基于pear-admin-flask 的 flask 使用教程
我最近接触到了一个极为出色的Flask后台库——pear-admin-flask,这个库具有很高的二次开发价值。借此机会学习并吸收其中Flask开发的一些高级技巧。
1. flask 自定义命令 @ pear-admin-flask/applications/common/script/admin.py
from flask.cli import AppGroup # 导入库
admin_cli = AppGroup("admin") # 定义子命令 admin
...@admin_cli.command("init") # 定义子命令操作 init
def init_db(): # 函数db.session.add_all(userdata)...
命令行调用
flask admin init
2. 权限管理
a. 数据库定义权限 @ pear-admin-flask/applications/common/script/admin.py
# 作者提供了非常有效的权限管理过程
powerdata = [Power(id=1,name='系统管理',type='0',code='',url=None,open_type=None,parent_id='0',icon='layui-icon layui-icon-set-fill',sort=1,create_time=now_time,enable=1,),...
]b. 定义权限拦截函数 @ pear-admin-flask/applications/common/utils/rights.py
def authorize(power: str, log: bool = False):"""用户权限判断,用于判断目前会话用户是否拥有访问权限:param power: 权限标识:type power: str:param log: 是否记录日志, defaults to False:type log: bool, optional"""def decorator(func):@login_required@wraps(func)def wrapper(*args, **kwargs):# 定义管理员的id为1if current_user.username == current_app.config.get("SUPERADMIN"):return func(*args, **kwargs)if not power in session.get('permissions'):if log:admin_log(request=request, is_access=False)if request.method == 'GET':abort(403)else:return jsonify(success=False, msg="权限不足!")if log:admin_log(request=request, is_access=True)return func(*args, **kwargs)return wrapperreturn decoratorc. 加载权限 @ pear-admin-flask/applications/view/system/passport.py
session['permissions'] = user_power
d. 使用过程 @ 多个文件中都有使用, 例如: pear-admin-flask/applications/view/system/dept.py
@bp.get('/')
@authorize("system:dept:main", log=True)
def main():return render_template('system/dept/main.html')3. Blueprint 的使用, 这个我在另外一个项目中也用过, 可以将 flask 接口分到多个文件实现. @ pear-admin-flask/applications/view/system/dept.py
# 导入 Blueprint
from flask import Blueprint, render_template, request, jsonify
# 初始化
bp = Blueprint('dept', __name__, url_prefix='/dept')
# 使用修饰器实现接口
@bp.get('/')
@authorize("system:dept:main", log=True)
def main():return render_template('system/dept/main.html')然后 统一初始化 api. @ /pear-admin-flask/applications/view/system/__init__.py
from flask import Flask, Blueprintfrom applications.view.system.dict import bp as dict_bp
...system_bp = Blueprint('system', __name__, url_prefix='/system')def register_system_bps(app: Flask):# 在admin_bp下注册子蓝图system_bp.register_blueprint(user_bp)...接下来就可以通过浏览器 GET http://ip:port/system/dept 访问到 pear-admin-flask/applications/view/system/dept.py 中接口函数.
4. flask_login 登陆管理,
a. 定义用户登陆函数 @ pear-admin-flask/applications/extensions/init_login.py
@login_manager.user_loaderdef load_user(user_id):from applications.models import Useruser = User.query.get(int(user_id))return userb. 登陆登出 @pear-admin-flask/applications/view/system/passport.py
from flask_login import current_user, login_user, login_required, logout_user# 登录
@bp.post('/login')
def login_post():...login_user(user, remember=remember)...
# 登出
@bp.post('/logout')
@login_required
def logout():logout_user()session.pop('permissions')return success_api(msg="注销成功")c. 会话管理, 验证是否登陆,没有登陆就禁止访问, @pear-admin-flask/applications/common/utils/rights.py
from flask_login import login_required, current_user@login_required # 登陆许可修饰器
@wraps(func)
def wrapper(*args, **kwargs):
5. flask_uploads 用于管理文件上传操作, @ pear-admin-flask/applications/extensions/init_upload.py
# 导入
from flask_uploads import UploadSet, IMAGES
# 定义集合与路径
photos = UploadSet('photos', IMAGES)def init_upload(app: Flask):# 关联 appconfigure_uploads(app, photos)使用 photos 在上传接口接收文件 @ pear-admin-flask/applications/view/system/file.py
# 上传接口
@bp.post('/upload')
@authorize("system:file:add", log=True)
def upload_api():if 'file' in request.files:photo = request.files['file']mime = request.files['file'].content_typefile_url = upload_curd.upload_one(photo=photo, mime=mime)res = {"msg": "上传成功","code": 0,"success": True,"data":{"src": file_url}}return jsonify(res)return fail_api()
6. flask_sqlalchemy 数据库管理
这个可以单独写一节, 主要是感觉数据库的内容挺多的,这里看看库的样例, 大致样式如下 @ pear-admin-flask/applications/models/admin_user_role.py
from applications.extensions import db# 创建中间表
user_role = db.Table("admin_user_role", # 中间表名称db.Column("id", db.Integer, primary_key=True, autoincrement=True, comment='标识'), # 主键db.Column("user_id", db.Integer, db.ForeignKey("admin_user.id"), comment='用户编号'), # 属性 外键db.Column("role_id", db.Integer, db.ForeignKey("admin_role.id"), comment='角色编号'), # 属性 外键
)不明白的可以留言讨论或者自行在百度即可.
7. flask_marshmallow 可将 SQLAlchemy 数据 转换为 RESTful API 格式 , 具体查看项目 内容 @ pear-admin-flask/applications/extensions/init_sqlalchemy.py
from flask_sqlalchemy import SQLAlchemy
from flask_sqlalchemy.query import Query as BaseQuery
from flask_marshmallow import Marshmallow
...
# 重写 BaseQuery
class Query(BaseQuery):...def all_json(self, schema: Marshmallow().Schema):return schema(many=True).dump(self.all())def layui_paginate(self):return self.paginate(page=request.args.get('page', type=int),per_page=request.args.get('limit', type=int),error_out=False)def layui_paginate_json(self, schema: Marshmallow().Schema):"""返回dict"""_res = self.paginate(page=request.args.get('page', type=int),per_page=request.args.get('limit', type=int),error_out=False)return schema(many=True).dump(_res.items), _res.total, _res.page, _res.per_pagedb = SQLAlchemy(query_class=Query)
ma = Marshmallow()
8. flask_migrate 提供数据库的版本管理等功能
9. flask_mail 提供邮件发送功能
10. flask_session 管理会话
11. 我在使用 flask 的时候, 经常 flask_restx 提供的一些方法, 供大家参考 @ flask-restx 基于 flask 的 restful 风格的插件
from flask import Flask
from flask_restx import Api, Resourceapi = Api()app = Flask(__name__)
api.init_app(app)@api.route('/hello',strict_slashes=False)
class HelloWorld(Resource):def get(self):# 如果使用模板的块,需要使用 make_response# return make_response(render_template('index.html', data=res), 200)# 使用 jsonify 是为了返回json数据的同时,相比于 json.dumps() 其会自动修改 content-type 为 application/json# 另外,如果使用 jsonify()的同时,还想自定义返回状态码,可以使用 make_response(jsonify(data=data), 201)return jsonify({'hello': 'world'})def post(self):passdef put(self):passdef delete(self):passif __name__ == '__main__':app.run(debug=True)
也可以使用 flask_restx 提供的参数校验.
from flask_restx import reqparsedef create_reqparse(args):rp = reqparse.RequestParser()for i in args:rp.add_argument(i[0],**i[1])return rpcreate_annotation = create_reqparse([['image_id',{'type':int,'required':True,'location':'json'}],['category_id',{'type':int,'location':'json'}]])@api.route('/')
class AnnotatorData(Resource):@api.expect(create_annotation)def post(self):args = create_annotation.parse_args()...
- 还推荐一个延时任务工具 celery, 目前 pear 项目没有使用, 大家可以百度其用法.
相关文章:

基于pear-admin-flask 的 flask 使用教程
我最近接触到了一个极为出色的Flask后台库——pear-admin-flask,这个库具有很高的二次开发价值。借此机会学习并吸收其中Flask开发的一些高级技巧。 1. flask 自定义命令 pear-admin-flask/applications/common/script/admin.py from flask.cli import AppGroup …...

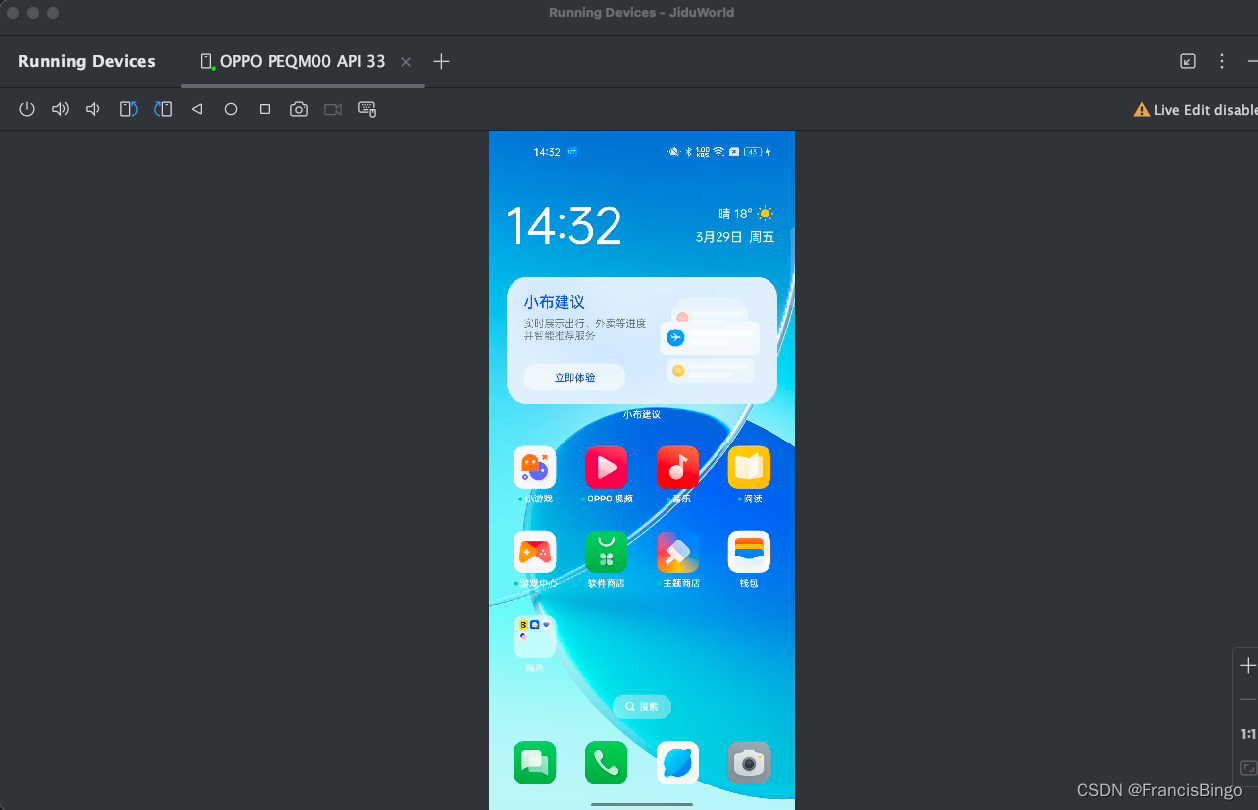
Android 开发投屏软件
一、背景 作为Android开发总会有给他人share自己APP情况,一般在线会议投屏,总是需要在手机上安装对应会议软件特别麻烦~ 二、投屏 Android Studio已经自带了投屏能力,可以在电脑端直接控制手机,同步起来非常方便简单 打开步骤 …...

.Net Web窗口页属性
<%Page %> Page 指令定义 Web 窗体使用的属性,这些属性将被 Web 窗体页分析器和编译器使用。只能包含在 .aspx 文件中。我们每新建一个 Web 页面时,系统会自动为该 Web 页面头部创建一个 Page 指令,来指明页面最基本的属性。 Langu…...

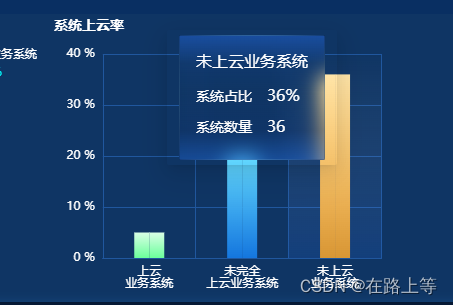
渐变色x轴换行柱状图
// 系统上云率const optionBar {title: {text: 系统上云率,left: left,textStyle: {color: "#fff",fontSize: 14,fontWeight: 650,align: "center",},},color: [#32C5FF, #00F766, #EECB5F],grid: {top: 40,bottom: 0,},legend: { // 控制图例组件show: …...

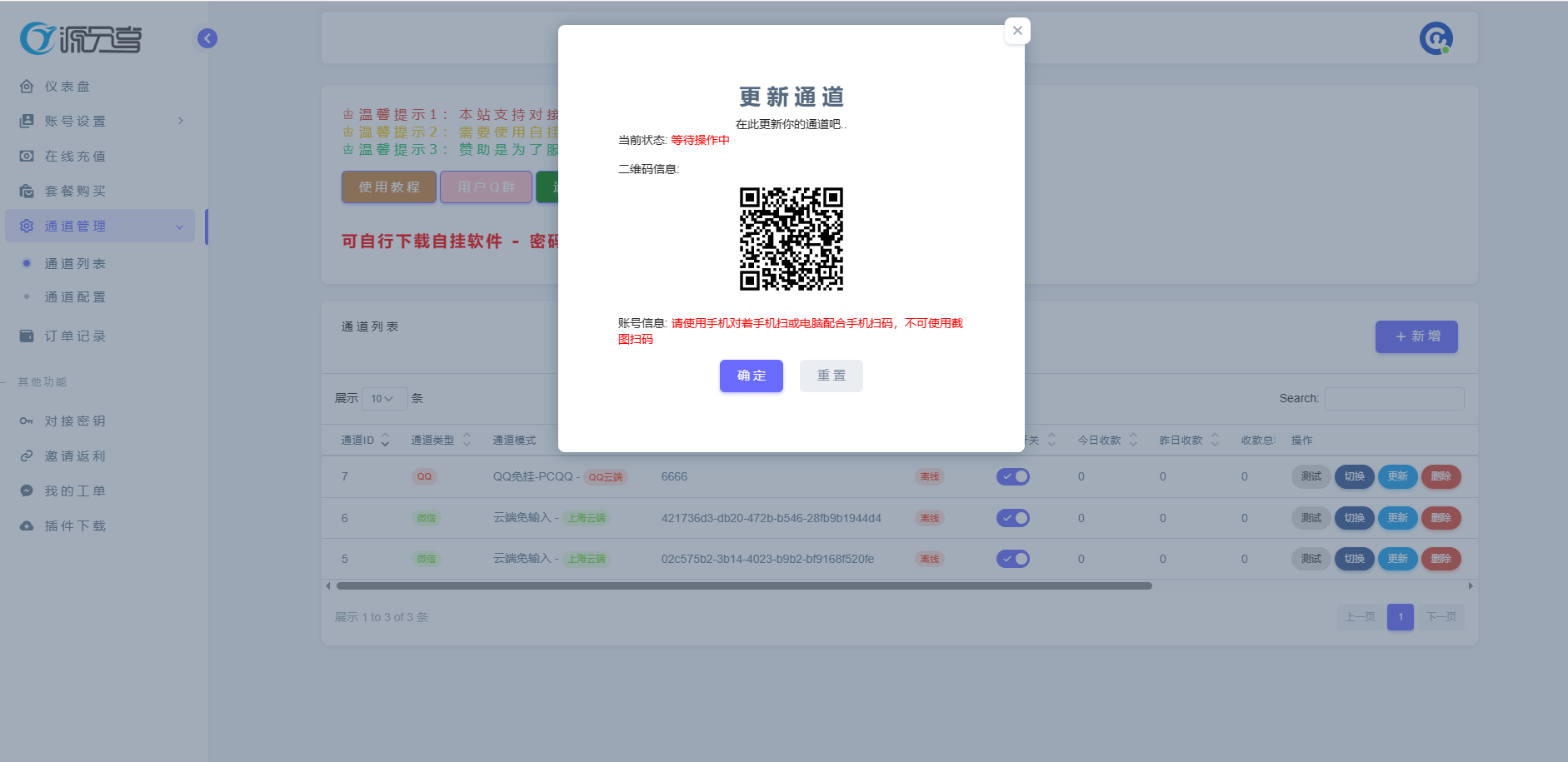
源支付V7开源版2.99,修复各种提示错误
源支付V7开源版2.99,修复各种提示错误 加密说明:200拿来的,只有8.1这个文件加密,其他文件无任何加密,已修复各种提示错误 测试其他开源版安装提示错误,有几个文件是加密的 注:开发不易&#…...

Mysql中的那些锁
表锁和行锁 表锁:一锁锁整张表,mysql中锁定颗粒度最大的一种,针对非索引字段加的锁。MyISAM和InnoDb都支持。 行锁:一锁只锁整行,锁定颗粒度最小,针对索引字段加的锁。MyISAM不支持,InnoDb支持…...

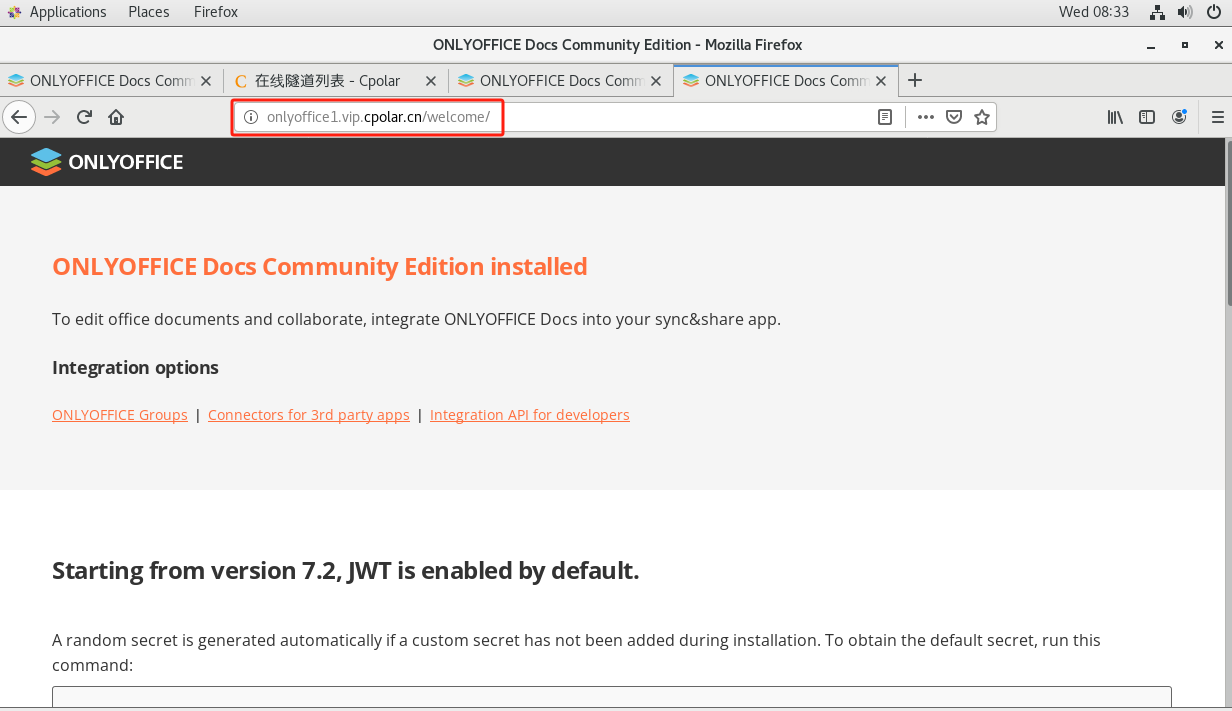
如何在Linux系统部署ONLYOFFICE协作办公利器并实现多人实时编辑文档
文章目录 1. 安装Docker2. 本地安装部署ONLYOFFICE3. 安装cpolar内网穿透4. 固定OnlyOffice公网地址 本篇文章讲解如何使用Docker在本地服务器上安装ONLYOFFICE,并结合cpolar内网穿透实现公网访问。 Community Edition允许您在本地服务器上安装ONLYOFFICE文档&…...

Linux部署Sonarqube+Gogs+Jenkins(一)
Linux部署SonarqubeGogsJenkins 一、1.Linux安装JDK11环境1. 本地进行上传2. 进入到/usr/java目录,并且进行解压3. 配置文件/etc/profile,配置环境变量4.让对应的配置文件生效5. 验证 二、Linux安装Python环境三、Linux安装Jenkins环境1、/usr目录下创建…...
)
程序员开发技术整理(持续整理中)
前端技术: vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件 C#后端技术: webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体…...

Java并查集详解(附Leetcode 547.省份数量讲解)
一、并查集概念 并查集是一种树型的数据结构,用于处理一些不相交集合的合并及查询问题。 并查集的思想是用一个数组表示了整片森林(parent),树的根节点唯一标识了一个集合,我们只要找到了某个元素的的树根,…...

【MySQL】DQL-基础查询-语句&演示(查询多个字段 / 所有字段/并设置别名/去重)
前言 大家好吖,欢迎来到 YY 滴MySQL系列 ,热烈欢迎! 本章主要内容面向接触过C Linux的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY的…...

更新一条SQL的执行流程
在 MySQL中,条更新 SQL 语句执行的过程通常包括以下主要步骤: 1.客户端发送请求: 客户端应用程序(如数据库连接器或应用程序)构建一条 UPDATE SQL 语句,并将其发送到 MySOL 服务器端。 2.查询解析和优化: MySQL 服务器接收到请求后,先进行语法…...

深入理解nginx mp4流媒体模块[上]
目录 1. 引言2. 配置3. 源码分析3.1 配置指令3.1.1 mp43.1.2 mp4_buffer_size3.1.3 mp4_max_buffer_size3.1.4 mp4_start_key_frame 3.2 MP4的请求处理过程3.2.1 预处理3.2.2 找到并打开本地mp4文件3.2.3 解析请求参数3.2.4 MP4文件的处理 深入理解nginx mp4流媒体模块[上] 深入…...

Go 之 Gin 框架
Gin 是一个 Go (Golang) 编写的轻量级 web 框架,运行速度非常快,擅长 Api 接口的高并发,如果项目的规模不大,业务相对简单,这个时候我们也推荐您使用 Gin,特别适合微服务框架。 简单路由配置 package mai…...

vue3+threejs新手从零开发卡牌游戏(二十一):添加战斗与生命值关联逻辑
首先将双方玩家的HP存入store中,stores/common.ts代码如下: import { ref, computed } from vue import { defineStore } from piniaexport const useCommonStore defineStore(common, () > {const _font ref() // 字体const p1HP ref(4000) // 己…...

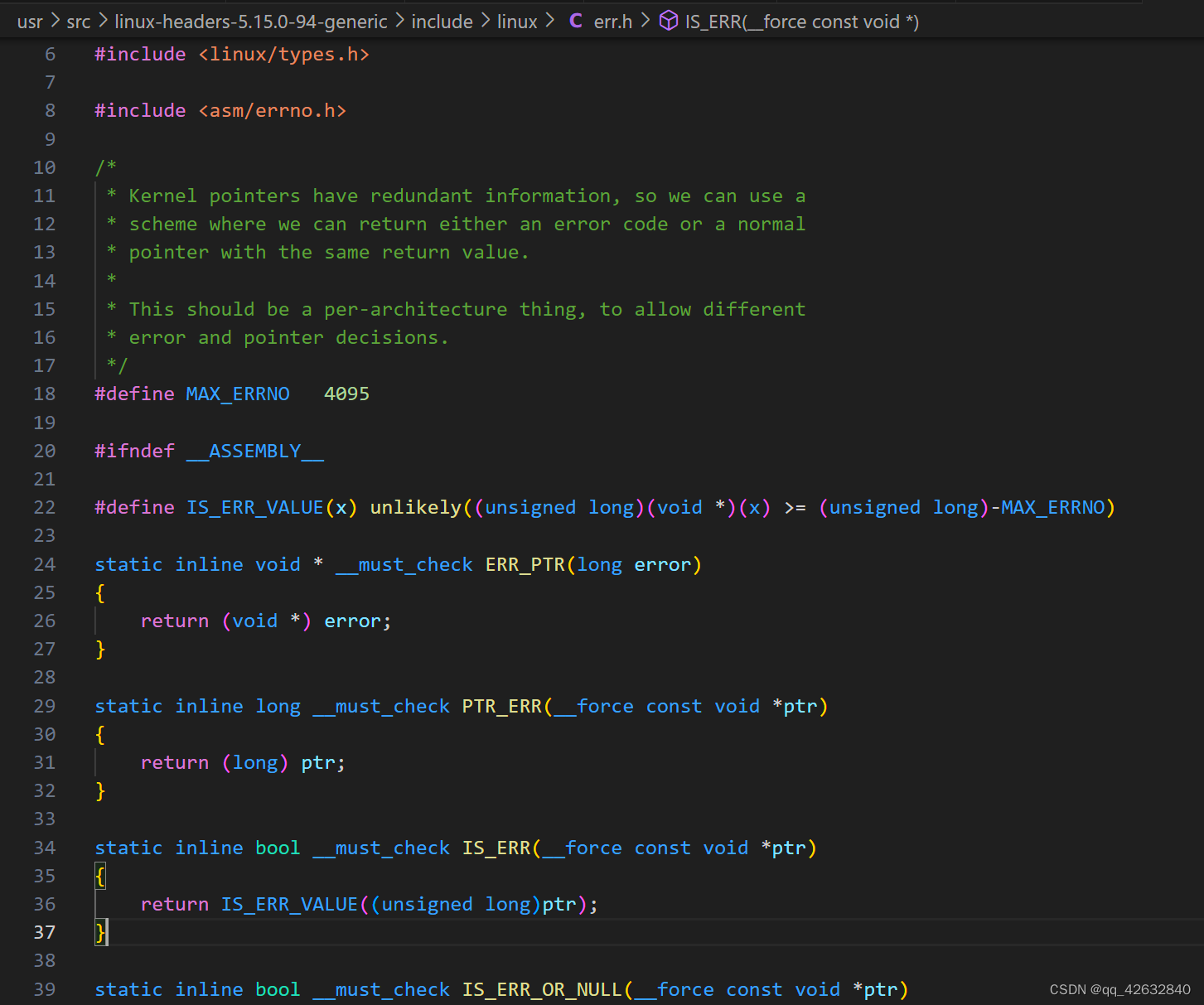
Linux内核err.h文件分析
在阅读和编写内核相关的代码时,经常会看到IS_ERR、ERR_PTR等函数。这些函数在内核头文件的err.h中。以我服务器的代码为例,内核版本为5.15。 这个文件的代码如下: /* SPDX-License-Identifier: GPL-2.0 */ #ifndef _LINUX_ERR_H #define _L…...

Qt 富文本处理 (字体颜色大小加粗等)
Qt中支持HTML的控件有textEdit 、label 、textBrowser 。 接口:setHtml("Qt"); toHtml(). 文本样式设置 : 可分字设置 ,主要使用QTextCharFormat类进行文本样式设置。 示例: QTextCharFormat fmt; //粗体 fmt.setFontWeight…...

消息队列的七种经典应用场景
在笔者心中,消息队列,缓存,分库分表是高并发解决方案三剑客。 在职业生涯中,笔者曾经使用过 ActiveMQ 、RabbitMQ 、Kafka 、RocketMQ 这些知名的消息队列 。 这篇文章,笔者结合自己的真实经历,和大家分享…...

uniapp 微信小程序 canvas 手写板文字重复倾斜水印
核心逻辑 先将坐标系中心点通过ctx.translate(canvasw / 2, canvash / 2) 平移到canvas 中心,再旋转设置水印 假如不 translate 直接旋转,则此时的旋转中心为左上角原点,此时旋转示意如图所示 当translate到中心点之后再旋转,此…...

JavaScript如何制作轮播图
在JavaScript中实现轮播图可以通过多种方式,但最常见的方式是使用数组来存储图片,然后使用setInterval函数定期更改显示的图片。下面是一个简单的例子: 首先,你需要在HTML中设置一些用于显示图片的<img>标签,以…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
