react中使用腾讯地图
腾讯文档
申请好对应key
配置限额
https://lbs.qq.com/service/webService/webServiceGuide/webServiceQuota
代码
用到的服务端接口
1.逆地址解析
2.关键词输入提示
import React, { Component } from 'react';
import styles from './map.less'
import { Form, Row, Col, Input, Select, Spin, message } from 'antd';
import PropTypes from 'prop-types';
import { connect } from 'dva';
import axios from 'axios'
import debounce from 'lodash/debounce';
import createItem from '@/components/form/ItemList/createItem';
let key = 'your tengxun key';@createItem()
@connect((merchantsFile) => ({...merchantsFile,
}))export default class mapControl extends Component {componentDidMount() {// this.props.onRef && this.props.onRef(this);this.initMap();this.fetchUser = debounce(this.fetchUser, 800);}static propTypes = {editable: PropTypes.bool,optionKey: PropTypes.string,options: PropTypes.array,addBlankOption: PropTypes.bool,type: PropTypes.oneOf(['dropdown', 'radio', 'group', 'searchQuery', 'menu']),value: PropTypes.any,valueType: PropTypes.oneOf(['object', 'array']),onChange: PropTypes.func,menuData: PropTypes.array,term: PropTypes.string,}static defaultProps = {dispatch: PropTypes.dispatch,}constructor(props) {super(props);// this.qqMap = {};this.state = {inputValue: undefined,// 展示中心经纬度和默认Marker经纬度(没啥用)center: '',fetching: false,loading: false,lnglatObj: {lat: '',lng: ''},data: []};}// 创建TMap方法 核心代码TMap = key => {return new Promise(function (resolve, reject) {window.init = function () {resolve(qq);};var script = document.createElement('script');script.type = 'text/javascript';script.src = 'http://map.qq.com/api/js?v=2.exp&callback=init&key=' + key;script.onerror = reject;document.head.appendChild(script);});}initMap = () => {//设置中心坐标this.TMap(key).then(qq => {//设置地图属性let myOptions = {zoom: 16,mapTypeId: qq.maps.MapTypeId.ROADMAP,viewMode: '2D',disableDefaultUI: true};//创建地图,绑定domthis.map = new qq.maps.Map(document.getElementById('myMap'), myOptions);// 获取当前位置if (navigator.geolocation) {navigator.geolocation.getCurrentPosition(position => {const { latitude, longitude } = position.coords;const currentLocation = new qq.maps.LatLng(latitude, longitude);this.setMapMarker(currentLocation)});}});}// 设置地图点位以及将该点位移入中心位置setMapMarker = (myLatlng) => {// let latObj = { lat: 30, lng: 80 }this.map.setCenter(myLatlng);//现实已经存在的点 qq已挂载在window下面let markerlast = new qq.maps.Marker({position: myLatlng,map: this.map,draggable: true});qq.maps.event.addListener(markerlast, 'dragend', this.changeAddress);}// 拖曳点位并且获取地址 逆地址编码changeAddress = (location) => {this.setState({ loading: true })// 根据拖曳的坐标调取接口获取位置const { dispatch } = this.propsdispatch({type: "后端接口",payload: {path: 'ws/geocoder/v1/',method: 'GET',param: {location: location.latLng.lat + ',' + location.latLng.lng,}}}).then(res => {this.setState({ loading: false })if (res.code !== 20000) {message.error(res.data.message);return} else {this.setState({ lnglatObj: res.data.result.location })this.setInputValue(res.data.result.address)}});}handleChange = (chageValue, twoValue) => {const { form } = this.propsconst { children, data } = twoValue.propsthis.setState({inputValue: children,lnglatObj: data.location}, () => {// console.log(this.state.lnglatObj, 'lnglatObj')const { lat, lng } = data.locationconst locationObj = new qq.maps.LatLng(lat, lng)this.setValueFather()// 地图点位联动this.setMapMarker(locationObj)})}// 触发父组件赋值setValueFather = () => {const { inputValue, lnglatObj } = this.statethis.props.onChange((!inputValue && !lnglatObj)? undefined: [inputValue && inputValue.valueOf(), lnglatObj && lnglatObj.valueOf()]);}setInputValue = (e) => {// 当输入框值为空清空经纬度和默认地址if (!e) {this.setState({lnglatObj: { lng: null, lat: null },})}this.setState({inputValue: e,}, () => {this.setValueFather()})}// 获取模糊查询fetchUser = value => {const { dispatch } = this.propsthis.setState({ loading: true })dispatch({type: "后端接口",payload: {enableCache: true,path: 'ws/place/v1/suggestion',method: 'GET',param: {keyword: value}}}).then(res => {this.setState({ loading: false })if (res.code === 20000) {message.success(res.message);this.setState({ data: res.data.data });} else {message.error(res.message);}});};render() {const { inputValue, fetching, data, loading } = this.stateconst { valueMap } = this.propsconst options = this.state.data.map(d => <Option key={d.id} data={d}>{d.address}</Option>);return (<><SelectshowSearch{...this.props}value={inputValue ? inputValue : valueMap}placeholder='请输入详细地址'filterOption={false}onSearch={this.fetchUser}onChange={this.handleChange}notFoundContent={fetching ? <Spin size="small" /> : null}style={{ marginBottom: 16, width: '100%' }}loading={loading}>{options}</Select><div id="myMap" className={styles.myMap}></div></>);}
}map.less
.myMap {/*地图(容器)显示大小*/width: 100%;height: 215px;
}.rowmap {margin-bottom: 24px;
}.mapcon {height: 215px;
}
相关文章:

react中使用腾讯地图
腾讯文档 申请好对应key 配置限额 https://lbs.qq.com/service/webService/webServiceGuide/webServiceQuota 代码 用到的服务端接口 1.逆地址解析 2.关键词输入提示 import React, { Component } from react; import styles from ./map.less import { Form, Row, Col, I…...

deepin23beta中SQLite3数据库安装与使用
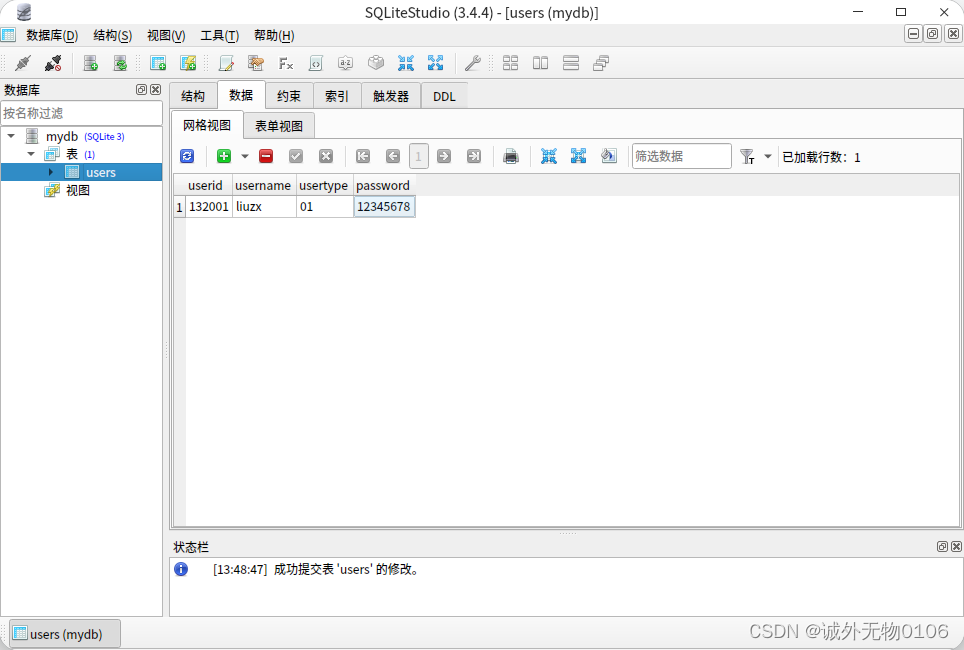
SQLite 是一个嵌入式 SQL 数据库引擎,它实现了一个自包含、无服务器、零配置、事务性 SQL 数据库引擎。 SQLite 的代码属于公共领域,因此可以免费用于任何商业或私人目的。 SQLite 是世界上部署最广泛的数据库,其应用程序数量之多,…...

前后端分离项目环境搭建
1. 使用到的技术和工具 springboot vue项目的搭建 工具 idea,mavennodejs 2. 后端框架搭建 利用maven创建springboot项目 3. 前端项目搭建 1. 安装相关工具 nodejs: 一个开源、跨平台的 JavaScript 运行时环境,可以理解成java当中需要…...

HTML静态网页成品作业(HTML+CSS)——家乡漳州介绍设计制作(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有1个页面。 二、作品演示 三、代…...

世界第二对海信到底有多重要?
作者 | 辰纹 来源 | 洞见新研社 不久前,全球权威市场研究机构Omdia公布了2023年全球电视销量排名,数据显示TCL电视全球销量达到了2526万台,位居全球第二,中国第一。 可是,同样是根据Omdia的数据,海信的官…...

多站合一的音乐搜索下载助手PHP源码l亲测
源码获取方式 回复:031601 搭建教程: 将源码下载上传至宝塔面板,直接运行即可~ 说明: 该源码进行测试,测试成功源码无加密优化相关其他采集问题。...

webserver烂大街?还有必要做么?
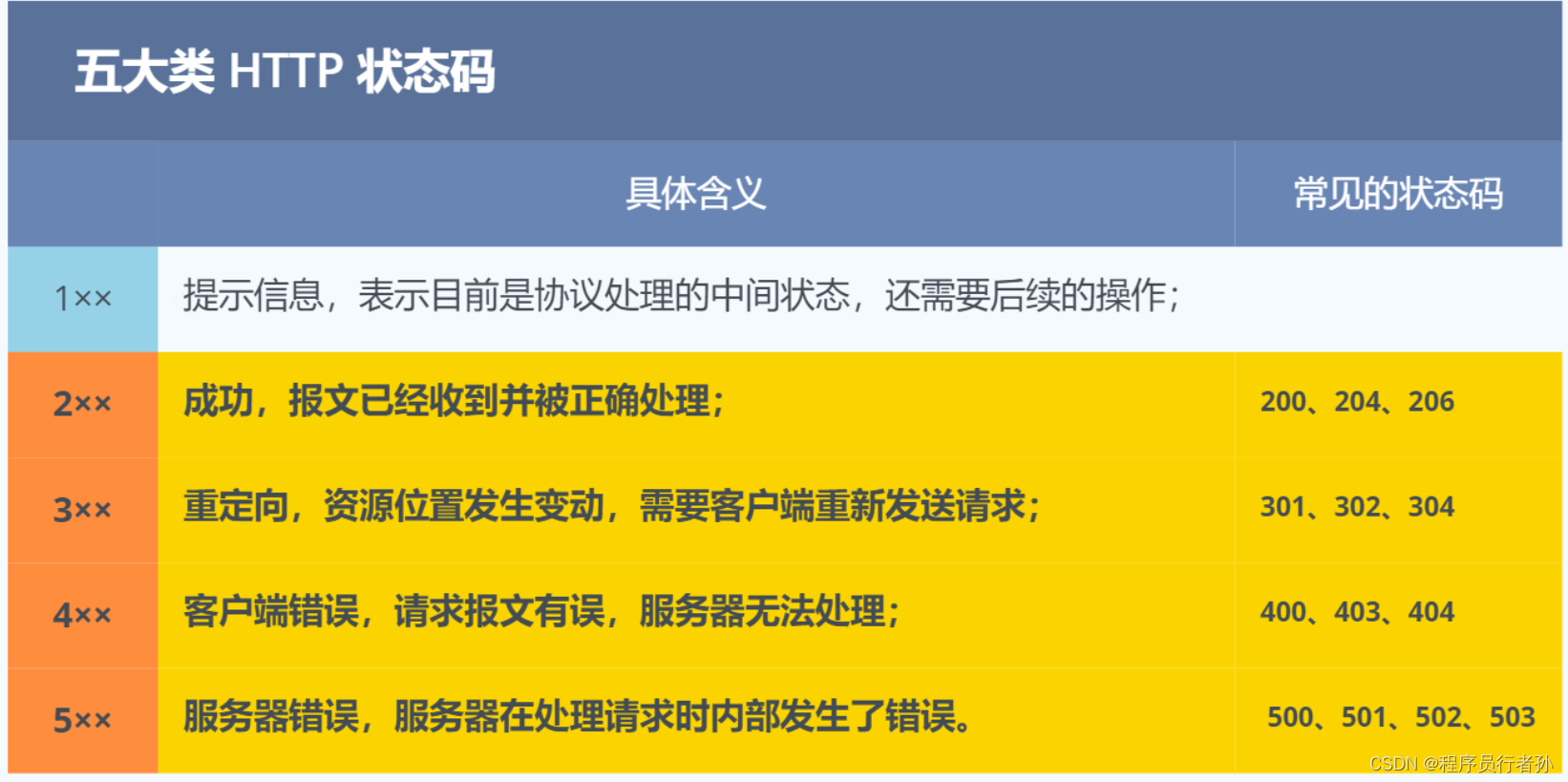
目录 什么是 Web Server? 如何提供 HTTP 服务? HTTP协议 简介 工作原理 工作步骤 HTTP请求报文格式 HTTP响应报文格式 HTTP请求方法 HTTP状态码 总结 都说webserver是C选手人手必备的烂大街项目,那么webserver 还有必要做么&…...

3.Redis命令
Redis命令 Redis 根据命令所操作对象的不同, 可以分为三大类: 对 Redis 进行基础性操作的命令,对 Key 的操作命令,对 Value 的操作命令。 1.1 Redis 首先通过 redis-cli 命令进入到 Redis 命令行客户端,然后再运行下…...

xray问题排查,curl: (35) Encountered end of file(已解决)
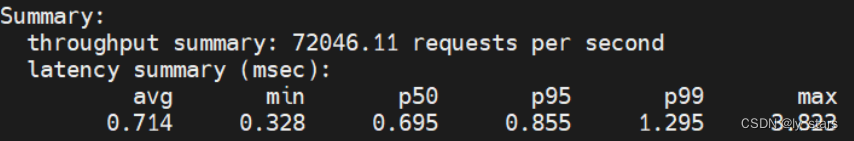
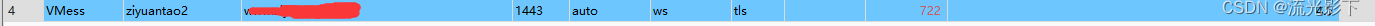
经过了好几次排查,都没找到问题,先说问题的排查过程,多次确认了user信息,包括用户id和alterid,都没问题,头大的一逼 问题排查过程 确保本地的xray服务是正常的 [rootk8s-master01 xray]# systemctl stat…...

【数据库】Oracle内存结构与参数调优
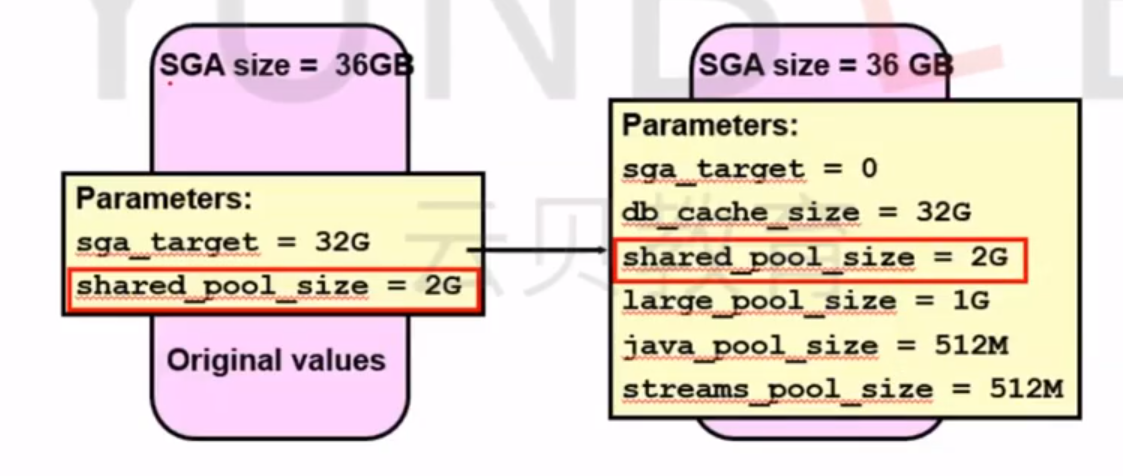
Oracle内存结构与参数调优 Oracle 内存结构概览oracle参数配置概览重要参数(系统运行前配置):次要参数(可在系统运行后再优化调整): Oracle数据库服务器参数如何调整OLTP内存分配操作系统核心参数配置Disabling ASMM(禁…...

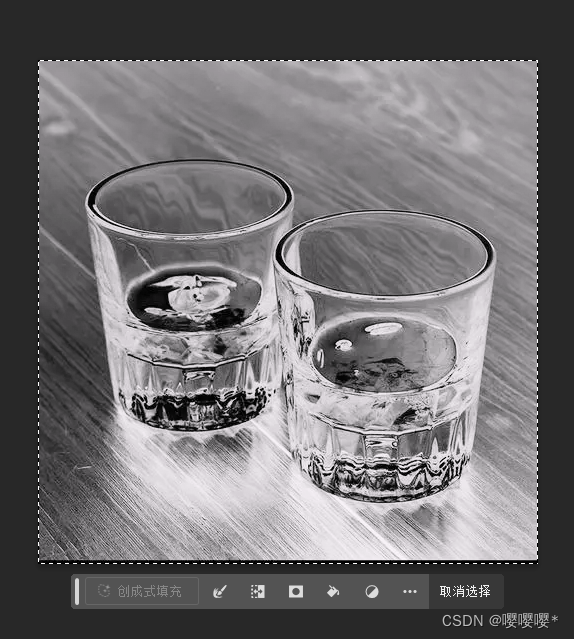
PS学习-抠图-蒙版-冰块酒杯等透明物体
选中图,ctrlA 全选 ctrlC复制 创建一个蒙版图层 选中蒙版Alt 点击进入 ctrlv 复制 ctrli 反转 原图层 ctrldelete填充为白色 添加一个背景,这个方法通用 首选创建一个 拖到最底部 给它填充颜色 这个可能是我图片的原因。视频是这样做的...

绝赞春招拯救计划 -- 操作系统,组成原理,计网
进程和线程 进程 一个在内存中运行的应用程序。每个进程都有自己独立的一块内存空间,一个进程可以有多个线程 线程 进程中的一个执行任务(控制单元),负责当前进程中程序的执行。一个进程至少有一个线程,一个进程可以…...

c语言:于龙加
于龙加 任务描述 于龙同学设计了一个特别的加法规则,加法被重新定义了,我们称为于龙加。 两个非负整数的于龙加的意义是将两个整数按前后顺序连接合并形成一个新整数。 于龙想编程解决于龙加问题,可是对下面的程序他没有思路! …...

AcWing 790:数的三次方根 ← 浮点数二分
【题目来源】https://www.acwing.com/problem/content/792/【题目描述】 给定一个浮点数 n,求它的三次方根。【输入格式】 共一行,包含一个浮点数 n。【输出格式】 共一行,包含一个浮点数,表示问题的解。 注意,结果保留…...

【LLM】LLama2模型(RMSNorm、SwiGLU、RoPE位置编码)
note 预训练语言模型除了自回归(Autoregressive)模型GPT,还有自编码模型(Autoencoding)BERT[1]、编-解码(Encoder-Decoder)模型BART[67],以及融合上述三种方法的自回归填空…...

【力扣白嫖日记】1934.确认率
前言 练习sql语句,所有题目来自于力扣(https://leetcode.cn/problemset/database/)的免费数据库练习题。 今日题目: 1934.确认率 表:Signups 列名类型user_idinttime_stampdatetime User_id是该表的主键。每一行都…...

TinTin Web3 动态精选:以太坊坎昆升级利好 Layer2,比特币减半进入倒计时
TinTin 快讯由 TinTinLand 开发者技术社区打造,旨在为开发者提供最新的 Web3 新闻、市场时讯和技术更新。TinTin 快讯将以周为单位, 汇集当周内的行业热点并以快讯的形式排列成文。掌握一手的技术资讯和市场动态,将有助于 TinTinLand 社区的开…...

PCL 高斯投影反算:高斯投影坐标转大地坐标(C++详细过程版)
目录 一、算法原理二、代码实现三、结果展示四、测试数据PCL 高斯投影反算:高斯投影坐标转大地坐标(C++详细过程版)由CSDN点云侠原创。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理...

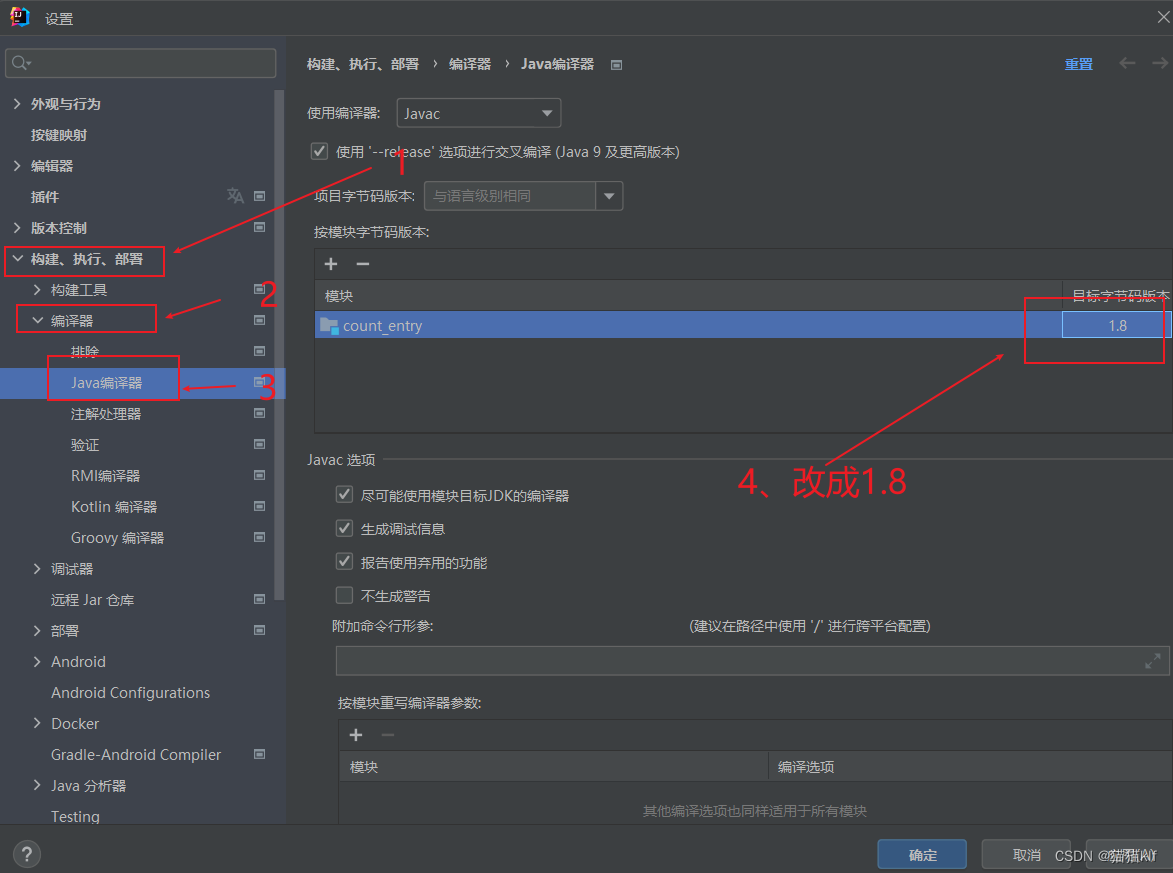
解决:IDEA编译Java程序时报编译失败
1、问题展示: 2、解决方法:...

vue+vite根据版本号清空用户浏览器缓存
项目生产环境发布新版本之后,用户可能会因为一些本地缓存的数据不一样而导致页面报错。这时候可以根据版本号去清空用户缓存。 1、在package.json文件中有一个管理版本号属性:version,在每次打包部署之前修改当前版本号。 2、在main.js文件中…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...
