【Vue.js】Vuex核心概念
文章目录
- 全局状态管理模式Vuex
- vuex是什么?
- 什么是“状态管理模式”?
- vuex的应用场景
- Vuex安装
- 开始
- 核心概念
- 一、State
- 1、单一状态树
- 2、在 Vue 组件中获得 Vuex 状态
- 3、mapState辅助函数
- 二、Getter
- 三、Mutation
- 1、提交载荷(Payload)
- 2、对象风格的提交方式
- 3、使用常量代替Mutation事件类型
- 4、Mutation必须是同步函数
- 5、在组件中提交Mutation
- 四、Action
全局状态管理模式Vuex
💡 Tips:由于需要使用到全局变量,vue3做全局状态管理和它搭配最好的是Pinia,但是菠萝是和组合式API搭配一起使用更好一些。和Pinia功能一模一样的是Vuex插件,这个插件公司相对使用得较多。
- vue3对应的是vuex4版本,vue2对应的是vuex3版本
- vue3的官网是找不到vuex,在vue2的官网https://vuex.vuejs.org/zh/
vuex是什么?
Vuex是专门为Vue设计的状态管理模式+库。我们通常称之为全局状态管理模式,它能管理所有组件的状态。(状态在vue里面可以理解为响应式数据)
什么是“状态管理模式”?
状态管理自管理应用包含三部分:
- 状态,驱动应用的数据源
- 视图,以声明方式将状态映射到视图
- 操作,响应式的在视图上的用户输入导致的状态变化
当我们的应用遇到多个组件共享状态(数据)时,单项数据流的简洁性很容易被破坏。意思是说vue是单项数据流,数据只能从父的去改变子的,子的是不能操作父的。
vuex的应用场景
- 多个视图(组件)依赖于同一个状态(数据)
- 来自不同视图(组件)的行为需要变更同一状态(数据),指的是多个组件需要更改同一个数据
问题一:传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
问题二:我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们把组件的共享状态抽取出来,以一个全局单例模式管理
Vuex安装
- 项目安装命令npm init vue@latest
- 依赖安装npm i
- Vuex安装npm install vuex@next --save
开始
可以创建一个store文件夹存放index.js文件
// 从vuex里面解构createStore方法
import { createStore } from "vuex";
// 创建仓库实例
const store = createStore()
// 暴露实例
export default store;
从入口文件main.js引入仓库实例
这里注意:如果路径默认以文件夹结尾,例如这里的./store相当于./store/index.js
import { createApp } from "vue";
import App from "./App.vue";// 引入仓库实例
import store from "./store";createApp(App).use(store).mount("#app");
仓库的state就是全局的数据,相当于组件的data,语法是data一样是函数返回对象
// 要创建仓库实例
import { createStore } from "vuex";const store = createStore({// 仓库的state就是全局的数据,相当于组件的datastate() {return {count: 10,};},
});export default store;
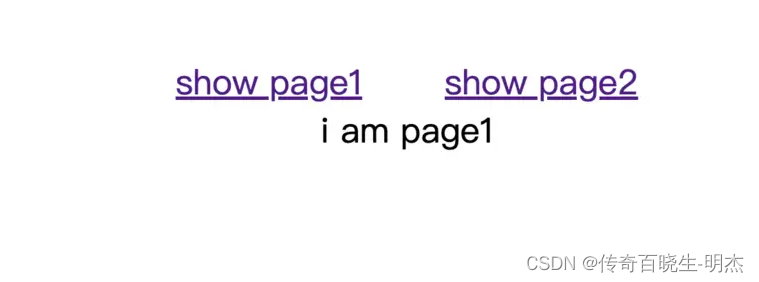
在跟组件里面引入两个子组件
<template><h2>vuex-demo</h2><Child1 /><hr /><Child2 />
</template><script>
import Child1 from "./components/Child1.vue";
import Child2 from "./components/Child2.vue";export default {components: {Child1,Child2,},
};
</script>
通过this.store在子组件中拿到仓库的数据,这里的this.store在子组件中拿到仓库的数据,这里的this.store在子组件中拿到仓库的数据,这里的this.store是仓库实例是个对象类似于this.$route
- 可以通过this.$store.state.xxx来获取仓库数据
- 计算属性会根据已有的值去计算一个新的结果,并且已有的值可以作为计算属性的依赖
export default {mounted() {return this.$store.state.count;},computed: {count() {return this.$store.state.count;},},
}
- 仓库数据不能使用data来接收,会导致响应式失效
// 仓库数据不能使用data来接受,会导致响应式失效data() {return {count: this.$store.state.count,};},- 直接修改是不符合规范的
methods: {fn() {// 直接修改是不符合规范this.$store.state.count++;},},
- mutations是唯一可以改变state的地方,里面放函数,子组件可以通过commit方法去调用这个函数改变仓库数据
mutations: {increment(state) {state.count++;},}
methods: {fn() {this.$store.commit("increment");},}
核心概念
一、State
1、单一状态树
- 一个项目里面只有一个仓库,只有一个state。
- 单一状态树和模块化并不冲突,项目会分模块,意味着会有多个state
2、在 Vue 组件中获得 Vuex 状态
- 由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态
3、mapState辅助函数
💡Tips:当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余。可以使用 mapState 辅助函数帮助我们生成计算属性,较少代码量
- mapState数组写法
- 当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
// 重复和冗余
// computed: {// count() {// return this.$store.state.count;// },// name() {// return this.$store.state.name;// },// sex() {// return this.$store.state.sex;// },// likes() {// return this.$store.state.likes;// },// },// mapState的数组写法computed: mapState(["count", "name", "sex", "likes"]),
- mapState对象写法
- 可以重命名
- 可以写函数,改造数据
computed: mapState({// 重命名num: "count",// 函数写法用于做数据的改造name: (state) => "亲爱的" + state.name,sex: (state) => {return state.sex === 1 ? "男" : "女";},// 如果需要用到this,要把箭头函数转成普通函数likes(state) {return state.likes.concat(this.like);},}),由于组件自身就可以写computed属性,但是组件里面的选项是不能重复的,如果我们写两个computed那么后面的对象肯定会覆盖前面的。
解决方法:使用扩展运算符或者Object.assign() 浅拷贝合并对象
computed: {...mapState({// 重命名num: "count",// 函数写法用于做数据的改造name: (state) => "亲爱的" + state.name,sex: (state) => {return state.sex === 1 ? "男" : "女";},// 如果需要用到this,要把箭头函数转成普通函数likes(state) {return state.likes.concat(this.like);},}),doubleNum() {return this.num2 * 2;},},
二、Getter
场景:如果我们的各自组件都需要封装一个相同的函数,例如计算属性里面封装一个时间戳函数,我们需要在其他组件中复用这个函数,这样重复的代码就很多,这是我们希望将函数写在仓库里给其他组件使用。
- getters相当于仓库的计算属性
- state这个参数就是为了拿到state(){}里面的数据
- getters这个参数表示一个getters不仅可以依赖仓库的数据,还可以依赖另一个getters。(一般用不上)
- getters传参
- mapGetters 辅助函数,mapGetters仅仅是将 store 中的 getter 映射到局部计算属性
// getters相当于是仓库的计算属性getters: {timeStr(state, getters) {const date = new Date(state.time);const Y = date.getFullYear() + "-";const M =(date.getMonth() + 1 < 10? "0" + (date.getMonth() + 1): date.getMonth() + 1) + "-";const D =(date.getDate() < 10 ? "0" + date.getDate() : date.getDate()) + " ";const h =(date.getHours() < 10 ? "0" + date.getHours() : date.getHours()) + ":";const m =(date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes()) +":";const s =date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();return Y + M + D + h + m + s;},timeStr2(state, getters) {return getters.timeStr + "!!!";},count2: (state) => (n) => state.count * n,
});
三、Mutation
mutation是唯一可以改变state的方法。mutation里面是放函数,通过this.store.commit方法去触发mutation里面的函数。
1、提交载荷(Payload)
- 可以接受第二个参数payload(载荷),表示参数
- 一般情况下payload建议写成对象的形式
- 对象可以传多个值
- 方便维护
syncAgeAdd(state, payload) {state.age += payload.n;},
2、对象风格的提交方式
add(n) {// 如何去触发仓库的mutations的函数this.$store.commit("increment2", { num: n });// 等价于下面的对象风格的提交方式this.$store.commit({// type: "increment2",type: INCREMENT2,num: n,});},
3、使用常量代替Mutation事件类型
使用常量将字符串存起来使用
export const INCREMENT2 = "increment2";
4、Mutation必须是同步函数
- 每一次调用mutation的函数的时候,在开发工具里面都会产生一条记录(就是快照)
- 产生快照的时间是mutation函数调用的时间,而不是数据改变的时间。
- 会让开发工具里面快照的值有错误(例如下面使用定时器异步代码)
addage(state) {setTimeout(() => {state.age++;}, 2000);
},
5、在组件中提交Mutation
- mapMutations辅助函数是使用在methods里面
- 下面代码将仓库的addage函数映射到了组件的methods里面,变成了methods里面有addage函数
methods: {
ageadd() {// this.$store.commit("addage");this.addage();},// 将仓库的addage函数映射到了组件的methods里面,// 变成了methods里面有addage函数...mapMutations(["addage", INCREMENT2]),}
四、Action
action类似于mutation,不同的在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
- 通过dispatch的方法来调用仓库的actions的函数
- actions是不能直接修改state的,只能通过调用mutations的函数
<template><h3>actions</h3><div>age: {{ age }} - <button @click="fn">async age++</button></div>
</template><script>
import { mapState, mapActions } from "vuex";export default {computed: mapState(["age"]),methods: {fn() {// 通过dispatch的方法来调用仓库的actions的函数// this.$store.dispatch("asyncAgeAdd", { n: 4 });this.asyncAgeAdd({ n: 4 });},...mapActions(["asyncAgeAdd"]),},
};
</script>
相关文章:

【Vue.js】Vuex核心概念
文章目录全局状态管理模式Vuexvuex是什么?什么是“状态管理模式”?vuex的应用场景Vuex安装开始核心概念一、State1、单一状态树2、在 Vue 组件中获得 Vuex 状态3、mapState辅助函数二、Getter三、Mutation1、提交载荷(Payload)2、…...

react router零基础使用教程
安装既然学习 react router 就免不了运行 react安装 reactnpx create-react-app my-appcd my-appnpm start安装 react routernpm install react-router-dom如果一切正常,就让我们打开 index.js 文件。配置路由引入 react-router-dom 的 RouterProviderimport {Route…...

IOC三种依赖注入的方式,以及区别
目录构造方法注入(constructor injection)setter 方法注入(setter injection)接口注入(interface injection)三种方式比较构造方法注入(constructor injection) 构造方法中声明依赖…...

Ubuntu18安装新版本PCL-1.13,并和ROS自带PCL-1.8共存
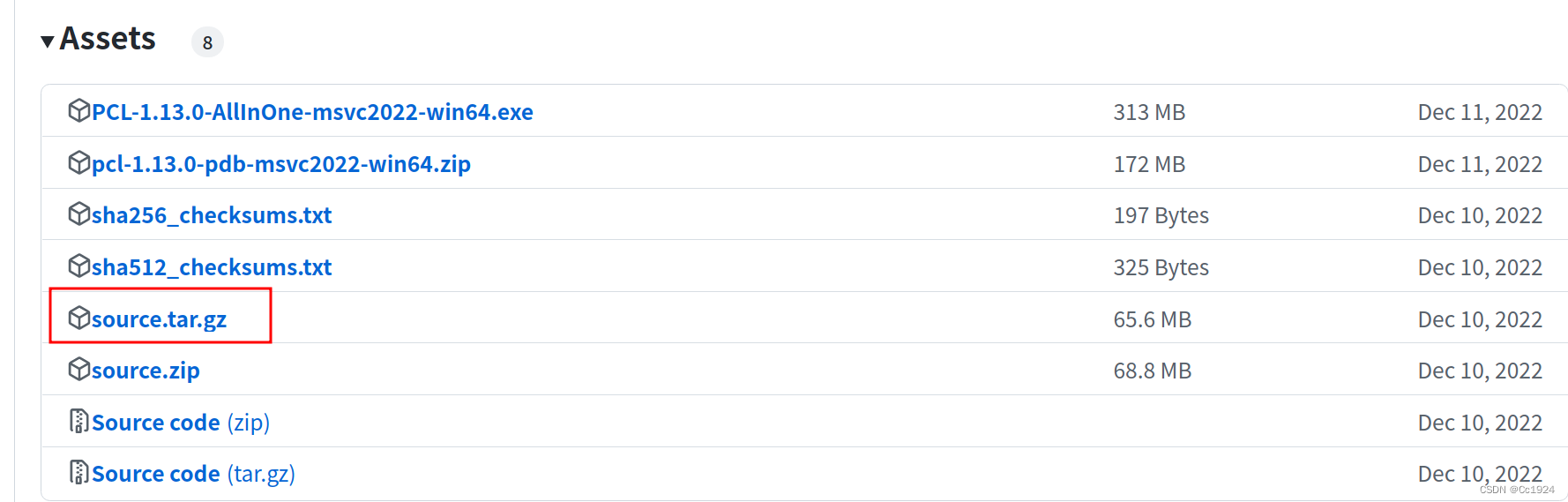
文章目录1.安装新版本PCL-1.132.在工程中使用新版本的PCL-1.133.pcl-1.13误装到/usr/local/下如何卸载1.安装新版本PCL-1.13 下载PCL-1.13代码: 修改CMakeLists.txt文件,不编译vtk相关的代码:vtk的问题比较难解决,但是一般我们安…...

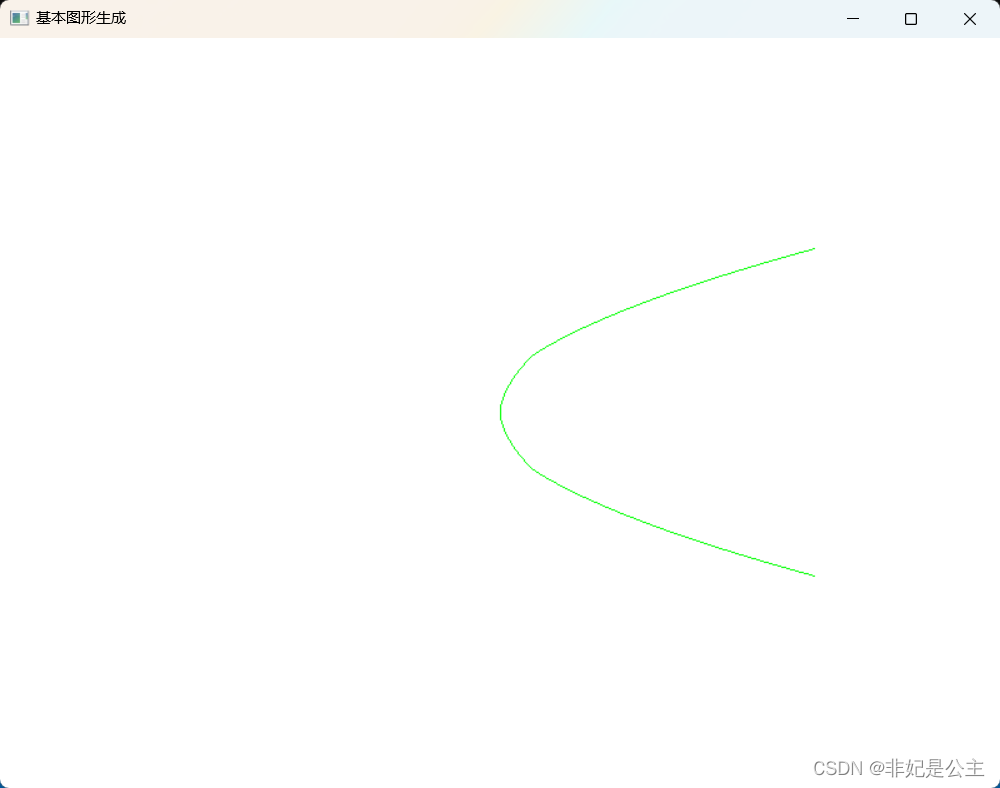
计算机图形学08:中点BH算法绘制抛物线(100x = y^2)
作者:非妃是公主 专栏:《计算机图形学》 博客地址:https://blog.csdn.net/myf_666 个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩 文章目录专栏推荐专栏系列文章序一、算法原理二、…...

基于java的高校辅导员工作管理系统
摘 要网络技术的快速发展给各行各业带来了很大的突破,也给各行各业提供了一种新的管理模块,对于高校辅导员工作管理将是又一个传统管理到智能化信息管理的改革,设计高校辅导员工作管理系统的目的就是借助计算机让复杂的班级信息、学籍信息等管…...

字节3次都没裁掉的7年老测试。掌握设计业务与技术方案,打开上升通道!
前言职场中的那些魔幻操作,研发最烦的是哪个?“面对业务需求的时候,可能都听过这样一句话:这个很简单,直接开发,三天内上线;”朋友说:“产品听了流泪,测试见了崩溃&#…...

详细介绍关于链表【数据结构】
文章目录链表单链表尾插头插尾删第一种方式删除第二种头删查找pos之前插入pos位置删除pos后面插入pos位置后面删除链表 顺序表缺点: 空间不够了 需要扩容,但是扩容是有消耗的头部或中间位置需要插入或删除,需要挪动 ,但是挪动是…...

2.3 二分搜索技术
二分搜索算法是运用分治策略的典型例子。给定己排好府的 n个元素a10:n-1],现要在这n个元素中找出一特定元素3。首先较容易想到的是用顺序搜索方法,逐个比较a10:1-1]中元素,直至找出元素,或搜索遍整个数组后确定,不在其…...

RWEQ模型的土壤风蚀模数估算、其变化归因分析
土壤风蚀是一个全球性的环境问题。中国是世界上受土壤风蚀危害最严重的国家之一,土壤风蚀是中国干旱、半干旱及部分湿润地区土地荒漠化的首要过程。中国风蚀荒漠化面积达160.74104km2,占国土总面积的16.7%,严重影响这些地区的资源开发和社会经…...

学习streamlit-1
Streamlit A faster way to build and share data apps streamlit在几分钟内就可以将数据脚本转换为可共享的web应用程序,并且是纯python编程,无需前端经验。 快速开始 streamlit非常容易上手,运行demo只需2行代码: pip install…...

GPS定位知识介绍
GPS定位和网络定位 GPS定位需要卫星参与,设备借助搜到的卫星讯号,计算出设备的位置。网络定位是指利用基站、WIFI MAC,获取一个粗略的位置。3D定位和2D 定位 3D一般是指使用至少4颗以上卫星完成的定位。2D一般使用3颗卫星完成的定位过程。...

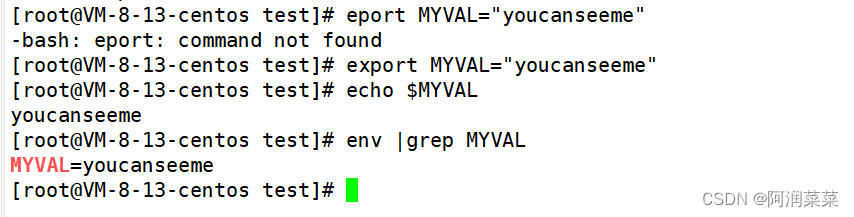
【Linux】理解Linux环境变量
🍎作者:阿润菜菜 📖专栏:Linux系统编程 初识环境变量 什么是环境变量 我们平常所用的Linux指令其实也是可执行程序,和我们自己写的二进制程序没什么两样,那么为什么我们在执行自己的程序的时候需要加上 ./…...

ISCSI块存储-集群
ISCSI块存储-集群 1、ISCSI概述 ISCSI与SCSI原理对比 底层都是硬盘 ISCSI第二层就是通过gateway/网络获取–>SCSI:是直连获取 常见的用于ISCSI服务的网络拓扑类型 SAN:Storage Area Network:存储区域网络; 多采用告诉光纤…...

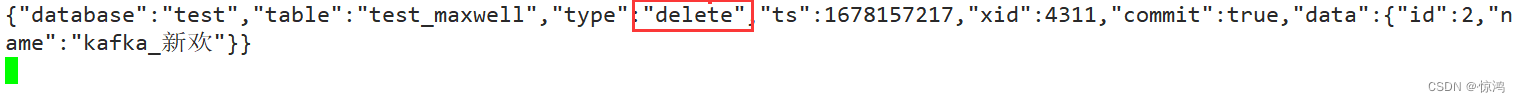
11.Maxwell 部署
Maxwell 部署 一、环境准备 1、确保服务器上已经安装好了zookeeper、kafka、MySQL软件; (1)启动zookeeper: /usr/app/zookeeper3.4/bin/zkServer.sh start(2)启动三台主题的kafka 启动:bin/kafka-serv…...

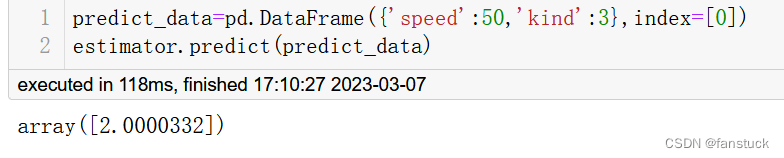
一文速学-GBDT模型算法原理以及实现+Python项目实战
目录 前言 一、GBDT算法概述 1.决策树 2.Boosting 3.梯度提升 使用梯度上升找到最佳参数 二、GBDT算法原理 1.计算原理 2.预测原理 三、实例算法实现 1.模型训练阶段 1)初始化弱学习器 2)对于建立M棵分类回归树: 四、Python实现 …...

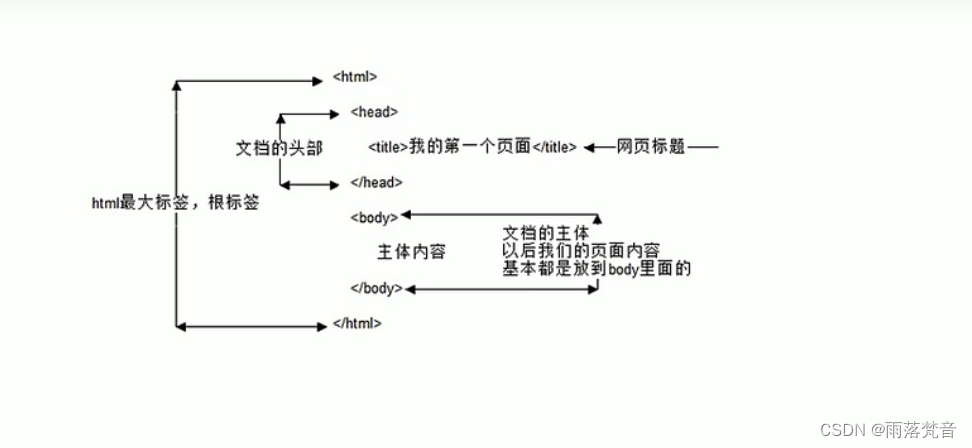
前端——2.HTML基本结构标签
这篇文章我们从0来介绍一下HTML的相关标签内容 目录 1.HTML语法规范 1.1基本语法概述 1.2标签关系 2.HTML的基本结构标签 2.1第一个HTML网页 2.2基本结构标签总结 1.HTML语法规范 下面,我们来看一下HTML的语法规范的内容 1.1基本语法概述 首先,…...

OAK深度相机使用不同镜头和本地视频流进行模型推理
编辑:OAK中国 首发:oakchina.cn 喜欢的话,请多多👍⭐️✍ 内容可能会不定期更新,官网内容都是最新的,请查看首发地址链接。 ▌前言 Hello,大家好,这里是OAK中国,我是助手…...

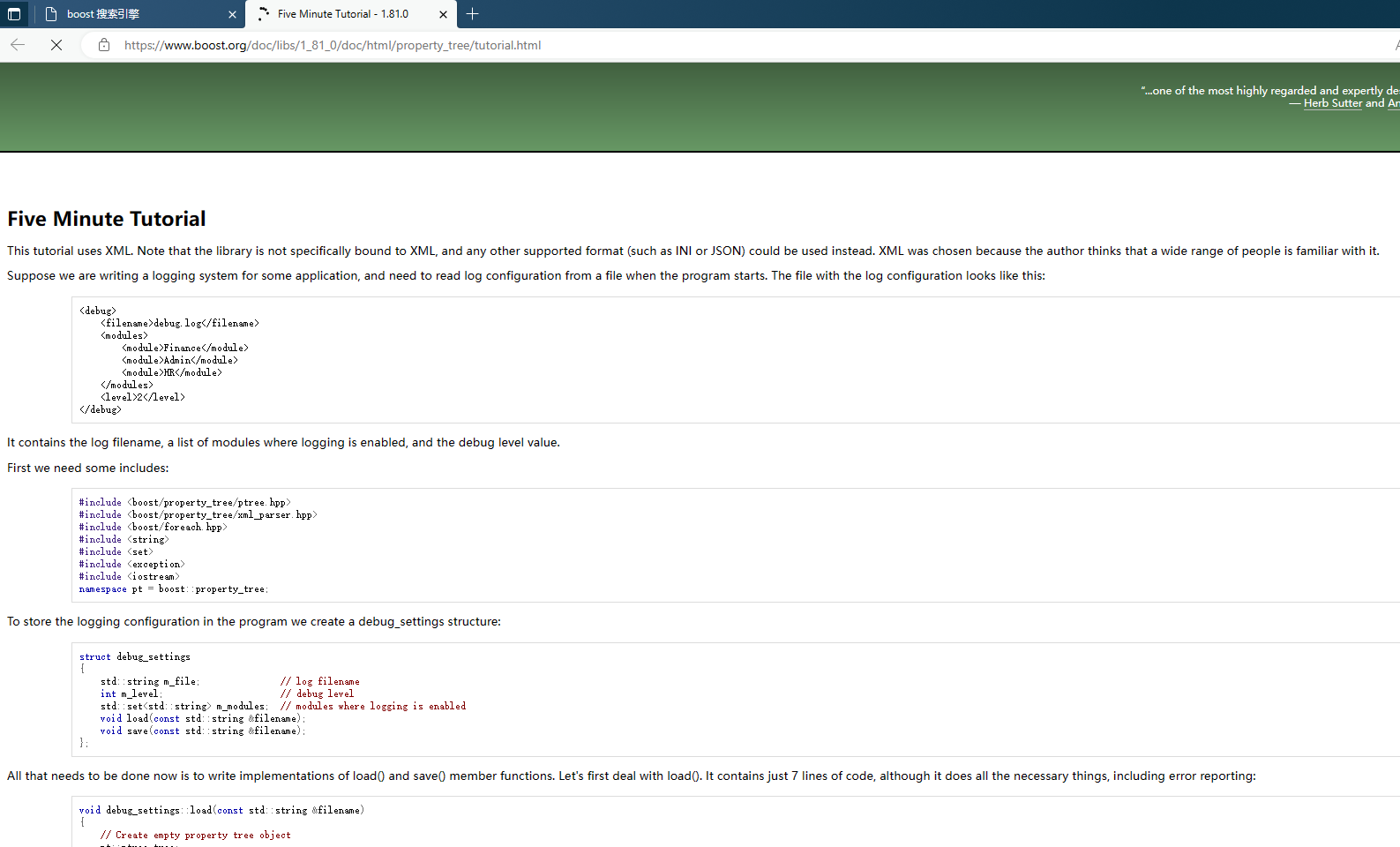
[项目] Boost搜索引擎
目录 1.项目相关背景 2.项目宏观原理 3.技术栈和项目环境 4.正排索引&&倒排索引 5.去标签与数据清洗 6.构建索引模块Index 6.1正排索引 6.2 建立倒排 jiebacpp使用 建立分词 7.搜索引擎模块Searcher Jsoncpp -- 通过jsoncpp进行序列化和反序列化 处理Cont…...

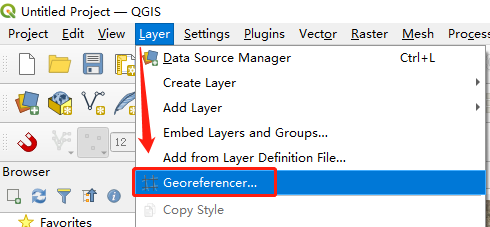
解决新版QGIS找不到Georeferencer插件
目录1. 问题分析1.1 去 Raster 找,没找到1.2 去插件搜,未搜到1.3 插件库里也搜不到2. 解决办法在 QGIS 3.30中,按常规办法,找不到 Georeferencer插件,它并没有被安装,在库中也找不到它, 请问问题…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...

SOC-ESP32S3部分:30-I2S音频-麦克风扬声器驱动
飞书文档https://x509p6c8to.feishu.cn/wiki/SKZzwIRH3i7lsckUOlzcuJsdnVf I2S简介 I2S(Inter-Integrated Circuit Sound)是一种用于传输数字音频数据的通信协议,广泛应用于音频设备中。 ESP32-S3 包含 2 个 I2S 外设,通过配置…...
