webpack环境配置分类结合vue使用
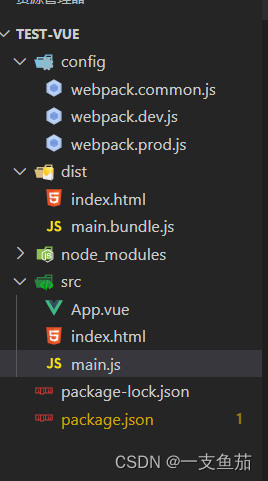
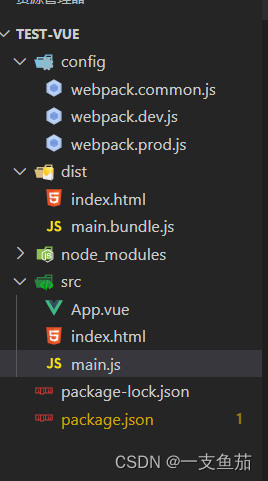
文件目录结构

按照目录结构创建好文件
控制台执行: npm install
/config/webpack.common.jsconst path = require('path')
const {merge} = require('webpack-merge')
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const { VueLoaderPlugin } = require('vue-loader');
const HtmlWebpcakPlugin = require("html-webpack-plugin")
module.exports = {entry:'./src/main.js',output:{path:path.resolve(__dirname,'../dist'),filename:'[name].bundle.js'},plugins:[new CleanWebpackPlugin(),new HtmlWebpcakPlugin({template: path.resolve(__dirname,'../src/index.html')}),new VueLoaderPlugin()],module:{rules:[{test: /\.vue$/,loader: 'vue-loader'},{test: /\.css$/,use: ['vue-style-loader', 'css-loader','style-loader']}]},resolve: {extensions: ['.js', '.vue'],alias: {'vue$': 'vue/dist/vue.esm.js'}}
}开发环境
./config/webpack.dev.js
/** @description: * @param: * @return: * @Date: 2024-03-06 14:07:54*/
const path = require('path')
const {merge} = require('webpack-merge')
const common = require('./webpack.common.js')module.exports = merge(common,{mode:'development',devtool:'inline-source-map',devServer:{static:path.join(__dirname,'../dist'),host:'localhost',port:8080,open:true}
})生产环境
./config/webpack.prod.js
/** @description: * @param: * @return: * @Date: 2024-03-06 14:08:25*/
const path = require('path')
const {merge} = require('webpack-merge')
const common = require('./webpack.common.js')
const TerserWebpackPlugin = require('terser-webpack-plugin')
module.exports = merge(common,{mode:"production",output:{filename:'[name].[hash:7].js' //例如 wang.4678946.js},optimization:{minimize:true,minimizer:[new TerserWebpackPlugin()]}
})src/main.js/** @description: * @param: * @return: * @Date: 2024-04-07 17:50:43*/
import Vue, { h } from 'vue'
import App from './App.vue'
new Vue({render:h=>h(App)
}).$mount('#app')src/index.html<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"></div><script src="../dist/build.js"></script>
</body>
</html>src/App.vue<!--* @description: * @param: * @return: * @Date: 2024-04-07 18:47:25
-->
<template><div>{{ message }}</div>
</template><script>
export default {data() {return {message:'你打的'}}}
</script><style></style>#package.json
{"name": "test-vue","version": "1.0.0","description": "","main": "index.js","scripts": {"start": "webpack serve --config ./config/webpack.dev.js ","build": "webpack --config ./config/webpack.dev.js"},"keywords": [],"author": "","license": "ISC","devDependencies": {"clean-webpack-plugin": "^4.0.0","html-webpack-plugin": "^5.6.0","terser-webpack-plugin": "^5.3.10","vue": "^2.7.16","webpack": "^5.91.0","webpack-cli": "^5.1.4","webpack-dev-server": "^5.0.4","webpack-merge": "^5.10.0","css-loader": "^7.0.0","vue-loader": "^15.4.2","vue-style-loader": "^4.1.3","vue-template-compiler": "^2.7.16"},"dependencies": {}
}
相关文章:

webpack环境配置分类结合vue使用
文件目录结构 按照目录结构创建好文件 控制台执行: npm install /config/webpack.common.jsconst path require(path) const {merge} require(webpack-merge) const {CleanWebpackPlugin} require(clean-webpack-plugin) const { VueLoaderPlugin } require(vue-loader); c…...

【蓝桥杯嵌入式】第十三届省赛(第二场)
目录 0 前言 1 展示 1.1 源码 1.2 演示视频 1.3 题目展示 2 CubeMX配置(第十三届省赛第二场真题) 2.1 设置下载线 2.2 HSE时钟设置 2.3 时钟树配置 2.4 生成代码设置 2.5 USART1 2.5.1 基本配置 2.5.2 NVIC 2.5.3 DMA 2.6 TIM 2.6.1 TIM2 2.6.2 TIM4 2.6.3 …...

maya节点绕轴旋转
目录 旋转后并尝试冻结变换 绕x轴旋转90度 使用Python脚本 使用图形界面 使用MEL脚本 绕y轴旋转90度 使用Python脚本 ok 旋转后并尝试冻结变换 import maya.cmds as cmdsdef adjust_root_rotation_for_export(joint_name):# 选择根节点cmds.select(joint_name)# 应用旋…...

如何水出第一篇SCI:SCI发刊历程,从0到1全过程经验分享!!!
如何水出第一篇SCI:SCI发刊历程,从0到1全路程经验分享!!! 详细的改进教程以及源码,戳这!戳这!!戳这!!!B站:Ai学术叫叫兽e…...

SpringBoot表单防止重复提交
哪些因素会引起重复提交? 开发的项目中可能会出现下面这些情况: 前端下单按钮重复点击导致订单创建多次 网速等原因造成页面卡顿,用户重复刷新提交请求 黑客或恶意用户使用postman等http工具重复恶意提交表单 重复提交会带来哪些问题&…...
)
java面向对象.day17(什么是面向对象)
先认识:面向过程思想,面向对象思想 面向过程思想(具体) 步骤清晰简单,第一步做什么,第二步做什么.... 面对过程适合处理一些较为简单的问题 面向对象思想(抽象) 物以类聚&#x…...

mysql处理并发简单示例
处理并发的基本思路是使用锁来控制对共享资源的访问。在MySQL中,可以使用事务和行级锁来处理并发。 具体处理方式如下: 创建一个用于存储并发任务的MySQL表,该表包含一个自增的ID字段和任务名称字段。设置一个最大并发数量,用来…...

顺序表——功能实现
✨✨欢迎👍👍点赞☕️☕️收藏✍✍评论 个人主页:秋邱博客 所属栏目:C语言 (感谢您的光临,您的光临蓬荜生辉) 目录 1.0 前言 2.0 线性表 2.1 顺序表 2.2 顺序表的分类 2.3 顺序表功能的实现…...

达梦导出工具dexp
基础环境 操作系统:Red Hat Enterprise Linux Server release 7.9 (Maipo) 数据库版本:DM Database Server 64 V8 架构:单实例dexp 逻辑导出 dexp 工具可以对本地或者远程数据库进行数据库级、用户级、模式级和表级的逻辑备份。备份的内容非…...

Ubuntu 22.04安装新硬盘并启动时自动挂载
方法一 要在Ubuntu 22.04系统中安装一个新硬盘、对其进行格式化并实现启动时自动挂载,需要按以下步骤操作: 1. 安装硬盘 - 确保你的硬盘正确连接到计算机上(涉及硬件安装)。 2. 发现新硬盘 - 在系统启动后,打开终端…...

Mybatis中sqlSession.getMapper背后的原理
在通过MyBatis操作数据库之前我们一定先通过Session对象获取指定Mappper接口的代理对象。如下代码所示: public class UserMapper{Select(value"SELECT * FROM user")public List<User> findAll(); }public static void main(String [] args){Conf…...

[环境配置]conda 64位安装32位python
进入32模式 set CONDA_FORCE_32BIT1创建环境 conda create --name yourEnv python3.8退出32模式 set CONDA_FORCE_32BIT0ok...

某虚假交友APP(信息窃取)逆向分析
应用初探 在群里水群的时候 群u发了一个交友APP 于是拿来分析一下 可以看到应用打开后又一个登录的界面 需要用户输入手机号与验证码进行登录 #在线云沙箱分析 将APK放入某安信云沙箱中分析 提示应用请求了过多的敏感权限 逆向分析 直接拖入Jadx分析 好在程序没有加固 也没…...

基于FPGA的按键消抖
按键工作原理 当KEY1按下时,整条电路就会导通,这个时候KEY1就是低电平; 当KEY1松开时,整条电路就会断开,这个时候KEY1就是高定平; 我们可以通过判断KEY1的高低电平来判断按键是否被按下。 为什么按键消…...

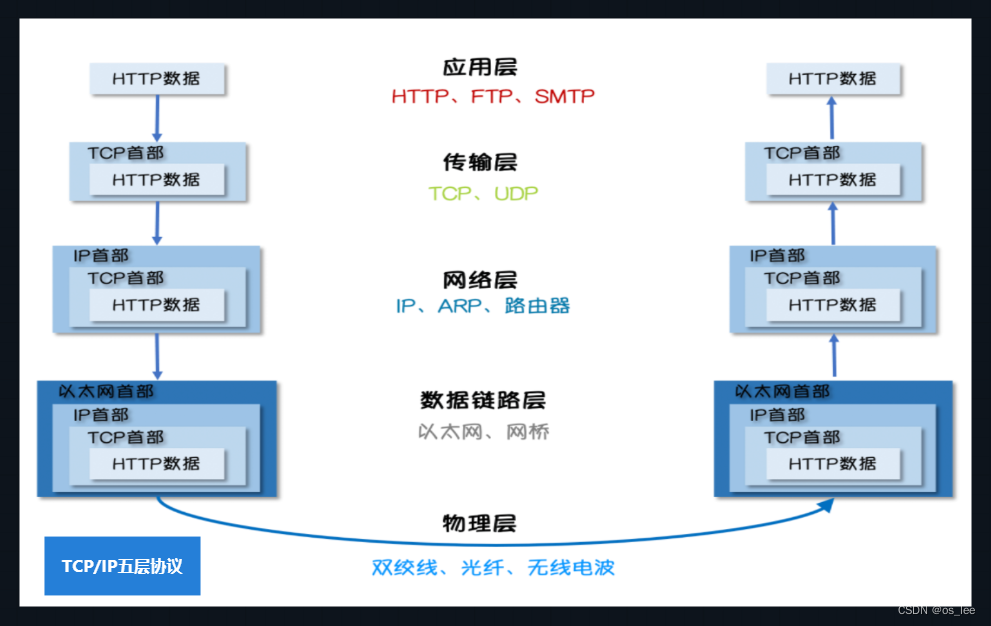
1.网络编程-网络协议
目录 网络编程是什么 网络编程三要素 OSI七层网络模型 TCP/IP五层模型 SSL/TLS 是哪层协议 网络编程是什么 网络编程是计算机科学中的一个重要领域,它涉及到编写能够在网络环境中进行通信的程序。网络编程的核心目标是使不同的设备能够通过网络交换信息&#…...

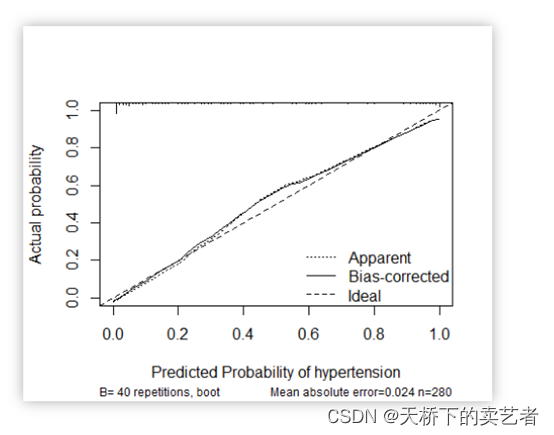
代码+视频,手动绘制logistic回归预测模型校准曲线(Calibration curve)(2)
校准曲线图表示的是预测值和实际值的差距,作为预测模型的重要部分,目前很多函数能绘制校准曲线。 一般分为两种,一种是通过Hosmer-Lemeshow检验,把P值分为10等分,求出每等分的预测值和实际值的差距 另外一种是calibrat…...
实例)
金融数据_Scikit-Learn决策树(DecisionTreeClassifier)实例
金融数据_Scikit-Learn决策树(DecisionTreeClassifier)实例 逻辑回归: 逻辑回归常被用于二分类问题, 比如涨跌预测。你可以将涨跌标记为类别, 然后使用逻辑回归进行训练。 决策树和随机森林: 决策树和随机森林是用于分类问题的强大模型。它们能够处理非线性关系, 并且对于特征…...

bash的login shell与non-login shell,以及各自的初始化过程
识别login shell与non-login shell login shell 可能是以-开头的 [almalinuxVM-AlmaLinux8-tmpl-wanlinwang ~]$ echo $0 -bash # "-" is the first character. Therefore, this is a login shell.或者以--login启动的bash [almalinuxVM-AlmaLinux8-tmpl-wanlinw…...

为什么苹果 Mac 电脑需要使用清理软件?
尽管 Apple Mac 电脑因其卓越的性能、简洁高效的 macOS 操作系统及独特的美学设计备受全球用户青睐,但任何电子设备在长期使用后都难以避免面临系统资源日渐累积的问题。其中一个重要维护需求在于,随着使用时间的增长,Mac电脑可能会由于系统垃…...

33. UE5 RPG使用增强输入激活GameplayAbility(三)
在前面的文章,我们实现了使用GameplayTag和InputAction的对应绑定的数据,并且添加到了增强输入映射的上下文中,实现了通过按键打印对应的GameplayTag,这只是我们基础需要制作的。目的主要是为了实现在GameplayAblity上面设置对应的…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
