轻松打造完美原型:9款在线工具推荐
早年,UI设计师选择的工具有限,功能相对单一,大多数在线原型设计工具都是国外的,语言和网络都增加了设计工作的负担。如今,国内外有许多在线原型设计工具,不仅可以在浏览器上使用,而且还具有团队合作功能,可以为设计师节省大量的工作量。本文将为您推荐九种优秀的原型设计在线工具,使您与团队更有效地合作,共同创造优秀的设计工作。
即时设计
即时设计是一款免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、可视化大屏等设计场景,还可和产品、开发轻松协作,实时在线评审、交付切图、查看代码标注,大幅提高团队工作效率。

通过产品形态的不断迭代,现在不仅拥有 UI 设计的能力,还可以通过“即时白板”打破传统沟通、协作界限,解决设计师、产品经理等创意行业从业者在沟通、协作中的痛点。通过“即时上线”功能无需手写代码,即可实现将设计稿一键发布为在线网页,极大提升设计到开发的效率。

即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。 https://ad.js.design/special/ui/?source=csdn&plan=ys318
https://ad.js.design/special/ui/?source=csdn&plan=ys318
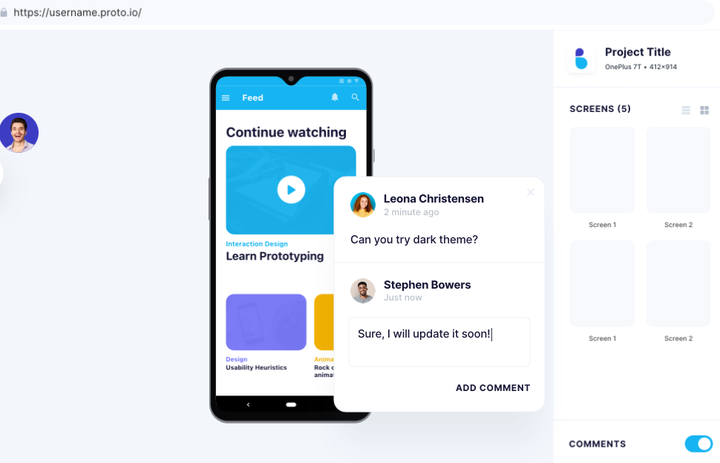
Proto.io
Proto.io是一款专注于移动终端的在线原型设计工具,适用于创建高保真的移动原型。它提供了丰富的移动组件和交互动画,设计师可以在Proto中使用.在io中快速创建逼真的移动原型。Proto.io支持在不同设备上预览原型,方便设计师进行用户体验测试。此外,Proto.io还支持多人合作,设计师和团队成员可以同时在同一设计文件上工作,实时查看对方的编辑和更改。Proto.io还提供了版本控制功能,设计师可以查看原型的历史版本,并随时回到之前的版本。

添加图片注释,不超过 140 字(可选)
Justinmind
Justinmind是一款专业的原型设计在线工具,适用于高保真移动应用和Web应用原型设计。它提供了丰富的绘图工具和交互组件,使设计师能够轻松创建复杂的交互效果和动画。Justinmind支持条件判断、变量设置等先进的交互功能,帮助设计师实现更灵活、更真实的交互原型。此外,Justinmind还提供多人合作功能,设计师和团队成员可以同时在同一设计文件上工作,实时查看对方的编辑和更改。
Moqups
Moqups是一种基本原型设计和在线原型设计工具。除了图标资源、云功能等基本原型设计功能外,在线原型设计工具Moqups还支持团队合作,所有成员都可以在线语音反馈。在线原型设计工具Moqups内置网格对齐功能,使对象准确对齐。
Marvel
它是一种面向设计师的原型、测试和交付的在线原型设计工具。在线原型设计工具Marvel主要展示第三方集成的设计,而不是直接在工具中绘制。Marvel图片可以用纸和笔起草,然后拍摄并上传到Marvel。
MockFlow
MockFlow是一种适合Mac的在线原型设计工具。MockFlow支持在线原型设计工具的合作,团队可以进行实时编辑、注释和注释。此外,MockFlow在线原型设计工具还提供预览模式,可以查看绘图,MockFlow提供了大量的UI组件和模板,方便绘制各种UI设计。
Prott
Prott是一种专注于团队合作的原型设计在线工具。它提供了丰富的绘图工具和组件库,设计师可以很容易地在Prott中创建界面元素和布局。Prott支持拖动交互设计,设计师可以简单地拖动和连接组件,以实现交互效果。Prott支持多人实时合作,设计师和团队成员可以同时在同一设计文件上工作,实时查看对方的编辑和更改。此外,Prott还提供了在线预览和测试功能,方便设计师进行用户体验测试和优化。
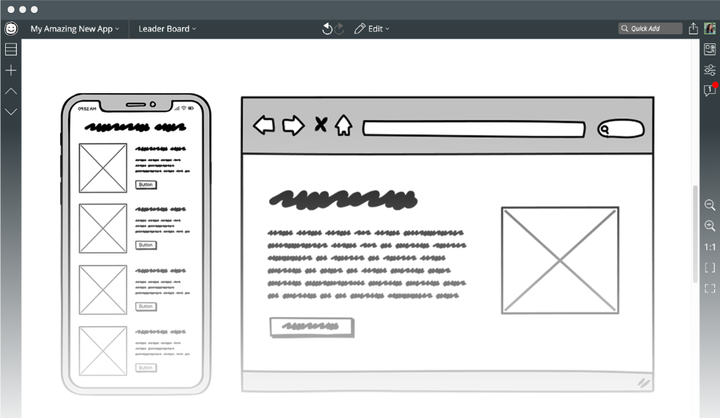
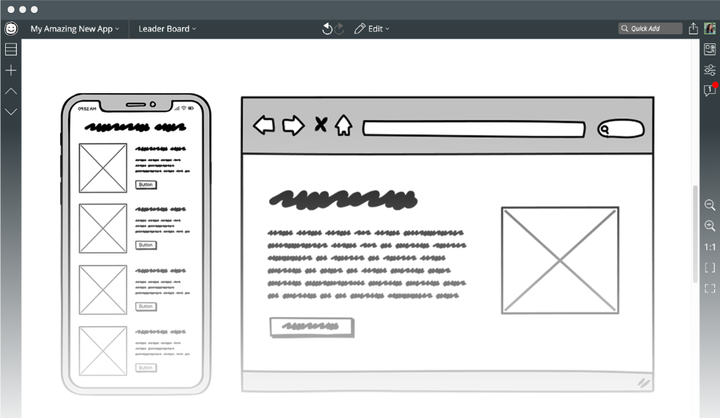
Balsamiq
Balsamiq是一种专注于快速原型设计的在线工具,适用于创建简单的线框图和草图。它提供了丰富的线框图组件,设计师可以快速绘制界面的基本结构。Balsamiq注重快速,设计师可以通过简单的拖动和连接组件快速创建原型。虽然其交互功能不如其他高保真原型设计工具丰富,但适用于快速验证创意和初步设计探索。Balsamiq还支持多人合作,设计师和团队成员可以同时在同一设计文件上工作,方便团队合作和沟通。

添加图片注释,不超过 140 字(可选)
FluidUI
FluidUI是一种专注于移动应用程序的原型设计在线工具。它提供了丰富的移动组件和模板,使设计师能够快速创建移动应用程序原型。FluidUI支持拖动交互设计,设计师只需简单地拖动和连接组件即可实现交互效果。它还提供了在线预览和测试功能,设计师可以随时查看和评估设计效果。FluidUI支持多人合作,设计师和团队成员可以同时在同一设计文件上工作,方便团队合作和沟通。
相关文章:

轻松打造完美原型:9款在线工具推荐
早年,UI设计师选择的工具有限,功能相对单一,大多数在线原型设计工具都是国外的,语言和网络都增加了设计工作的负担。如今,国内外有许多在线原型设计工具,不仅可以在浏览器上使用,而且还具有团队…...

Vue3中Pinia状态管理库学习笔记
pinia的基本使用 <template><div><h2>Home View</h2> <h2>count:{{ counterStore.count }}</h2><h2>count:{{ count }}</h2><button click"increment">count1</button></div> </template>…...

共谋企业出海新篇章纷享销客荣获数字中国企业峰会“卓越成果奖”
3月9日,2024数字中国企业峰会在杭州西湖中维香溢大酒店成功举办,众多数字化领域专家、知名企业 CIO 代表到场。峰会旨在推动数字化转型与创新发展,为企业出海和国际合作搭建交流与合作的平台。本次峰会的颁奖环节,纷享销客凭借其卓…...

【MySQL】group_concat 函数和 locate 函数运用之找到每篇文章的主题
力扣题 1、题目地址 2199. 找到每篇文章的主题 2、模拟表 表:Keywords Column NameTypetopic_idintwordvarchar (topic_id, word) 是该表的主键(具有唯一值的列的组合)。该表的每一行都包含一个主题的 id 和一个用于表达该主题的词。可…...

RedisCluster集群中的插槽为什么是16384个?
RedisCluster集群中的插槽为什么是16384个? CRC16的算法原理。 1.根据CRC16的标准选择初值CRCIn的值2.将数据的第一个字节与CRCIn高8位异或3.判断最高位,若该位为0左移一位,若为1左移一位再与多项式Hex码异或4.重复3至9位全部移位计算结束5…...

一直出现问题,发现服务器磁盘空间已满导致,腾出服务器磁盘空间命令
要解决服务器磁盘空间已满的问题,你可以按照以下步骤操作: 查看磁盘使用情况:使用df -h, du -s -h ./*命令来查看服务器的磁盘空间使用情况。查找大文件:使用du -a | sort -rn | head -5命令来找出占用空间最大的前5个…...

吴恩达机器学习笔记 二十三 倾斜数据集的误差指标 精确率 召回率 精确率与召回率的平衡 F1分数
如果数据集的正例和反例的比例非常倾斜,常用的错误指标如 准确率(accuracy) 并不好用。此时可以用精确率和召回率。 精确率(precision):真阳的样本数/预测为阳的样本数真阳数/(真阳假阳) 召回率(recall):…...

无人游艇的研发和开发对于多个领域具有重要
无人游艇的研发和开发对于多个领域具有重要性。 首先,无人游艇可以在海上进行各种任务,如海洋科学研究、资源勘探和监测、海洋环境保护等。相比传统的人工操作船只,无人游艇可以长时间在海上工作,可以自动化执行任务,…...

在AI创业热潮下,如何抓住AI赚钱机会,实现人生逆袭
随着人工智能技术的迅猛发展,AI创业热潮正席卷全球。这不仅为科技领域的专业人士提供了无限的商机,也为普通人开辟了全新的赚钱途径。本文将为您揭示在AI创业热潮下,普通人如何抓住AI赚钱机会,实现人生逆袭,同时探讨哪些行业适合应用AI技术。 一、普通人如何抓住AI赚钱机…...

JETSON 配置并跑通 NanoDet
JETSON 配置 NanoDet 文章目录 JETSON 配置 NanoDetNanoDet 介绍源码环境搭建及测试配置 NanoDet 的环境环境配置过程中遇到的问题:环境配置完毕验证 NanoDet NanoDet 介绍 可以参考这个博客:NanoDet:这是个小于4M超轻量目标检测模型 源码 …...
)
突破编程_C++_C++11新特性(unordered_multimap)
1 概述 std::unordered_multimap 是一个哈希表实现的无序容器,它存储的元素是键值对,并且允许键的重复。这意味着同一个键可以关联多个值。在 std::unordered_multimap 中,元素的插入顺序是不确定的,并且不会因为元素的插入、删除…...

15.WEB渗透测试--Kali Linux(三)
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 内容参考于: 易锦网校会员专享课 上一个内容:14.WEB渗透测试--Kali Linux(二)-CSDN博客 Kali工具使用 3389远…...

Android-Framework pm list packages和pm install返回指定应用信息
一、环境 高通 Android 13 注:Android10 和Android13有些差异,代码位置不变,参照修改即可 二、pm简单介绍 pm工具为包管理(package manager)的简称 可以使用pm工具来执行应用的安装和查询应用宝的信息、系统权限、…...

CSS
什么是CSS? CSS是一门语言,用于控制网页表现 CSS(Cascading Style Sheet):层叠样式表 W3C标准:网页主要由三部分组成 结构:HTML表现:CSS行为:JavaScript CSS导入方式…...

算法详解——选择排序和冒泡排序
一、选择排序 选择排序算法的执行过程是这样的:首先,算法遍历整个列表以确定最小的元素,接着,这个最小的元素被置换到列表的开头,确保它被放置在其应有的有序位置上。接下来,从列表的第二个元素开始&#x…...

图论(蓝桥杯 C++ 题目 代码 注解)
目录 迪杰斯特拉模板(用来求一个点出发到其它点的最短距离): 克鲁斯卡尔模板(用来求最小生成树): 题目一(蓝桥王国): 题目二(随机数据下的最短路径&#…...

矩阵起源新一年喜报连连!
新春伊始 矩阵起源向大家分享 一连串好消息 首先,公司创始人兼CEO王龙先生获评“2023深圳创新突出贡献人物“。这一荣誉是对其在推动数据库行业技术创新和产品开发方面所做出的卓越贡献的认可。他的领导力和创新精神不仅引领我司取得了显著的成就,也为…...

牛客——紫魔法师(并查集)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 “サーヴァント、キャスター、Medea。”--紫魔法师 给出一棵仙人掌(每条边最多被包含于一个环,无自环,无重边,保证连通),要求用最少的…...

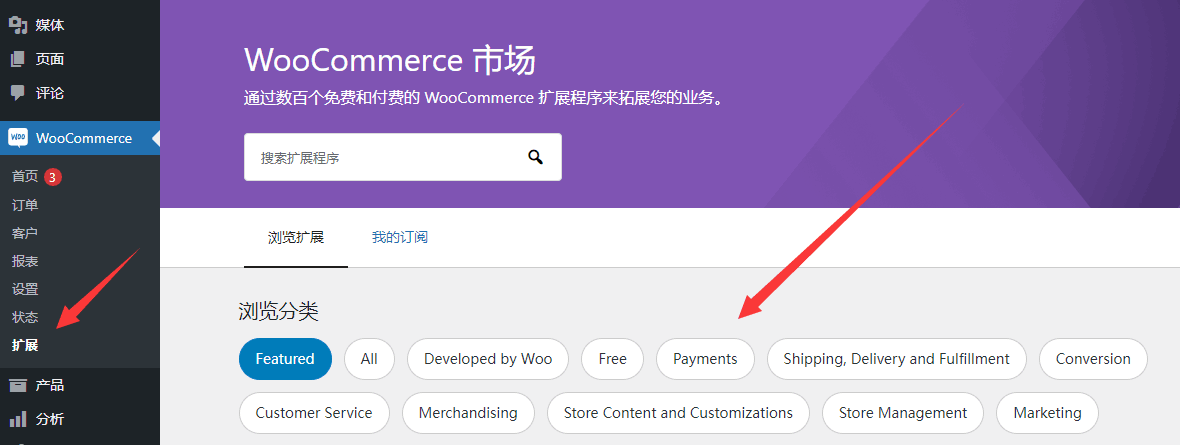
最新WooCommerce教程指南-如何搭建B2C外贸独立站
WooCommerce是全球最受欢迎的开源电子商务平台之一。它基于WordPress建站,只需一键安装即可使用。该平台提供了丰富的功能,包括产品发布、库存管理、支付网关和运输发货等,可以帮助搭建各种类型的电子商务网站。相比其他竞争对手,…...

一文教会你SpringBoot是如何启动的
SpringBoot启动流程分析 流程图 源码剖析 运行Application.run()方法 我们在创建好一个 SpringBoot 程序之后,肯定会包含一个类:xxxApplication,我们也是通过这个类来启动我们的程序的(梦开始的地方),而…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
