【前端学习——js篇】 10.this指向
具体见:https://github.com/febobo/web-interview
10.this指向
根据不同的使用场合,this有不同的值,主要分为下面几种情况:
- 默认绑定
- 隐式绑定
- new绑定
- 显示绑定
①默认绑定
全局环境中定义person函数,内部使用this关键字
var name = 'Jenny';
function person() {return this.name;
}
console.log(person()); //Jenny
上述代码输出Jenny,原因是调用函数的对象在游览器中位window,因此this指向window,所以输出Jenny
注意:
严格模式下,不能将全局对象用于默认绑定,this会绑定到undefined,只有函数运行在非严格模式下,默认绑定才能绑定到全局对象
②隐式绑定
函数还可以作为某个对象的方法调用,这时this就指向这个上级对象。
//this 永远指向最后调用它的对象
var o = {a:10,b:{fn:function(){console.log(this.a); //undefined}}
}
o.b.fn();
因为this的上一级对象为b,而b内部并没有a变量的定义,所以输出undefind
③new绑定
通过构建函数new关键字生成一个实例对象,此时this指向这个实例对象
function test() {this.x = 1;
}var obj = new test();
obj.x // 1
上述代码之所以能过输出1,是因为new关键字改变了this的指向。
而当new的过程中遇到return一个对象时,此时this指向这个对象。
function fn()
{ this.user = 'xxx'; return {user = '123'};
}
var a = new fn();
console.log(a.user); //123
而当return一个基本类型时,this还是指向它的实例。
function fn()
{ this.user = 'xxx'; return 1;
}
var a = new fn;
console.log(a.user); //xxx
null同理指向实例。
④显式修改
使用apply | call | bind改变函数的调用对象,第一个参数就是改变后调用这个函数的对象。
var x = 0;
function test() {console.log(this.x);
}var obj = {};
obj.x = 1;
obj.m = test;
obj.m.apply(obj) // 1
而三者的区别:
- 三者都可以改变函数的
this对象指向 - 三者第一个参数都是
this要指向的对象,如果如果没有这个参数或参数为undefined或null,则默认指向全局window - 三者都可以传参,但是
apply是数组,而call是参数列表,且apply和call是一次性传入参数,而bind可以分为多次传入。 bind是返回绑定this之后的函数,apply、call则是立即执行 。
⑤箭头函数
箭头函数的this非常特殊,因为它在函数定义时就被确定了,而且不会被动态改变。
<body><div><button class="btn1">普通函数</button><button class="btn2">箭头函数</button></div>
</body>
const btn1 = document.querySelector('.btn1');
const btn2 = document.querySelector('.btn2');btn1Click = function () {console.log("btn1" + this); //button
}
btn2Click = () =>{console.log("btn2" + this); // window
}
btn1.addEventListener("click", btn1Click, false);
btn2.addEventListener("click", btn2Click, false);
可以看到默认函数的是由btn2调用的,所以指向btn2;而箭头函数在编译时就被绑定了,即btn2Click在创建时就定义了this,所以this指向window对象。
此外,箭头函数可以看作是匿名函数,是一次性的,所以与默认函数区别很明显。
- 箭头函数没有构造函数,没有原型对象
- 箭头函数没有arguments对象
- 箭头函数的this在定义时就被确认了,不会动态更新
其他
隐式绑定 VS 显式绑定
function foo() {console.log( this.a );
}var obj1 = {a: 2,foo: foo
};var obj2 = {a: 3,foo: foo
};obj1.foo(); // 2
obj2.foo(); // 3obj1.foo.call( obj2 ); // 3
obj2.foo.call( obj1 ); // 2
显然,显示绑定的优先级更高
new绑定 VS 隐式绑定
function foo(something) {this.a = something;
}var obj1 = {foo: foo
};var obj2 = {};obj1.foo( 2 );
console.log( obj1.a ); // 2obj1.foo.call( obj2, 3 );
console.log( obj2.a ); // 3var bar = new obj1.foo( 4 );
console.log( obj1.a ); // 2
console.log( bar.a ); // 4
可以看到,new绑定的优先级>隐式绑定
new绑定 VS 显式绑定
因为new和apply、call无法一起使用,但硬绑定也是显式绑定的一种,可以替换测试
function foo(something) {this.a = something;
}var obj1 = {};var bar = foo.bind( obj1 );
bar( 2 );
console.log( obj1.a ); // 2var baz = new bar( 3 );
console.log( obj1.a ); // 2
console.log( baz.a ); // 3
bar被绑定到obj1上,但是new bar(3) 并没有像我们预计的那样把obj1.a修改为3。但是,new修改了绑定调用bar()中的this
我们可认为new绑定优先级>显式绑定
综上,new绑定优先级 > 显示绑定优先级 > 隐式绑定优先级 > 默认绑定优先级
相关文章:

【前端学习——js篇】 10.this指向
具体见:https://github.com/febobo/web-interview 10.this指向 根据不同的使用场合,this有不同的值,主要分为下面几种情况: 默认绑定隐式绑定new绑定显示绑定 ①默认绑定 全局环境中定义person函数,内部使用this关…...

项目搭建之统一返回值
自定义枚举类 Getter public enum ReturnCodeEnum {/*** 操作失败**/RC999("999","操作XXX失败"),/*** 操作成功**/RC200("200","success"),/*** 服务降级**/RC201("201","服务开启降级保护,请稍后再试!"),/*** …...

嵌入式和 Java 走哪条路?
最近看到一个物联网大三学生的疑问,原话如下: 本人普通本科物联网工程专业,开学大三,现在就很迷茫,不打算考研了,准备直接就业,平时一直在实验室参加飞思卡尔智能车比赛,本来是想走嵌…...

C++ 控制语句(一)
一 顺序结构 程序的基本结构有三种: 顺序结构、分支结构、循环结构 大量的实际问题需要通过各种控制流程来解决。 1.1 顺序结构 1.2 简单语句和复合语句 二 循环 2.1 for循环 语句流程图 注意:使用for语句的灵活性 三 while语句 四 do while语句...

mysql 用户管理-权限表
学习了《mysql5.7安装》,就先再了解下用户管理,先了解下权限表。 MySQL是一个多用户数据库,具有功能强大的访问控制系统,可以为不同用户指定允许 的权限。MySQL用户可以分为普通用户和root用户。root 用户是超级管理员,拥有所有权…...

【Postman如何进行接口测试简单详细操作实例】
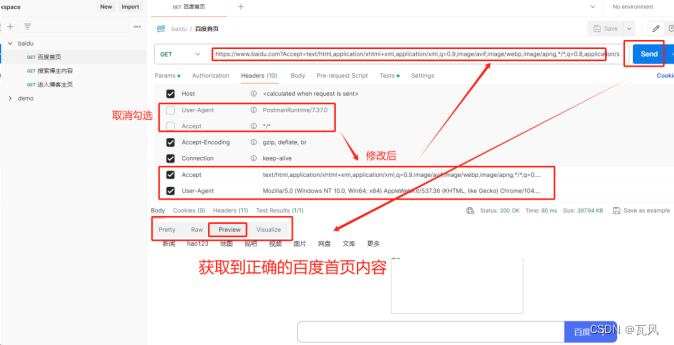
1、下载Postman postman下载地址:Download Postman | Get Started for Free 2、安装Postman (1)双击下载好的postman-setup.exe文件,进行安装postman工具 (2)安装完成后,在桌面找到并打开postman软件,输入邮箱和密码进行登录&a…...

docker搭建Project Calico环境
Project Calico 是一个开源的网络和网络安全解决方案,专为容器、虚拟机和本地工作负载设计。它提供了高度可扩展的网络层,支持广泛的容器编排平台,如 Kubernetes、Docker Swarm和OpenStack。Calico 的主要特点包括: 支持多层网络策略,包括基于角色的访问控制(RBAC)。提供网…...

pyecharts操作一
pyecharts 是一个用于生成Echarts图表的Python库。Echarts是百度开源的一个数据可视化JS库,可以生成一些非常酷炫的图表。 环境安装 pip install pyecharts 检查版本 import pyecharts print(pyecharts.version) 2.0.3 柱状图绘制 from pyecharts.charts impor…...

『Apisix进阶篇』动态负载均衡:APISIX的实战演练与策略应用
🚀『Apisix系列文章』探索新一代微服务体系下的API管理新范式与最佳实践 【点击此跳转】 📣读完这篇文章里你能收获到 🎯 掌握APISIX中多种负载均衡策略的原理及其适用场景。📈 学习如何通过APISIX的Admin API和Dashboard进行负…...

【开发篇】十一、GC调优的分析工具
文章目录 1、调优的主要指标2、工具一:jstat3、工具二:Visual VM的插件4、工具三:Prometheus Grafana5、生成GC日志6、工具四:GC Viewer7、工具五:GCeasy GC调优,是为了避免因垃圾回收引起程序性能下降&am…...

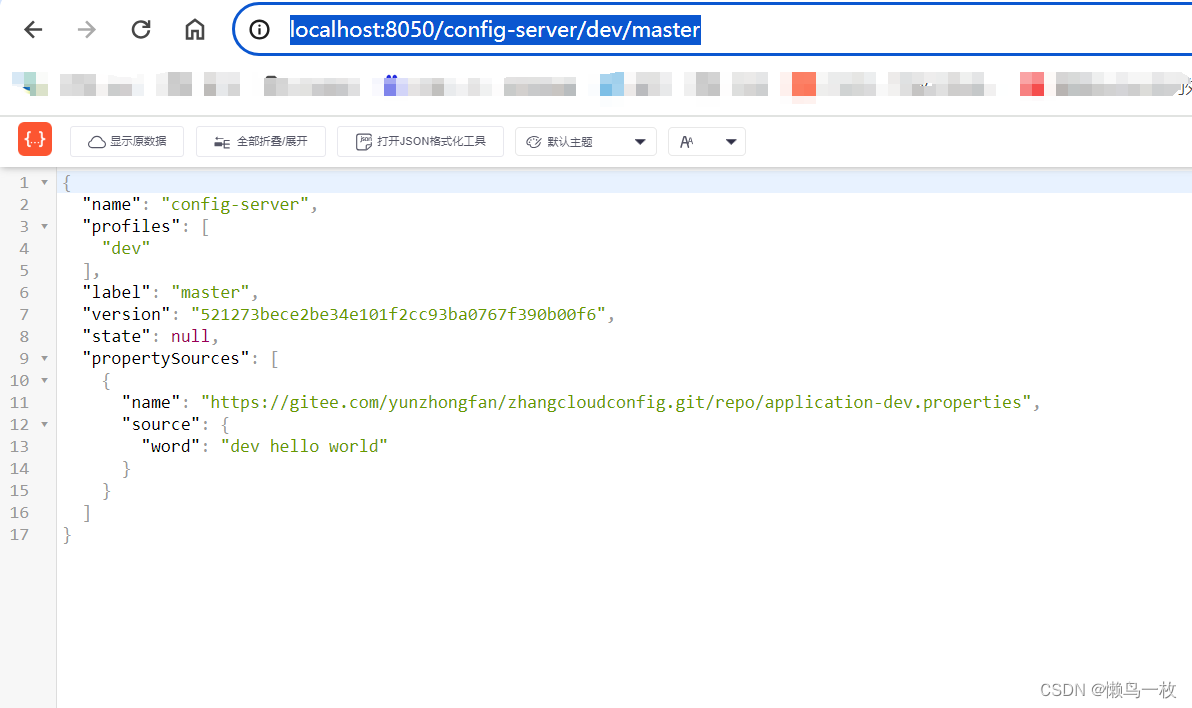
SpringCloudConfig 使用git搭建配置中心
一 SpringCloudConfig 配置搭建步骤 1.引入 依赖pom文件 引入 spring-cloud-config-server 是因为已经配置了注册中心 <dependencies><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-config-server</…...

c#基础-引用类型和值类型的区别
在C#中,数据类型分为两类:值类型和引用类型。 值类型:直接存储数据,分配在栈(Stack)上。常见的值类型包括基本数据类型(int, float, double等),结构体(struct),枚举(enum)等。 引用类型:存储数据的引用和对象,分配在托管堆(Heap)上。常见的引用类型包括类(cla…...

面试题-3.20
1、__FILE__表示什么意思? __FILE__:当前文件的完整路径和文件名 __LINE__:当前行 __DIR__:当前文件所在的目录 2、如何获取客户端的IP地址? 通过超全局数组$_SERVER:echo $_SERVER[REMOTE_PORT]; 3、写…...

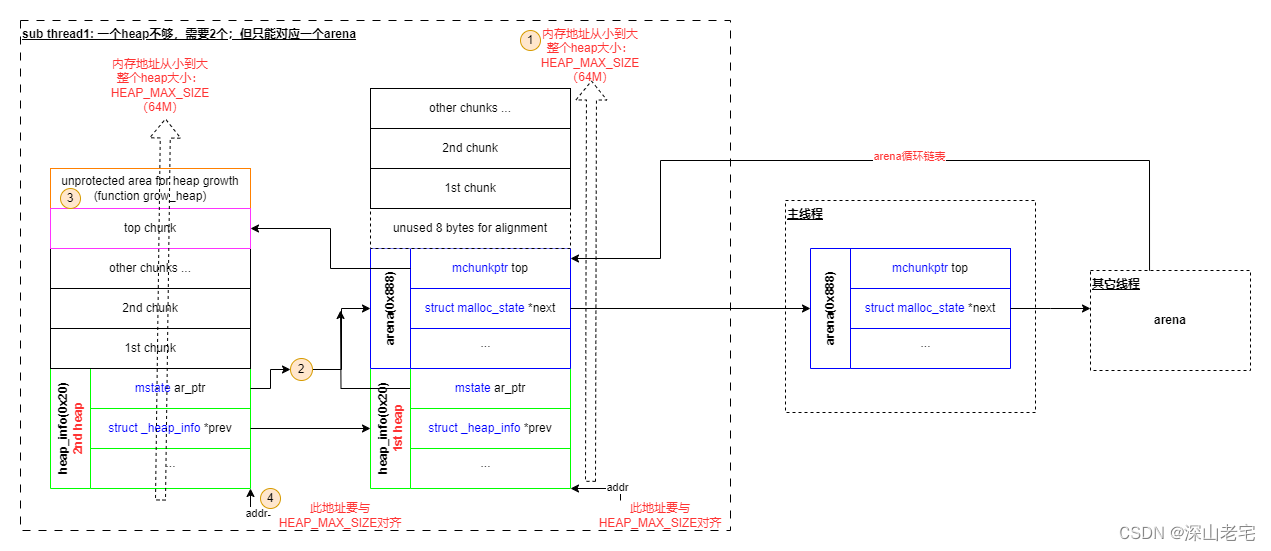
glibc内存管理ptmalloc - 多线程内存管理
上图 此图着重描述的是子线程,一个heap(由heap_info结构体描述)用完,需要另一个的情况。 子线程内存特点 1. 第一个heap物理内存上从低地址到高地址依次是:heap_infomalloc_state(arena)chunks /* arena.c #0 new_…...

区块链食品溯源案例实现(一)
引言: 食品安全问题一直是社会关注的热点,而食品溯源作为解决食品安全问题的重要手段,其重要性不言而喻。传统的食品溯源系统往往存在数据易被篡改、信息不透明等问题,而区块链技术的引入,为食品溯源带来了革命性的变革…...

4S店车辆管理系统的设计与实现|Springboot+ Mysql+Java+ B/S结构(可运行源码+数据库+设计文档)
本项目包含可运行源码数据库LW,文末可获取本项目的所有资料。 推荐阅读100套最新项目持续更新中..... 2024年计算机毕业论文(设计)学生选题参考合集推荐收藏(包含Springboot、jsp、ssmvue等技术项目合集) 目录 1. 管…...

SpringBoot+Prometheus+Grafana实现应用监控和报警
一、背景 SpringBoot的应用监控方案比较多,SpringBootPrometheusGrafana是目前比较常用的方案之一。它们三者之间的关系大概如下图: 关系图 二、开发SpringBoot应用 首先,创建一个SpringBoot项目,pom文件如下: <…...

10 - Debian如何让特定用户切换root身份
作者:网络傅老师 特别提示:未经作者允许,不得转载任何内容。违者必究! Debian如何让特定用户切换root身份 《傅老师Debian小知识库系列之10》——原创 前言 傅老师Debian小知识库特点: 1、最小化拆解Debian实用技能…...

HPT发布HyperGAI 多模态大模型:性能领先GPT-4V,全面胜过Gemini Pro
前言 HyperGAI研究团队自豪地宣布推出HPT——新一代领先的多模态大型语言模型(Multimodal Large Language Model, Multimodal LLM)。作为人工通用智能(Artificial General Intelligence, AGI)构建的基石,HPT跨入多模态…...

汇春科技之MDT10F684
目录 第一、时钟 第二,定时器Timer0 第三,pwm 汇春官网:汇春科技 (yspringtech.com) 汇春是麦肯的原厂,以下是两个论坛,其中都有关于麦肯单片机的学习论坛,可以参考学习,第一个叫英锐恩&…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...
