学会Sass的高级用法,减少样式冗余
在当今的前端开发领域,样式表语言的进步已经显著提升了代码组织性和可维护性。Sass(Syntactically Awesome Style Sheets)作为CSS预处理器的翘楚,以其强大的变量、嵌套规则、混合宏(mixin)、循环和函数等高级特性,正在引领一种革命性的编写CSS的新方式。通过掌握Sass的这些高级用法,开发者能够有效地减少样式冗余,提升工作效率,并构建出更易于理解和扩展的样式结构。
引述一个具体的实践场景,想象一个大型项目中存在大量的重复颜色、尺寸或动画定义,使用Sass变量,可以将这些共享值统一管理,一处变更即全局生效。此外,借助@each循环语句,我们可以轻松地为一组类名生成具有不同颜色主题的一系列样式,避免了手动编写多条相似规则所带来的繁琐与潜在错误。
而诸如嵌套规则这样的功能,则允许我们以更加直观的方式模拟DOM结构,使得CSS选择器之间的层级关系更为清晰可见。同时,通过自定义混合宏,复杂的样式块得以模块化封装和复用,从而极大地降低了代码重复度,提高整体代码质量。
因此,深入学习并运用Sass的高级用法不仅简化了样式编写过程,也有助于构建出适应性强、扩展性好且易于维护的CSS代码库,是现代Web开发实践中不可或缺的一部分。
例举几个常见的用法:
一、控制指令
Sass提供了控制指令,允许你在样式表中使用条件语句和循环,从而更加灵活地控制样式的生成。
1. @if和@else if/else
Sass中的@if、@else if和@else指令允许你根据条件判断来输出不同的样式。
$is-dark: true; body { @if $is-dark { background-color: black; color: white; } @else { background-color: white; color: black; }
}
2.@for
Sass的@for指令可以用于循环输出样式,支持两种循环方式:from <start> through <end>和from <start> to <end>。
@for $i from 1 through 3 { .item-#{$i} { width: 10px * $i; }
}
二、函数
Sass内置了一系列函数,可以用于处理颜色、数值和字符串等,同时你也可以定义自己的函数。
1.内置函数
Sass内置函数如darken()、lighten()、opacity()等,用于操作颜色值。
$base-color: #333; .dark-text { color: darken($base-color, 10%);
} .light-text { color: lighten($base-color, 20%);
}
2.自定义函数
你可以使用@function指令定义自己的Sass函数。
@function em($px) { @return $px / 16 * 1em;
} h1 { font-size: em(32); // 等同于 font-size: 2em;
}
三、扩展/占位符
Sass的扩展(Extend)和占位符(Placeholder)功能,可以帮助你避免重复编写相同的样式代码。
1.扩展(@extend)
@extend允许你共享一组CSS属性的选择器。
.message { border: 1px solid #ccc; padding: 10px; color: #333;
} .success { @extend .message; border-color: green;
} .error { @extend .message; border-color: red;
}
2.占位符(%)
占位符类似于类选择器,但它不会直接输出到CSS中,只有当它被@extend时才会被渲染。
%ir { display: inline-block; background-color: transparent; border: none; padding: 0; /* ... */
} button { @extend %ir; font-size: 1rem; /* ... */
}
四、Map数据结构
Sass支持Map数据结构,它允许你存储键值对,并通过键来访问对应的值。
1、map-get
$font-sizes: ( xsmall: 12px, small: 14px, medium: 16px, large: 18px, xlarge: 20px
); h1 { font-size: map-get($font-sizes, large);
}
2、map-merge
map-merge是Sass中的一个函数,用于将两个map(映射)合并成一个新的map。Sass中的映射表示一个或多个键值对,并且是不可改变的。因此,map-merge函数会返回一个新的map,而不会更改原始的map。
具体来说,如果你有两个map,你可以使用map-merge函数将它们合并为一个map。在合并过程中,如果两个map中存在相同的键,那么新map中的值将是第二个map中对应键的值,因为它会覆盖第一个map中的值。
$map1: ( key1: value1, key2: value2
); $map2: ( key2: value3, key3: value4
); $mergedMap: map-merge($map1, $map2); // 输出:$mergedMap 为 (key1: value1, key2: value3, key3: value4)五、使用@import合并文件
Sass允许你使用@import指令来导入其他Sass文件,这样可以更好地组织你的样式代码。
// styles.scss
@import 'partials/variables';
@import 'partials/mixins';
@import 'partials/reset';
@import 'partials/layout';
@import 'partials/modules';
以上只是Sass高级用法的一部分,Sass还提供了更多强大的功能,如颜色运算、选择器嵌套等。掌握这些高级用法将使你在编写样式时更加得心应手,提高代码的可读性和可维护性。通过不断地实践和学习,你可以发掘Sass的更多潜力,并将其应用于实际项目中,创造出更加美观和高效的界面。
下面我们来列举几个实战例子,实战才是快速学习的捷径。
例子
需求1:我们需要在每个标题前添加不同颜色的小方块作为无序列表的原点。如图所示

常规做法:
.icon {&::before {content: '';width: 8px;height: 8px;position: absolute;top: 50%;left: 0;transform: translateY(-50%);}
}.color-icon-1 {background: #0096ff;
}.color-icon-2 {background: #ffcc00;
}.color-icon-3 {background: #00ffff;
}.color-icon-4 {background: #ff6363;
}.color-icon-5 {background: #00ccff;
}.color-icon-6 {background: #483B3B;
}使用时就是 <p class="color-icon-1 icon" />,这种写法极其不优雅,并且定义的样式也冗余。
下面使用Sass > (@each, @mixin)进行二次封装
@each:类似用JS中的for循环@mixin:利用mixin创建的函数需使用@include注入
@mixin screenBefore($color,$width: 0.13rem,$height: 0.13rem
) {&::before {content: '';width: $width;height: $height;position: absolute;top: 50%;left: 0;transform: translateY(-50%);background: $color;}
}
$colors: (1:#0096ff,2:#ffcc00,3:#00ffff,4:#ff6363,5:#00ccff,6:#483B3B);@each $colorIndex, $colorValue in $colors {.color-icon-#{$colorIndex} {@include screenBefore($colorValue )}}是不是有写JS的既视感?
多参则利用列表去作为参数
$alarm-colors: (1:(#d9001b, 0.17rem, 0.17rem),2:(#8a00e1, 0.17rem, 0.17rem),3:(#34d160, 0.17rem, 0.17rem),4:(#00c6ff, 0.17rem, 0.17rem),5:(#d9001b, 0.15rem, 0.15rem),6:(#8a00e1, 0.15rem, 0.15rem),7:(#34d160, 0.15rem, 0.15rem),8:(#00c6ff, 0.15rem, 0.15rem));@each $colorIndex, $colorValue in $alarm-colors {$color: nth($colorValue, 1);$width: nth($colorValue, 2);$height: nth($colorValue, 3);.screen-alarm-list-#{$colorIndex} {@include screenBefore($color,$width,$height)}}
}
需求二、利用map_merge实现主题的切换
现有两个颜色map的键值对文件
// theme-default
$theme-default {colorPrimary: #FFF
}// theme-blue
$theme-blue {colorPrimary: blue
}// 主要color-map
$themes: map_merge($theme-default, $theme-blue);
下面使用高级用法,列举一个全局注入主题样式的详细过程
1、首先定义一个高阶Sass插槽处理函数。
@mixin generateThemeContent($name, $theme) {$globalTheme: $theme !global;$globalThemeName: $name !global;@if (str_length($name)>0) {.theme-#{$name} {@content;}} @else {html {@if ($generate_default) {@content;}}}
}
2、其次在Sass主入口文件中定义全局Mixin
@import './blue.scss'; // $theme-blue
@import './default.scss'; // $theme-default$themes: map_merge($theme-default, $theme-blue);
$generate_default: true; // 触发插槽判断@mixin theme {@each $curThemeName, $curTheme in $themes {@include generateThemeContent($curThemeName, $curTheme) {@content;}}
}拿Vue为例子,在其vue.config.js配置中找到css配置如下:
css: {sourceMap: false,loaderOptions: {sass: {prependData: `@import "src/styles/theme/global-import.scss";` // 在 sass-loader v8 中,这个选项名是 "prependData"}}},
项目用法:
<style lang="scss" scoped>
@include theme {// 这里可以尽情用主题中定义的变量
}
</style>用好Sass/Less等这类的处理器,确实能大大减少我们的重复编写样式的工作用,并且增加可读性,更贴切逻辑性编写。
相关文章:

学会Sass的高级用法,减少样式冗余
在当今的前端开发领域,样式表语言的进步已经显著提升了代码组织性和可维护性。Sass(Syntactically Awesome Style Sheets)作为CSS预处理器的翘楚,以其强大的变量、嵌套规则、混合宏(mixin)、循环和函数等高…...

【Java初阶(五)】类和对象
❣博主主页: 33的博客❣ ▶文章专栏分类: Java从入门到精通◀ 🚚我的代码仓库: 33的代码仓库🚚 目录 1. 前言2.面向对象的认识3.类的认识4. 类的实例化4.1什么是实例化4.2类和对象的说明 5.this引用6.对象初始化6.1 构造方法 7.static关键字8.代码块8.1 …...

AWTK-MODBUS 服务器
AWTK-MODBUS 服务器 1. 介绍 AWTK-MODBUS 提供了一个简单的 MODBUS 服务器,可以通过配置文件来定义寄存器和位的数量和初始值。 启动方法: bin/modbus_server_ex config/default.json2. 配置文件 配置文件使用JSON格式。 url: 连接地址auto_inc_in…...
)
JavaScript快速入门笔记之一(基本概念)
JavaScript快速入门笔记之一(基本概念) 前端三大语言: HTML:专门编写网页内容的语言CSS:专门美化网页样式的语言JavaScript:专门编写网页交互的语言 名词解释: 交互:输入数据&#…...

前端学习之css基本网格布局
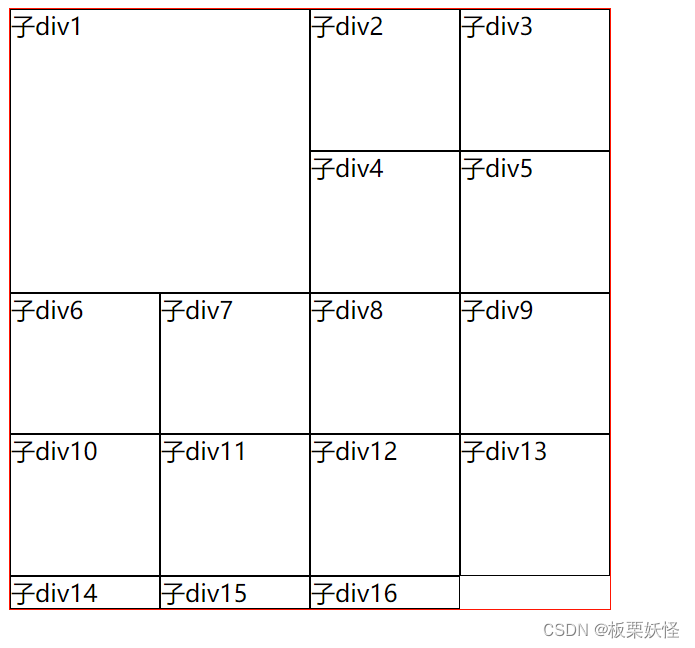
网格布局 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>网格布局</title><style>.a{/* grid网格布局 */display: grid;width: 400px;height: 400px;border: 1px solid red;/* 设置当前…...

[网鼎杯2018]Unfinish 两种方法 -----不会编程的崽
网鼎杯太喜欢搞二次注入了吧。上次是无列名盲注,这次又是二次注入盲注。。。不知道方法还是挺难的。哎,网鼎嘛,能理解透彻就很强了。能自己做出来那可太nb了。 又是熟悉的登录框。不知道这是第几次看见网鼎杯的登录框了。后台扫描一下&#x…...

安防监控视频汇聚平台EasyCVR在银河麒麟V10系统中的启动异常及解决方法
安防监控视频平台EasyCVR具备较强的兼容性,它可以支持国标GB28181、RTSP/Onvif、RTMP,以及厂家的私有协议与SDK,如:海康ehome、海康sdk、大华sdk、宇视sdk、华为sdk、萤石云sdk、乐橙sdk等。平台兼容性强,支持Windows系…...

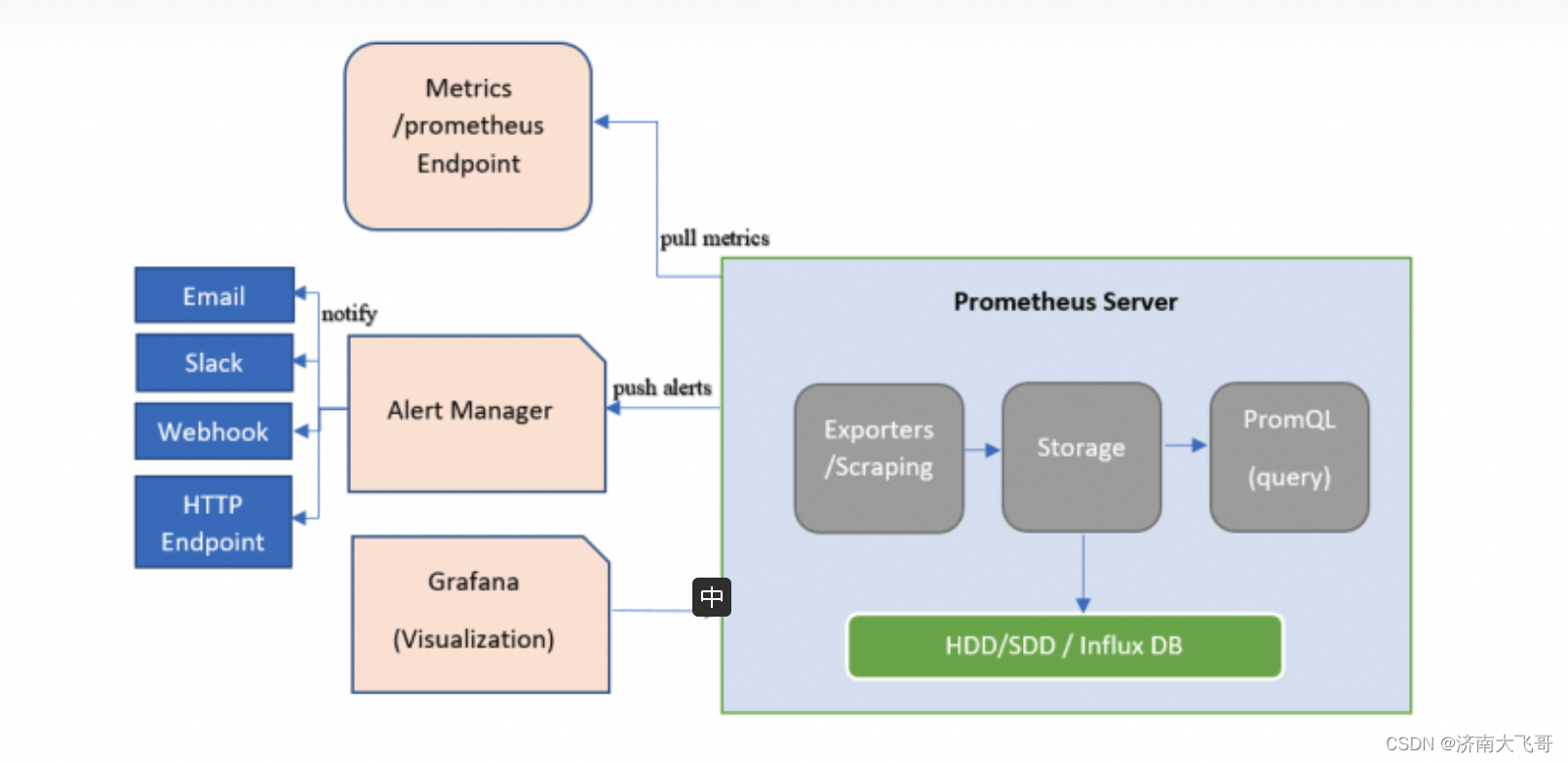
了解云原生
声明:内容来自AI,未经验证,仅供参考! 1、云原生学习路线 学习云原生(Cloud Native)技术涉及了解和掌握一系列的概念、技术和工具。云原生是一种构建和运行应用程序的方法,旨在充分利用云计算的灵活性、可伸缩性和弹性。以下是一…...

【go从入门到精通】for和for range的区别
作者简介: 高科,先后在 IBM PlatformComputing从事网格计算,淘米网,网易从事游戏服务器开发,拥有丰富的C,go等语言开发经验,mysql,mongo,redis等数据库,设计模…...

【C语言】【Leetcode】88. 合并两个有序数组
文章目录 一、题目二、思路再思考 一、题目 链接: link 二、思路 这题属于简单题,比较粗暴的做法就是直接比较两个数组,先把第二个数组加到第一个的后面,如何冒泡排序,这种方法简单粗暴但有效,可是不适用于这题&…...

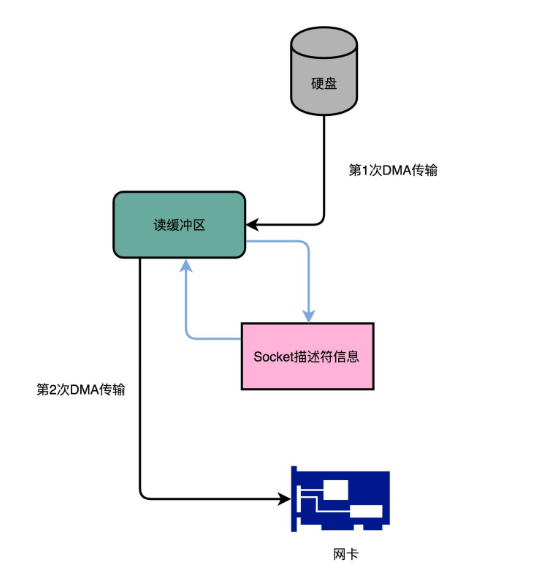
DMA控制器
前言 大家好,我是jiantaoyab,这是我作为学习笔记的25篇,本篇文章给大家介绍DMA。 无论 I/O 速度如何提升,比起 CPU,总还是太慢。如果我们对于 I/O 的操作,都是由 CPU 发出对应的指令,然后等待…...

SQLiteC/C++接口详细介绍sqlite3_stmt类(十)
返回:SQLite—系列文章目录 上一篇:SQLiteC/C接口详细介绍sqlite3_stmt类(九) 下一篇: SQLiteC/C接口详细介绍sqlite3_stmt类(十一) 38、sqlite3_column_value sqlite3_column_valu…...

Android 生成Excel文件保存到本地
本文用来记录在安卓中生成Excel文件并保存到本地操作,在网上找了好久,终于找到一个可以用的,虽然代码已经很老的,但亲测可用! 项目地址:https://github.com/wanganan/AndroidExcel 可以下载下来修改直接用…...

Hive-技术补充-ANTLR语法编写
一、导读 我们学习一门语言,或外语或编程语言,是不是都是要先学语法,想想这些语言有哪些相同点 1、中文、英语、日语......是不是都有 主谓宾 的规则 2、c、java、python、js......是不是都有 数据类型 、循环 等语法或数据结构 虽然人们在…...

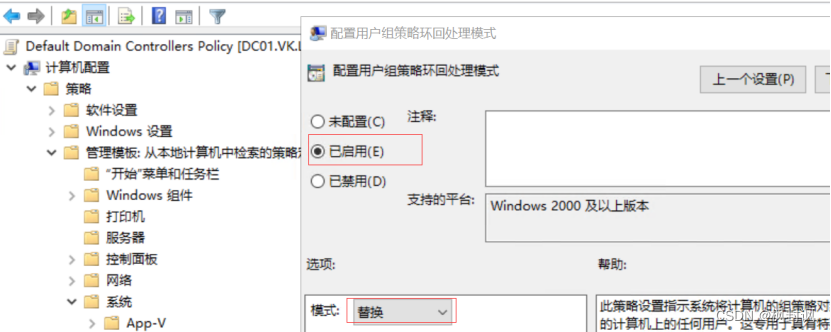
6.使用个人用户登录域控的成员服务器,如何防止个人用户账号的用户策略生效?
(1)需求: (2)实战配置步骤 第一步:创建新的策略-并编辑策略 第二步:将策略应用到服务器处在OU 第三步:测试 (1)需求: 比如域控,或者加入域的…...

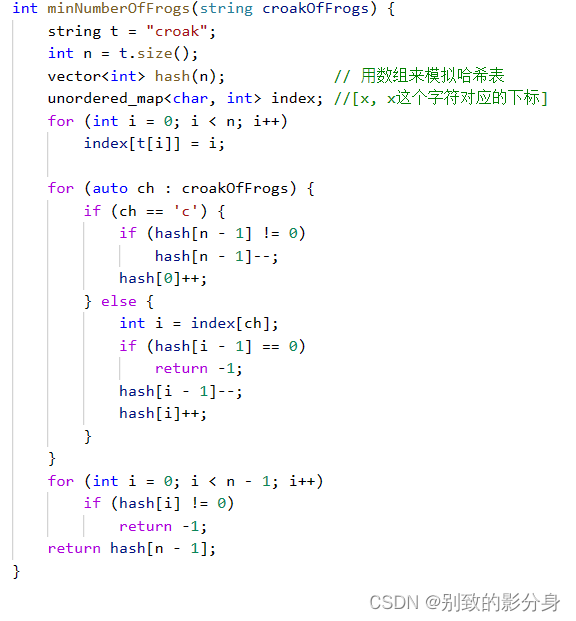
模拟算法
例题一 算法思路: 纯模拟。从前往后遍历整个字符串,找到问号之后,就⽤ a ~ z 的每⼀个字符去尝试替换即 可。 例题二 解法(模拟 分情况讨论): 算法思路: 模拟 分情况讨论。 计算相邻两个…...

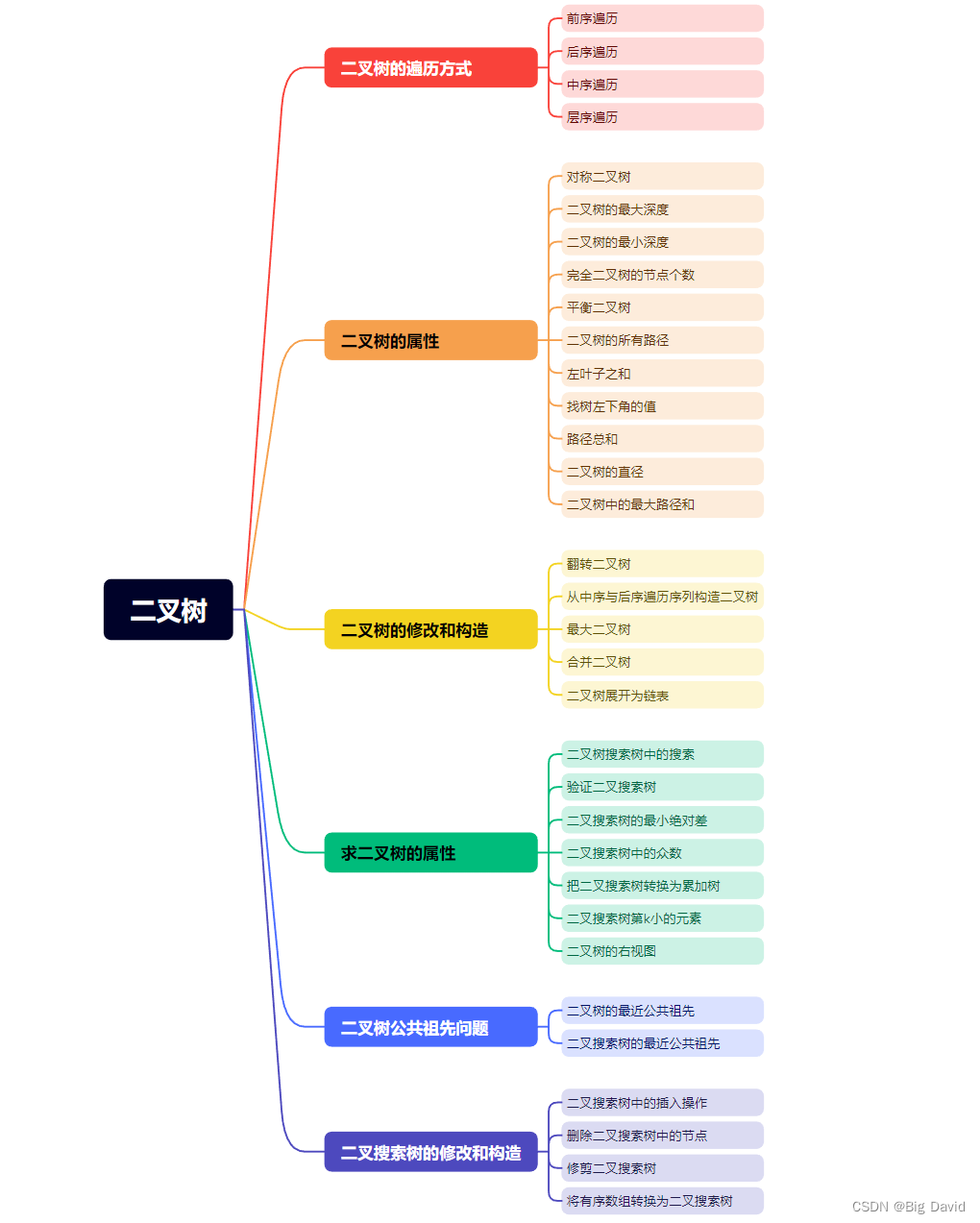
【数据结构刷题专题】—— 二叉树
二叉树 二叉树刷题框架 二叉树的定义: struct TreeNode {int val;TreeNode* left;TreeNode* right;TreeNode(int x) : val(x), left(NULL), right(NULL); };1 二叉树的遍历方式 【1】前序遍历 class Solution { public:void traversal(TreeNode* node, vector&…...

基于AWS云服务构建智能家居系统的最佳实践
在当今智能家居时代,构建一个安全、高性能、可扩展和灵活的智能家居系统已经成为许多公司的目标。亚马逊网络服务(AWS)提供了一系列云服务,可以帮助企业轻松构建和管理智能家居系统。本文将探讨如何利用AWS云服务构建一个智能家居系统,并分享相关的最佳实践。 系统架构概述 该…...

Java零基础-集合:Set接口
哈喽,各位小伙伴们,你们好呀,我是喵手。 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后…...

数据结构与算法-排序算法
1.顺序查找 def linear_search(iters, val):for i, v in enumerate(iters):if v val:return ireturn 2.二分查找 # 升序的二分查找 def binary_search(iters, val):left 0right len(iters)-1while left < right:mid (left right) // 2if iters[mid] val:return mid…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
