qt-C++笔记之QLabel加载图片
qt-C++笔记之QLabel加载图片
—— 2024-04-06 夜
code review!
文章目录
- qt-C++笔记之QLabel加载图片
- 0.文件结构
- 1.方法一:把图片放在项目路径下,在 .pro 文件中使用 DISTFILES添加图片文件
- 1.1.运行
- 1.2.qt_test.pro
- 1.3.main.cpp
- 2.方法二:不在 .pro 文件中使用 DISTFILES添加图片文件,直接在main.cpp中指定图片路径
- 2.1.main.cpp
- 2.2.附加解释
- 3.方法三:上述方法中直接使用图片去构造QPixmap对象,若使用 QPixmap 的 load() 方法来加载图片
- 3.1.运行
- 3.2.main.cpp
- 3.2.附加解释
- 4.上述代码中只有QLabel和QPixmap,若结合QImage来显示图片
- 4.1.运行
- 4.2.main.cpp
- 4.3.附加解释
- 4.4.代码流程图
- 4.5.`QImage`和`QPixmap`表格对比
- 5.视频流解码的图像数据需要使用的函数:QPixmap::fromImage()
- 6.Qt在加载的图片上的指定位置画矩形框:创建一个 QPainter 实例并在 QPixmap 上绘制矩形
- 6.1.运行
- 6.2.main.cpp
- 7.`setScaledContents`和`scaled`方法表格对比
0.文件结构

1.方法一:把图片放在项目路径下,在 .pro 文件中使用 DISTFILES添加图片文件
1.1.运行

1.2.qt_test.pro
QT += widgets core
TARGET = qt_test
TEMPLATE = app
SOURCES += main.cppDISTFILES += \123.jpg
1.3.main.cpp
#include <QApplication>
#include <QLabel>
#include <QPixmap>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label;QPixmap pixmap("123.jpg"); label.setPixmap(pixmap);label.show();return app.exec();
}
2.方法二:不在 .pro 文件中使用 DISTFILES添加图片文件,直接在main.cpp中指定图片路径
2.1.main.cpp
#include <QApplication>
#include <QLabel>
#include <QPixmap>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label;QPixmap pixmap("/home/user/qt_cpp_test/qt_test/123.jpg"); // 替换为图片文件路径label.setPixmap(pixmap);label.show();return app.exec();
}
2.2.附加解释
QPixmap是用于处理图像的类,它可以加载和显示许多不同格式的图片。- 使用
QPixmap的构造函数来加载一个图片文件。 - 使用
QLabel的setPixmap方法将图片设置到标签上。 - 最后调用
show方法来显示带有图片的标签。
确保替换"/path/to/image.jpg"为实际图片文件的路径。如果图片文件路径不正确或文件不存在,QPixmap对象将是一个空对象,并且QLabel不会显示任何图片。
此外,如果图片大小超过QLabel的大小,那么图片将会被裁剪。如果想让图片自适应QLabel的大小,可以使用QPixmap::scaled方法来调整图片尺寸。例如:
label.setPixmap(pixmap.scaled(label.size(), Qt::KeepAspectRatio));
这会将图片缩放到QLabel的大小,同时保持图片的宽高比。Qt::KeepAspectRatio是一个枚举值,指示应保持原始图像的宽高比。
3.方法三:上述方法中直接使用图片去构造QPixmap对象,若使用 QPixmap 的 load() 方法来加载图片
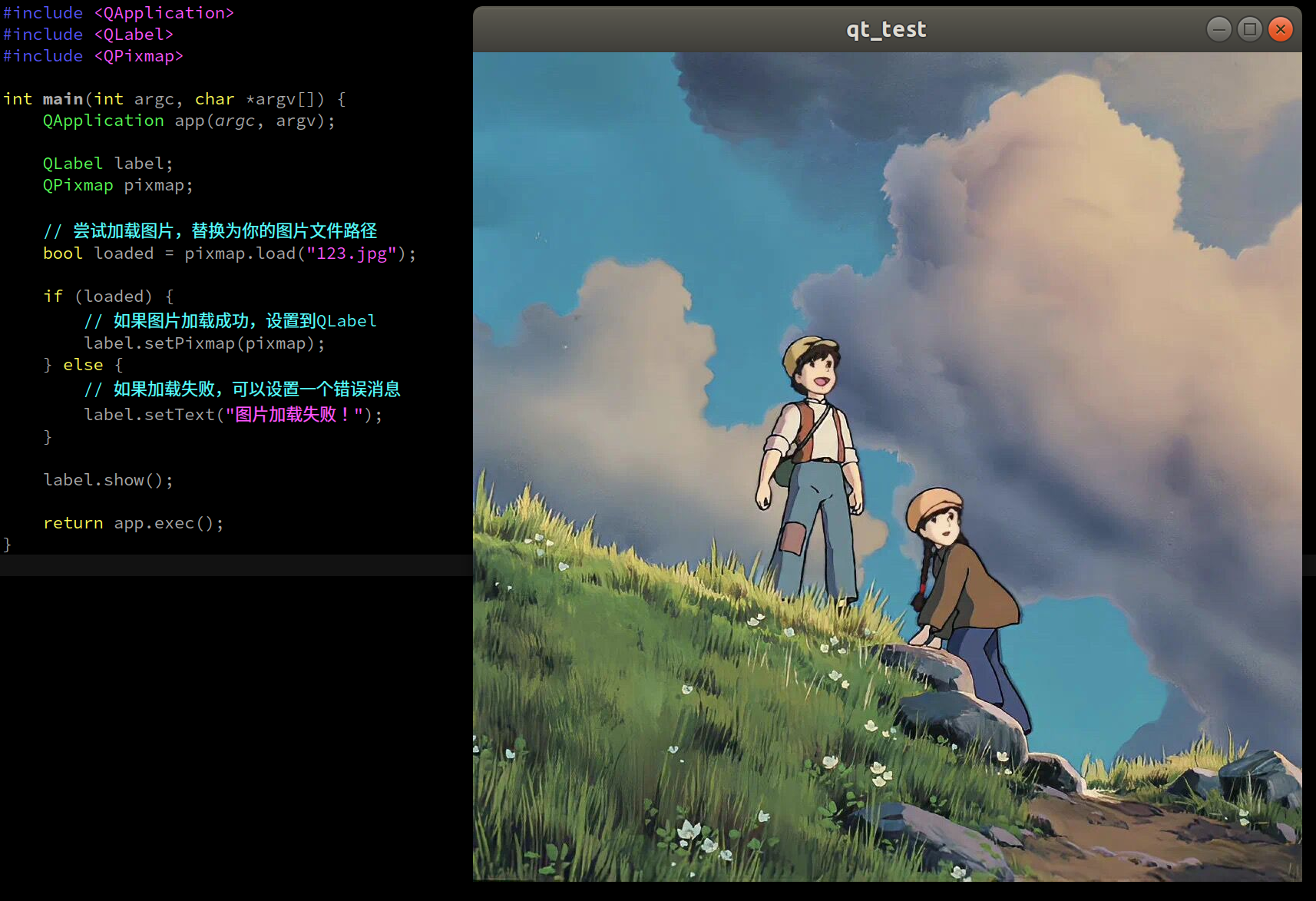
3.1.运行

3.2.main.cpp
#include <QApplication>
#include <QLabel>
#include <QPixmap>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label;QPixmap pixmap;// 尝试加载图片,替换为图片文件路径bool loaded = pixmap.load("123.jpg");if (loaded) {// 如果图片加载成功,设置到QLabellabel.setPixmap(pixmap);} else {// 如果加载失败,可以设置一个错误消息label.setText("图片加载失败!");}label.show();return app.exec();
}
3.2.附加解释
使用 QPixmap 的 load() 方法来加载图片,可以先创建一个 QPixmap 对象,然后调用 load() 方法来加载图片文件。这种方式可以方便地检查图片是否成功加载,因为 load() 方法会返回一个布尔值,指示操作是否成功。
在这段代码中:
- 创建了一个
QPixmap对象。 - 调用
load()方法尝试加载指定路径下的图片文件。 load()方法返回true如果图片成功加载,否则返回false。- 如果图片加载成功,则使用
setPixmap()方法将其设置到QLabel上。 - 如果图片加载失败,则
QLabel显示一条错误消息。
想处理加载失败的情况,可以在 else 块中添加适当的代码来通知用户或记录错误。
4.上述代码中只有QLabel和QPixmap,若结合QImage来显示图片
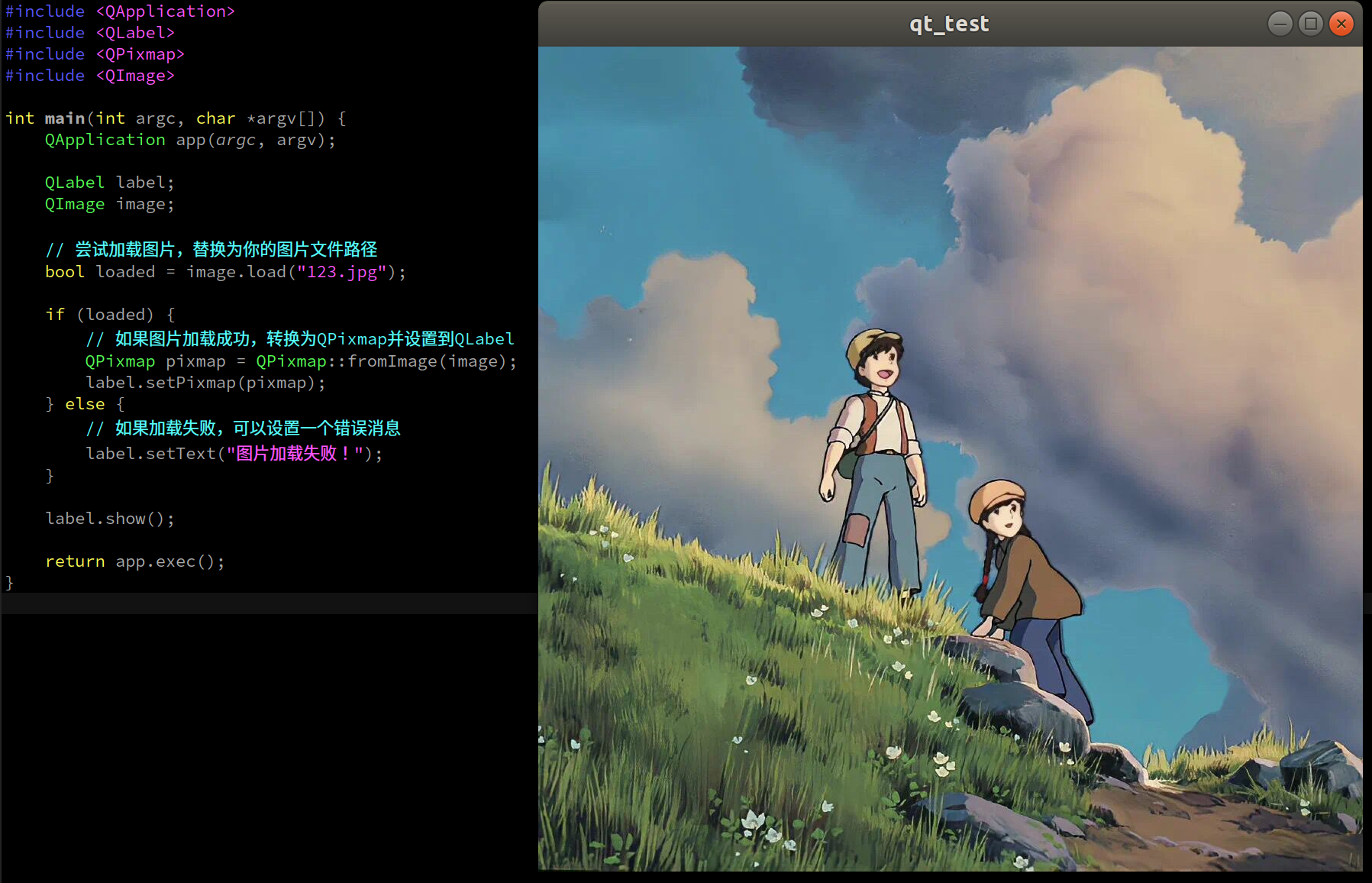
4.1.运行

4.2.main.cpp
#include <QApplication>
#include <QLabel>
#include <QPixmap>
#include <QImage>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label;QImage image;// 尝试加载图片,替换为图片文件路径bool loaded = image.load("/path/to/image.jpg");if (loaded) {// 如果图片加载成功,转换为QPixmap并设置到QLabelQPixmap pixmap = QPixmap::fromImage(image);label.setPixmap(pixmap);} else {// 如果加载失败,可以设置一个错误消息label.setText("图片加载失败!");}label.show();return app.exec();
}
4.3.附加解释
QImage 是Qt中另一个处理图像的类。与 QPixmap 相比,QImage 更适合图像的离屏处理,例如图像的像素级操作。而 QPixmap 更适合屏幕显示和绘制。
如果想在上述例子中使用 QImage,可以首先加载图像到一个 QImage 对象中,然后将其转换为 QPixmap 来为 QLabel 设置。
在这段代码中:
- 创建了一个
QImage对象。 - 使用
load()方法加载图片文件到QImage对象中。 - 如果图片成功加载,使用静态方法
QPixmap::fromImage()将QImage转换为QPixmap。 - 然后使用
setPixmap()方法将QPixmap设置到QLabel上。 - 如果图片加载失败,则
QLabel显示错误消息。
这种方法允许在将图像显示在 QLabel 之前,利用 QImage 提供的功能对图像进行处理。例如,可以修改图像的大小,应用滤镜,调整颜色等。记住,所有这些操作都应该在将 QImage 转换为 QPixmap 之前完成。
4.4.代码流程图
+----------------+ +-----------------------+ +----------------+ +-----------------+ +-----------------------+ +------------------+
| Start | | 创建 QApplication | | 创建 QLabel | | 创建 QImage | | 加载图片到 QImage | | 加载成功? |
+----------------+ +-----------------------+ +----------------+ +-----------------+ +-----------------------+ +--------+---------+| | | | | Yes / No| | | | | / \v v v v v / \
+----------------+ +-----------------------+ +----------------+ +-----------------+ +-----------------------+ +-------v-------+ +-----------------+
| 创建 QApplication | ---> | 创建 QLabel | ---> | 创建 QImage | ---> | 加载图片到 QImage | ---> | image.load(...) | ---> | 从 QImage | | 设置 QLabel 文本 |
+----------------+ +-----------------------+ +----------------+ +-----------------+ +-----------------------+ | 创建 QPixmap | | "图片加载失败!" || | | | | +-----------------+| | | | | /v v v v v /
+----------------+ +-----------------------+ +----------------+ +-----------------+ +-----------------------+ /
| 显示 QLabel | <--- | 设置 QLabel 的 | <--- | 设置 QLabel 的 | <--- | 加载图片到 QLabel | <------------------------+ /
+----------------+ | QPixmap | | QPixmap | | image.load(...) | /| +-----------------------+ +----------------+ +-----------------------+ /| /v /
+----------------+ /
| 进入事件循环 | /
| app.exec() | /
+----------------+ /| /v /
+----------------+ /
| End | /
+----------------+-------------------------------------------------------------------------------------------------------------------------+
图片版

4.5.QImage和QPixmap表格对比
在Qt框架中,QImage 和 QPixmap 都用于处理图像,但它们各自有不同的优化点和用途。
| 特性 / 用途 | QImage | QPixmap |
|---|---|---|
| 基本描述 | 用于图像的处理和转换;更像是图像数据的容器。 | 用于在屏幕上显示图像;优化了绘制速度。 |
| 颜色深度 | 支持多种颜色格式和颜色深度。 | 通常与显示系统的颜色深度匹配。 |
| 性能 | 对图像进行操作(如旋转、缩放)时性能较低。 | 绘制到屏幕上时性能较高,因为它是为显示优化的。 |
| 硬件加速 | 通常不使用硬件加速。 | 使用硬件加速绘制到屏幕,因此在显示时更快。 |
| 图像处理 | 提供像素级访问,适用于图像的处理和分析。 | 不方便直接操作像素。 |
| 文件交互 | 读取和写入图像文件时常用,可以直接从文件加载和保存。 | 一般不直接用于读写文件,通常通过QImage加载后转换为QPixmap进行显示。 |
| 内存使用 | 可以更高效地使用内存,特别是使用非本机格式时。 | 内存使用可能更高,因为它存储的是屏幕格式的数据。 |
| 透明度处理 | 支持alpha通道,可以处理图像的透明度。 | 同样支持alpha通道。 |
| 网络传输 | 用于网络传输或图像处理时更加合适,因为它能够以不同的格式存储和处理图像数据。 | 通常不用于网络传输。 |
| 线程安全 | 可以在非GUI线程中创建和修改。 | 必须在GUI线程中创建,因为它涉及到与显示硬件的交互。 |
| 使用场景示例 | - 创建图像编辑应用时 - 对图像进行分析处理 - 在后台线程处理图像 | - 在窗口或者控件中快速显示图像 - 当图像不需要在多个颜色空间中变换时使用 |
在实际开发中,选择 QImage 还是 QPixmap 取决于具体需求。如果需要处理图像数据(如过滤、变换等),QImage 是更好的选择。如果主要需求是在Qt的窗口系统中快速显示图像,QPixmap 是更合适的。有时可能需要在两者之间转换,例如,可能会从文件中加载一个图像到 QImage 中进行处理,然后将其转换为 QPixmap 以快速显示在屏幕上。
5.视频流解码的图像数据需要使用的函数:QPixmap::fromImage()
如果正在处理视频流,并且有解码后的图像数据,通常会得到一个 QImage 或者一个原始的图像数据缓冲区。如果经有了一个 QImage 实例,可以使用 QPixmap::fromImage() 方法来将其转换为 QPixmap,从而能够在 QLabel 上显示它。
当从视频流中解码图像时,可能直接得到原始的帧数据,比如一个字节数组。在这种情况下,可以先创建一个 QImage 对象,然后使用该对象的构造函数或者 loadFromData 方法来从原始数据创建图像。一旦有了一个 QImage 对象,就可以像之前一样将其转换为 QPixmap 并将其显示在 QLabel 上。
以下是一个简化的例子,说明如何从视频流中的原始数据创建 QImage 并将其转换为 QPixmap:
#include <QApplication>
#include <QLabel>
#include <QImage>
#include <QPixmap>// 假设这是从视频解码得到的原始图像数据
const uchar *videoFrameData = ...; // 视频帧的原始数据指针
int videoFrameWidth = ...; // 视频帧的宽度
int videoFrameHeight = ...; // 视频帧的高度
QImage::Format format = ...; // 视频帧数据的格式int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label;// 从原始数据创建QImageQImage image(videoFrameData, videoFrameWidth, videoFrameHeight, format);// 将QImage转换为QPixmapQPixmap pixmap = QPixmap::fromImage(image);// 设置QLabel以显示QPixmaplabel.setPixmap(pixmap);label.show();return app.exec();
}
在这段代码中:
videoFrameData是一个指向视频帧原始数据的指针。videoFrameWidth和videoFrameHeight分别是视频帧的宽度和高度。format是一个QImage::Format枚举值,指定了原始数据的格式。
QImage 的构造函数接受这些参数来创建图像对象。然后,可以使用 QPixmap::fromImage() 方法将 QImage 转换为 QPixmap,接着将其设置到 QLabel 上以供显示。
请注意,确保原始数据在 QImage 存在的整个生命周期内都是有效的,除非在创建 QImage 时使用了深拷贝。此外,确保数据的格式与 QImage 支持的格式相匹配。如果格式不匹配,图像可能无法正确显示。
6.Qt在加载的图片上的指定位置画矩形框:创建一个 QPainter 实例并在 QPixmap 上绘制矩形
6.1.运行

6.2.main.cpp
#include <QApplication>
#include <QLabel>
#include <QPixmap>
#include <QPainter>int main(int argc, char *argv[]) {QApplication app(argc, argv);// 加载图片QPixmap pixmap("123.jpg"); // 替换为你的图片文件路径// 创建 QPainter 绘制在 QPixmap 上QPainter painter(&pixmap);painter.setPen(QPen(Qt::red, 3)); // 设置画笔为红色,线宽为3painter.drawRect(30, 40, 100, 100); // 在(10,10)位置绘制一个100x100的矩形框painter.end(); // 结束绘画// 将绘制好的 QPixmap 设置给 QLabelQLabel label;label.setPixmap(pixmap);label.show();return app.exec();
}
7.setScaledContents和scaled方法表格对比
在Qt框架中,setScaledContents 是 QWidget 的一个属性,通常用于 QLabel 或其他控件中,以指定是否应该缩放控件的内容以填充控件的大小。而 scaled 方法是 QPixmap 和 QImage 类中的一个函数,用于创建原始图像的缩放版本。
| 特性 / 用途 | setScaledContents | scaled 方法 |
|---|---|---|
| 所属类 | QWidget | QPixmap / QImage |
| 类型 | 属性/函数 | 函数 |
| 功能 | 决定是否自动缩放控件内容以适应控件的大小。 | 返回图像的缩放副本。 |
| 用法 | 控件使用 setScaledContents(true) 来开启内容缩放。 | 调用 scaled 方法并传入新的尺寸,可选地指定缩放模式和质量。 |
| 缩放时机 | 控件大小变化时自动缩放内容。 | 当你调用方法时手动创建一个缩放后的图像副本。 |
| 返回值 | 无返回值,是一个设置属性的过程。 | 返回缩放后的 QPixmap 或 QImage 副本。 |
| 性能 | 对于频灁变化大小的控件可能会影响性能,因为每次大小改变都会触发重新缩放。 | 缩放操作可能会消耗时间,特别是对于大图像和高质量缩放。 |
| 质量控制 | 通常没有直接的质量控制选项,依赖于控件的实现。 | 可以指定缩放模式,例如 Qt::SmoothTransformation 提高缩放质量。 |
| 适用场景 | - 当你希望 QLabel 或其他控件自动管理内容的缩放。 - 简单的UI元素缩放。 | - 当你需要对图像进行一次性的缩放处理。 - 复杂的图像处理。 |
| 实现方式 | 通过设置控件的属性来实现。 | 通过调用方法并传递参数来实现。 |
| 内存管理 | 不会创建新的图像副本,但频繁更新可能导致性能问题。 | 创建一个新的图像副本,可能会增加程序的内存使用。 |
| 线程安全性 | 属性设置通常需要在GUI线程中完成。 | QImage 的 scaled 方法可以在非GUI线程中使用。 |
| 可扩展性 | 适用于任何 QWidget 派生的控件,但不提供缩放逻辑的自定义。 | 允许通过不同的参数来微调缩放的结果,更灵活。 |
| 例子 | myLabel->setScaledContents(true); | QPixmap scaledPixmap = originalPixmap.scaled(newWidth, newHeight); |
总结:
setScaledContents是一个控件属性,用于自动调整内容大小以适应控件的尺寸变化。scaled是QPixmap或QImage对象的一个方法,用于生成指定大小的缩放副本,它允许更多的控制,如缩放模式和质量选择。
相关文章:

qt-C++笔记之QLabel加载图片
qt-C笔记之QLabel加载图片 —— 2024-04-06 夜 code review! 文章目录 qt-C笔记之QLabel加载图片0.文件结构1.方法一:把图片放在项目路径下,在 .pro 文件中使用 DISTFILES添加图片文件1.1.运行1.2.qt_test.pro1.3.main.cpp 2.方法二:不在 .pr…...

Unity中UI系统1——GUI
介绍 工作原理和主要作用 基本控件 a.文本和按钮控件 练习: b.多选框和单选框 练习: 用的是第三种方法 c.输入框和拖动框 练习: 练习二: e.图片绘制和框 练习: 复合控件 a.工具栏和选择网格 练习: b.滚动视…...

GIt 删除某个特定commit
目的 多次commit,想删掉中间的一个/一些commit 操作方法 一句话说明:利用rebase命令的d表示移除commit的功能,来移除特定的commit # 压缩这3次commit,head~3表示从最近1次commit开始,前3个commit git rebase -i head~3rebase…...

Django --静态文件
静态文件 除了由服务器生成的HTML文件外,WEB应用一般需要提供一些其它的必要文件,比如图片文件、JavaScript脚本和CSS样式表等等,用来为用户呈现出一个完整的网页。在Django中,我们将这些文件统称为“静态文件”,因为…...

蓝桥杯第十三届省赛C++B组(未完)
目录 刷题统计 修剪灌木 X进制减法 【前缀和双指针】统计子矩阵 【DP】积木画 【图DFS】扫雷 李白打酒加强版 DFS (通过64%,ACwing 3/11); DFS(AC) DP(AC) 砍竹子(X) 刷题统计 题目描述 小明决定从下周一开始努力刷题准…...

编程生活day7--明明的随机数、6翻了、吃火锅
明明的随机数 题目描述 明明想在学校中请一些同学一起做一项问卷调查,为了实验的客观性,他先用计算机生成了N个1到1000之间的随机整数(N≤100),对于其中重复的数字,只保留一个,把其余相同的数…...

css酷炫边框
边框一 .leftClass {background: #000;/* -webkit-animation: twinkling 1s infinite ease-in-out; 1秒钟的开始结束都慢的无限次动画 */ } .leftClass::before {content: "";width: 104%;height: 102%;border-radius: 8px;background-image: linear-gradient(var(…...

使用 Docker 部署 Photopea 在线 PS 工具
1)Photopea 介绍 GitHub:https://github.com/photopea/photopea 官方手册:https://www.photopea.com/learn/ Adobe 出品的「PhotoShop」想必大家都很熟悉啦,但是「PhotoShop」现在对电脑配置要求越来越高,体积越来越大…...

回溯法(一)——全排列 全组合 子集问题
全排列问题 数字序列 [ l , r ] [l,r] [l,r]区间内元素的全排列问题 extern int ans[],l,r,num;//num:方案数 extern bool flag[]; void dfs(int cl){//cl:current left,即为当前递归轮的首元素if(cl r 1){//数组已越界,本轮递归结束for…...

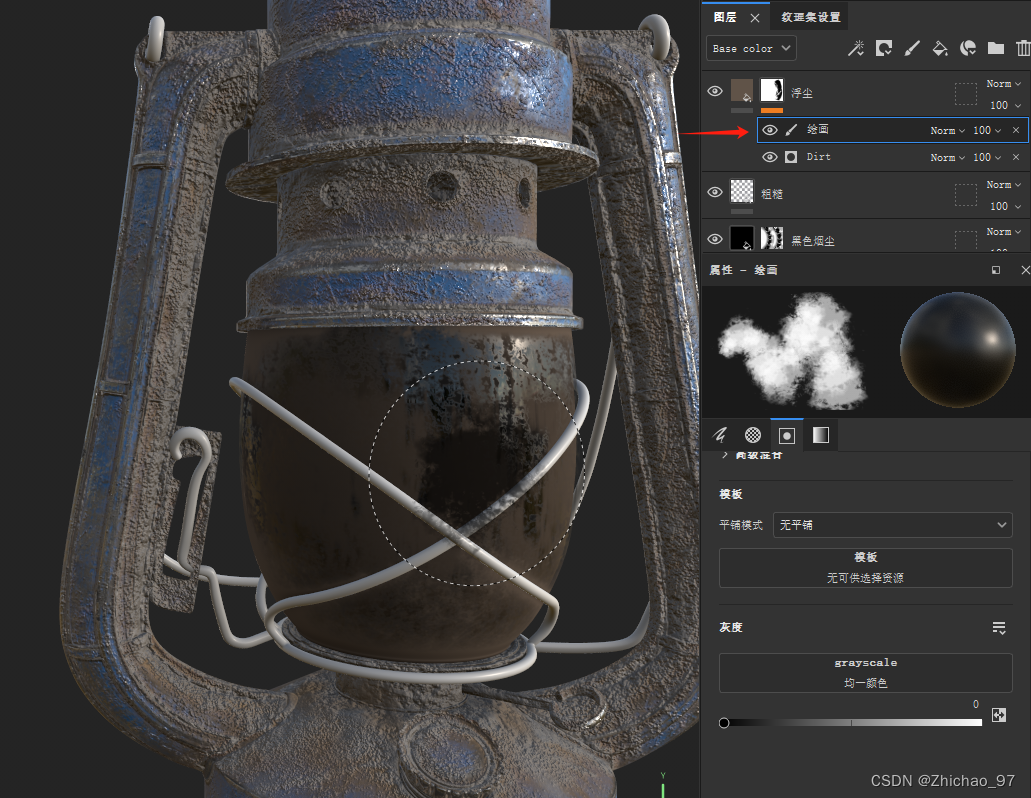
【Pt】马灯贴图绘制过程 04-玻璃脏迹
目录 效果 步骤 一、透明玻璃 二、烟熏痕迹 三、粗糙 四、浮尘 效果 步骤 一、透明玻璃 1. 打开纹理集设置,着色器链接选择“新的着色器链接” 在着色器设置中可以看到此时名称为“Main shader (Copy)” 这里修改名称为“玻璃” 在…...

Rust 程序设计语言学习——枚举模式匹配
枚举(enumerations),也被称作 enums。match 允许我们将一个值与一系列的模式相比较,并根据相匹配的模式执行相应代码。 1 枚举的定义 假设我们要跨省出行,有多种交通工具供选择。常用的交通工具有飞机、火车、汽车和轮…...

正则表达式(1)
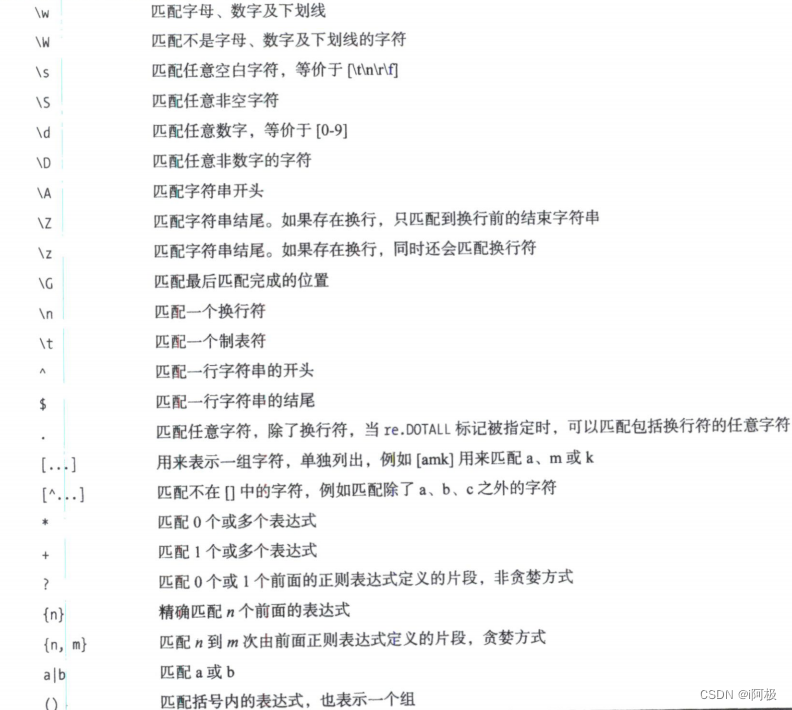
文章目录 专栏导读1、match2、匹配目标3、通用匹配4、常用匹配规则表格 专栏导读 ✍ 作者简介:i阿极,CSDN 数据分析领域优质创作者,专注于分享python数据分析领域知识。 ✍ 本文录入于《python网络爬虫实战教学》,本专栏针对大学生…...

nginx + keepalived 搭建教程
1.安装依赖 yum install -y keepalived systemctl start keepalived systemctl enable keepalived 2.配置 a. keepalived.conf配置 global_defs {router_id nginx_server2 # 机器标识(backup节点为nfs_server2) }vrrp_script chk { script "/etc/keepalived/check_po…...

React事件和原生事件的执行顺序
在 React 中,事件处理分为两种类型:React 合成事件(Synthetic Event)和原生 DOM 事件(Native DOM Event)。它们的执行顺序略有不同。 React 合成事件 React 合成事件的执行顺序: React 合成事件…...

为什么在计算查询Q和键K的矩阵乘法时需要转置键矩阵K。示例说明q11,k11代表什么。线性变换矩阵 W_q 用于生成查询,W_k 用于生成键怎么获取的。
目录 为什么在计算查询Q和键K的矩阵乘法时需要转置键矩阵K。 示例说明q11,k11代表什么。...

剑指Offer题目笔记27(动态规划单序列问题)
面试题89: 问题: 输入一个数组表示某条街道上的一排房屋内财产的数量。相邻两栋房屋不能同时被盗,问小偷能偷取到的最多财物。 解决方案一(带缓存的递归): 解决方案: 由于有报警系统&…...

撸代码时,有哪些习惯一定要坚持?
我从2011年开始做单片机开发,一直保持以下撸代码的习惯。 1.做好代码版本管理 有些人,喜欢一个程序干到底,直到实现全部的产品功能,我以前做51单片机的项目就是这样。 如果功能比较多的产品,我不建议这样做࿰…...
)
【leetcode面试经典150题】17.罗马数字转整数(C++)
【leetcode面试经典150题】专栏系列将为准备暑期实习生以及秋招的同学们提高在面试时的经典面试算法题的思路和想法。本专栏将以一题多解和精简算法思路为主,题解使用C语言。(若有使用其他语言的同学也可了解题解思路,本质上语法内容一致&…...

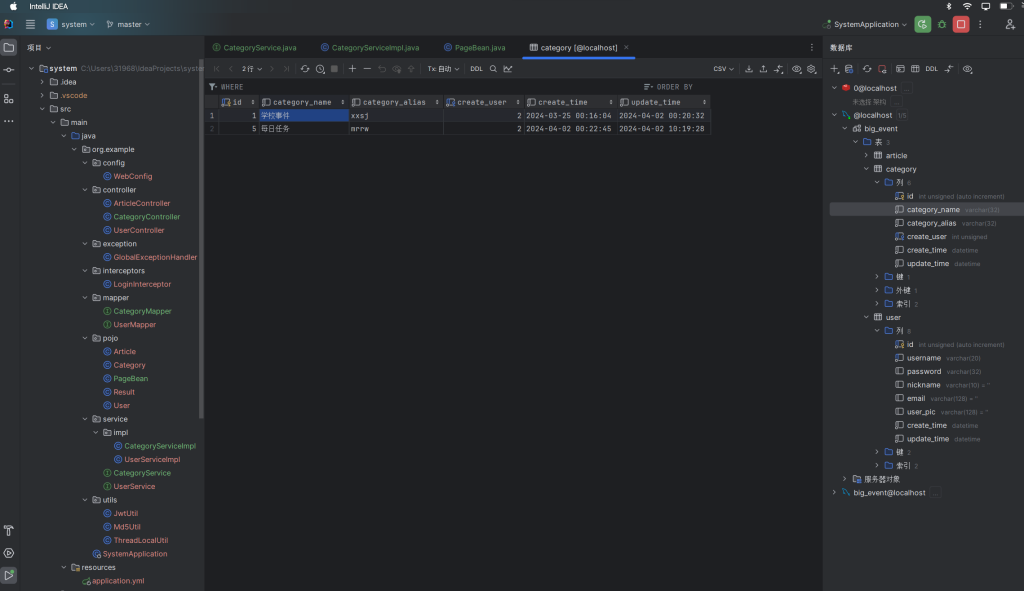
前后端开发之——文章分类管理
原文地址:前后端开发之——文章分类管理 - Pleasure的博客 下面是正文内容: 前言 上回书说到 文章管理系统之添加文章分类。就是通过点击“新建文章分类”按钮从而在服务端数据库中增加一个文章分类。 对于文章分类这个对象,增删改查属于配…...

第12届蓝桥杯省赛 ---- C/C++ C组
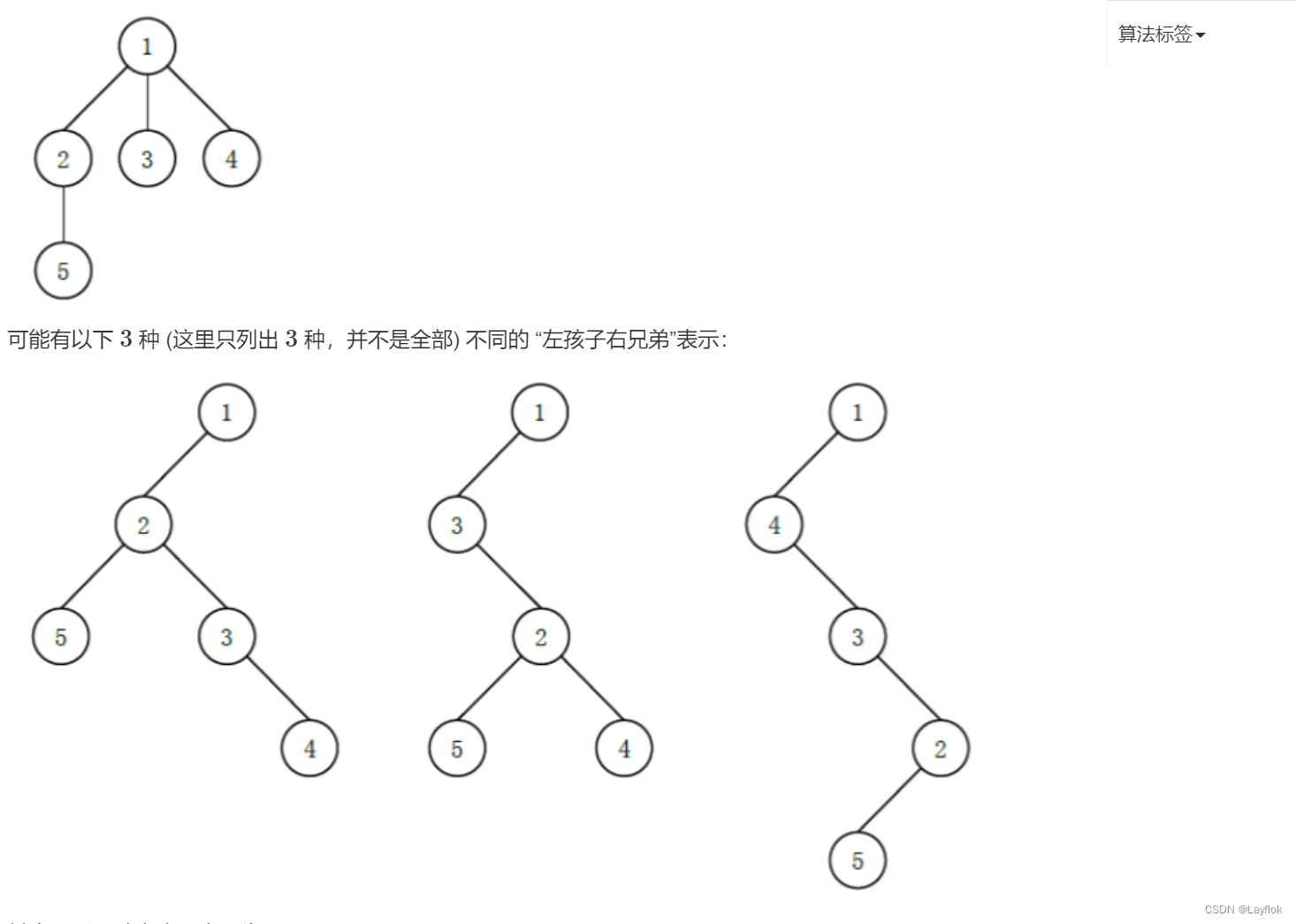
文章目录 1. ASC2. 空间3. 卡片4. 相乘5. 路径6.时间显示7.最少砝码8. 杨辉三角形9. 左孩子右兄弟 第12届蓝桥杯省赛,C/C C组真题,第10题不是很清楚,题解不敢乱放😁😁😁 1. ASC 额。。。。 #include <i…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
