css的box-shadow详解
CSS的box-shadow属性用于在元素框上添加阴影效果。它可以为元素提供外阴影或内阴影,并且可以控制阴影的颜色、偏移距离、模糊半径以及扩展半径。
box-shadow属性的基本语法如下:
box-shadow: h-shadow v-shadow blur spread color inset;
下面是各个参数的具体介绍:
h-shadow:水平阴影的位置。正值将阴影向右偏移,负值将阴影向左偏移。
v-shadow:垂直阴影的位置。正值将阴影向下偏移,负值将阴影向上偏移。
blur:模糊半径。这个值越大,阴影的边缘就越模糊。如果设置为0,则阴影没有模糊效果。
spread:阴影的尺寸。正值会增加阴影的大小,负值会减小阴影的大小。
color:阴影的颜色。可以使用颜色名称、十六进制颜色值或RGB值来定义。
inset(可选):这个关键字用来指定阴影是否为内阴影。如果使用了inset,则阴影会出现在元素内部而不是外部。
以下是一个使用box-shadow属性的示例:
div { width: 200px; height: 100px; background-color: #f0f0f0; box-shadow: 4px 4px 10px #888888;
}
在这个例子中,
需要注意的是,box-shadow属性可以接受多个阴影值,从而应用多个阴影到同一个元素上。每个阴影值之间用逗号分隔。
此外,虽然box-shadow属性在现代浏览器中得到了广泛的支持,但在一些旧版本的浏览器中可能不被支持,比如IE9及以下版本。因此,在使用box-shadow属性时,最好进行充分的测试,以确保在所有目标浏览器中都能正确显示。
最后,box-shadow属性对于创建富有层次感和立体感的界面设计非常有用,可以极大地提升网页的视觉效果。
相关文章:

css的box-shadow详解
CSS的box-shadow属性用于在元素框上添加阴影效果。它可以为元素提供外阴影或内阴影,并且可以控制阴影的颜色、偏移距离、模糊半径以及扩展半径。 box-shadow属性的基本语法如下: box-shadow: h-shadow v-shadow blur spread color inset;下面是各个参数…...

递归的个人总结
递归函数(递去、回归)是函数不断的调用自己; 可以按照如下来理解:func1中调用func2,func2中调用func3; func3函数返回了,继续执行func2中的语句;func2执行完了,继续执行func1之后的…...
使用PDFBox调整PDF每页格式
目录 一、内容没有图片 二、内容有图片 maven依赖,这里使用的是pdfbox的2.0.30版本 <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.30</version></dependency>…...

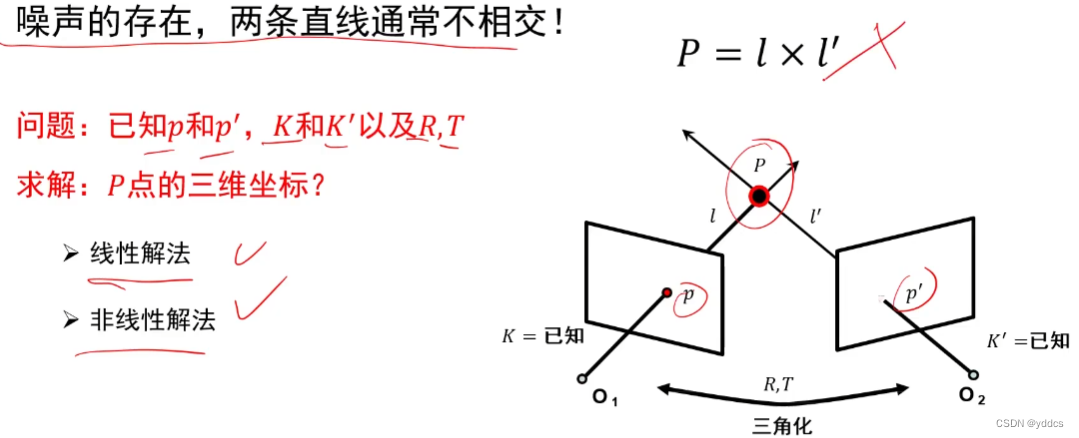
【3D reconstruction 学习笔记】
三维重建 3D reconstruction 1. 相机几何针孔相机摄像机几何 2. 相机标定线性方程组的解齐次线性方程组的解非线性方程组的最小二乘解透镜相机标定带畸变的相机标定 3. 单视图重建2D平面上的变换3D空间上的变换单视测量无穷远点 无穷远线 无穷远平面影消点 影消线单视重构 4. 三…...

(附源码)基于Spring Boot与Vue的宠物用品销售系统设计与实现
前言 💗博主介绍:✌专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻 精彩专栏 推荐订阅👇🏻 2024年Java精品实战案例《100套》 🍅文末获取源码联系🍅 ἱ…...

Qwen及Qwen-audio大模型微调项目汇总
Qwen及Qwen-audio可微调项目调研 可用来微调方法/项目汇总ps.大语言模型基础资料 可用来微调方法/项目汇总 Qwen github 项目自带的finetune脚本 可以参考https://blog.csdn.net/qq_45156060/article/details/135153920PAI-DSW中微调千问大模型(阿里云的一个产品&a…...

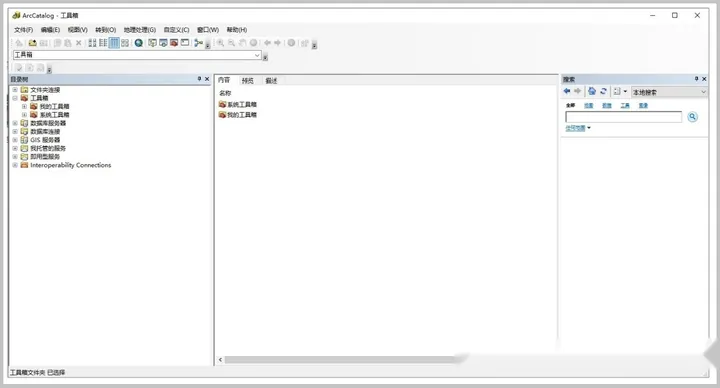
浅析ArcGis中的软件——ArcMap、ArcScene、 ArcGlobe、ArcCatalog
为什么要写这么一篇介绍ArcGis的文章呢?因为大部分人也包括ArcGisdada,在使用ArcMap应用程序创建工程时总以为我们就是使用了ArcGis这个软件的所有。其实不然,在后期的接触和使用中慢慢发现原来ArcMap只是ArcGis这个综合平台的一部分…...

AndroidStudio插件出现“Compatible with IntelliJ IDEA only“错误时的解决方案
原因:插件比较老,配置可能存在问题 1.修改plugins文件夹下的jar包(插件) 找到AndroidStudio所在位置 打开plugins文件夹,找到需要修改的jar包,通过压缩软件用zip方式打开,找到\META-INF\plugin.xml并编辑,在<version>xxxx</versi…...

探索未来的编程趋势与挑战
摘要: 本文将探讨未来编程领域可能面临的挑战和发展趋势,包括人工智能、量子计算、区块链等新兴技术对编程的影响,以及程序员需要具备的新技能和素质。 随着人工智能技术的快速发展,机器学习、深度学习等算法在编程领域的应用越来…...

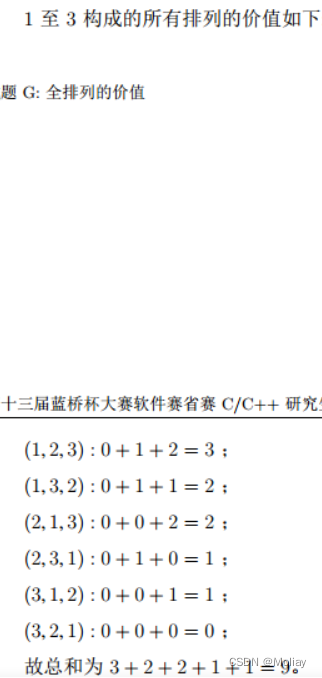
第十二届蓝桥杯省赛CC++ 研究生组
十二届省赛题 第十二届蓝桥杯省赛C&C 研究生组-卡片 第十二届蓝桥杯省赛C&C 研究生组-直线 第十二届蓝桥杯省赛C&C 研究生组-货物摆放 第十二届蓝桥杯省赛C&C 研究生组-路径 第十二届蓝桥杯省赛C&C 研究生组-时间显示 第十二届蓝桥杯省赛C&C 研究生组…...

Ubuntu自启GUI程序
问题描述 最近搞了一个项目,程序需要自动启动,系统是Ubuntu,先搞了成服务方式(配置的文章很多,可以自己找找),程序还是不启动 ,最后加到/etc/rc.local文件里面启动,看调试信息,需要…...

【光标精灵】让您享受鼠标皮肤多样化快捷更换
鼠标作为我们日常使用频率最高的“小伙伴”,扮演着至关重要的角色。尤其是在女生群体中,对于打造一个个性化、可爱的电脑桌面和软件界面的需求日益增长。然而,尽管电脑默认提供了一些可更换的光标图案,但仍显得有些单调和呆板。想…...
)
Vue 常见面试题(一)
目录 1、Vue 的最大的优势是什么?(必会) 2、Vue 和 jQuery 两者之间的区别是什么?(必会) 3、MVVM 和 MVC 区别是什么?哪些场景适合?(必会) 1、基本定义 2…...

Elasticsearch 的 scroll API
对于大量数据,可以使用 Elasticsearch 的 scroll API 来分批次地读取数据,以避免一次性读取所有数据造成的内存负担。这段代码使用滚动查询(scroll)来分批次地读取数据。首先,它发送初始的搜索请求,并获取第…...

Leedcode刷题——2 字符串
注:以下代码均为c 1. 反转字符串 void reverseString(vector<char>& s) {int n s.size();int i, j;for(i 0, j n - 1; i < j; i, j--){swap(s[i], s[j]);}}2. 整数反转 int reverse(int x) {int rev 0;while(x ! 0){if(rev < INT_MIN / 10 || …...

2016年认证杯SPSSPRO杯数学建模B题(第二阶段)多帧图像的复原与融合全过程文档及程序
2016年认证杯SPSSPRO杯数学建模 B题 多帧图像的复原与融合 原题再现: 数码摄像技术被广泛使用于多种场合中。有时由于客观条件的限制,拍摄设备只能在较低的分辨率下成像。为简单起见,我们只考虑单色成像。假设成像的分辨率为 32 64&#x…...

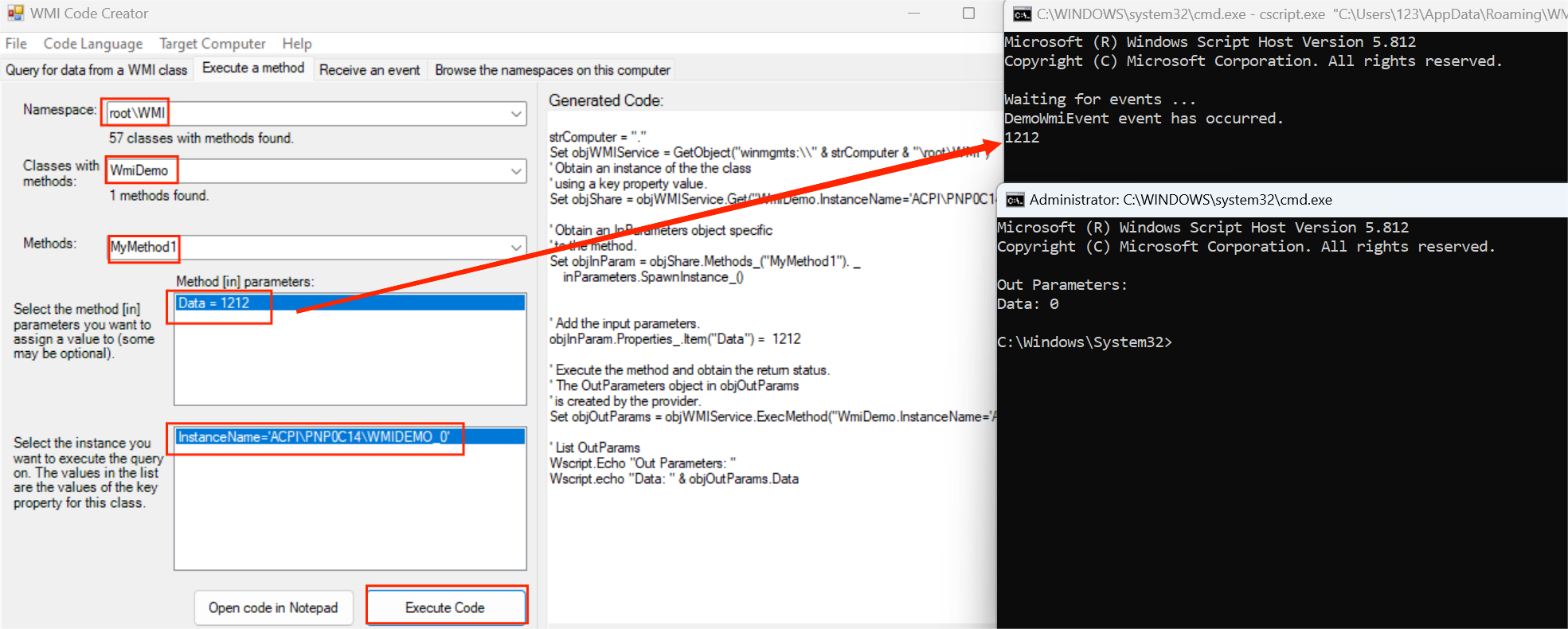
WMI接口设计实现
WMI是Windows操作系统管理数据和操作的基础设施,系统管理员可以使用VB Script、PowerShell及Windows API(C、C#等)管理本地或远程计算机。 使用WMI框架应用程序可以直接访问EC RAM、 I/O端口、Memory地址、寄存器、Setup NV设定值,…...

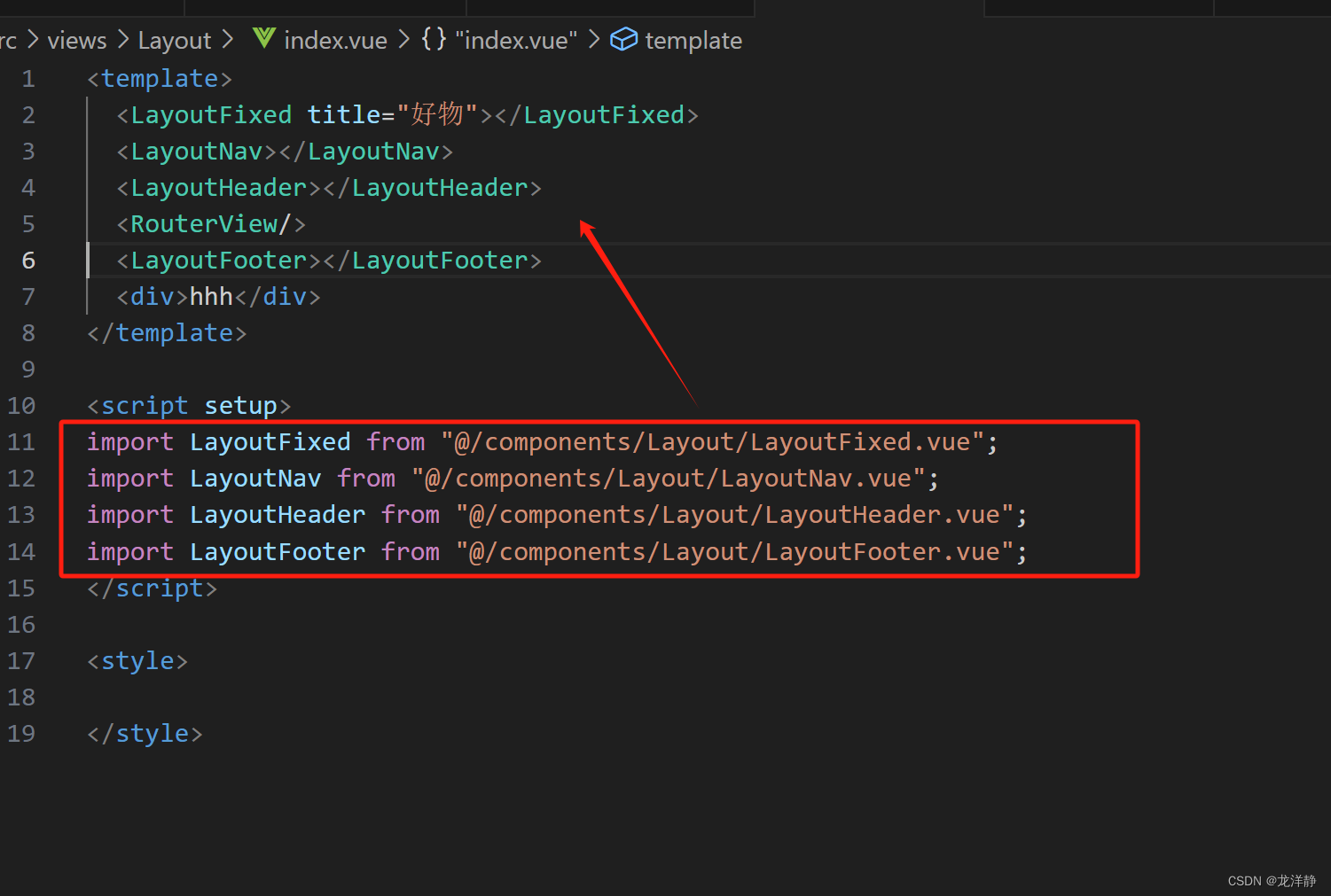
前端项目,个人笔记(二)【Vue-cli - 引入阿里矢量库图标 + 吸顶交互 + setup语法糖】
目录 1、项目中引入阿里矢量库图标 2、实现吸顶交互 3、语法糖--<script setup> 3.1、无需return 3.2、子组件接收父组件的值-props的使用 3.3、注册组件 1、项目中引入阿里矢量库图标 步骤一:进入阿里矢量库官网中:iconfont-阿里巴巴矢量…...

OpenCV 介绍使用
返回:OpenCV系列文章目录(持续更新中......) 上一篇:OpenCV4.9.0开源计算机视觉库使用简要说明 下一篇: OpenCV(开源计算机视觉库:http://opencv.org)是一个开源库,包含数百种计算机视觉算法。…...

Python 10个面试题实例
当然!以下是10个Python面试题及其示例解决方案的中题目: 1.反转字符串: string "Hello, World!" reversed_string string[::-1] print(reversed_string)2.检查字符串是否为回文: def is_palindrome(string):return string string[::-1]r…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
