微信小程序--开启下拉刷新页面
1、下拉刷新获取数据enablePullDownRefresh
开启下拉刷新:
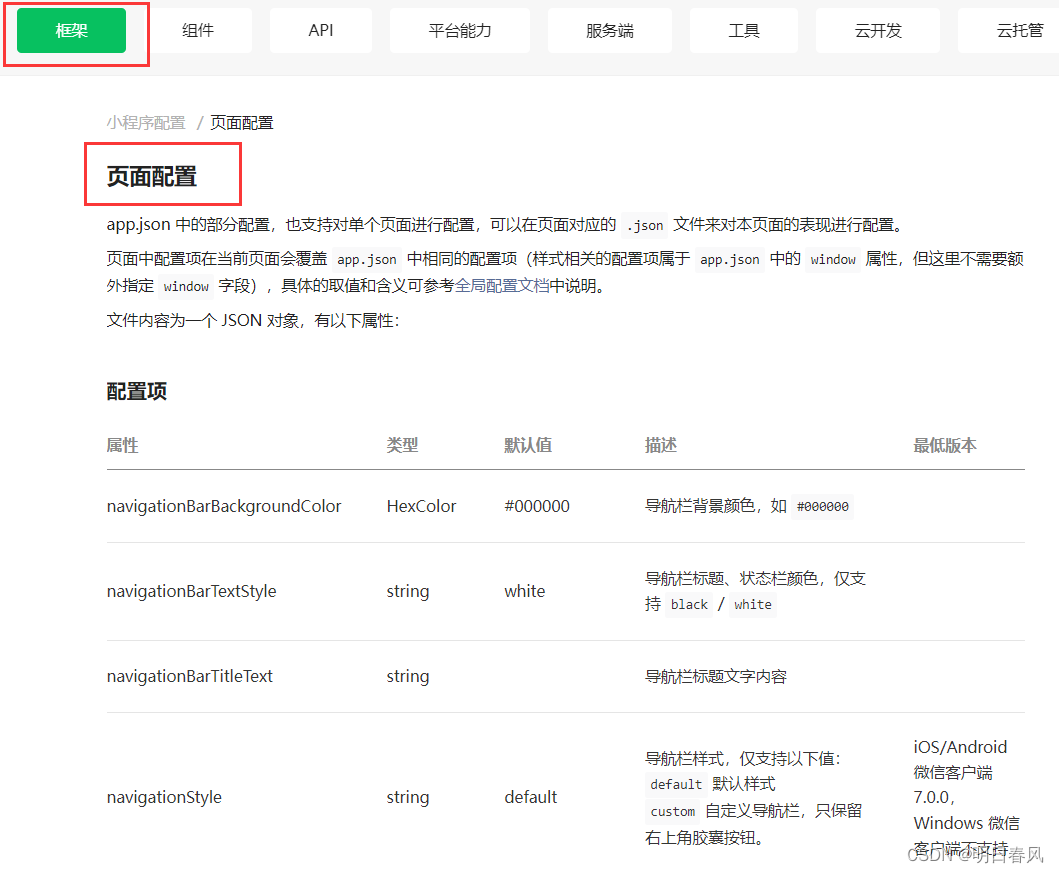
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新 |

案例:
下拉刷新,获取新的列表数据,其实就是进行一次新的网络请求:
第一步:在.json文件中开启下拉刷新
{"usingComponents": {},"enablePullDownRefresh":true,"backgroundColor": "#6D9AD6"}第二步:在.js配置文件中找到下拉刷新处理函数:
// pages/wxRequest/wxRequest.js
Page({/*** 页面的初始数据*/data: {listArr:[]},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getData();},getData(){wx.showLoading({title: '网络加载中...',mask:true//遮罩层,防止用户误触})wx.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success:res=>{console.log(res)this.setData({listArr:res.data})//当网络请求完成后,我们要自动的把下拉刷新的样式关闭掉,要不然不好看:wx.stopPullDownRefresh() },complete:res=>{//无论网络请求是否成功,都要关闭loading样式:wx.hideLoading()}})},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {this.setData({//细节:其实我们下拉刷新后,应该先把页面清空,再获取新的数据://只不过页面清空效果很快,肉眼看不太出来listArr:[] })this.getData();},细节一:当网络请求完成后,我们要自动的把下拉刷新的样式关闭掉,要不然不好看:
- wx.stopPullDownRefresh(Object object):停止当前页面下拉刷新;
- wx.startPullDownRefresh(Object object):开始下拉刷新。调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {//细节:其实我们下拉刷新后,应该先把页面清空,再获取新的数据://只不过页面清空效果很快,肉眼看不太出来this.setData({listArr:[] })this.getData();},细节二:在页面加载完毕前,应该添加一个wx.showLoading()提示用户正在加载,网络请求完成后,就关闭这个加载动作

getData(){wx.showLoading({title: '网络加载中...',mask:true//遮罩层,防止用户误触})wx.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success:res=>{console.log(res)this.setData({listArr:res.data})//当网络请求完成后,我们要自动的把下拉刷新的样式关闭掉,要不然不好看:wx.stopPullDownRefresh() //当网络请求完成后,还要关闭loading样式:wx.hideLoading()}})},细节三:如果网络请求失败呢?例如接口失效:
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
getData(){wx.showLoading({title: '网络加载中...',mask:true//遮罩层,防止用户误触})wx.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success:res=>{console.log(res)this.setData({listArr:res.data})//当网络请求完成后,我们要自动的把下拉刷新的样式关闭掉,要不然不好看:wx.stopPullDownRefresh() },complete:res=>{//无论网络请求是否成功,都要关闭loading样式:wx.hideLoading()}})},2、触底加载更多的数据onReachBottom

在json文件中配置:
{"usingComponents": {},"enablePullDownRefresh":true,"backgroundColor": "#6EB66E","navigationStyle":"custom" ,"onReachBottomDistance":200
}- 距离底部多少的时候触发我们的触底事件 默认是50px
- 在js中找到触底事件对应的处理函数:
/*** 页面上拉触底事件的处理函数*/onReachBottom() {},// pages/wxRequest/wxRequest.js
Page({/*** 页面的初始数据*/data: {listArr:[]},/*** 生命周期函数--监听页面加载*/onLoad(options) {wx.showLoading({title: '网络加载中...',mask:true//遮罩层,防止用户误触})this.getData();},getData(){wx.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success:res=>{let oldArr = this.data.listArr;let newArr = oldArr.concat(res.data)//调用concat()方法进行数组的拼接console.log(res)this.setData({listArr:newArr})//当网络请求完成后,我们要自动的把下拉刷新的样式关闭掉,要不然不好看:wx.stopPullDownRefresh() },complete:res=>{//无论网络请求是否成功,都要关闭loading样式:wx.hideLoading()wx.hideNavigationBarLoading()}})},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {this.setData({//细节:其实我们下拉刷新后,应该先把页面清空,再获取新的数据://只不过页面清空效果很快,肉眼看不太出来listArr:[] })this.getData();},/*** 页面上拉触底事件的处理函数*/onReachBottom() {console.log("触底啦");wx.showNavigationBarLoading();this.getData();
},res.data是网络请求完成后获取到的数组:
let oldArr = this.data.listArr;
let newArr = oldArr.concat(res.data)//调用concat()方法进行数组的拼接
console.log(res)
this.setData({
listArr:newArr
})
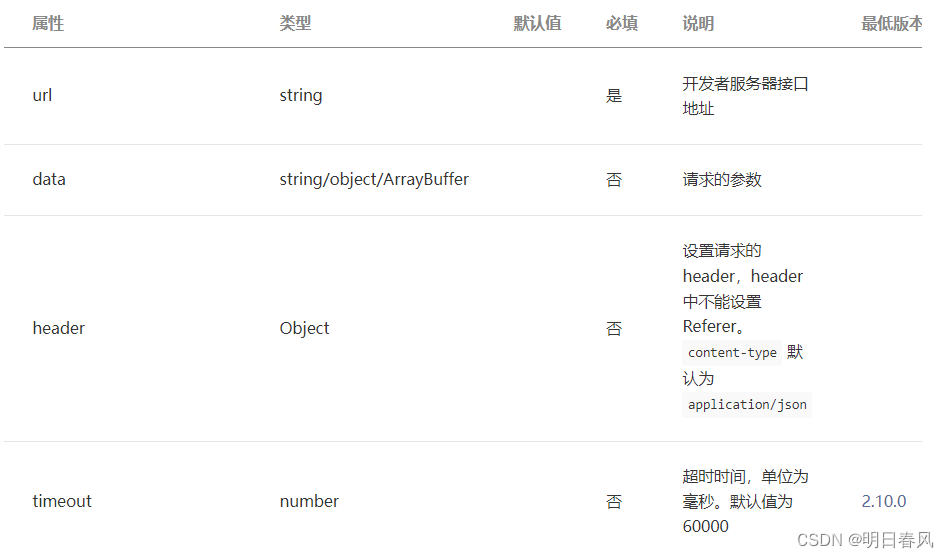
3、wx.request的其他参数:
wx.request(Object object),默认是get请求




/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getData();},getData(){wx.request({url:"https://api.thecatapi.com/v1/images/search",method:"get",data:{limit:2 //如果是字符串就要写上双引号},success:res=>{console.log(res);}})},post请求:
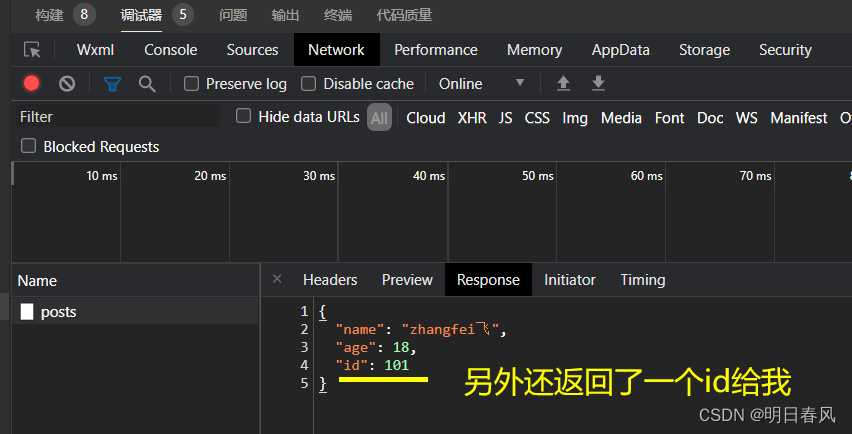
onLoad(options) {this.getData();},getData(){wx.request({url:"http://jsonplaceholder.typicode.com/posts",header:{"content-type":"application/json","token":123456},method:"post",data:{name:"zhangfei飞",age:18},success:res=>{console.log(res);}})},



案例1:POST请求获取
- 接口URL:POST https://tea.qingnian8.com/demoArt/get
- Content-Type: application/json


wxml:
<view class="out"><veiw class="from"><input type= "text" model:value="{{iptValue}}" placeholder="请输入用户名" bindconfirm="onSubmit"/> <!--bindconfirm:回车触发此事件--></veiw><view class="row" wx:for="{{listArr}}" wx:key="_id"><view class="username">用户名:{{item.title}}</view><view class="time">时间:{{item.posttime}}</view></view></view>wxss:
.out{padding:30rpx;border: red solid 9rpx;
}
.out .row{padding:15rpx;border-bottom: 2px solid #ccc;
}.js:
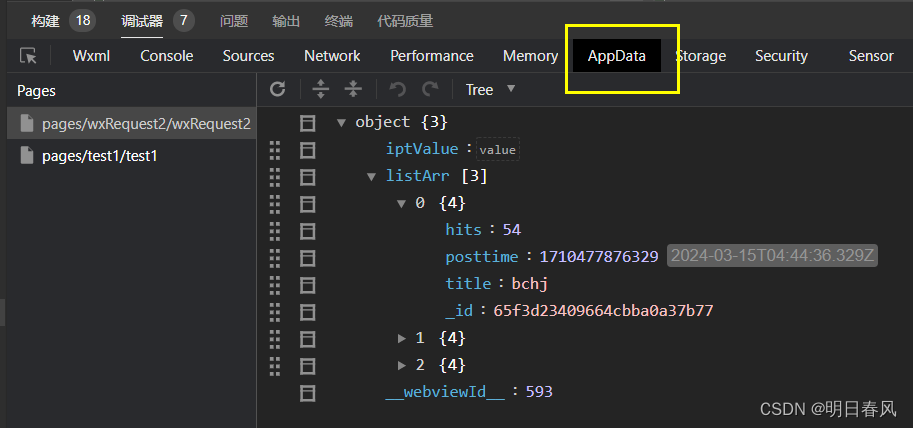
Page({/*** 页面的初始数据*/data: {iptValue:""},onSubmit(){console.log(this.data.iptValue);},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getData();},getData(){wx.request({url:" https://tea.qingnian8.com/demoArt/get",method:"POST",header:{"Content-Type":"application/json"},data:{num:3,page:1},success:res=>{console.log(res);}})},

案例2: POST 请求新增
- 接口URL:POST https://tea.qingnian8.com/demoArt/add
- Content-Type: application/json

相关文章:

微信小程序--开启下拉刷新页面
1、下拉刷新获取数据enablePullDownRefresh 开启下拉刷新: enablePullDownRefreshbooleanfalse是否开启当前页面下拉刷新 案例: 下拉刷新,获取新的列表数据,其实就是进行一次新的网络请求: 第一步:在.json文件中开…...

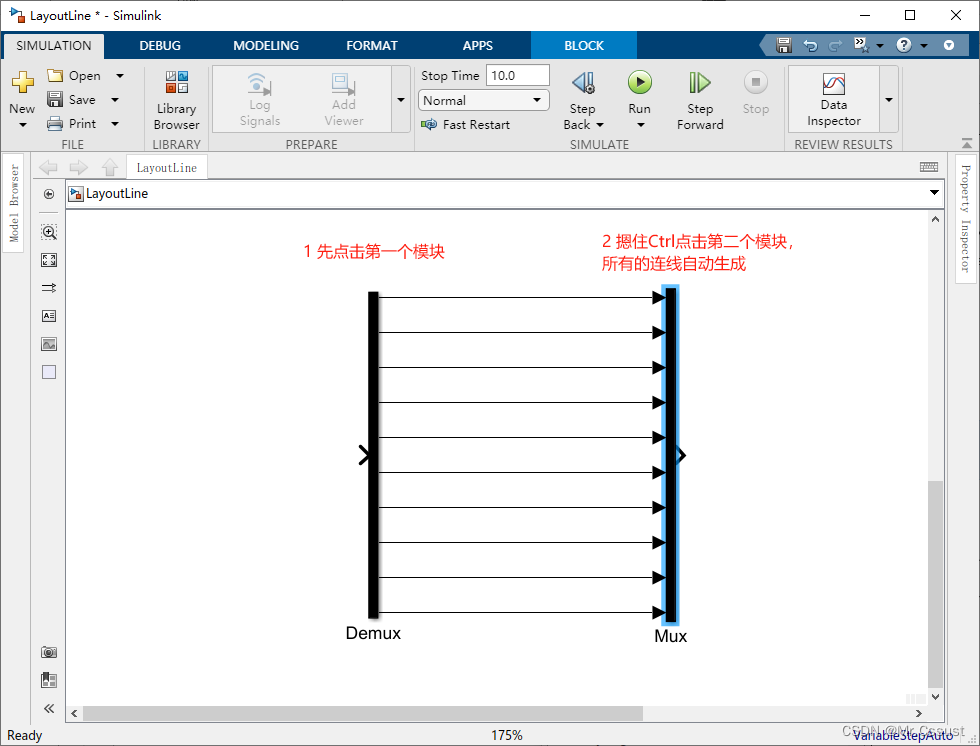
【研发日记】Matlab/Simulink技能解锁(五)——Simulink布线技巧
前言 见《【研发日记】Matlab/Simulink技能解锁(一)——在Simulink编辑窗口Debug》 见《【研发日记】Matlab/Simulink技能解锁(二)——在Function编辑窗口Debug》 见《【研发日记】Matlab/Simulink技能解锁(三)——在Stateflow编辑窗口Debug》 见《【研发日记】Matlab/Simulink…...

FPGA高端项目:FPGA基于GS2971+GS2972架构的SDI视频收发+OSD动态字符叠加,提供1套工程源码和技术支持
目录 1、前言免责声明 2、相关方案推荐本博已有的 SDI 编解码方案本方案的SDI接收发送本方案的SDI接收图像缩放应用本方案的SDI接收纯verilog图像缩放纯verilog多路视频拼接应用本方案的SDI接收HLS图像缩放HLS多路视频拼接应用本方案的SDI接收HLS多路视频融合叠加应用本方案的S…...

面向对象编程第二式:继承 (Java篇)
本篇会加入个人的所谓‘鱼式疯言’ ❤️❤️❤️鱼式疯言:❤️❤️❤️此疯言非彼疯言 而是理解过并总结出来通俗易懂的大白话, 小编会尽可能的在每个概念后插入鱼式疯言,帮助大家理解的. 🤭🤭🤭可能说的不是那么严谨.但小编初心是能让更多人…...

2024最新小狐狸AI 免授权源码
后台安装步骤: 1、在宝塔新建个站点,php版本使用7.2 、 7.3 或 7.4,把压缩包上传到站点根目录,运行目录设置为/public 2、导入数据库文件,数据库文件是 /db.sql 3、修改数据库连接配置,配置文件是/.env 4、…...

5.69 BCC工具之runqlen.py解读
一,工具简介 runqlen工具用于分析和报告运行队列(run queue)的长度,并以直方图的形式展示。它通过在所有CPU上以99赫兹的频率对运行队列长度进行采样来工作。 在操作系统中,运行队列是指内核用来管理待执行(runnable)进程的队列。当一个进程准备好执行,但由于某些原因…...

什么软件可以改变ip地址
什么软件可以修改ip地址,想必很多朋友都在寻找类似的软件,也想知道其中的答案,也能提高自己工作的效率。 经过小编在互联网摸爬滚打这些年,测试认证和整理后,发现一款名叫深度IP转换器的软件,这个确确实实能…...

C语言-strncmp strncat strncpy长度受限制的字符串函数
strncmp strncat strncpy长度受限制的字符串函数 首先 我们需要知道 这几个的语法格式差不多 这里传递的size_t的长度是传递的字节长度 不是个数 也就这里int*是四个字节 char*是一个字节 如果是整数进行交换 。此时也就需要20个字节,这样可以交换五个整数 这里差…...

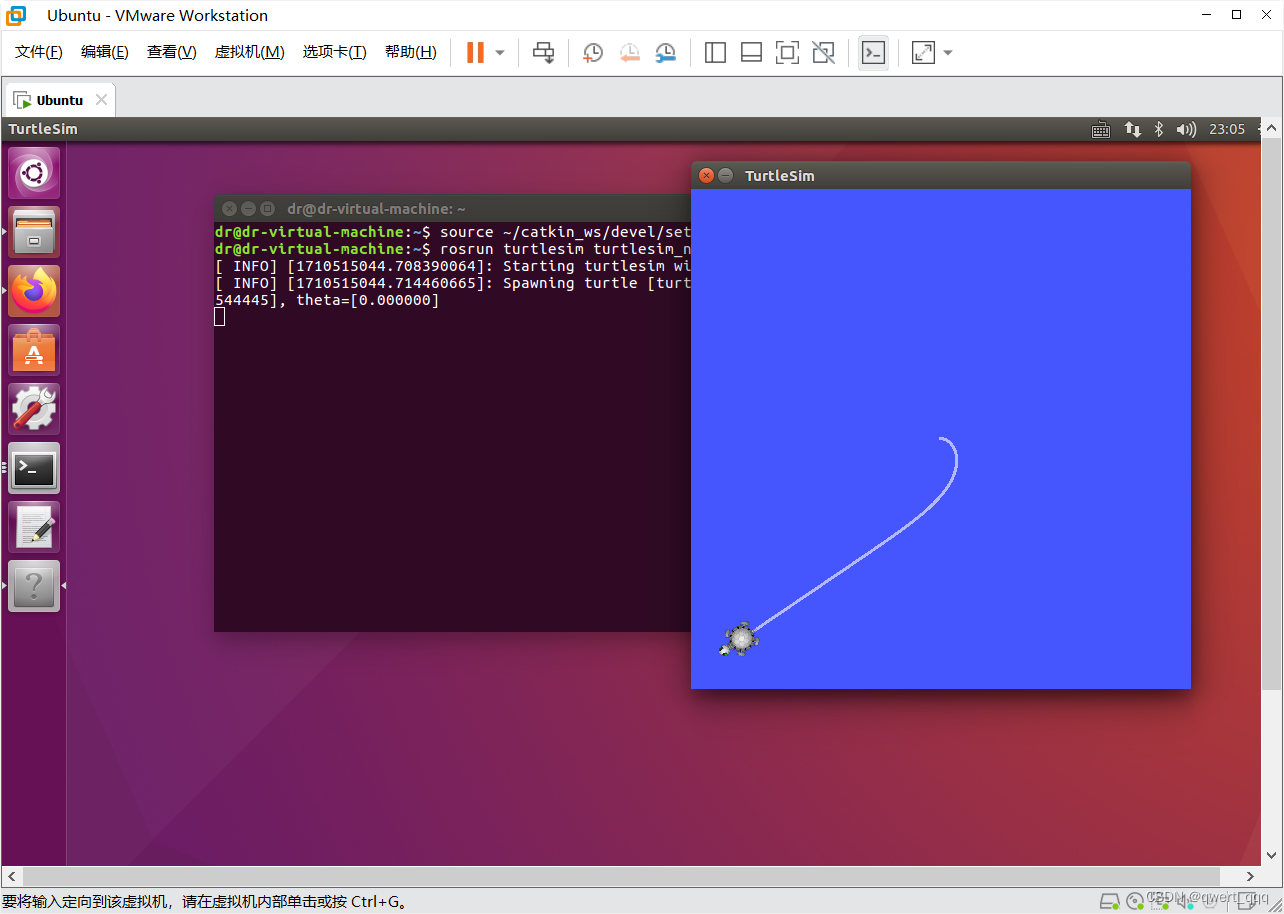
ROS Kinetic通信编程:话题、服务、动作编程
文章目录 一、话题编程二、服务编程三、动作编程 接上篇,继续学习ROS通信编程基础 一、话题编程 步骤: 创建发布者 初始化ROS节点向ROS Master注册节点信息,包括发布的话题名和话题中的消息类型按照一定频率循环发布消息 创建订阅者 初始化…...

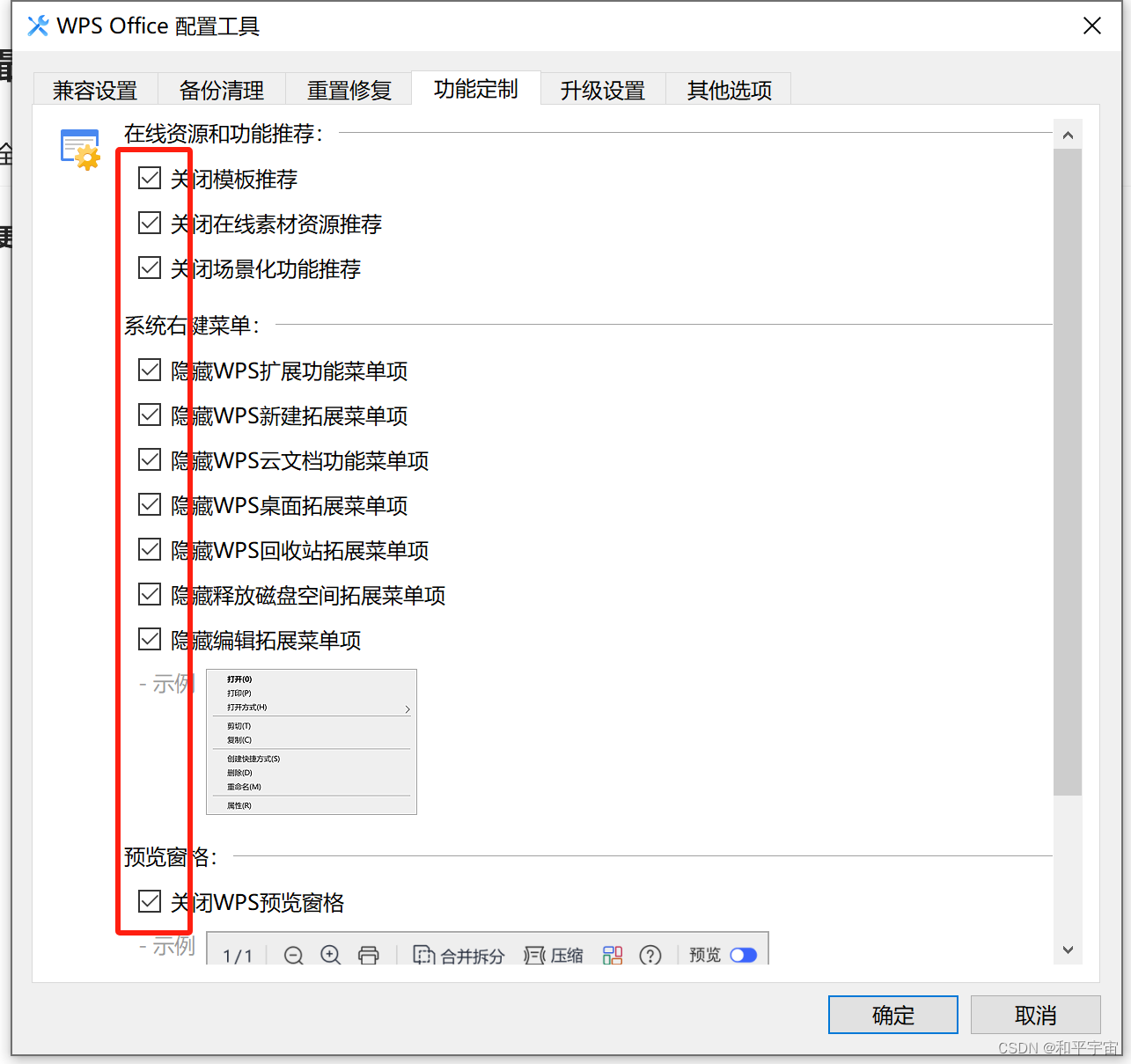
还原wps纯粹的编辑功能
1.关闭稻壳模板: 1.1. 启动wps(注意不要乱击稻壳模板,点了就找不到右键菜单了) 1.2. 在稻壳模板选项卡右击:选不再默认展示 2.关闭托盘中wps云盘图标:右击云盘图标/同步与设置: 2.1.关闭云文档同步 2.2.窗口选桌面应用…...

【烹饪】清炒菠菜的学习笔记
1 焯水:15s左右即可 Kimi教授 菠菜含有草酸,与含钙丰富的食物共煮时可能会形成草酸钙,影响钙的吸收,因此在烹饪时通常建议先用开水烫一下菠菜以减少草酸含量。 2 可选调料:鸡精...

AcWing 4964.子矩阵
首先就是运用了暴力的思路,能够过个70%的数据,剩下的直接时间超时了,没办法优化了。 讲一下暴力的思路: 其实就是模拟而已,也就是看作想要找的矩阵为一个小窗口,然后不断移动的事而已。 #include<ios…...

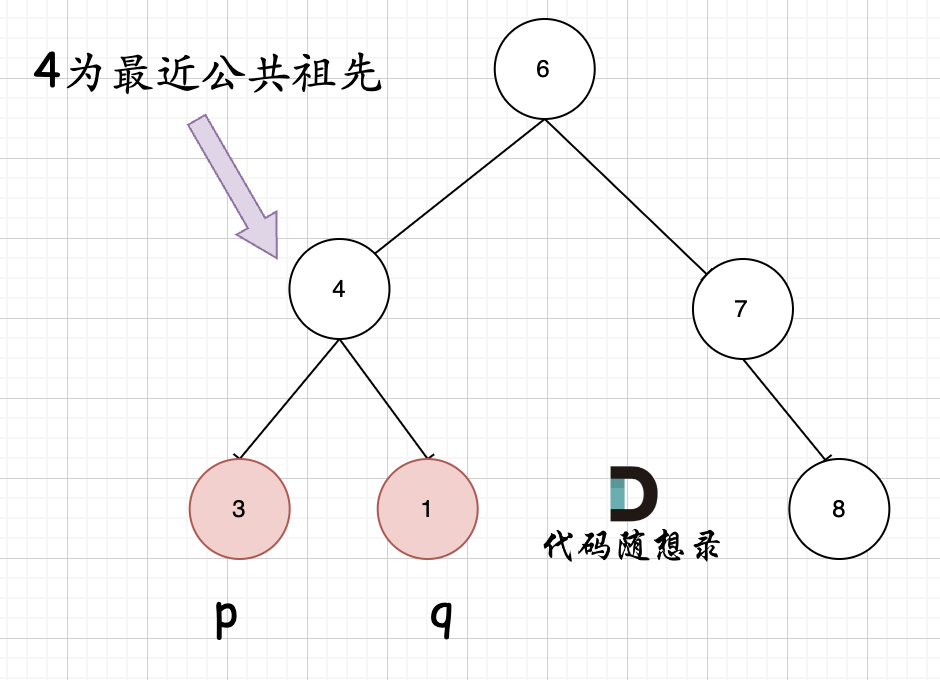
代码随想录算法训练营第day20|530.二叉搜索树的最小绝对差 、 501.二叉搜索树中的众数 、236. 二叉树的最近公共祖先
530.二叉搜索树的最小绝对差 力扣题目链接 (opens new window) 给你一棵所有节点为非负值的二叉搜索树,请你计算树中任意两节点的差的绝对值的最小值。 示例: 提示:树中至少有 2 个节点。 二叉搜索树是一颗有序的树,可以通过中…...
)
Hystrix的原理及应用:构建微服务容错体系的利器(二)
本系列文章简介: 本系列文章旨在深入剖析Hystrix的原理及应用,帮助大家理解其如何在微服务容错体系中发挥关键作用。我们将从Hystrix的核心原理出发,探讨其隔离、熔断、降级等机制的实现原理;接着,我们将结合实际应用场…...

【nuget】如何移动 nuget 缓存文件夹
如何移动 nuget 缓存文件夹 一、了解NuGet包的默认存放路径二、为什么需要修改NuGet包的默认存放路径?使用下面的命令查看本地包位置三、更改下载的NuGet包存储位置四、修改VS离线包引用地址五、验证修改的新路径是否成功默认情况下,NuGet下载的包存放在系统盘(C盘中),这样一…...

H266开源视频编码器VVENC现状
VVenC 是由 Fraunhofer HHI 研究团队开发的,主要是视频编码系统组。HHI 是欧洲最大的研究组织 Fraunhofer 协会的成员,该协会是德国的一个大型非营利性组织。源代码在: https://github.com/fraunhoferhhi/vvenc VVenC几乎与H.266视频标准同时…...

unity webgl怎么获取当前页面网址
在Unity WebGL中,你可以使用Javascript和C#的互操作性来获取当前页面的网址。以下是如何实现的步骤和示例代码: 首先,你需要创建一个Javascript脚本来获取当前页面的网址。(简单方法为:创建xxx.txt,修改文件…...

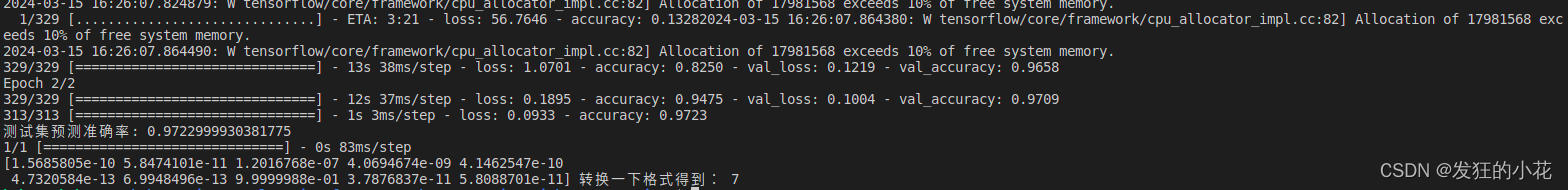
深度学习神经网络训练环境配置以及演示
🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:高性能(HPC)开发基础教程 🎀CSDN主页 发狂的小花 🌄人生秘诀:学习的本质就是极致重复! 目录 1 NVIDIA Dr…...

[嵌入式AI从0开始到入土]16_ffmpeg_ascend编译安装及性能测试
[嵌入式AI从0开始到入土]嵌入式AI系列教程 注:等我摸完鱼再把链接补上 可以关注我的B站号工具人呵呵的个人空间,后期会考虑出视频教程,务必催更,以防我变身鸽王。 第1期 昇腾Altas 200 DK上手 第2期 下载昇腾案例并运行 第3期 官…...

HTML5:七天学会基础动画网页11
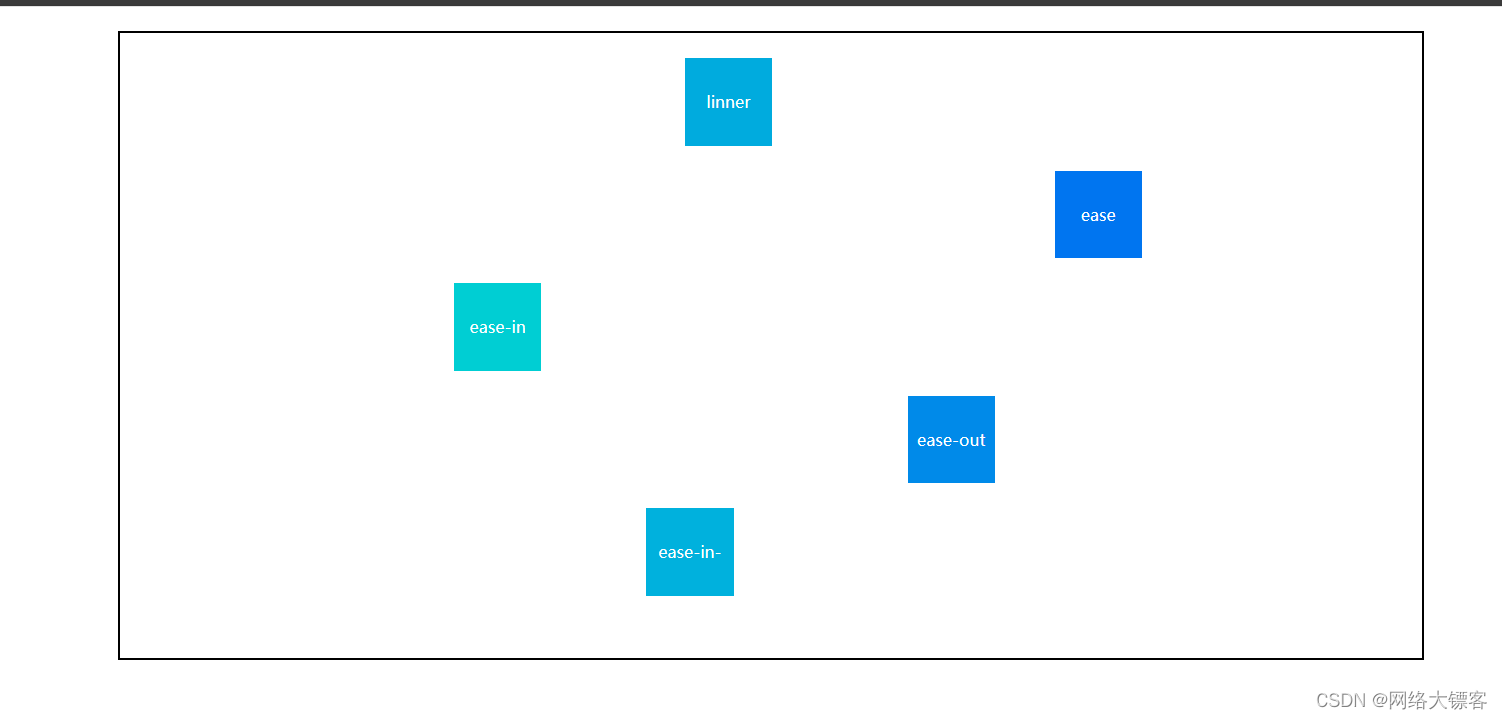
CSS3动画 CSS3过渡的基本用法: CSS3过渡是元素从一种样式逐渐改变为另一种样式的效果。 过渡属性-transition 值与说明 transition-property 必需,指定CSS属性的name,transition效果即哪个属性发生过渡。 transition-duration 必需,t…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
