uniapp遇到的问题
【uniapp】小程序中input输入框的placeholder-class不生效解决办法
解决:写在scope外面
uniapp设置底部导航
引用:https://www.jianshu.com/p/738dd51a0162
【微信小程序】moveable-view / moveable-area的使用
https://blog.csdn.net/qq_36901092/article/details/130945111
https://uniapp.dcloud.net.cn/component/movable-view.html
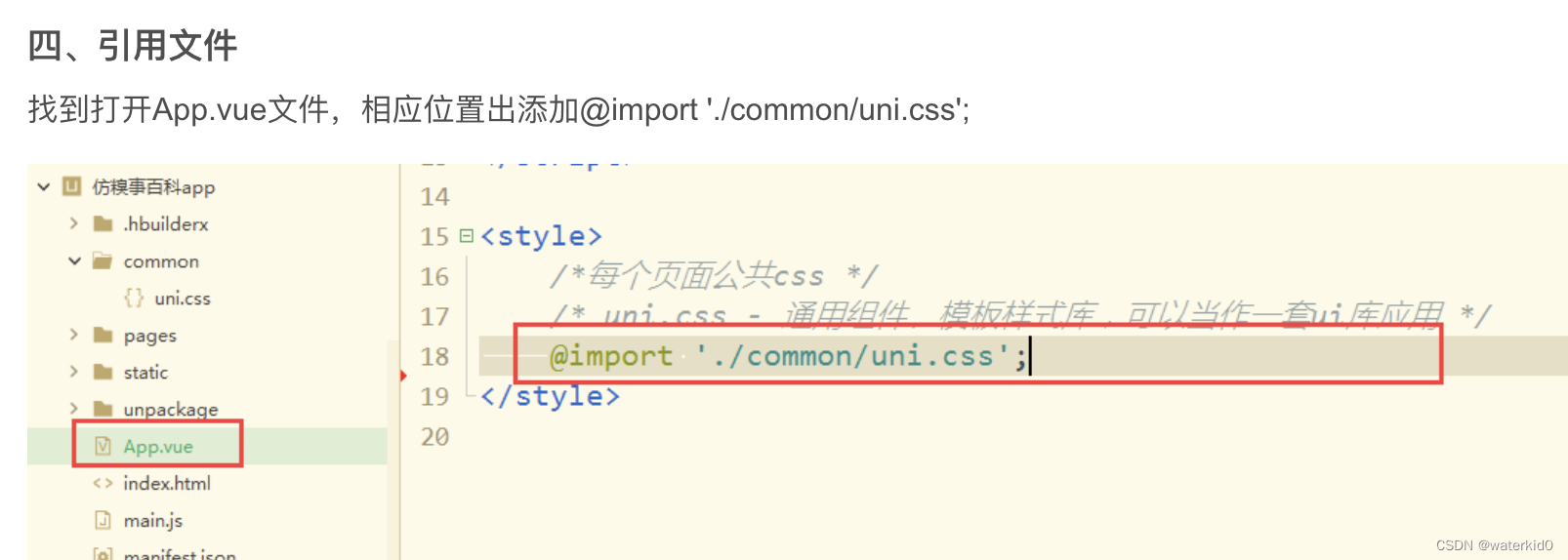
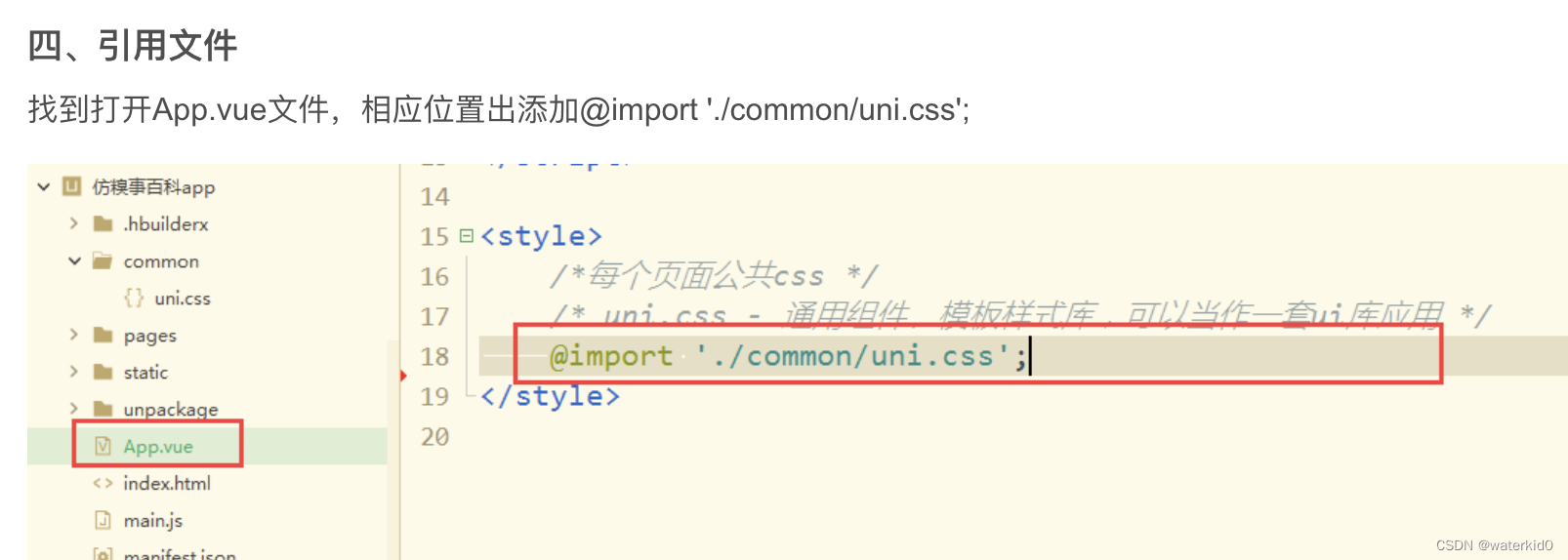
uniapp设置全局样式

uniapp项目页面之间传值
在 onLoad(options){}中接收,,
uniapp路由拦截器
根目录,新建一个permission.jsimport { getToken } from '@/utils/auth'// 登录页面
const loginPage = "/pages/index"// 页面白名单
const whiteList = ['/pages/login', '/pages/register', '/pages/index'
]// 检查地址白名单
function checkWhite(url) {const path = url.split('?')[0]return whiteList.indexOf(path) !== -1
}// 页面跳转验证拦截器
let list = ["navigateTo", "redirectTo", "reLaunch", "switchTab"]list.forEach(item => {uni.addInterceptor(item, {invoke(to) {if (getToken()) {if (to.url === loginPage) {uni.reLaunch({ url: "/" })}return true} else {if (checkWhite(to.url)) {return true}uni.showModal({title: "系统提示",content: "未登录,请先登录",confirmText:"去登录",success: function (res) {if (res.confirm) {uni.reLaunch({ url: '/pages/login' })}else if(res.cancel){uni.reLaunch({ url: '/pages/index' })}},})return false}},fail(err) {console.log(err)}})
})
引用:https://blog.csdn.net/weixin_70243424/article/details/133385536
uniapp中发送请求
uni.request() , 可以在外面 加一层promise
设置header,, 设置默认的header传输数据格式,,默认是
uniapp中使用vuex
引用:https://blog.csdn.net/Smile_666666/article/details/119735600
uniapp中自带vuex ,无需安装,,只需要创建一个js,/store/index.js
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)const store = new Vuex.Store({state: {//公共的变量,这里的变量不能随便修改,只能通过触发mutations的方法才能改变},mutations: {//相当于同步的操作},actions: {//相当于异步的操作,不能直接改变state的值,只能通过触发mutations的方法才能改变}
})
export default store在main.js中导入vuex
import Vue from 'vue'
import App from './App'
import store from './pages/store/index.js'
Vue.prototype.$store = storeVue.config.productionTip = falseApp.mpType = 'app'const app = new Vue({store,...App
})
app.$mount()使用:
this.$store.state.usermapState,mapGettersmapActionsmapMutations
<template><view class="content"></view>
</template><script>import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'//导入export default {data() {return {}},computed: { //computed中注册...mapGetters(['text1']),...mapState(['text1'])}methods: {...mapMutations([]),...mapActions([])}}
</script><style>
</style>uniapp中引入iconfont
引用:https://blog.csdn.net/qq_49002903/article/details/127445998
相关文章:

uniapp遇到的问题
【uniapp】小程序中input输入框的placeholder-class不生效解决办法 解决:写在scope外面 uniapp设置底部导航 引用:https://www.jianshu.com/p/738dd51a0162 【微信小程序】moveable-view / moveable-area的使用 https://blog.csdn.net/qq_36901092/…...

oppo前端开发一面
提问: 1. 谈谈你怎么实现响应式布局 2. 谈谈你对weback的了解,vite和webpack的区别,webpack loader 3. 你项目怎么用CI/CD(不懂,只知道自动化部署了😭) 4. ts中type和interface区别 5. axi…...
案例分析篇09:Web架构设计相关20个考点(7~11)(2024年软考高级系统架构设计师冲刺知识点总结)
专栏系列文章推荐: 2024高级系统架构设计师备考资料(高频考点&真题&经验)https://blog.csdn.net/seeker1994/category_12593400.html 【历年案例分析真题考点汇总】与【专栏文章案例分析高频考点目录】(2024年软考高级系统架构设计师冲刺知识点总结-案例分析篇-…...

为什么“玄学”与营销联系?媒介盒子分析
在去年有年轻人在上班与上进之中,选择上香,而今年有咖啡品牌买咖啡送木鱼,还有香飘飘在普陀山吸好运,望山楂直接覆盖香火最旺的寺庙,玄学营销的势头甚至盖过了联名营销,呈现节点化的趋势。为什么会这样&…...

C++常用容器总结
容器分为三类,顺序容器,关联容器和适配器。顺序容器又分为连续的容器(vector,array),顺序容器中的离散容器(list,slist,forward_list),离连形的de…...

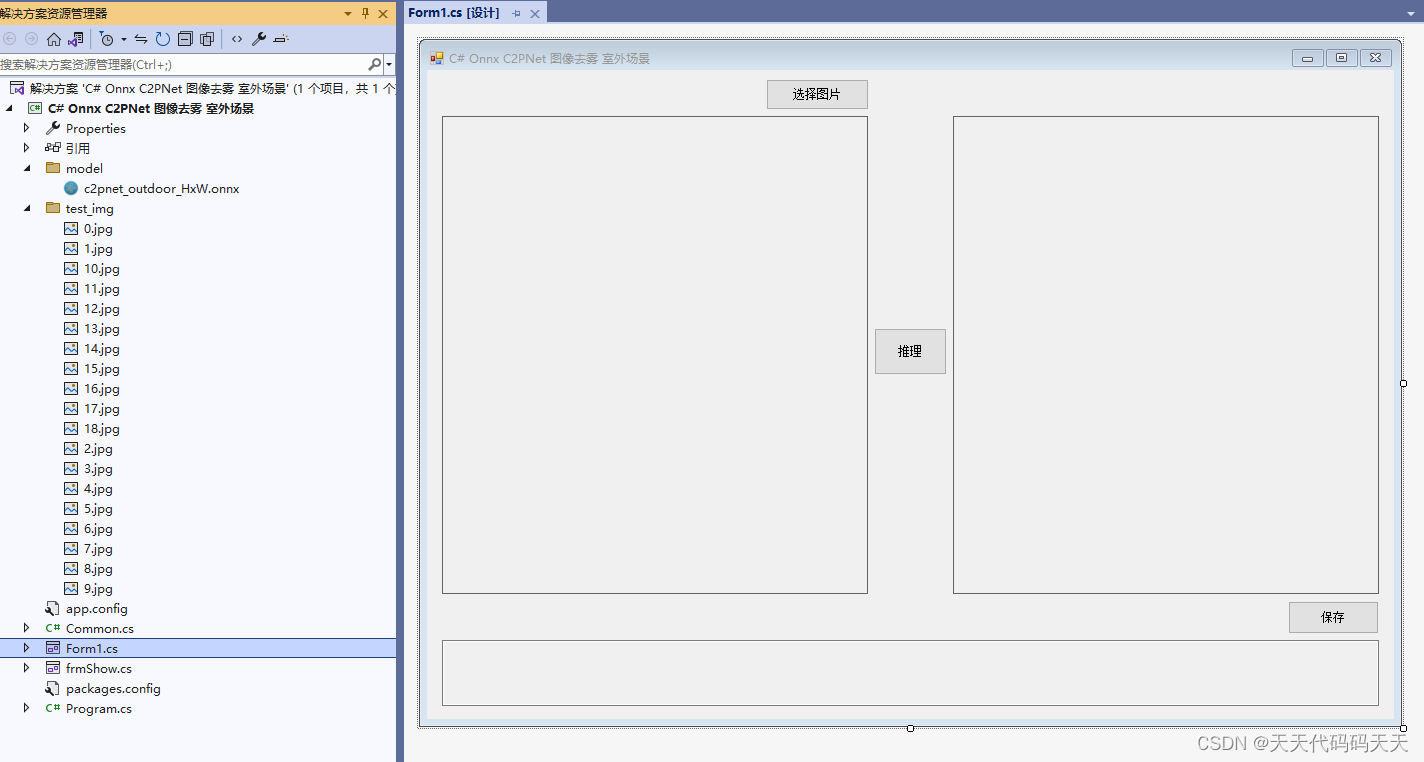
C# Onnx C2PNet 图像去雾 室外场景
目录 介绍 效果 模型信息 项目 代码 下载 C# Onnx C2PNet 图像去雾 室外场景 介绍 github地址:https://github.com/YuZheng9/C2PNet [CVPR 2023] Curricular Contrastive Regularization for Physics-aware Single Image Dehazing 效果 模型信息 Model P…...

【English Learning】Day13
2024/03/14 和小录打卡的第13天 目录 Words & phrases Words & phrases incrredibly incredibly busy 超级忙merely not merely 不仅仅tragedy a terible tregedy 可怕的悲剧a personal tragedy 个人遭遇strive strive to be best 努力做最好的strive for peace 为和平…...

智障版本GPT3实现
背景,实现GPT3,采用python代码。调库hf及tf2.0+基础。 由于完全实现GPT模型及其预训练过程涉及大量的代码和计算资源,以下是一个基于TensorFlow 2.x的简化版GPT模型构建和调用的示例。请注意,这仅展示了模型的基本结构,实际运行需替换为真实数据集和预处理步骤,且无法直…...

【ubuntu】安装 Anaconda3
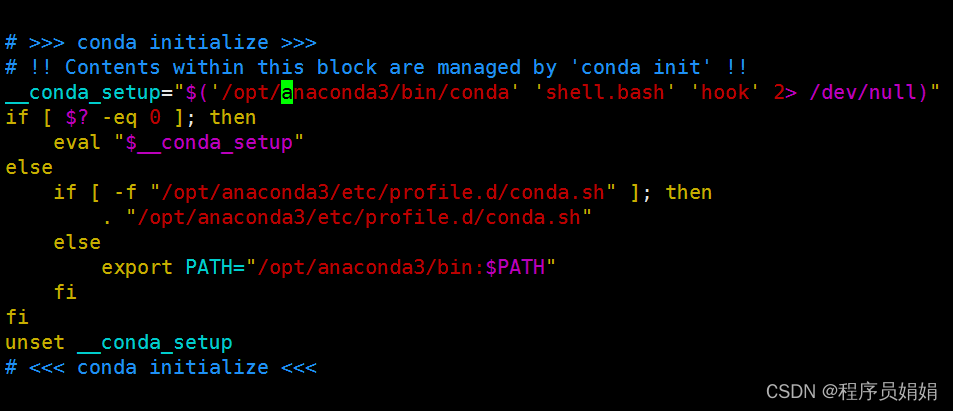
目录 一、Anaconda 说明 二、操作记录 2.1 下载安装包 2.1.1 官网下载 2.1.2 镜像下载 2.2 安装 2.2.1 安装必要的依赖包 2.2.2 正式安装 shell 和 base 的切换 2.2.3 检测是否安装成功 方法一 方法二 方法三 2.3 其他 三、参考资料 3.1 安装资料 3.2 验证是否…...

代码随想录|Day20|二叉树09|669. 修剪二叉搜索树、108.将有序数组转换为二叉搜索树、538.把二叉搜索树转换为累加树
669. 修剪二叉搜索树 思路:利用二叉搜索树的性质,对于每个节点,判断其是否在区间内: 如果节点值 < low,则此节点和其左子树都不在范围内如果节点值 > high,则此节点和其右子树都不在范围内如果 low &…...

开源的java 代码分析库介绍
本文将为您详细讲解开源的 Java 代码分析库,以及如何安装这些库、它们的特性、区别和应用场景。Java 社区提供了多种代码分析工具,这些工具可以帮助您在 Java 应用程序中进行代码质量评估、性能分析、安全检查等功能。 1. CheckStyle 安装 - 通过…...

基于udp协议的网络通信(windows客户端版+简易聊天室版),重定向到终端
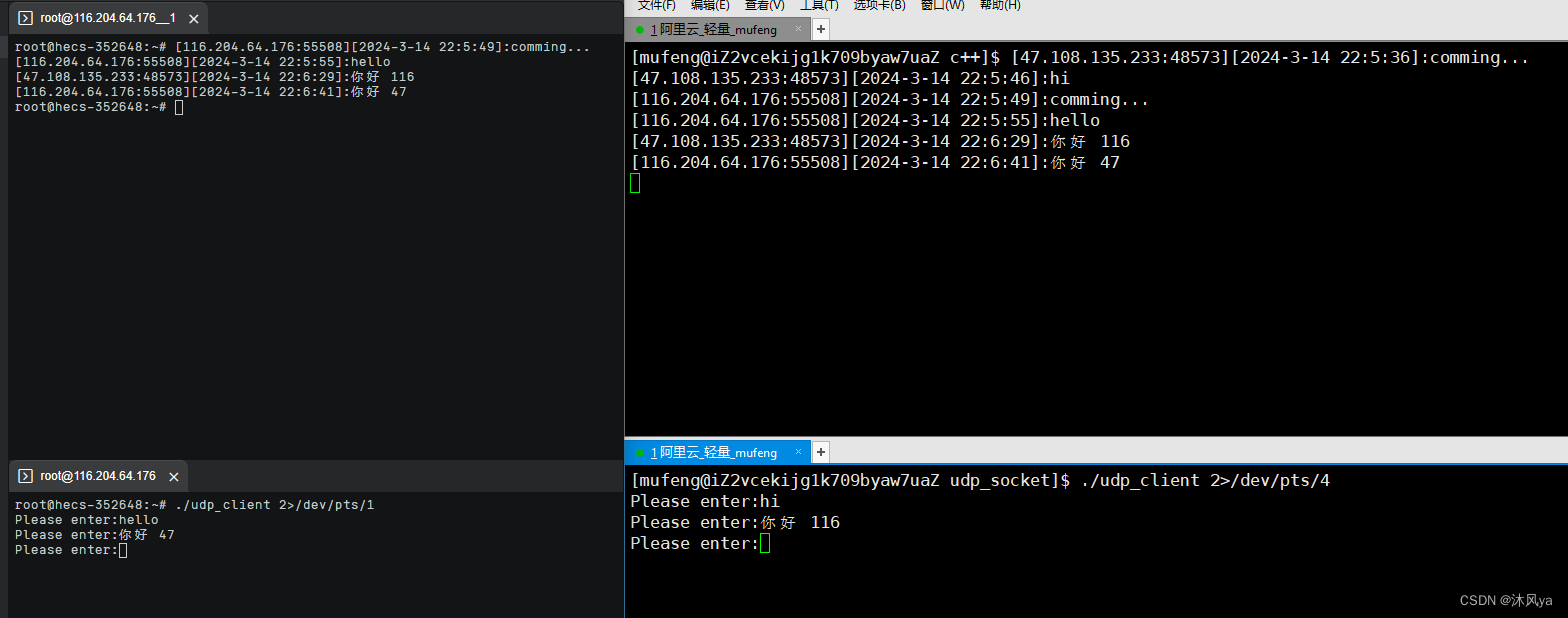
目录 和windows通信 引入 思路 WSADATA 代码 运行情况 简单的聊天室 思路 重定向 代码 terminal.hpp -- 重定向函数 服务端 客户端 运行情况 和windows通信 引入 linux和windows都需要联网,虽然他们系统设计不同,但网络部分一定是相同的,所以套接字也是一样的 这…...

Qt+FFmpeg+opengl从零制作视频播放器-7.OpenGL播放视频
在上一节Qt+FFmpeg+opengl从零制作视频播放器-6.视频解码中,我们学到了如何将视频数据解码成YUV原始数据,并且保存到本地,最后使用工具来播放YUV文件。 本节使用QOpenGLWidget来渲染解码后的YUV视频数据。 首先简单介绍QOpenGLWidget的使用。 QOpenGLWidget类是用于渲染O…...

用两个栈实现简单的四则运算
题目要求:给定一个字符串如“12*3”,没有括号,要求利用栈的知识来处理结果算出答案 我的思路:建立两个栈,一个存放数据,一个存放符号,再定义一个结构体做为操作的主体,然后制作几个函数&#x…...

<个人笔记>数论
1.快速幂 (1)求解问题: 给定 n组 ai,bi,pi求 aibi mod pi 的值。 (2)主要思想:任何一个数(b),可以被 n 个 2k 相加获得。 即 b 2k1 2k2 2k3 … 2logb。 快速幂模板: typedef long long LL;LL qmi(int a,int b,int p){LL re…...

CMS垃圾收集
初始标记 需要暂停所有的其他线程,但这个阶段会很快完成。它的目的是标记所有的根对象,以及被根对象直接引用的对象,以及年轻代指向老年代的对象,不会遍历对象关系,单线程执行。 并发标记阶段 不需要暂停应用线程&a…...

Incorrect DECIMAL value: ‘0‘ for column ‘‘ at row -1
用mysql插入数据的时候,报了上面的错误。 语句类似:INSERT INTO t_aa(c1,c2,c3,a1,a2,a3) SELECT t1,t2,t3,b1,b2,b3 FROM ( SELECT, t1,t2,t3 cast(ifnull(d1,0)as decimal(8,1) b1, cast(ifnull(d2,0) as decimal(8,1) b2, …...

Vue3组件通信的方式
1、父给子传 — props 父组件 <template><h1>父</h1><Son :value"number" /><button click"add">点我加1</button> </template><script setup> import Son from ./son.vue;import { ref } from vue; le…...

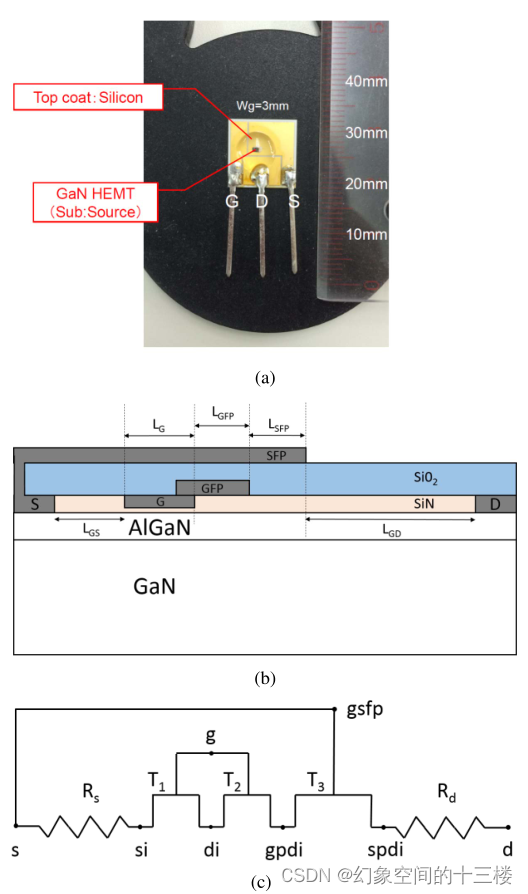
双场板功率型GaN HEMT中用于精确开关行为的电容建模
来源:Capacitance Modeling in Dual Field-Plate Power GaN HEMT for Accurate Switching Behavior (TED 16年) 摘要 本文提出了一种基于表面电势的紧凑模型,用于描述具有栅极和源极场板(FP)结构的AlGaN/GaN高电子迁移率晶体管(…...

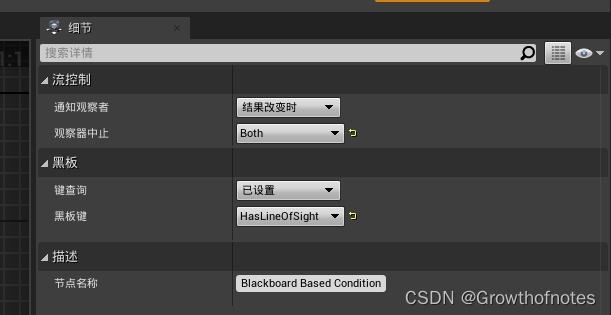
UE4_AI_行为树_行为树快速入门指南
声明:学习笔记。 在 行为树快速入门指南 中,你将学会如何创建一个敌方AI,该AI看到玩家后会做出反应并展开追逐。当玩家离开视线后,AI将在几秒钟后(这可根据你的需求进行调整)放弃追逐,并在场景中…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...

Linux入门课的思维导图
耗时两周,终于把慕课网上的Linux的基础入门课实操、总结完了! 第一次以Blog的形式做学习记录,过程很有意思,但也很耗时。 课程时长5h,涉及到很多专有名词,要去逐个查找,以前接触过的概念因为时…...
