<chrono>, clock_gettime(), gettimeofday()对比
-
精度(Precision):
<chrono>: 提供了纳秒级别的精度,可以满足大多数应用的需求。clock_gettime(): 提供了纳秒级别的精度,与<chrono>相当。gettimeofday(): 提供了微秒级别的精度,相对于前两者而言精度稍低一些。
-
可移植性(Portability):
<chrono>: 是 C++ 标准库的一部分,在所有支持 C++11 及以上版本的编译器和操作系统上都可以使用。clock_gettime(): 是 POSIX 标准的一部分,可以在支持 POSIX 标准的操作系统上使用,如 Linux、BSD 等。gettimeofday(): 也是 POSIX 标准的一部分,因此与clock_gettime()类似,可以在支持 POSIX 标准的操作系统上使用。
-
开销(Overhead):
<chrono>: 实现了基于 C++ 标准库的轻量级计时器,开销较小。clock_gettime(): 是一个系统调用,开销较低,但仍然存在一定的系统开销。gettimeofday(): 也是一个系统调用,与clock_gettime()类似,开销相对较低。
-
稳定性(Stability):
<chrono>: 受系统调度器和硬件性能的影响较小,相对稳定。clock_gettime(): 同样受系统调度器和硬件性能的影响,稳定性较好。gettimeofday(): 由于其精度较低,受到外部因素的影响较大,可能不够稳定。
-
易用性(Ease of Use):
<chrono>: 是 C++ 标准库的一部分,使用起来比较方便,且代码可读性较高。clock_gettime()和gettimeofday(): 需要手动调用相应的系统调用,并且需要处理系统调用可能产生的错误,相对而言使用起来稍显复杂。
相关文章:
, gettimeofday()对比)
<chrono>, clock_gettime(), gettimeofday()对比
精度(Precision): <chrono>: 提供了纳秒级别的精度,可以满足大多数应用的需求。clock_gettime(): 提供了纳秒级别的精度,与 <chrono> 相当。gettimeofday(): 提供了微秒级别的精度,相对于前两者…...

基于 YAML 接口自动化测试框架设计
在设计自动化测试框架的时候,我们会经常将测试数据保存在外部的文件(如Excel、YAML、CSV),或者数据库中,实现脚本与数据解耦,方便后期维护。目前非常多的自动化测试框架采用通过Excel或者YAML文件直接编写测…...

团体程序设计天梯赛 L2-031 深入虎穴
L2-3深入虎穴 分数 25 名的王牌间谍 007 需要执行一次任务,获取敌方的机密情报。已知情报藏在一个地下迷宫里,迷宫只有一个入口,里面有很多条通路,每条路通向一扇门。每一扇门背后或者是一个房间,或者又有很多条路&a…...

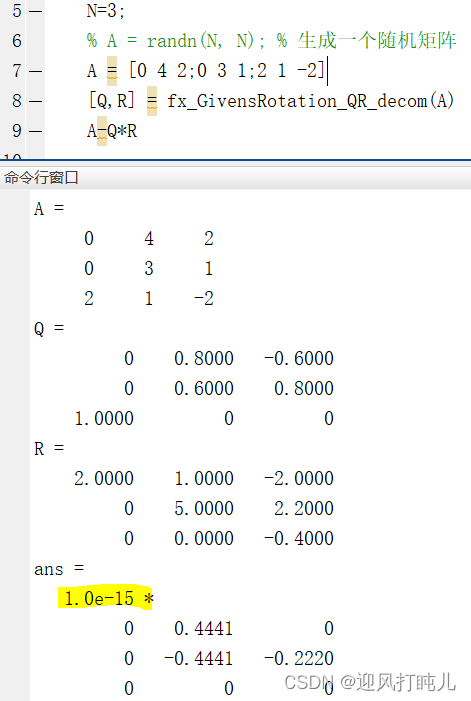
基于Givens旋转完成QR分解进而求解实矩阵的逆矩阵
基于Givens旋转完成QR分解进而求解实矩阵的逆矩阵 目录 前言 一、Givens旋转简介 二、Givens旋转解释 三、Givens旋转进行QR分解 四、Givens旋转进行QR分解数值计算例子 五、求逆矩阵 六、MATLAB仿真 七、参考资料 总结 前言 在进行QR分解时,HouseHolder变换…...

学习使用xbox手柄控制小乌龟节点移动
使用xbox手柄控制小乌龟,首先要下载joy功能包,发布sensor_msgs话题也就是手柄和ros通信的话题。 下载的步骤就根据官方文档即可 joy/Tutorials/ConfiguringALinuxJoystick - ROS Wiki 这里我提供一下具体步骤 第一步 安装joy 首先安装对应系统版本的…...

OpenLayers6实战,OpenLayers绘制特殊图形,OpenLayers绘制四角形(菱形),OpenLayers绘制菱形
专栏目录: OpenLayers实战进阶专栏目录 前言 本章讲解如何使用OpenLayers6实现绘制特殊图形,以绘制四角形(菱形),OpenLayers绘制菱形的功能为例。 本章核心代码不依赖任何第三方插件,只依赖OpenLayers。 需要注意的是两个操作按钮需要引入ElementUI 二、依赖和使用 &q…...

虚拟机如何在原有磁盘上扩容
虚拟机未开启状态–菜单栏–虚拟机–快照–拍摄快照–拍摄快照– 菜单栏–虚拟机–快照–快照管理器–点击刚刚的快照1–删除–是– 文件–新建或者打开–硬盘(以本人Win 10.64.3GL为例)–虚拟机设置–硬件– 硬盘(SATA)–磁盘实…...

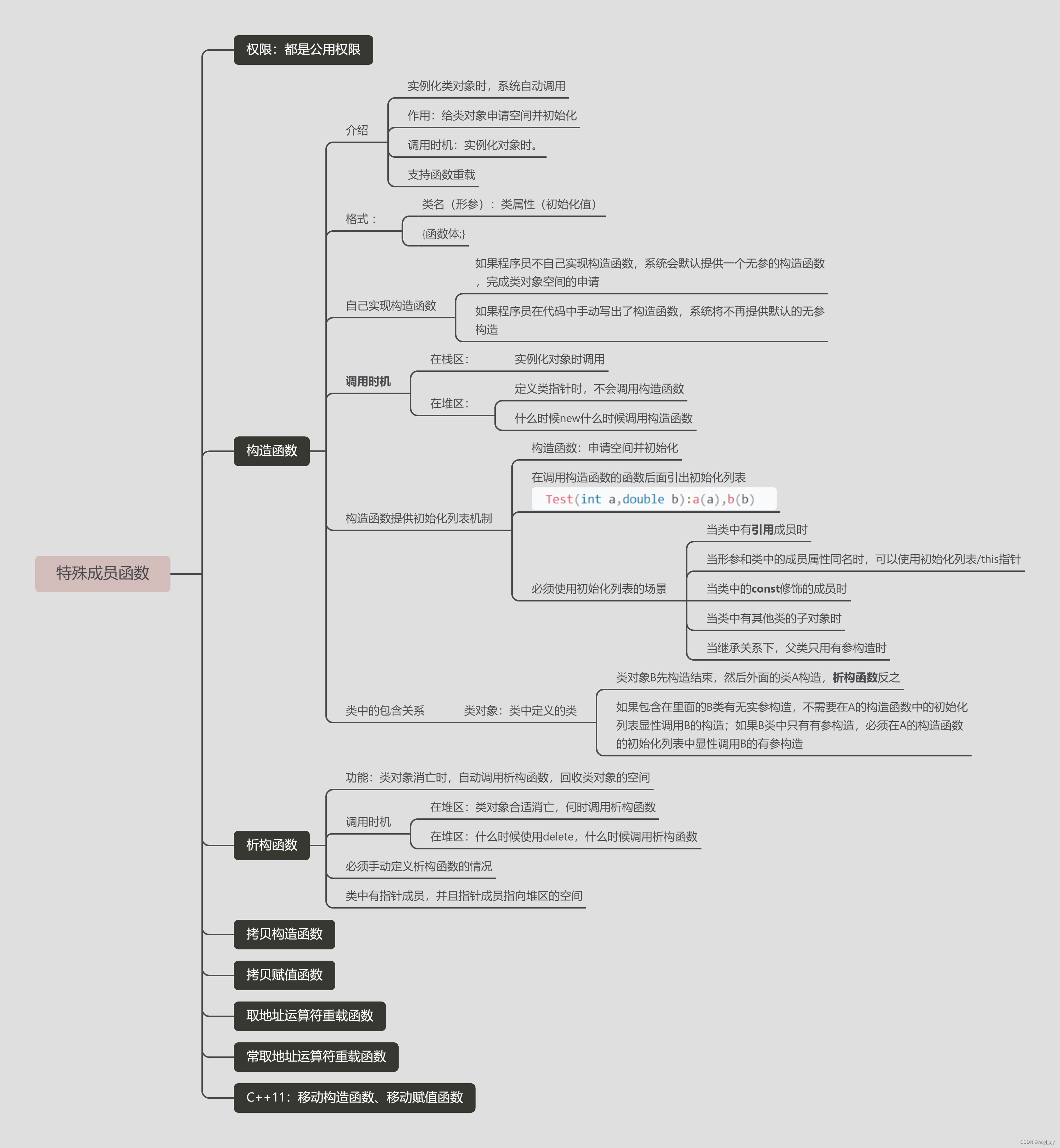
2024-03-27 作业
作业要求: 整理课上代码整理思维导图完成下面类 作业1: 完成了 作业2: 作业3: class myString {private:char *str; //记录c风格的字符串int size; //记录字符串的实际长度public://无参构造myString():si…...

C语言二叉树和堆(个人笔记)
二叉树和堆 二叉树1二叉树的概念和结构1.1特殊的二叉树1.2二叉树的性质(规定根节点的层数为1)1.3二叉树的存储结构 2.二叉树的顺序结构和实现2.1二叉树的顺序结构2.2堆的概念和结构2.3堆的实现2.4堆的应用2.4.1堆排序 2.5TOP-K问题 3.二叉树的遍历4.二叉…...

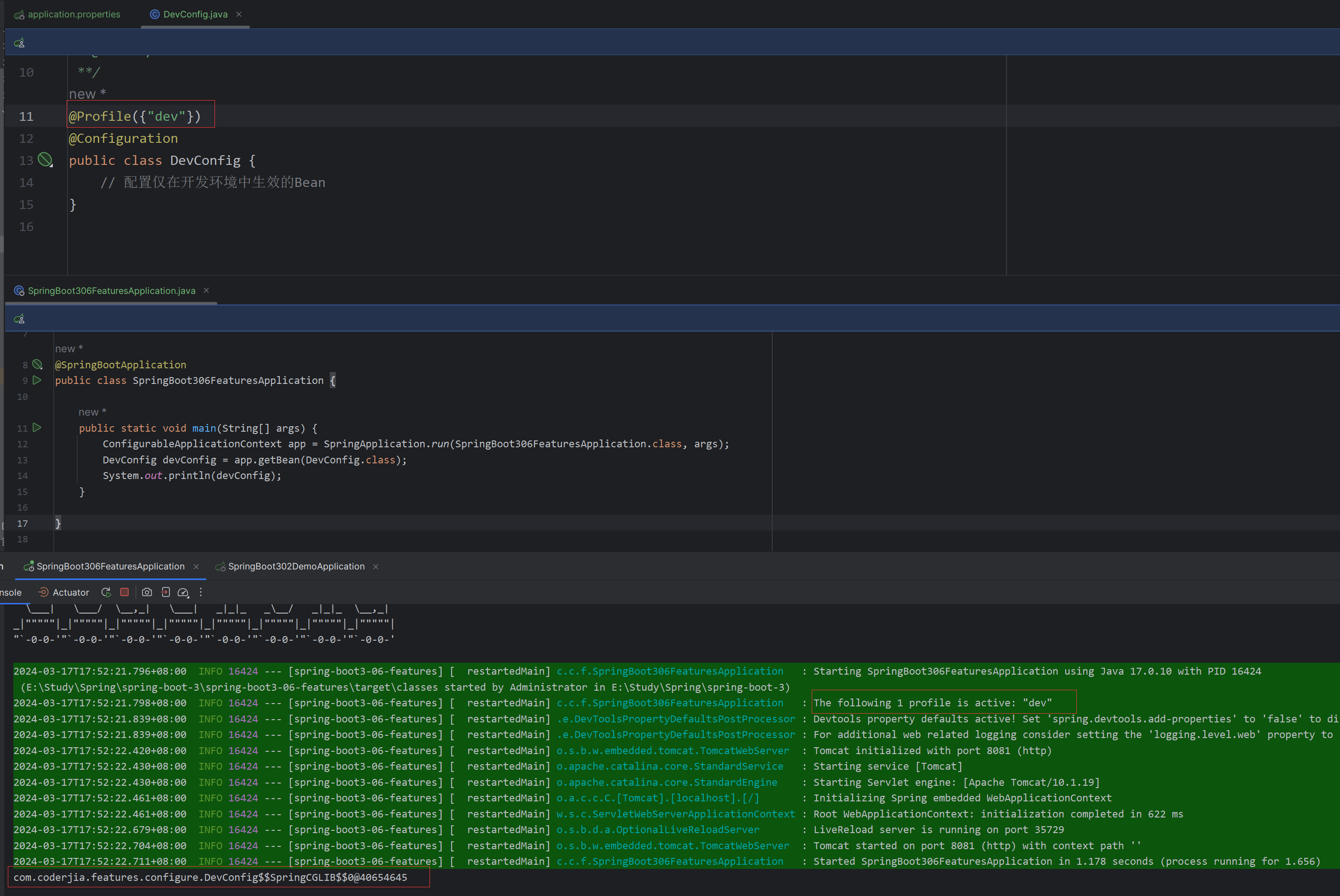
重学SpringBoot3-Profiles介绍
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-Profiles介绍 Profiles简介如何在Spring Boot中使用Profiles定义Profiles激活ProfilesIDEA设置active profile使用Profile-specific配置文件 条件化Bean…...

Transformer 论文阅读笔记
文章目录 前言论文阅读研究现状工作内容模型架构训练过程实验结果模型代码 其他评价 前言 Transformer可以说是深度学习领域最重要的,里程碑式的工作之一,发表于2017年的NIPS。该模型开创了自MLP(多层感知机)、CNN(卷…...

Vue 3中ref和reactive的区别
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

oracle19c adg搭建
一、环境搭建 主机IPora19192.168.232.111ora19std192.168.232.112 本文结合:https://blog.csdn.net/weixin_63131036/article/details/136635553 1.配置网络yum源 1.删除redhat7.0系统自带的yum软件包; rpm -qa|grep yum >oldyum.pkg 备份原信息 …...

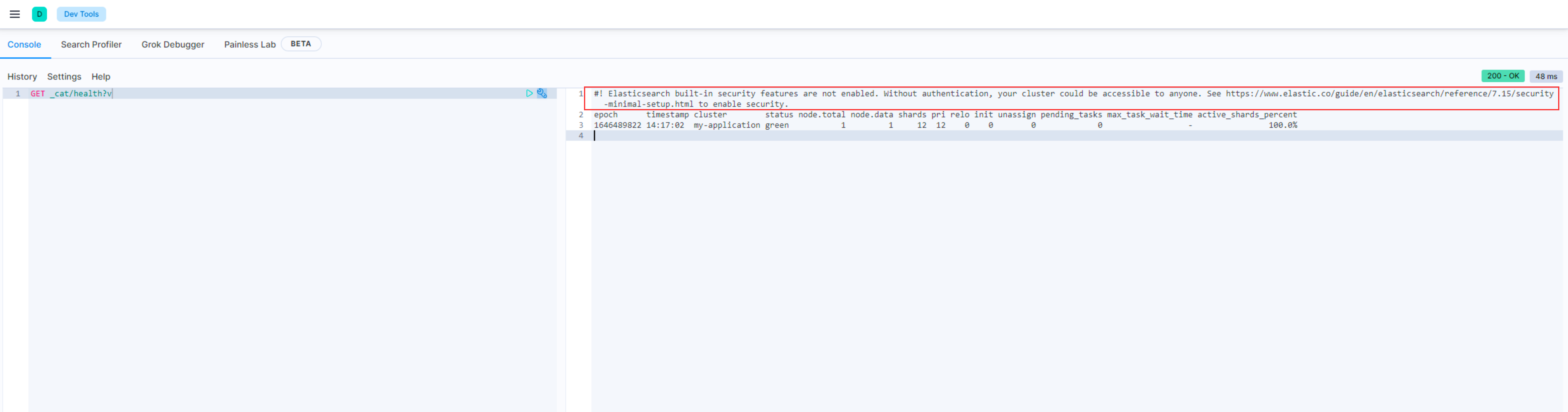
关闭Elasticsearch built-in security features are not enabled
禁用Kibana安全提示(Elasticsearch built-in security features are not enabled) Kibana提示#! Elasticsearch built-in security features are not enabled. Without authentication, your cluster could be accessible to anyone. See https://www.e…...

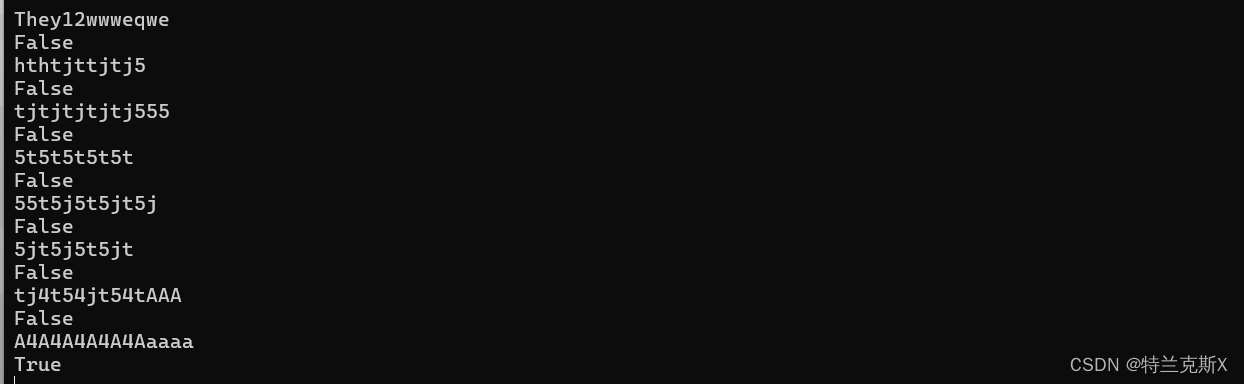
MC0248 密码判断器(判断强弱密码)
原题链接<---- islower 小写字母判断 isupper 大写字母判断 isdigit 数字判断 题目: 小码哥在是一位密码领域的初学者,有一天他的老师给他了一串密码,要他判断这个密码是否是强密码,老师和他说强密码就是需要同时达到以下要求࿱…...

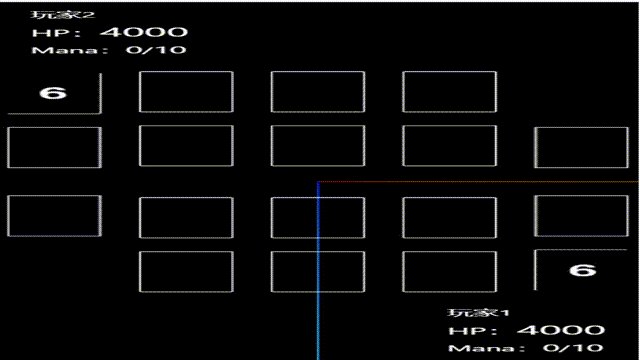
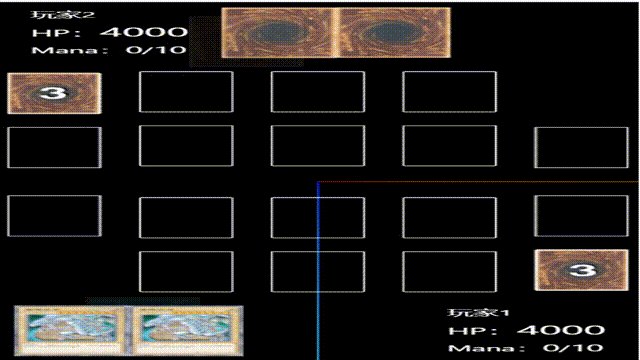
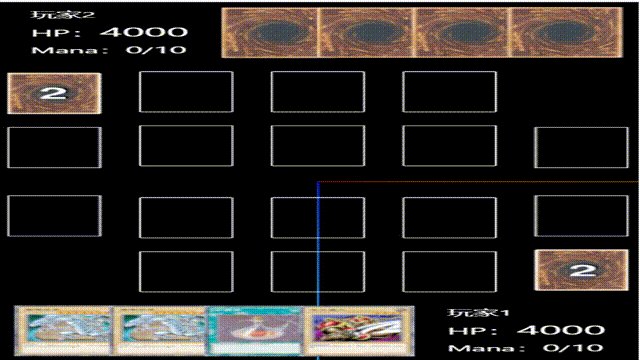
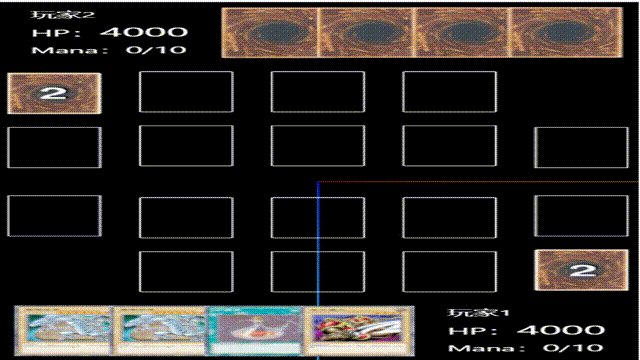
vue3+threejs新手从零开发卡牌游戏(十六):初始化对方手牌
添加对方手牌区时注意位置调整,以及手牌应该是背面朝上,加个rotateX翻转即可,其他代码和p1.vue代码一致,game/hand/p2.vue代码如下: <template><div></div> </template><script setup lan…...

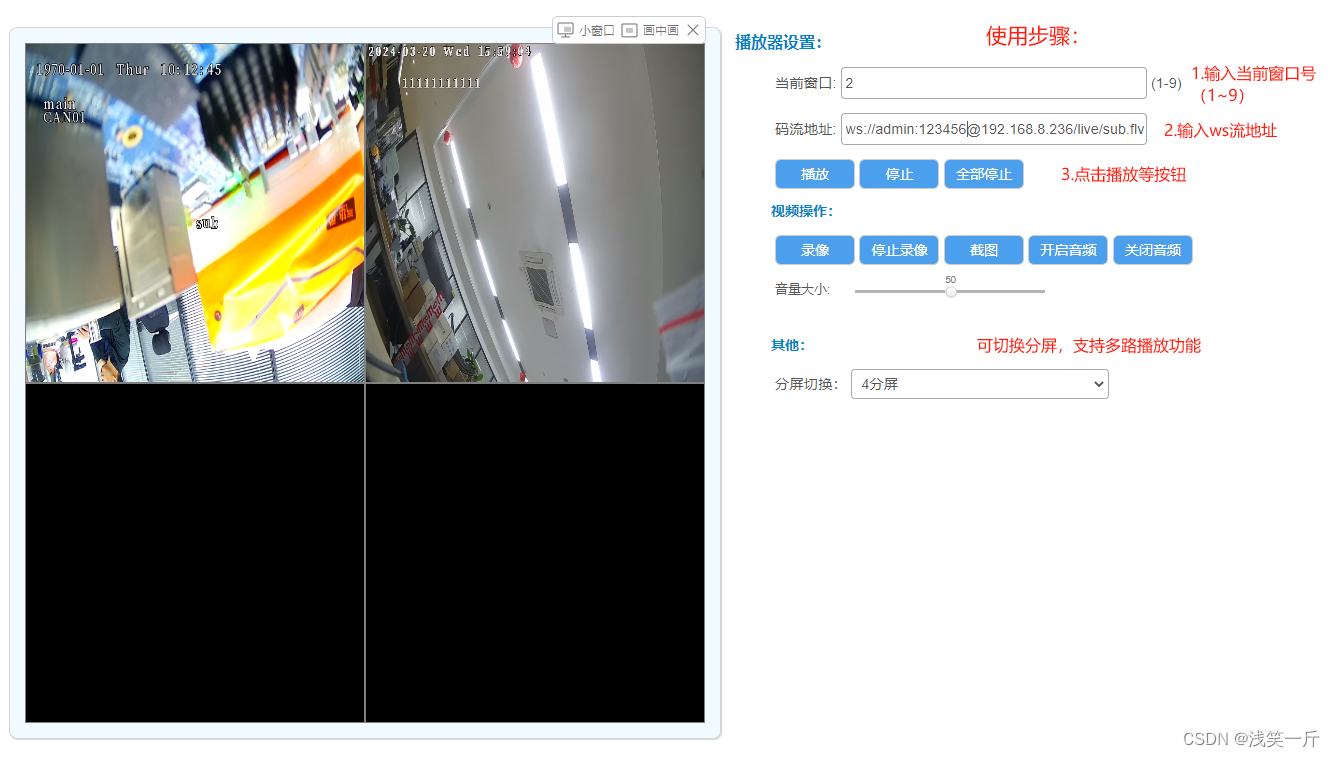
网页无插件视频播放器,支持录像、截图、音视频播放,多路播放等,提供源码下载
前言 本播放器内部采用jessibuca插件接口,支持录像、截图、音视频播放等功能。播放器播放基于ws流,分屏操作支持1分屏、4分屏、6分屏、9分屏方式。 jessibuca工作原理是通过Emscripten将音视频解码库编译成Js(WebAssembly,简称was…...

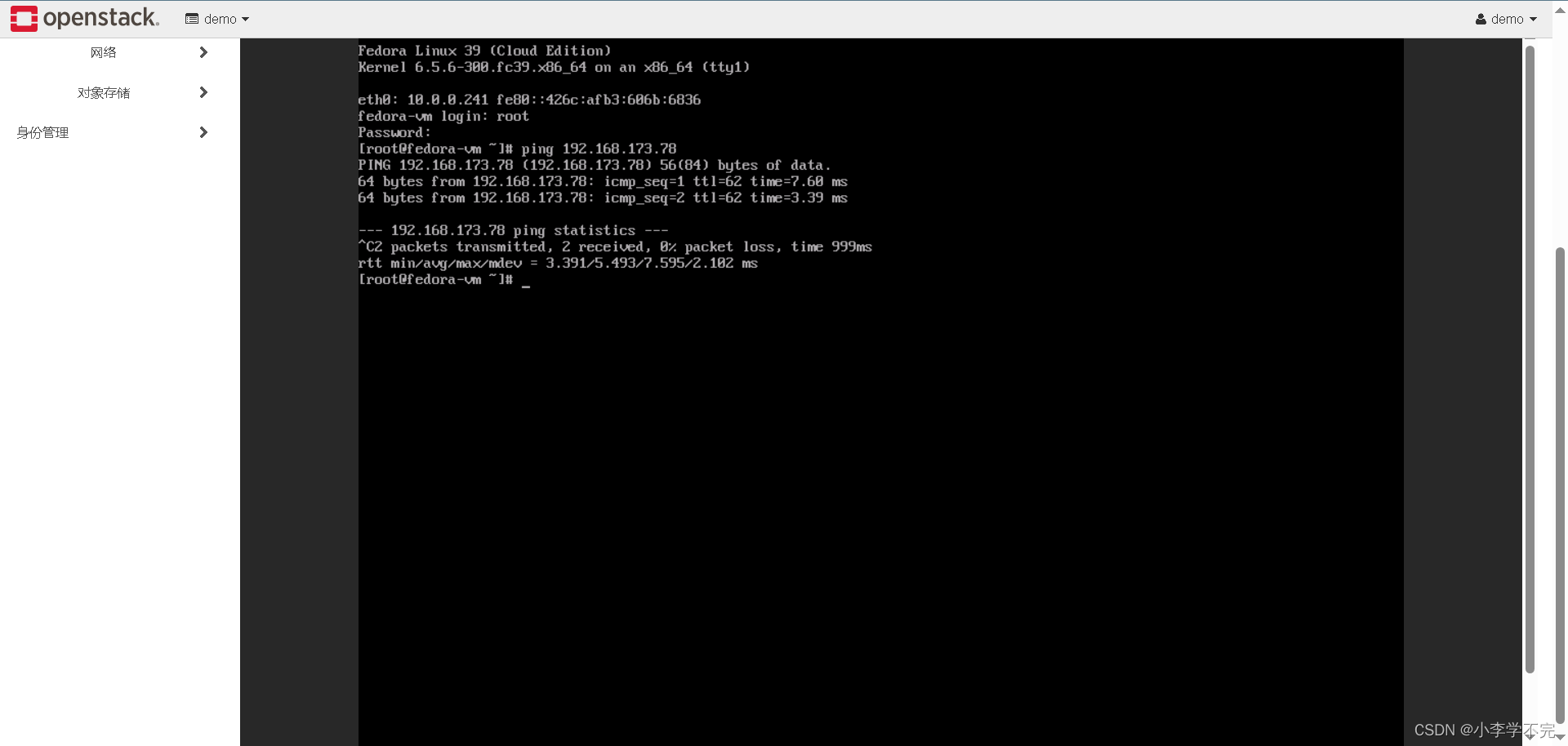
Openstack创建和操作实例,实现与外部网络通信
一、熟悉OpenStack图形界面操作 1、了解Horizon项目 Horizon项目 各OpenStack服务的图形界面都是由Horizon提供的。Horizon提供基于Web的模块化用户界面。Horizon为云管理员提供一个整体的视图。Horizon为终端用户提供一个自主服务的门户。Horizon由云管理员进行管理与控制&a…...

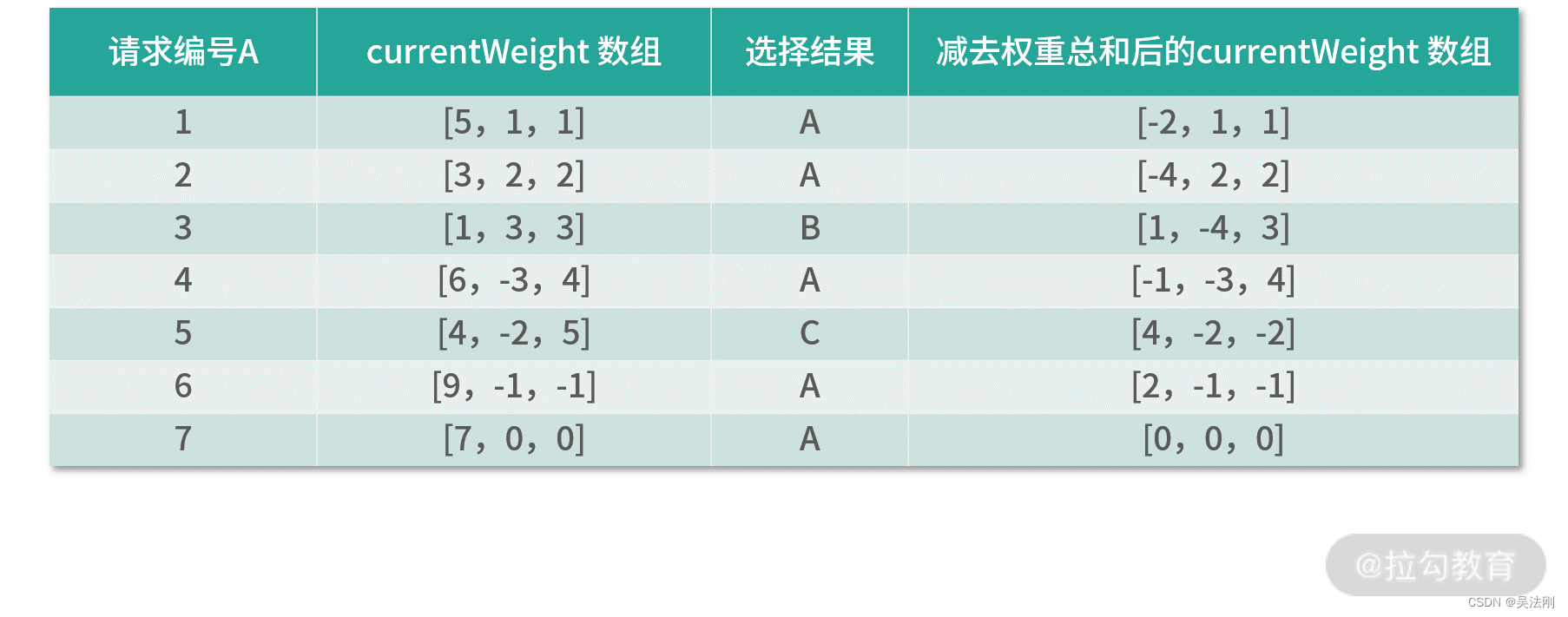
dubbo 源码系列之-集群三板斧---负载均衡(二)
在上一课时我们了解了 LoadBalance 接口定义以及 AbstractLoadBalance 抽象类的内容,还详细介绍了 ConsistentHashLoadBalance 以及 RandomLoadBalance 这两个实现类的核心原理和大致实现。本课时我们将继续介绍 LoadBalance 的剩余三个实现。 LeastActiveLoadBala…...

【一周一篇小题解】洛谷P1035级数求和
还是很简单的…… 首先,输入k,再定义一个双精度浮点数s,不停的循环 for(i1;;i) 每次循环加上1.0/i s1.0/i; 如果大于k就停止循环,并输出,也可以输出后直接结束程序 写法一: if(s>k) { printf("%…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
