Web前端笔记+表单练习+五彩导航
一、笔记
表单:数据交互的一种方式
登录、注册、搜索
<from>
<input type=""> ---
<input type="text"> --- 普通输入框,内容在一行显示
<input type="password"> --- 密码框
<input type="radio">男 --- 单选框
eg:性别
<input type="radio">男 等等
name属性,表明是一组单选
eg:<input type="radio"name="sex">男<input type="radio"name="sex">女
默认选中 --- checked
Eg:默认选中女type="radio"name="sex">男<input type="radio"name="sex"checked>女
<br /> --- 换行
<input
type="checkbox"> --- 多选框
Eg:喜欢的水果
<input type="checkbox" name="hobby">榴莲<input type="checkbox"name="hobby">香蕉<input type="checkbox"name="hobby">火龙果name="hobby">莲雾
点字会勾选 --- 放大光标作用率
Eg1:<label>type="radio"name="sex">男</lebel>
Eg2:
<input type="checkbox"name="hobby"> <label for="huolongguo">火龙果</label>
eg:最喜欢的人
<input type="checkbox">卢洋洋
<input type="file"> --- 上传文件,一次传多个 --- multiple
昵称:<input type="text"
placeholder="请输入4-6位汉字"readonly> --- 输入时消失,删除玩输入的字符后出现
Readonly -- 只读
<input type="submit" value=""> --- 按钮
不写value显示为提交
有则写啥有啥
每写一个input记得把name带上,才能看到其状态
将此项设置为必填项 --- require
<button>点击</button> --- h5的上传
<input type="button" value="普通按钮"> --- 不会上传数据
<input type="email"> --- 不写@不给上传数据
<input type="color"> --- 选颜色
<input type="time"> ---
下拉框 --- <select name="city">
<option> value="上海"</option>
<option> value="广州" selected>广州</option>
<option> value="北京"</option>
</select>
<button>提交</button>
selected --- 默认
<textarea name="留言" cols="300" row="10" maxlengrh="200" placeholder="请留下你的留言"</textarea>
get/post 区别
1.get相对于post较为安全
2.http协议上规定不同
框架标签:嵌入广告
<iframe src="https://www.taobao,com" frameborder="1"></iframe>
<a href="">点击进入</a>
CSS 层叠样式表
1
<style>
/*选择器{
属性名:属性值;
属性名:属性值;
}*/
div {
width: 300px;
height: 300px;
background-color:green;
}
</style>
<!--外链----推荐 -->
行内
内嵌
1.基本选择器:
标签选择器
类选择器
id选择器
通配符选择器(优先级最低)
2.
子代选择器
后代选择器
逗号选择器
.类名{}
标签{}
#id名{}
*
Ul>li{}
Ul li{}
选择器1,
选择器2
直到选择器你{
}
3.属性选择器
应用软件:c/s架构(客户端服务器)b/s(浏览器服务器)
web前端:html5 css3 javascript
html5:超(超链接)文本 标记语言
网页中包括:文字,图片,视频,音乐,超链接
标签:
双标签语法规范:<标签名> <标签名> 内容 </标签名></标签名> (可相互嵌套)
单标签:<input type ="text"> (不用尾标签)
属性:定制标签行为,每一个标签存在自身的属性,互不相通
格式:<标签名 属性名="属性值"> <marquee loop="1">
当属性名=属性值时可以只写属性值(disabled =="disabled" == disabled ="")
全局属性:
常用标签:
标题标签:<h1> </h1> —— <h6> </h6> 逐级减少,单独换行
换行标签:文本后 <br / >
水平线标签 :文本后<hr / >
段落标签:<p> </p>
文本格式化:
加粗标签:<strong> </strong> <b> </b>
倾斜标签:<em> </em> <i> </i>
下划线标签:<u> </u> <ins> </ins>
上标签:<sup> </sup>
下标签:<sub> </sub>
删除线标签:<del> </del> <s> </s>
原样输出:<pre> </pre>
行内标签:只会占用自身内容的位置,不会独占一行 <span></span>
块标签:独占一行 <div></div> <h1></h1>
图像标签:<img src="../(返回文件上一级) " 图片路径:绝对路径,相对路径,网络路径
width="200px"
height="400px"
border="10px"(边框)
title=""(注释)
align="top/center/left/right/bottom"(对齐方式)
vspace="200px"(垂直间隔距离)
>
视频标签:<video src=""
controls(播放键)
loop(循环播放)
autoplay muted(自动播放+静音)
> </video>
音频标签:<audio src=""
controls(播放键)
loop(循环播放)
autoplay muted(自动播放+静音)
> </audio>
超链接标签:<a href=" "
targrt="_blank"
> 点击进入新的页面 </a>
锚链接标签:<a href="# "> <
表格标签:
<table width="400px" border="2" (边框)cellspacing="0"(间距)>
<caption>2024年下学期课表</caption>
<tr align="center" bgcolor="">(第一行)
<td rowspan="2">(跨行)语文</td>
<td>数学</td>
<td>英语</td>
</tr>
<ty align="center">(第二行)
<td>数学</td>
<td>英语</td>
</tr>
<ty align="center">(第三行)
<td>语文</td>
<td>数学</td>
<td>英语</td>
</tr>
</table>
特殊字符:
有序列表:
你喜欢吃什么
<ol type="">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
无序列表:
你喜欢吃什么
<ul type="">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ul>
自定义列表:
<dl>
<dt>你喜欢吃什么</dt>
<dd>苹果</dd>
<dd>香蕉</dd>
<dd>雪梨</dd>
</dl>
4.伪类选择器
描述某一个标签的状态
访问前
:link{
}
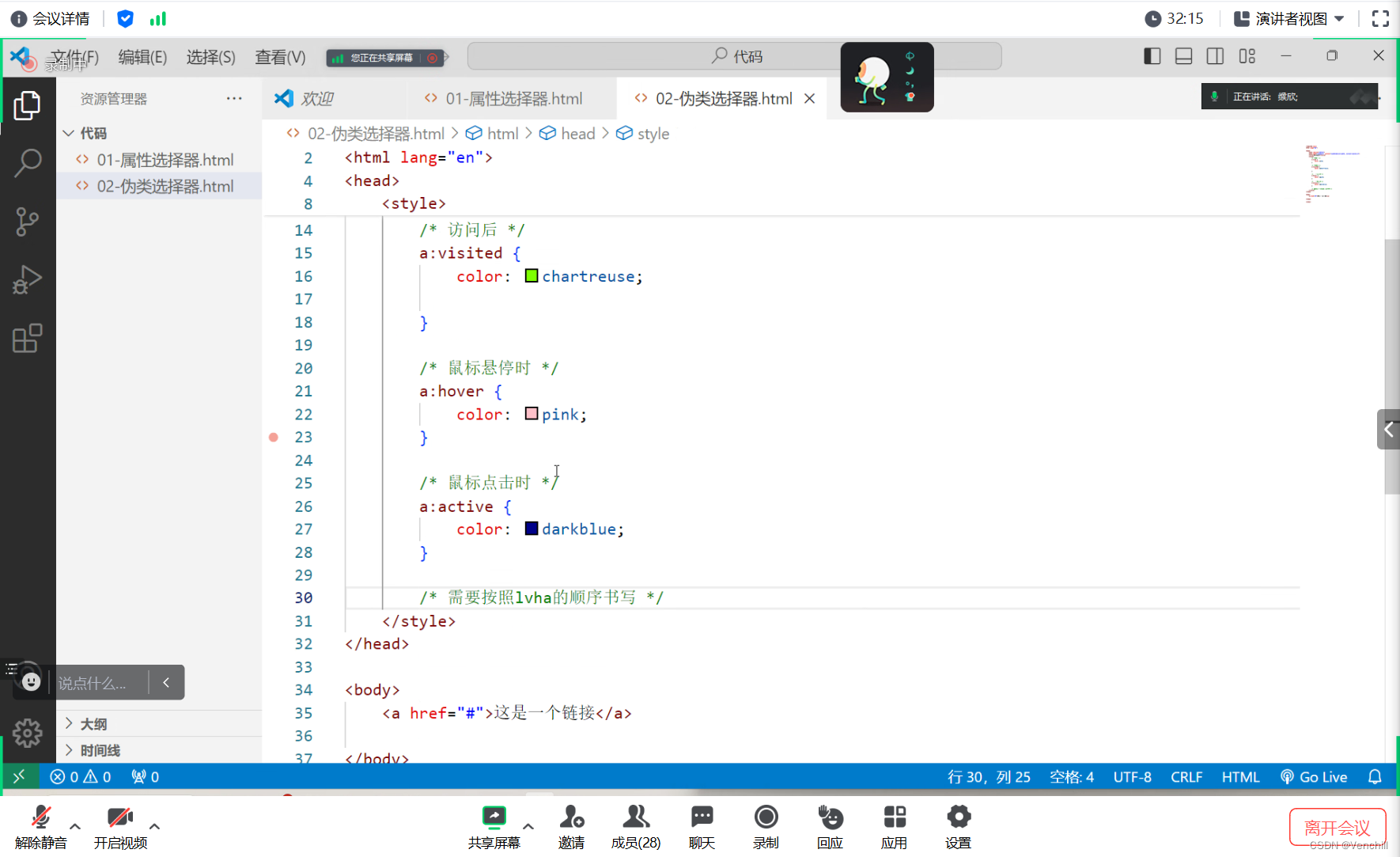
访问后
:visited{
}
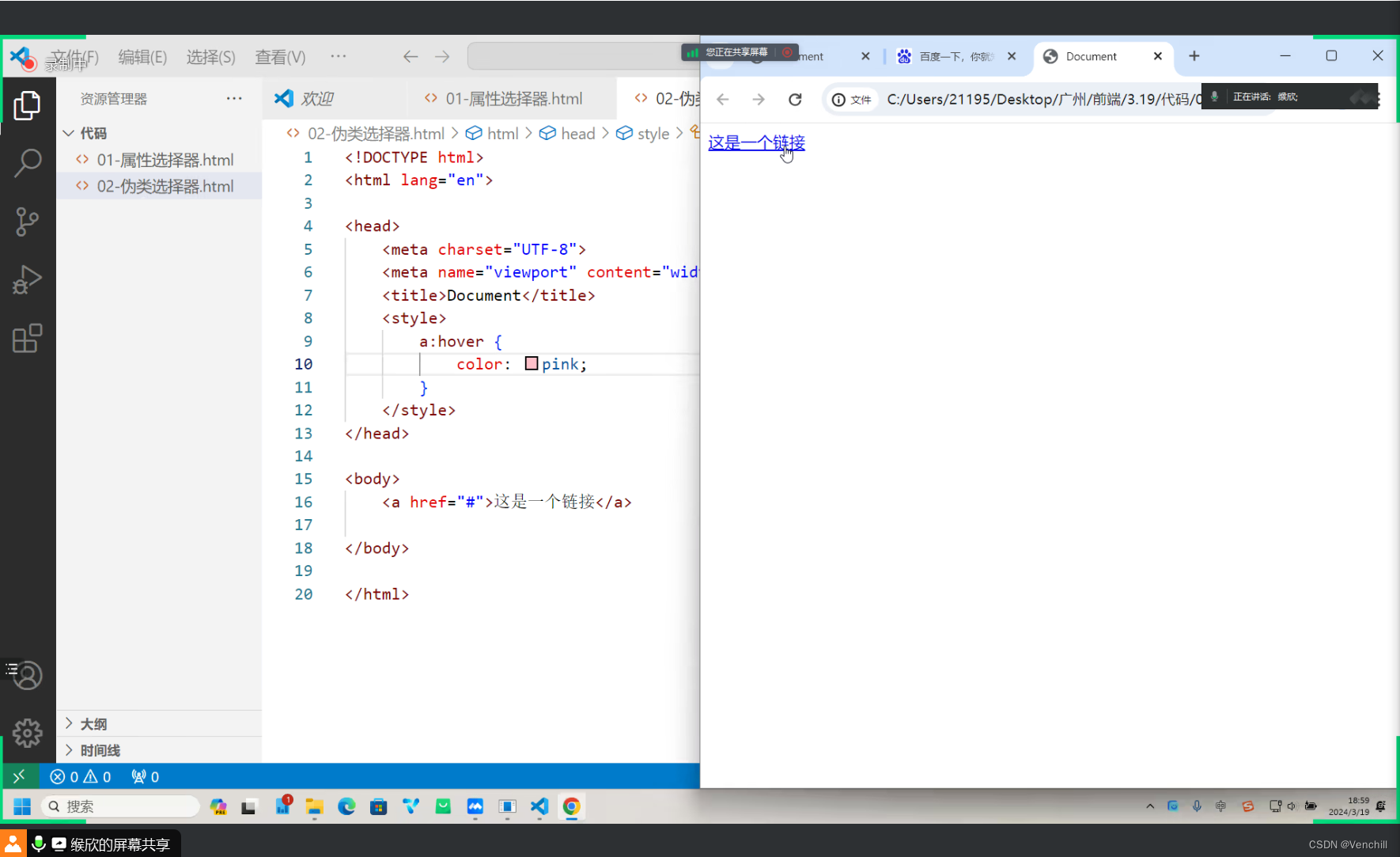
鼠标悬停时
:hover{
}

鼠标点击时
:active{
}

需按顺序写
<style>
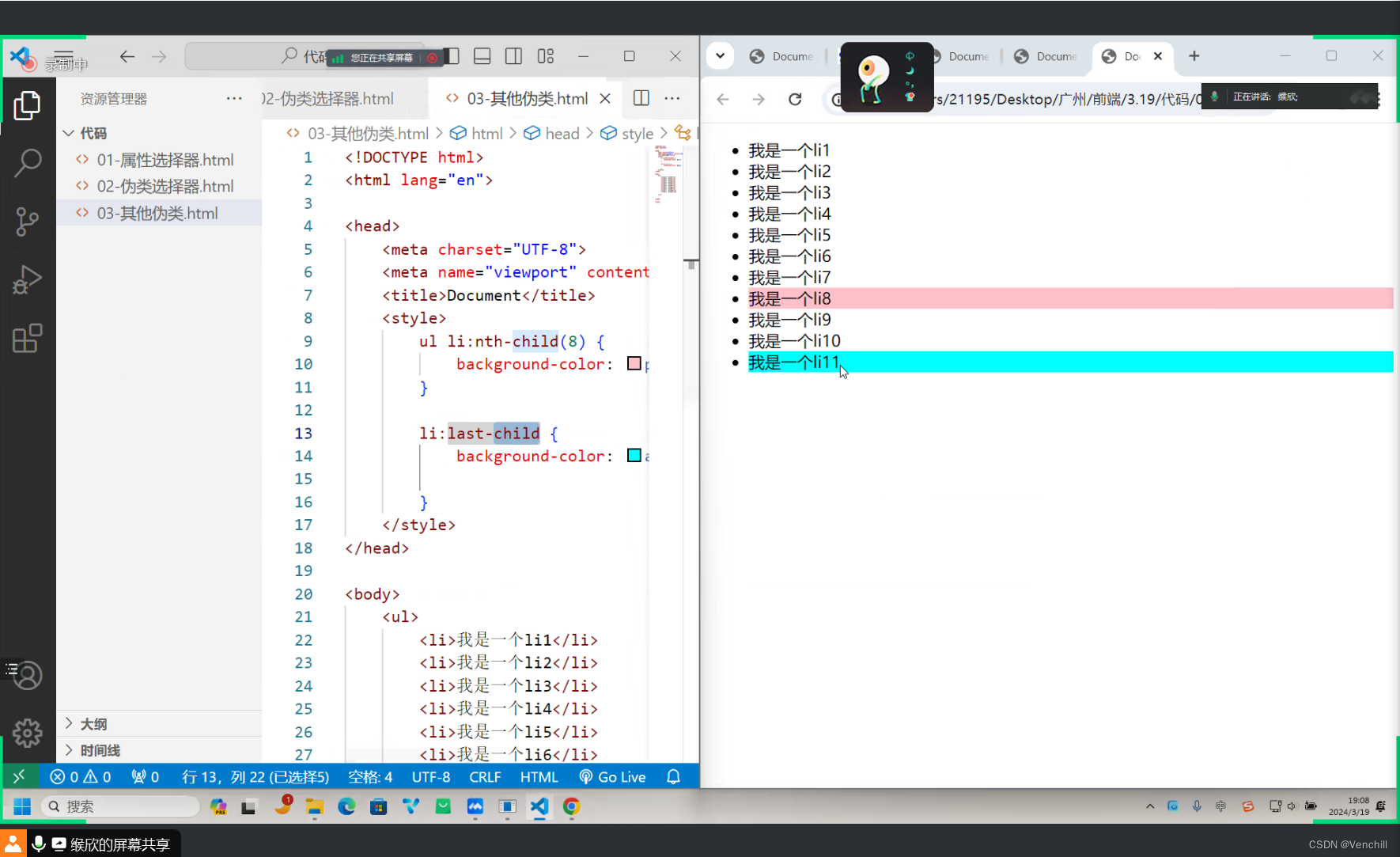
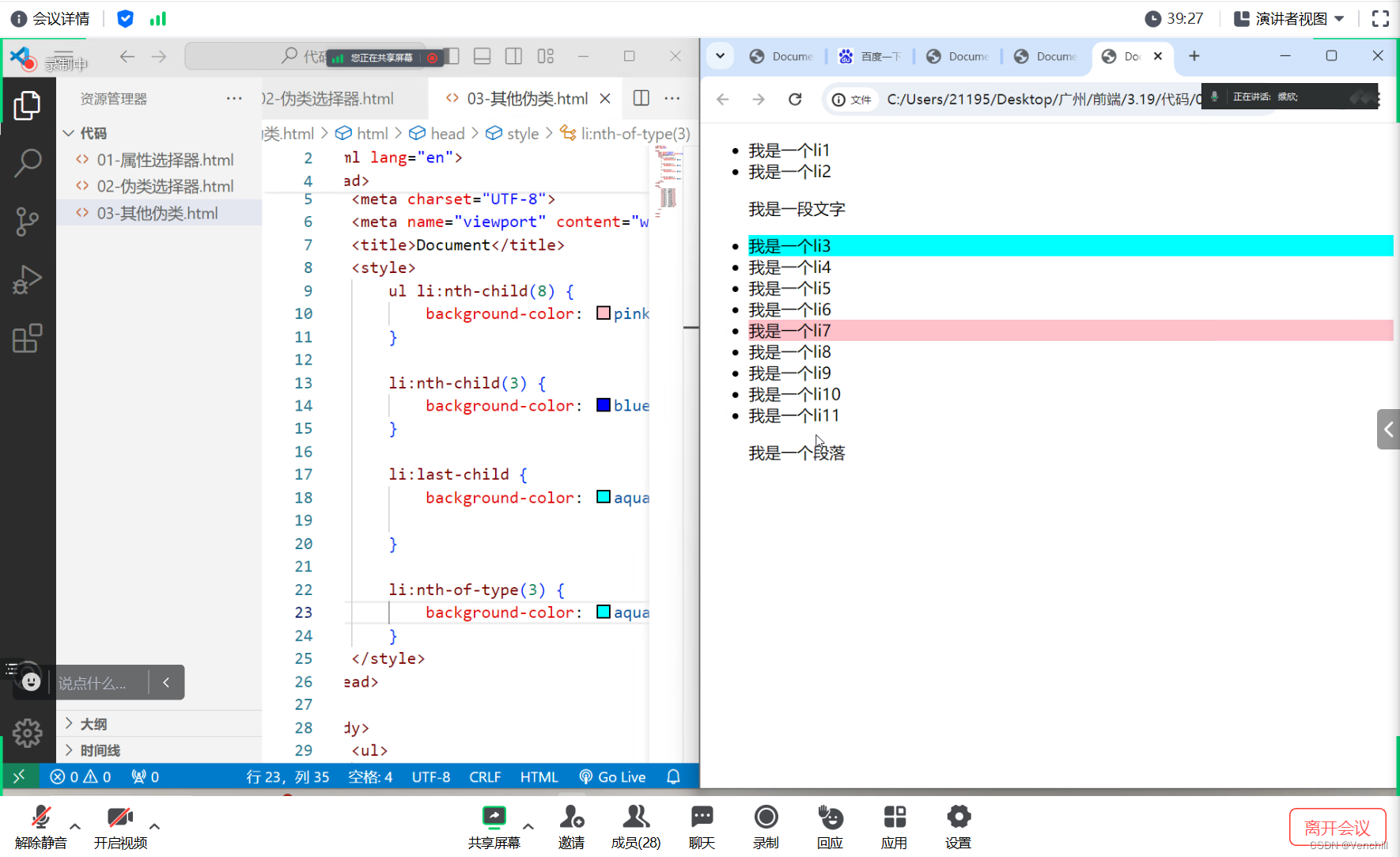
ul li:nth-child(6) {
Background-color:pink;
}
Li:last-child{
Background-color:aqua;
}


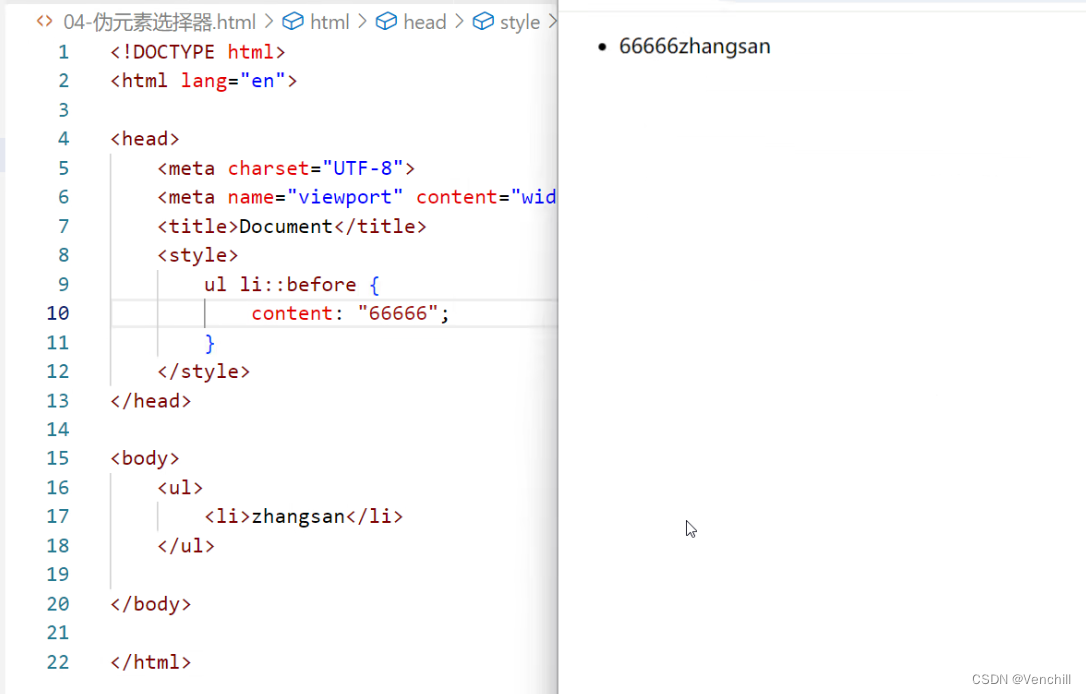
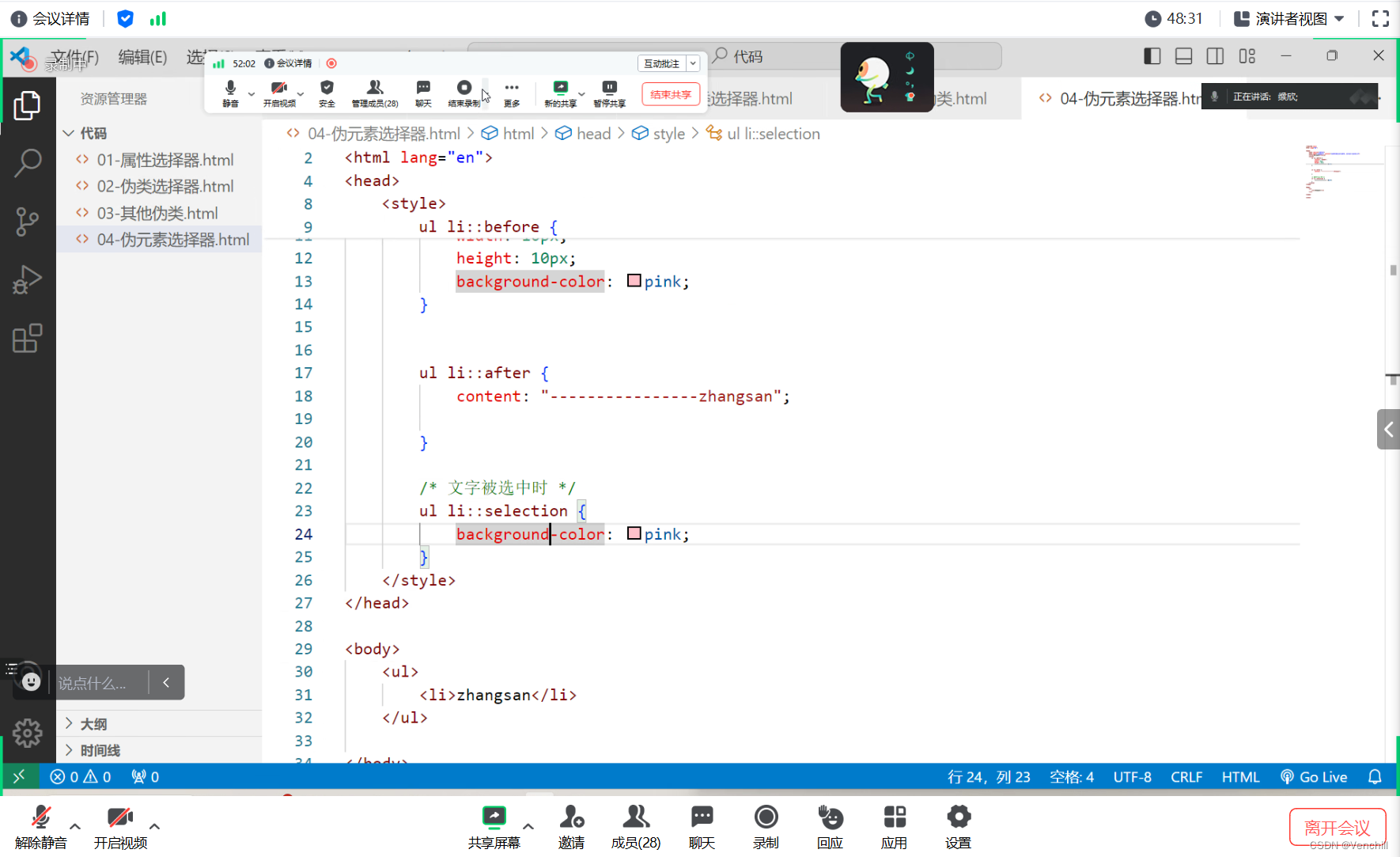
5.伪元素选择器



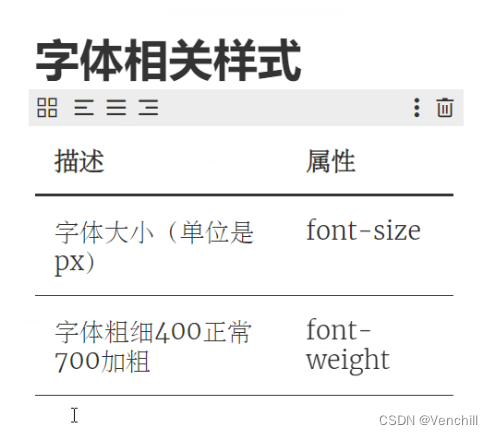
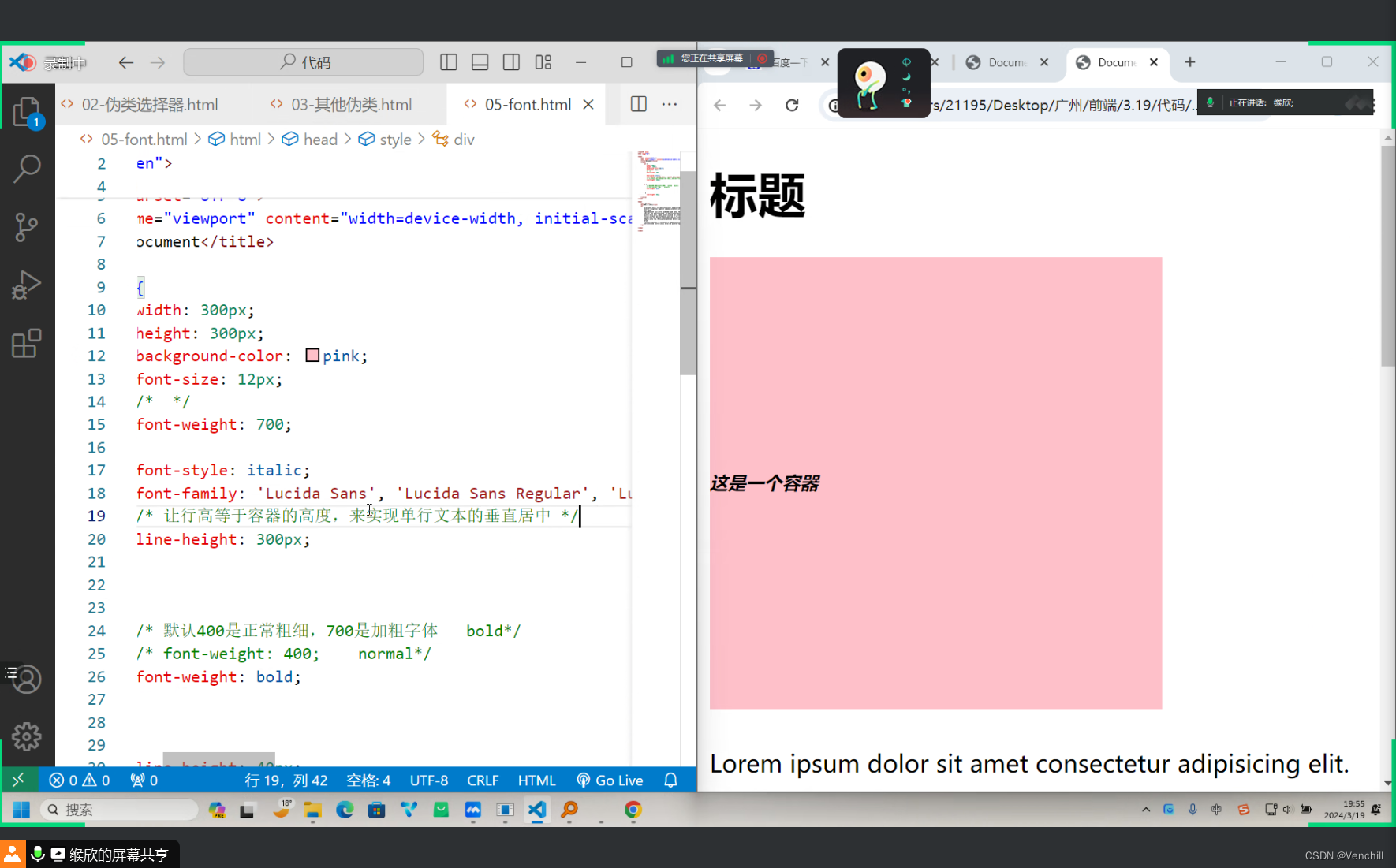
字体倾斜 --- font-style
行高 --- line-height

文本装饰
层叠性:相同的选择器,设置相同的属性,遵循就近原则,哪一个样式距离结构近就用哪个
继承性子标签会继承父标签的某些属性(字体颜色、字号)
优先性
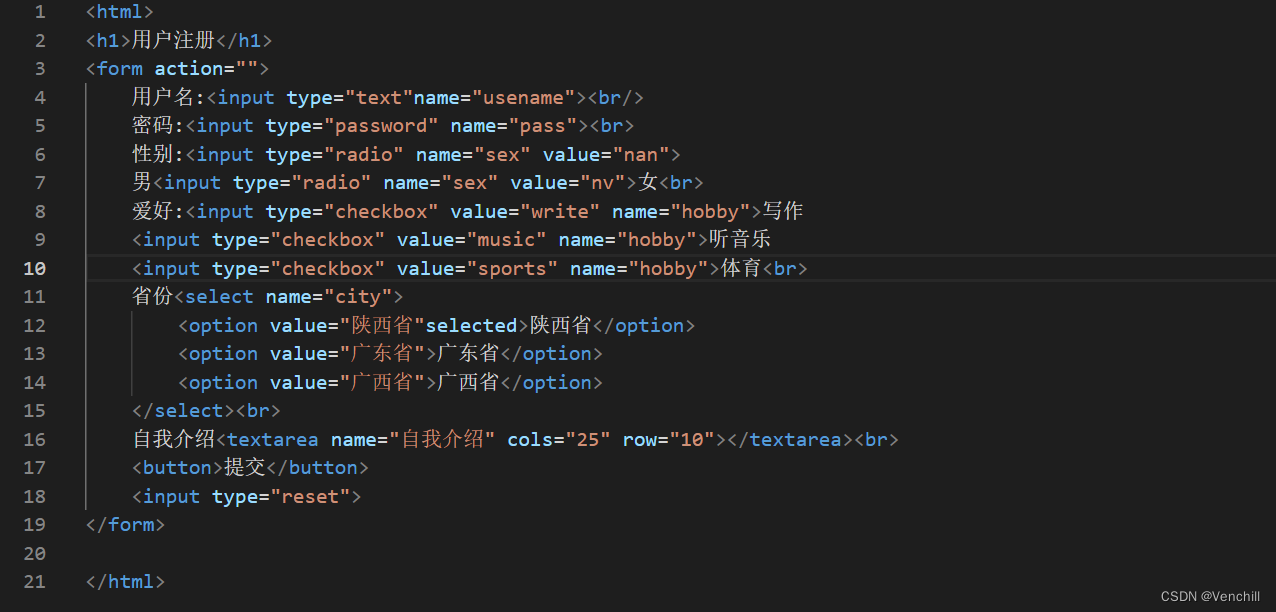
二、表单练习


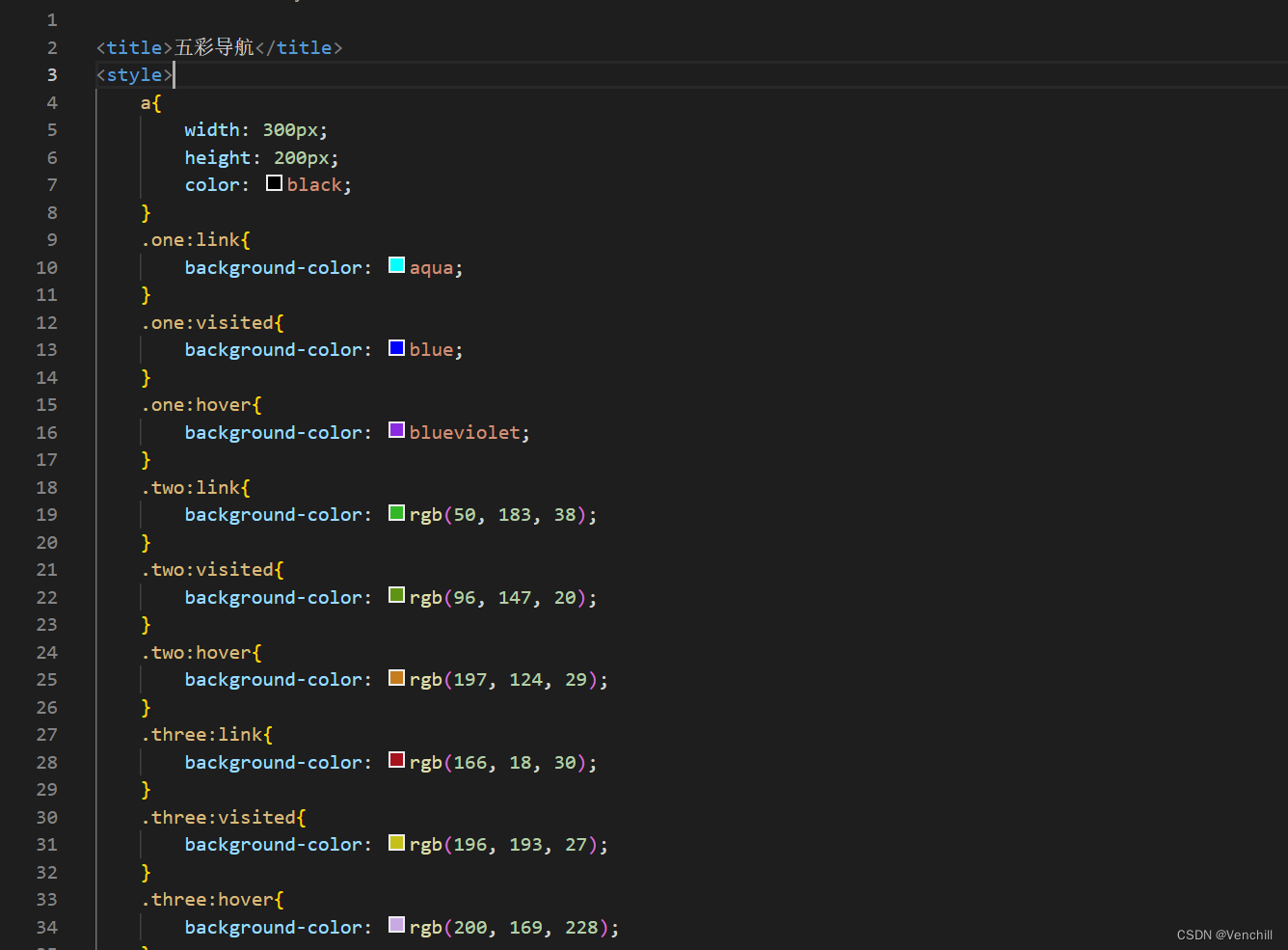
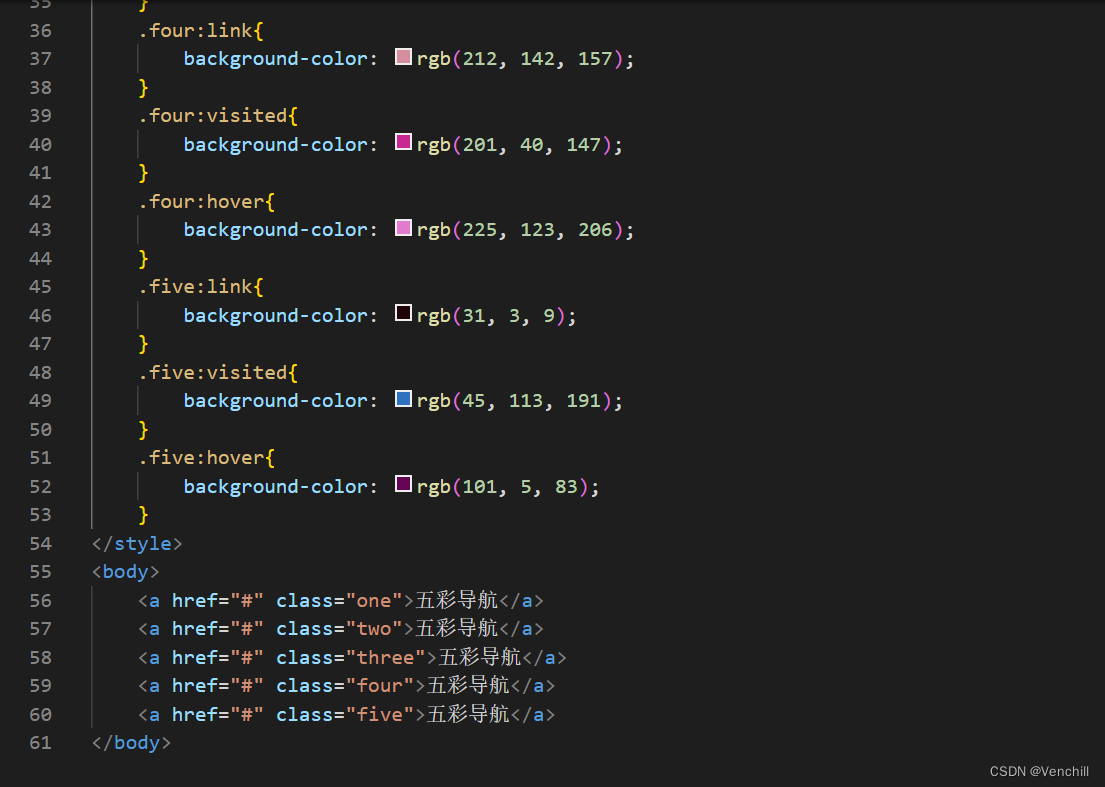
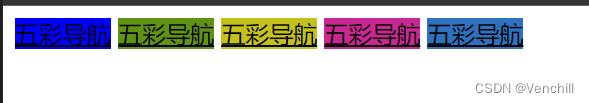
三、五彩导航



相关文章:

Web前端笔记+表单练习+五彩导航
一、笔记 表单:数据交互的一种方式 登录、注册、搜索 <from> <input type""> --- <input type"text"> --- 普通输入框,内容在一行显示 <input type"password"> --- 密码框 <input type"…...

软件架构和基于架构的软件开发方法知识总结
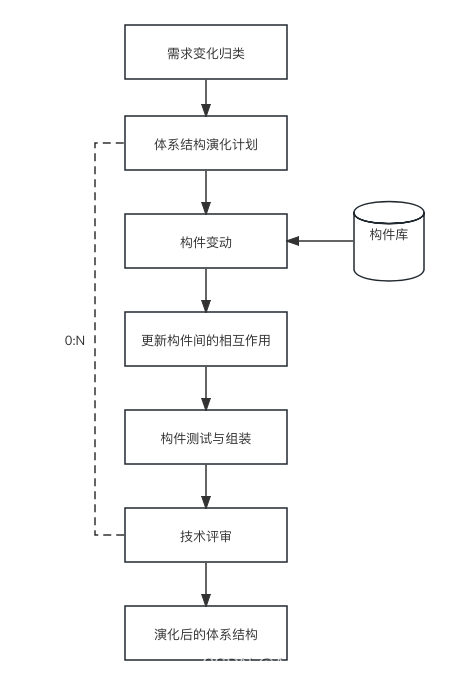
一、软件架构定义 软件架构为软件系统提供了一个结构、行为和属性的高级抽象 软件架构是一种表达,使软件工程师能够: (1)分析设计在满足所规定的需求方面的有效性 (2)在设计变更相对容易的阶段,…...

环信新版单群聊UIKit集成指南——Android篇
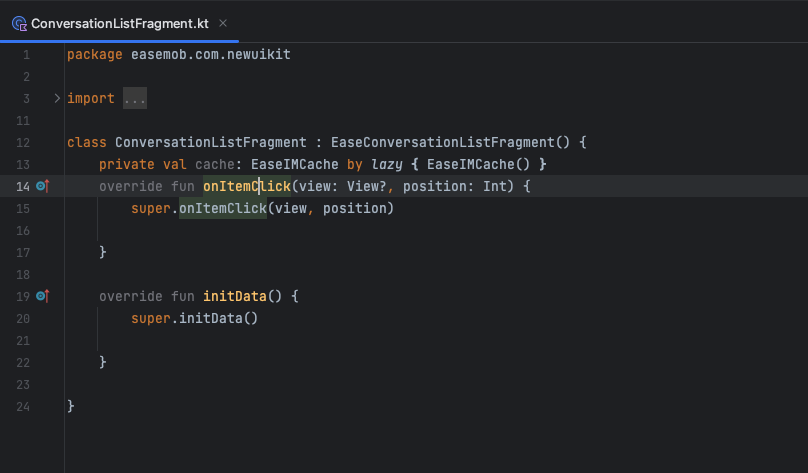
前言 环信新版UIKit已重磅发布!目前包含单群聊UIKit、聊天室ChatroomUIKit,本文详细讲解Android端单群聊UIKit的集成教程。 环信单群聊 UIKit 是基于环信即时通讯云 IM SDK 开发的一款即时通讯 UI 组件库,提供各种组件实现会话列表、聊天界…...

最细致最简单的 Arm 架构搭建 Harbor
更好的阅读体验:点这里 ( www.doubibiji.com ) ARM离线版本安装 官方提供了一个 arm 版本,但是好久都没更新了,地址:https://github.com/goharbor/harbor-arm 。 也不知道为什么不更新,我看…...

mysql基础02
1.常用函数 字符串处理函数 length(str) 统计字符长度char_length(str) 统计以(单个字符为单位)的字符长度ucase/upper(str) 小写变大写lcase/lower(str) 大写变小写substr(s,start,end) 从s截start到end的字符串instr(str,"str1") str1在str的位置是? trim(str) 去…...

css的box-shadow详解
CSS的box-shadow属性用于在元素框上添加阴影效果。它可以为元素提供外阴影或内阴影,并且可以控制阴影的颜色、偏移距离、模糊半径以及扩展半径。 box-shadow属性的基本语法如下: box-shadow: h-shadow v-shadow blur spread color inset;下面是各个参数…...

递归的个人总结
递归函数(递去、回归)是函数不断的调用自己; 可以按照如下来理解:func1中调用func2,func2中调用func3; func3函数返回了,继续执行func2中的语句;func2执行完了,继续执行func1之后的…...
使用PDFBox调整PDF每页格式
目录 一、内容没有图片 二、内容有图片 maven依赖,这里使用的是pdfbox的2.0.30版本 <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.30</version></dependency>…...

【3D reconstruction 学习笔记】
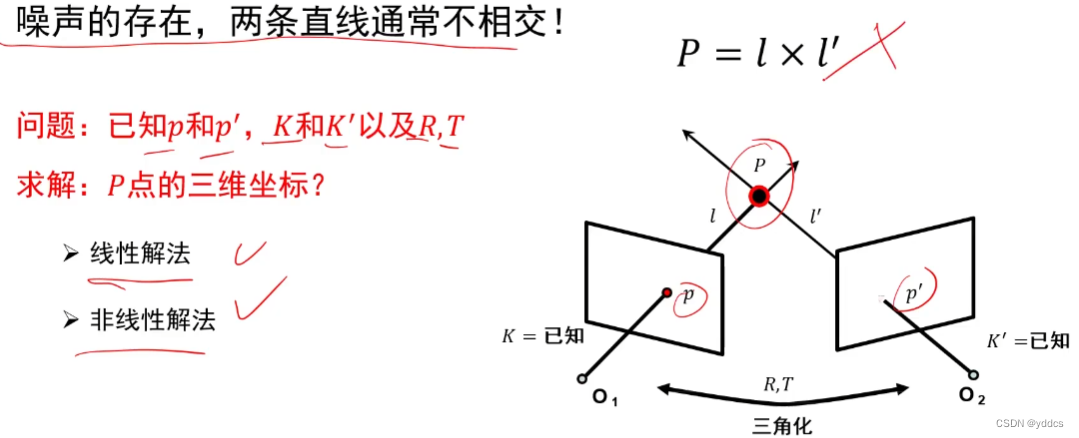
三维重建 3D reconstruction 1. 相机几何针孔相机摄像机几何 2. 相机标定线性方程组的解齐次线性方程组的解非线性方程组的最小二乘解透镜相机标定带畸变的相机标定 3. 单视图重建2D平面上的变换3D空间上的变换单视测量无穷远点 无穷远线 无穷远平面影消点 影消线单视重构 4. 三…...

(附源码)基于Spring Boot与Vue的宠物用品销售系统设计与实现
前言 💗博主介绍:✌专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻 精彩专栏 推荐订阅👇🏻 2024年Java精品实战案例《100套》 🍅文末获取源码联系🍅 ἱ…...

Qwen及Qwen-audio大模型微调项目汇总
Qwen及Qwen-audio可微调项目调研 可用来微调方法/项目汇总ps.大语言模型基础资料 可用来微调方法/项目汇总 Qwen github 项目自带的finetune脚本 可以参考https://blog.csdn.net/qq_45156060/article/details/135153920PAI-DSW中微调千问大模型(阿里云的一个产品&a…...

浅析ArcGis中的软件——ArcMap、ArcScene、 ArcGlobe、ArcCatalog
为什么要写这么一篇介绍ArcGis的文章呢?因为大部分人也包括ArcGisdada,在使用ArcMap应用程序创建工程时总以为我们就是使用了ArcGis这个软件的所有。其实不然,在后期的接触和使用中慢慢发现原来ArcMap只是ArcGis这个综合平台的一部分…...

AndroidStudio插件出现“Compatible with IntelliJ IDEA only“错误时的解决方案
原因:插件比较老,配置可能存在问题 1.修改plugins文件夹下的jar包(插件) 找到AndroidStudio所在位置 打开plugins文件夹,找到需要修改的jar包,通过压缩软件用zip方式打开,找到\META-INF\plugin.xml并编辑,在<version>xxxx</versi…...

探索未来的编程趋势与挑战
摘要: 本文将探讨未来编程领域可能面临的挑战和发展趋势,包括人工智能、量子计算、区块链等新兴技术对编程的影响,以及程序员需要具备的新技能和素质。 随着人工智能技术的快速发展,机器学习、深度学习等算法在编程领域的应用越来…...

第十二届蓝桥杯省赛CC++ 研究生组
十二届省赛题 第十二届蓝桥杯省赛C&C 研究生组-卡片 第十二届蓝桥杯省赛C&C 研究生组-直线 第十二届蓝桥杯省赛C&C 研究生组-货物摆放 第十二届蓝桥杯省赛C&C 研究生组-路径 第十二届蓝桥杯省赛C&C 研究生组-时间显示 第十二届蓝桥杯省赛C&C 研究生组…...

Ubuntu自启GUI程序
问题描述 最近搞了一个项目,程序需要自动启动,系统是Ubuntu,先搞了成服务方式(配置的文章很多,可以自己找找),程序还是不启动 ,最后加到/etc/rc.local文件里面启动,看调试信息,需要…...

【光标精灵】让您享受鼠标皮肤多样化快捷更换
鼠标作为我们日常使用频率最高的“小伙伴”,扮演着至关重要的角色。尤其是在女生群体中,对于打造一个个性化、可爱的电脑桌面和软件界面的需求日益增长。然而,尽管电脑默认提供了一些可更换的光标图案,但仍显得有些单调和呆板。想…...
)
Vue 常见面试题(一)
目录 1、Vue 的最大的优势是什么?(必会) 2、Vue 和 jQuery 两者之间的区别是什么?(必会) 3、MVVM 和 MVC 区别是什么?哪些场景适合?(必会) 1、基本定义 2…...

Elasticsearch 的 scroll API
对于大量数据,可以使用 Elasticsearch 的 scroll API 来分批次地读取数据,以避免一次性读取所有数据造成的内存负担。这段代码使用滚动查询(scroll)来分批次地读取数据。首先,它发送初始的搜索请求,并获取第…...

Leedcode刷题——2 字符串
注:以下代码均为c 1. 反转字符串 void reverseString(vector<char>& s) {int n s.size();int i, j;for(i 0, j n - 1; i < j; i, j--){swap(s[i], s[j]);}}2. 整数反转 int reverse(int x) {int rev 0;while(x ! 0){if(rev < INT_MIN / 10 || …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
