flex 布局相关属性的使用
简单概述
- 为元素添加 display:flex; 的属性后,当前元素被视为弹性布局的盒子容器(box),其子元素被视为弹性布局项目(item)。
- item 会在 box 内灵活布局,解决了对齐、分布、尺寸等响应式问题。
演示 demo
<template><div class="mainBox"><div class="box"><divv-for="(item, index) in data":key="index"class="item":style="{background: item.background, height: item.height, width: item.width,}">{{ item.msg }}</div></div></div>
</template>
<script>
export default {data() {return {data: [{ msg: "111", background: "#3E445E", width: "100px", height: "50px", },{ msg: "222", background: "#D0D3DA", width: "100px", height: "60px", },{ msg: "333", background: "#505A9B", width: "100px", height: "70px", },{ msg: "444", background: "#7394CD", width: "100px", height: "80px", },{ msg: "555", background: "#F1E2D0", width: "100px", height: "90px", },{ msg: "666", background: "#F6CFA3", width: "100px", height: "100px", },{ msg: "777", background: "#E18792", width: "100px", height: "110px", },{ msg: "888", background: "#907AC3", width: "100px", height: "120px", },],};},
};
</script>
<style lang="less" scoped>
.mainBox {width: 100%;height: 100%;
}
.box {display: flex;padding: 40px;border: 1px solid #333;.item {color: #fff;}
}
</style>
下述属性演示都在以上代码的基础上进行
用于盒子容器(box)的属性
flex-direction
- 设置 box 内弹性 item 的方向
- 取值:row / row-reverse / column / column-reverse
- flex-direction: row; 行模式-从左到右排列(默认值)
.box {display: flex;padding: 40px;border: 1px solid #333;flex-direction: row; }
- flex-direction: row-reverse; 行模式-从右到左排列
.box {display: flex;padding: 40px;border: 1px solid #333;flex-direction: row-reverse; }
- flex-direction: column; 列模式-从上到下排列
.box {display: flex;padding: 40px;border: 1px solid #333;flex-direction: column; }
- flex-direction: column-reverse; 列模式-从下到上排列
.box {display: flex;padding: 40px;border: 1px solid #333;flex-direction: column-reverse; }
flex-wrap
- 让 box 在必要的时候换行
- 取值:nowrap / wrap
- flex-wrap: nowrap; 不换行(默认值)
.box {display: flex;padding: 40px;border: 1px solid #333;flex-wrap: nowrap; } /* 减小 box 宽度时,item 的宽度失效,被压缩 */
- flex-wrap: wrap; 换行
.box {display: flex;padding: 40px;border: 1px solid #333;flex-wrap: wrap; } /* 减小 box 宽度时,item 的宽度不变,不会被压缩,自动换行 */
justify-content
- 设置 box 内弹性 item 的对齐分布方式
- 取值:flex-start / flex-end / center / space-between / space-around / space-evenly
- 为方便观察不同属性的对比,移除了 box 的 padding 属性
- justify-content: flex-start; 起点对齐(默认值)
.box {display: flex;border: 1px solid #333;justify-content: flex-start; }
- justify-content: flex-end; 结束点对齐
.box {display: flex;border: 1px solid #333;justify-content: flex-end; }
- justify-content: center; 居中对齐
.box {display: flex;border: 1px solid #333;justify-content: center; }
- justify-content: space-between; 两端对齐
.box {display: flex;border: 1px solid #333;justify-content: space-between; }
- justify-content: space-around; 周围分布-视作 margin 效果的话,相当于每个 item 的 margin-left 和 margin-right 值相同
.box {display: flex;border: 1px solid #333;justify-content: space-around; } /* margin-right = margin-left = (box 的宽度 - item 的宽度 * 8) / (8 * 2) */
- justify-content: space-evenly; 均匀分布-视作 margin 的话,均匀分配剩余空间,每个 item 的 margin-left 值相等,最后剩下的空隙,值与 item 的 margin-left 相等
.box {display: flex;border: 1px solid #333;justify-content: space-evenly; } /* margin-right = 0 */ /* margin-left = (box 的宽度 - item 的宽度 * 8) / (8 + 1) */
align-items
- 设置 box 内弹性 item 的针对交叉轴的对齐分布方式
- 取值:flex-start / flex-end / center
- align-items: flex-start; 起点对齐(默认值)
.box {display: flex;padding: 40px;border: 1px solid #333;align-items: flex-start; }
- align-items: flex-end; 结束点对齐
.box {display: flex;padding: 40px;border: 1px solid #333;align-items: flex-end; }
- align-items: center; 居中对齐
.box {display: flex;padding: 40px;border: 1px solid #333;align-items: center; }
align-content
-
设置多轴线 box 内弹性 item 的对齐分布方式
-
取值:flex-start / flex-end / center / space-between / space-around / space-evenly
-
为方便观察不同属性的对比,移除了 box 的 padding 属性
-
为外层父盒子添加 flex 属性,形成多轴线的盒子
-
align-content: flex-start; 起点对齐
.mainBox {display: flex;.box {display: flex;border: 1px solid #333;flex-wrap: wrap;align-content: flex-start;} }
-
align-content: flex-end; 结束点对齐
.mainBox {display: flex;.box {display: flex;border: 1px solid #333;flex-wrap: wrap;align-content: flex-end;} }
-
align-content: center; 居中对齐
.mainBox {display: flex;.box {display: flex;border: 1px solid #333;flex-wrap: wrap;align-content: center;} }
-
align-content: space-between; 两端对齐
.mainBox {display: flex;.box {display: flex;border: 1px solid #333;flex-wrap: wrap;align-content: space-between;} }
-
align-content: space-around; 周围分布
.mainBox {display: flex;.box {display: flex;border: 1px solid #333;flex-wrap: wrap;align-content: space-around;} }
-
align-content: space-evenly; 均匀分布
.mainBox {display: flex;.box {display: flex;border: 1px solid #333;flex-wrap: wrap;align-content: space-evenly;} }
用于弹性项目(item)的属性
order
- 设置 box 内弹性 item 的排序
- 取值:Num,取值越小越靠前,默认为 0
.item {color: #fff;&:nth-child(1) {order: 4;}&:nth-child(2) {order: 3;}&:nth-child(3) {order: 0;}&:nth-child(4) { }&:nth-child(5) {order: 2;} }
flex-grow
- 设置 box 内弹性 item 的扩展系数
- 取值:Num,取值越小扩展比例越小,默认为 0
.item {color: #fff;&:nth-child(1) {flex-grow: 1;}&:nth-child(2) {flex-grow: 3;}&:nth-child(3) {flex-grow: 1;}&:nth-child(4) { }&:nth-child(5) { } }
flex-basis
- 设置 box 内弹性 item 的初始宽度,会覆盖原有宽度属性
- 取值:像素值
.item {color: #fff;&:nth-child(1) {flex-basis: 50px;}&:nth-child(2) {flex-basis: 100px;}&:nth-child(3) {flex-basis: 150px;}&:nth-child(4) {flex-basis: 200px;}&:nth-child(5) {flex-basis: 250px;} }
flex-shrink
- 设置 box 内弹性 item 的收缩系数
- 取值:Num,取值越小压缩比例越小,默认为 1 ,取值为 0 时,不会被压缩
.item {color: #fff;&:nth-child(1) {flex-shrink: 1;}&:nth-child(2) {flex-shrink: 2;}&:nth-child(3) {flex-shrink: 3;}&:nth-child(4) {flex-shrink: 0;}&:nth-child(5) {flex-shrink: 0;} }
相关文章:

flex 布局相关属性的使用
简单概述 为元素添加 display:flex; 的属性后,当前元素被视为弹性布局的盒子容器(box),其子元素被视为弹性布局项目(item)。item 会在 box 内灵活布局,解决了对齐、分布、尺寸等响应式问题。 演示 demo <template><div class&quo…...

【C++】类和对象(第一篇)
文章目录1. 面向过程和面向对象初步认识2.类的引入3.类的定义3.1 类的两种定义方式3.2 成员变量命名规则建议4. 类的访问限定符及封装4.1 访问限定符4.2 封装5. 类的作用域6. 类的实例化7. 类对象模型7.1 类对象大小的计算7.2 类对象的存储方式猜测7.3 结构体内存对齐规则复习8…...

springboot 接入websocket实现定时推送消息到客户端
目录说明代码实现说明 如标题,举例需求场景: 前端与后端websocket连接上后,多用户登录,后端根据不同用户定时发消息给前端用于展示 代码实现 1、 <dependency><groupId>org.springframework.boot</groupId>…...

虚拟机磁盘重新分区增加Docker磁盘空间
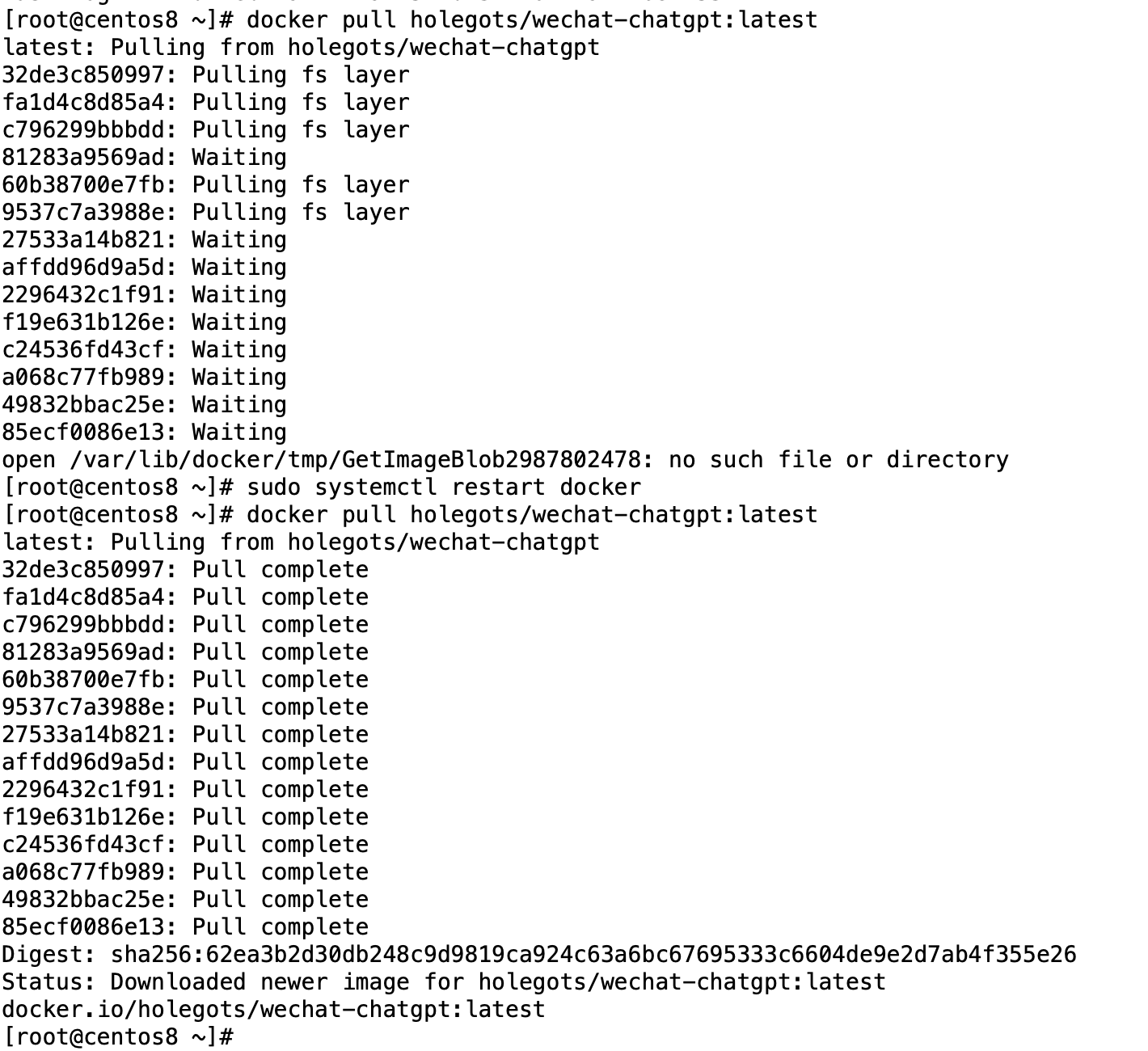
目录一、简介二、重新分区 挂载目录2.1 增加虚拟机硬盘空间2.2 重新分区2.3 格式化新分区2.4 挂载docker目录三、重新拉取一、简介 今天在使用docker pull 拉取镜像时,报了no such file or directory的信息,原来是Docker的磁盘空间满了 #查看Docker Roo…...

Java开发学习(四十八)----MyBatisPlus删除语句之逻辑删除
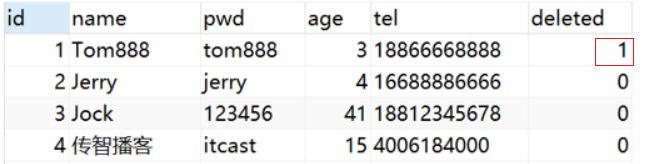
1、逻辑删除 接下来要讲解是删除中比较重要的一个操作,逻辑删除,先来分析下问题: 这是一个员工和其所签的合同表,关系是一个员工可以签多个合同,是一个一(员工)对多(合同)的表 员工ID为1的张业绩,总共签了三个合同&a…...

RabbitMq
一、四大核心概念生产者:产生数据发送消息的程序是生产者交换机:交换机是RabbitMQ非常重要的一个部件,一方面它接收来自生产者的消息,另一方面它将消息推送到队列中。交换机必须确切知道如何处理它接收到的消息,是将这…...

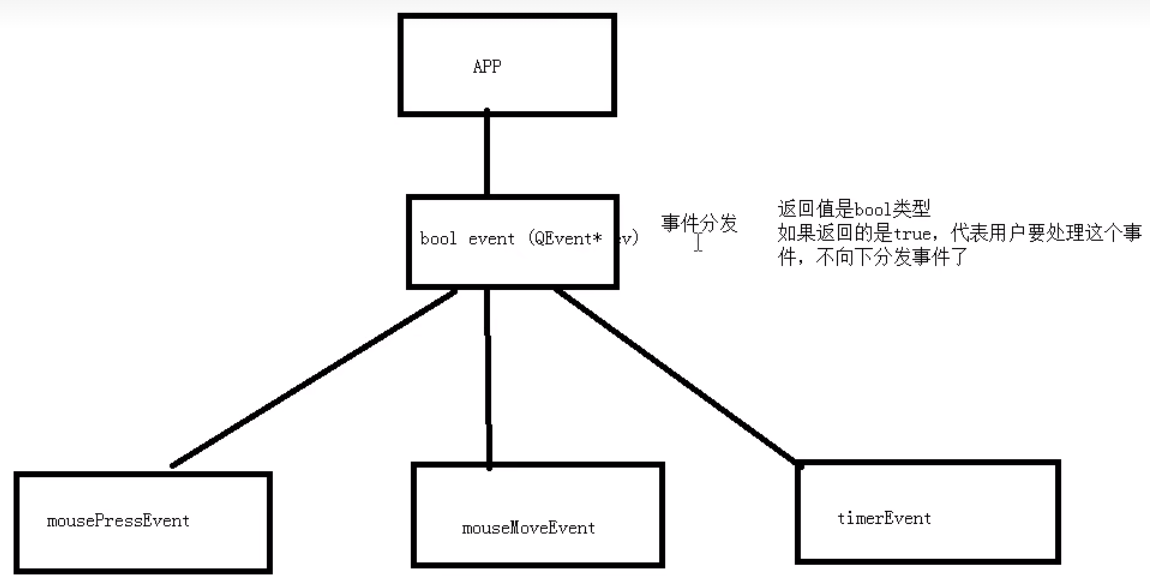
Qt学习笔记
文章目录一、C指针函数驼峰命名法、下划线命名法编程报错二、C三、Qt语法Qt历史、Qt应用Qt特色快捷键Qt类的族谱QWidgetQPushButtonQDebug对象树Qt窗口坐标信号和槽Qt自带的信号的槽自定义的信号和槽Qt4版本 vs Qt5版本 的connect写法函数指针解决重载问题拓展类型转换QString …...
洛谷——P1091 合唱队形
【题目描述】 n 位同学站成一排,音乐老师要请其中的 n−k 位同学出列,使得剩下的 k 位同学排成合唱队形。 合唱队形是指这样的一种队形:设 kk 位同学从左到右依次编号为 1,2, … ,k,他们的身高分别为,, … ,,则…...

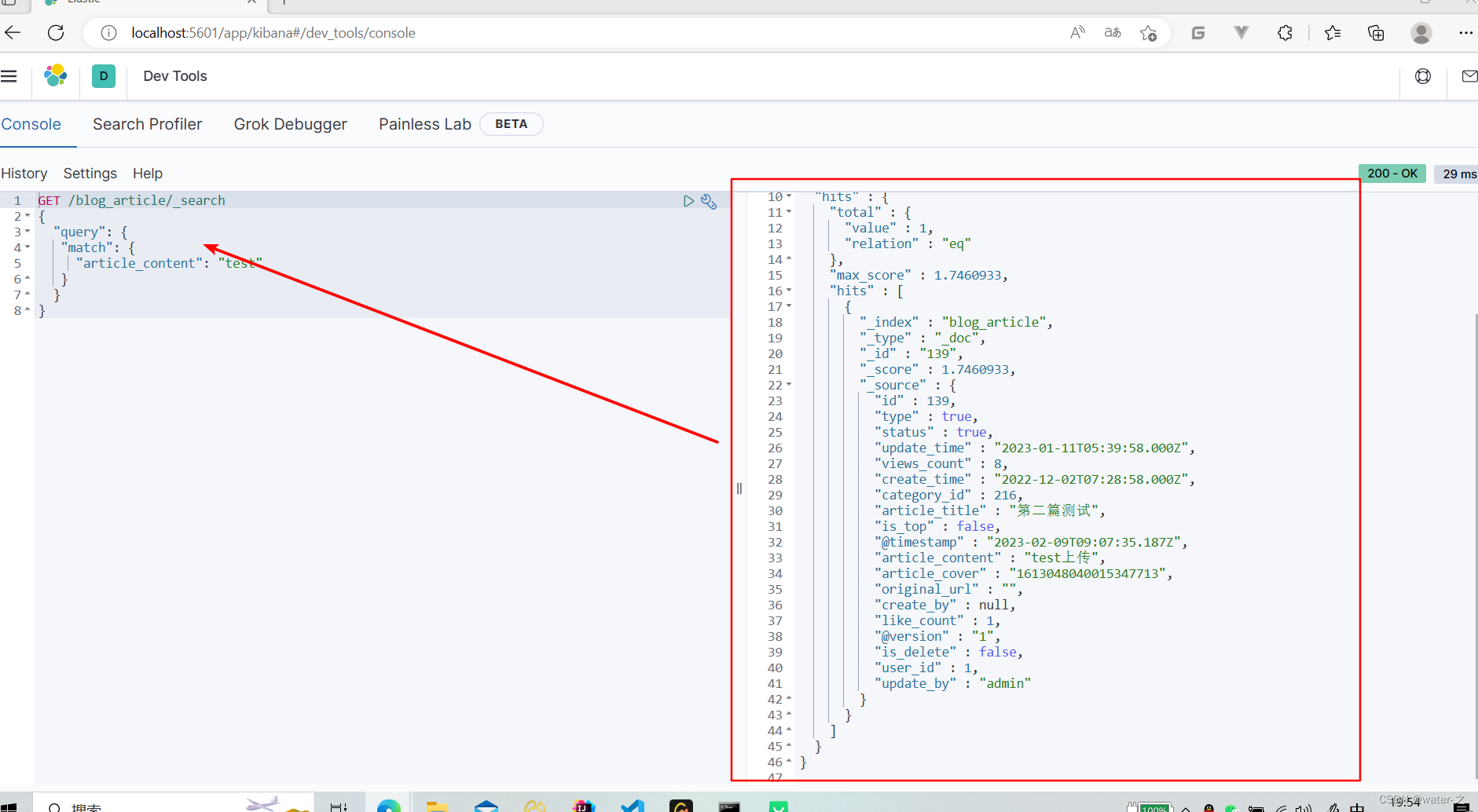
使用logstash把mysql同步到es,Kibana可视化查看
1:首先需要电脑本地有es环境,并且要牢记版本后,后续安装的logstash和Kibana一定要版本对应 查看es版本:http://localhost:9200/ 2:安装对应版本的logstash:找到自己对应ES版本,然后解压 Logst…...

Vue3.0 setup的使用及作用
目录开篇:1.什么是setup2.setup怎么使用3.setup中包含的生命周期函数3.setup相关参数4.setup特性总结总结开篇: 从vue2升级 vue3,vue3是可以兼容vue2。所以v3可以采用v2的选项式api,但是v2不能使用v3的组合式api,由于…...

Ubuntu18.04安装Vertica
目录下载安装包安装(Ubuntu18.04)配置 I/O Scheduler配置 TZSupport Tools配置 swapinessDisk ReadaheadEnabling chrony or ntpd自启动项错误处理后重装下载安装包 官网11.0版本或者10.0(deb)安装包可私信提供百度网盘链接; 安装(Ubuntu18.04) testvertica:~$ s…...

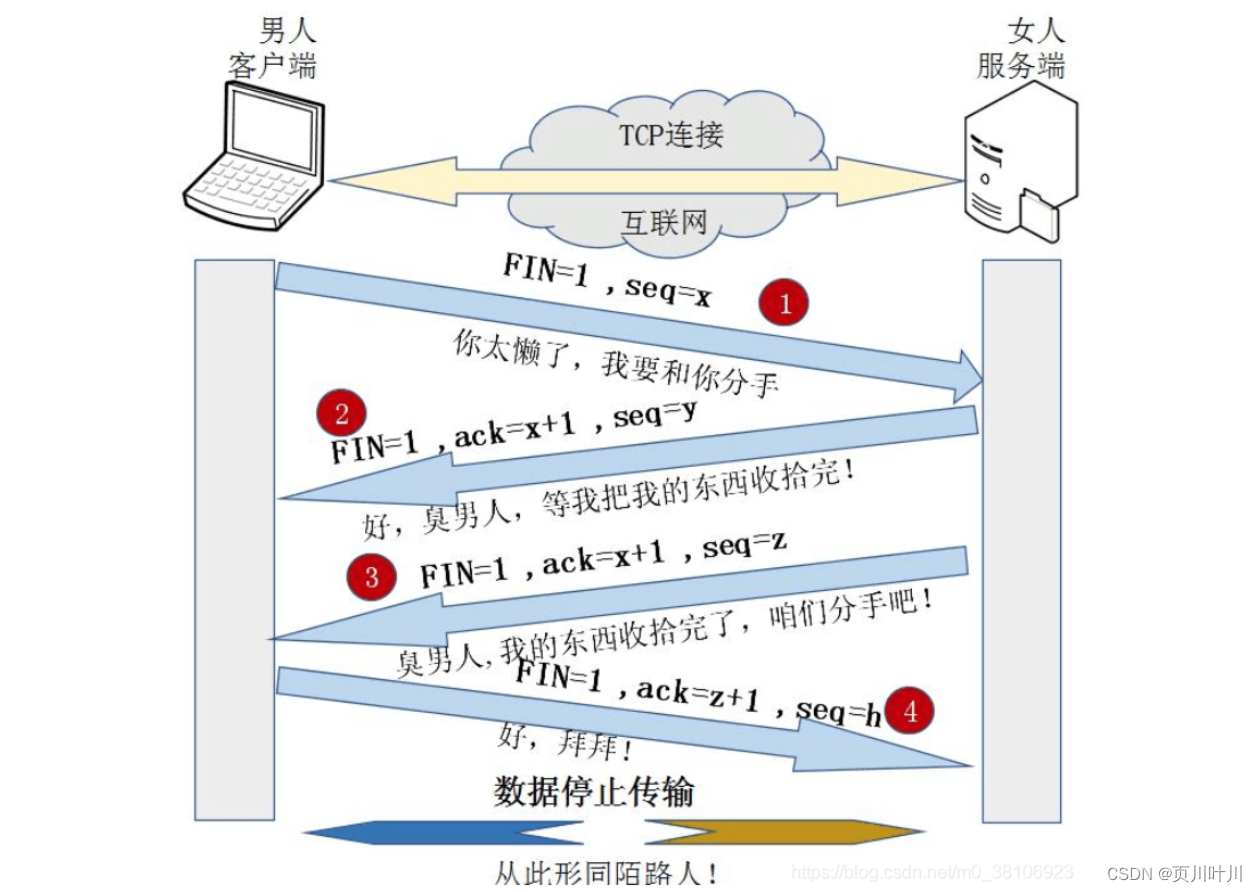
2.计算机基础-计算机网络面试题—基础知识、容器、面向对象、并发编程
本文目录如下:计算机基础-计算机网络 面试题一、基础知识简述 TCP 和 UDP 的区别?http与https的区别?Session 和 Cookie 有什么区别?URL是什么?由哪些部分组成?OSI 的 五层模型 都有哪些?get 和 post 请求…...

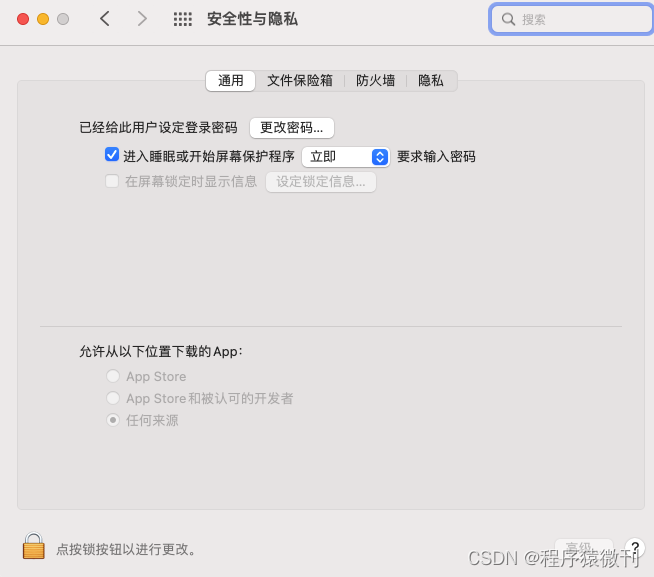
解决Mac 安装应用提示:xx已损坏,无法打开。 您应该将它移到废纸篓问题
许多新手mac 用户安装应用得时候会出现 “已损坏,无法打开。您应该将它移到废纸娄” 导致无法正常安装,其实应用软件b并没有损坏,只是系统安全设置,我们改如何解决呢? 1、开启允许任何来源 苹果已经取消了允许“任何…...

xpath注入[NPUCTF2020]ezlogin
[NPUCTF2020]ezlogin 打开界面 如果发现自己输入的信息由这样构成,可以往xpath注入上靠一下。 不管输入什么,很容易发现登陆就超时了,说明这里token是不断刷新的。 这样构造也是一样的目的都是为了闭合后面的,为啥有两个or呢 us…...

【Python学习笔记】22.Python3 数据结构
前言 本章节我们主要结合前面所学的知识点来介绍Python数据结构。 列表 Python中列表是可变的,这是它区别于字符串和元组的最重要的特点,一句话概括即:列表可以修改,而字符串和元组不能。 以下是 Python 中列表的方法…...

一文搞懂 什么是CPU上下文?为什么要切换?如何减少切换?
最近经常有小伙伴问到的一些问题,比较集中的是关于CPU切换. 实际用C/C,go开发,你会特别注意内存和CPU的使用情况,那些对于CPU使用情况特别关注,或者性能特别关注的朋友可以看看这篇文章,相信看完结尾的示例…...

【Python】Python学习笔记(二)基本输入输出
Python娘来源:https://next.rikunabi.com/tech/docs/ct_s03600.jsp?p002412 目录print()函数不进行自动换行的print()函数打印输出多个字符串只进行换行input()函数使用format方法格式化字符串字符串与数值转换字符串转换为数值数值转换为字符串总结参考资料print(…...

LeetCode刷题系列 -- 724. 寻找数组的中心下标
给你一个整数数组 nums ,请计算数组的 中心下标 。数组 中心下标 是数组的一个下标,其左侧所有元素相加的和等于右侧所有元素相加的和。如果中心下标位于数组最左端,那么左侧数之和视为 0 ,因为在下标的左侧不存在元素。这一点对于…...

Linux编辑器vim
本文已收录至《Linux知识与编程》专栏! 作者:ARMCSKGT 演示环境:CentOS 7 目录 前言 正文 vim常用方式 进入vim 退出vim vim基本模式及模式功能 命令模式 插入模式 底行模式 替换模式 视图模式 配置vim 自己配置vim 自动化配置…...

基于“python+”潮汐、风驱动循环、风暴潮等海洋水动力模拟
查看原文>>>基于“python”潮汐、风驱动循环、风暴潮等海洋水动力模拟ADCIRC是新一代海洋水动力计算模型,它采用了非结构三角形网格广义波动连续方程的设计,在提高计算精确度的同时还减小了计算时间。被广泛应用于:模拟潮汐和风驱动…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
