20240309web前端_第二周作业_完成游戏导航栏
作业:游戏导航栏
成果展示:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>导航栏</title><style>div{display: inline-block;}#aa{/* 边框 */border-width: 1px;border-style: solid;border-radius: 20px;width: 1200px;height: 54px;background-color: rgb(35, 26, 54);/* 字体 */color: white;font-size:30px;text-align: center;font-weight: bolder;line-height: 1.8;text-shadow: 10px 10px 10px gray;}#bb{background-color: brown;} </style>
</head>
<body><div id="aa"><div>游戏1</div><span> </span><div id="bb">游戏2</div><span> </span><div>游戏3</div><div>游戏4</div><span> </span><div>游戏5</div><span> </span><div>游戏6</div><span> </span><div>游戏7</div><span> </span><div>游戏8</div><span> </span><div>游戏9</div></div>
</body>
</html>解析:
<style>标签用于定义文档样式信息,即css(层叠式样式表),允许开发者在html文件中嵌入样式信息,以控制html元素的外观和布局。
主体框架使用块级元素 div 包裹,并且使用元素属性转换将块级元素转换成行内样式并保留。
div{display: inline-block;}边框:
为了更好的区分并且调整每个块级 div 的属性,我们将外 div 的 id 定义为 "aa" ,然后在<style>标签中使用 #aa 定义外层框架的属性。
<div id="aa"></div>
#aa{}
定义边框属性,样式设置为 solid 实线,使用 border-radius 调整边框的弧度, width 属性调整边框的粗细。
/* 边框 */border-width: 1px;border-style: solid;border-radius: 20px;定义边框大小,为美观将 width 属性设置为 1200px , height 属性设置为 54px ,根据题意背景颜色通过 background-color 设置。
width: 1200px;height: 54px;background-color: rgb(35, 26, 54);字体:
在 #aa 中字体颜色 color 设置白色 white ,通过 font-size 设置字体大小,使用 text-align 使字体居中, font-weight:bolder 加粗字体, line-height 不断调整行距,达到题目要求,使用 text-shadow 添加字体阴影并调整
/* 字体 */color: white;font-size:30px;text-align: center;font-weight: bolder;line-height: 1.8;text-shadow: 10px 10px 10px gray;设置游戏2的属性:
将其 div 的 id 设置为 "bb"
<div id="bb">游戏2</div>在<style>标签中,通过 #bb 游戏2的样式信息,背景颜色调整
#bb{background-color: brown;} 在主体标签中,为美观,在每个被嵌套的 div 之间使用   添加空格
<body><div id="aa"><div>游戏1</div><span> </span><div id="bb">游戏2</div><span> </span><div>游戏3</div><div>游戏4</div><span> </span><div>游戏5</div><span> </span><div>游戏6</div><span> </span><div>游戏7</div><span> </span><div>游戏8</div><span> </span><div>游戏9</div></div>
</body>相关文章:

20240309web前端_第二周作业_完成游戏导航栏
作业:游戏导航栏 成果展示: 完整代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0…...

五、大模型-Prompt
一、prompt是什么 在大型语言模型集成中,"prompt" 是指您向模型提供的输入文本或指令,以引导模型生成特定类型的响应。这个 prompt 可以是一个问题、一段描述、一个任务说明,甚至是一部分对话历史记录等。通过设计和优化 prompt&a…...

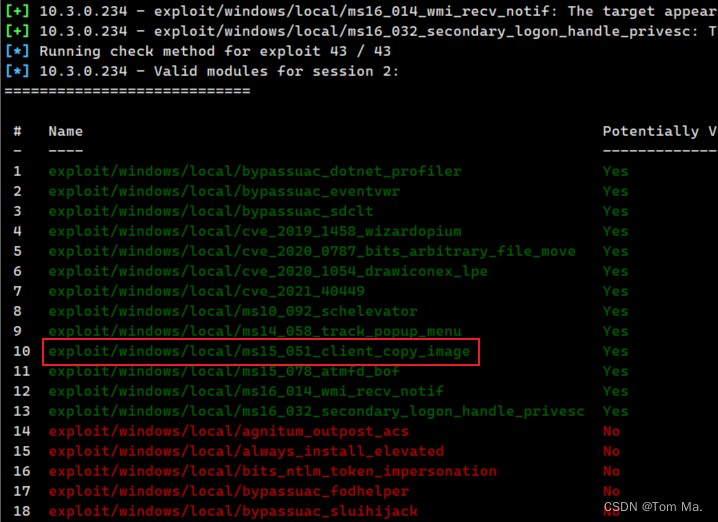
【网络安全】 MSF提权
本文章仅用于信息安全学习,请遵守相关法律法规,严禁用于非法途径。若读者因此作出任何危害网络安全的行为,后果自负,与作者无关。 环境准备: 名称系统位数IP攻击机Kali Linux6410.3.0.231客户端Windows 76410.3.0.234…...

iPHoP:病毒宿主预测
Bitbucket 安装 conda create -c conda-forge -n iphop_env python 3 .8 mamba conda activate iphop_env mamba install -c conda-forge -c bioconda iphop iphop -h 下载数据库 iphop download --db_dir path_to_iPHoP_db #解压 iphop download --db_dir path_to_iP…...

网工内推 | 数通工程师,IE认证优先,五险一金,绩效奖
01 星网信通 招聘岗位:数通产品经理 职责描述: 1、售前技术支持:技术交流、产品选型报价、方案制作等工作; 2、招投标支持:项目招标参数撰写、标书质疑、应标文件技术部分撰写及资质文件归纳准备、现场讲标及技术澄清…...

2024 年 AI 辅助研发趋势将更加强调智能化、自动化和个性化
目录 前言 AI辅助研发的技术进展 行业应用案例 医药行业 汽车行业 电子行业 面临的挑战与机遇 技术挑战 伦理问题 数据安全 机遇和解决方案 未来趋势预测 1. 深度融合AI与研发流程 2. 智能研发平台的崛起 3. 强化AI与人类智慧的融合 前言 当谈到人工智能ÿ…...

Jackson 2.x 系列【1】概述
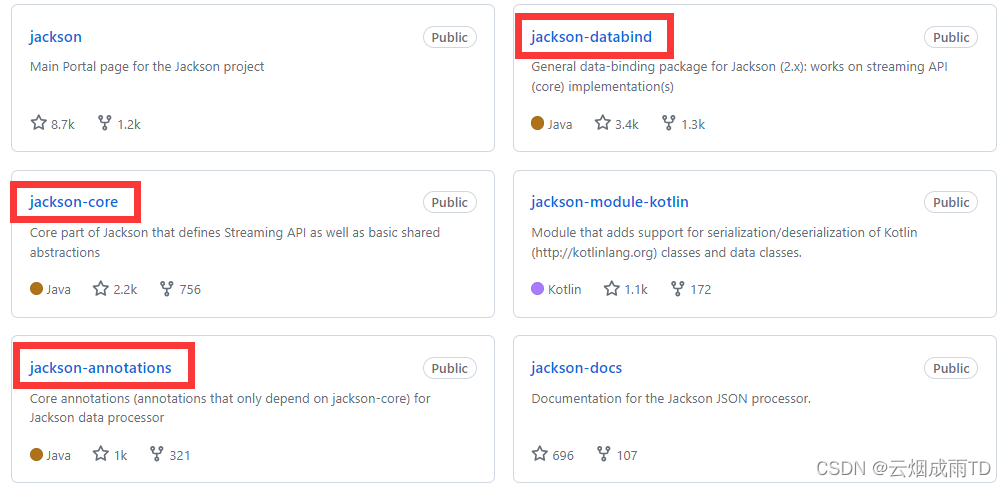
有道无术,术尚可求,有术无道,止于术。 本系列Jackson 版本 2.17.0 源码地址:https://gitee.com/pearl-organization/study-seata-demo 文章目录 1. 前言2. 什么是 JSON3. 常用 Java JSON 库4. Jackson4.1 简介4.2 套件4.3 模块4.…...

深入理解并优化Android中的文件描述符(FD)
文章目录 一、文件描述符(FD)概述二、为什么要优化文件描述符?三、实际开发中的文件描述符优化策略3.1 及时关闭文件和资源3.2 使用try-with-resources3.3 检查并优化第三方库3.4 使用文件描述符检查工具3.4.1 使用/proc文件系统3.4.2 使用ls…...

「JS 基础」异步解决方案入门
前言 为了解决Javascript 语言的执行环境是单线程所带来的问题,Javascript 将任务的执行模式分为两种:同步和异步 同步即为后一个任务等待前一个任务结束再继续执行,程序的执行顺序与任务的排列顺序是一致的 异步则完全不同,每…...

408学习笔记-16-C-动态内存管理
1、为什么要有动态内存分配 常规定义出来的变量,它们的大小都是已经规定好的,即在内存中开辟的内存空间都是固定的;且空间大小不可调整,可能会造成内存空间的浪费。 于是C语言引入了动态内存开辟功能,让程序员自己可…...

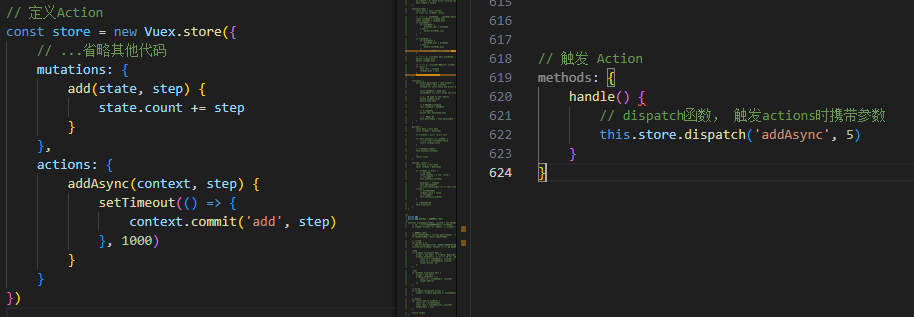
vuex - 21年的笔记 - 后续更新
vuex是什么 Vuex是实现组件全局状态(数据)管理的一种机制,方便的实现组件之间的数据的共享 使用vuex统一管理状态的好处 能够在vuex中集中管理共享的数据,易于开发和后期维护能够高效地实现组件之间的数据共享,提高…...

ngrok实现内网穿透
在使用jenkins进行自动化部署时,需要设置github的webhook钩子来触发构建,由于jenkins运行在自己的电脑上,因此需要通过内网穿透来接受http请求。 Install ngrok via Homebrew with the following command: brew install ngrok/ngrok/ngrokP…...
)
开发chrome扩展( 禁止指定域名使用插件)
mainfest.json: {"manifest_version": 3,"name": "ChatGPT学习","version": "0.0.2","description": "ChatGPT,GPT-4,Claude3,Midjourney,Stable Diffusion,AI,人工智能,AI","icons": {&quo…...

Flink:Lookup Join 实现与示例代码
本文要演示的是:在流上关联一张外部表(例如 MySQL 数据库中的一张维表),用于丰富流上的数据,实际上,这正是最普遍的 ”维表 Join“ 的实现方式。通过这种方式和外部维表关联时,依然能关联到最新变化的维度数据,所以才说这是 ”维表 Join“。Lookup Join 与 《Flink Tem…...
)
python基础知识(四)
if not x % 2 > if x % 2 ! 0 Python HTML和XML解析的第三方库是 Beautifull Soup 不属于软件设计原则是 自底向上 用来表示实体之间联系的是 二维表 当对关系R和S进行自然连接时,要求R和S含有一个或者多个共有的 属性(关系就是二维表)…...

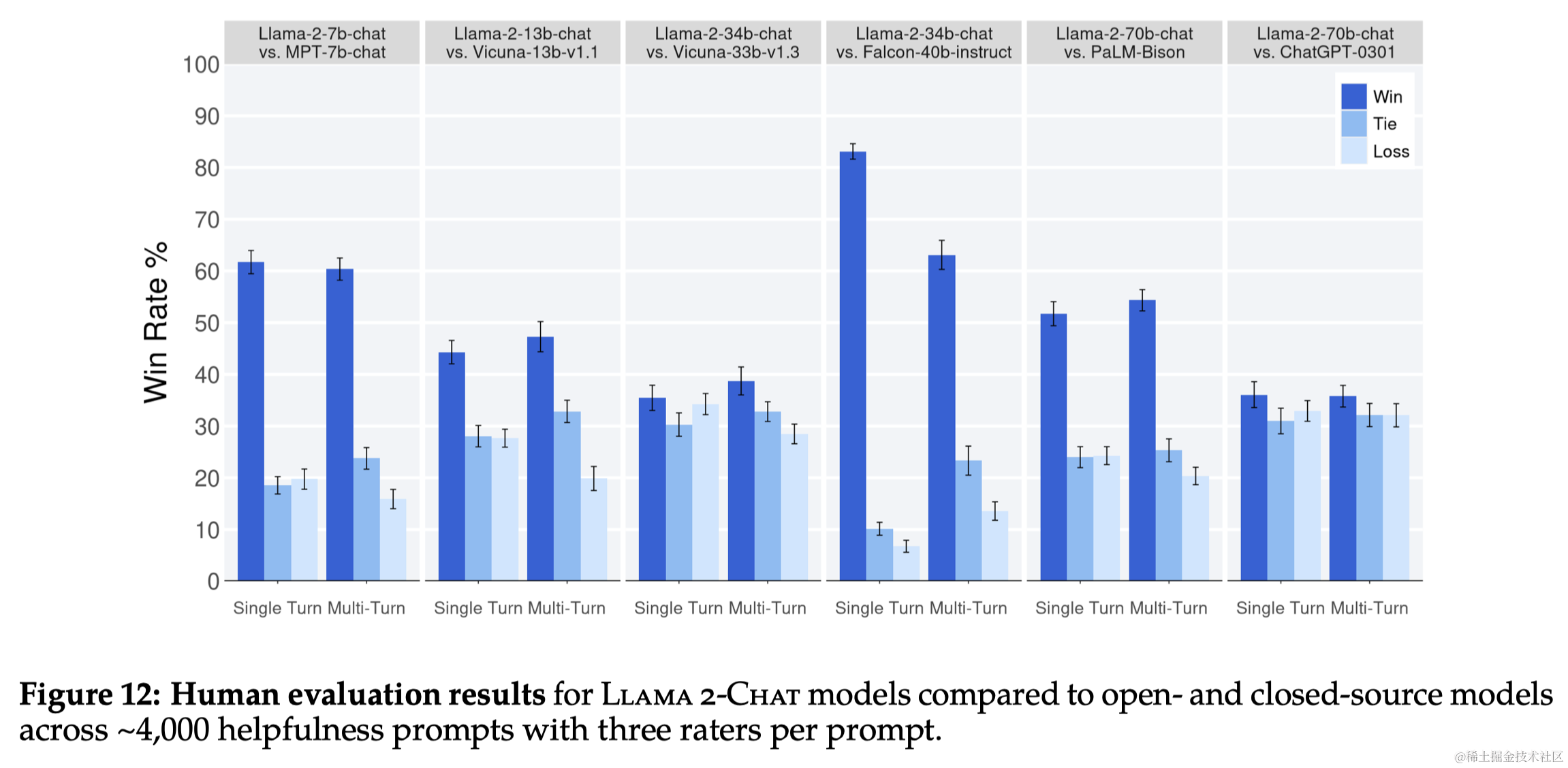
论文笔记:Llama 2: Open Foundation and Fine-Tuned Chat Models
导语 Llama 2 是之前广受欢迎的开源大型语言模型 LLaMA 的新版本,该模型已公开发布,可用于研究和商业用途。本文记录了阅读该论文的一些关键笔记。 链接:https://arxiv.org/abs/2307.09288 1 引言 大型语言模型(LLMsÿ…...

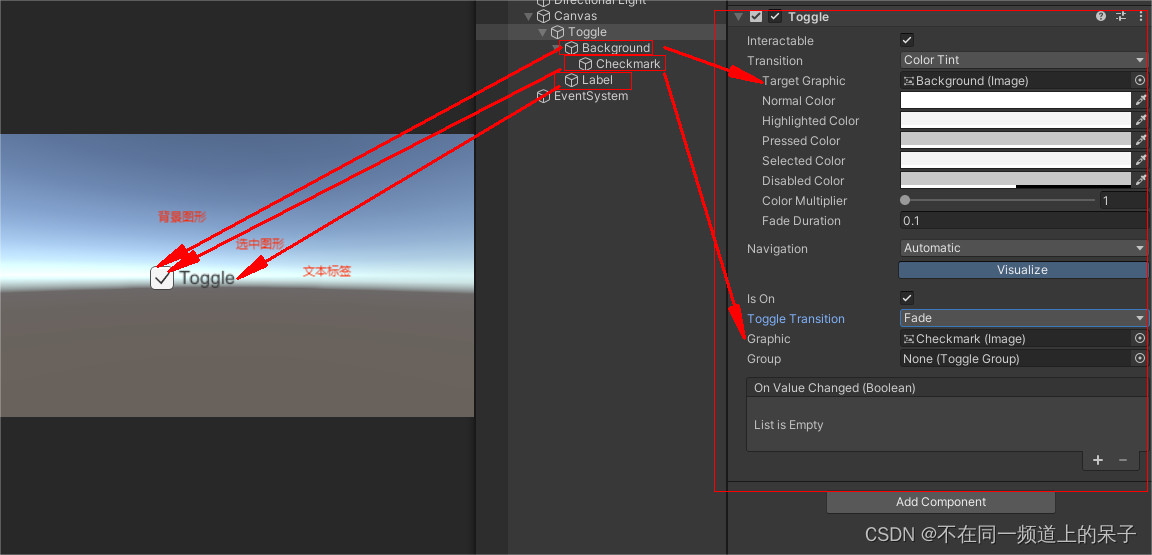
Unity UGUI之Toggle基本了解
在Unity中,Toggle一般用于两种状态之间的切换,通常用于开关或复选框等功能。 它的基本属性如图: 其中, Interactable(可交互):指示Toggle是否可以与用户交互。设置为false时,禁用To…...

鸿蒙Harmony应用开发—ArkTS-全局UI方法(日期滑动选择器弹窗)
根据指定的日期范围创建日期滑动选择器,展示在弹窗上。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 本模块功能依赖UI的执行上下文,不可在UI上下文不明确的地方使用&…...

华岳M9制造企业管理软件业务流程 2/4
华岳M9制造企业管理软件业务流程 2/4 步骤3 初始一、应收账款初始余额二、应付账款初始余额三、出纳账项初始余额四、会计账项初始余额五、盘点入库六、存货细目七、存货属性设置八、存货存量控制九、存货价格管理十、月末处理 步骤4 技术一、存货目录二、存货细目三、仓库绑定…...

echarts geo地图加投影两种方法
方法1,geo中加多个地图图形,叠加。缩放时 可能会不一致,需要捕捉georoam事件,使下层的geo随着上层的geo一起缩放拖曳 geo: [{zlevel: 3,//geo显示级别,默认是0 【最顶层图形】map: BJ,//地图名roam: true,scaleLimit: …...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
