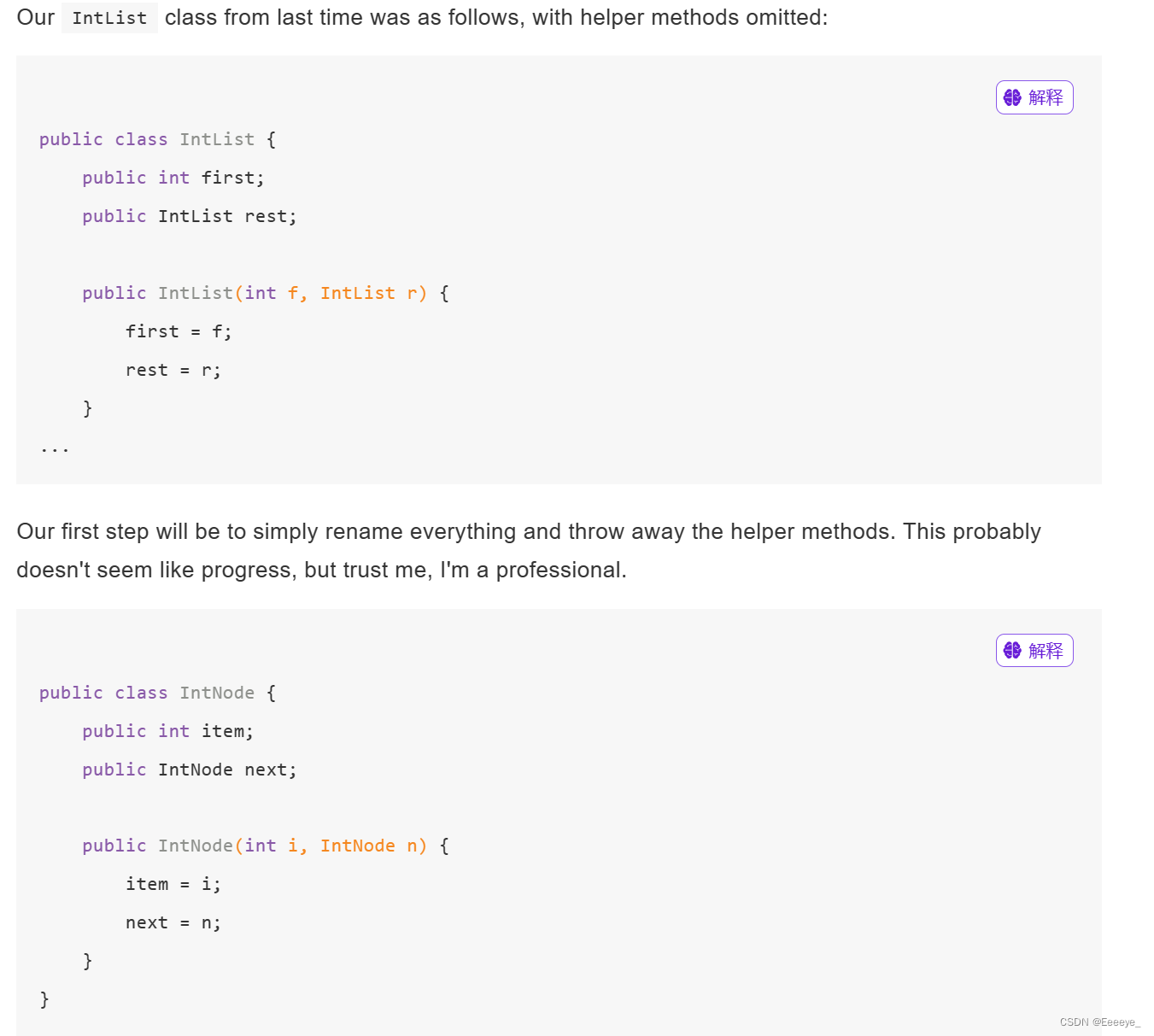
List(CS61B学习记录)
问题引入 上图中,赋给b海象的weight会改变a海象的weight,但x的赋值又不会改变y的赋值 Bits 要解释上图的问题,我们应该从Java的底层入手 相同的二进制编码,却因为数据类型不同,输出不同的值 变量的声明 基本类型…...

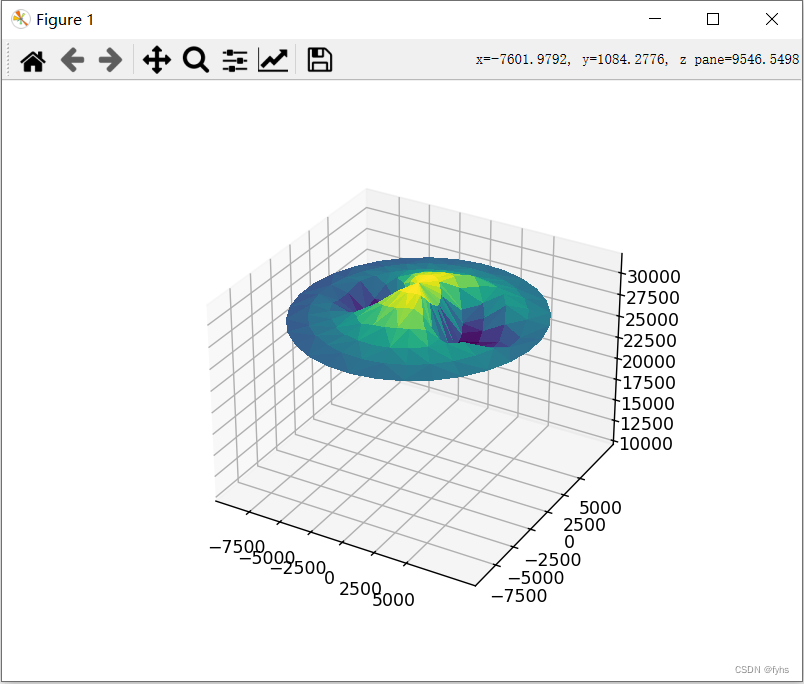
Python 导入Excel三维坐标数据 生成三维曲面地形图(面) 1、线条折线曲面
环境和包: 环境 python:python-3.12.0-amd64包: matplotlib 3.8.2 pandas 2.1.4 openpyxl 3.1.2 代码: import pandas as pd import matplotlib.pyplot as plt import numpy as np from mpl_toolkits.mplot3d import Axes3D from matplotlib.colors import ListedColor…...

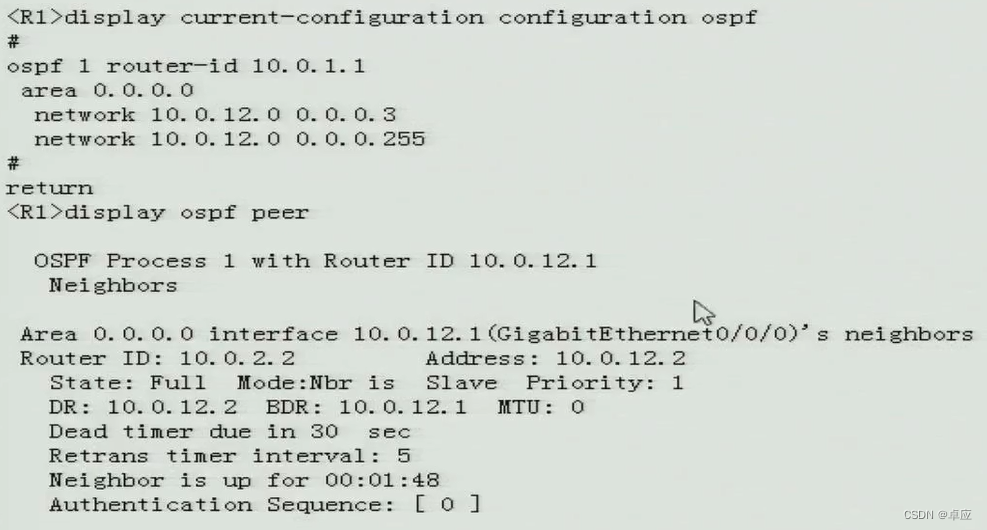
2024年华为HCIA-DATACOM新增题库(H12-811)
801、[单选题]178/832、在系统视图下键入什么命令可以切换到用户视图? A quit B souter C system-view D user-view 试题答案:A 试题解析:在系统视图下键入quit命令退出到用户视图。因此答案选A。 802、[单选题]“网络管理员在三层交换机上创建了V…...

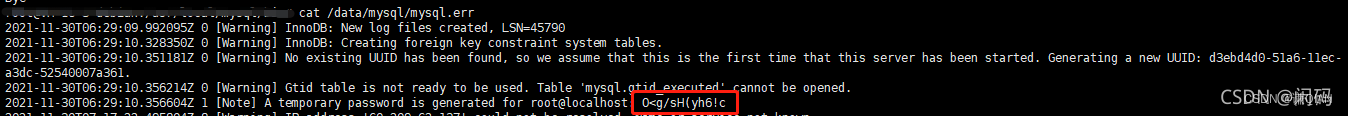
离线安装数据库 mysql 5.7 linux
离线安装数据库 mysql 5.7 linux 方法一 参考链接Linux(Debian10.2)安装MySQL5.7.24环境 赋予文件执行权限chmod x 文件名 使用root用户sudo su解压文件tar xvf mysql-5.7.42-linux-glibc2.12-x86_64.tar.gz重命名mv mysql-5.7.42-linux-glibc2.12-x86_64 mysql将桌面的mys…...
)
2024-03-14学习笔记(YoloV9)
1.认知越高的人,越敬畏因果 摘要:本文讲述了认知越高的人越敬畏因果的道理。通过故事和名人案例,阐述了敬畏因果对于个人成长和成功的重要性。文章强调了遵循规律、不走捷径、正向思维的重要性,以及思维、行动、习惯、性格和命运…...

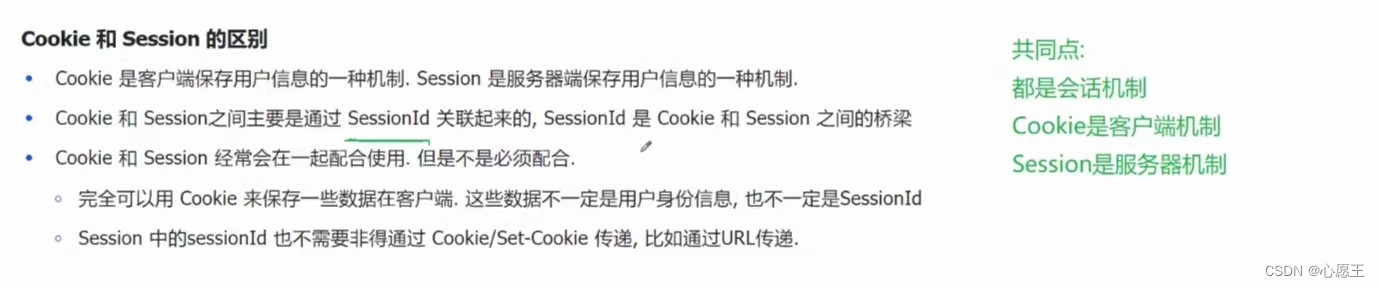
Cookie和Session介绍
1、Cookie的一些重要结论(令牌,类似就诊卡记住我们的信息): (1)Cookie从哪里来:服务器返回给浏览器的,通常是首次访问/登录成功之后(cookie是在header中传输)…...

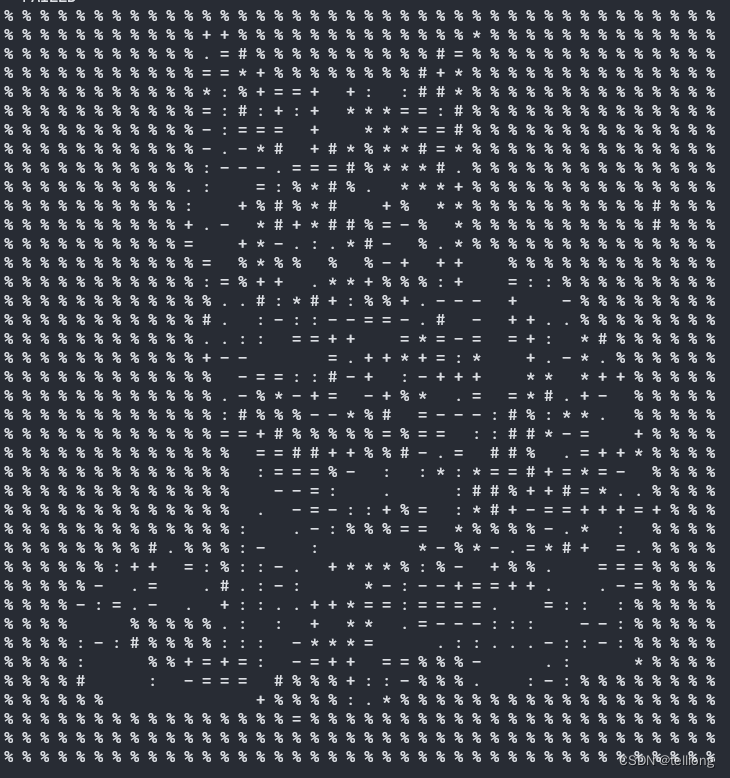
OpenCV 将rgb图像转化成字符图像
将RGB图像转换成字符图像(ASCII art)通常涉及到灰度化、降采样、映射字符等一系列步骤。以下是一个简化的OpenCVC实现示例: #include <opencv2/opencv.hpp> #include <iostream> #include <string>// 字符映射表ÿ…...

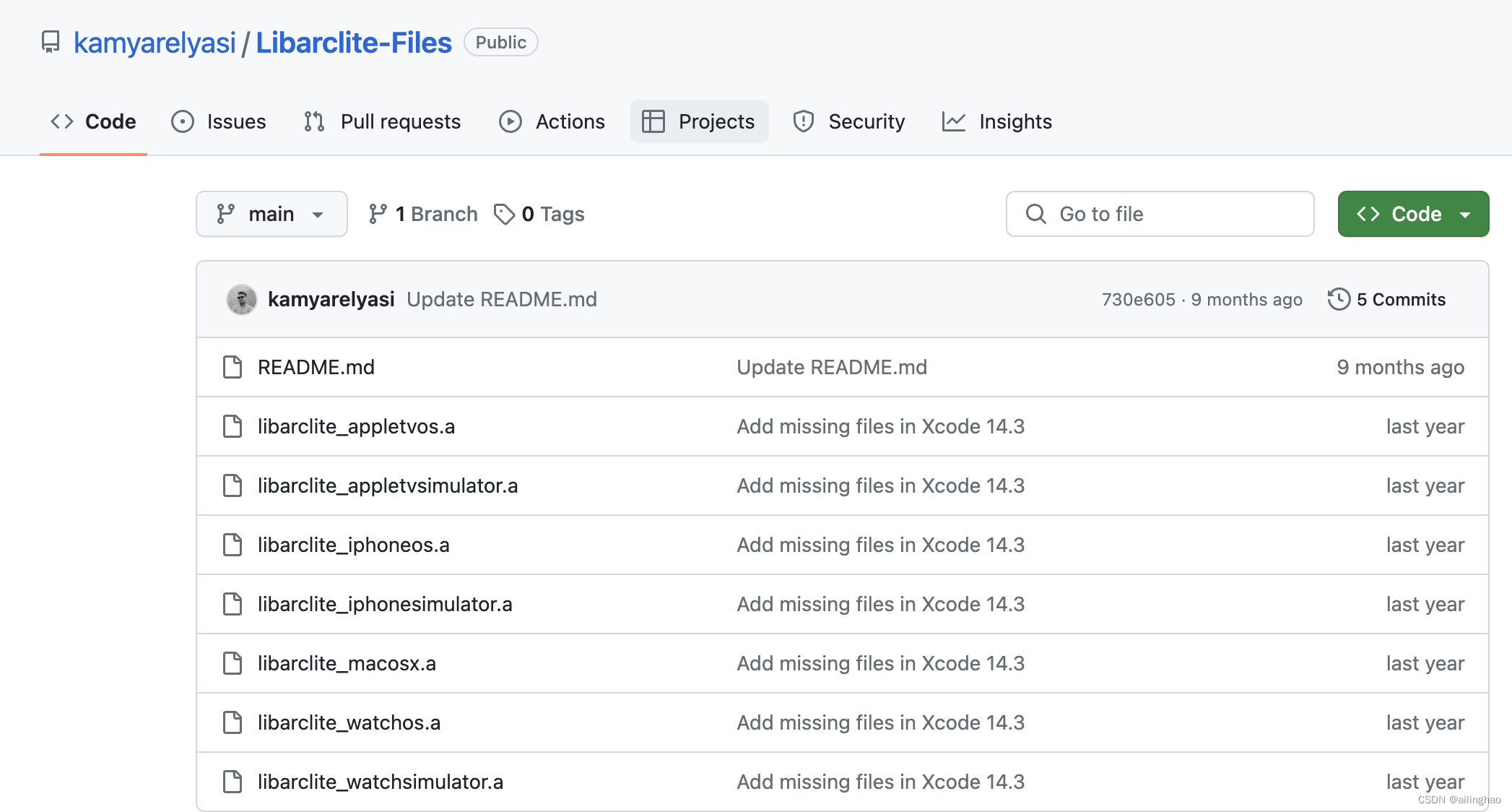
ios开发错误积累
1.xcode 下载模拟器报错 Could not download iOS 报错: 解决: 1、去官网下载自己需要 地址(https://developer.apple.com/download/all) 2、下载完成后,执行以下命令添加:xcrun simctl runtime add /路径…...

软件实际应用实例,物流打印用什么软件,佳易王物流货运快运单打印查询管理系统软件,可以在已经印刷好的单子上打印,也可直接打印
软件实际应用实例,物流打印用什么软件,佳易王物流货运快运单打印查询管理系统软件,可以在已经印刷好的单子上打印,也可直接打印 一、前言 以下软件教程以 佳易王物流单打印查询管理系统软件V17.0为例说明 软件文件下载可以点击…...

第六届上海国际垃圾焚烧发电展将于12月11-13日上海举办
第六届上海国际垃圾焚烧发电暨固废处理技术展览会 2024年12月11-13日 上海新国际博览中心 主办单位:中华环保联合会 废弃物发电专委会 支持单位:垃圾焚烧技术与装备国家工程实验室 承办单位:上海怡涵展览服务有限公司 展会介绍:…...

pytorch(十)循环神经网络
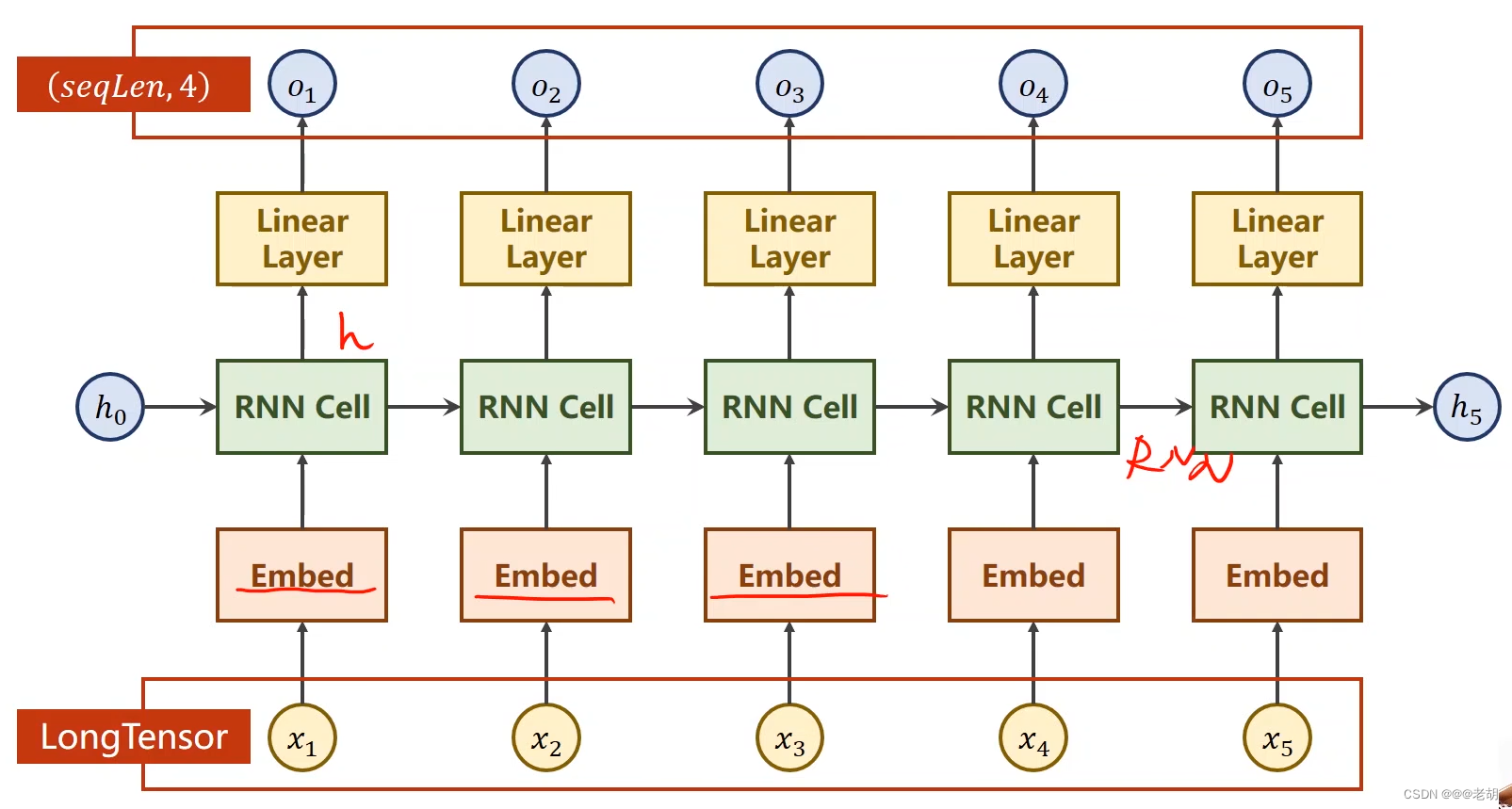
文章目录 卷积神经网络与循环神经网络的区别RNN cell结构构造RNN例子 seq2seq 卷积神经网络与循环神经网络的区别 卷积神经网络:在卷积神经网络中,全连接层的参数占比是最多的。 卷积神经网络主要用语处理图像、语音等空间数据,它的特点是局部…...

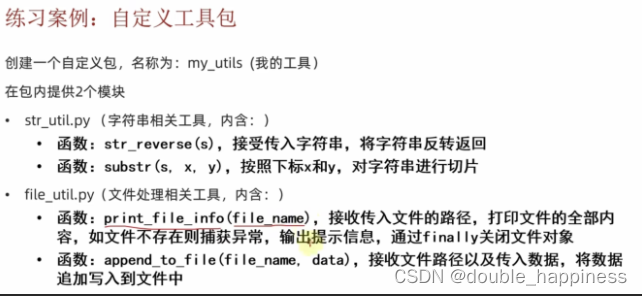
【黑马程序员】Python文件、异常、模块、包
文章目录 文件操作文件编码什么是编码为什么要使用编码 文件的读取openmodel常用的三种基础访问模式读操作相关方法 文件的写入注意代码示例 异常定义异常捕获捕获指定异常捕获多个异常捕获所有异常异常else异常finally 异常的传递 python 模块定义模块的导入import模块名from …...

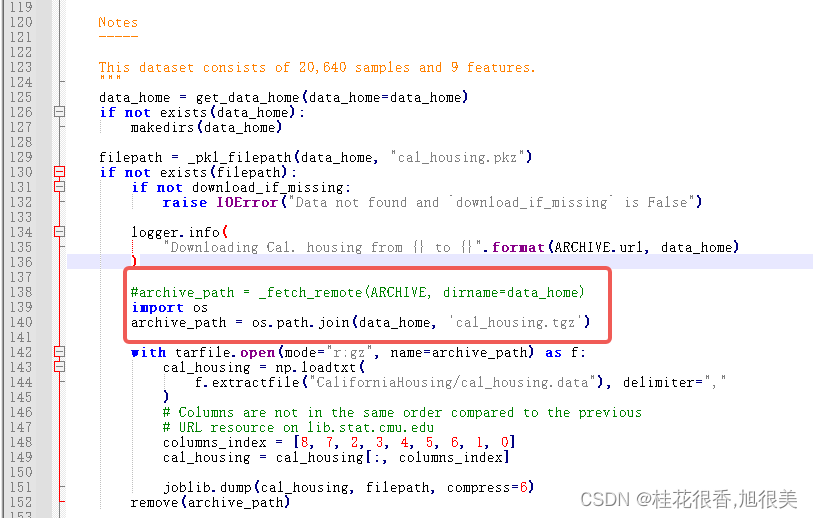
导入fetch_california_housing 加州房价数据集报错解决(HTTPError: HTTP Error 403: Forbidden)
报错 HTTPError Traceback (most recent call last) Cell In[3], line 52 from sklearn.datasets import fetch_california_housing3 from sklearn.model_selection import train_test_split ----> 5 X, Y fetch_california_housing(retu…...

后勤管理系统|基于SSM 框架+vue+ Mysql+Java+B/S架构技术的后勤管理系统设计与实现(可运行源码+数据库+设计文档+部署说明+视频演示)
目录 文末获取源码 前台首页功能 员工注册、员工登录 个人中心 公寓信息 员工功能模块 员工积分管理 管理员登录 编辑管理员功能模块 个人信息 编辑员工管理 公寓户型管理 编辑公寓信息管理 系统结构设计 数据库设计 luwen参考 概述 源码获取 文末获取源…...

【办公类-40-01】20240311 用Python将MP4转MP3提取音频 (家长会系列一)
作品展示: 背景需求: 马上就要家长会,我负责做会议前的照片滚动PPT,除了大量照片视频,还需要一个时间很长的背景音乐MP3 一、下载“歌曲串烧” 装一个IDM 下载三个“串烧音乐MP4”。 代码展示 家长会背景音乐: 歌曲串…...

人类的谋算与量子计算
量子计算并不等价于并行计算。量子计算和并行计算是两种不同的计算模型。 在经典计算中,通过增加计算机的处理器核心和内存等资源,可以实现并行计算,即多个任务同时进行。并行计算可以显著提高计算速度,尤其是对于可以被细分为多个…...

【数据结构和算法初阶(C语言)】栈的概念和实现(后进先出---后来者居上的神奇线性结构带来的惊喜体验)
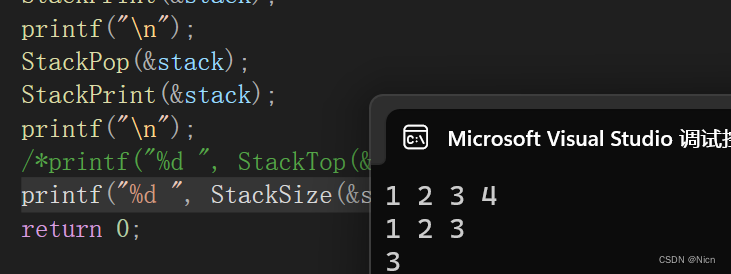
目录 1.栈 1.1栈的概念及结构 2.栈的实现 3.栈结构对数据的处理方式 3.1对栈进行初始化 3.2 从栈顶添加元素 3.3 打印栈元素 3.4移除栈顶元素 3.5获取栈顶元素 3.6获取栈中的有效个数 3.7 判断链表是否为空 3.9 销毁栈空间 4.结语及整个源码 1.栈 1.1栈的概念及结构 栈&am…...

搭建mysql主从复制(主主复制)
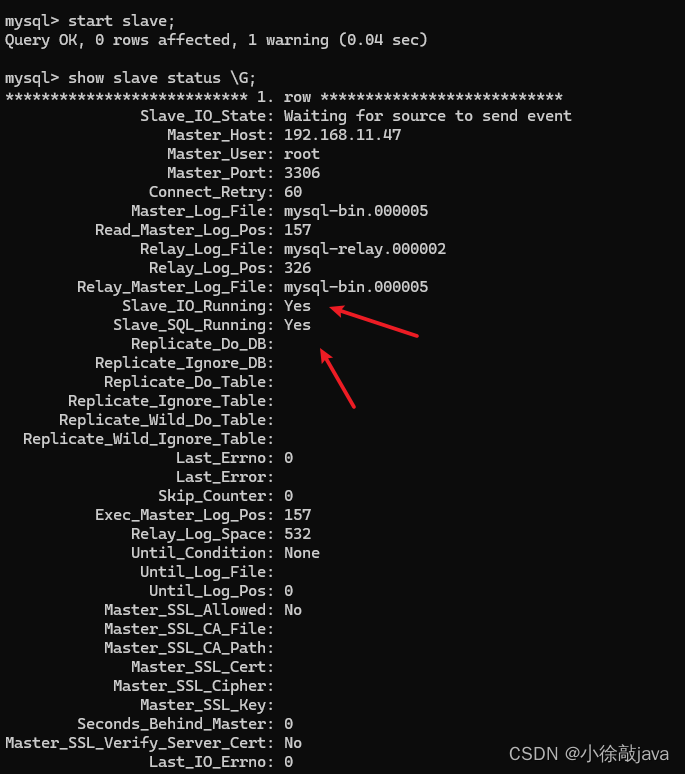
1:设主库允许远程连接(注意:设置账号密码必须使用的插件是mysql_native_password,其他的会连接失败) #切换到mysql这个数据库,修改user表中的host,使其可以实现远程连接 mysql>use mysql; mysql>update user se…...

centos 系统 yum 无法安装(换国内镜像地下)
centos 系统 yum 因为无法连接到国外的官网而无法安装,问题如下图: 更换阿里镜像,配置文件路径:/etc/yum.repos.d/CentOS-Base.repo(如果目录有多余的文件可以移动到子目录,以免造成影响) bas…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
