5、Cocos Creator 动作系统
目录
1、动作系统 API
2、动作系统 API
3、缓动动作
4、参考
动作系统并不能取代动画系统,动作系统提供的是面向程序员的 API 接口,而动画系统则是提供在编辑器中来设计的。它们服务于不同的使用场景,动作系统比较适合来制作简单的形变和位移动画,而动画系统则强大许多,美术可以用编辑器制作支持各种属性,包含运动轨迹和缓动的复杂动画。
1、动作系统 API
1、节点动作
// 创建一个移动动作
var action = cc.moveTo(2, 100, 100);
// 执行动作
node.runAction(action);
// 停止一个动作
node.stopAction(action);
// 停止所有动作
node.stopAllActions();2、动作标签
注意根据 Tag 停止动作不适用于容器动作
// 给 action 设置 tag
var ACTION_TAG = 1;
action.setTag(ACTION_TAG);
// 通过 tag 获取 action
node.getActionByTag(ACTION_TAG);
// 通过 tag 停止一个动作
node.stopActionByTag(ACTION_TAG);onStartClick() {var action_1 = cc.moveTo(4, new cc.Vec2(-10.185, -78.045))action_1.setTag(1);var action_2 = cc.scaleTo(10, 0.5, 1)action_2.setTag(2);this.node.runAction(action_1)this.node.runAction(action_2)
}onEndClick() {// 生效this.node.stopActionByTag(1)
} onStartClick() {var action_1 = cc.moveTo(4, new cc.Vec2(-10.185, -78.045))action_1.setTag(1);var action_2 = cc.scaleTo(10, 0.5, 1)action_2.setTag(2);let result = cc.sequence(action_1, action_2)this.node.runAction(result)}// 不生效onEndClick() {this.node.stopActionByTag(1)}2、容器动作 API
1、顺序动作 cc.sequence 顺序动作可以让一系列子动作按顺序一个个执行。
// 让节点左右来回移动
var seq = cc.sequence(cc.moveBy(0.5, 200, 0), cc.moveBy(0.5, -200, 0));
node.runAction(seq);2、同步动作 cc.spawn 同步动作可以同步执行对一系列子动作,子动作的执行结果会叠加起来修改节点的属性。
// 让节点在向上移动的同时缩放var spawn = cc.spawn(cc.moveBy(0.5, 0, 50), cc.scaleTo(0.5, 0.8, 1.4));node.runAction(spawn);3、重复动作 cc.repeat 重复动作用来多次重复一个动作。
// 让节点左右来回移动,并重复 5 次var seq = cc.repeat(cc.sequence(cc.moveBy(2, 200, 0),cc.moveBy(2, -200, 0)), 5);node.runAction(seq);4、永远重复动作 cc.repeatForever 顾名思义,这个动作容器可以让目标动作一直重复,直到手动停止
// 让节点左右来回移动并一直重复var seq = cc.repeatForever(cc.sequence(cc.moveBy(2, 200, 0),cc.moveBy(2, -200, 0)));5、速度动作 cc.speed 速度动作可以改变目标动作的执行速率,让动作更快或者更慢完成。
// 让目标动作速度加快一倍,相当于原本 2 秒的动作在 1 秒内完成var action = cc.speed(cc.spawn(cc.moveBy(2, 0, 50),cc.scaleTo(2, 0.8, 1.4)), 2);node.runAction(action);3、缓动动作
缓动动作不可以单独存在,它永远是为了修饰基础动作而存在的,它可以用来修改基础动作的时间曲线,让动作有快入、缓入、快出或其它更复杂的特效。需要注意的是,只有时间间隔动作才支持缓动
4、参考
1、Cocos Creator 2.4 API - cc
2、Cocos Creator 2.4 手册 - 使用动作系统
相关文章:

5、Cocos Creator 动作系统
目录 1、动作系统 API 2、动作系统 API 3、缓动动作 4、参考 动作系统并不能取代动画系统,动作系统提供的是面向程序员的 API 接口,而动画系统则是提供在编辑器中来设计的。它们服务于不同的使用场景,动作系统比较适合来制作简单的形变和…...

web3 token 如何理解
"Web3 Token"是指建立在Web3技术堆栈上的数字令牌。为了更好地理解这个概念,让我们逐步解释: Web3:指的是下一代互联网(Web3.0),它是基于区块链技术的去中心化网络。Web3的核心理念是去中心化、安…...

unity pivot和center的区别
在Unity中,“pivot” 和 “center” 是两个在物体变换和编辑过程中经常提到的概念,它们表示物体的不同位置或者参考点。下面是它们的区别: Pivot(中心点): Pivot 是物体的旋转和缩放的参考点。在 Unity 中&…...

Python学习笔记-简单案例实现多进程与多线程
Python 的多进程与多线程是并发编程的两种重要方式,用于提高程序的执行效率。它们各自有不同的特点和适用场景。 多进程(Multiprocessing) 概念: 多进程是指操作系统中同时运行多个程序实例,每个实例称为一个进程。…...

python常用的语法
Python是一种高级、通用、解释型的编程语言,具有简洁、易于阅读和理解的语法。以下是Python中常用的语法: 变量定义和赋值: variable value输出内容: print("Hello, World!")条件判断: if condition:# 条件…...

【计算机网络】概述
📝本文介绍 本文为计算机网络的概述,会综合概述一下计算机网络 👋作者简介:一个正在积极探索的本科生 📱联系方式:943641266(QQ) 🚪Github地址:https://github.com/sankexilianhua &…...
实战举例)
【Flink connector】文件系统 SQL 连接器:实时写文件系统以及(kafka到hive)实战举例
文章目录 一. 滚动策略:sink后文件切分(暂不关注)1. 切分分区目录下的文件2. 小文件合并 二. 分区提交1. 分区提交触发器 (什么时候创建分区)1.1. 逻辑说明1.2. 举例说明 2. 分区时间提取器 (用于partition-time情况下partition commit策略)2…...

RpcContext :提供了在 RPC 调用过程中访问当前调用信息的方法
在 Dubbo 中,RpcContext 是一个上下文对象,它提供了在 RPC 调用过程中访问当前调用信息的方法。RpcContext.getClientAttachment() 方法用于获取客户端设置的附件(Attachment)信息。这些附件信息通常是在 RPC 调用发起方ÿ…...
)
机器学习 - 提高模型 (代码)
如果模型出现了 underfitting 问题,就得提高模型了。 Model improvement techniqueWhat does it do?Add more layersEach layer potentially increases the learning capabilities of the model with each layer being able to learn some kind of new pattern in…...

数值代数及方程数值解:预备知识——二进制及浮点数
文章目录 二进制IEEE浮点数 本篇文章的前置知识:数学分析 二进制 命题:二进制转化为十进制 二进制的数字表示为 ⋯ b 2 b 1 b 0 . b − 1 b − 2 ⋯ \cdots b_2b_1b_0.b_{-1}b_{-2}\cdots ⋯b2b1b0.b−1b−2⋯这等价于十进制下的 ⋯ b 2 2 …...

新数字时代的启示:揭开Web3的秘密之路
在当今数字时代,随着区块链技术的不断发展,Web3作为下一代互联网的概念正逐渐引起人们的关注和探索。本文将深入探讨新数字时代的启示,揭开Web3的神秘之路,并探讨其在未来的发展前景。 1. Web3的定义与特点 Web3是对互联网未来发…...

算法——动态规划:01背包
原始01背包见下面这篇文章:http://t.csdnimg.cn/a1kCL 01背包的变种:. - 力扣(LeetCode) 给你一个 只包含正整数 的 非空 数组 nums 。请你判断是否可以将这个数组分割成两个子集,使得两个子集的元素和相等。 简化一…...

写作类AI推荐(二)
本章要介绍的写作AI如下: 火山写作 主要功能: AI智能创作:告诉 AI 你想写什么,立即生成你理想中的文章AI智能改写:选中段落句子,可提升表达、修改语气、扩写、总结、缩写等文章内容优化:根据全文…...
(JAVA))
分寝室(20分)(JAVA)
目录 题目描述 输入格式: 输出格式: 输入样例 1: 输出样例 1: 输入样例 2: 输出样例 2: 题解: 题目描述 学校新建了宿舍楼,共有 n 间寝室。等待分配的学生中,有女…...

Spring 源码调试问题 ( List.of(“bin“, “build“, “out“); )
Spring 源码调试问题 文章目录 Spring 源码调试问题一、问题描述二、解决方案 一、问题描述 错误:springframework\buildSrc\src\main\java\org\springframework\build\CheckstyleConventions.java:68: 错误: 找不到符号 List<String> buildFolders List.of…...

Centos7安装RTL8111网卡驱动
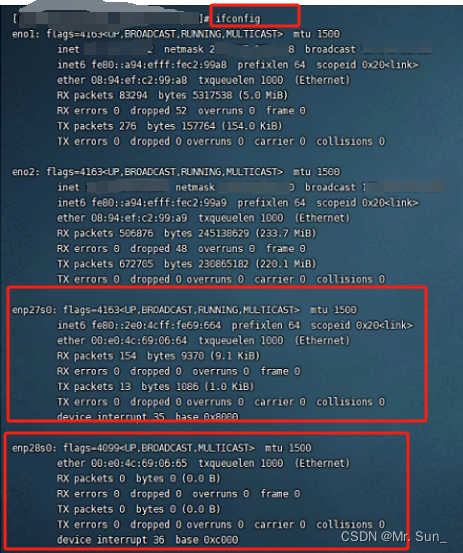
方法一: // 安装pciutils # yum install -y pciutils // 查看pci设备信息 # lspci | grep -i Ethernet 09:00.0 Ethernet controller: Realtek Semiconductor Co., Ltd. RTL8111/8168/8411 PCI Express Gigabit Ethernet Controller (rev 03) // 上面看到是Re…...

吉时利KEITHLEY2460数字源表
181/2461/8938产品概述: Keithley 2460 高电流源表源测量单元 (SMU) 将先进的触摸、测试和发明技术带到您的指尖。Keithley 2460 将创新的图形用户界面 (GUI) 与电容式触摸屏技术相结合,使测试变得直观并最大限度地缩短学习曲线,从而帮助工程…...
)
数据库原理(含思维导图)
数据库原理笔记,html与md笔记已上传 1.绪论 发展历程 记住数据怎么保存,谁保存数据,共享性如何,独立性如何 人工管理阶段 数据不保存应用程序管理数据数据不共享数据不具有独立性 文件系统阶段 数据可以长期保存文件系统管…...

数据结构(六)——图
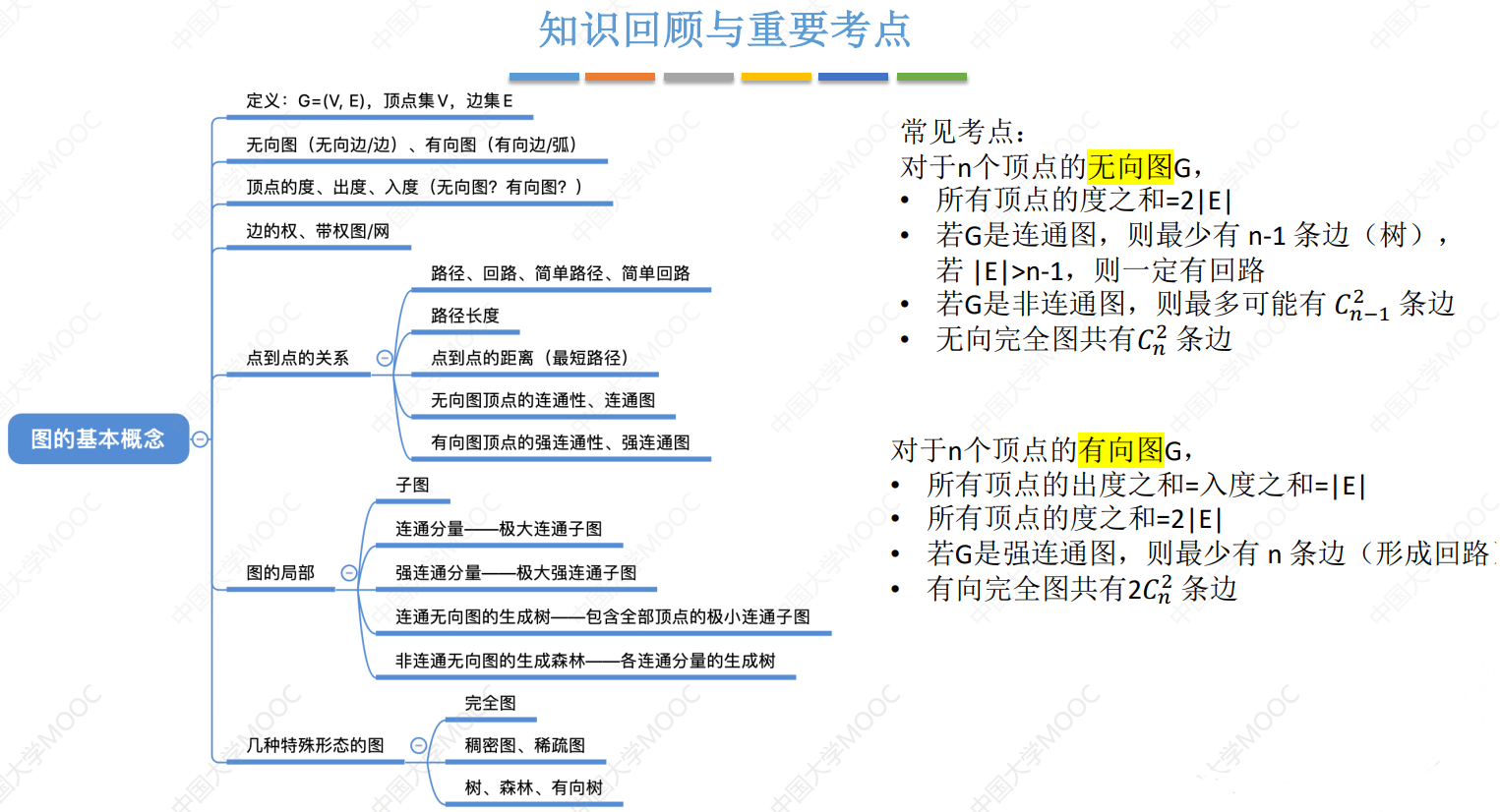
六、图 6.1 图的基本概念 图的定义 图:图G由顶点集V和边集E组成,记为G (V, E),其中V(G)表示图G中顶点的有限非空集;E(G) 表示图G中顶点之间的关系(边)集合。若V {v1, v2, … , vn},则用|V|…...

Android-AR眼镜屏幕显示
Android-AR眼镜 前提:Android手持设备 需要具备DP高清口 1、创建Presentation(双屏异显) public class MyPresentation extends Presentation {private PreviewSingleBinding binding;private ScanActivity activity;public MyPresentatio…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
