用webpack 构建自己的vue-cli
步骤1 :新建文件夹 my-vue-cli
步骤2: 在文件夹中输入npm init (拥有npm管理环境),之后可以安装我们所需要的包
步骤3:安装 webpack、webpack-cli (webpack打包工具,webpack 执行依赖webpack-cli)
npm i webpack webpack-cli -D
步骤4:在跟目录下新建src(放项目主要代码)、public(放公用静态资源)
public/index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>my-vue-cli</title></head><body><div id="app"></div></body></html>src/main.js
import { add } from './tools/add.js'
console.log(add(1, 2))
console.log('我是main.js')src/tools/add.js
export const add = (a, b) => {return a + b
}步骤5:入口文件(webpack打包需要从入口文件开始查找,一直到打包所有引用文件)
进行入口文件的配置,在根目录下新建webpack.config.js:
const path = require('path')module.exports = {// 模式 开发模式mode: 'development',// 入口文件 main.jsentry: {main: './src/main.js'},// 输出output: {// 输出到 dist文件夹path: path.resolve(__dirname, './dist'),// js文件下filename: 'js/chunk-[contenthash].js',// 每次打包前自动清除旧的distclean: true,}
}步骤6:配置打包命令
package.json
"scripts": {"build": "webpack"
},此刻,运行命令 npm run build,就能发现打包成功 出现dist/js/chunk-c3454564....,接着我们需要在index.html文件中 引入打包出来的js ,并且可以打包html 文件才可以。
步骤7:如何打包html
打包html需要用到html-webpack-plugin插件,npm i html-webpack-plugin -D。需要在webpack.config.js 中配置
const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {// 刚刚的代码...// 插件都放 plugins 中plugins: [new HtmlWebpackPlugin({// 选择模板 public/index.htmltemplate: './public/index.html',// 打包后的名字filename: 'index.html',// js文件插入 body里inject: 'body',}),]
}此刻在运行npm run build可以看到html被打包,且打包后的html 自动引入了打包后的js 文件
步骤8:打包CSS
在src 文件夹下创建styles 文件夹,用来存放样式 src/styles/index.scss,在 入口文件main.js中引入 import './styles/index.scss'
需要安装 sass、sass-loader:可以将scss代码转换成css css-loader 使webpack具有打包css的能力 sass-resources-loader 可选 支持打包全局公共scss 文件 mini-css-extract-plugin:可将css代码打包成一个单独的css文件
npm i
sass
sass-loader
sass-resources-loader
mini-css-extract-plugin
-D
配置webpack.config.js
// 刚才的代码...
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {// 刚才的代码...plugins: [// 刚才的代码...new MiniCssExtractPlugin({// 将css代码输出到dist/styles文件夹下filename: 'styles/chunk-[contenthash].css',ignoreOrder: true,}),],module: {rules: [{// 匹配文件后缀的规则test: /\.(css|s[cs]ss)$/,use: [// loader执行顺序是从右到左MiniCssExtractPlugin.loader,'css-loader','sass-loader',// {// loader: 'sass-resources-loader',// options: {// resources: [// // 放置全局引入的公共scss文件// ],// },// },],},]}
}此时打包,可以看到index.html 文件引入了css 打包图片用asset-module
此时我们完成了打包html、css、 js 和图片 下篇文章继续介绍 babel(将高级语法转换成低级语法,兼容一些低版本的浏览器) 打包vue 热启动 环境区分 构建打包进度条 以及source-map(快速定位代码出错位置)等内容
相关文章:

用webpack 构建自己的vue-cli
步骤1 :新建文件夹 my-vue-cli 步骤2: 在文件夹中输入npm init (拥有npm管理环境),之后可以安装我们所需要的包 步骤3:安装 webpack、webpack-cli (webpack打包工具,webpack 执行依赖webpack-cli) npm i webpack w…...

ZCC6982最大充电电流 2A、升压型 2 节锂电池充电管理器
特性 ■ 高达 2A 的可调充电电流(受实际散热和输入功率限制) ■ 支持 8.4V、8.6V、8.7V、8.8V 的充满电压 ■ 高达 28V 的输入耐压保护 ■ 高达 28V 的电池端耐压保护 ■ 宽输入工作电压范围:3.0V~6.5V ■ 峰值效率可达 96%、重载…...

【机器学习】无监督学习算法之:K均值聚类
K均值聚类 1、引言2、K均值聚类2.1 定义2.2 原理2.3 实现方式2.4 算法公式2.4.1 距离计算公式2.4.1 中心点计算公式 2.5 代码示例 3、总结 1、引言 小屌丝:鱼哥, K均值聚类 我不懂,能不能给我讲一讲? 小鱼:行…...

为wordpress特定分类目录下的内容添加自定义字段
在WordPress中,您可以使用自定义字段(Custom Fields)或称为元数据(Meta Data)来为特定分类目录下的内容添加额外的信息。自定义字段可以附加到文章、页面、用户和其他对象上。以下是一个逐步指南,介绍如何为特定分类目录下的内容添加自定义字段ÿ…...

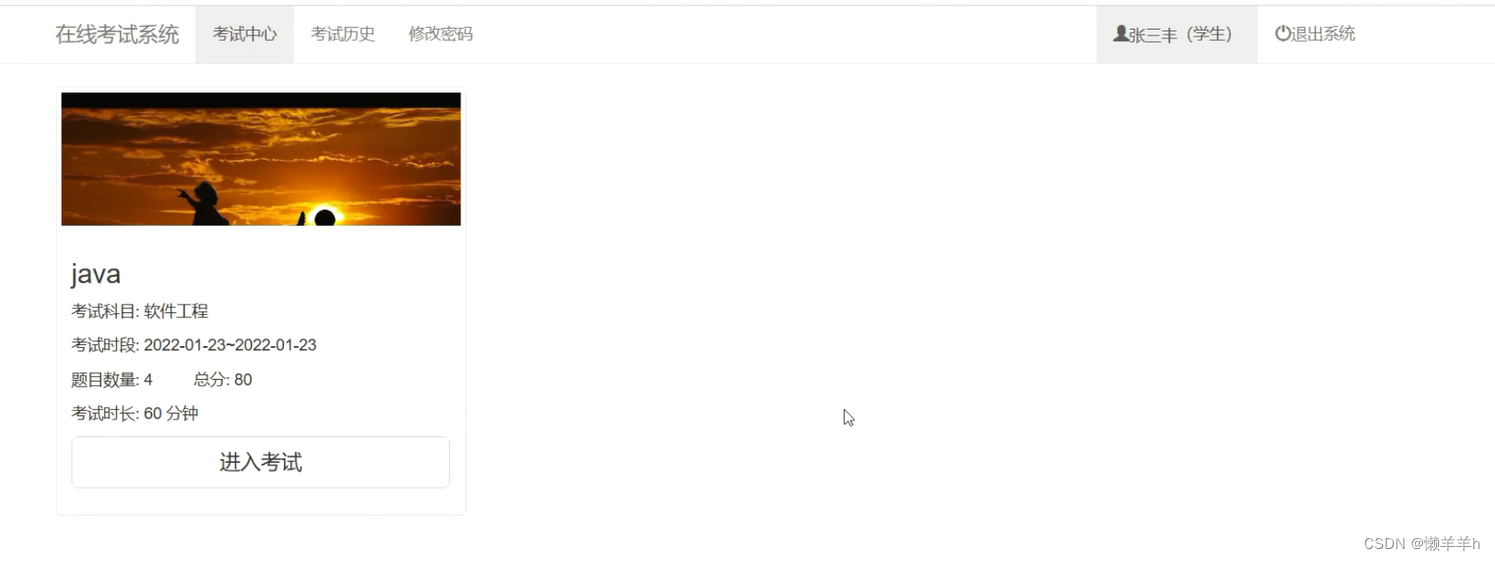
javaWeb在线考试系统
一、简介 在线考试系统是现代教育中一项重要的辅助教学工具,它为学生提供了便捷的考试方式,同时也为教师提供了高效的考试管理方式。我设计了一个基于JavaWeb的在线考试系统,该系统包括三个角色:管理员、老师和学生。管理员拥有菜…...

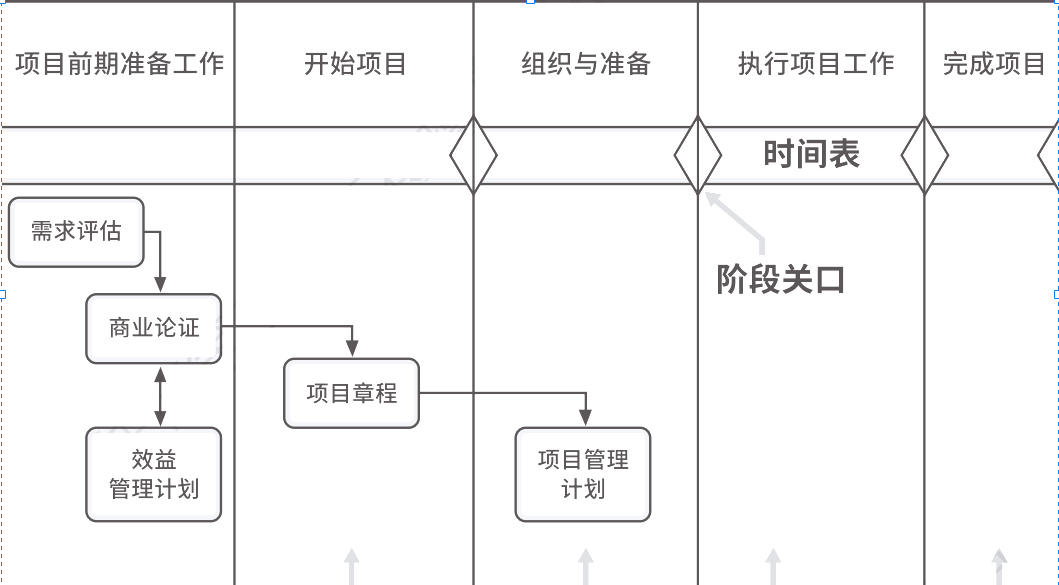
项目管理商业文件--商业论证与效益管理计划
本文描述从事项目管理和了解项目管理领域所需的基本知识,词汇定义来自于《项目知识管理体系》(PMBOK指南)第六版,仅作个人学习使用,任何对此文章的引用,应当说明源出处,不得用于商业用途。 如有侵权、联系速删 文章目录…...

机器学习揭秘:解锁从理论到实践的每一步!
机器学习揭秘:解锁从理论到实践的每一步! 机器学习:从理论到实践的完整指南引言第一部分:机器学习概念定义与重要性历史背景 第二部分:机器学习步骤数据收集数据预处理特征工程模型选择训练模型模型评估参数调优模型部…...
Kotlin协程CoroutineScope命名空间CoroutineName,Kotlin
Kotlin协程CoroutineScope命名空间CoroutineName,Kotlin import kotlinx.coroutines.*fun main(args: Array<String>) {val myName CoroutineName("fly")runBlocking {CoroutineScope(Dispatchers.IO).launch {repeat(3) {val name coroutineCont…...

HAL STM32G4 +TIM1 3路PWM互补输出+VOFA波形演示
HAL STM32G4 TIM1 3路PWM互补输出VOFA波形演示 ✨最近学习研究无刷电机驱动,虽然之前有使用过,但是在STM32上还没实现过。本文内容参考欧拉电子例程,从PWM驱动开始学习。 欧拉电子相关视频讲解: STM32G4 FOC开发实战—高级定时器发…...

MySQL进阶-----索引的结构与分类
目录 前言 一、认识索引 二、索引结构 1.概述 2. 二叉树 3 .B-Tree 4.BTree 5.Hash 三、索引的分类 1 .索引分类 2 .聚集索引&二级索引 前言 索引(index)是帮助MySQL高效获取数据的数据结构(有序)。在数据之外,数据库系统还维…...

FPGA高端项目:解码索尼IMX390 MIPI相机转HDMI输出,提供FPGA开发板+2套工程源码+技术支持
目录 1、前言2、相关方案推荐本博主所有FPGA工程项目-->汇总目录我这里已有的 MIPI 编解码方案 3、本 MIPI CSI-RX IP 介绍4、个人 FPGA高端图像处理开发板简介5、详细设计方案设计原理框图IMX390 及其配置MIPI CSI RX图像 ISP 处理图像缓存HDMI输出工程源码架构 6、工程源码…...

激光显示技术不断进步 国家政策推动行业发展
激光显示技术不断进步 国家政策推动行业发展 激光显示技术即用激光器作为光源的图像信息终端显示技术,是一种新型的投影显示技术。激光显示具有高亮度、色域覆盖率广、维护成本低等优点,在车载显示、家庭娱乐、教育等领域中应用广泛。激光显示产品主要有…...

iOS开发优势解析,费用探究以及软件开发详解
摘要 本文探讨了iOS开发的优势、费用以及软件开发方面的相关内容。通过分析iOS开发所采用的编程语言、开发环境、用户界面设计、应用审核流程以及应用领域等方面,展示了iOS开发的诸多优势和特点。虽然iOS开发具有高用户体验、统一的硬件和软件环境、良好的市场份额…...

02课程发布模块之部署Nginx
部署Nginx 部署网关 通过Nginx访问后台网关,然后由网关再将请求转发到具体的微服务,网关会把请求转发到具体的服务 upstream gatewayserver{server 127.0.0.1:63010 weight10; } # 网站首页对应的虚拟机 server {listen 80;server_name www.51xuecheng.cn…...
)
web学习笔记(四十二)
目录 1.ECMAScript 新特性-async 和await 1.1async函数 1.2await函数 1.3补充: 2. ES6模块化 2.1模块化的优点 2.2 ES6 模块化语法 2.3 ES6 模块暴露 2.4ES6 模块导入 1.ECMAScript 新特性-async 和await 1.1async函数 async函数可以单数使用,…...

大模型分布式推理ray
一、目录 1 框架 2. 入门 3. 安装教程 4. 相关文档、案例阅读 二、实现 1 框架:Ray:将一个模型拆分到多个显卡中,实现分布式预测、训练等功能。 2. 入门 : 案例:通过ray 实现分布式部署,分布式推理服务。…...

Python学习:循环语句
Python循环语句 概念 循环语句是编程中常用的结构,用于多次执行相同或类似的代码块。Python中有两种主要的循环语句:for循环和while循环。 for循环: for循环用于遍历一个序列(如列表、元组、字符串等)中的元素&#x…...

【物联网开源平台】tingsboard二次开发
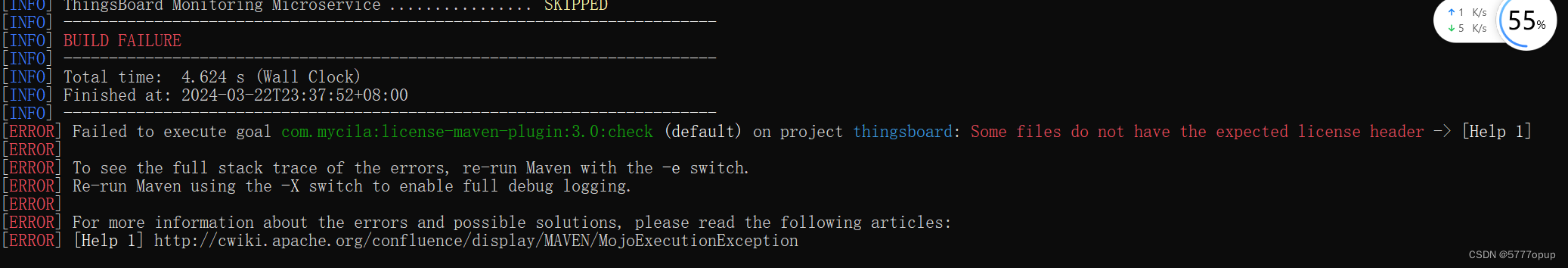
别看这篇了,这篇就当我的一个记录,我有空我再写过一篇,编译的时候出现了一个错误,然后我针对那一个错误执行了一个命令,出现了绿色的succes,我就以为整个tingsboard项目编译成功了,后面发现的时候ÿ…...

Vue+ELement UI el-table移入或选中某行时改变颜色
起因 出库按钮 置灰时,鼠标移入到表格的某行时,行背景颜色与按钮背景颜色会被覆盖住 最初颜色 实现效果 修改行背景颜色 <style>/* 用来设置当前页面element全局table 选中某行时的背景色*/.el-table__body tr.current-row>td{background-c…...

【Git】日志功能
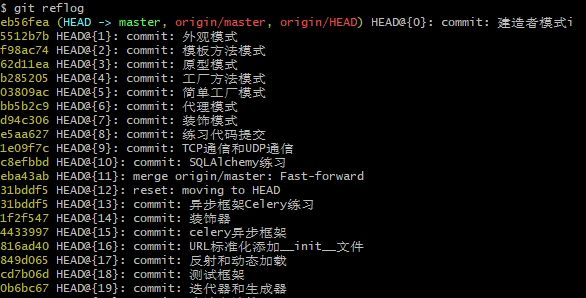
1. git日志显示 # 显示前3条日志 git log -3# 单行显示 git log --oneline# 图表日志 git log --graph# 显示更改摘要 git log --stat# 显示更改位置 git log --patch 或 git log -p# 查看指定文件的提交历史记录 git log {filename}例子1:单行显示 例子2ÿ…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

Steam爬取相关游戏评测
## 因为是第一次爬取Steam。所以作为一次记录发出;有所错误欢迎指出。 无时间指定爬取 import requests import time import csv import osappid "553850" # 这里你也可以改成 #appid int(input()) max_reviews 10000 # 想爬多少条 # max_reviews…...

C++信息学竞赛中常用函数的一般用法
在C 信息学竞赛中,有许多常用函数能大幅提升编程效率。下面为你介绍一些常见函数及其一般用法: 一、比较函数 1、max()//求出a,b的较大值 int a10,b5,c;cmax(a,b);//得出的结果就是c等于10. 2、min()//求出a,b的较小值 int a1…...
