前端小白的学习之路(事件流)
提示:事件捕获,事件冒泡,事件委托
目录
事件模型(DOM事件流)
1.事件是什么
2.事件流
1).事件流的三个阶段
3.参考代码
二、事件委托
1.概念
2.使用案例
3.阻止冒泡行为
事件模型(DOM事件流)
1.事件是什么
1). 事件是HTML和Javascript交互的驱动器, 事件是文档或者浏览器窗口中发生的,特定的交互瞬间。
2), 事件是用户或浏览器自身执行的某种动作,如 click,load 和 mouseover 都是事件的名字。
3). 事件是 javaScript 和 DOM 之间交互的桥梁。
2.事件流
事件流, 即是一个事件发生的流程或者说流转, 从开始到结束, 都发生了什么
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程,我们就称之为DOM事件流.
1).事件流的三个阶段
1. 捕获阶段 Capture Phase; 从上到下, 层层传递, 直到目标接收
2. 目标阶段 Target Phase; 确认目标, 进行处理
3. 冒泡阶段 Bubbling Phase; 处理结束, 往上传递.
注意:
1. JS建议执行捕获或者冒泡两个阶段中的其中一个阶段
2. 传统绑定事件方式跟attachEvent绑定事件的方式只能得到冒泡阶段
3. addEventListener(type,listener,[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序; 如果是false(默认不写就是false),表示事件冒泡阶段调用事件处理程序.
4. 实际开发中我们很少使用事件捕获,我们更关注事件冒泡.
5. 另外需要注意, 不是所有事件都会冒泡的, 有些事件是没有冒泡的,比如onmouseenter,onmouseleave
6. 事件冒泡有时候会带来麻烦,有时候又会帮助我们很巧妙的做某些事件,我们会学习事件委托,事件委托(事件代理)的原理就是事件冒泡
7.监听绑定方式addEventListener()方法中第三个参数可以控制是在冒泡阶段触发还是在捕获阶段触发
3.参考代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}#father {width: 400px;height: 400px;background: orange;margin: 50px auto;padding: 20px;border: 10px solid red;}#father #son {width: 150px;height: 150px;background: skyblue;}</style>
</head><body><div id="father"><div id="son">son元素</div></div><script>var son = document.getElementById("son");var father = document.getElementById("father");// son.onclick = function () {// console.log("son元素的click事件");// }// father.onclick = function () {// console.log("father元素的click事件");// }// document.body.onclick = function () {// console.log("body元素的click事件");// }// document.documentElement.onclick = function () {// console.log("html元素的click事件");// }// document.onclick = function () {// console.log("document元素的click事件");// }// window.onclick = function () {// console.log("window元素的click事件");// }/* son.attachEvent("onclick", function () {console.log("son元素的click事件");});father.attachEvent("onclick", function () {console.log("father元素的click事件");});document.body.attachEvent("onclick", function () {console.log("body元素的click事件");})document.documentElement.attachEvent("onclick", function () {console.log("html元素的click事件");});document.attachEvent("onclick", function () {console.log("document元素的click事件");});window.attachEvent("onclick", function () {console.log("window元素的click事件");}); */son.addEventListener("click", function () {console.log("son元素的click事件");},);father.addEventListener("click", function () {console.log("father元素的click事件");});document.body.addEventListener("click", function () {console.log("body元素的click事件");})document.documentElement.addEventListener("click", function () {console.log("html元素的click事件");});document.addEventListener("click", function () {console.log("document元素的click事件");});window.addEventListener("click", function () {console.log("window元素的click事件");});/* son.addEventListener("click", function () {console.log("son元素的click事件");}, false);father.addEventListener("click", function () {console.log("father元素的click事件");}, false);document.body.addEventListener("click", function () {console.log("body元素的click事件");}, false);document.documentElement.addEventListener("click", function () {console.log("html元素的click事件");}, false);document.addEventListener("click", function () {console.log("document元素的click事件");}, false);window.addEventListener("click", function () {console.log("window元素的click事件");}, false); *//* son.addEventListener("click", function () {console.log("son元素的click事件");}, true);father.addEventListener("click", function () {console.log("father元素的click事件");}, true);document.body.addEventListener("click", function () {console.log("body元素的click事件");}, true);document.documentElement.addEventListener("click", function () {console.log("html元素的click事件");}, true);document.addEventListener("click", function () {console.log("document元素的click事件");}, true);window.addEventListener("click", function () {console.log("window元素的click事件");}, true); */// son.onmouseover = function () {// console.log("son元素的mouseover事件");// }// father.onmouseover = function () {// console.log("father元素的mouseover事件");// }// document.body.onmouseover = function () {// console.log("body元素的mouseover事件");// }// document.documentElement.onmouseover = function () {// console.log("html元素的mouseover事件");// }// document.onmouseover = function () {// console.log("document元素的mouseover事件");// }// window.onmouseover = function () {// console.log("window元素的mouseover事件");// }/* son.onmouseenter = function () {console.log("son元素的mouseenter事件");}father.onmouseenter = function () {console.log("father元素的mouseenter事件");}document.body.onmouseenter = function () {console.log("body元素的mouseenter事件");}document.documentElement.onmouseenter = function () {console.log("html元素的mouseenter事件");}document.onmouseenter = function () {console.log("document元素的mouseenter事件");}window.onmouseenter = function () {console.log("window元素的mouseenter事件");} */</script>
</body></html>二、事件委托
1.概念
事件委托又叫事件代理, 就是不给子元素绑定事件,给父辈元素绑定事件,把处理代码在父辈元素的事件中执行。 事件委托的原理是利用事件冒泡, 嵌套关系的元素,才可能会有事件冒泡, 事件委托一般用来给未来动态添加的元素绑定事件
2.使用案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;}ul,ol {list-style: none;}ul,ol {display: flex;}ul li,ol li {margin: 10px 15px;cursor: pointer;}ul li.active,ol li.active {color: red;font-weight: bold;}</style>
</head><body><ul><li class="active">导航1</li><li>导航2</li><li>导航3</li><li>导航4</li><li>导航5</li></ul><script>// 1) 获取所有的li标签var ul = document.querySelector("ul");var items = document.querySelectorAll("ul li");// 2) 循环标签数组for (var i = 0; i < items.length; i++) {// 3) 事件绑定items[i].onclick = function () {for (var j = 0; j < items.length; j++) {items[j].className = ""}this.className = "active";}}// 创建一个li标签var li = document.createElement("li");li.innerHTML = "导航6";ul.appendChild(li);</script><ol><li class="active">导航1</li><li>导航2</li><li>导航3</li><li>导航4</li><li>导航5</li></ol><script>// 1) 获取ol标签var ol = document.querySelector("ol");// 2) 父元素绑定事件ol.onclick = function (event) {// 获取事件源var el = event.target;console.dir(event);// console.log("el:",el);// console.dir(el);// 判断点击的标签是否为li标签if (el.tagName === "LI") {for (var j = 0; j < ol.children.length; j++) {// ol.children[j].className = "";ol.children[j].classList.remove("active");}// 设置当前点击标签的类名// el.className = "active";el.classList.add("active");}}// 创建一个li标签var li = document.createElement("li");li.innerHTML = "导航6";ol.appendChild(li);</script></body></html>3.阻止冒泡行为
e.stopPropagation()//阻止冒泡行为相关文章:
)
前端小白的学习之路(事件流)
提示:事件捕获,事件冒泡,事件委托 目录 事件模型(DOM事件流) 1.事件是什么 2.事件流 1).事件流的三个阶段 3.参考代码 二、事件委托 1.概念 2.使用案例 3.阻止冒泡行为 事件模型(DOM事件流) 1.事件是什么 1). 事件是HTML和Javascr…...

电脑文件误删除如何恢复?分享三个简单数据恢复方法
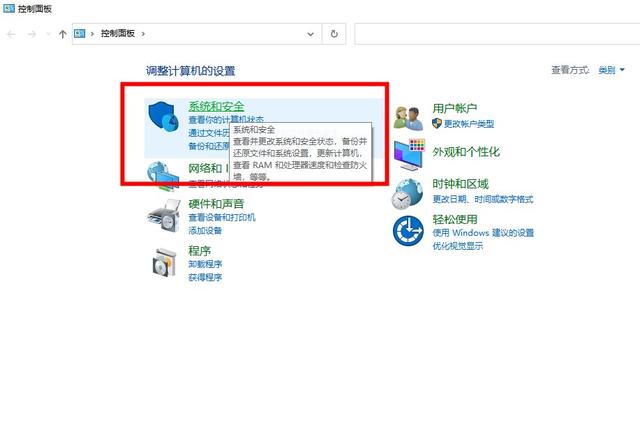
在日常使用电脑的过程中,文件误删除的情况时有发生。无论是由于操作失误还是病毒感染,丢失的文件都可能对我们的工作和学习造成极大的影响。因此,掌握文件恢复的方法显得尤为重要。下面围绕“电脑文件误删除如何恢复”这一主题,给…...

MySQL实战:监控
监控指标 性能类指标 名称说明QPS数据库每秒处理的请求数量TPS数据库每秒处理的事务数量并发数数据库实例当前并行处理的会话数量连接数连接到数据库会话的数量缓存命中率Innodb的缓存命中率 功能类指标 名称说明可用性数据库是否正常对外提供服务阻塞当前是否有阻塞的会话…...

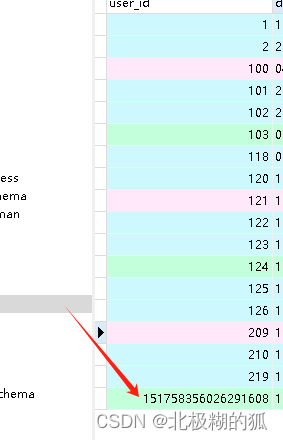
MySQL自增主键自动生成的主键重置
需求描述: 从主键1开始,insert操作自增了五个,库里五条数主键是1、2、3、4、5; 然后把主键是3、4、5的三条数据给删了,再继续insert,主键就是6了 因为这里表会把最大的数即5记住,下次自增即为…...

reverse_iterator实现
对于实现reverse_iterator,我们可以学栈和队列的实现过程,利用适配器,实现如下; #pragma oncetemplate<class Iterator,class Ref,class Ptr> class reverse_Iterator { public://构造函数:reverse_Iterator(Iterator it):…...

C++:什么情况下函数应该声明为纯虚函数
在C中,函数应该在以下情况下声明为纯虚函数: 抽象基类:当你希望定义一个基类,该基类不能被实例化,只能作为其他类的基类时,你应该在基类中声明至少一个纯虚函数。这样的基类被称为抽象基类。纯虚函数通过在…...

【全面了解自然语言处理三大特征提取器】RNN(LSTM)、transformer(注意力机制)、CNN
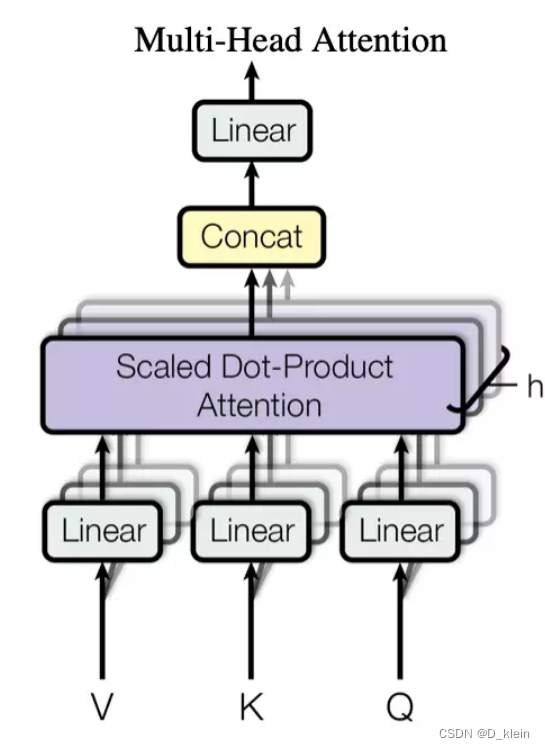
目录 一 、RNN1.RNN单个cell的结构2.RNN工作原理3.RNN优缺点 二、LSTM1.LSTM单个cell的结构2. LSTM工作原理 三、transformer1 Encoder(1)position encoding(2)multi-head-attention(3)add&norm 残差链…...

区块链推广海外市场怎么做,CloudNEO服务商免费为您定制个性化营销方案
随着区块链技术的不断发展和应用场景的扩大,区块链项目希望能够进入海外市场并取得成功已成为越来越多公司的目标之一。然而,要在海外市场推广区块链项目,需要采取有效的营销策略和措施。作为您的区块链项目营销服务商,CloudNEO将…...

【S5PV210】 | ARM的指令集合
【S5PV210】 | ARM的指令集合 时间:2024年3月17日23:32:06 目录 文章目录 【S5PV210】 | ARM的指令集合目录 ARM指令集具有一系列显著的特点。首先,它属于RISC(精简指令集计算机)架构,这意味着译码机制相对简单。在AR…...

2024-3-17Go语言入门
在Go语言中: var a chan int 定义了一个名为 a 的变量,其类型为 chan int。这意味着 a 是一个整型值的通道(channel)。通道是Go语言中用于goroutine之间通信的一种机制,你可以通过通道发送和接收特定类型的值。在这个例…...

AJAX-XMLHttpRequest
XMLHttpRequest 定义: XMLHttpRequest对象用于与服务器交互。通过XMLHttpRequest可以在不断刷新页面的情况下请求特定URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。 关系: axios内部采用XMLHttpReques…...

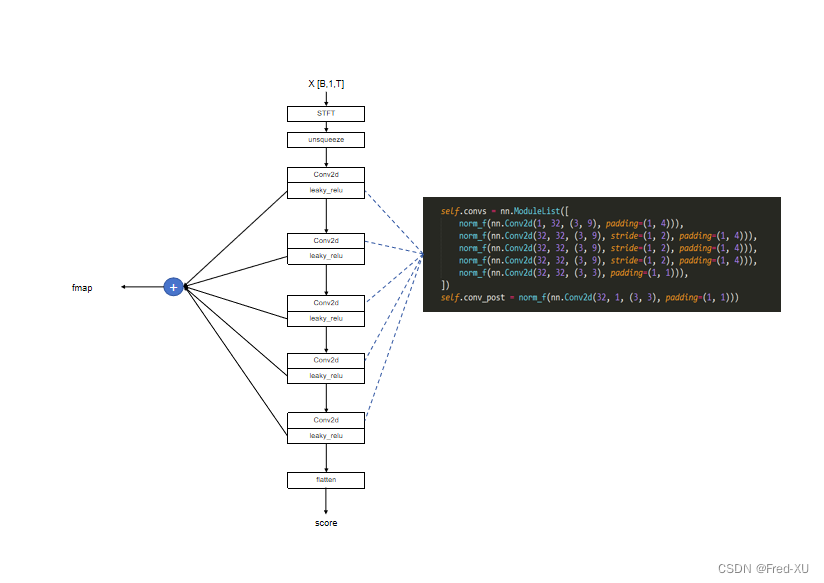
【GPT-SOVITS-04】SOVITS 模块-鉴别模型解析
说明:该系列文章从本人知乎账号迁入,主要原因是知乎图片附件过于模糊。 知乎专栏地址: 语音生成专栏 系列文章地址: 【GPT-SOVITS-01】源码梳理 【GPT-SOVITS-02】GPT模块解析 【GPT-SOVITS-03】SOVITS 模块-生成模型解析 【G…...

论文阅读_时序模型_iTransformer
1 2 3 4 5 6 7 8英文名称: ITRANSFORMER: INVERTED TRANSFORMERS ARE EFFECTIVE FOR TIME SERIES FORECASTING 中文名称: ITRANSFORMER:倒置Transformers在时间序列预测中的有效性 链接: https://openreview.net/forum?idX6ZmOsTYVs 代码: https://github.com/thum…...

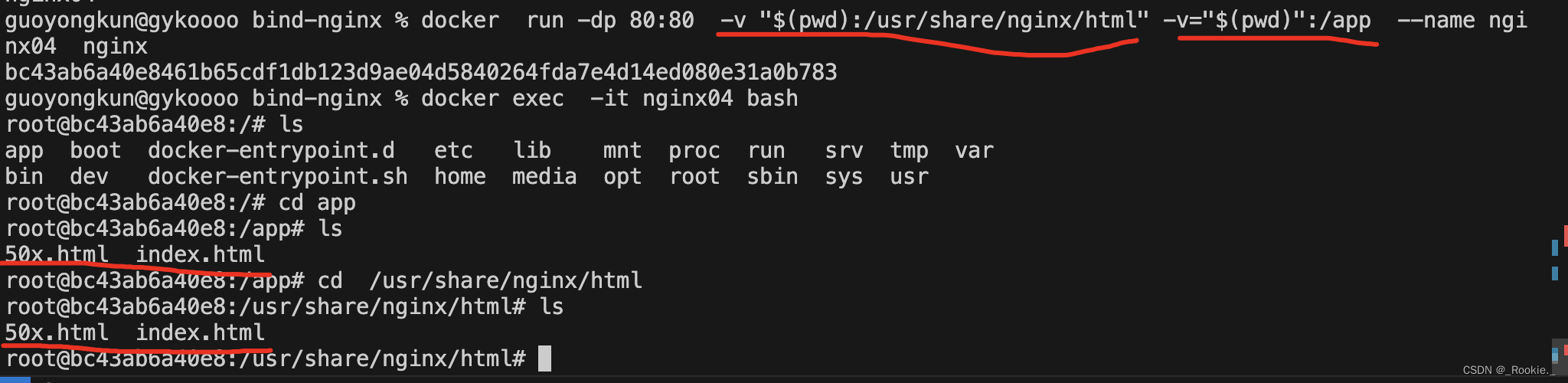
Docker 哲学 - 容器操作 -cp
1、拷贝 容器绑定的 volume的 数据,到指定目录 2、匿名挂载 volume 只定义一个数据咋在容器内的path,docker自动生成一个 sha256 的key作为 volume 名字。这个 sha256 跟 commitID 一致都是唯一的所以 ,docker利用这个机制,可以…...

作品展示ETL
1、ETL 作业定义、作业导入、控件拖拽、执行、监控、稽核、告警、报告导出、定时设定 欧洲某国电信系统数据割接作业定义中文页面(作业顶层,可切英文,按F1弹当前页面帮助) 涉及文件拆分、文件到mysql、库到库、数据清洗、数据转…...

python的集合应用
在Python中,集合是一种无序、可变的数据类型,用于存储不重复的元素。Python提供了内置的集合类型 set,以及 frozenset(不可变的集合)。以下是一些Python集合的常见应用场景: 去重: 集合是存储唯…...

盒子IM开源仿微信聊天程序源码,可以商用
安装教程 1.安装运行环境 安装node:v14.16.0安装jdk:1.8安装maven:3.6.3安装mysql:5.7,密码分别为root/root,运行sql脚本(脚本在im-platfrom的resources/db目录)安装redis:5.0安装minio,命令端口使用9001,并创建一个名为”box-im”的bucket,…...

鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Web)中篇
onBeforeUnload onBeforeUnload(callback: (event?: { url: string; message: string; result: JsResult }) > boolean) 刷新或关闭场景下,在即将离开当前页面时触发此回调。刷新或关闭当前页面应先通过点击等方式获取焦点,才会触发此回调。 参数…...

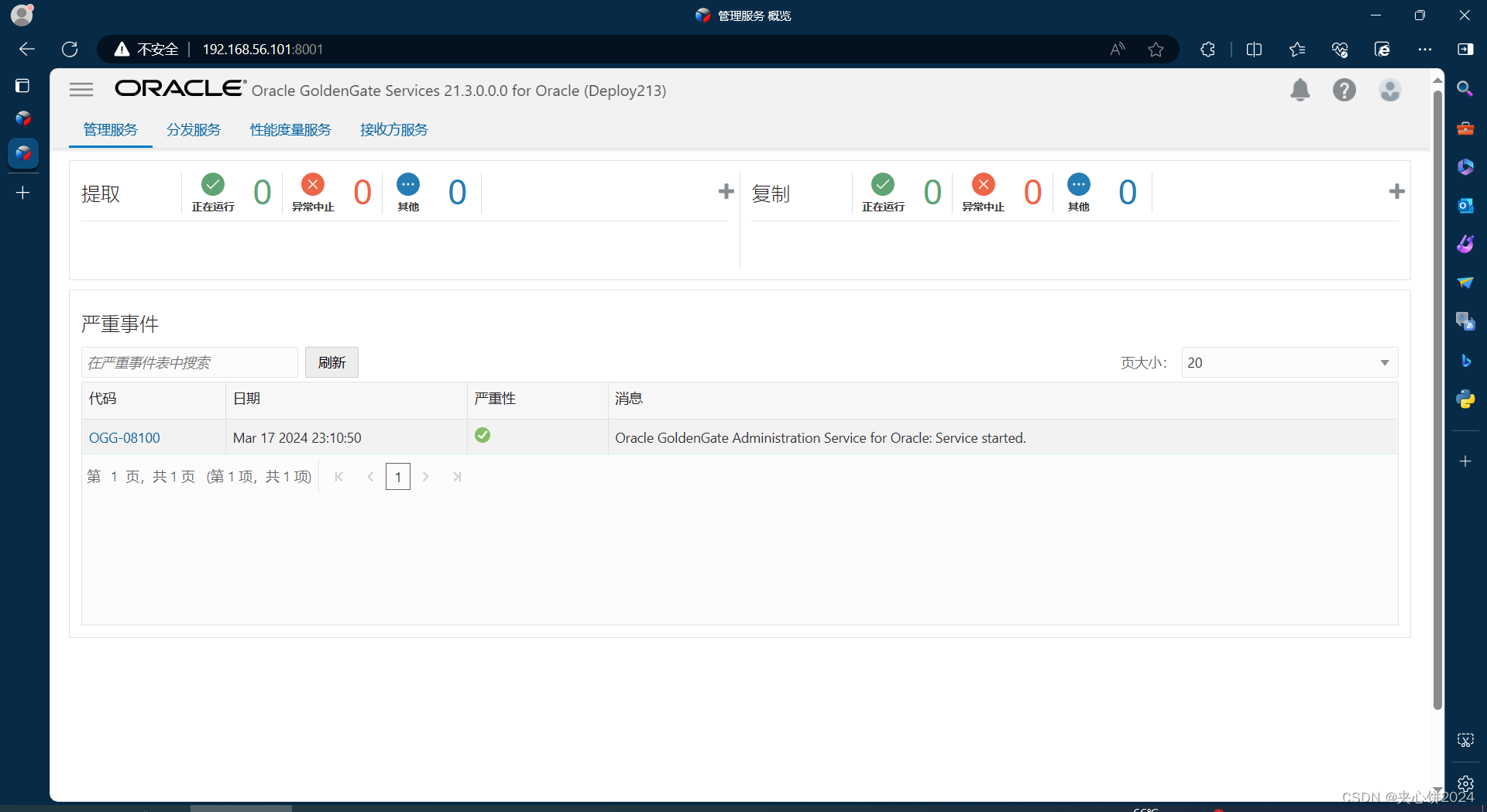
静默安装OGG21.3微服务版本FOR ORACLE版本
静默安装OGG21.3微服务版本FOR ORACLE版本 silent install ogg21.3 for oracle 某度找来找去都没有找到一份可靠的静默安装OGG21.3微服务版本的案例,特别难受,为此将自己静默安装的步骤一步步贴出来分享给大家,请指点,谢谢。 至…...

[二分查找]LeetCode2040:两个有序数组的第 K 小乘积
本文涉及的基础知识点 二分查找算法合集 题目 给你两个 从小到大排好序 且下标从 0 开始的整数数组 nums1 和 nums2 以及一个整数 k ,请你返回第 k (从 1 开始编号)小的 nums1[i] * nums2[j] 的乘积,其中 0 < i < nums1.…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
