微信小程序(一)
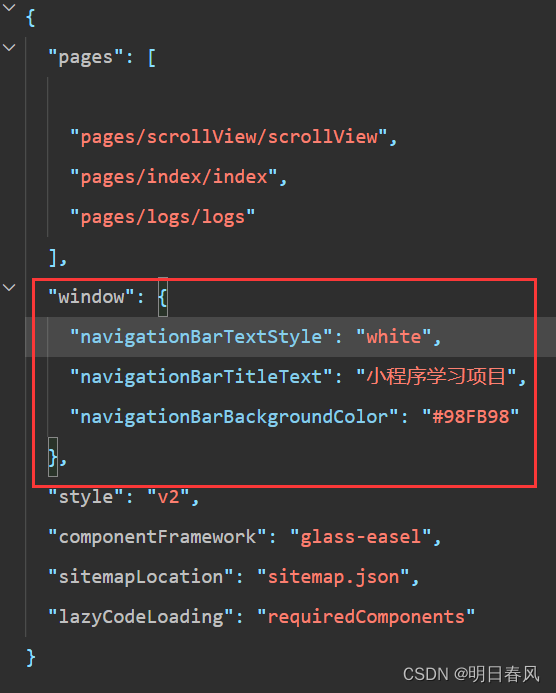
WebView app.是全局配置,app.json是全局配置文件,在页面的.json配置文件中的配置会覆盖我们全局的配置



快捷键: .box 敲回车 ----- <view class="box"></view>
.row*8 敲回车:

.row{$}*8 敲回车


案例1:
.wxss:
.box{color: red;border:3px solid rgb(196, 240, 196);
}.wxml:
<view class = "box">跟我一起学小程序</view>
案例2:
px和rpx的差异:
px单位是固定大小不会随着屏幕的改变而改变,rpx是响应式布局:

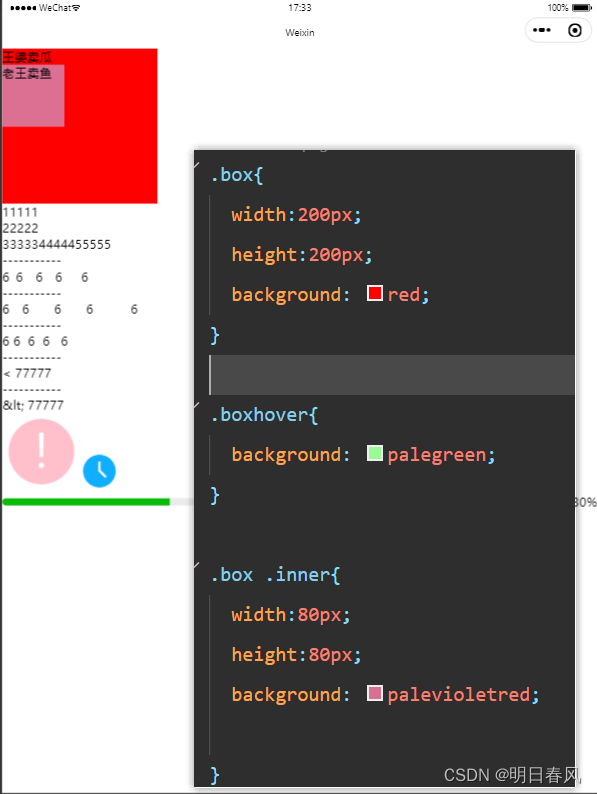
案例3:
.wxml: hover-stop-propagation:子元素阻止父元素冒泡
<view class="box" hover-class="boxhover" hover-start-time="0" hover-stay-time="200">王婆卖瓜 <view class = "inner" hover-class="innerhover" hover-stop-propagation = "true">老王卖鱼</view>
</view>
<view>11111</view>
<view>22222</view>
<text user-select>33333</text>
<text>44444</text>
<text user-select >55555</text>
<view>-----------</view>
<text space="ensp" >6 6 6 6 6</text>
<view>-----------</view>
<text space="emsp" >6 6 6 6 6</text>
<view>-----------</view>
<text space="nbsp" >6 6 6 6 6</text>
<view>-----------</view>
<text decode >< 77777</text><view>-----------</view>
<text >< 77777</text>
<view><icon type ="warn" size="100" color="pink"></icon><icon type ="waiting" size="50"></icon>
</view>
<view><progress percent= "30" show-info border-radius="100" stroke-width="10"></progress>
</view>
.wxss:
.box{width:200px;height:200px;background: red;
}.boxhover{background: palegreen;
}.box .inner{width:80px;height:80px;background: palevioletred;}
.inner.innerhover{background: seashell;
}
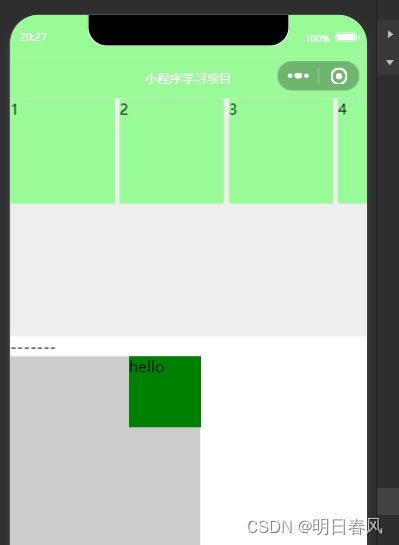
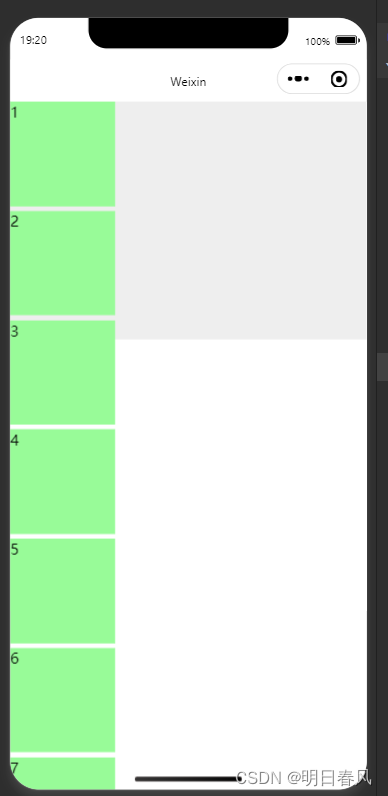
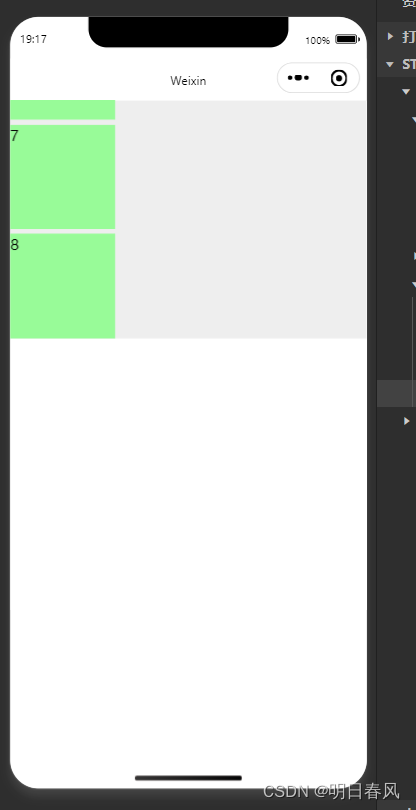
案例4:scroll-view
没有之前:


竖向滚动:
.wxml:
<scroll-view class = "myScroll" scroll-y><view class="row">1</view><view class="row">2</view><view class="row">3</view><view class="row">4</view><view class="row">5</view><view class="row">6</view><view class="row">7</view><view class="row">8</view>
</scroll-view> <!-- scroll-view:可滚动,scroll-y:竖向滚动 --> 
.wxss:
.myScroll{width: 100%; /*沾满整个屏幕 */height:500rpx;background: #eeeeee;
}.myScroll .row{width: 220rpx;height:220rpx; background: palegreen;margin-bottom: 10rpx; /* 每个容器底部间距10rpx */
} 横向滚动:
强制一行然后实现滚动效果:
/*1、把子容器排成一行, 如果只有inline的话,width、height就不起作用了 */
display: inline-block;
/*2、强制让子元素挤在一行*/
white-space: nowrap;
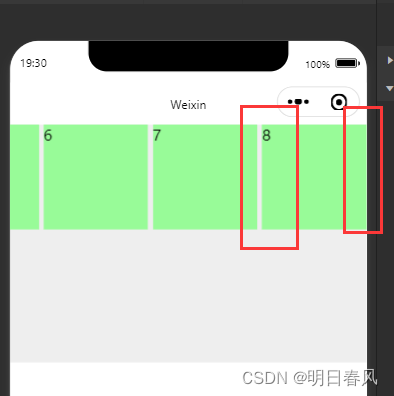
wxml:
<scroll-view class = "myScroll" scroll-x><view class="row">1</view><view class="row">2</view><view class="row">3</view><view class="row">4</view><view class="row">5</view><view class="row">6</view><view class="row">7</view><view class="row">8</view>
</scroll-view> <!-- scroll-view:可滚动,scroll-y:竖向滚动 --> 
wxss:
.myScroll{width: 100%; /*沾满整个屏幕 */height:500rpx;background: #eeeeee;/*2、强制让子元素挤在一行*/white-space: nowrap;
}.myScroll .row{width: 220rpx;height:220rpx; background: palegreen;/*1、把子容器排成一行, 如果只有inline的话,width、height就不起作用了 */display: inline-block; margin-right: 10rpx; } /* 每个元素都有10间隔 最后一个元素不需要有间隔:*/
.myScroll .row:last-child{margin-right: 0;
}案例5:movable-area自由移动
拖动图形验证功能可以使用这个实现
<movable-area>、 <movable-view>必须联合使用, <movable-view>才是可移动区域
- movable-area 必须设置width和height属性,不设置默认为10px**
- 当movable-view小于movable-area时,movable-view的移动范围是在movable-area内;
- 当movable-view大于movable-area时,movable-view的移动范围必须包含movable-area
| <movable-view> 属性 | 类型 | 默认值 | 必填 | 说明 | |
|---|---|---|---|---|---|
| direction | string | none | 否 | movable-view的移动方向, 属性值有all、vertical、horizontal、none | |
| inertia | boolean | false | 否 | movable-view是否带有惯性 | |
| out-of-bounds | boolean | false | 否 | 超过可移动区域后,movable-view是否还可以移动 |
.wxml:
<movable-area style="width: 400rpx;height:400rpx;background:#ccc; overflow: hidden;"><!-- out-of-bounds:可以移出、overflow: hidden移出后隐藏移出部分 --> <movable-view direction="all" inertia x="20rpx" y="20rpx" out-of-boundsstyle="width: 150rpx;height: 150rpx;background: green;"><view>hello</view></movable-view>
</movable-area>
案例6:navigator页面链接导航
<navigator url = "/pages/index/index" hover-class="hoverNav">这是跳转到index页面</navigator><navigator url = "/pages/index/index" class="out" hover-class="hoverNav"><image src="/static/pic2.png" mode="aspectFit" class="image"></image>
</navigator><navigator url = "/pages/index/index" ><view>这是页面跳转</view>>
</navigator>
.out .image{width: 200rpx;height: 200rpx;
}.hoverNav{color: aquamarine;background:rgb(248, 52, 101);
}相对路径 退出两层 ../../
/代表根目录
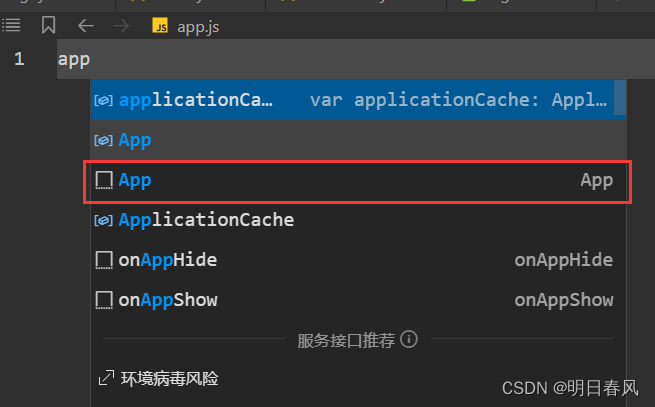
案例7:app.js
app.js是全局配置文件:

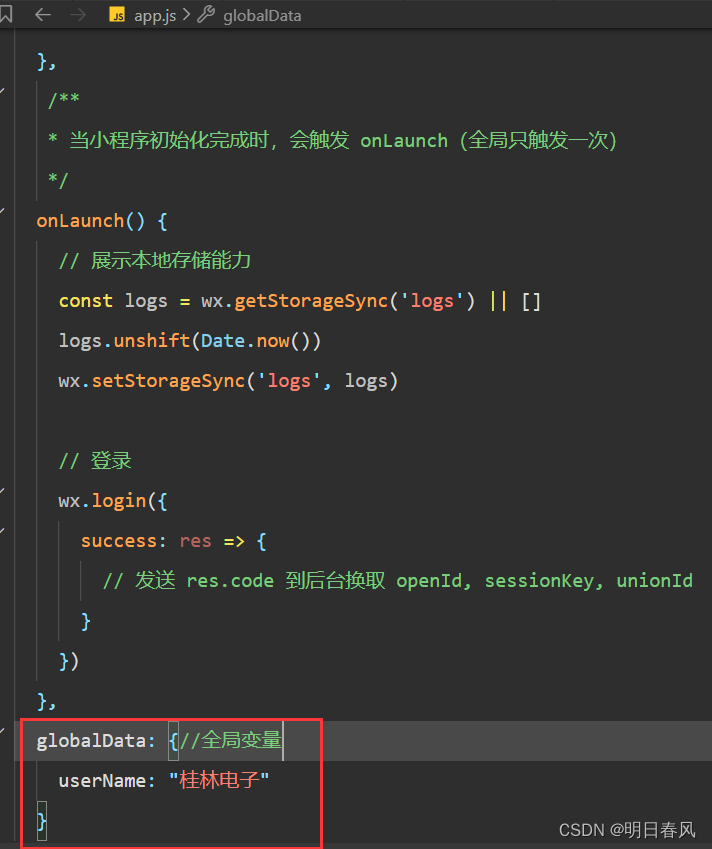
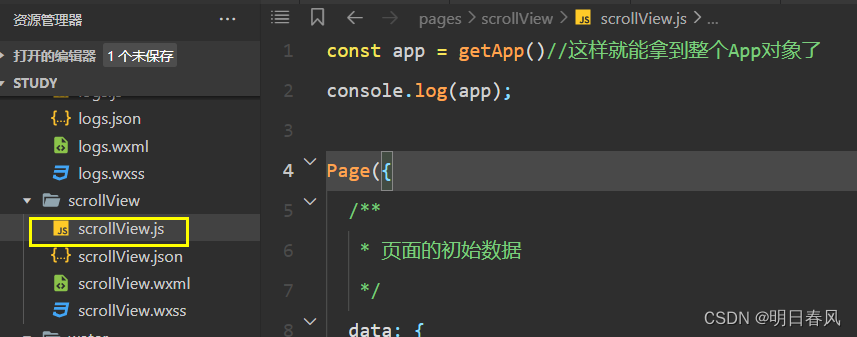
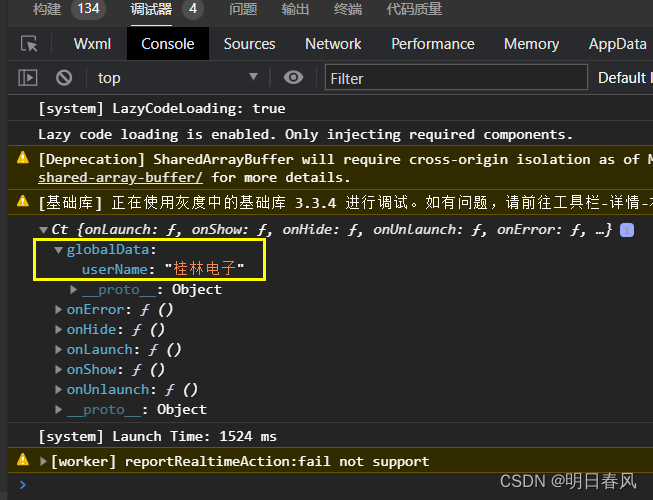
用的比较多的是globalData全局变量:


看控制台:



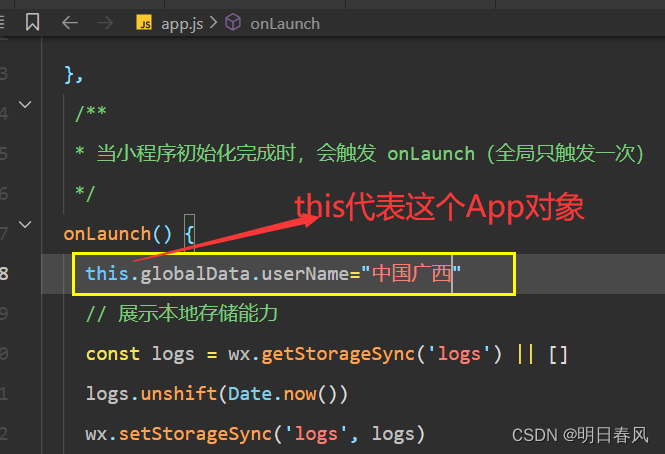
如何修改全局变量的值呢:

案例8:data差值表达式:
1、两个花括号!!!!

<view>我的名字是:{{myName}}
</view>2、设置一个定时器,在页面加载完成2s后修改值:
Page({/*** 页面的初始数据,我们要在页面中显示的所有数据都是放在data中*/data: {myName:"张三三"},/*** 生命周期函数--监听页面加载* onLoad函数是页面加载完成后要执行的函数*/onLoad(options) {setTimeout(()=>{this.setData({myName:"李想想"})},2000)},
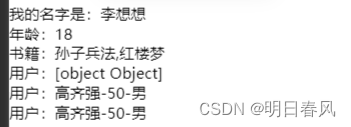
3、取值:
wxml:
<view>
我的名字是:{{myName}}
</view>
<view>
年龄:{{age}}
</view>
<veiw>
书籍:{{books}}
</veiw>
<view>
用户:{{user}}
</view>
<view>
用户:{{user.name}}-{{user.age}}-{{user.gender}}
</view>
<view> <!--"+"号是连接符-->
用户:{{user.name + "-" +user.age+"-"+user.gender}}
</view>
.js:
Page({/*** 页面的初始数据,我们要在页面中显示的所有数据都是放在data中*/data: {myName:"张三三",age:18,bool:true,books:["孙子兵法","红楼梦"],user:{name:"高齐强",age:50,gender:"男"}},4、if elif else
true和false必须放在差值表达式中
<view wx:if="{{true}}">用户1:{{user.name}}-{{user.age}}-{{user.gender}}
</view><view wx:if="{{false}}">用户2:{{user.name}}-{{user.age}}-{{user.gender}}
</view><view wx:if="{{1==1}}">用户3:{{user.name}}-{{user.age}}-{{user.gender}}
</view><view wx:if="{{bool}}">用户4:{{user.name}}-{{user.age}}-{{user.gender}}
</view><view wx:if="{{!bool}}">用户5:{{user.name}}-{{user.age}}-{{user.gender}}
</view> <!--if else两个盒子要放在一起,如果你中间加了一些别的字符,就会报错-->
<view wx:else>用户6:{{user.name}}-{{user.age}}-{{user.gender}}
</view><view wx:if="{{age==15}}">年龄15岁</view>
<view wx:elif="{{age==16}}">年龄16岁</view>
<view wx:elif="{{age==17}}">年龄17岁</view>
<view wx:elif="{{age==18}}">年龄18岁</view>
<view wx:elif="{{age==19}}">年龄19岁</view>
<view wx:else>年龄无效值</view>

案例9:for循环列表渲染
案例1:
data: {myName:"张三三",age:18,bool:true,books:["孙子兵法","红楼梦","青年文摘","新闻报道"],user:{name:"高齐强",age:50,gender:"男"}},<!--wx:for-item="item"可以省略 因为默认每个元素就叫item-->
<view wx:for="{{books}}" wx:for-item="item">书名:{{item}}
</view><view wx:for="{{books}}" wx:for-item="row">书名:{{row}}
</view><view wx:for="{{books}}" >书名:{{item}}
</view>案例2:index索引值
<view wx:for="{{books}}" >书名:{{index}} - {{item}}
</view> <!--wx:for-index="index"可以省略,默认就是index-->
<view wx:for="{{books}}" wx:for-index="index">书名:{{index+1}}-{{item}}
</view>
案例3:循环对象
<view class = "article" wx:for="{{articles}}"><image src="{{item.picUrl}}" mode="aspectFit" /><view class = "title">{{item.title}}</view><text class = "time" > {{item.time}}</text>
</view>Page({/*** 页面的初始数据*/data: {articles:[{title:"JS时间戳转为时间格式的多功能方法",time:"2023-01-10",picUrl:"http://qingnian8.oss-cn-qingdao.aliyuncs.com/images/20200611/1591843113.jpg"},{title:"WXS根据时间戳计算时间间隔",time:"2020-04-25",picUrl:"http://qingnian8.oss-cn-qingdao.aliyuncs.com/images/20200425/1587812172.jpg"},{title:"微信小程序wxs时间戳格式化多功能转换方法",time:"2020-03-29",picUrl:"http://qingnian8.oss-cn-qingdao.aliyuncs.com/images/20200329/1585485379.jpg"},{title:"移动端rem与px单位转换响应式适配的方法",time:"2020-03-26",picUrl:"http://qingnian8.oss-cn-qingdao.aliyuncs.com/images/20200326/1585201323.jpg"}]},
案例10:bindtap事件触发
事件分类,事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:
| 类型 | 触发条件 | |
|---|---|---|
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开(这个用的比较多,类似于click点击事件) |
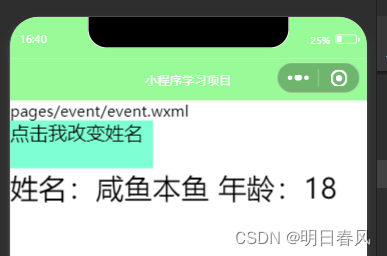
案例1:
.js:
// pages/event/event.js
Page({/*** 页面的初始数据*/data: {myName:"咸鱼本鱼",age:18},onClickNow(){console.log("点击了block块");this.setData({myName : "基尼太美",age:66})},.wxml:
<text>pages/event/event.wxml</text>
<view class= "block" bindtap="onClickNow">点击我改变姓名
</view><view class = "text">姓名:{{myName}} 年龄:{{age}}
</view>.wxss:
.block{width: 300rpx;height: 100rpx;background-color: aquamarine;font-size:40rpx;
}.text{font-size: 60rpx;
} 

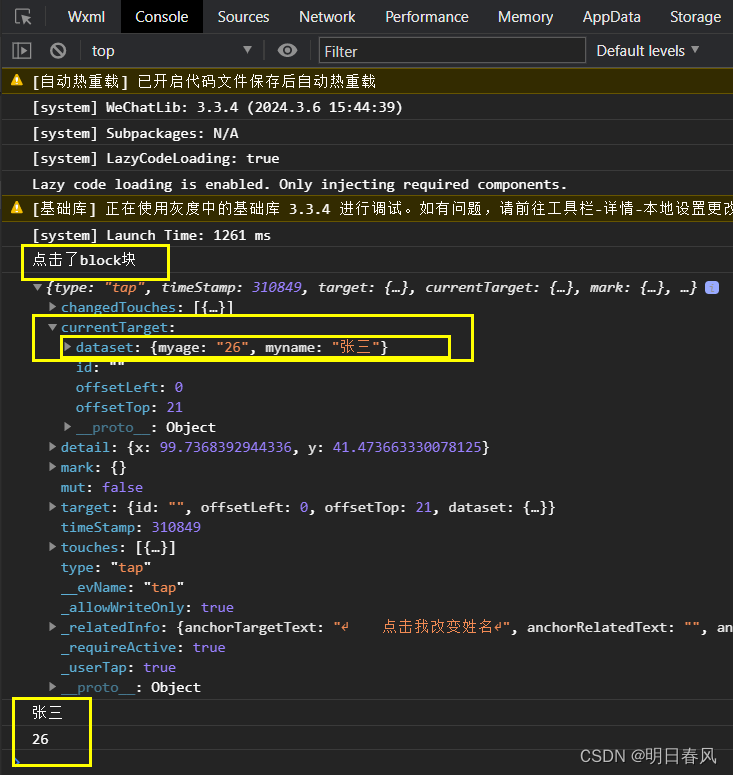
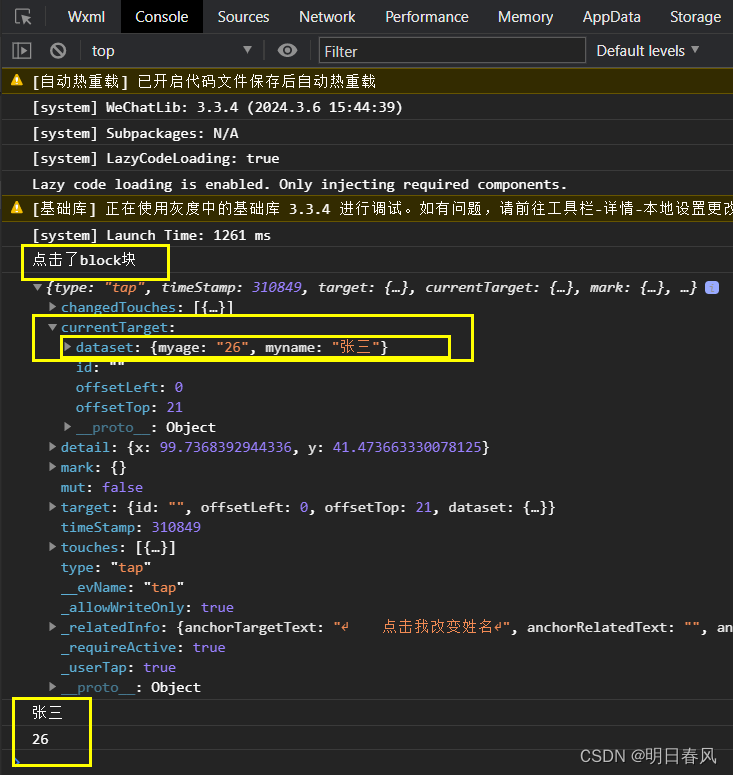
案例2:带有参数的点击事件:
.wxml:
<text>pages/event/event.wxml</text>
<view class= "block" data-myname="张三" data-myage="26" bindtap="onClickNow">点击我改变姓名
</view><view class = "text">姓名:{{myName}} 年龄:{{age}}
</view>
.js:
Page({/*** 页面的初始数据*/data: {myName:"咸鱼本鱼",age:18},
/* 这个event其实是个对象*/onClickNow(event){ console.log("点击了block块");console.log(event);console.log(event.currentTarget.dataset.myname);console.log(event.currentTarget.dataset.myage);this.setData({myName : event.currentTarget.dataset.myname,age:event.currentTarget.dataset.myage})},
.wxss:
.block{width: 300rpx;height: 100rpx;background-color: aquamarine;font-size:40rpx;
}.text{font-size: 60rpx;
} 


案例3:
相关文章:

微信小程序(一)
WebView app.是全局配置,app.json是全局配置文件,在页面的.json配置文件中的配置会覆盖我们全局的配置 快捷键: .box 敲回车 ----- <view class"box"></view> .row*8 敲回车: .row{$}*8 敲回车 案例1&…...

【DL经典回顾】激活函数大汇总(十二)(GLU ReGLU附代码和详细公式)
激活函数大汇总(十二)(GLU & ReGLU附代码和详细公式) 更多激活函数见激活函数大汇总列表 一、引言 欢迎来到我们深入探索神经网络核心组成部分——激活函数的系列博客。在人工智能的世界里,激活函数扮演着不可或…...

【C++】string类初步介绍
个人主页 : zxctscl 如有转载请先通知 文章目录 1. 为什么学习string类1.1 C语言中的字符串1.2 推荐学习网站 2. 标准库中的string类2.1 string类2.2 string类的常用接口说明2.2.1 constructor2.2.2 遍历string2.2.2.1 下标加[]遍历2.2.2.2 迭代器(itera…...

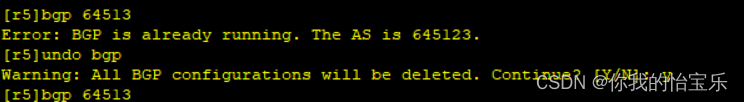
HCIP --- BGP 综合实验
目录 实验拓扑图: 实验要求: 实验步骤: 1.划分IP地址 R1的配置 R2的配置 R3的配置 R4的配置 R5的配置 R6的配置 R7的配置 R8的配置 2.检测查询IP地址 3.OSPF 建邻 4.查询OSPF 建邻是否成功 5.AS 2 内部BGP 建邻 a. AS 2 内部 IBG…...

【优选算法】专题1 -- 双指针 -- 移动零
前言: 📚为了提高算法思维,我会时常更新这个优选算法的系列,这个专题是关于双指针的练习 🎯个人主页:Dream_Chaser~-CSDN博客 一.移动零(easy) 描述: 「数组分两块」是⾮…...

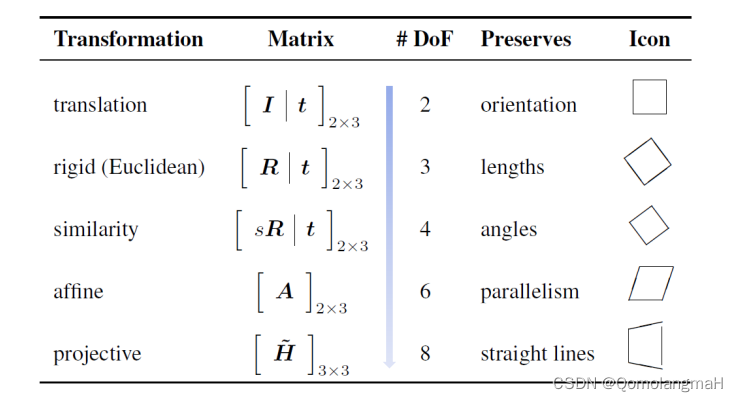
【计算机视觉】二、图像形成:2、几何基元和几何变换:2D变换
文章目录 一、向量和矩阵的基本运算二、几何基元和变换1、几何基元(Geometric Primitives)2、几何变换(Geometric Transformations)1. 各种变换的关系2. 变换公式3. 2D变换的层次4. python实现 一、向量和矩阵的基本运算 【计算机视觉】二、图像形成:1、向量和矩阵…...
)
蓝桥杯---棋盘(典型的二维差分问题)
题目链接:棋盘 这道题真的是非常典型的二维差分问题了(在我个人看来),题目中的0和1,我们直接让差分数组,偶数就是0,奇数就是1.初始化是0,是白子(偶数)&#x…...

OpenHarmony教程指南—ArkTS时钟
简单时钟 介绍 本示例通过使用ohos.display 接口以及Canvas组件来实现一个简单的时钟应用。 效果预览 使用说明 1.界面通过setInterval实现周期性实时刷新时间,使用Canvas绘制时钟,指针旋转角度通过计算得出。 例如:"2 * Math.PI /…...

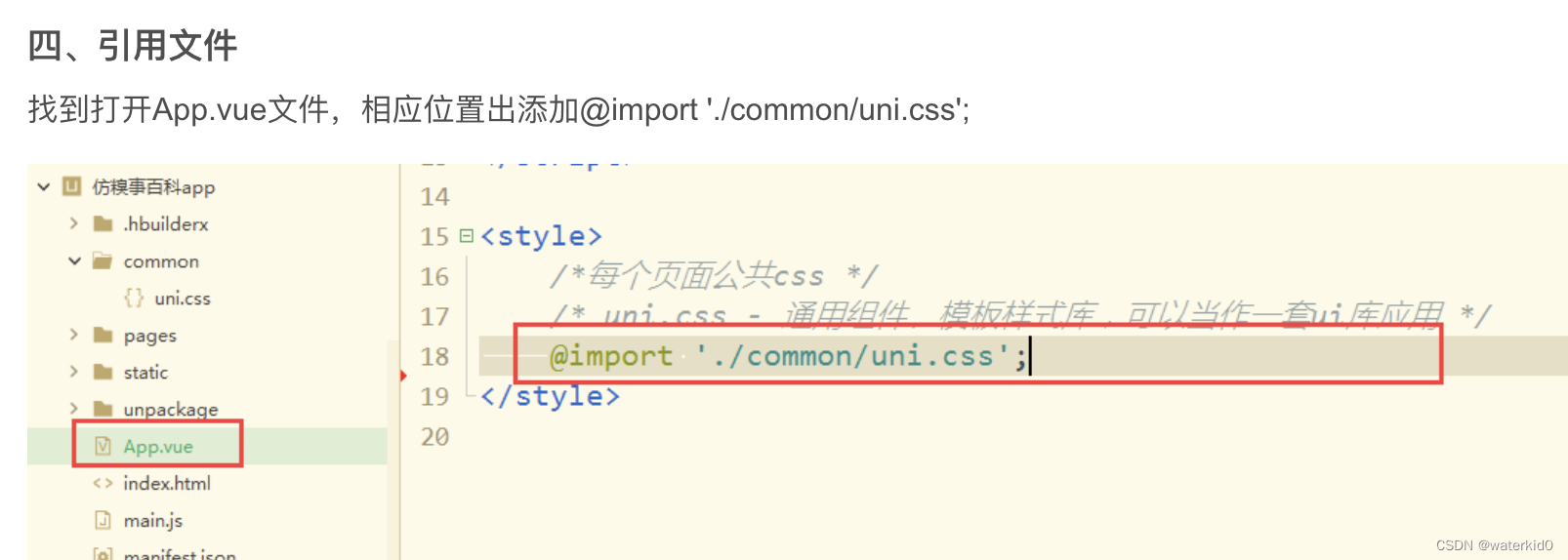
uniapp遇到的问题
【uniapp】小程序中input输入框的placeholder-class不生效解决办法 解决:写在scope外面 uniapp设置底部导航 引用:https://www.jianshu.com/p/738dd51a0162 【微信小程序】moveable-view / moveable-area的使用 https://blog.csdn.net/qq_36901092/…...

oppo前端开发一面
提问: 1. 谈谈你怎么实现响应式布局 2. 谈谈你对weback的了解,vite和webpack的区别,webpack loader 3. 你项目怎么用CI/CD(不懂,只知道自动化部署了😭) 4. ts中type和interface区别 5. axi…...
案例分析篇09:Web架构设计相关20个考点(7~11)(2024年软考高级系统架构设计师冲刺知识点总结)
专栏系列文章推荐: 2024高级系统架构设计师备考资料(高频考点&真题&经验)https://blog.csdn.net/seeker1994/category_12593400.html 【历年案例分析真题考点汇总】与【专栏文章案例分析高频考点目录】(2024年软考高级系统架构设计师冲刺知识点总结-案例分析篇-…...

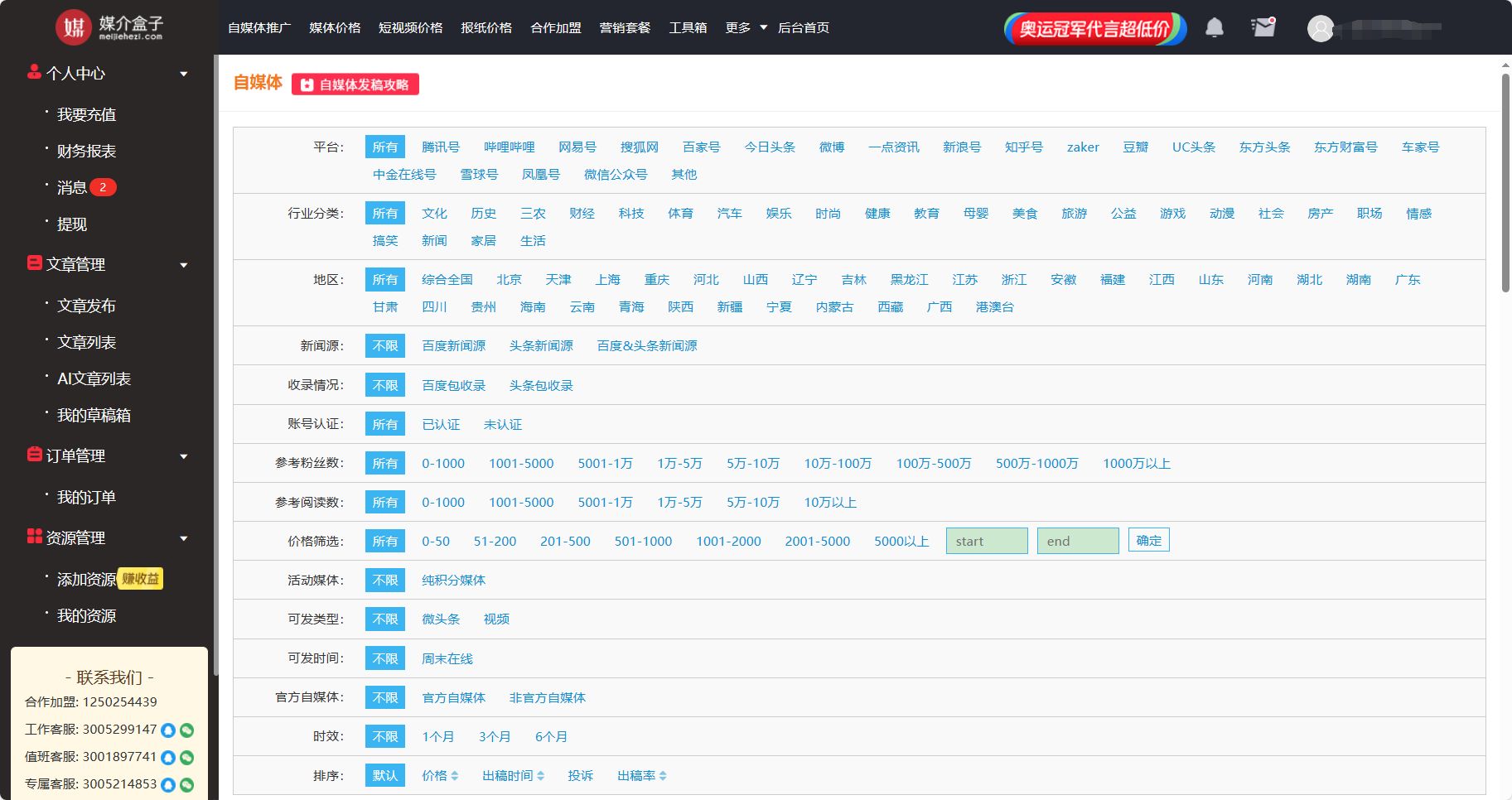
为什么“玄学”与营销联系?媒介盒子分析
在去年有年轻人在上班与上进之中,选择上香,而今年有咖啡品牌买咖啡送木鱼,还有香飘飘在普陀山吸好运,望山楂直接覆盖香火最旺的寺庙,玄学营销的势头甚至盖过了联名营销,呈现节点化的趋势。为什么会这样&…...

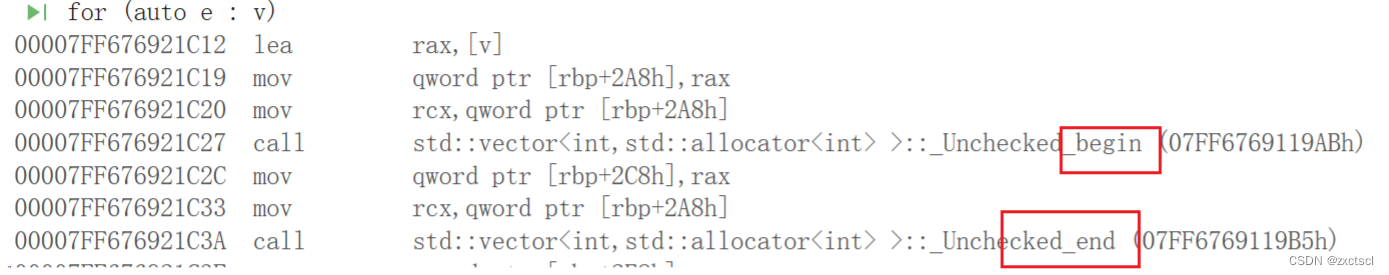
C++常用容器总结
容器分为三类,顺序容器,关联容器和适配器。顺序容器又分为连续的容器(vector,array),顺序容器中的离散容器(list,slist,forward_list),离连形的de…...

C# Onnx C2PNet 图像去雾 室外场景
目录 介绍 效果 模型信息 项目 代码 下载 C# Onnx C2PNet 图像去雾 室外场景 介绍 github地址:https://github.com/YuZheng9/C2PNet [CVPR 2023] Curricular Contrastive Regularization for Physics-aware Single Image Dehazing 效果 模型信息 Model P…...

【English Learning】Day13
2024/03/14 和小录打卡的第13天 目录 Words & phrases Words & phrases incrredibly incredibly busy 超级忙merely not merely 不仅仅tragedy a terible tregedy 可怕的悲剧a personal tragedy 个人遭遇strive strive to be best 努力做最好的strive for peace 为和平…...

智障版本GPT3实现
背景,实现GPT3,采用python代码。调库hf及tf2.0+基础。 由于完全实现GPT模型及其预训练过程涉及大量的代码和计算资源,以下是一个基于TensorFlow 2.x的简化版GPT模型构建和调用的示例。请注意,这仅展示了模型的基本结构,实际运行需替换为真实数据集和预处理步骤,且无法直…...

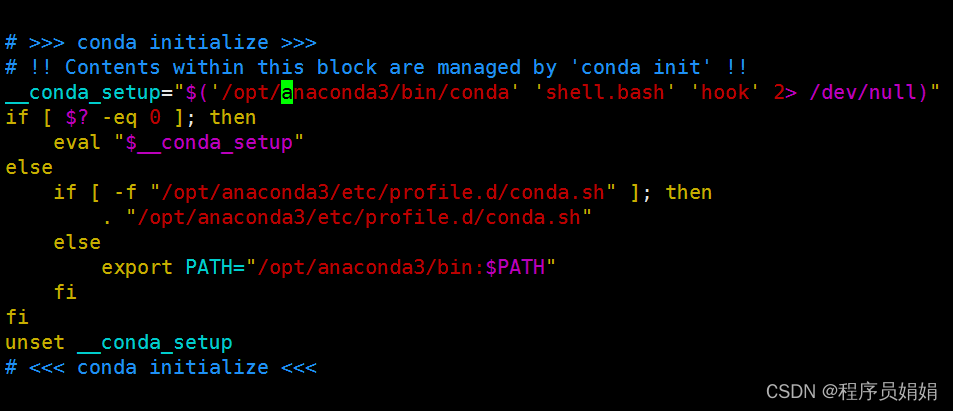
【ubuntu】安装 Anaconda3
目录 一、Anaconda 说明 二、操作记录 2.1 下载安装包 2.1.1 官网下载 2.1.2 镜像下载 2.2 安装 2.2.1 安装必要的依赖包 2.2.2 正式安装 shell 和 base 的切换 2.2.3 检测是否安装成功 方法一 方法二 方法三 2.3 其他 三、参考资料 3.1 安装资料 3.2 验证是否…...

代码随想录|Day20|二叉树09|669. 修剪二叉搜索树、108.将有序数组转换为二叉搜索树、538.把二叉搜索树转换为累加树
669. 修剪二叉搜索树 思路:利用二叉搜索树的性质,对于每个节点,判断其是否在区间内: 如果节点值 < low,则此节点和其左子树都不在范围内如果节点值 > high,则此节点和其右子树都不在范围内如果 low &…...

开源的java 代码分析库介绍
本文将为您详细讲解开源的 Java 代码分析库,以及如何安装这些库、它们的特性、区别和应用场景。Java 社区提供了多种代码分析工具,这些工具可以帮助您在 Java 应用程序中进行代码质量评估、性能分析、安全检查等功能。 1. CheckStyle 安装 - 通过…...

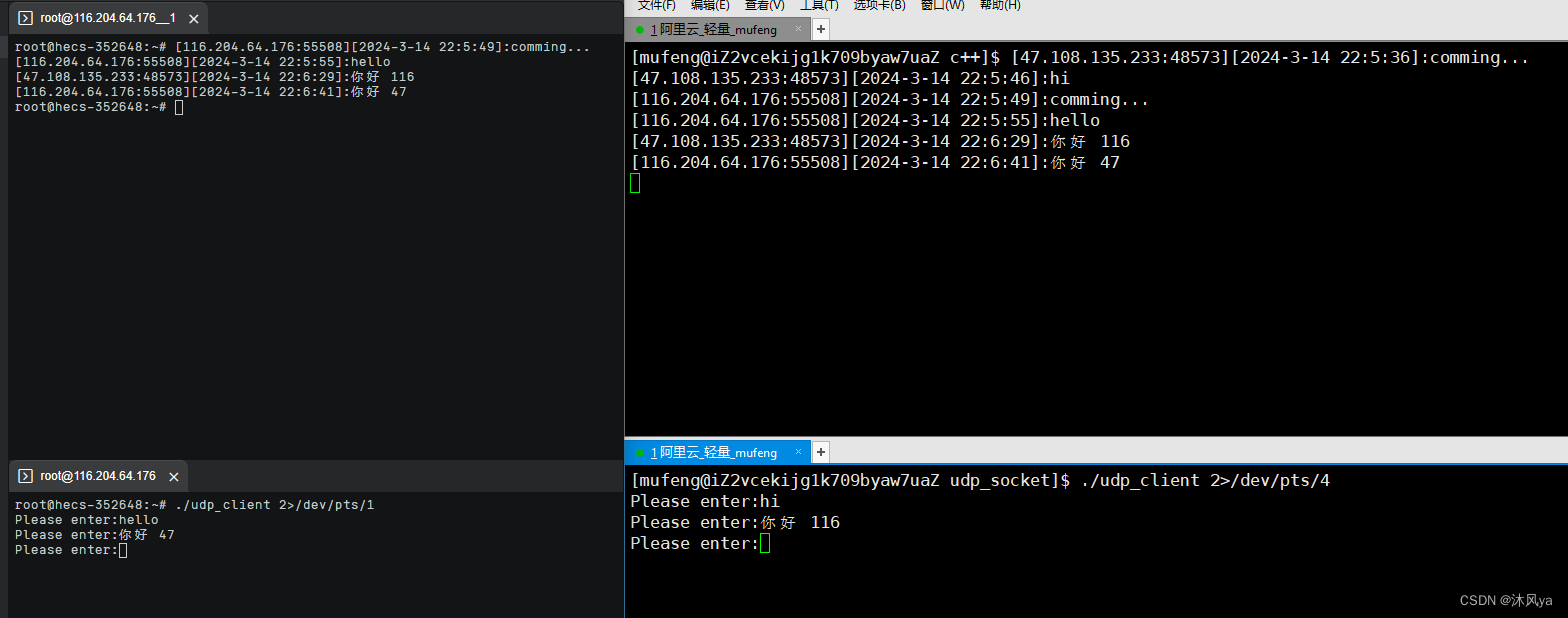
基于udp协议的网络通信(windows客户端版+简易聊天室版),重定向到终端
目录 和windows通信 引入 思路 WSADATA 代码 运行情况 简单的聊天室 思路 重定向 代码 terminal.hpp -- 重定向函数 服务端 客户端 运行情况 和windows通信 引入 linux和windows都需要联网,虽然他们系统设计不同,但网络部分一定是相同的,所以套接字也是一样的 这…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...